如何將 HTML 文件上傳到 WordPress(2 種方式)
已發表: 2023-04-18隨著塊編輯器和站點編輯器的引入,WordPress 設計變得越來越簡單。 但是,仍然有一些特殊情況可能需要您知道如何將 HTML 文件上傳到 WordPress。
例如,您可能需要將自定義設計轉移到您的站點。 好消息是這非常簡單。 事實上,有多種方法可以做到這一點。
為什麼您可能想要將 HTML 文件上傳到 WordPress
WordPress 具有高度可訪問性和用戶友好性。 隨著內容管理系統 (CMS) 的發展,開發人員不斷尋找方法來履行其使發布民主化的使命。
事實上,WordPress 社區已經從復雜的編碼解決方案轉向頁面構建器等更直觀的系統。 很明顯,拖放式編輯和基於塊的設計原則將繼續存在。
所以,您可能想知道 – 為什麼要將 HTML 文件上傳到 WordPress?
事實上,在大多數情況下,這可能不是最好的主意。 使用 WordPress 塊編輯器或像 Elementor 這樣的頁面構建器,重做該 HTML 文件中的任何元素或內容可能會更容易。
不過,在某些情況下,您可能需要知道如何在 WordPress 中上傳 HTML 文件。 這裡有幾個:
- 導入預先存在的設計。 有時,使用 HTML 文件導入預先存在的設計可能更容易。 如果您要從不同的 CMS 或網站構建器轉移您的網站,則尤其如此。
- 在主題之外創建自定義佈局。 所有 WordPress 主題都是高度可定制的。 它們通常為您提供創建您的品牌和願景所獨有的自定義佈局所需的靈活性。 不過,您可能需要在主題框架之外創建一些設計,然後將它們導入您的站點。
- 使用 Google Search Console 驗證您的網站。 如果您想使用 Google Search Console 設置您的網站,您需要驗證您是其所有者。 一種方法是將 HTML 文件上傳到您的站點。
總而言之,上傳 HTML 文件不是您需要在 WordPress 中經常做的事情。 但是,您最好學會如何操作,以防萬一您遇到上述任何一種情況。
如何將 HTML 文件上傳到 WordPress
