如何在 WooCommerce 中追加銷售產品(5 種簡單方法)
已發表: 2022-10-26您是否正在尋找在 WooCommerce 商店中追加銷售產品的方法?
追加銷售是提高銷售額和賺取更多收入的好方法。 您可以鼓勵客戶購買更昂貴的產品版本。
在本文中,我們將向您展示如何在 WooCommerce 中追加銷售產品。

為什麼在 WooCommerce 中追加銷售產品?
追加銷售是一種銷售技巧,您可以使用它來鼓勵購物者購買價格更高的產品,而不是他們購物車中已有的產品。
這些產品為您的客戶提供更多價值,因為它們具有更高的質量、包括更多的功能並且對您的業務更有利可圖。
例如,假設客戶將登山鞋添加到他們的購物車中。 您可以為他們提供質量更高、更舒適、更耐用且用途更廣的登山鞋。 同樣,如果您在 WooCommerce 商店中銷售軟件或插件,那麼您可以向客戶提供升級和插件。
由於追加銷售會說服客戶購買價格更高的產品,因此您可以提高平均訂單價值並增加在線商店的收入。 它還有助於提高不經常購買的產品的知名度。
也就是說,讓我們看看如何在 WooCommerce 中追加銷售產品。 我們將介紹多種方法,因此您可以單擊下面的鏈接跳轉到您喜歡的部分:
在 WooCommerce 中添加追加銷售產品
在 WooCommerce 中,您可以鏈接不同的產品並在產品頁面上將它們顯示為加售。
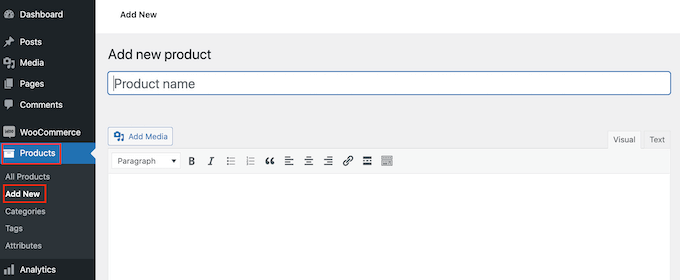
首先,您需要從 WordPress 儀表板轉到產品 » 添加新產品。 您還可以編輯現有產品。

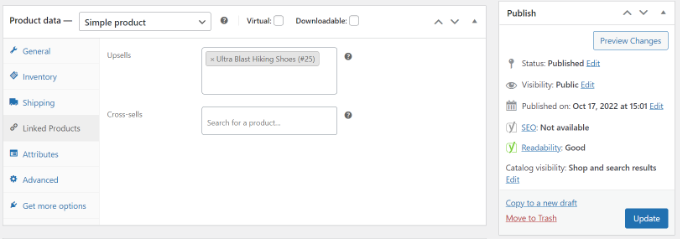
接下來,您可以向下滾動到“產品數據”部分,然後單擊“鏈接產品”選項卡。
在這裡,您將能夠在“追加銷售”部分下添加不同的產品。 只需輸入名稱並蒐索您想要追加銷售的產品。

繼續更新您的產品頁面。
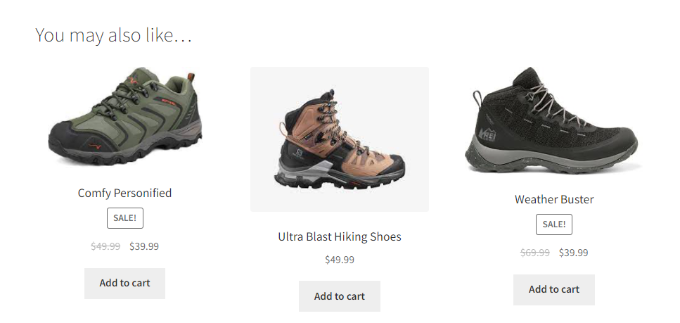
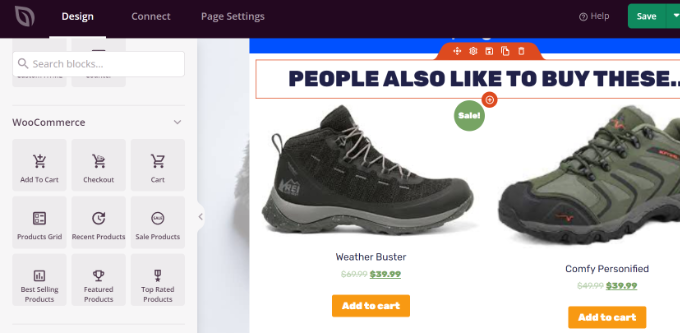
您現在可以訪問您的 WooCommerce 商店,並在“您可能還喜歡”部分下查看加售產品。

