如何使用 Elementor:初學者詳細指南 [2022]
已發表: 2022-09-07想了解如何在您的下一個網站設計項目中使用 Elementor?
設計和定制您自己的網站。 看起來很嚇人,不是嗎?
好吧,不再! 使用 WordPress 和頁面構建器構建和自定義網站比以往任何時候都更容易。
除了提供一個免費的在線展示平台外,WordPress 還提供了一系列頁面構建器,可以輕鬆設計和設置網站結構,並且花費最少。
所以今天,我們將討論最受歡迎的頁面構建器之一: Elementor。
在本詳細指南中,我們將嘗試涵蓋有關 Elementor 免費版的所有內容,從安裝過程到有用的技巧和提示。
如果您剛開始使用 Elementor,本指南將幫助您更好地了解 Elementor 頁面構建器的結構和工作功能。
因此,事不宜遲,讓我們開始吧!
什麼是元素?

Elementor 是最受歡迎的可視化拖放式 WordPress 頁面構建器之一。 它提供了先進的多集工具,以最簡單的方式構建漂亮的網站。
它具有多種樣式選項,並提供網站構建框架來輕鬆設計創意和令人驚嘆的網站。
目前,Elementor 為超過1000 萬個站點提供了強大的支持。
為什麼 Elementor 受歡迎?
您可能想知道為什麼 Elementor 如此受歡迎,以及是什麼讓它如此特別。
簡單來說,Elementor 讓您只需排列內容塊即可創建 WordPress 網站——無需添加任何代碼!
最有用和最令人印象深刻的功能之一是前端編輯,它允許您在您的網站上進行實時編輯,而無需在編輯器和預覽模式之間糾結。
為什麼你應該使用 Elementor
為了使用和使用 Elementor,您不必是編碼專家或專業的 Web 開發人員。 Elementor 提供了數十個高級小部件,您可以拖放和自定義,而無需依賴開發人員的幫助。
Elementor 提供免費版和專業版,如果您是初學者或剛開始進行網頁設計,我建議您先使用 Elementor 免費版。
免費版本包含許多功能,可以輕鬆啟動網站設計過程並創建完美運行的網站。
Elementor 是免費的嗎?
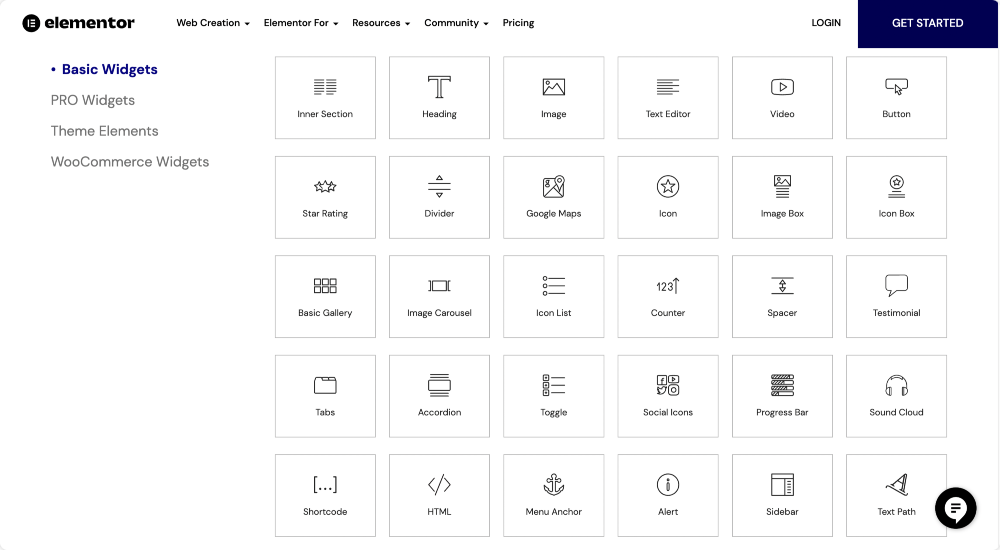
Elementor 提供免費和付費訂閱計劃。 免費版提供40 多個免費小部件,具有出色的設計選項和創新功能。 這些小部件可用於創建內容,例如Buttons、 Heading 、 Testimonials、 Progress Bars等等。

單擊此處查看完整的 Elementor 小部件列表。
除了內容小部件,Elementor 免費版還包括一個模板庫,提供令人印象深刻的預先設計的整頁和部分模板。 您可以使用模板來創建漂亮的網頁。
如何使用元素?
毫無疑問,Elementor 用戶友好且易於使用,但是當您第一次開始使用它時,您肯定需要一些指導。
因此,讓我們開始安裝和激活 Elementor 的免費版本。
如何安裝和激活 Elementor 免費版
與其他 WordPress 插件一樣,安裝 Elementor 相對簡單直接。 您可以通過其官方網站或直接從 WordPress 儀表板安裝 Elementor。
我假設您已經有一個 WordPress 網站,所以讓我們看看如何直接從 WordPress 儀表板安裝 Elementor。
通過 WordPress 儀表板安裝 Elementor
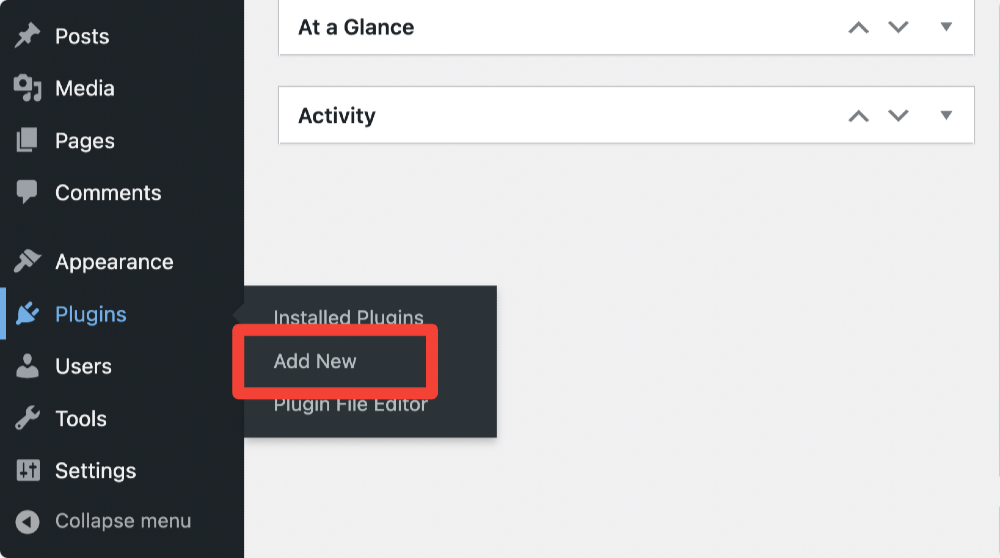
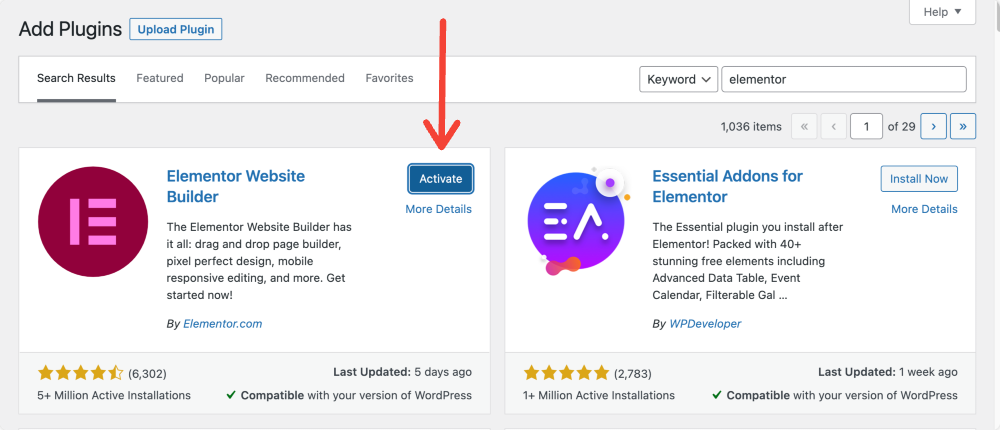
- 首先,轉到您的 WordPress 儀表板,然後單擊插件>>添加新的。

