如何將 SVG 文件上傳到 Shopify
已發表: 2022-12-26如果您要將 SVG 文件上傳到您的Shopify 帳戶,您需要先做幾件事。 對於初學者,您需要創建一個 SVG 文件並將其保存到您的計算機。 完成後,您需要前往 Shopify 帳戶的“主題”部分,然後單擊“編輯 HTML/CSS”選項。 從那裡,您需要單擊“資產”文件夾,然後單擊“添加新資產”按鈕。 最後,您可以通過單擊“選擇文件”按鈕並從計算機中選擇文件來上傳 SVG 文件。
最好使用 JPEG 或 PNG(它們都是光柵格式)以外的圖像文件格式。 從一開始,您就可以使用主題定制器上傳自定義徽標。 因為它涉及在主題編輯器中編輯一些代碼,所以您需要一定的技術熟練度才能完成任務。 您現在必須將之前上傳的圖像上傳到 .svg 文件。 在第 3 步中,您必須確保圖像的最大寬度和對齊方式與主題定制器中的那些參數相匹配。 為確保徽標處於良好的工作狀態,您必須將商店更新為與您的不同的屏幕分辨率。
Shopify 是否允許 Svg 文件?

是的,Shopify 允許將 SVG 文件上傳到平台以用於產品頁面和營銷材料。 此文件類型可用於創建高質量的圖像和圖形,這些圖像和圖形可以縮放到任意大小而不會降低分辨率。 此外,可以使用各種軟件程序編輯和自定義 SVG,使其成為創建自定義產品圖像和營銷材料的多功能工具。
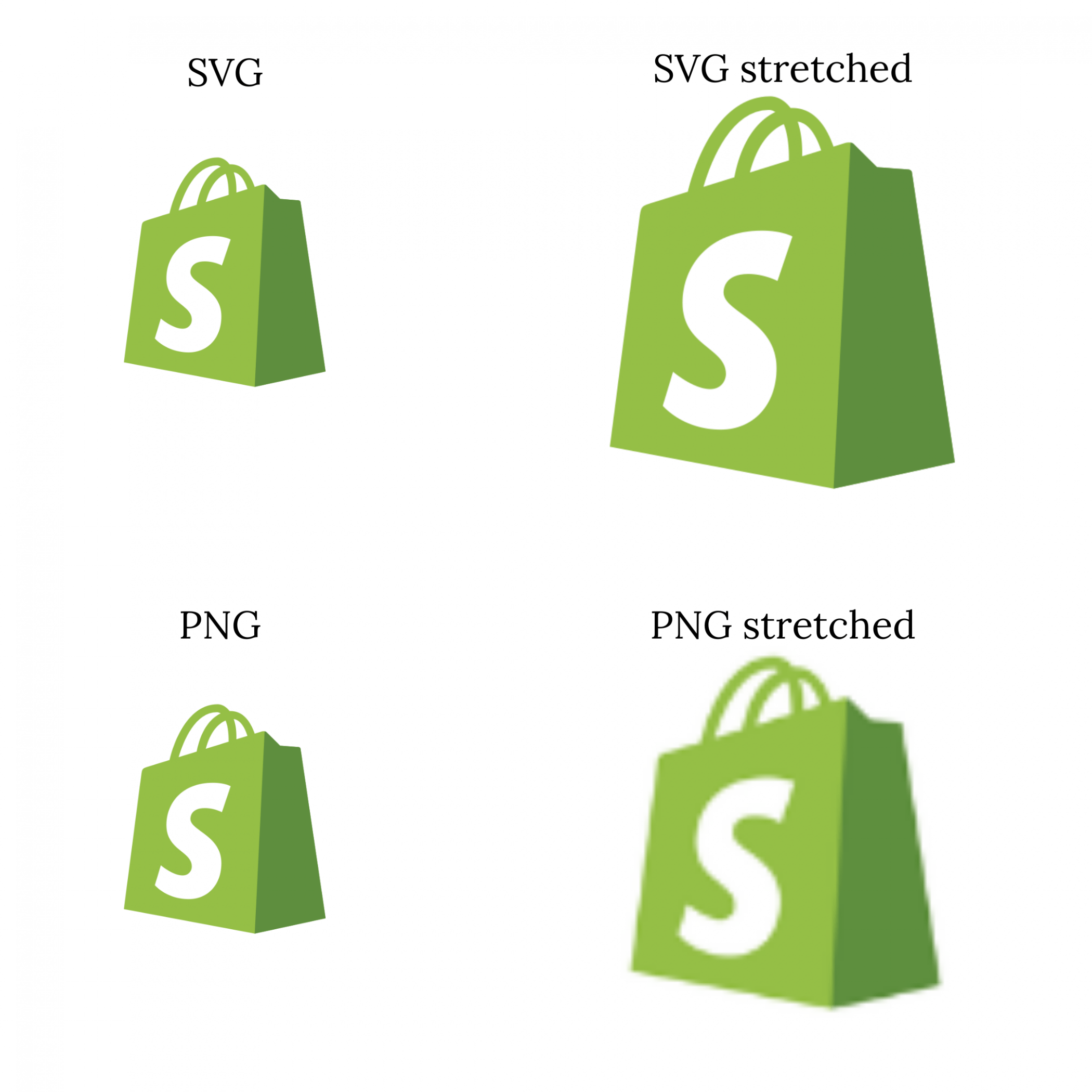
大多數 Shopify 商店主題(最多免費)不支持上傳。 VNG 標誌。 上面的比較清楚地表明 SVG 遠遠優於 PNG。 當您將專業網站放在訪問者面前時,他們將更有可能與之互動。 我們知道,一個好的網站應該具有專業的外觀並傳達對公司的信任。 如何在 Shopify 上創建徽標? 您可以在本文中了解如何使用 SVG 徽標。
如果您是設計新手,但沒有任何經驗,Canva 是一個不錯的選擇。 您可以免費使用它和數百個(如果不是數千個)模板。 您可以使用開源應用程序 Inkscape 自由創建和編輯矢量。 因為該軟件在 Linux、Mac OS X 和 Windows 台式計算機上運行,所以您應該能夠在您的計算機上安裝它。 如前所述,您可以直接在 Inkscape 中設計,而不是使用 Canva。 您必須先將徽標上傳到 Shopify 控制面板,然後才能在您的網站上使用它。 選擇圖像圖標後,將您的網站地址複製或輸入到 URL 表單中,然後單擊“確定”。
之後,您必須將Shopify 文件中的鏈接粘貼到相應的框中。 您可以將圖像放大到您喜歡的尺寸,也可以使用尺寸菜單拖動調整大小箭頭將其縮小到更小的尺寸。 如果您使用的是首次亮相主題,請找到下面突出顯示的代碼,刪除該行並將其粘貼到帖子中。 選擇 Shopify 控制面板中的下拉菜單以下載您的模版。 重要提示:再次上傳之前,您必須先刪除第一次上傳的徽標。
繪製成功之路
'寬度':600px '高度':400px。 [路徑 id]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
如何將 Svg 導入我的網站?
