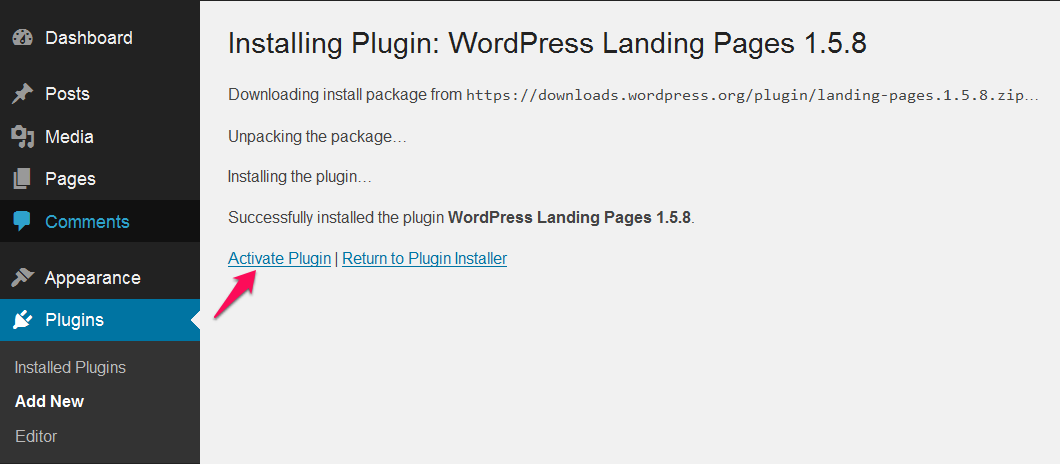
如何將登錄頁面 HTML 文件作為新頁面模板上傳到 WordPress
已發表: 2022-10-02假設您有一個設計並導出為 HTML 文件的登錄頁面,您可以將其作為新頁面模板上傳到 WordPress。 1. 在您的 WordPress 儀表板中,轉到 Pages > Add New。 2. 給你的頁面一個標題,然後點擊 Add New 按鈕。 3. 在內容編輯器中,單擊代碼編輯器選項卡。 4. 將您的登錄頁面 HTML 代碼粘貼到編輯器中,然後單擊更新按鈕。 5. 在頁面屬性部分,從模板下拉菜單中選擇您的新頁面模板。 6. 單擊“發布”按鈕使您的登錄頁面生效。
以下步驟將引導您完成為您的WordPress 網站創建基於 HTML 的登錄頁面的過程。 HTML 是網頁中使用的標記語言。 用戶可以通過使用它以清晰、一致的方式可視化網站的結構。 有幾種方法可以以這種格式向 WordPress 添加登錄頁面。 如果您使用 FTP,您可以在 HTML 模板上線之前在本地修改它。 大多數時候,WordPress 是在媒體庫、帖子或頁面編輯器的幫助下上傳的。 雖然 WP 儀表板可以使用多種文件格式上傳,但有些不能。
如果您想編輯 WP-config.php 文件,您需要通過 FTP 連接到您的網站。 如果您使用的是 Gutenberg 內容編輯器,請選擇“文件”塊,然後單擊“上傳”。 WP Extra File Types 是另一個可從 WordPress 官方網站下載的插件。 從列表中選擇所需的文件類型以允許上傳。 保存帖子或頁面後,您會看到它已被下載並可以使用。
如何將登錄頁面導入 WordPress?
 學分:profitarmy.com
學分:profitarmy.com有幾種不同的方法可以將登錄頁面導入 WordPress。 一種方法是使用像 WP All Import 或 Gravity Forms 這樣的插件。 另一種方法是使用包含登錄頁面模板文件的主題。 最後,您可以手動將登錄頁面代碼添加到您的 WordPress 網站。
登陸頁面是一種旨在增加銷售額或收集潛在客戶的網頁。 您可以創建一個頁面來吸引人們訪問您的網站、查看您的內容並執行特定操作,例如購買產品或訂閱。 您將在本教程中學習如何在 WordPress 中創建登錄頁面。 第一步是下載 SeedProd 插件並複制其許可證密鑰。 之後,您需要登錄 WordPress 儀表板並安裝插件。 這個過程很簡單:選擇添加新登陸頁面選項。 一個好的登陸頁面模板很容易定制,因為它有一個簡單的調整設置,允許您通過單擊它來修改每個元素。
如果您在登錄頁面中包含指向您的電子郵件營銷服務的鏈接,則必須將其包含在 optin 表單中。 許多流行的電子郵件營銷平台,包括 Constant Contact、Mailchimp 和 SeedProd,都與它集成。 可以通過從屏幕左側拖動登錄頁面塊並將其拖動到模板中來添加新內容。 下面概述的步驟將幫助您立即創建 WordPress 登錄頁面。 MonsterInsights 是最好的 WordPress 谷歌分析插件之一。 它不僅使您能夠在不修改主題文件的情況下在 WordPress 上安裝 Google Analytics,而且還使您能夠將 Google Analytics 與其他網站集成。 站點設置完成後,它將自動跟踪其分析,您將能夠在 WordPress 儀表板上查看易於理解的報告。
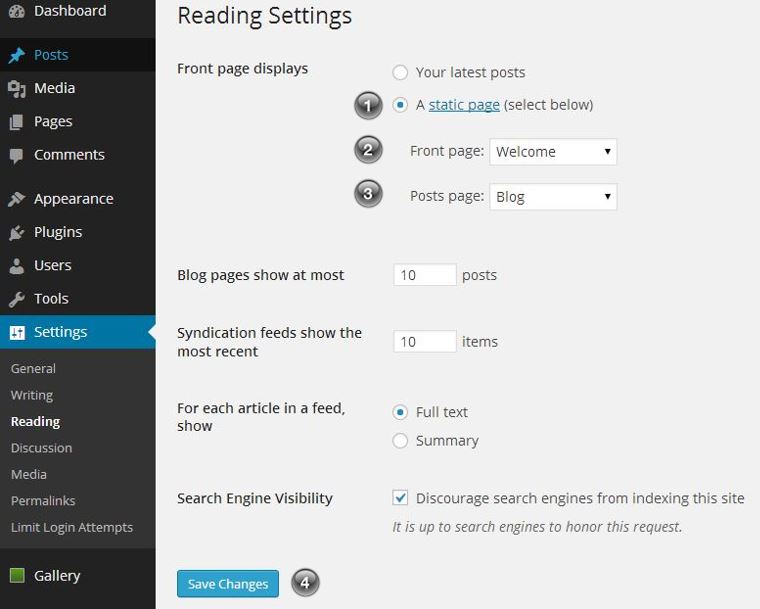
如何在 WordPress 中設置主頁登錄頁面?