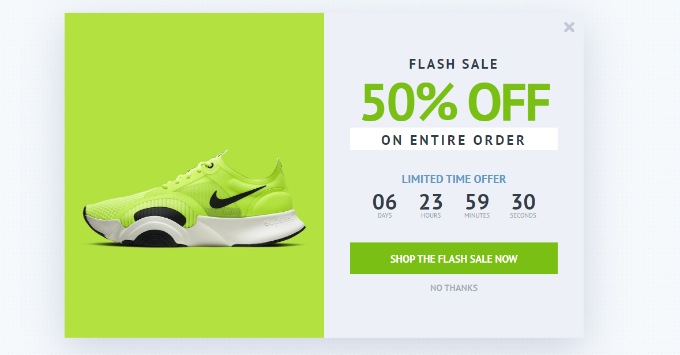
追加銷售產品的一種好方法是在您的 WooCommerce 商店中顯示燈箱彈出窗口。 它可以立即吸引用戶的注意力並幫助促進銷售。
您可以為高價值商品提供折扣或限時優惠。 此外,您可以在特定頁面上顯示它,當用戶在頁面上花費特定時間或即將離開您的商店時。

創建 WooCommerce 追加銷售彈出窗口的最佳方法是使用 OptinMonster。 它是市場上最好的 WordPress 彈出插件和潛在客戶生成軟件。
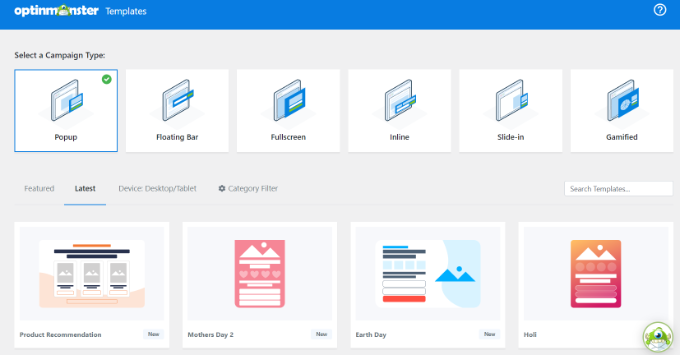
您可以從多個預建的彈出模板和活動類型中進行選擇。

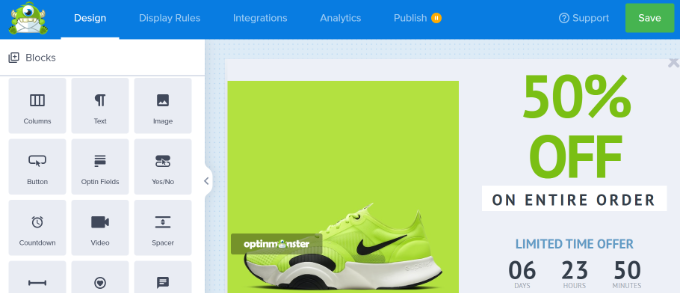
此外,您可以使用拖放式營銷活動構建器來自定義您的追加銷售彈出窗口。
您可以編輯不同的塊,包括模板中的現有塊。