既然您知道為什麼要將 HTML 文件上傳到 WordPress,我們將向您展示兩種執行此操作的方法:
- 本機 WordPress 塊編輯器。
- SFTP 將文件直接上傳到您的服務器。
讓我們開始吧!
1.使用塊編輯器
將 HTML 文件上傳到 WordPress 的第一種方法是使用塊編輯器。 如果您要導入特定的設計元素或自定義佈局,此方法特別有用。
您可以通過兩種方式將 HTML 文件上傳到塊編輯器:
- 您可以上傳實際文件本身。 這將允許其他用戶下載 HTML 文件。
- 您可以將文件中的 HTML 添加到編輯器以顯示該設計。 如果您想在頁面上顯示實際的 HTML 設計,而不僅僅是指向文件的鏈接,這將很有幫助。
首先,導航到您的 WordPress 儀表板並打開頁面或發布您要添加文件的位置:

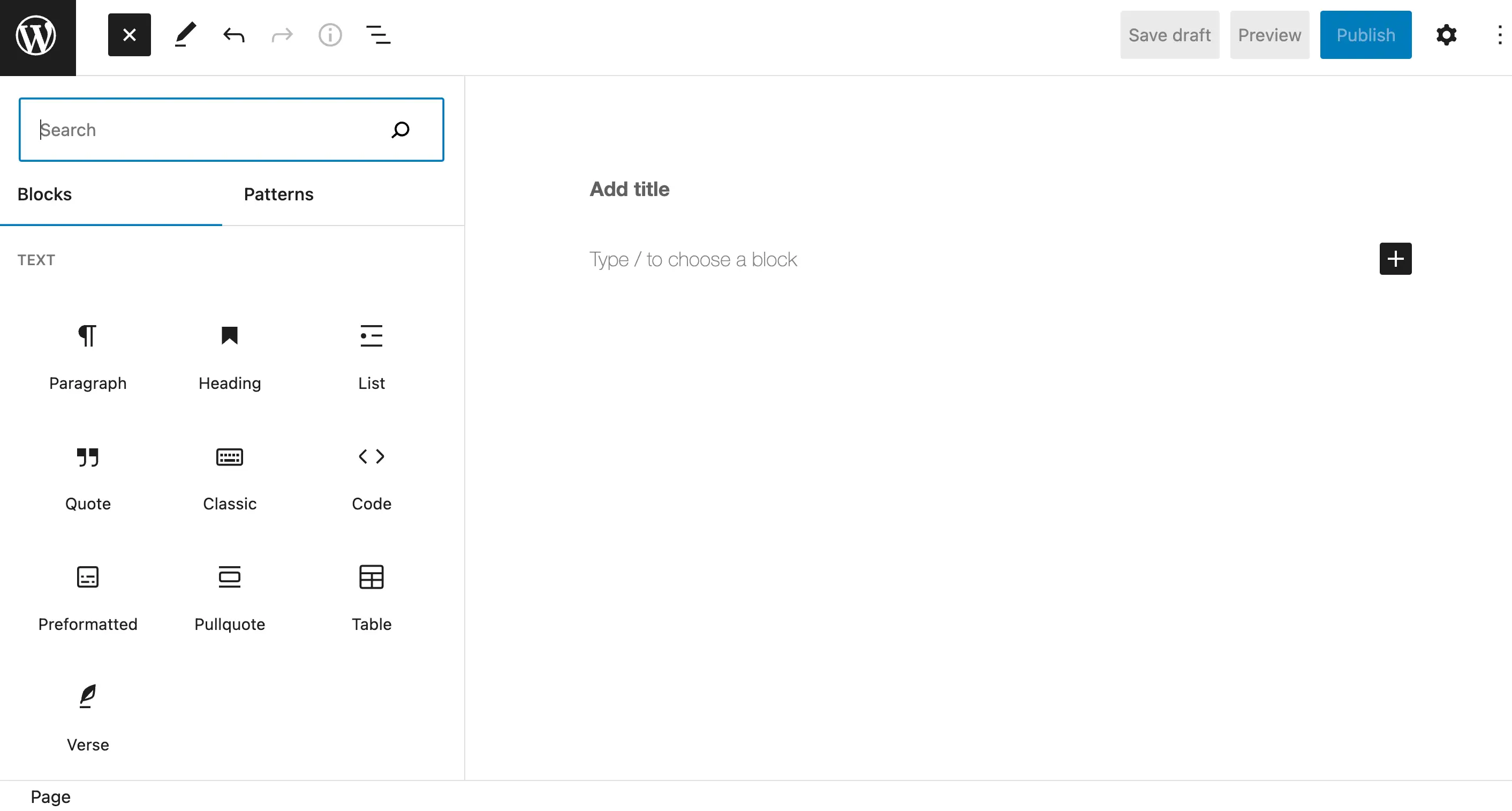
單擊屏幕左上角的加號 (+)以打開塊菜單:

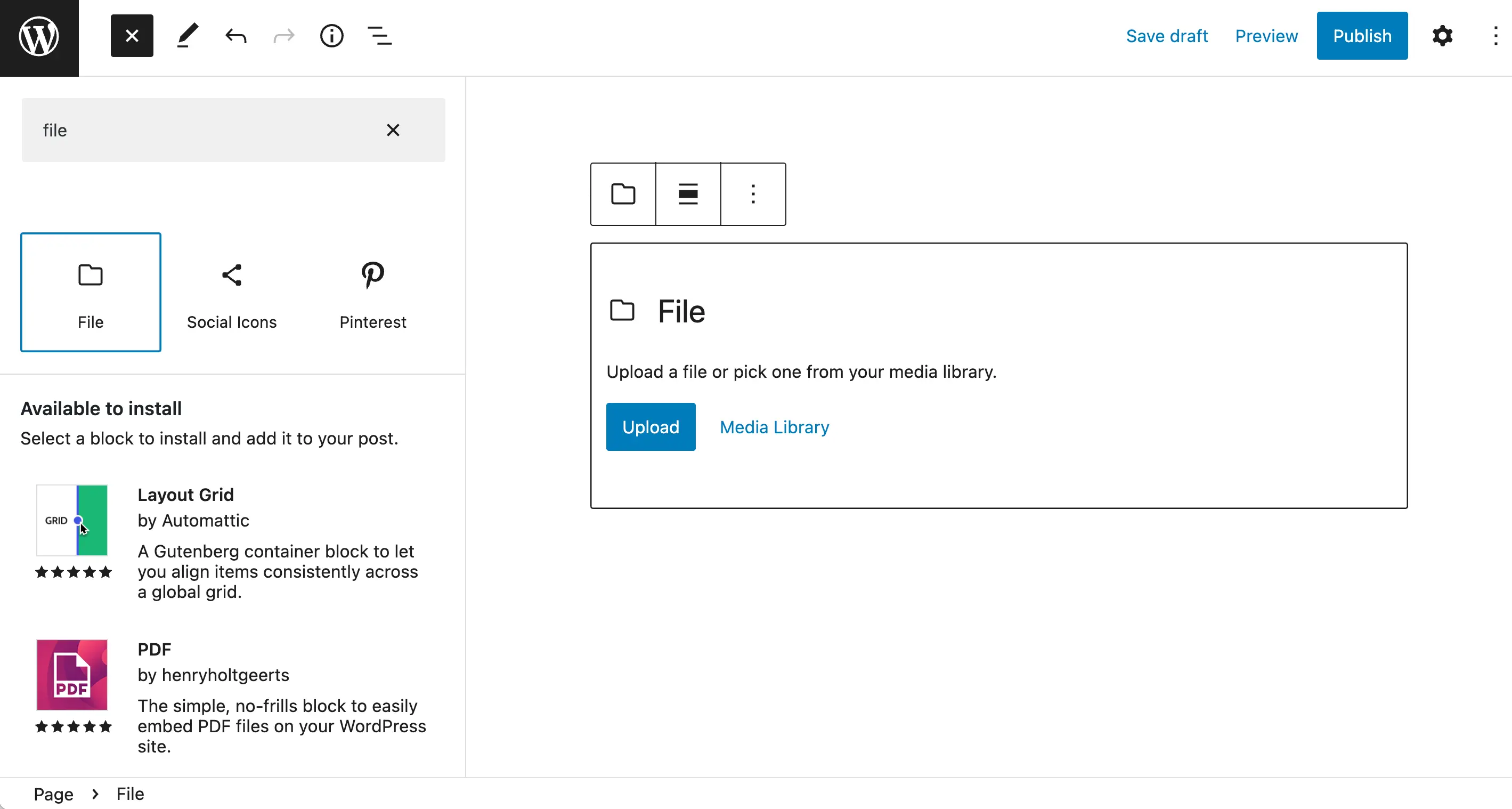