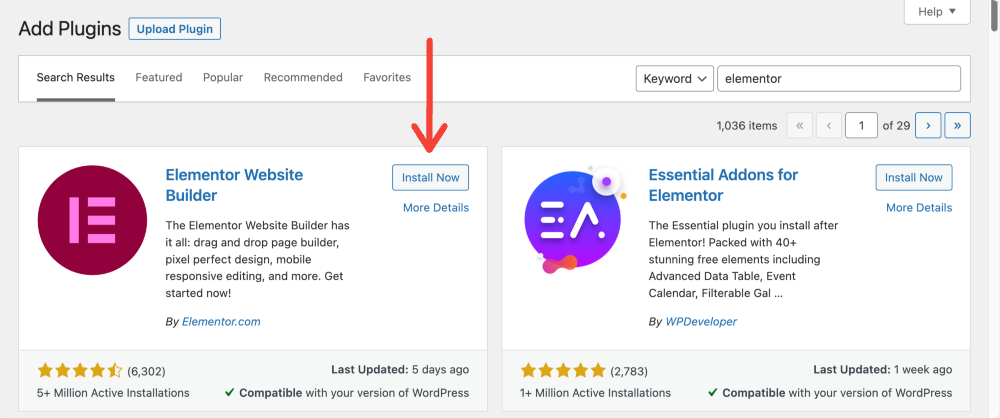
- 現在搜索Elementor並單擊安裝。

- 安裝過程完成後,單擊激活。

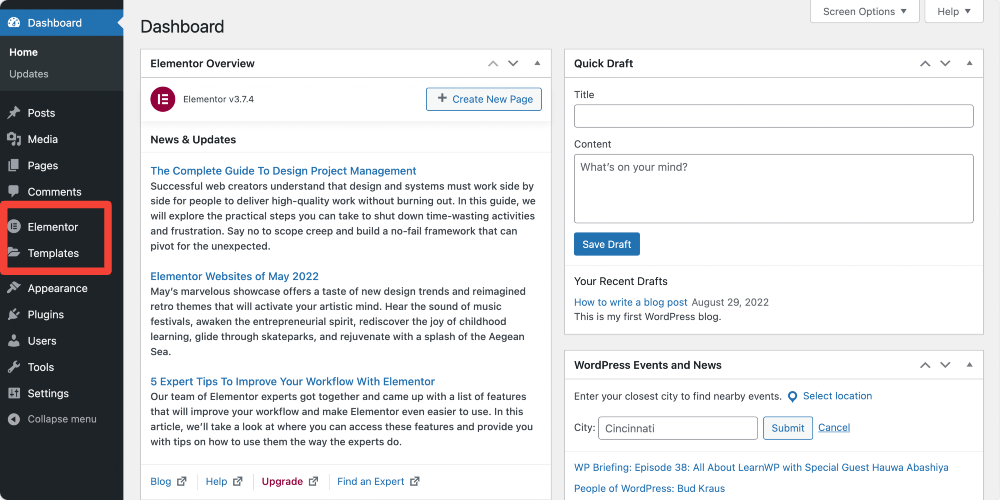
這是安裝和激活 Elementor 免費版後 WordPress 儀表板的樣子。

現在您已經在 WordPress 網站上成功安裝並激活了 Elementor,讓我們開始了解 Elementor 頁面構建器的一些基本設置和功能。
了解 Elementor 的基本選項
Elementor 為您提供將設計願景變為現實的選項。 借助前端編輯和拖放功能,您可以輕鬆創建任何網站。
但在我們進入主要部分之前,讓我們討論一下 Elementor 的前端和後端設置的一些基礎知識。
首先,讓我們看一下 Elementor 的後端設置。
Elementor 後端設置
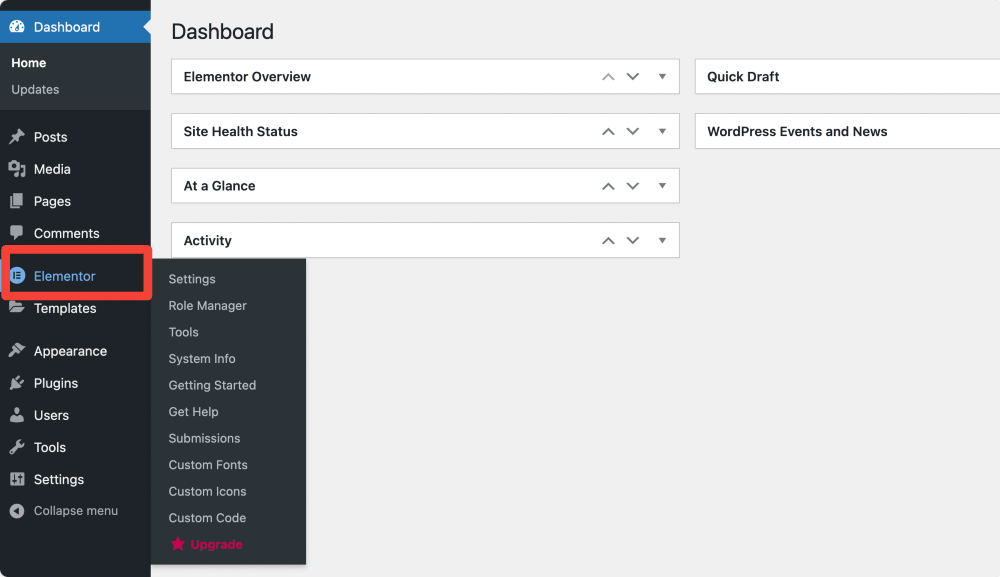
查看 Elementor 後端設置。 單擊 WordPress 儀表板左側面板上的Elementor 圖標,默認情況下,它將打開 Elementor 的設置頁面。

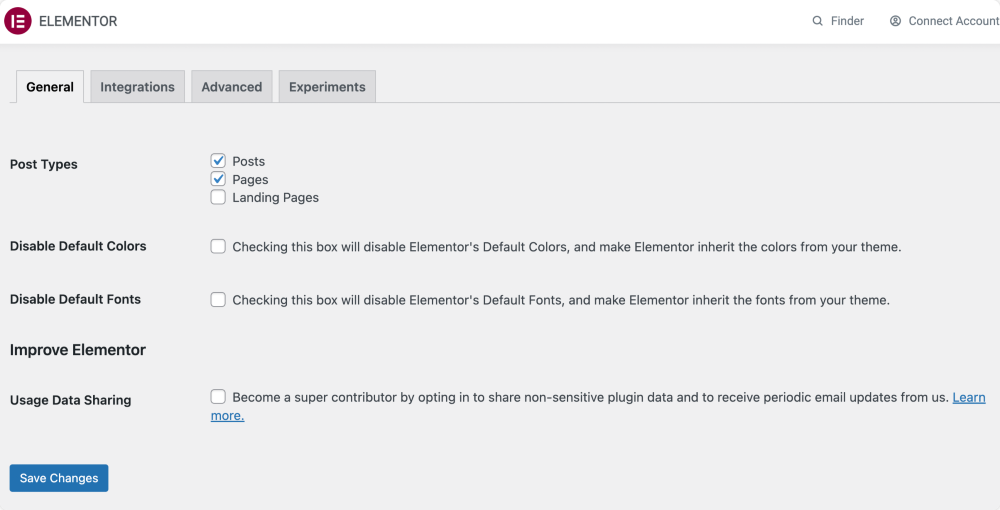
Elementor 設置頁面由 4 個選項卡組成,常規、集成、高級和實驗。
常規選項卡

