如何翻譯 WooCommerce(涵蓋的所有情況)
已發表: 2022-01-26苦惱於如何翻譯 WooCommerce,以便創建一個購物者友好的多語言電子商務商店?
創建多語言 WooCommerce 商店有很多好處,其中兩個最大的好處如下:
- 購物者可以用他們喜歡的語言瀏覽您的商店,從而為他們創造更好的購物體驗。 事實上,歐盟委託進行的一項蓋洛普調查發現,42% 的購物者不會從沒有提供母語版本的商店購買。
- 借助多語言搜索引擎優化,您可以首先接觸更多購物者。 也就是說,您可以在 Google 中針對不同語言對您的產品進行排名,這有助於您為商店帶來更多自然流量。
但是,WooCommerce 不包含內置的多語言功能,因此在翻譯 WooCommerce 時您可能會遇到一些問題。
值得慶幸的是,使用正確的工具,您可以輕鬆創建一個需要零技術知識的多語言商店。 在本指南中,我們將向您展示如何操作。
完成本教程後,您將能夠使用簡單的可視化界面將您的商店完全翻譯成無限數量的新語言 - 這包括您的產品、商店頁面、購物車、結帳和其他所有內容:

或者,如果您不想從頭開始翻譯您的商店,您可以從由 Google Translate 或 DeepL 提供支持的自動機器翻譯中獲得一些幫助,然後通過可視化編輯器優化這些翻譯。
在前端,您的購物者將能夠使用靈活的語言切換器選擇他們喜歡的語言,您甚至可以根據他們的位置和瀏覽器偏好自動將他們重定向到他們的本地語言。
準備好學習如何設置 WooCommerce 翻譯了嗎? 讓我們深入挖掘!
您需要翻譯 WooCommerce 的內容
WooCommerce 包含創建功能齊全的電子商務商店所需的所有功能……但僅限於一種語言。
那麼,您如何才能將您的商店翻譯成多種語言並讓購物者選擇他們喜歡的語言?
好吧,就像 WordPress 經常出現的情況一樣,您需要插件的幫助。
雖然有許多流行的多語言插件,但出於以下幾個原因,我們將在本教程中使用 TranslatePress 插件:
- 它為 WooCommerce 提供開箱即用的支持,因此您將能夠完全翻譯 WooCommerce,包括購物車和結帳頁面。
- 有一個免費版本可讓您以一種新語言創建完全多語言的商店。 也就是說,您可以只使用免費版本來學習本教程的大部分內容。
- 您可以使用可視化界面管理您的翻譯,就像您在上面看到的那樣。
- 如果您想節省時間,它支持通過 Google Translate 或 DeepL 進行自動機器翻譯。
如何使用 TranslatePress 翻譯 WooCommerce
現在您知道了 TranslatePress 是什麼,讓我們來了解如何使用該插件翻譯 WooCommerce。
對於本教程,我們唯一假設的是您已經擁有一個使用商店原始語言的工作 WooCommerce 商店。
除了配置 WooCommerce 設置和添加產品/商店內容之外,您還需要完全設置您的 WooCommerce 主題和您正在使用的任何 WooCommerce 插件。
對於此示例,我們使用免費的 Unite 主題,它提供完整的 WooCommerce 支持。 但是,TranslatePress 幾乎可以與任何 WooCommerce 主題一起使用,因此您可以選擇所需的任何主題。
您將能夠使用 WordPress.org 上提供的免費版 TranslatePress 來學習本教程的大部分內容。 但是,有一些功能需要 TranslatePress 的付費版本,我們一定會在下面的教程中註意到這一點。
1. 安裝 TranslatePress 並選擇語言
首先,安裝並激活 TranslatePress 插件。
您可以從 WordPress.org 安裝免費版本。 或者,如果您決定購買 TranslatePress 高級版,您可以從 TranslatePress 儀表板下載高級插件。
如果您不確定哪個版本最適合您,您始終可以從免費版本開始,稍後升級,而不會丟失任何設置和翻譯。
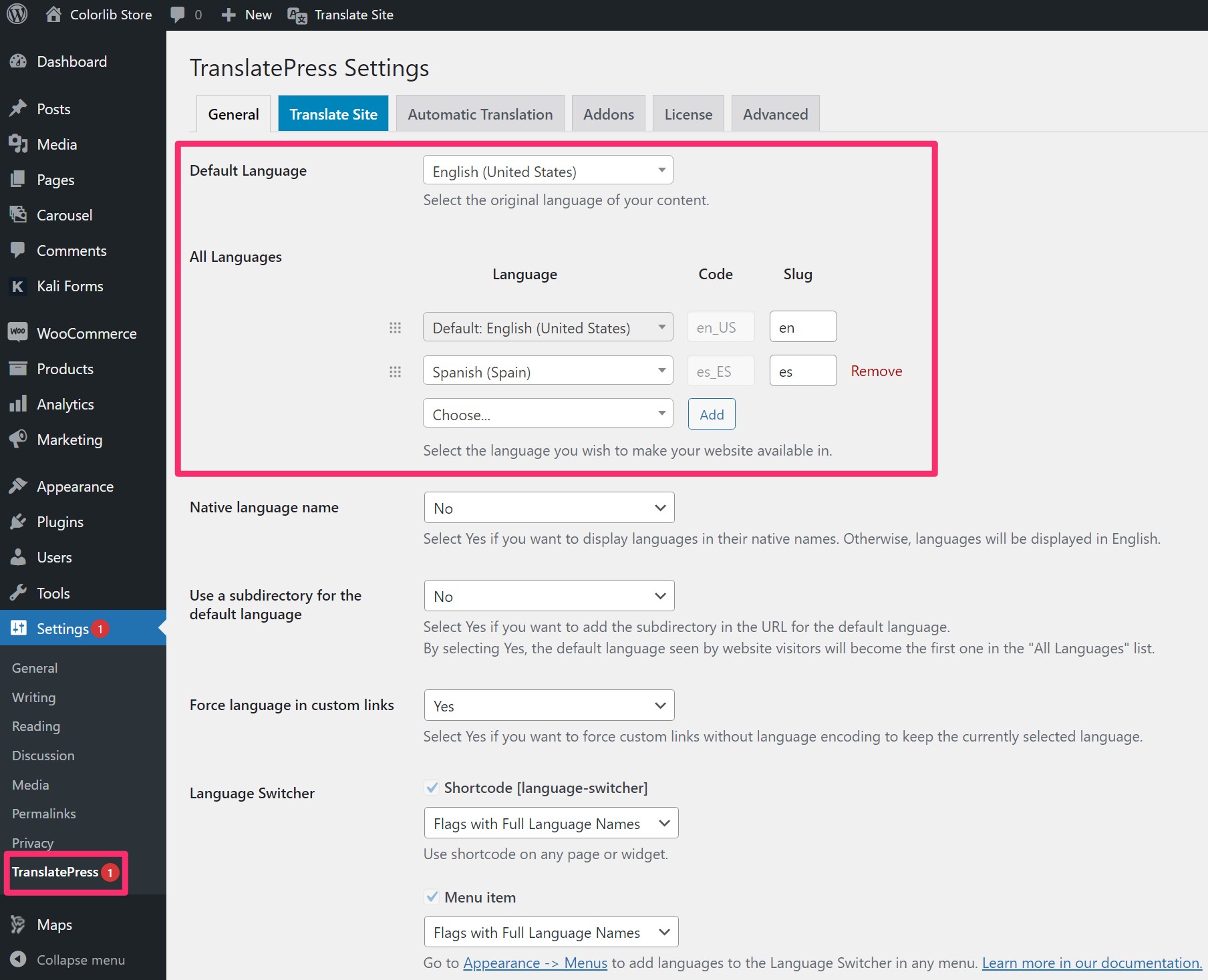
激活插件後,轉到設置 → TranslatePress選擇您要在商店中使用的語言:
- 默認語言– 您商店的所有當前內容所使用的語言。
- 所有語言– 您要將商店內容翻譯成的一種或多種新語言。 TranslatePress 的免費版本可讓您添加一種新語言(總共兩種語言)。 要添加兩種或多種新語言,您需要支持無限語言的高級版 TranslatePress。
例如,如果您的商店目前以英語存在並且您想將其翻譯成西班牙語,您可以像這樣配置 TranslatePress 設置:

TranslatePress 為數百種語言和語言環境提供開箱即用的支持,因此您應該能夠使用下拉菜單找到所有所需的語言。
但是,如果您沒有看到要使用的語言,TranslatePress 還允許您添加自定義語言。
您可以通過轉到 TranslatePress 設置區域的高級選項卡並向下滾動到自定義語言部分來進行設置。
2. 設置自動翻譯(可選)
這一步是完全可選的。 但是,如果您想節省一些時間,您可以使用自動機器翻譯來生成商店的基線翻譯,而不是從頭開始翻譯所有內容。
即使您使用機器翻譯,您仍然可以完全編輯該服務生成的所有翻譯,因此您可以完全控制 WooCommerce 商店中的每一個翻譯。
如果您不想使用機器翻譯,您可以直接跳到下一步開始手動翻譯您的內容。
如果您確實想使用機器翻譯,TranslatePress 支持兩種不同的服務:
- Google Translate API – 您可以將其與 TranslatePress 的免費版本一起使用;
- DeepL – 此服務需要高級 TranslatePress 商業許可證。
谷歌翻譯對於基本用途應該沒問題,但許多人發現 DeepL 的翻譯更準確,尤其是在上下文和非正式語言方面。
但是,DeepL 的缺點是它支持的語言不如 Google 翻譯那麼多,因此您需要仔細檢查它是否支持您選擇的語言。
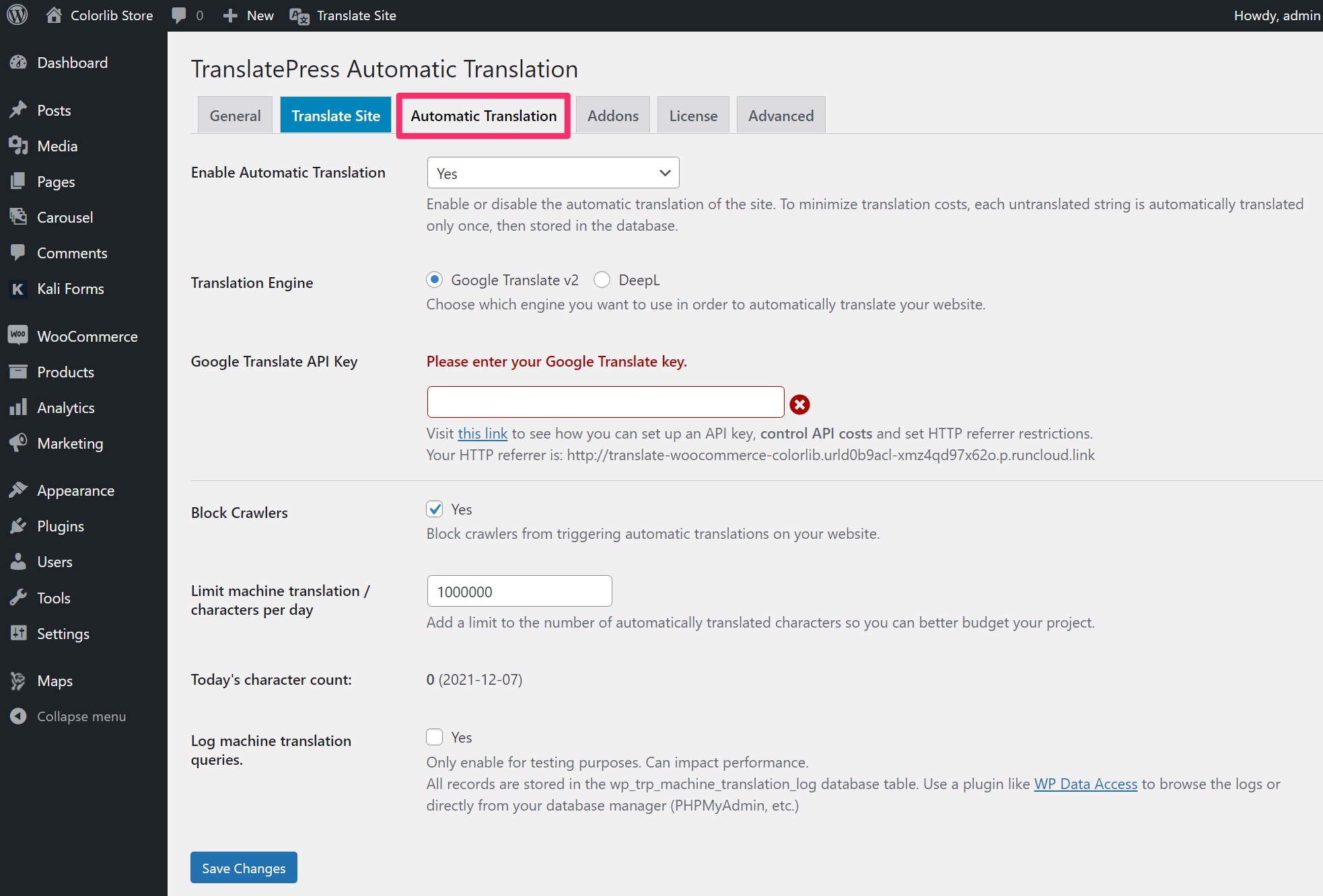
您可以通過轉到 TranslatePress 設置區域的自動翻譯選項卡來設置這些服務。
首先,將Enable Automatic Translation下拉菜單設置為Yes以展開其他選項。
接下來,選擇您喜歡的翻譯引擎。 然後,您需要輸入該服務的 API 密鑰,這使您可以將 WordPress 站點連接到該服務。
TranslatePress 有關於如何獲取這兩種服務的 API 密鑰的分步文檔:
最後,您還可以選擇設置每天執行多少機器翻譯字符的限制,這有助於您控制預算。
TranslatePress 插件不會根據您的機器翻譯使用情況向您收取任何費用。 但是,根據您的使用情況,您可能需要直接向 Google Translate 或 DeepL 付費。
Google Translate 和 DeepL 都提供免費計劃,讓您每月免費翻譯 500,000 個字符,如果您需要在一個月內翻譯超過 500,000 個字符,則需要支付:
- 谷歌翻譯每百萬字符收費 20 美元,超出免費限額。
- DeepL 每月收取 5.49 美元的固定費用,外加每百萬字符 25 美元,這使得它比谷歌翻譯貴一點。
如果您擔心自己的預算,可以使用 TranslatePress 的每日翻譯限制來保證您保持在免費套餐內或限制您可能需要為 API 訪問支付的費用。

做出選擇後,請確保單擊“保存更改”按鈕。 然後,TranslatePress 將開始翻譯您的內容。
3. 翻譯 WooCommerce 內容
現在,您已準備好開始翻譯 WooCommerce 商店的內容。
無論您是否決定使用自動機器翻譯,您都將使用相同的可視化翻譯界面來管理您的所有翻譯:
- 如果您使用機器翻譯,您商店的翻譯將預先填充來自該服務的翻譯。 但如果需要,您將能夠完全編輯這些翻譯。
- not 如果您沒有使用正如您在上面看到的,TranslatePress 使用可視化翻譯編輯器。 我們將首先向您展示編輯器如何在高層次上工作,然後我們將深入研究如何翻譯 WooCommerce 的特定部分。
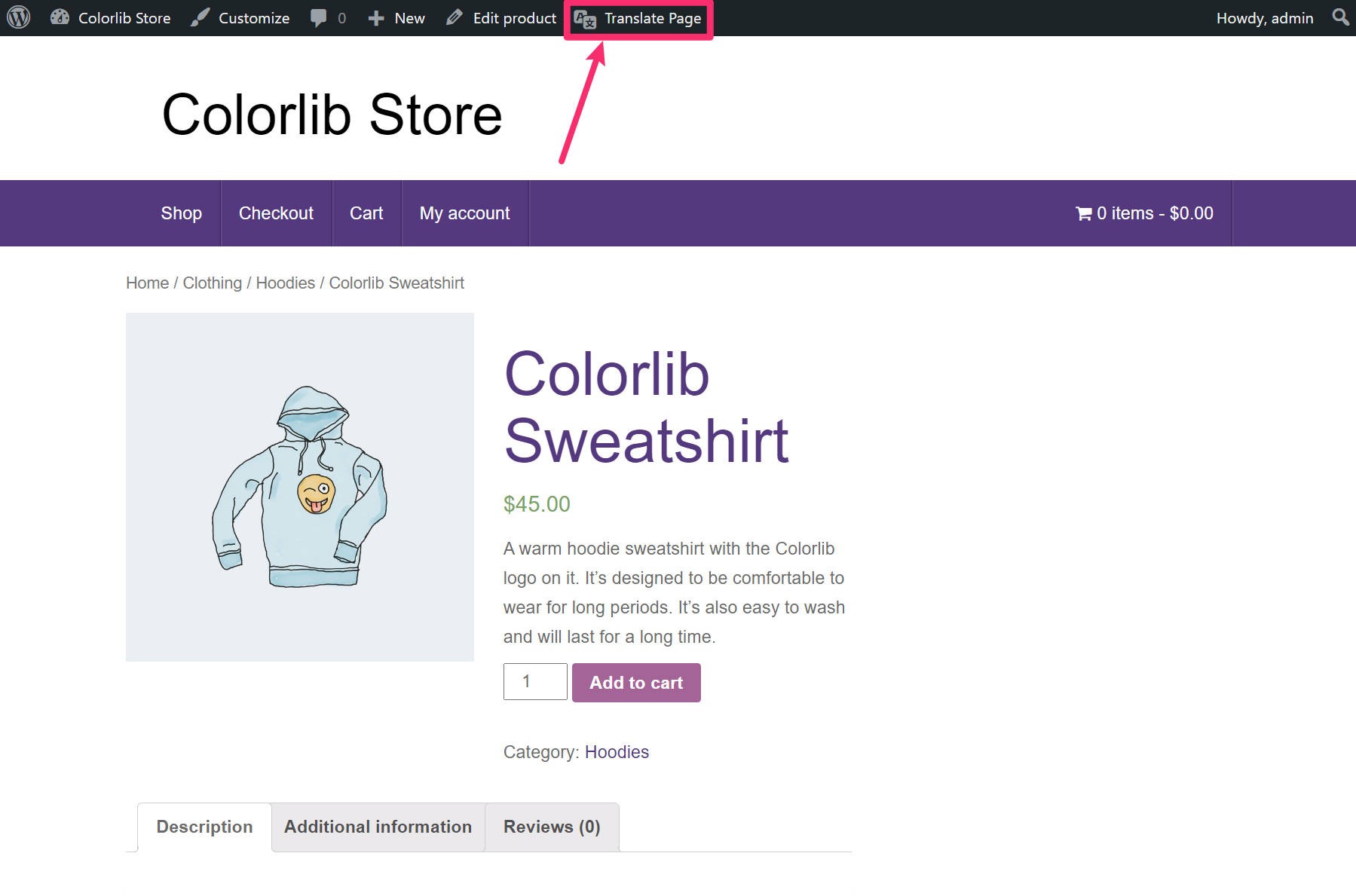
要啟動翻譯編輯器,請在網站前端打開要翻譯的內容。 然後,單擊 WordPress 工具欄上的新翻譯頁面選項:

在翻譯編輯器中,您將在屏幕右側看到頁面的實時預覽,在左側看到一個側邊欄,您可以在其中管理您的翻譯。
要翻譯任何文本或其他內容,您只需將鼠標懸停在實時預覽上,然後單擊鉛筆圖標。 這將在側欄中打開翻譯,您可以在其中使用編輯器字段進行更改:

您將使用相同的方法翻譯商店的所有內容,無論是產品、購物車頁面、博客文章還是其他任何內容。
不過,為了讓您更好地了解它的工作原理,讓我們看看如何翻譯 WooCommerce 商店的特定部分。
如何翻譯 WooCommerce 產品
要翻譯 WooCommerce 產品,請在商店的前端打開要翻譯的產品。 然後,單擊 WordPress 工具欄上的翻譯頁面選項以啟動編輯器。
然後,您可以翻譯我們在上面的 GIF 中向您展示的所有產品詳細信息。
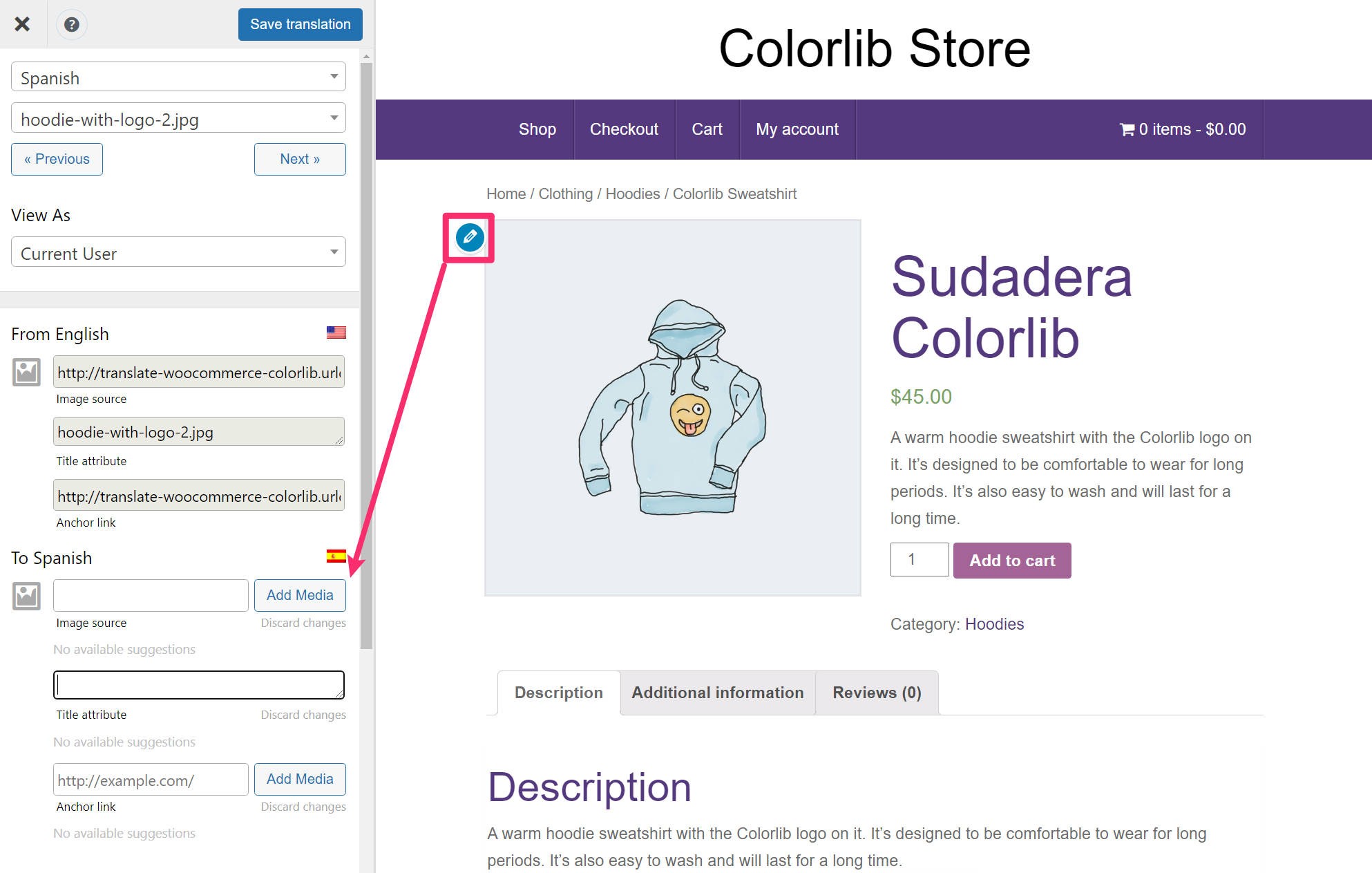
您不僅可以翻譯產品文本,還可以“翻譯”產品圖像,以便您的商店根據購物者選擇的語言顯示不同的圖像。
如果您的某些產品圖像包含文本,或者您出於某種原因只需要本地化圖像,這將特別有用。
要翻譯產品圖片,只需將鼠標懸停在其上並單擊鉛筆圖標。 然後,您可以從 WordPress 媒體庫中選擇要使用的不同圖像:

注意 – 如果您的 WooCommerce 主題對產品圖像使用燈箱或縮放效果,您可能需要單擊圖像以打開燈箱,然後才能單擊鉛筆圖標。
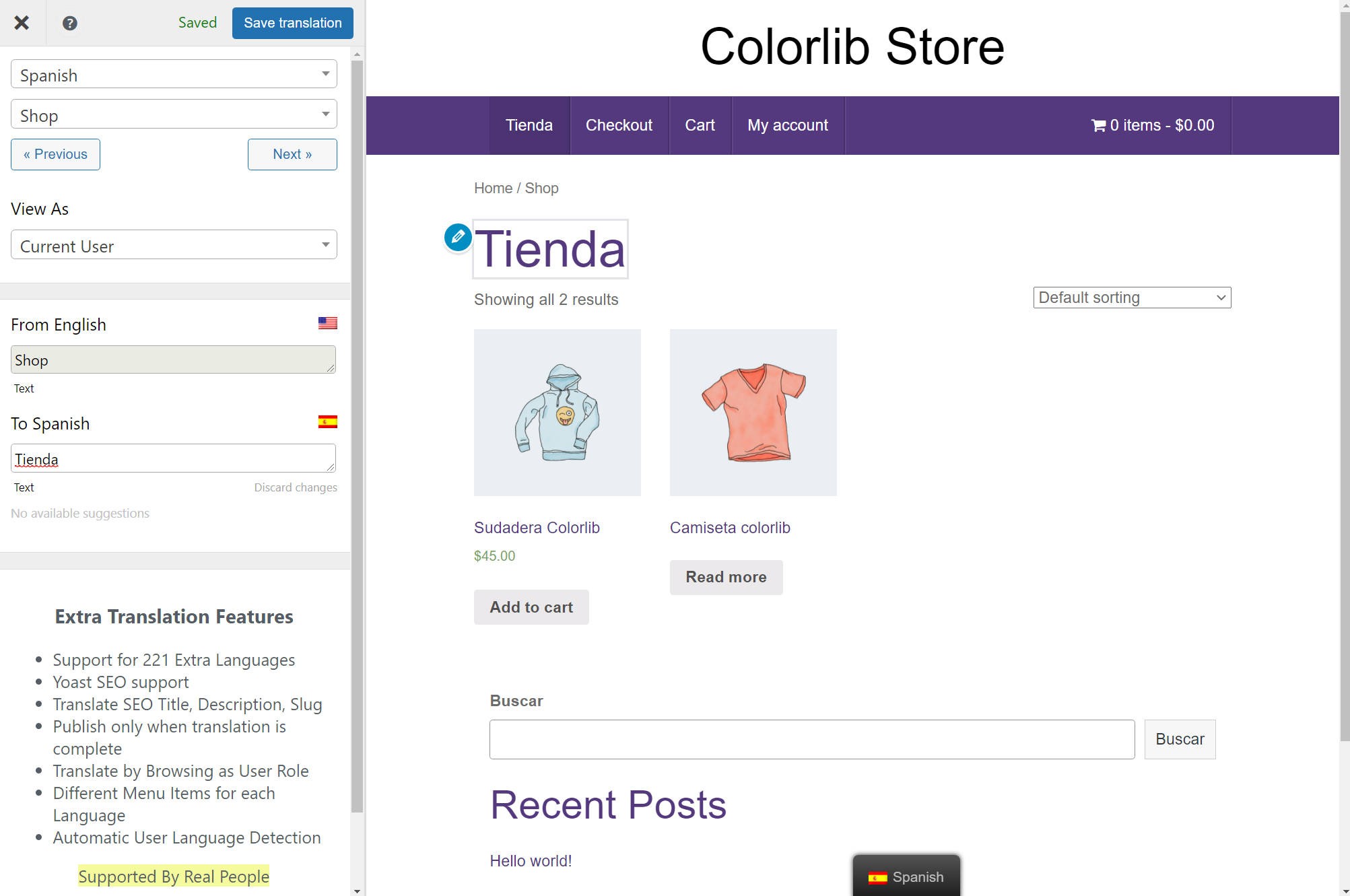
如何翻譯 WooCommerce 商店頁面
要翻譯您的商店頁面,您可以使用相同的可視化編輯器。 只需打開您要翻譯的商店頁面或產品檔案,然後單擊翻譯頁面按鈕。
這裡的好處是 TranslatePress 會自動檢測您已經翻譯的任何產品詳細信息。 因此,如果您已經翻譯了所有產品的標題,這些翻譯將預先填寫在您的商店頁面上:

如何翻譯 WooCommerce 購物車頁面
TranslatePress 還可以使用可視化編輯器輕鬆翻譯 WooCommerce 購物車頁面。
默認情況下,TranslatePress 將嘗試使用 WooCommerce 現有的語言包(如果可用)。 但是,您可以使用商店的所有語言(包括商店的原始語言)完全編輯所有翻譯。
您的 WooCommerce 購物車有兩種不同的狀態需要翻譯:
- 空- 購物者添加任何商品之前的購物車內容。
- 完整- 購物者添加了一件或多件商品時的購物車內容。
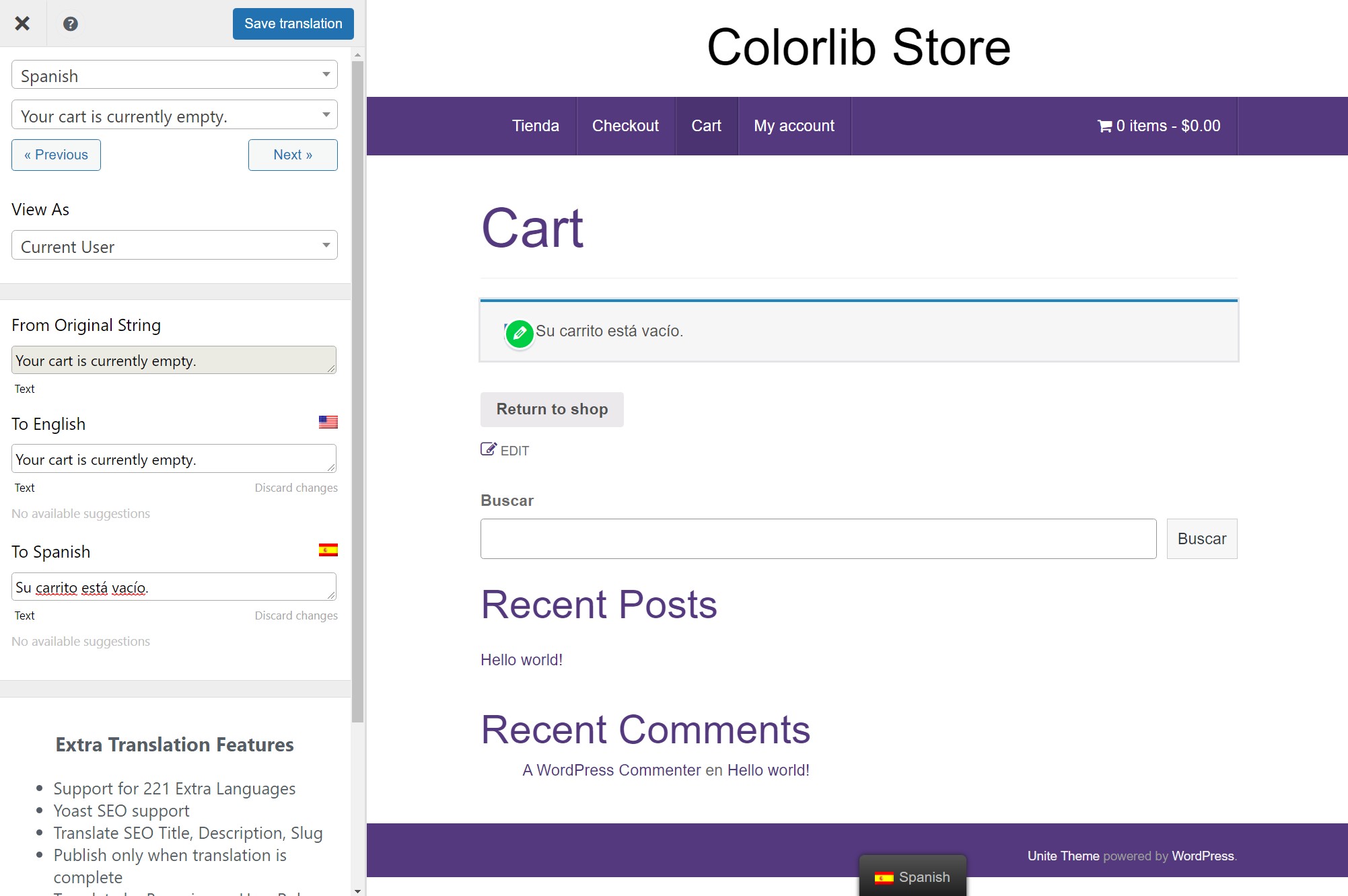
首先,轉到商店的前端並確保您的購物車是空的。 然後,打開購物車頁面並啟動 TranslatePress 編輯器。

現在,您可以使用相同的點擊方法來翻譯所有空的購物車內容。 當您打開翻譯時,您可能會看到它預先填充了來自 WooCommerce 語言包的翻譯,但您可以根據需要編輯這兩種翻譯:

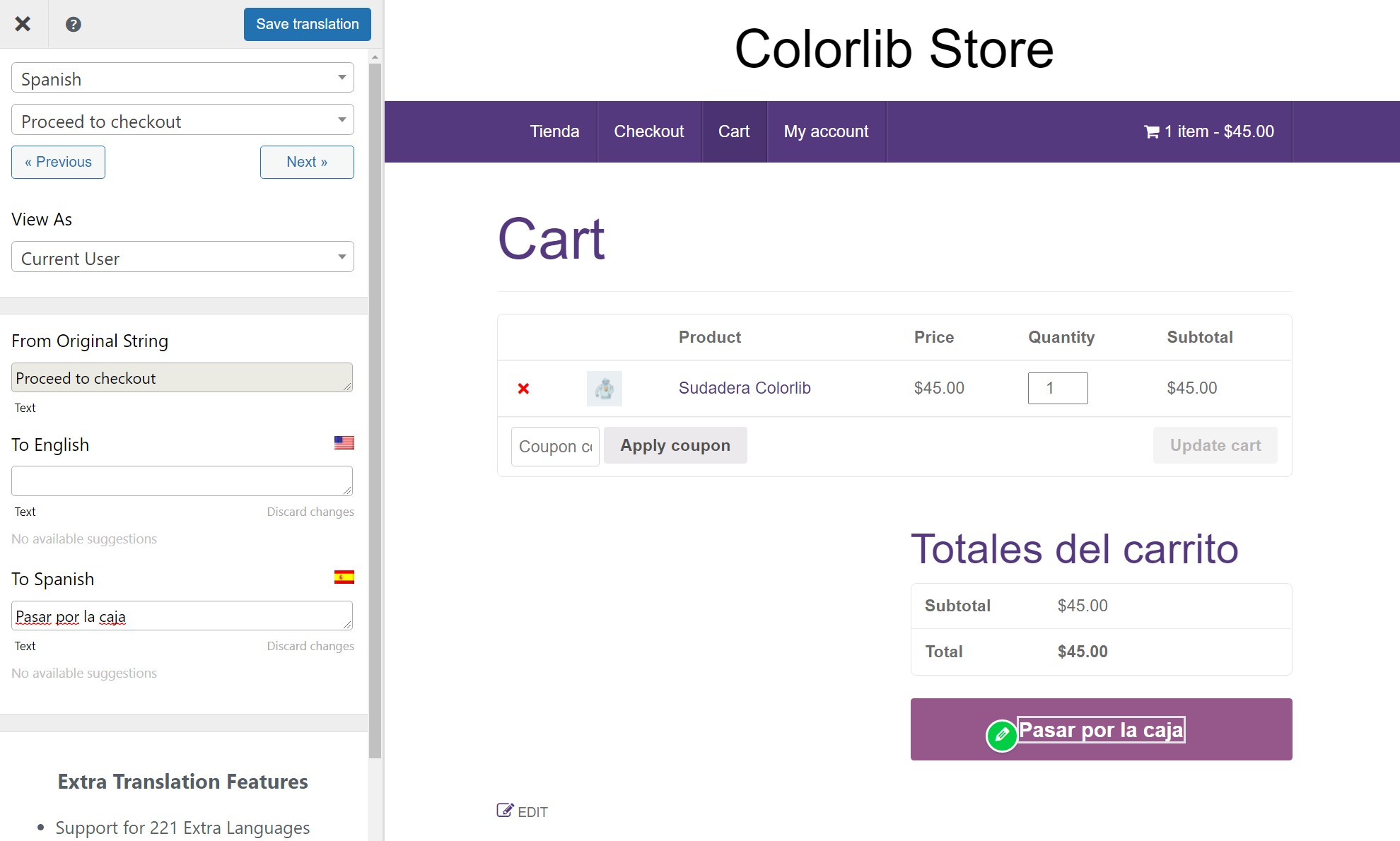
完成購物車的空版本翻譯後,返回商店的前端並將商品添加到購物車。 任何商品都可以——唯一重要的是您的購物車中有商品。
然後,返回購物車頁面並再次啟動 TranslatePress 編輯器。 現在,您可以使用相同的方法來翻譯購物者在購物車中有商品時出現的所有內容:

如何翻譯 WooCommerce 結帳頁面
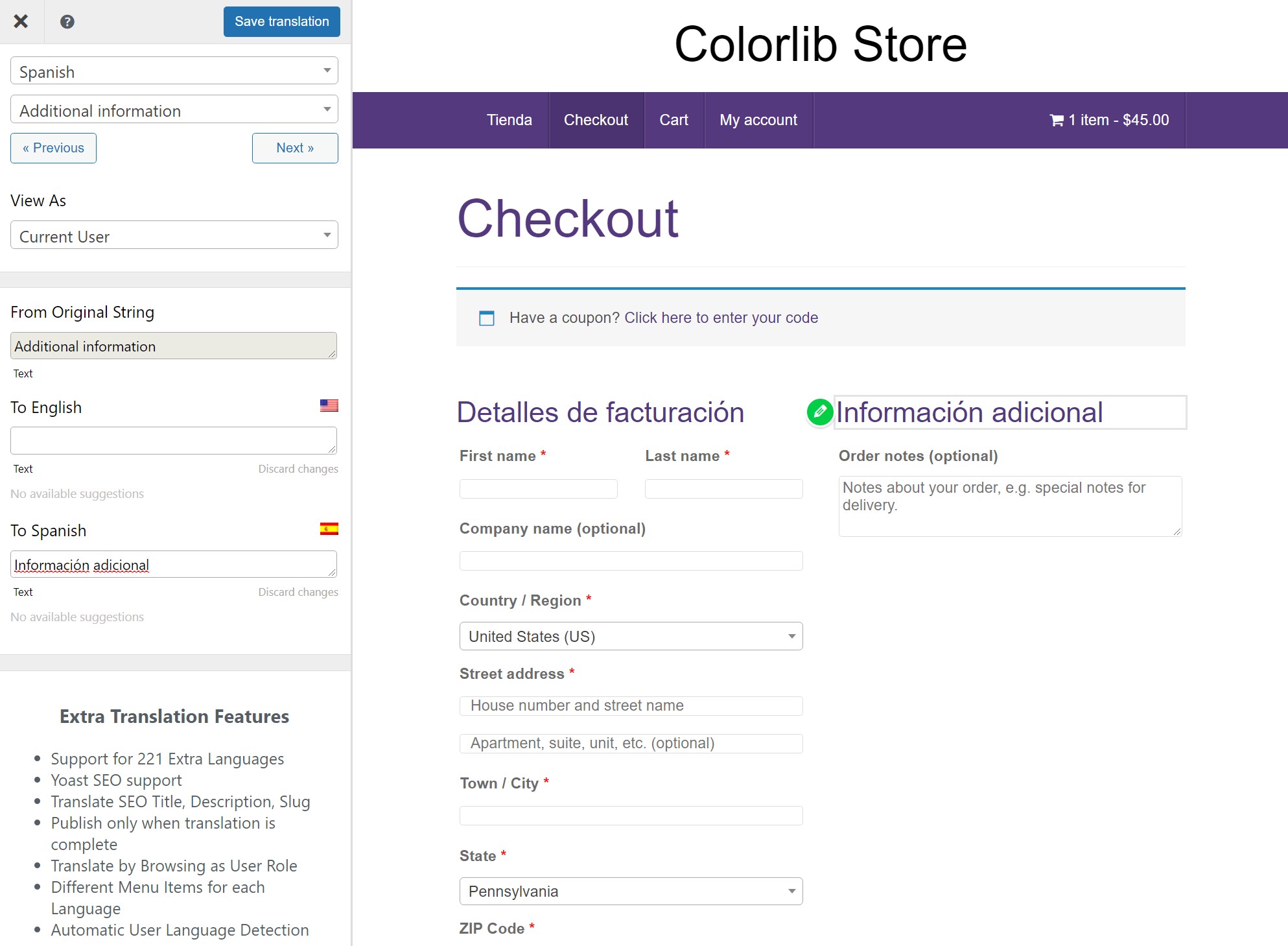
您可以像翻譯購物車頁面一樣翻譯 WooCommerce 結帳頁面。
首先,在商店的前端啟動結帳頁面。 這意味著您需要先將商品添加到購物車,然後單擊按鈕結帳。
打開結帳頁面後,使用 WordPress 工具欄上的按鈕啟動 TranslatePress 編輯器,就像您一直在做的那樣。
現在,您可以使用相同的點擊方法翻譯 WooCommerce 結帳。
與 WooCommerce 購物車頁面一樣,TranslatePress 將嘗試通過從現有的 WooCommerce 語言包(如果可用)導入翻譯來預填充翻譯。 但是,您可以完全編輯商店所有語言的翻譯,包括原始語言。

