如何在 WordPress 中使用無幹擾全螢幕編輯器
已發表: 2023-10-03您想在 WordPress 中使用無幹擾的全螢幕編輯器嗎?
WordPress 為作家提供了內建的免打擾模式。 此元素隱藏不必要的組件,並為您提供全螢幕畫布來建立書面內容。
在這篇文章中,我們將向您展示如何在 WordPress 中快速使用無幹擾成本的全螢幕編輯器。

為什麼在 WordPress 中使用完全免費的全螢幕編輯器?
撰寫部落格文章是一個藝術過程,需要了解深度和焦點。 然而,許多作家感覺 WordPress 製作介面的螢幕方面(如按鈕、列、工具列等)分散了注意力。
在 WordPress 網站上建立文章時,您可以在區塊編輯器中使用預設的無幹擾、突出顯示和全螢幕模式,以獲得完全自由且清晰的創建介面。

應用這些屬性可以消除區塊面板、區塊選單、WordPress 管理側邊欄等乾擾,從而幫助您專注於創作並提高生產力。
作為一個作者,這可以使製作系統對你來說更加愉快和平靜。
話雖如此,讓我們看看如何輕鬆地使用 WordPress 中的無幹擾全螢幕編輯器。 我們將同樣解決區塊編輯器和傳統編輯器的方法,您可以使用下面的快速超連結跳到您想要使用的方法:
如何在 WordPress 區塊編輯器中使用完全免費的全螢幕編輯器
如果您使用 WordPress 區塊編輯器發布您的帖子,那麼您可以透過在編輯器中開啟新的或現有的提交來快速更改分心免費方法。
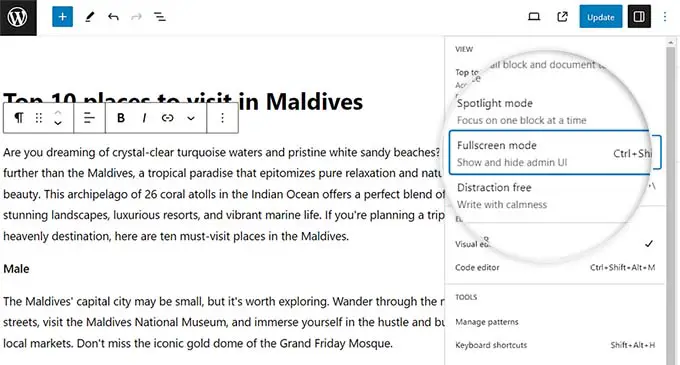
到達那裡後,只需單擊顯示器右上角的 3 點圖示即可。
這將打開一個提示,您將在其中觀察到當前預設啟用全螢幕模式。

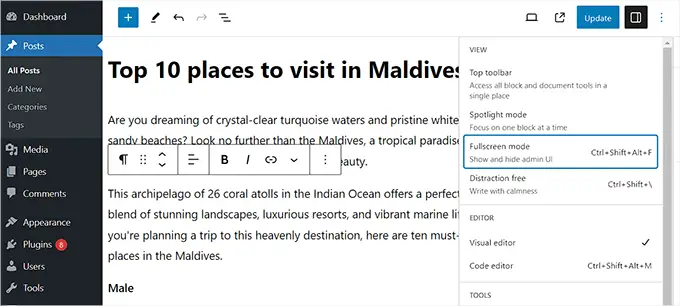
如果取消選取此選項,則 WordPress 管理側邊欄將顯示在內容編輯器的剩餘一側。
另一方面,我們建議保持此位置不變。

您還可以透過點擊頂部的三個點來幫助實現完全無幹擾的方式。
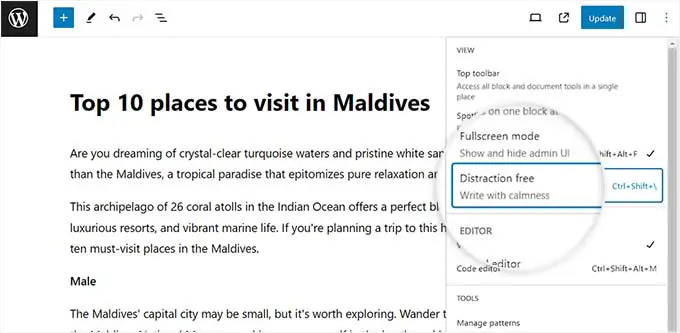
接下來,測試下拉式選單中的「無幹擾」選項。