在“常規”選項卡中,您可以選擇:
- 設置可以在 Elementor 中編輯的帖子類型,即Posts 或 Pages 。
- 禁用 Elementor 的默認顏色,並允許 Elementor 從您的主題繼承顏色。
- 禁用 Elementor 的默認字體,並允許 Elementor 從您的主題繼承字體。
集成
在此選項卡下,您將找到集成不同工具的 API 密鑰以將它們與 Elementor 集成的選項。
例如,您會找到添加 Google API 密鑰、Instagram 令牌和驗證碼密鑰的選項。
當您開始使用 Elementor 時,我建議您不要更改“高級”和“實驗”選項卡的設置並保持原樣。
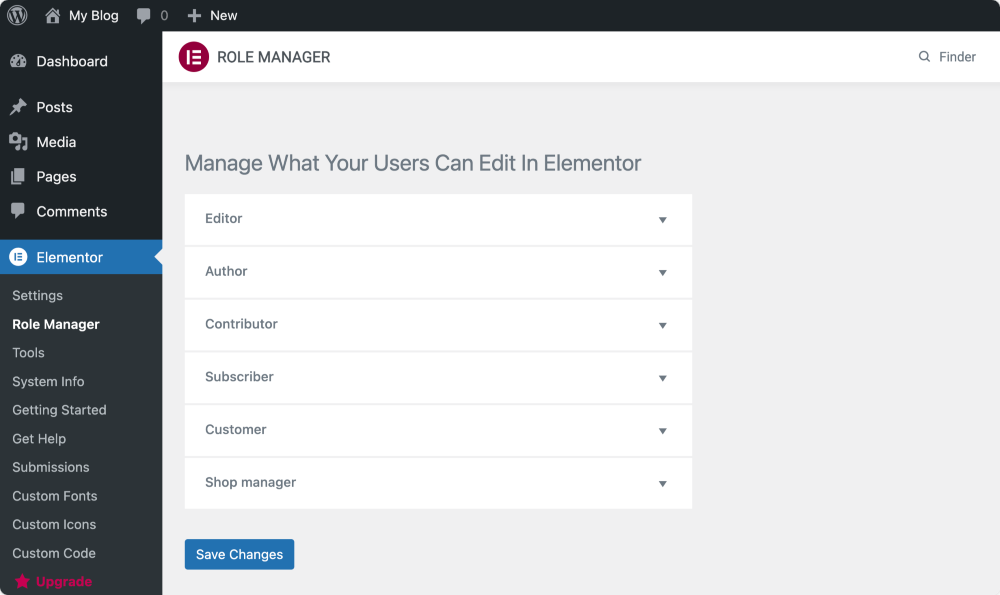
角色管理器

角色管理器是 Elementor 的一項高級功能,允許您為每個用戶角色分配不同的訪問權限。
使用 Elementor 免費版,您可以選擇限制某些用戶角色訪問 Elementor 編輯器。
您可以將權限分配給這些默認角色:
編輯- 可以發布和管理自己和他人的帖子。
作者- 可以發布和管理自己的帖子
投稿人——可以管理自己的帖子,但不能發布。
訂閱者- 只能管理他們的個人資料。
如何在 Elementor 中管理角色?
轉到您的 WordPress 後端,然後單擊Elementor > 角色管理器。
在這裡,您將看到用戶角色列表。 單擊下拉菜單,您將看到每個角色的權限選項。
- 無法訪問編輯器——這完全限制了用戶進入 Elementor 編輯器。
因為我們談論的是 Elementor 免費版本,所以有關 Elementor 後端設置的這些信息可能適合您。 現在讓我們探索 Elementor 的前端設置。
Elementor 前端接口
要了解 Elementor 的界面,首先,我們需要在 WordPress 上創建一個新頁面並使用 Elementor 進行編輯。
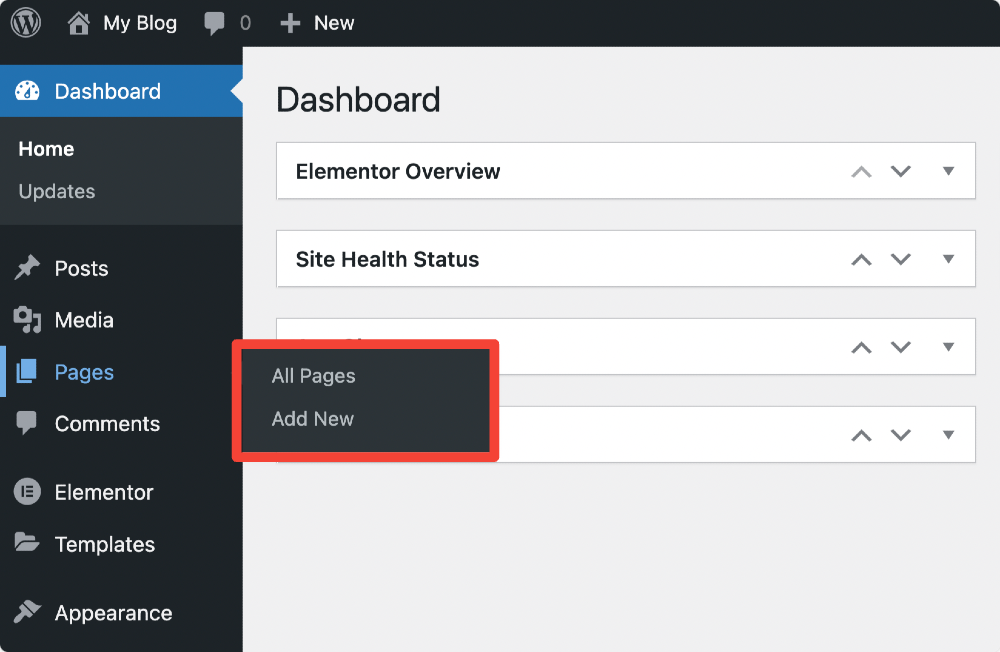
- 轉到您的 WordPress 儀表板,然後在左側單擊頁面 > 添加新的。

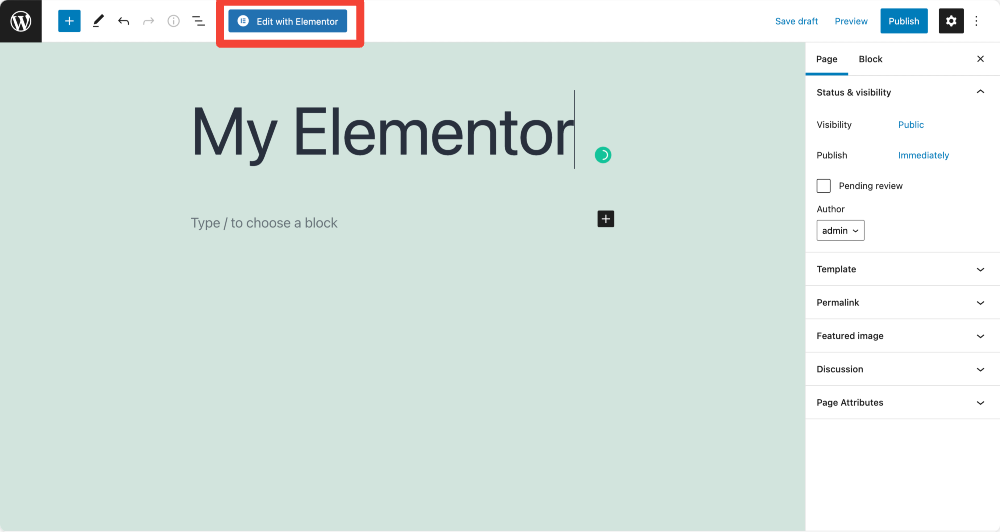
- 在下一頁上,添加您的頁面標題並單擊使用 Elementor 編輯以進入 Elementor 網站構建器。

