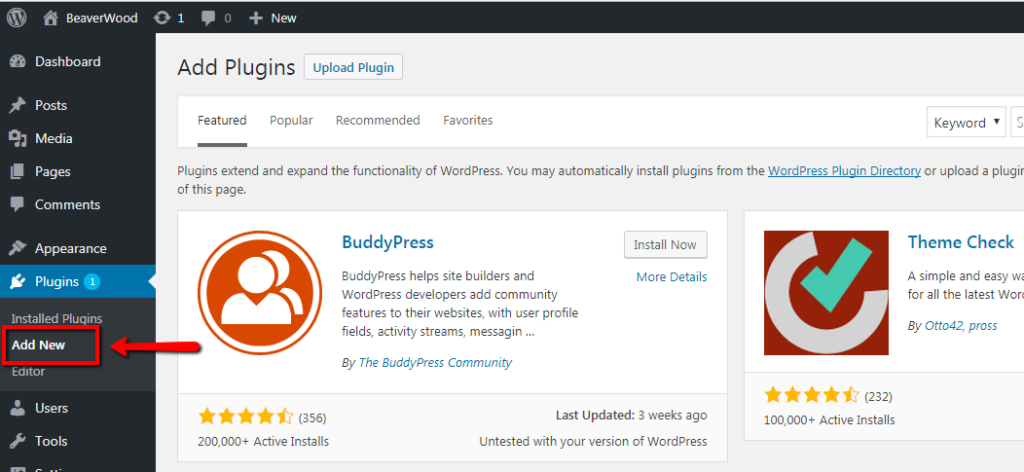
如何將 SVG 文件上傳到 Beaver Builder
已發表: 2023-03-03Beaver Builder 是一個 WordPress 插件,可讓您通過拖放輕鬆創建自定義頁面和帖子。 Beaver Builder 的一大特色是它支持 SVG 文件。 這意味著您可以上傳自己的自定義 SVG 文件並在 Beaver Builder 頁面和帖子中使用它們。 要將 SVG 文件上傳到 Beaver Builder,只需轉到 Beaver Builder 設置頁面並選擇“上傳”選項卡。 然後,單擊“上傳文件”按鈕並從您的計算機中選擇您的 SVG 文件。 上傳 SVG 文件後,您可以在任何 Beaver Builder 頁面或帖子中使用它。 如果您想在 Beaver Builder 頁面或帖子中使用 SVG 文件,只需單擊“添加媒體”按鈕並從媒體庫中選擇您的 SVG 文件。 然後,您可以使用 Beaver Builder 拖放界面將 SVG 文件添加到您的頁面或帖子中。 Beaver Builder 可以通過拖放輕鬆創建自定義頁面和帖子。 通過上傳和使用 SVG 文件的功能,您可以輕鬆地將自定義圖形和插圖添加到您的頁面和帖子中。
如何在 Beaver Builder 中添加表單?

該問題沒有具體的答案,因為它會根據您嘗試添加的表單以及您使用的 Beaver Builder 功能而有所不同。 但是,一般來說,您應該能夠通過轉至 Beaver Builder 中的“表單”選項卡然後從下拉菜單中選擇要添加的表單來添加表單。
Beaver Builder 頁面構建器是一個 WordPress 插件,可讓您創建令人驚嘆的 WordPress 頁面。 WordPress 表單生成器包括一百多個模板和無數用例。 要了解如何將 Ninja Forms 添加到您的 WordPress 網站,請閱讀以下信息。 如果您還沒有,請啟動 Ninja Forms 並選擇菜單。 要設置樣式,請向下滾動一點並單擊樣式。 您還可以在此區域中對 WordPress 表單進行任何必要的樣式更改。 要了解有關 WordPress 表單樣式的更多信息,請參閱我們的指南。 為您的 WordPress 表單製作漸變提交按鈕和設置您的 WordPress 表單樣式(簡單示例)是我們將在本文中討論的兩件事。
為什麼 Beaver Builder 不工作?
要確保為頁面或帖子類型啟用 Beaver Builder,請轉到 WordPress 管理面板並查找設置。
使用 Beaver Builde 提高網站排名的 4 個技巧
Beaver Builder 是一款出色的頁面構建器,可幫助您改進搜索引擎優化。 它使用簡單,並且具有許多可以幫助您改善網站性能和外觀的功能。
如果您想提高網站的排名,請務必閱讀我們關於 SEO 策略以及如何為此目的使用 Beaver Builder 的文章。 這裡有一些幫助您入門的提示: 確保您的網站針對搜索引擎進行了優化。
您必須做的第一件事就是針對搜索引擎優化您的網站。 換句話說,確保您的站點易於查找並且包含準確有用的信息。
每次訪問您的網站時,請使用關鍵字。
在整個網站內容中使用關鍵字。 這將提高您的網站在這些關鍵字的搜索引擎結果中的排名。
盡快檢查您的網站是否正確加載。
如果您的網站加載時間過長,它將在搜索引擎結果中顯示為緩慢。 使用 Beaver Builder 為搜索引擎優化您的網站將加快您的網站速度並使其響應迅速。
SEO 服務不應定價過高。
如果您使用 Beaver Builder,您或許可以提高網站的排名,但您不應為 SEO 服務多付錢。 如果您使用免費和低成本選項,您仍然可以提高網站在搜索引擎結果中的排名。
Beaver Builder 主題值得嗎?