如何翻譯菜單項、小部件和其他前端內容
此時,您知道如何翻譯 WooCommerce 商店的所有重要元素。 但是,重要的是要注意,您可以使用完全相同的方法來翻譯商店中的其他元素,包括:
- 菜單項;
- 小部件(或塊小部件);
- 來自 WordPress 編輯器的內容——它適用於新的塊編輯器 (Gutenberg) 和經典的 TinyMCE 編輯器;
- 您使用頁面構建器插件設計的內容;
- 來自任何表單構建器插件的表單;
- 來自彈出插件的彈出窗口;
- …等等。
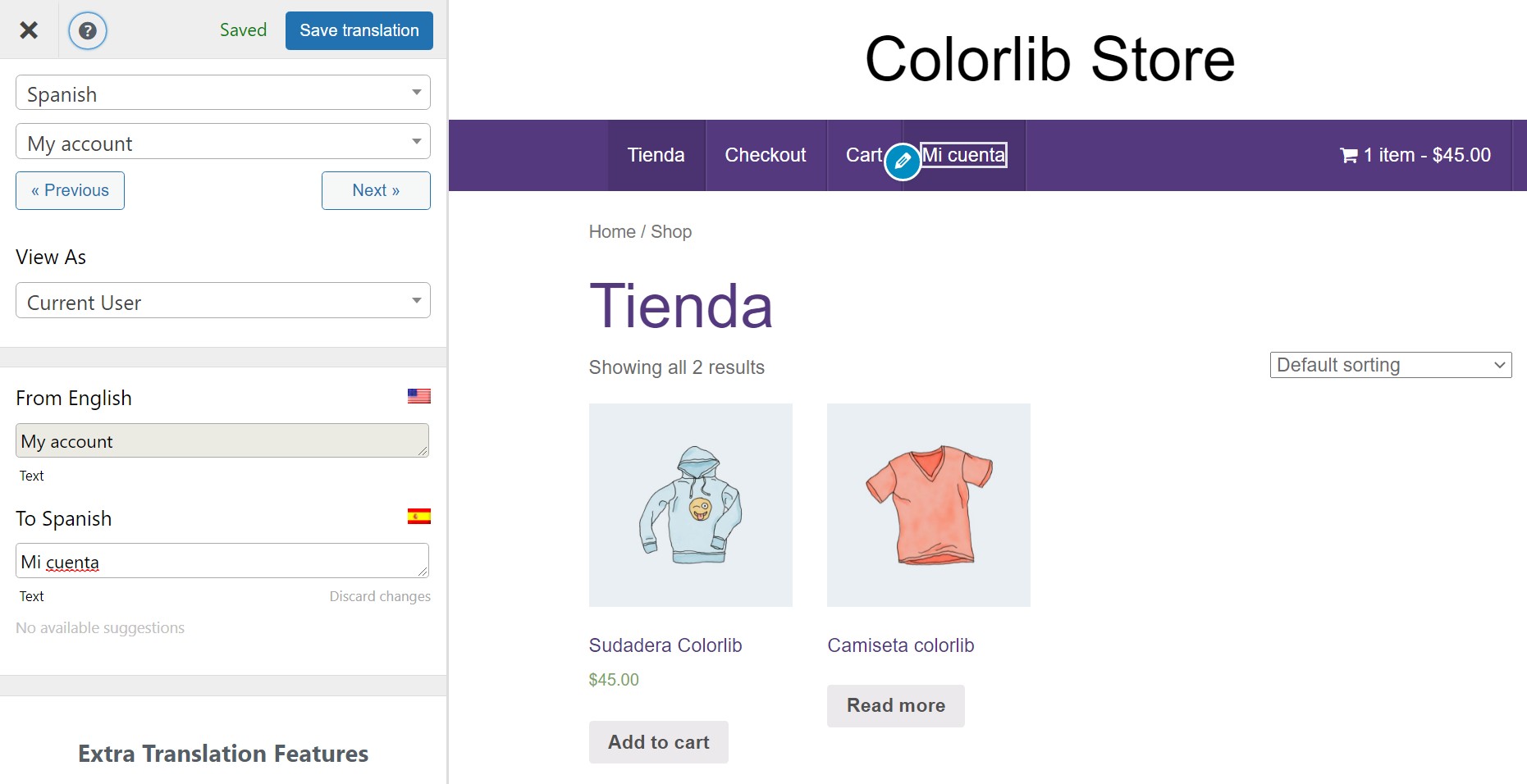
例如,如果您想翻譯商店的菜單項,只需將鼠標懸停在菜單項上並單擊鉛筆圖標:

翻譯一次菜單項後,TranslatePress 將自動對該菜單項出現的每個位置使用該翻譯——無需在其他頁面上複製您的工作。
如何翻譯 SEO 元數據
如果您想從多語言 WooCommerce SEO 中受益,您還需要翻譯商店的後端 SEO 詳細信息,例如 SEO 標題、元描述、URL slugs、Open Graph 信息等。
TranslatePress 還可以幫助您翻譯所有這些詳細信息,但您需要 SEO Pack 插件才能執行此操作,該插件可在 TranslatePress 的高級個人許可證中獲得。
使用此插件,您可以翻譯您網站的所有 SEO 信息。 為此,TranslatePress 自動與最流行的 SEO 插件集成,包括 Yoast SEO、Rank Math 等。
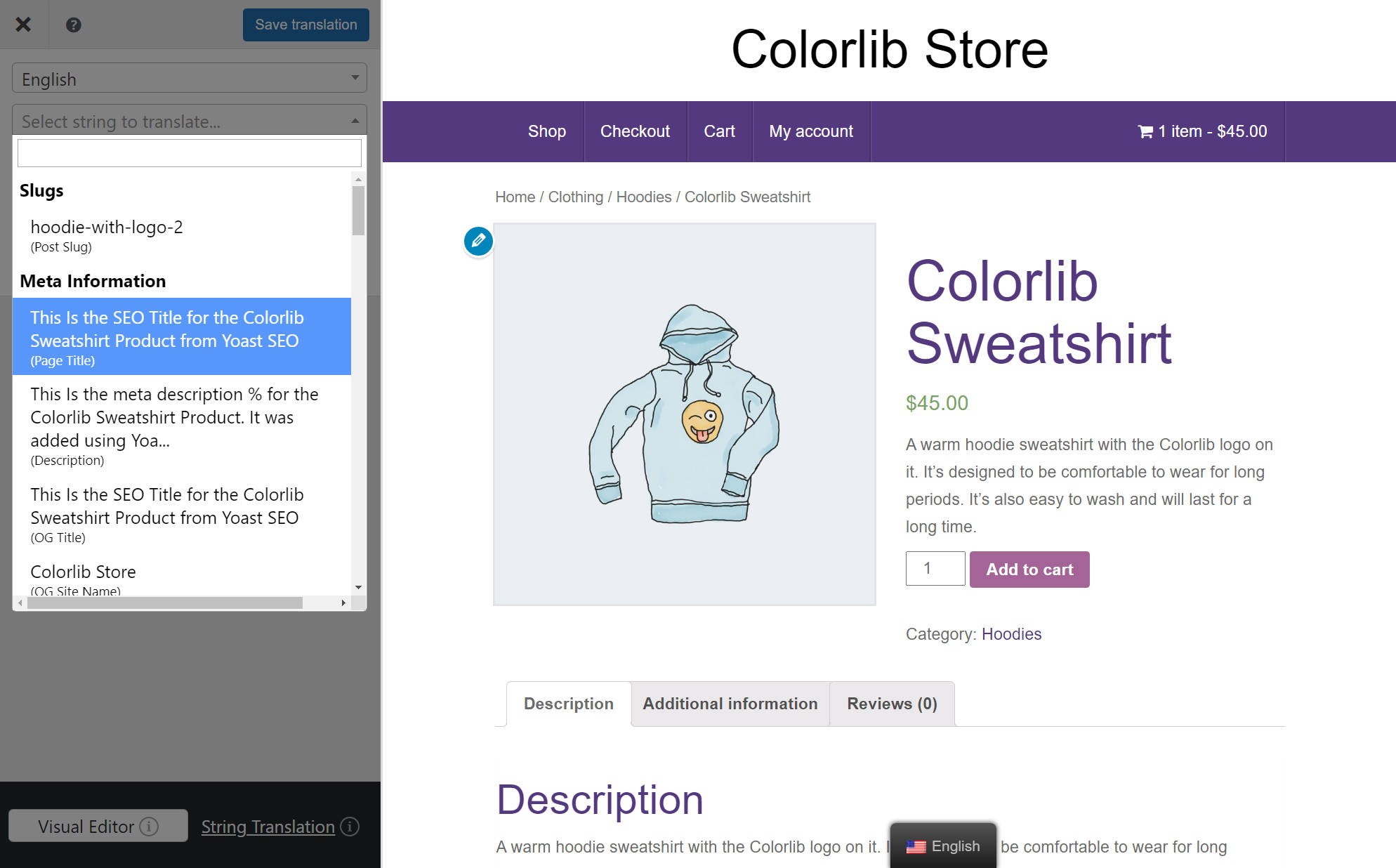
安裝 SEO Pack 插件後,您將能夠通過使用翻譯編輯器中的下拉菜單選擇這些詳細信息來翻譯這些詳細信息。
例如,如果您已經使用 Yoast SEO 設置了 SEO 詳細信息,您將看到這些詳細信息出現在編輯器中,然後您就可以像翻譯其他內容一樣翻譯它們:

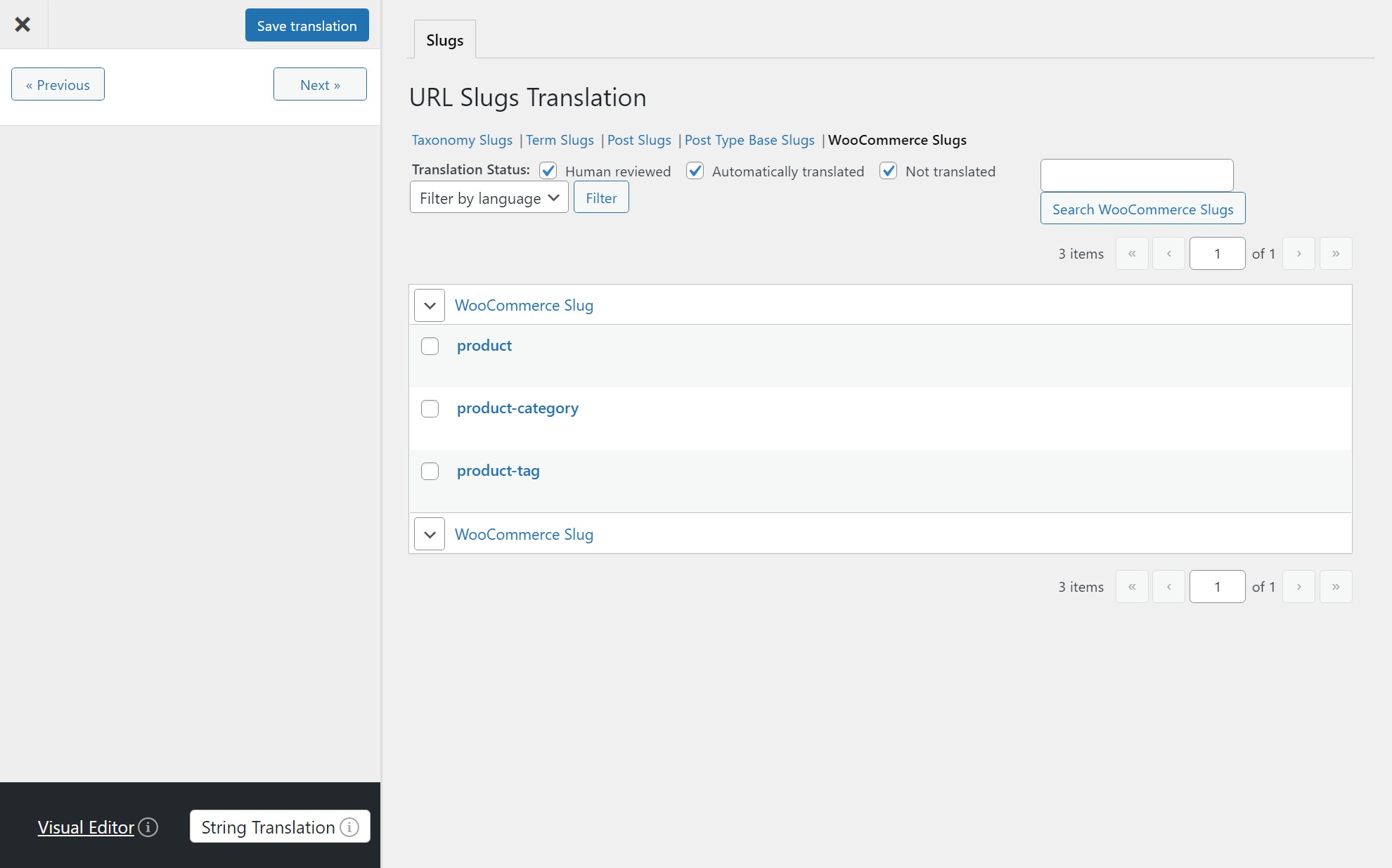
您還可以使用相同的方法來翻譯單個產品(和其他內容,例如博客文章)的 URL slug。
對於站點範圍的 URL slug,例如您的產品類別基礎 slug,您可以打開字符串翻譯界面:

4. 配置您的 WooCommerce 語言切換器
至此,您就有了一個可以使用的多語言 WooCommerce 商店。
但是,為了方便購物者選擇他們喜歡的語言,您需要設置商店的前端語言切換器。
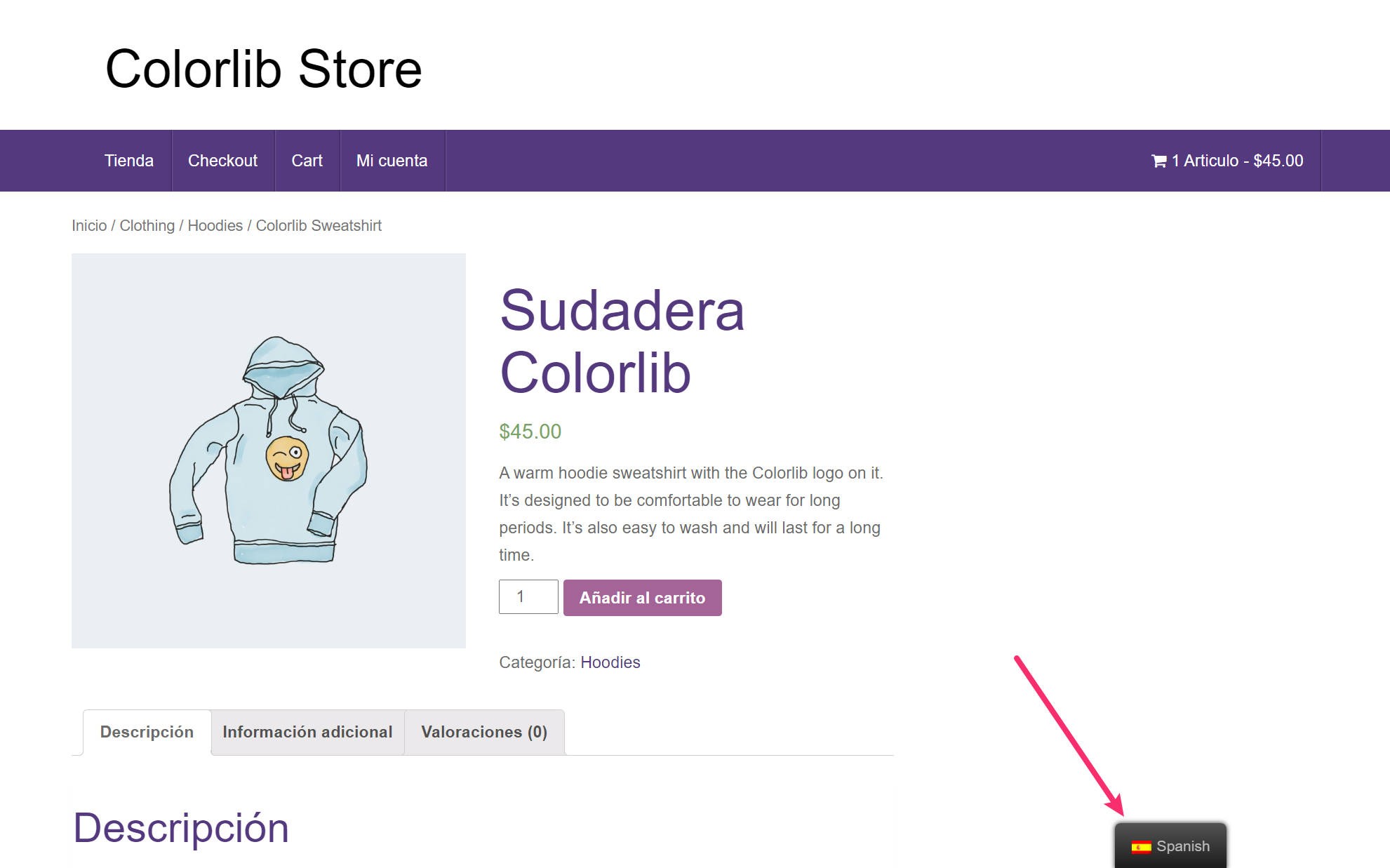
默認情況下,TranslatePress 在商店的右下角添加一個浮動語言切換器。 但是,您也可以更改浮動語言切換器的位置或使用完全不同的放置選項。