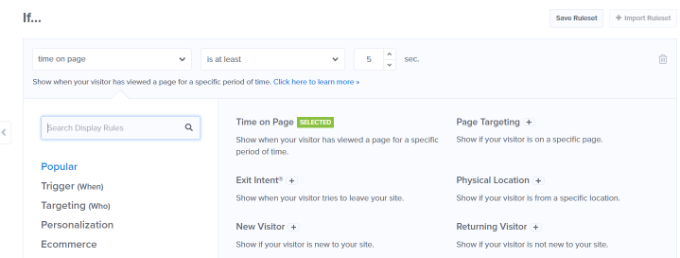
自定義彈出窗口後,您可以前往顯示規則選項卡並配置何時向客戶顯示它。
OptinMonster 提供強大的選項,包括 Exit Intent 技術。 這使您可以在用戶即將離開您的網站時展示您的廣告系列。 此外,還有許多與電子商務相關的顯示選項。
例如,當訪問者在您的 WooCommerce 商店中查看特定產品或將一定數量的商品添加到購物車時,您可以展示您的活動。

有關更多詳細信息,您可以查看我們關於如何創建 WooCommerce 彈出窗口以增加銷售額的指南。
在結帳頁面上提供一鍵加售
在 WooCommerce 中追加銷售的另一種方法是在客戶旅程的不同階段展示您的產品。
例如,您可以在結帳頁面顯示高價產品,並允許用戶在下訂單前立即將其添加到購物車。 這有助於您優化銷售渠道、促進銷售並賺取更多收入。
在結賬期間追加銷售產品的最簡單方法是使用 FunnelKit,以前稱為 WooFunnels。 它是最好的 WordPress 銷售渠道和自動化插件,它提供一鍵加售選項,您可以將其添加到結帳頁面。
首先,您需要安裝並激活 Funnel Builder Pro 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
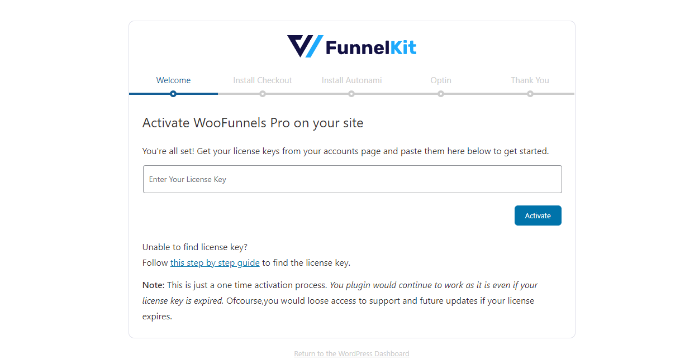
激活後,您會看到 FunnelKit 安裝嚮導。 您可以先輸入許可證密鑰,然後按照屏幕上的說明配置插件。

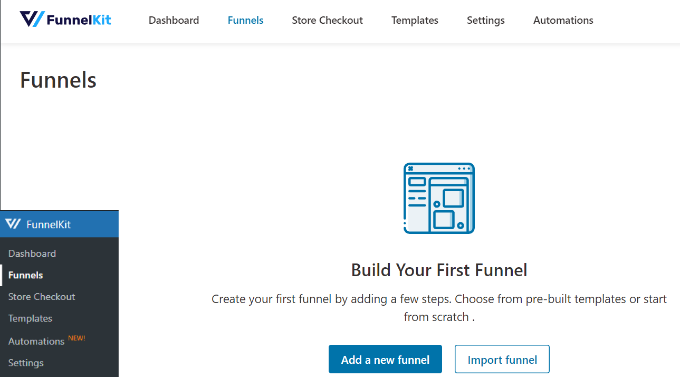
設置插件後,您可以從 WordPress 儀表板轉到FunnelKit » Funnels 。
之後,只需單擊“添加新渠道”按鈕。