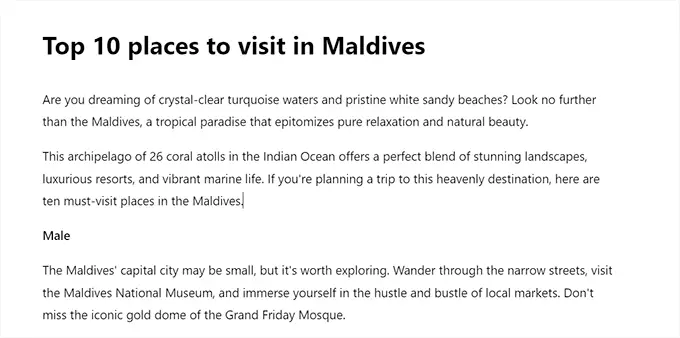
一旦執行此操作,右側的區塊面板選項和左側的區塊選單選項將立即從顯示器上消失。
現在,您將擁有一個完全乾淨的畫布來開始撰寫文章。

當您完成製作並想要退出完全無幹擾的方式時,您也可以透過將滑鼠懸停在最高評級上來做到這一點。
這將在區塊編輯器頂部顯示選單,您可以在其中單擊幾個點圖示以開啟下拉式選單。 然後,取消選擇“無幹擾”選項。
現在您已經了解如何在 WordPress Gutenberg 編輯器中啟用全螢幕和無幹擾成本模式,是時候啟動「反白」方法了。
此模式僅突出顯示您最近正在執行的區塊,並使所有其他區塊變暗。 這使您可以輕鬆地一次瞄準一個特定的區塊。
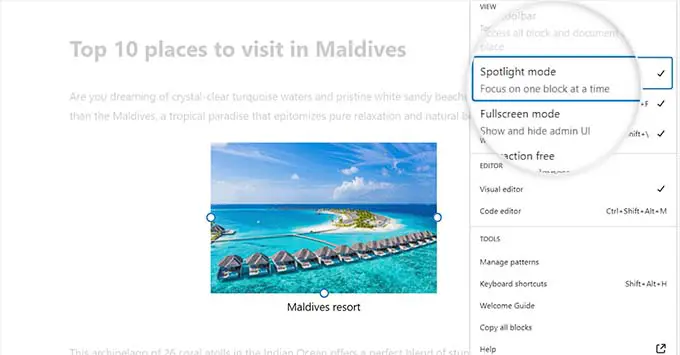
要啟動聚光燈模式,只需點擊顯示器最合適角落的幾個點圖標,然後選擇“聚光燈模式”選項。

執行此操作後,只有您目前正在處理的區塊會在監視器上突出顯示,而其餘區塊將在資格中淡出。
例如,如果您正在建立網站文章,並且此時引入一些螢幕截圖或照片,則只有圖像區塊會在顯示器上突出顯示,而段落區塊將淡出。


現在您可以在 WordPress 區塊編輯器中不受干擾地發布部落格文章。
不過,請記住,在無幹擾的免費模式下,您仍然會在顯示器上看到一個工具列。 此工具列可讓您合併新區塊、撤銷改進以及顯示短文章的大綱。

完成後,請不要忘記點擊“發布”或“更新”按鈕來保留您的設定。
現在,您配置的完全無幹擾的設定將自動對您在區塊編輯器中編輯的所有貼文和網頁執行。
如何在 WordPress 基本編輯器中使用無幹擾成本全螢幕編輯器
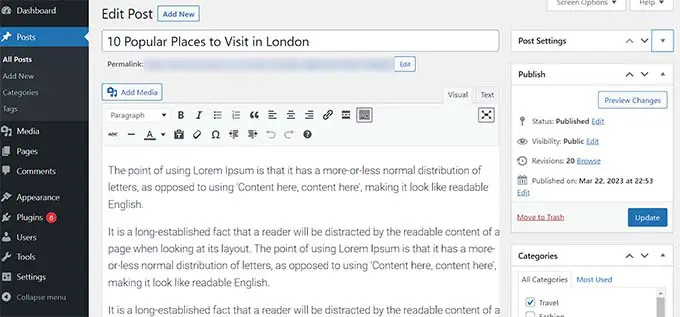
如果您現在仍在使用以前的 WordPress 經典編輯器,那麼您可以使用此策略來啟動完全免費的全螢幕編輯器。
為此,只需在傳統編輯器中開啟您喜歡的新的或現有的文章即可。
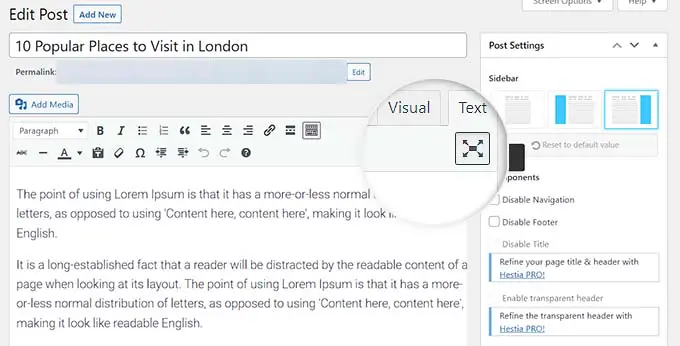
然後,點擊發布功能表列中的「無幹擾製作模式」按鈕。