接下來,在搜索字段中鍵入“文件”以找到文件塊並單擊它以將其插入您的頁面或帖子:

然後,將您的 HTML 文件上傳到區塊。 之後,您可以對頁面進行任何其他修改或發布並點擊發布以使這些更改生效。
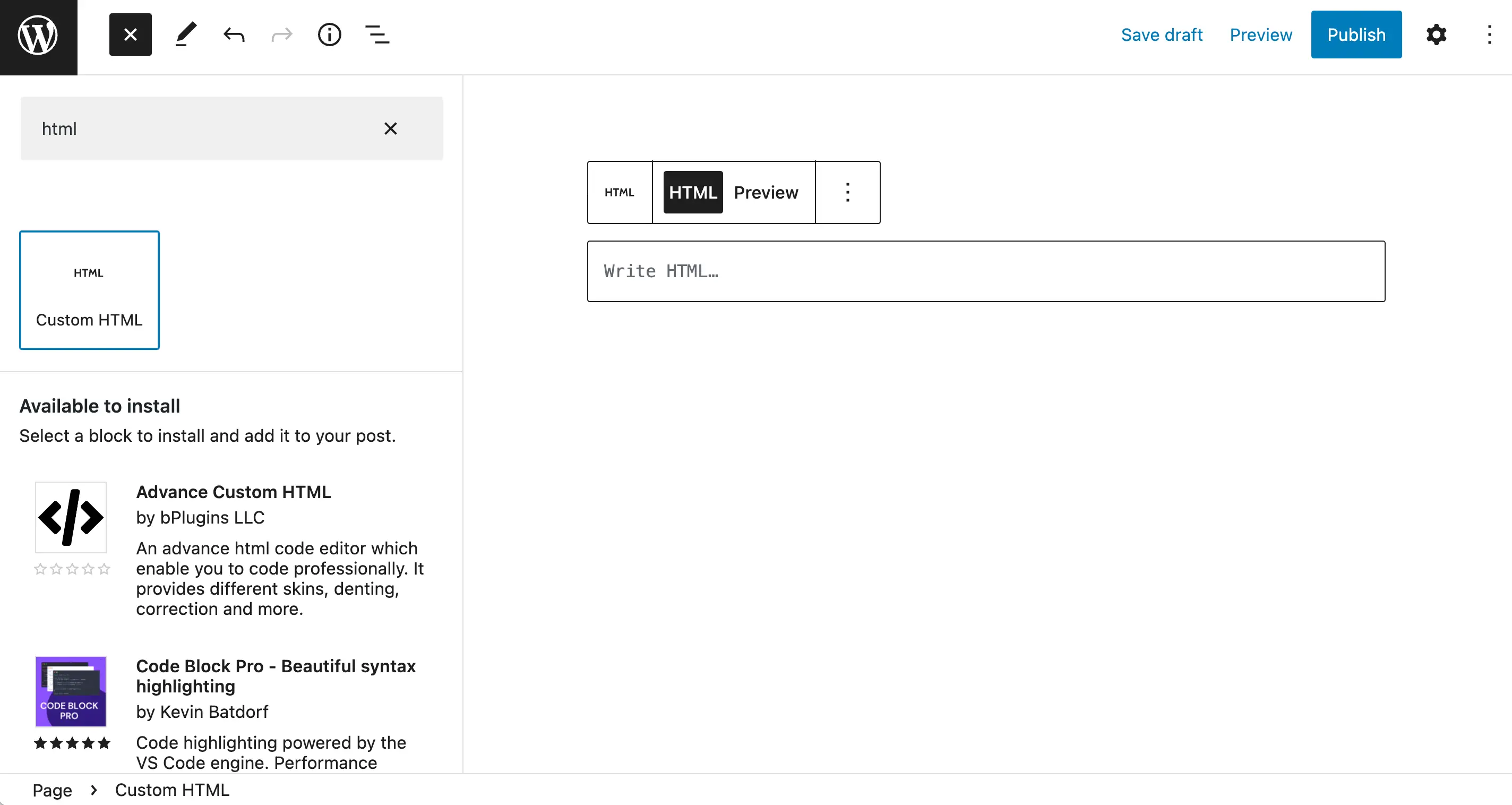
或者,您可以使用自定義 HTML塊。
返回您的塊菜單並在搜索字段中輸入“html”以查找此元素:

如果選擇此選項,則需要直接從文件中復制 HTML,然後將其粘貼到寫有 HTML 的框中。
但是,您在使用這種方法時可能會遇到一些問題。 因此,我們將向您展示另一種將 HTML 文件上傳到 WordPress 的方法。
2.用FTP客戶端
使用塊編輯器是將 HTML 文件上傳到 WordPress 的最簡單方法。 但是,如果此方法不適合您,您也可以手動上傳文件。 也就是說,此方法可能僅在您想將整個頁面添加到您的網站時才有用。
您需要使用文件管理器,如 cPanel 或文件傳輸協議 (FTP) 客戶端。 在本演練中,我們將使用後者。