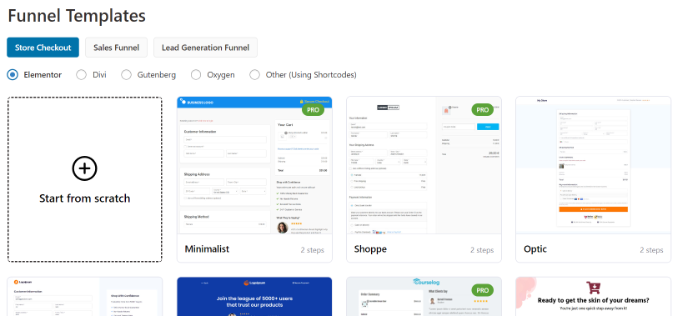
FunnelKit 為您的 WooCommerce 商店提供不同的渠道模板,包括商店結賬、銷售渠道和潛在客戶生成渠道。
繼續為您的在線商店選擇一個模板。 我們將在本教程中使用“Optic”商店結賬模板。

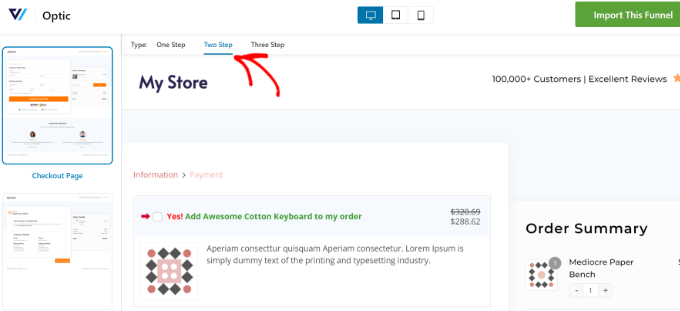
接下來,您可以預覽模板並選擇您想要一步、兩步還是三步漏斗。 它們之間的區別在於您可以在其他頁面上顯示不同的結帳步驟。
例如,在一步結帳中,所有信息都顯示在一個頁面上。 另一方面,三步結帳將在多個頁面上顯示基本信息、運輸詳細信息和付款。
之後,單擊頂部的“導入此渠道”按鈕。

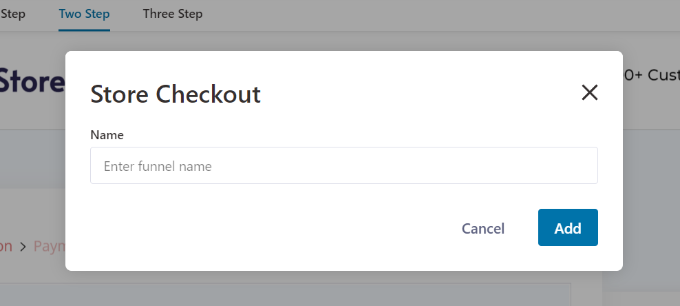
接下來,將打開一個彈出窗口,您需要在其中輸入渠道的名稱。
繼續並單擊“添加”按鈕。

FunnelKit 現在將導入模板。
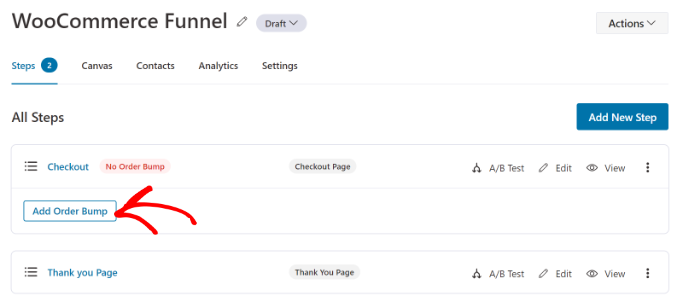
在下一個屏幕上,您將看到漏斗中的不同頁面。 您可以編輯這些頁面中的每一個並添加其他步驟。
要添加一鍵加售選項,只需單擊“結帳”步驟下的“添加訂單”按鈕即可。

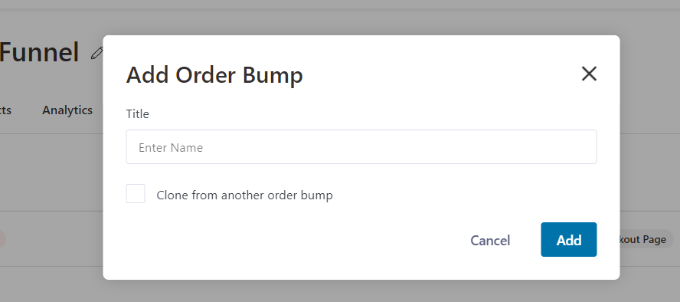
之後,將打開一個彈出窗口。
繼續為您的 Order Bump 輸入名稱,然後單擊“添加”按鈕。