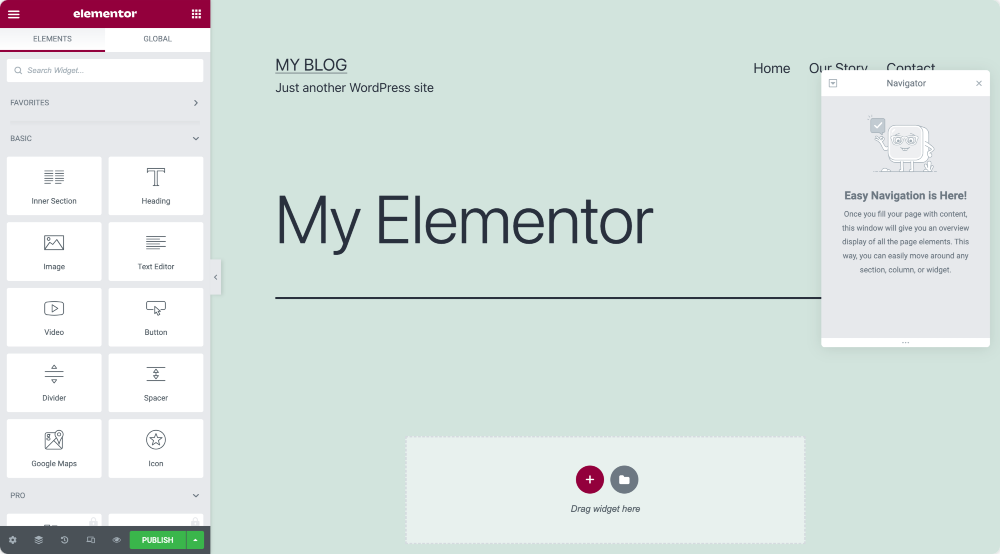
- 這就是 Elementor 面板的樣子。

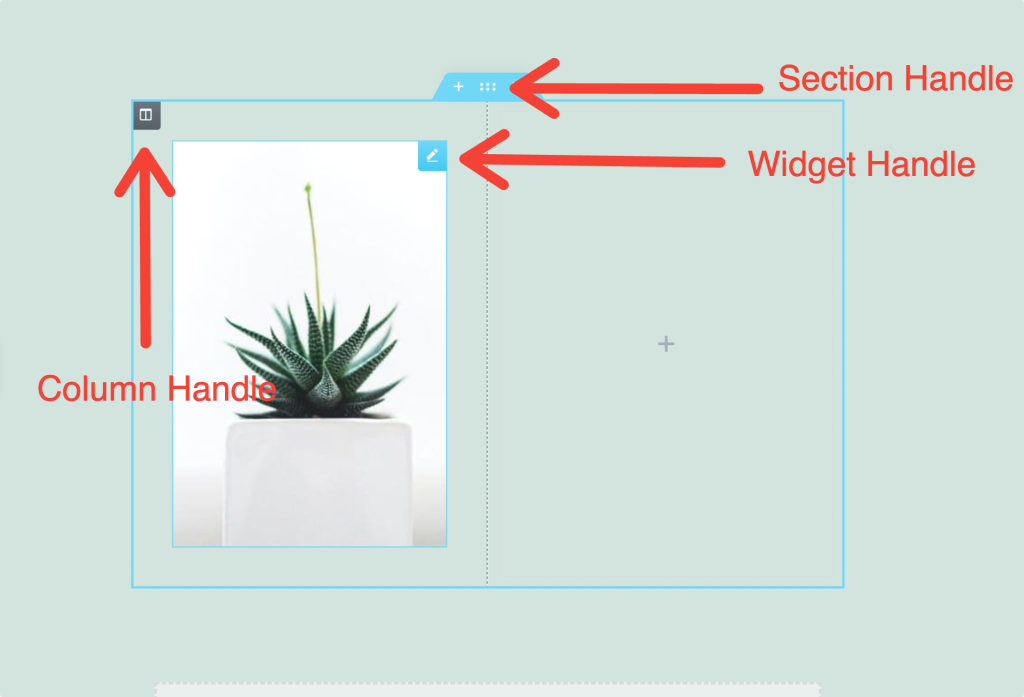
部分、列和小部件
Elementor 編輯器主要由三個主要構建塊組成: Sections、Columns和Widgets。
- 部分是最大的構建塊,您可以在其中添加多組列和小部件。
- 列是包含小部件的單獨段。
- 小部件是單獨的元素。
要使用 Elementor 設計頁面,您需要結合這三個塊。 此外,您可以完全控制它們中的每一個的外觀。
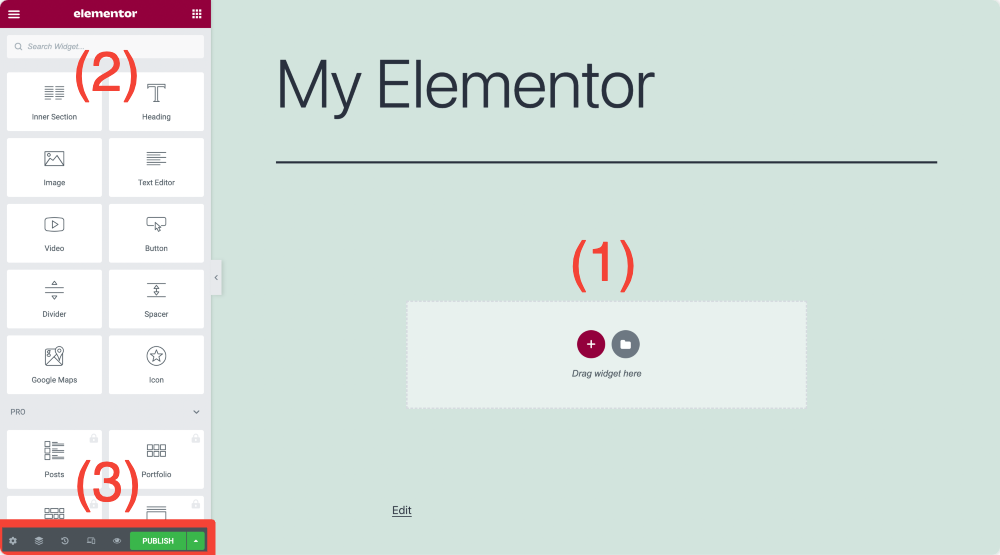
Elementor 面板概述

內容區 – (1)
在這裡,您可以添加部分、選擇結構、拖放小部件並開始設計頁面佈局。 如果您不想從頭開始忙於頁面設計過程,您可以簡單地添加預先設計的部分和整頁模板。
我將在使用 Elementor 模板部分解釋更多關於模板的信息。
元素/小部件 - (2)
這些是構建塊,或者我們可以說我們可以組合和定制的小元素來設計我們的頁面。
設置 - (3)
您可以在不同設備上更新、撤消更改和預覽頁面設計。
讓我們詳細了解 Sections、Columns 和 Widgets 設置。
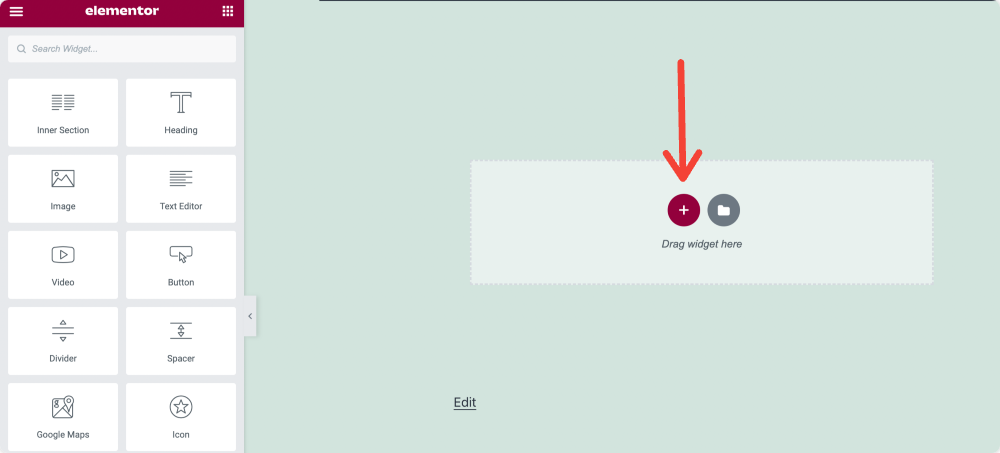
在 Elementor 中創建您的第一個部分
- 單擊 Elementor 內容區域中的“+”圖標以創建一個部分。