如果您不熟悉該過程,訪問和修改站點文件可能會有些棘手,一個小錯誤可能會損壞您的站點。 因此,在開始之前,您需要備份您的站點。
如果您需要更詳細的說明,我們還有使用 FTP 連接到 WordPress 的完整指南。
首先,您需要下載一個 FTP 客戶端,例如 FileZilla。
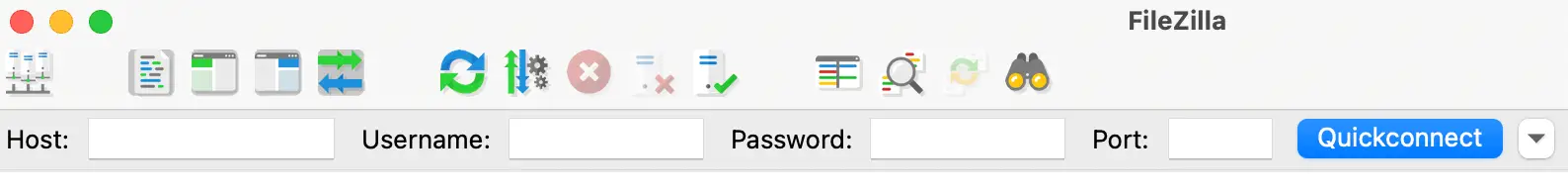
下載完成後,您可以打開程序並連接到您的網站:

這將需要一些基本信息,包括您的服務器和用戶詳細信息。 您需要填寫Host 、 Username 、 Password和Port字段。 然後,單擊快速連接。
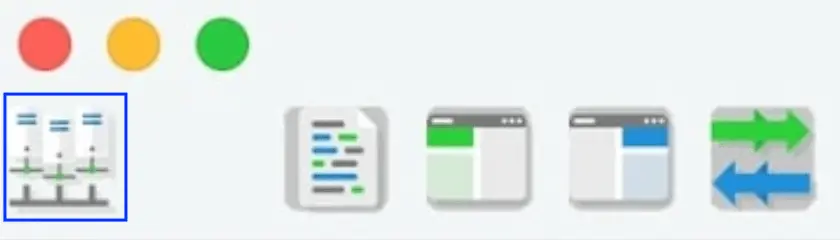
我們還建議您在繼續之前將協議從 FTP 更改為 SFTP。 為此,請單擊水平菜單最左角的站點管理器圖標:

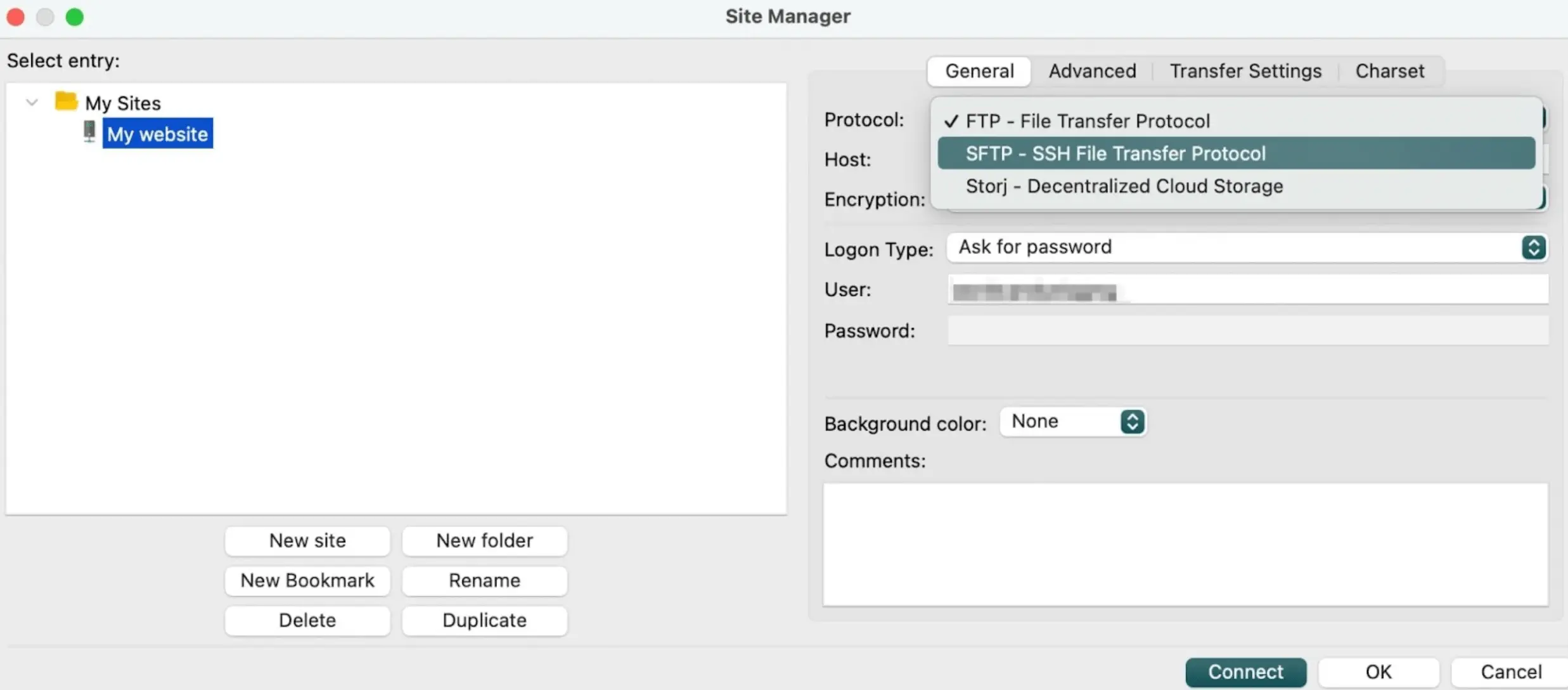
這將打開常規設置,您可以在其中進行此修改:


使用 SFTP 選項將使該過程更加安全。
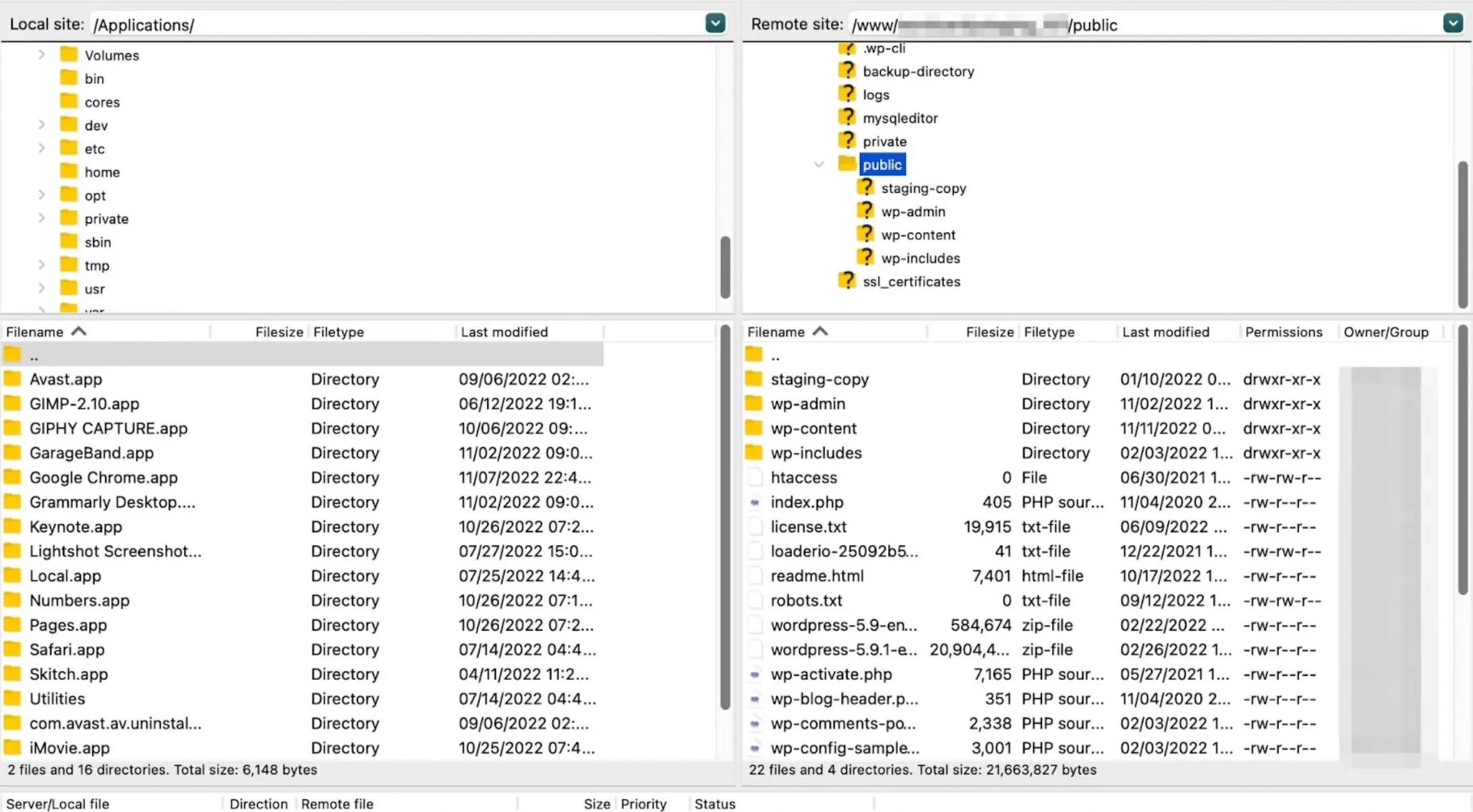
現在,您應該能夠在屏幕上看到兩個面板:左邊一個包含本地設備上的文件和文件夾,右邊一個包含您站點的文件。
在右側面板中,您需要找到您的根目錄,該目錄通常是一個標記為public 的文件夾:

現在,在左側面板(即您的計算機)中找到您要上傳的 HTML 文件。 然後,將文件添加到您網站的根文件夾中,您就完成了!
結論
即使您是網頁設計的新手,您也可以使用塊編輯器或您選擇的頁面構建器輕鬆複製自定義佈局。 儘管如此,在某些情況下您可能需要知道如何將 HTML 文件上傳到 WordPress。
回顧一下,以下是將 HTML 文件上傳到 WordPress 的方法:
- 在塊編輯器中使用文件或自定義 HTML塊。
- 使用 FileZilla 等 FTP 客戶端將文件添加到站點的根文件夾。
您對如何將 HTML 文件上傳到 WordPress 有任何疑問嗎? 在下面的評論部分讓我們知道!