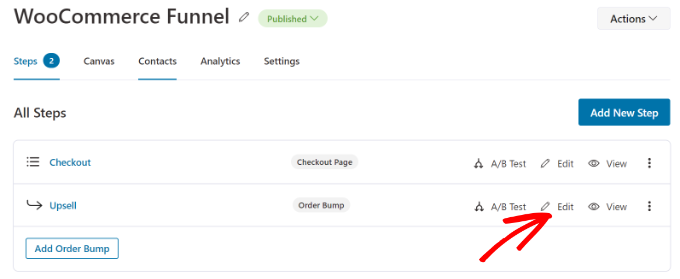
您現在應該會在結帳頁面下看到您的 Order Bump 作為一個子步驟。
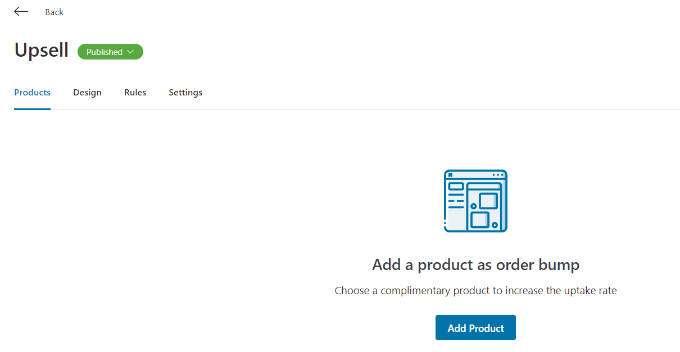
要添加用於追加銷售的產品,您可以編輯 order bump 頁面。


接下來,您需要添加要在結賬時顯示的產品。
只需單擊“添加產品”按鈕即可繼續。

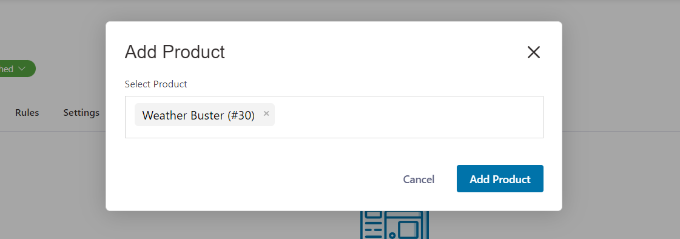
之後,將打開一個彈出窗口以添加您的產品。
您可以搜索產品,然後單擊“添加產品”按鈕。

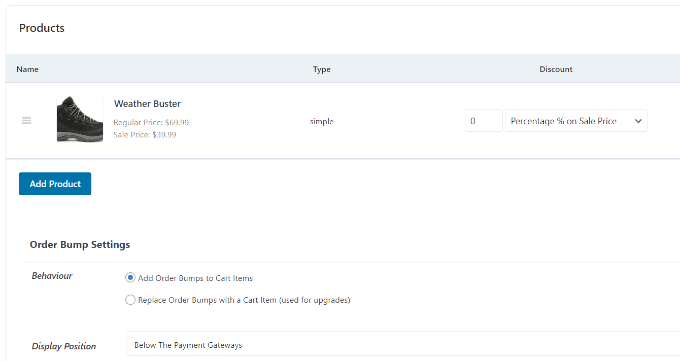
您還可以更改要在結帳頁面上加售的商品的行為和顯示位置。 例如,該插件可讓您在支付網關下方、訂單摘要上方或下方、迷你購物車內或結賬表格上方顯示追加銷售產品。