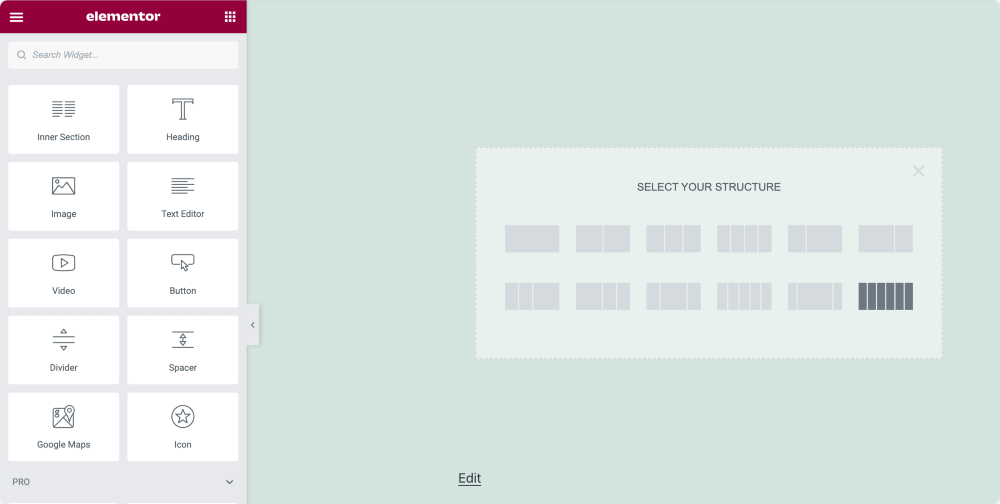
- 選擇頁面結構。

部分概述
創建首頁部分後,您將能夠在 Elementor 面板的左側看到三個選項卡:佈局、樣式和高級選項卡。
這些選項卡使您可以完全控制部分的編輯屬性。 您可以調整部分的高度、寬度、設置背景顏色等等。
讓我們進一步了解部分選項卡:
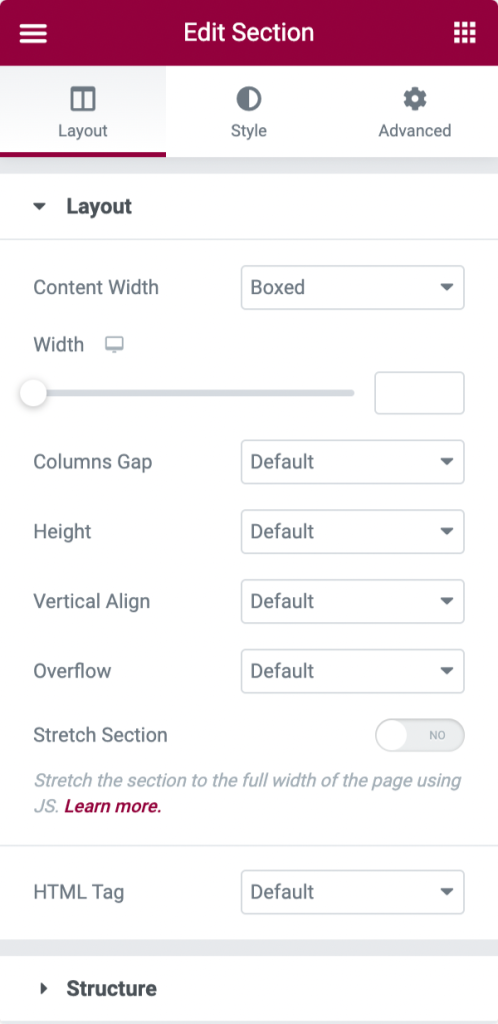
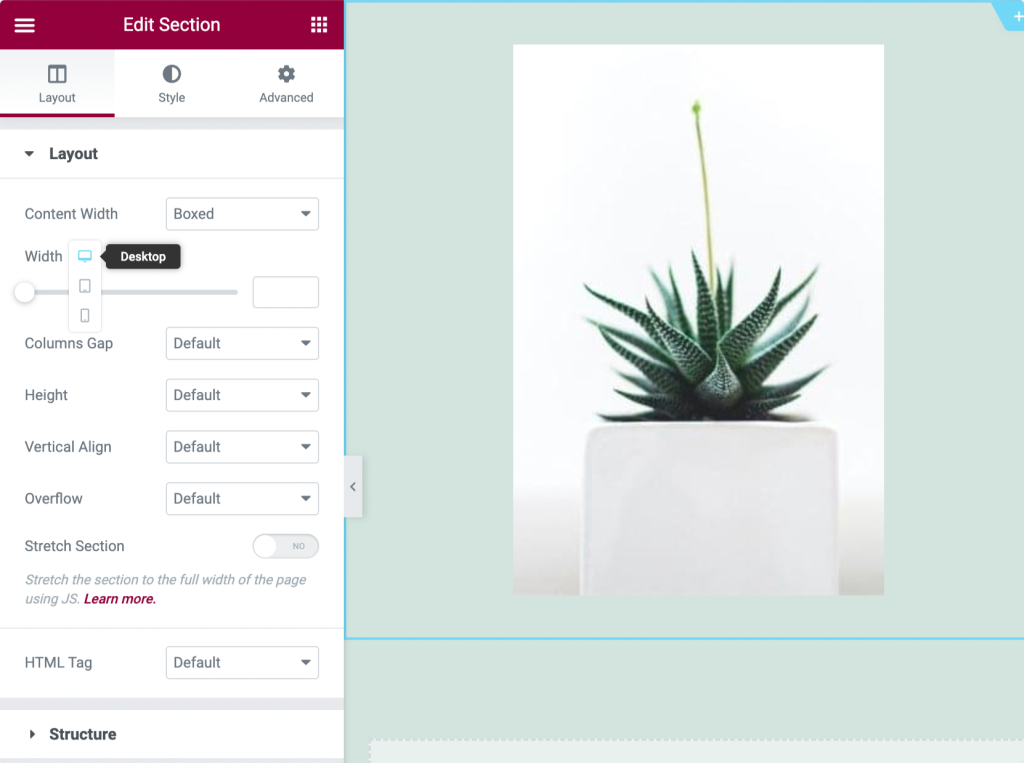
Elementor 部分的佈局選項卡
您可以通過更改多個給定選項從“佈局”選項卡中設置頁面部分的佈局。

- 佈局選項
- 內容寬度:您可以將內容寬度設置為盒裝或全寬。 如果您選擇內容寬度類型為 Boxed,您可以使用滑塊設置您的部分寬度。
- 列間距:顧名思義,從這裡,您可以設置列之間的間距。
- 高度:從此選項定義柱高。 您可以從可用的高度選項中進行選擇:默認、適合屏幕和最小高度。 如果您選擇“最小高度”,請使用滑塊設置截面高度。
- 垂直對齊:設置部分內容的垂直對齊
- 溢出:選擇如何處理溢出其容器的內容。 默認選項允許溢出。 選擇隱藏以隱藏溢出的內容。
- 拉伸部分:如果要在頁面的整個寬度上顯示部分,請啟用此選項。
- HTML 標記:從這裡,您可以為您的部分設置 HTML 標記。 Elementor 提供了不同類型的 HTML 標籤供您選擇。
Elementor 部分的樣式選項卡
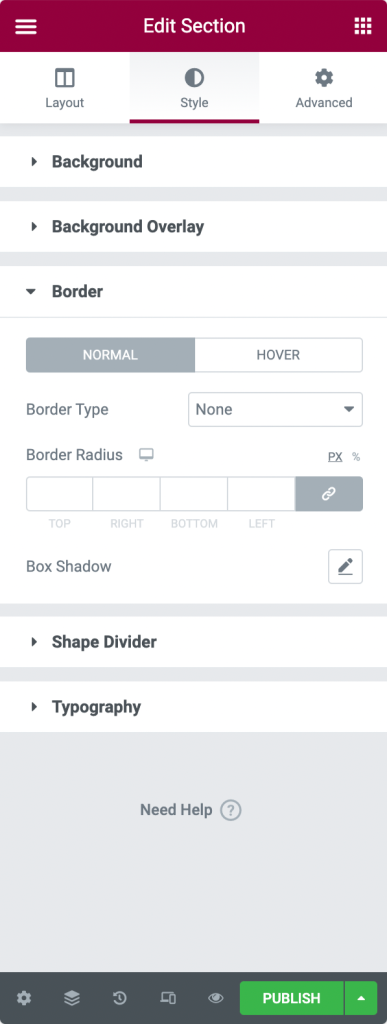
樣式選項卡是您部分的第二個選項卡。 從這裡,您可以根據自己的喜好自定義多個樣式選項。