要將 SVG 文件導入您的網站,您需要使用 ' ' 標籤。 這 '
' 標籤用於將圖像嵌入到網頁中。 'src' 屬性用於指定圖像文件的位置。 如果無法顯示圖像,則“alt”屬性用於指定圖像的替代文本。

它在您指定的文件夾中運行後會為您創建兩個文件:all-icons.js 和 Svsg-insider.html,它們是包含所有 .svg 文件的文件。 在我看來是這樣的:我在我的應用程序中使用 HTML 映射來查看圖標的外觀以及如何導入它們; 擁有 HTML 地圖會使它變得容易得多。 如果您需要以 React 組件(默認)或僅字符串的形式導出 SVG,則 Svg-inliner 工具是一個絕佳的選擇。 SVGO 設置在 GitHub 上的 CLI 中可用,網址為 https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js。 它就像全局安裝一次一樣簡單,然後每次將 newsvg 添加到文件夾中時運行它,以使其定期更有用。
我可以上傳 Svg 嗎?
如果您想添加或更改帖子,可以在這個新部分中進行。 在帖子編輯器中,您將像上傳任何其他圖像文件一樣上傳 SVG 文件。 編輯器可用於創建圖像塊,然後導入 SVG 文件。 WordPress 現在支持上傳和嵌入 svg 文件。
默認情況下,WordPress 不支持可縮放矢量圖形 (SVG) 文件。 在本文中,我們將介紹什麼是 SVG 以及如何在 WordPress 上啟用它們。 如果您選擇矢量,我們還將討論一些限制。 因為 SVG 是矢量格式,所以它們可以在瀏覽器和照片編輯工具中縮放。 如果您使用 SVG,您可以顯著加快您的 WordPress 網站的速度,因為它們可以減小頁面的整體大小。 通常,在比較文件大小時,它們小於 PNG 或 JPG。 SVG 文件是一個 XML 文件,這使其暴露於標準圖像格式中不包含的許多漏洞。
SVG 無法在 Facebook 和 Twitter 等社交媒體平台上共享。 清理的目標是清理或註入代碼,使其不會構成安全威脅(例如,代碼注入)。 Amber 創建了一個名為 Safe SVG 的插件,它採用矢量圖形標準。 將圖像上傳到 SVG-Sanitizer 庫會生成 PostScript 圖像。 您還可以在媒體庫中查看 SVG,就好像它們是普通圖像一樣。 最重要的是,該插件還在 wpsvg.com 上作為免費版本提供,它允許您限制誰可以上傳 SVG。 如果您不熟悉 SVG 文件類型,請確保在您的服務器上啟用了 GZIP。 儘管 WordPress 核心不認可或支持任何這些插件或方法,但您仍然可以自行承擔使用它們的風險。
許多不同的瀏覽器現在支持 SVG 圖像作為圖像格式,允許它們在各種上下文中使用。 圖像可以在 HTML 元素中使用 img> 或 svg> 作為圖像格式。 此外,瀏覽器允許用戶下載和使用 SVG 圖像作為圖形。 將svg 圖像導出為 JPG 時,必須從下拉菜單中選擇 JPG 格式。
使用 Svg 圖像的優缺點
因為 SVG 圖像是免費的,所以它們是徽標、圖標和其他圖形的流行選擇。 因此,由於 SVG 是一種基於矢量的文件格式,因此不適用於具有詳細紋理和細節的高質量圖像。 如果您需要使用簡單顏色和形狀的徽標、圖標或其他圖形,請使用矢量圖形。 進行早期測試以確保舊版瀏覽器能夠正確處理 SVG 圖像至關重要。
購物 Svg
Shopify 是一個供各種規模的企業創建在線商店的平台。 Shopify 為用戶提供可定制的平台、易於使用的結帳流程和廣泛的功能。 Shopify 提供的功能之一是能夠將 SVG 文件添加到您的產品頁面。 這意味著您可以將矢量圖像添加到產品頁面,這可以幫助您創建外觀更專業的頁面。
Shopify 不支持 Svg 文件
是一個電子商務平台,支持包括SVG在內的多種格式。 但是,Shopify 不支持 SVG 文件,如果您將 SVG 文件添加到您的 Shopify 帳戶,它將被阻止。 您必須轉換字體或上傳自定義圖標才能在 Shopify 商店中使用 sva。