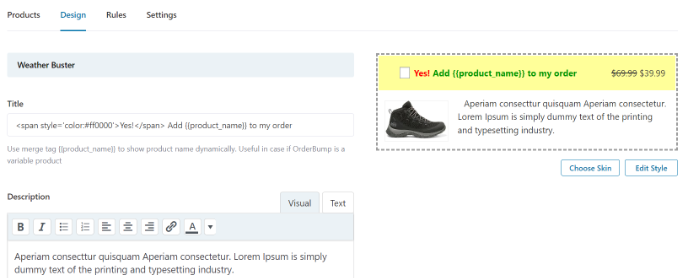
FunnelKit 還提供了更改訂單設計的選項。
只需切換到“設計”選項卡即可編輯標題、描述和样式。 有不同的皮膚可供選擇,還有其他選項可以進一步自定義每個皮膚。

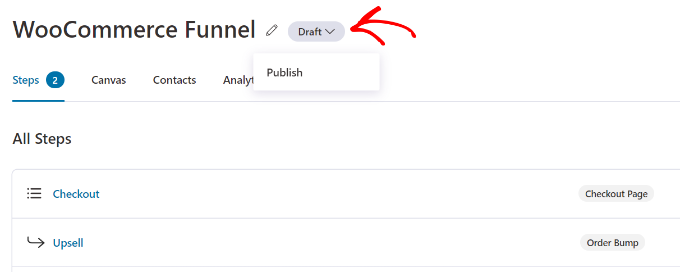
完成後,返回到 FunnelKit 中的 Store Checkout 儀表板。
接下來,單擊商店結帳標題旁邊的下拉菜單並將狀態更改為Publish 。

您的一鍵加售現在將在您的 WooCommerce 商店中激活。 您現在可以訪問您的在線商店以查看它的運行情況。
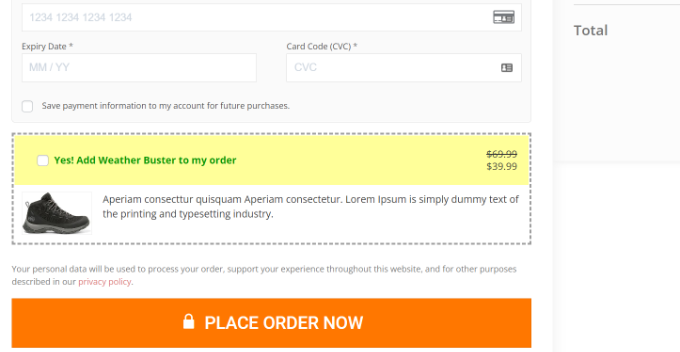
例如,我們的加售優惠出現在結帳頁面上的支付網關之後。 客戶只需單擊一下即可將商品添加到他們的訂單中。

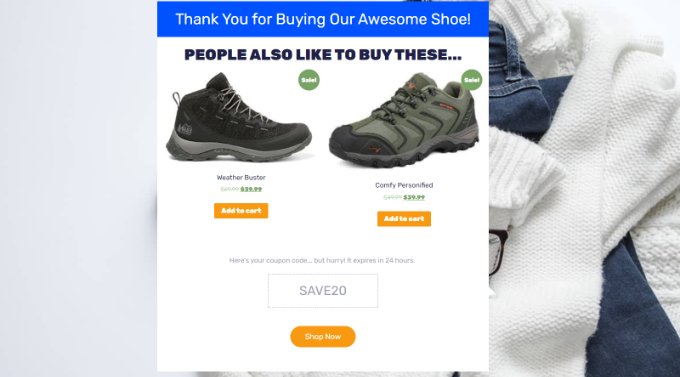
在自定義 WooCommerce 感謝頁面上追加銷售產品
除了在結賬時展示產品外,您還可以創建自定義感謝頁面並在 WooCommerce 商店中追加銷售產品。
許多 WordPress 網站所有者可能認為感謝頁面是他們電子商務商店的一小部分,但它會對您的銷售產生巨大影響。 它讓您有機會推薦更有價值的商品、提供折扣券並增加您的銷售額。