- 樣式選項
- 背景:在經典、漸變、視頻或幻燈片背景之間進行選擇。
- 背景疊加:在經典或漸變之間進行選擇。
- 邊框:從這裡,您可以設置邊框類型、定義邊框半徑和添加框陰影。
- 形狀分隔器:選擇形狀分隔器樣式、顏色、寬度、高度等。
- 版式:為該部分設置版式顏色。
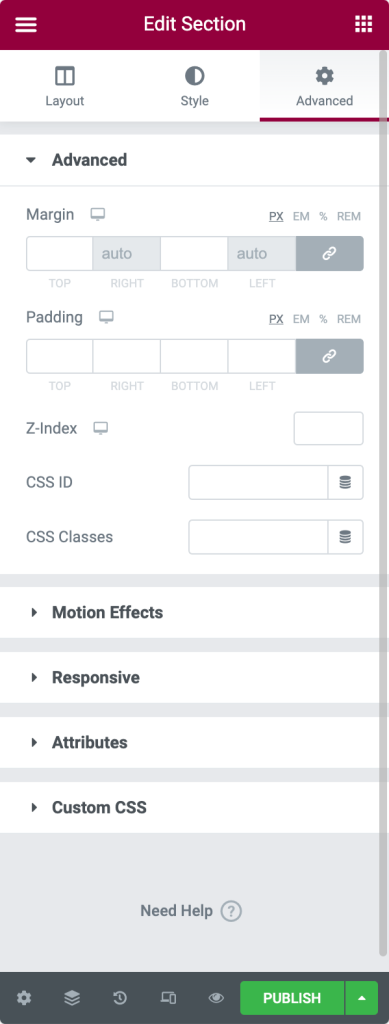
Elementor 部分的高級選項卡
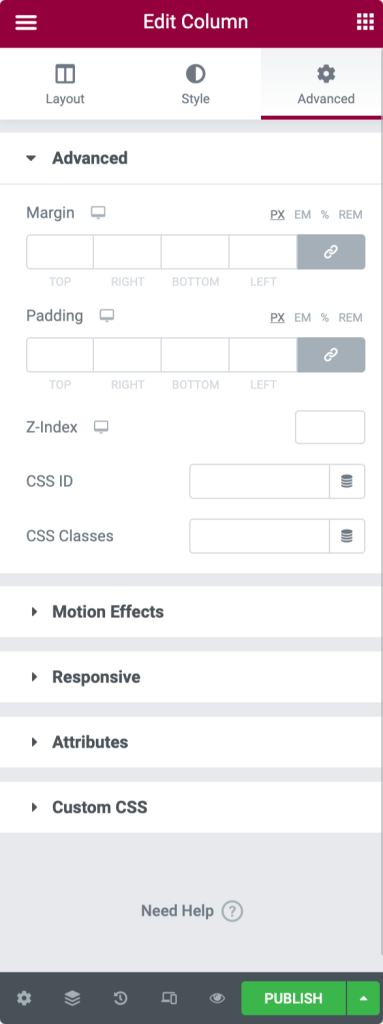
在“高級”選項卡中,您可以找到用於定義高級設置的選項,例如邊距、填充、運動效果等。

- 高級選項
- 邊距:從這裡,您可以為您的部分設置邊距。
- 填充:設置部分的填充。
- Z-Index: Z-Index 可幫助您指定頁面上元素的堆疊順序。
- CSS ID:為您的部分定義 CSS ID。
- CSS 類:為您的部分添加 CSS 類。
- 運動效果:為您的頁面元素添加運動效果。
- 響應選項
- 反轉列:啟用此選項可反轉平板電腦和移動設備上的列順序。
- 可見性:在桌面、平板電腦或移動設備上顯示或隱藏部分。
- 屬性:此選項允許您將自定義屬性添加到任何元素。 但 Elementor 免費版不提供此功能。
- 自定義 CSS:從這裡,您可以將任何自定義 CSS 添加到任何小部件,但這也不適用於免費版本。
列概述
與部分一樣,列也包含三個選項卡:佈局、樣式和高級。
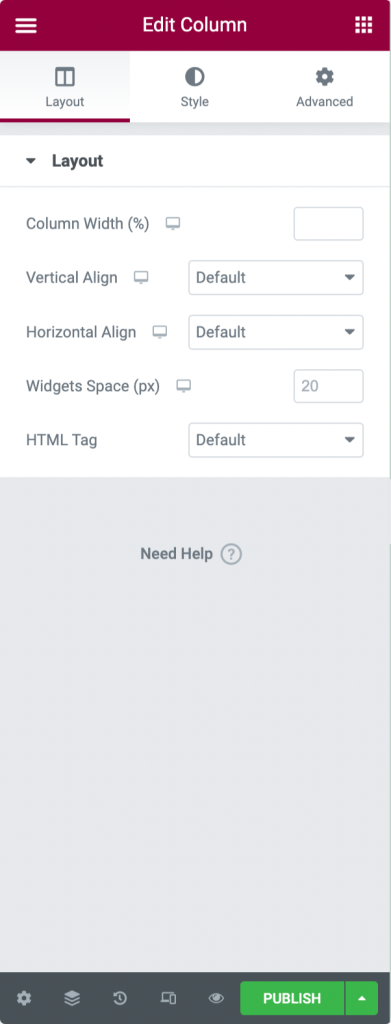
Elementor 列的佈局選項卡
- 佈局選項

- 列寬:使用此選項定義列寬。
- 垂直對齊:您可以在此處設置列內容的垂直對齊方式。
- 水平對齊:此選項允許您水平對齊同一行中的內聯小部件。
- 小部件空間:調整內聯小部件之間的空間。
- HTML 標記:為您的列設置 HTML 標記。
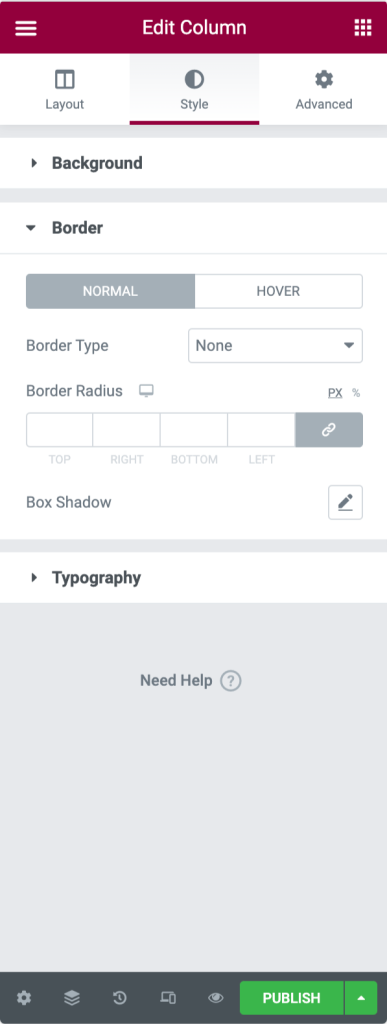
Elementor 列的樣式選項卡
- 樣式選項

- 背景:在經典、漸變或幻燈片背景之間進行選擇。
- 邊框:設置您的邊框類型,定義邊框半徑,並添加框陰影。
- 版式:設置列的版式顏色。
Elementor 列的高級選項卡

- 高級選項
- 邊距:從這裡,您可以設置列的邊距。
- 填充:設置列的填充。
- Z-Index: Z-Index 可幫助您指定頁面上元素的堆疊順序。
- 運動效果:從下拉菜單中選擇一個動畫。
- 響應選項:在桌面、平板電腦或移動設備上顯示或隱藏列。
- 屬性:為任何元素添加自定義屬性。 但此功能不適用於 Elementor 免費版。
- 自定義 CSS:將任何自定義 CSS 添加到任何小部件,但這在免費版本中不可用。
Elementor 小部件概述
為了學習和了解 Elementor 小部件設置,首先,我們將在頁面中添加一個小部件。
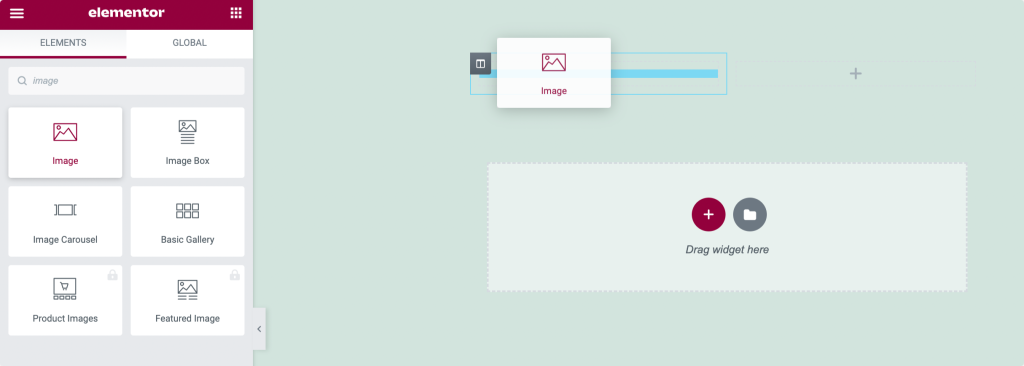
- 從左側面板中拖動一個小部件並將其放入一列中。