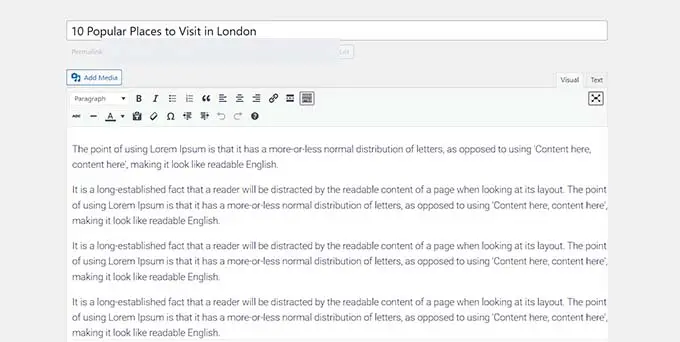
WordPress 現在會將顯示轉換為免費的全螢幕編輯器。
全螢幕編輯器具有簡約的佈局。 它的螢幕頂部有一個功能表欄,其中包含文字格式化解決方案,甚至可以讓您輕鬆地在可見編輯器和文字編輯器之間進行切換。

即便如此,全螢幕編輯器沒有「發布」按鈕或任何元包裝容器來挑選類別和標籤。
完成後,您可以將滑鼠懸停在螢幕的左側或適當的一側,方便地退出無幹擾模式。
執行此操作後,所有隱藏選項和 WordPress 儀表板將變得顯而易見。
現在,只需點擊「更新」或「發布」按鈕即可零售儲存您的發布配置。

應用 WordPress 塊編輯器的獎勵建議
除了啟用完全無幹擾的方法之外,您還可以使用區塊編輯器中的一些其他功能來提高您的工作效率。
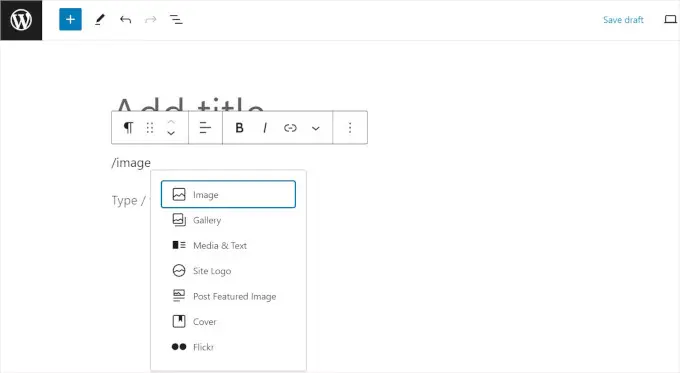
您可以使用鍵盤快捷鍵來更快速地建立資訊。 例如,只需在編寫的內容編輯器中鍵入 /,透過您要使用的區塊的名稱即可。
然後,區塊編輯器將向您顯示區塊,您可以透過點擊它們將其直接插入到您的書面內容中。

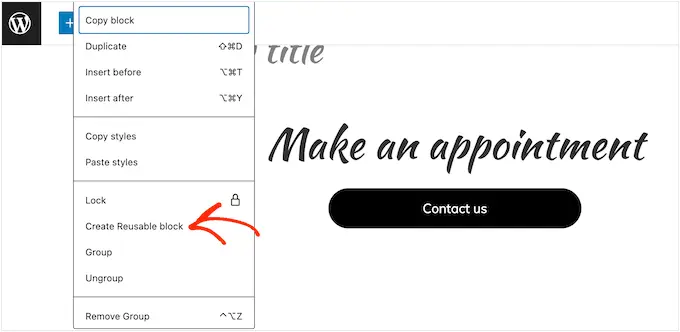
您也可以使用可重複使用區塊元素來保存任何內容區塊,並在您網站上的其他貼文和網頁中重複使用它。
這可以節省您大量的時間和精力。

要成為應用區塊編輯器的全面專家,您可以查看我們完整的古騰堡教學。
我們希望這篇文章能幫助您學習如何在 WordPress 中使用完全免費的全螢幕編輯器。 您可能還想查看我們關於如何檢查 WordPress 中的語法和拼字問題的初學者指南,以及我們針對 WordPress 理想古騰堡區塊外掛程式的專家精選。
如果您喜歡這篇文章,請務必訂閱我們的 WordPress 電影教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