 圖片來源:artbiz.ca
圖片來源:artbiz.ca要在 WordPress 中設置主頁登錄頁面,您需要先創建一個頁面,然後將其指定為主頁。 為此,請轉到 WordPress 儀表板的頁面部分,然後單擊“添加新”按鈕。 輸入新頁面的標題和內容,然後單擊“發布”按鈕。 接下來,轉到 WordPress 儀表板的設置部分,然後單擊“閱讀”鏈接。 在“首頁顯示”選項下,選擇“靜態頁面”選項,然後使用下拉菜單選擇您剛剛創建的頁面作為主頁。 單擊“保存更改”按鈕以保存您的設置。

沒有插件的WordPress登陸頁面
沒有插件的 WordPress 登錄頁面是僅使用 WordPress 核心功能創建的頁面。 這意味著沒有插件用於創建頁面,所有功能都由 WordPress 本身提供。 這可能是創建快速且輕量級的簡單登錄頁面的好方法,因為沒有插件可以減慢頁面速度或添加不必要的代碼。
我們收集了一系列教程,為擁有 Kolakube 皮膚的 Thesis 用戶提供教程指導。 很多人在創建登錄頁面時感到沮喪,因為他們在編寫代碼時遇到了麻煩。 在本教程中,我將向您展示如何使用皮膚中可用的內置設計功能創建登錄頁面。 從頁面歸因模塊的模板下拉列表中顯示的模板中進行選擇。 無需編寫代碼即可向頁面添加其他樣式,就像添加短代碼一樣簡單。 此外,Kolakube 皮膚包含內置的簡碼,您無需安裝簡碼插件即可使用; 你不需要安裝簡碼插件,除非你想使用那些不屬於你的皮膚設計選項的插件。
什麼是 WordPress 中的登錄頁面
WordPress 中的登錄頁面是旨在將訪問者轉換為客戶或訂閱者的頁面。 它通常是一個獨立的頁面,不連接到網站的其餘部分。 登陸頁面用於推廣產品或服務,通常包括號召性用語,例如按鈕或表單。
登陸頁面是旨在為公司產生潛在客戶或增加銷售額的頁面。 它們最常用於付費營銷活動以及電子郵件活動和社交媒體帖子。 在本教程中,我們將向您展示如何在 WordPress 中創建一個簡單的登錄頁面。 使用 SeedProd,您可以創建針對每種活動類型完全組織的漂亮登陸頁面。 使用這個簡單的拖放式構建器界面,您將能夠在鍵盤以及左側的工具欄上查看頁面的實時預覽。 該網站旨在輕量級、快速且對 SEO 友好。 WooCommerce,也稱為 SeedProd,允許您創建電子商務和產品登錄頁面。
您可以使用 SeedProd 將您的登錄頁面與流行的電子郵件營銷服務(如 Constant Contact 或 Mailchimp)集成。 另一個流行的WordPress 頁面構建器是 Beaver Builder。 這可用於創建登錄頁面、即將推出的頁面、產品頁面、地理定位廣告活動等,並使用自己的域名。 Beaver Builder 支持各種頂級 WordPress 主題。 其中許多主題還具有可與頁面構建器插件一起使用的登錄頁面模板。 如果沒有這樣的模板,您可以使用您的子主題之一自己創建一個。 通過單擊帖子編輯器中的“啟動 Beaver Builder”按鈕,可以訪問 Beaver Builder 界面。
優雅主題背後的團隊創建了一個名為 Divi 的流行 WordPress 頁面構建器。 這個主題帶有頁面構建器支持,以及創建您自己的頁面的能力。 您可以在各種佈局包中使用登錄頁面模板。 Divi 的佈局可以使用部分、行和模塊來構建。 發布按鈕位於屏幕右下角,完成編輯後即可使用。 它現在會將您返回到登錄頁面的實時版本。 在頂部的工具欄中,您可以通過單擊“啟用可視化編輯器”來啟用可視化編輯。