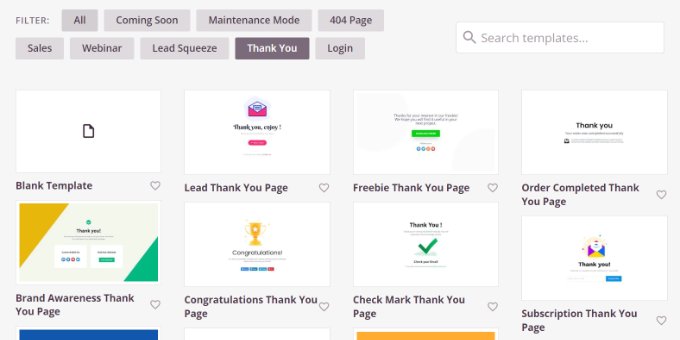
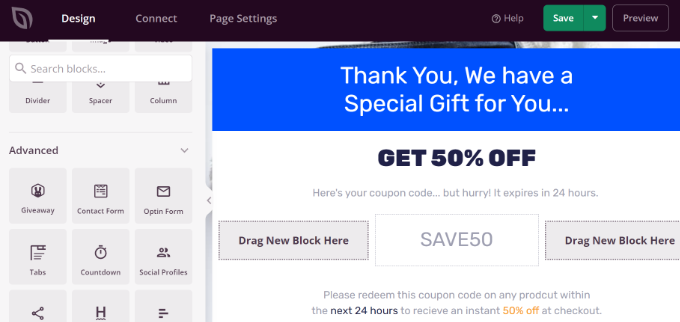
使用 SeedProd,您可以輕鬆創建自定義 WooCommere 感謝頁面。 它是 WordPress 最好的網站構建器和登陸頁面插件。
該插件提供了不同的預建頁面模板和許多自定義選項。

您可以使用拖放頁面構建器來自定義您的致謝頁面。
例如,有用於添加文本、圖像、按鈕、聯繫表單、倒數計時器、社交資料等的塊。 另外,您可以控制和編輯模板上的每個元素。

最好的部分是 SeedProd 也提供 WooCommerce 塊。
您可以添加產品網格或將最暢銷的、最近的、特色的或評價最高的產品添加到致謝頁面。

有關分步說明,請參閱我們關於如何創建自定義 WooCommerce 感謝頁面的指南。
使用優惠券自動將產品添加到購物車
您知道嗎,您可以通過自動將產品添加到客戶的購物車來追加銷售產品? 例如,當客戶購買價值超過 200 美元的商品時,您可以免費贈送一個禮品袋。
借助 Advanced Coupons 插件,您可以在 WooCommerce 中設置個性化優惠券,並在應用優惠券時自動將產品添加到購物車。
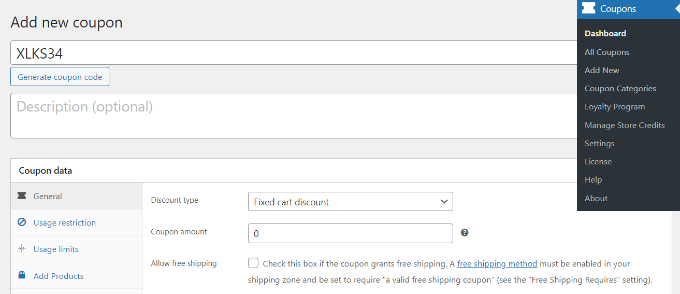
您至少需要 Advanced Coupon Growth 計劃才能通過優惠券添加產品。 設置好插件後,從 WordPress 儀表板轉到優惠券 » 添加新優惠券。