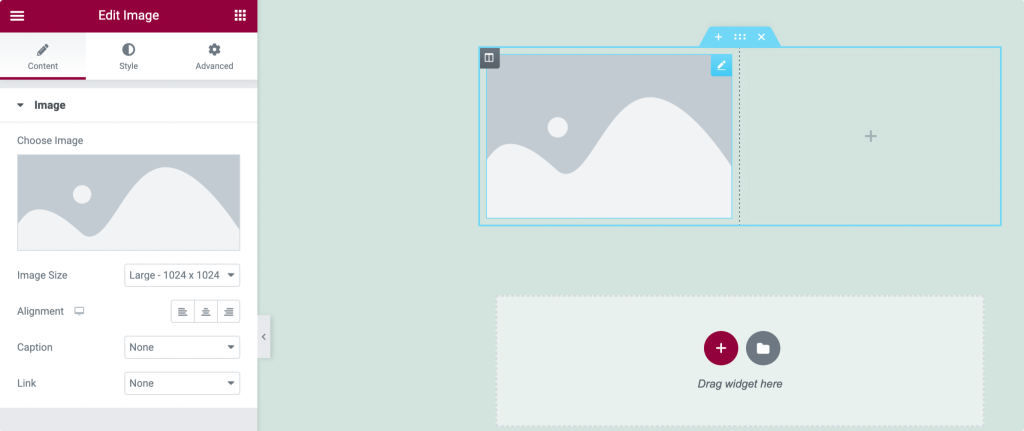
- 現在要編輯小部件,請單擊 ✏️ 圖標。

在這裡,我們將從簡單的小部件開始: Elementor Image Widget 。
您可以將首選圖像添加到小部件並根據您的喜好對其進行自定義。 請記住,每個小部件都有基於其工作過程的不同設置。
與部分和列一樣,每個 Elementor 小部件都有三個主要選項卡:內容、樣式和高級選項卡。 我將詳細解釋每個選項卡的屬性。
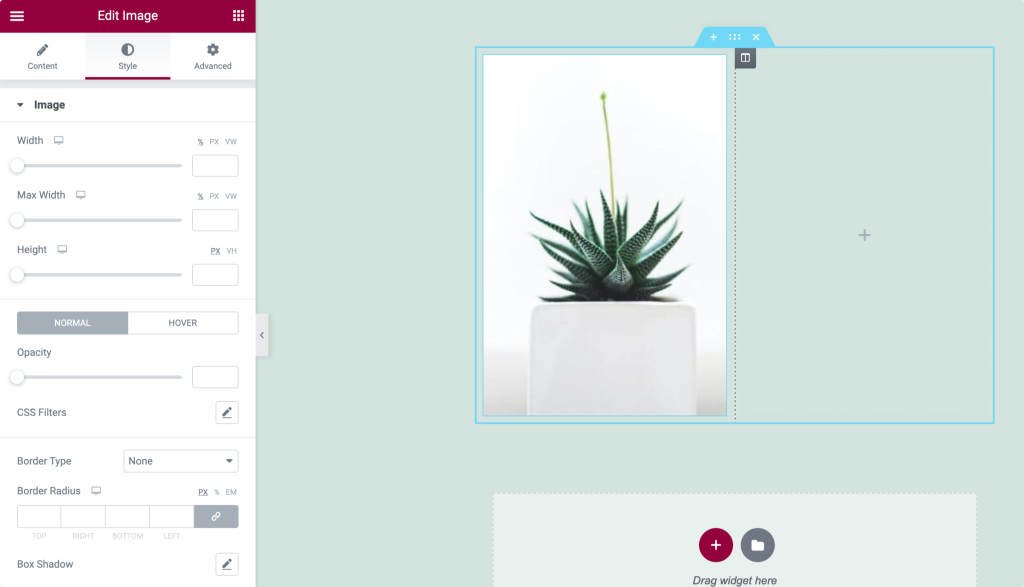
Elementor 小部件的內容選項卡

內容選項卡允許您設置小部件的內容。 內容可以是任何形式,文本、圖像或視頻。
因此,對於 Image Widget,Image 用作內容。 您可以添加您選擇的任何圖像,設置其大小,定義其對齊方式,並從內容選項卡添加標題。
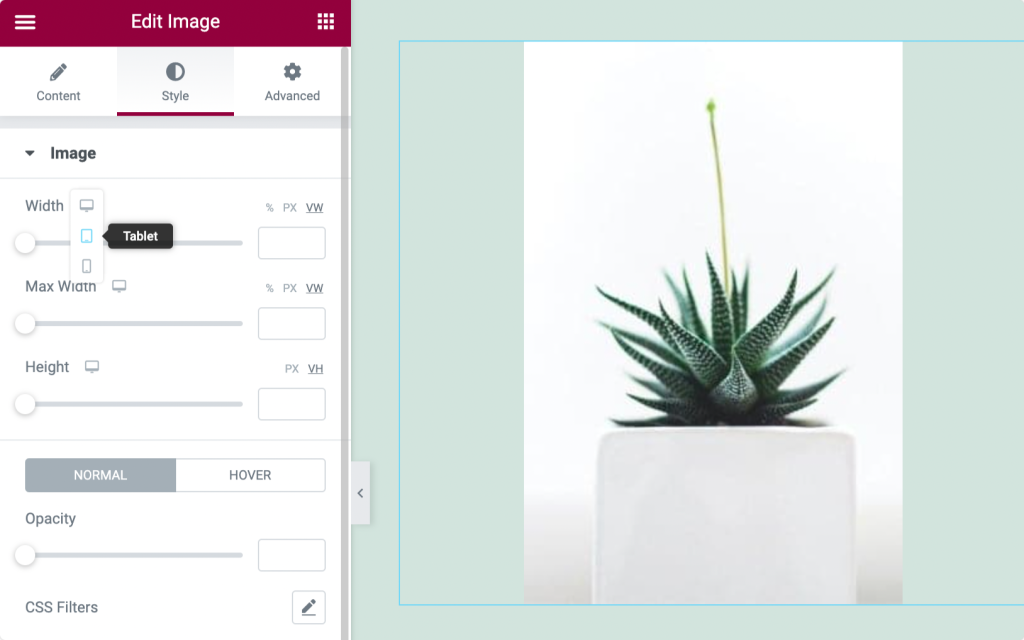
Elementor Widget 的樣式選項卡

樣式選項卡是您設計、自定義和向小部件添加樣式的選項卡。 同樣,每個小部件的樣式屬性都不同。
對於 Image Widget,您可以設置 Image width和height 。 添加邊框和邊框半徑。 此外,為了使其更具吸引力,您可以對其進行箱形陰影處理。
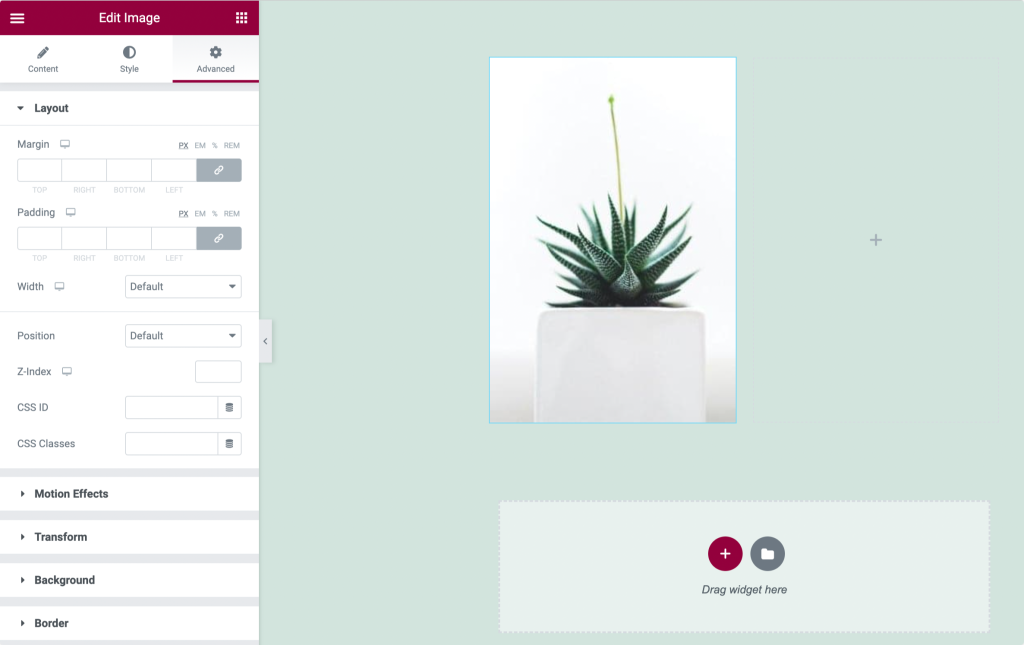
Elementor 小部件的高級選項卡

您可以從高級選項卡將邊距和填充添加到小部件。 您可以添加運動效果和背景,定義定位,並使您的小部件響應所有設備類型。
我希望您已經完全理解了“部分”、“列”和“小部件”的設置和屬性。
我們正在進入下一步,即使用 Elementor 構建頁面。
使用 Elementor 構建您的第一頁
眾所周知,Elementor 具有三個主要構建塊: Sections、Columns和Widgets。
部分是容納一組列的最大構建塊。 列位於部分內,小部件位於列內。
使用手柄,您可以輕鬆控制Sections、Columns和Widgets 的設置。