如果您想將Beaver Themer用於完整主題,則需要單獨購買。 Themer 的無限制使用費用為 147 美元。 要將它與完整版的 Beaver Builder 一起使用,您還必須安裝它。 因此,您無法使用 WordPress.org 上提供的免費版 Beaver Builder。
主題用於創建和維護網站的外觀和佈局。 您網站上的每種頁麵類型都受模板佈局的影響。 因此,如果您使用頁面構建器,您幾乎肯定需要一個具有各種自定義選項的主題。 因為頁面構建器由我們的插件提供支持,所以幸運的是,有幾個免費和高級的 Beaver Builder 主題是專門為它們設計的。 Astra Astra 是最受歡迎的主題之一,因為它帶有大量模板。 它的設置很簡單,因為它具有簡約的設計和用戶友好的佈局。 Astra 可以與頁面構建器結合使用,例如 Beaver Builder。

該產品也可以與其他插件配合使用,使其成為電子商務網站的絕佳選擇。 它是一個功能強大的工具,以其速度和靈活性而聞名。 極簡主義設計使您可以創建一個既簡單又吸引人的網站。 Page Builder Framework 是免費的,但高級主題每年收費 58 美元。 OceanWP 框架旨在減少您的網站加載所需的時間,同時還允許您創建適合您特定需求的網站。 您還可以選擇 Google 字體或高級排版設置,使您的網站更具視覺吸引力。
使用 Beaver Builder,您可以輕鬆快速地更新 WordPress 網站的外觀。 您可以立即開始使用一鍵式演示內容安裝程序。 Beaver Builder 可用於更改您網站上的內容和圖像。 Beaver Builder 包含一個強大的拖放編輯器,可讓您輕鬆自定義您的網站。
如何使用 Beaver Builder 改善您網站的搜索引擎優化
任何網站整體策略中最重要的方面是 SEO,Beaver Builder 可以幫助您快速輕鬆地提高網站的排名。 我們將在這篇文章中介紹 SEO 的基礎知識。 在本文結束時,我們將提供有關如何使用 Beaver Builder 改進搜索引擎優化的四個技巧。
Beaver Builder 是任何希望改進其網站搜索引擎優化的人的絕佳選擇。 這種簡單且具有成本效益的軟件可以在任意數量的網站上使用,因為它簡單易用。 這裡有四個要點,可幫助您為您的網站取得最佳效果。
Beaver Builder 的用途是什麼?
換句話說,您可以使用 Beaver Builder 創建和自定義站點的內容部分。 要更改您網站的部分,例如頁眉、頁腳和側邊欄,請使用 Beaver Themer 或修改主題。
它是一個應用程序,允許您設計可以直接在瀏覽器中查看的前端佈局和样式。 此插件用於通過使用 Beaver Builder 插件來創建這些佈局。 您可以指定 Themer 佈局上的哪些頁面對每個用戶可見。 通過創建佈局模板或空白頁面,您可以快速輕鬆地更改內容模塊並將其添加到復雜的行和列。 在中型設備(平板電腦)和小型設備(手機)上, Beaver Builder 佈局運行良好。 Beaver Builder,而不是帖子,只在 WordPress 頁面上啟用。 全局模塊保存行和模塊,以便一個位置的更改反映在其他位置。
Beaver Builder 主題具有多種佈局和样式選項,可讓您更改主題區域的外觀。 此插件與 Beaver Builder 和Beaver Themer 插件兼容。 使用 Beaver Builder 主題,您可以在 Beaver Builder 中設置一些默認佈局。 如果您啟用它,您可以將側邊欄添加到存檔或帖子頁面,但它只會在您啟用時出現。 除非您使用第三方插件或編寫代碼,否則您無法為單個帖子或頁面自定義側邊欄小部件。
使用 Beaver Builder 的 Ultimate Addons – Lite,您可以訪問最流行的自定義模塊,例如社交媒體集成、高級自定義字段和自定義小部件。 此外,它還包括Beaver Builder Lite 編輯器,可讓您快速輕鬆地創建網站和登錄頁面。 如果您想要一個易於使用並提供多種功能的頁面構建器插件,那麼 Beaver Builder – Lite 就是您的最佳選擇。 它是免費使用的,可以在 WordPress 存儲庫中找到。
使用 Beaver Builder 改進 SEO 的 4 個技巧
投資於 SEO 需要大量的奉獻精神和耐心。 儘管如此,像 Beaver Builder 這樣的頁面構建器可以幫助您立即提高網站的排名。 正如我們將在本文中看到的,您將學習如何規劃和執行有效的 SEO 策略。 之後,我們將討論如何使用 Beaver Builder 來改進您的 SEO。
如果您正在尋找一種簡單且經濟高效的方法來改進網站的搜索引擎優化,那麼試試 Beaver Builder 是個好主意。 使用它不需要額外的插件,而且使用起來很簡單。 此外,由於它價格低廉並且可以與大多數 WordPress 主題一起使用,因此不會顯得格格不入。
如果您願意付出額外的努力和金錢,Elementor 是比 Elementor 更好的選擇。 您可以從該應用程序訪問的網站數量沒有限制,儘管它更昂貴。 此外,Elementor 是一種更通用的軟件,可用於創建更複雜的佈局。 對於那些從頭開始的人來說,這可能不是最佳選擇。
WordPress 不需要像 Beaver Builder 這樣的頁面構建器。 但是,如果您想要一種簡單且經濟高效的方法來改善網站的 SEO,使用 Beaver Builder 是一個不錯的選擇。
Beaver Builder Svg 支持
Beaver Builder 支持將 SVG 文件添加到您的頁面和帖子。 為此,只需單擊“添加媒體”按鈕並上傳您的文件。 上傳後,您可以使用默認的 WordPress 編輯器將您的文件添加到頁面或帖子中。
Beaver Builder 是否使用 Jquery?
這是通過將與 WordPress 核心捆綁在一起的 jQuery 排隊來實現的,並且僅適用於 Beaver Builder。 其他版本的 jQuery 也不是不可能,但您必須自行承擔使用它們的風險。