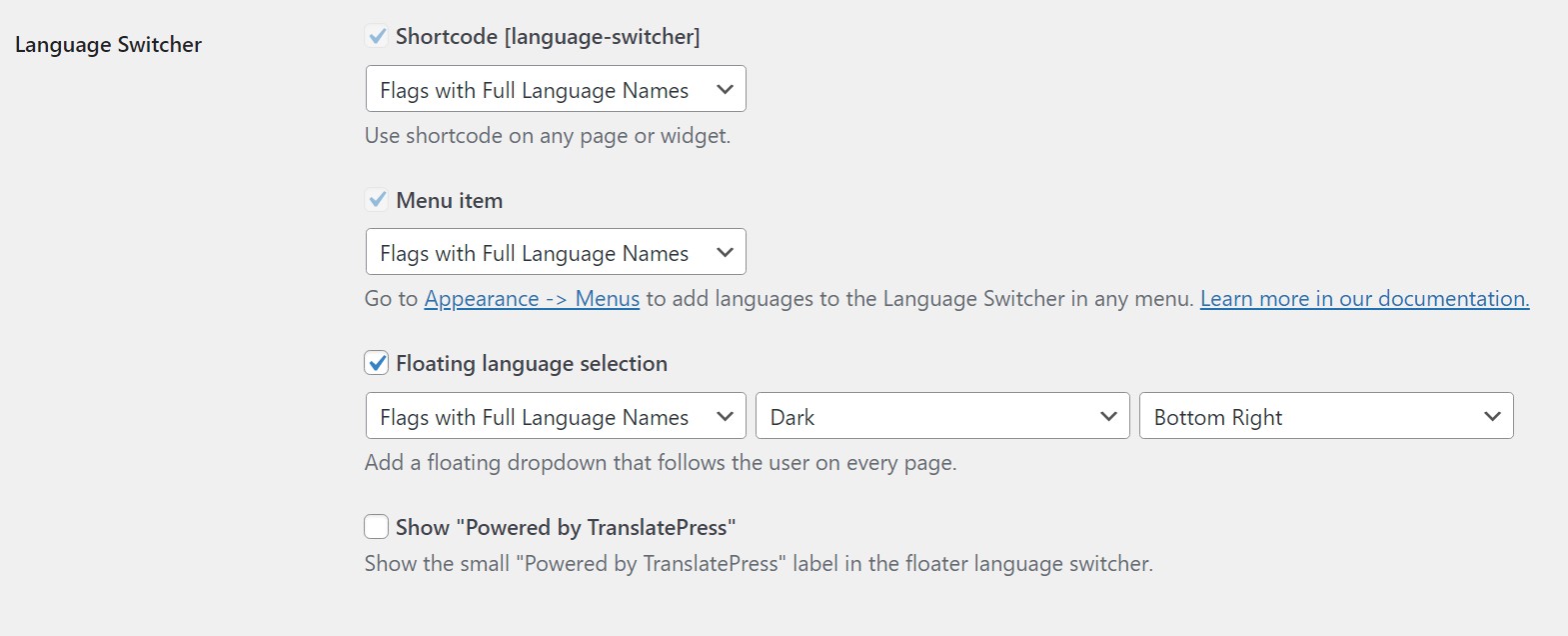
以下是放置商店語言切換器的選項:
- 浮動語言切換器- 將其顯示在您商店的任何角落的所有頁面上。
- 菜單項- 將您的語言切換器作為菜單項添加到您網站上的任何菜單中,方法是轉到外觀 → 菜單。
- 簡碼- 使用簡碼手動將您的語言切換器放置在您網站的任何位置。
您還可以設置來控制語言切換器的內容和行為。 例如:
- 語言名稱- 選擇是顯示完整的語言名稱還是僅顯示兩個字母的 ISO 代碼。
- 國旗- 選擇是否顯示國旗。 如果您啟用標誌,TranslatePress 將顯示您選擇的特定語言環境的標誌。 因此,如果您選擇西班牙語(西班牙),它將顯示西班牙國旗。 但是如果你選擇西班牙語(墨西哥),它會顯示墨西哥國旗。
要配置這些設置,請轉到設置 → TranslatePress並向下滾動到語言切換器設置:

現在,讓我們看看默認浮動語言切換器的一些替代位置。
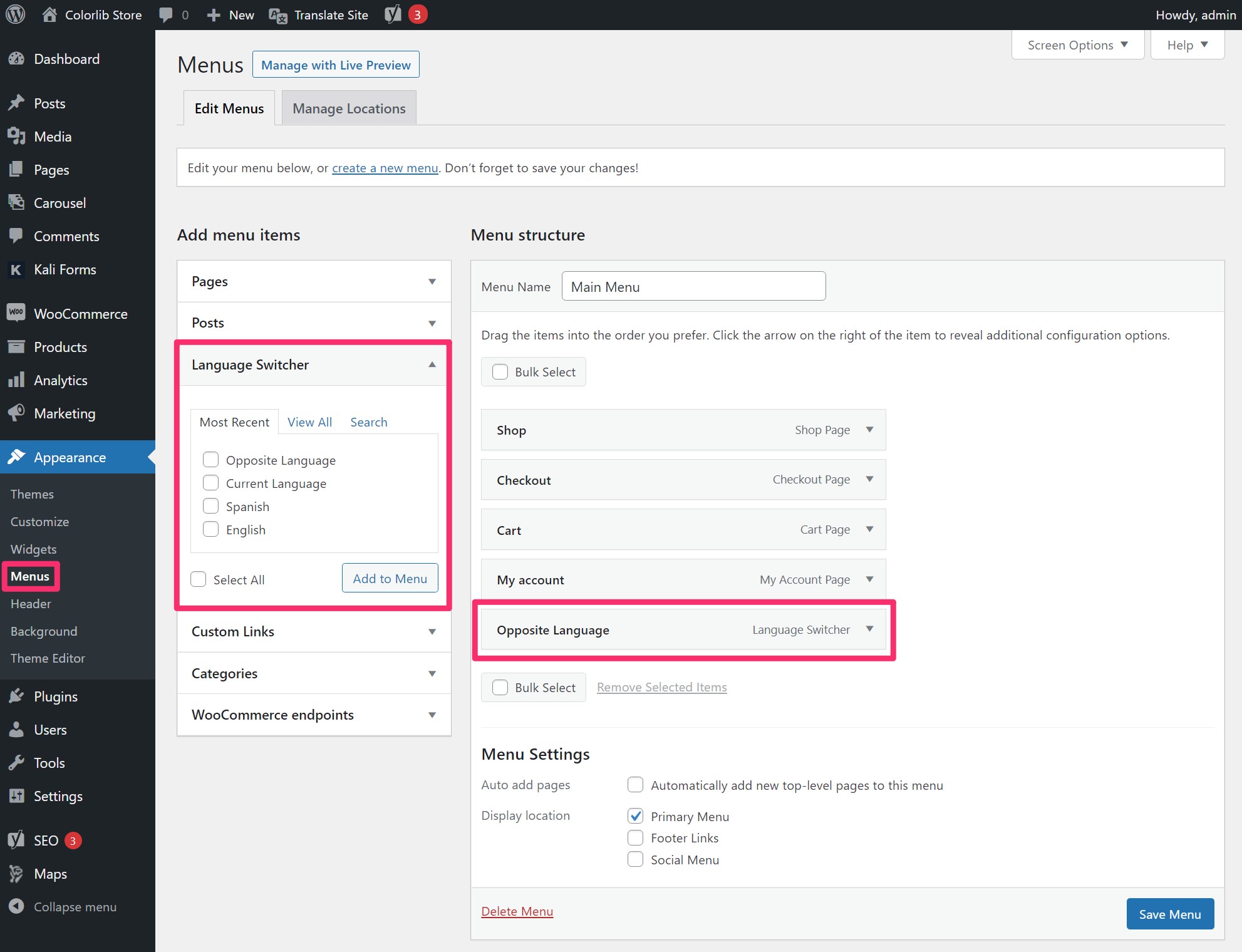
要將 WooCommerce 語言切換器添加為菜單項,請轉到外觀 → 菜單以訪問普通的 WordPress 菜單編輯器並打開要編輯的菜單。
然後,您可以使用語言切換器設置來配置您的語言切換器。
您在這裡有兩個主要選擇……
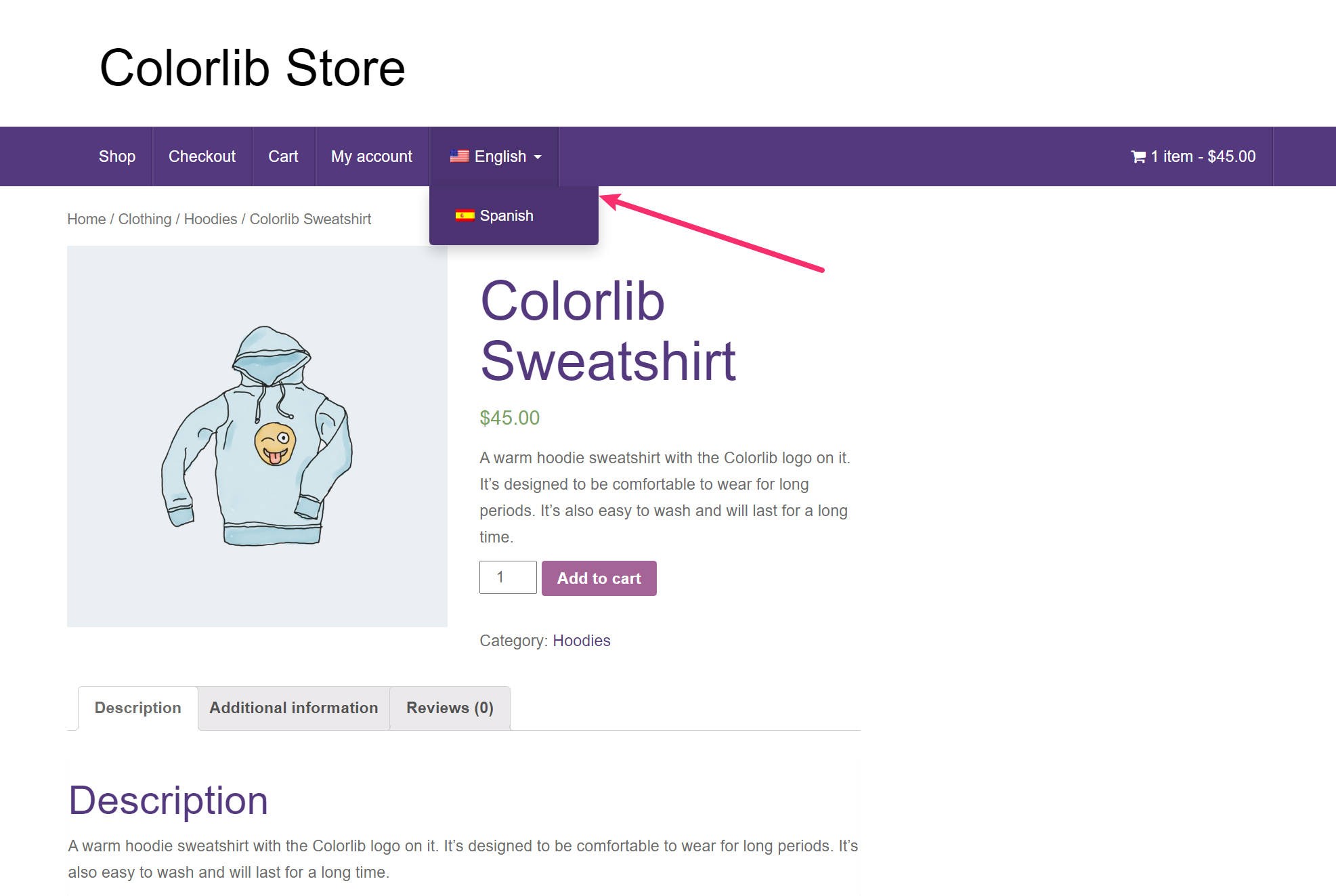
首先,如果您在站點上只使用兩種語言,您可以將Opposite Language項添加為頂級菜單項。 使用此菜單項,您的商店將顯示一個選項,供人們切換到您提供的其他語言:

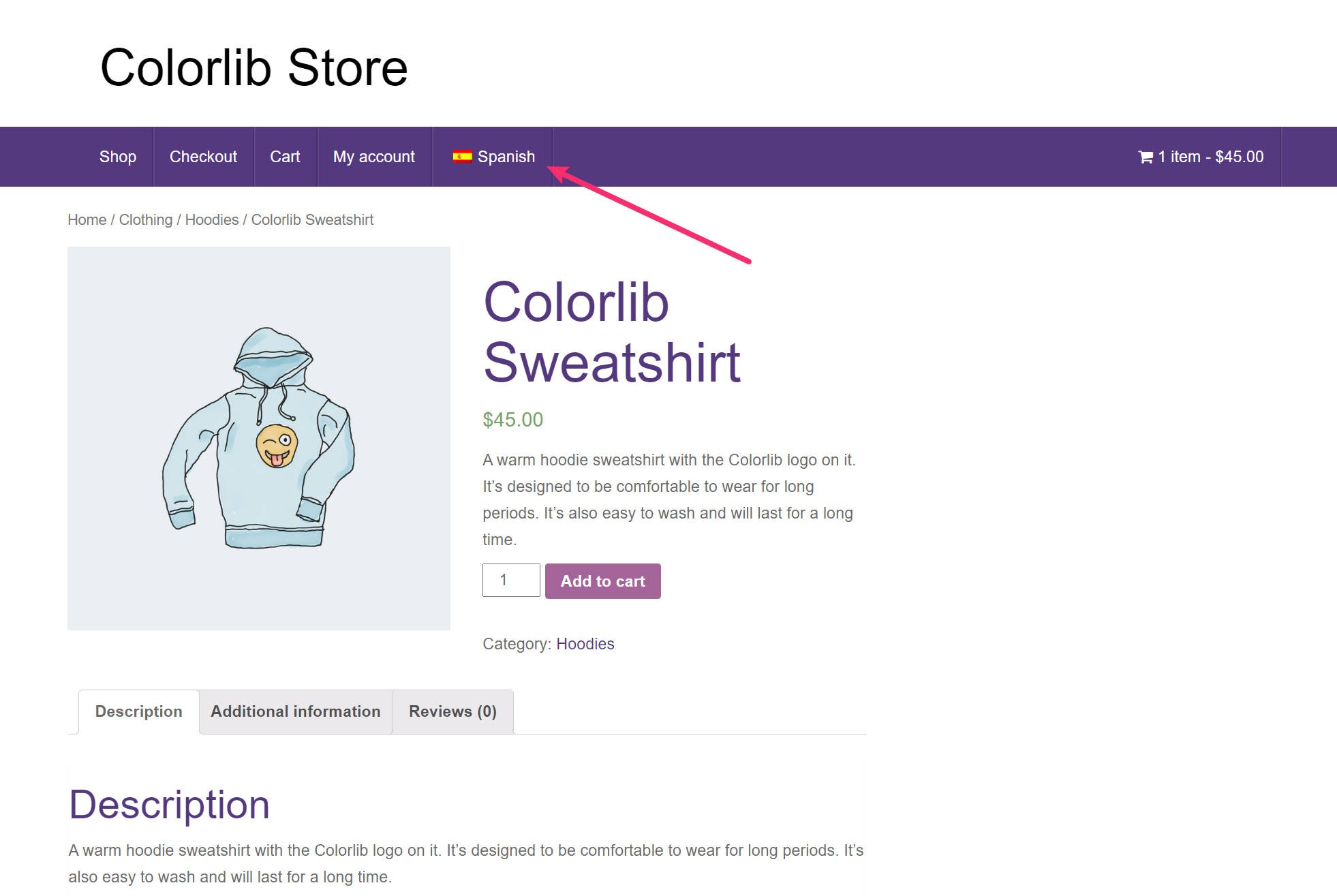
假設您的商店同時提供英語和西班牙語版本。 如果購物者使用英語瀏覽,他們會在您的菜單上看到西班牙語選項。 但如果他們用西班牙語瀏覽,他們會看到英語選項:

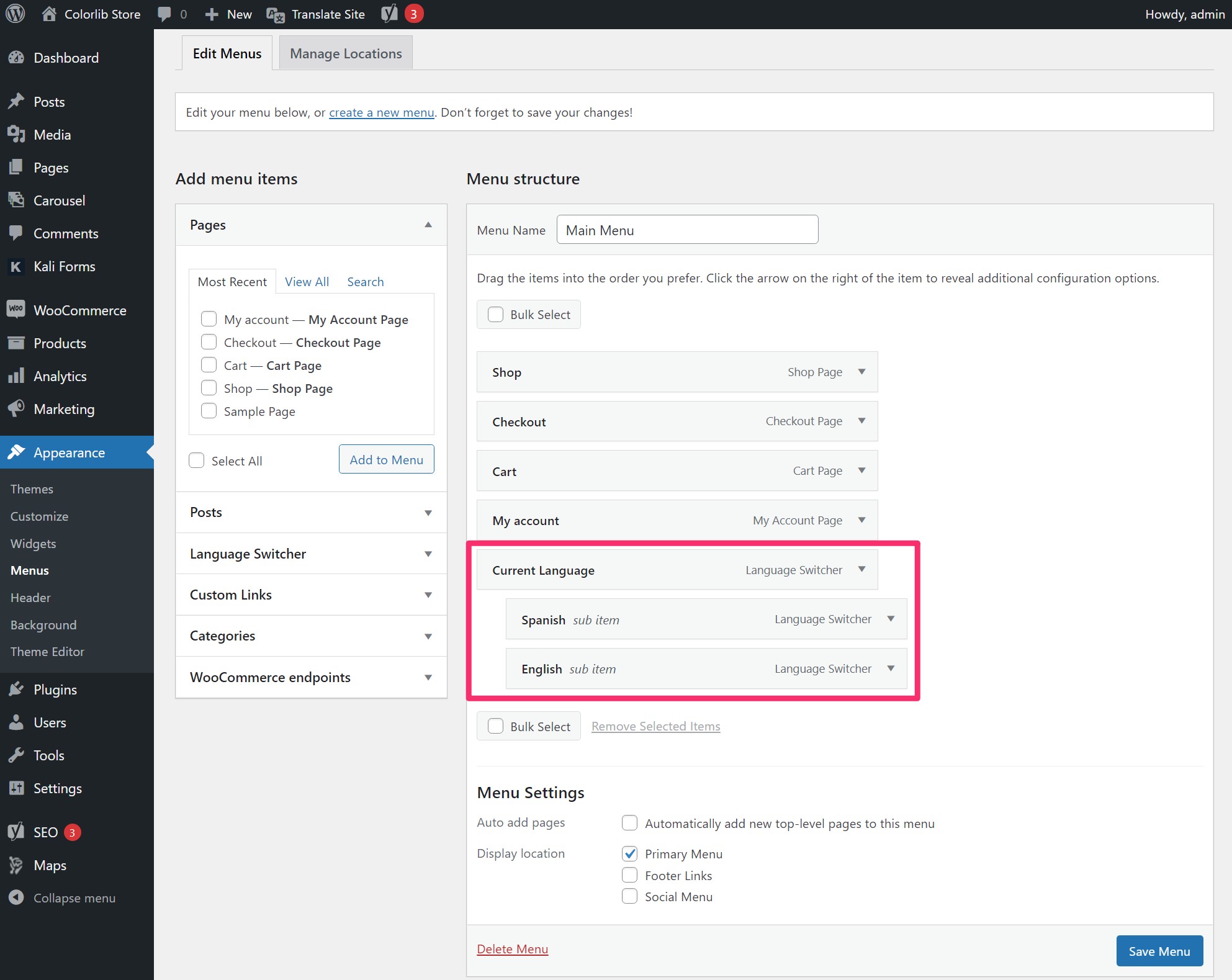
另一個選項是使用當前語言菜單項。 這將顯示購物者當前正在瀏覽的語言。然後您可以將特定語言添加為當前語言菜單項的子菜單項,如下所示:

通過此設置,購物者將看到他們當前選擇的語言作為頂級菜單項。 然後,他們可以將光標懸停在上面以顯示包含所有可用語言的下拉菜單。 但是,TranslatePress 將隱藏用戶當前選擇的語言的下拉菜單,以避免重複:

如果您提供兩種以上的語言,這可能是您商店的最佳方法。
如何將您的 WooCommerce 語言切換器添加為簡碼
如果您想更好地控制語言切換器的位置,您可以使用以下短代碼在商店的任何位置手動添加它:
[語言切換器]
您可以將此短代碼放置在使用編輯器創建的小部件、塊、內容等中。
您還可以使用 WordPress do_shortcode() 函數將語言切換器直接放在主題的模板文件中。
立即創建多語言 WooCommerce 商店
翻譯您的 WooCommerce 商店是為現有客戶提供更好的購物體驗的好方法,同時還可以通過多語言 SEO 和其他新的營銷機會吸引新客戶。
雖然 WooCommerce 在核心插件中不支持多語言功能,但您可以使用 TranslatePress 插件輕鬆創建多語言商店。
使用 TranslatePress 的可視化編輯器,您將能夠完全翻譯您的商店,包括您的單個產品頁面、商店頁面、購物車頁面、結帳頁面、SEO 元數據和非 WooCommerce 內容。
然後,您可以添加一個前端語言切換器,以便購物者在瀏覽您的商店時可以選擇他們喜歡的語言。
在這篇文章中,您逐步學習瞭如何翻譯 WooCommerce 並創建您的多語言商店。
如果您已準備好開始,請立即安裝免費的 TranslatePress 插件,看看它是如何工作的。
如果您仍處於商店的規劃階段,請務必查看最好的 WooCommerce 主題和其他一些出色的 WooCommerce 插件,以幫助您的商店取得成功。
您對 WooCommerce 翻譯還有任何疑問嗎? 讓我們在評論中知道!
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