接下來,您可以在頂部輸入優惠券代碼或單擊“生成優惠券代碼”按鈕以自動創建隨機代碼。
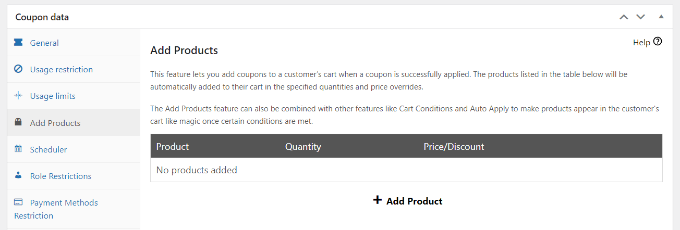
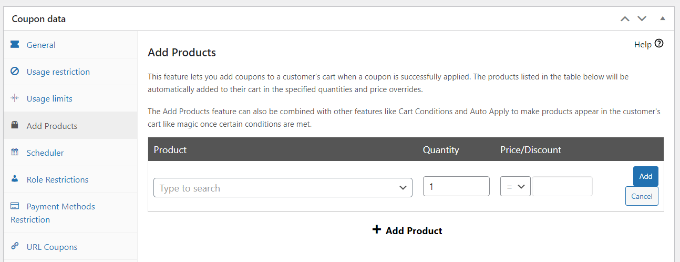
之後,向下滾動到優惠券數據部分並切換到“添加產品”選項卡。

在這裡,您可以搜索您希望在應用優惠券代碼時自動添加到購物車的產品。
還有一些選項可以設置訂單數量並為所選產品添加價格或折扣。

選擇產品後,單擊“添加”按鈕。
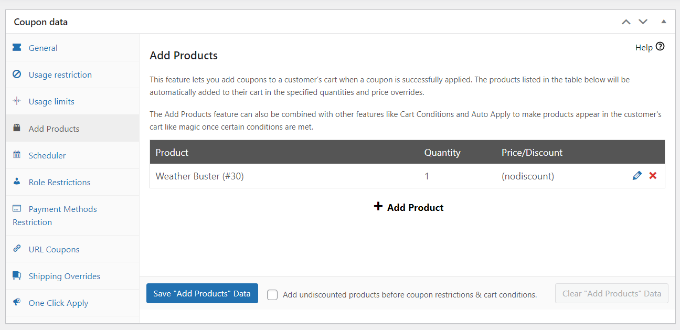
您應該在“添加產品”部分下看到您的產品。 不要忘記單擊“保存添加產品數據”按鈕。

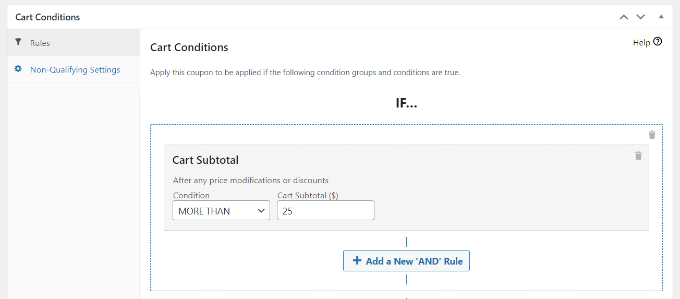
除此之外,Advanced Coupon 還允許您設置購物車條件。
這樣,您就可以設置應用優惠券代碼的規則。 例如,優惠券代碼僅在購物車數量或小計超過一定數量,或客戶添加特定類別的產品時才有效。

設置這些條件後,您可以發布您的優惠券代碼。
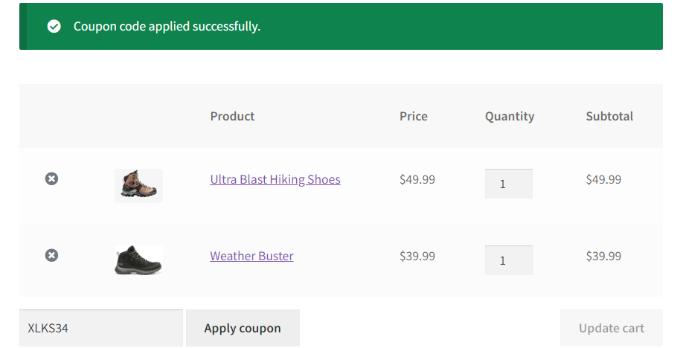
現在,只要客戶在結賬時輸入折扣券,您的產品就會自動添加到購物車。

有關更多詳細信息,請參閱我們關於如何在 WooCommerce 中自動應用優惠券的指南。
我們希望本文能幫助您了解如何在 WooCommerce 中追加銷售產品。 您還可以查看我們關於最佳 WooCommerce 插件以及如何提高 WooCommerce 性能的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