現在要構建一個頁面,首先,我們需要為我們的頁面創建一個新部分。

創建一個新部分
- 要添加新部分,請單擊“+”圖標。
- 現在選擇您的列結構。
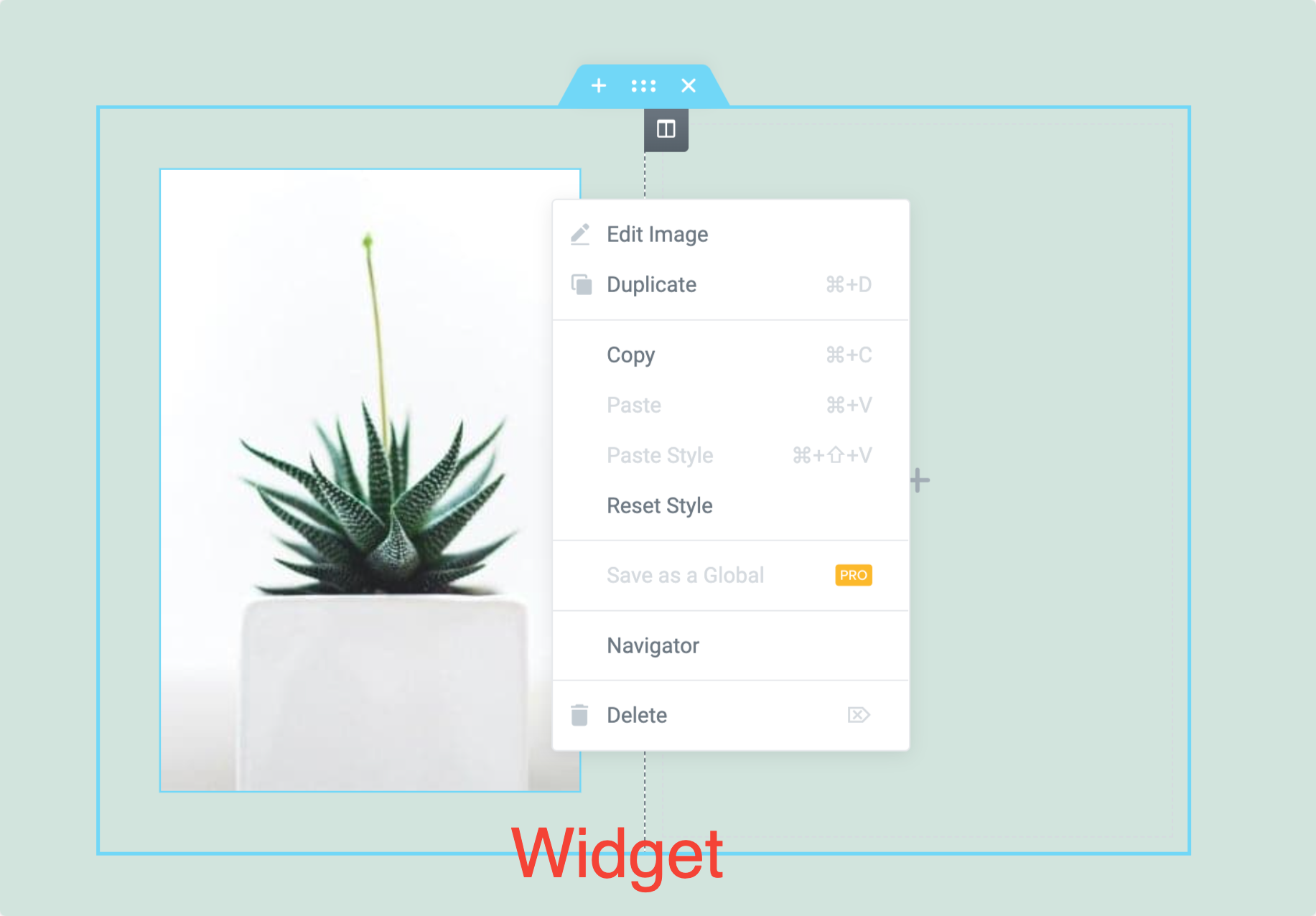
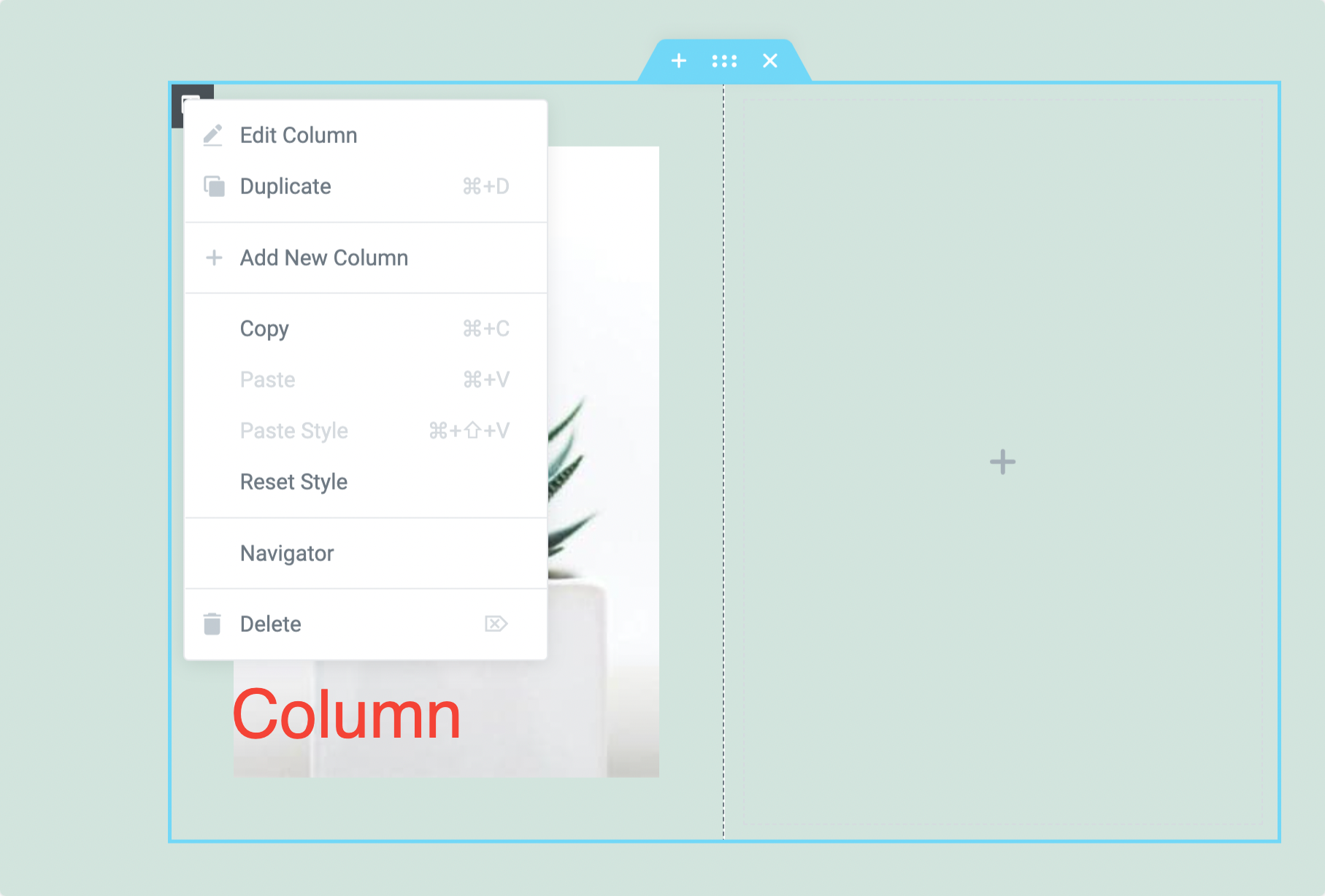
- 右鍵單擊以編輯、複製、刪除以及更多選項。
列設置
- 單擊柱柄以設置柱的寬度。
- 要添加更多列,請右鍵單擊 > 添加新列。
- 將小部件拖放到您的列中
插入小部件
- 在列內插入小部件。
- 單擊右側的✏️圖標以查看小部件的設置。
- 您可以通過列寬設置小部件寬度。
使用 Elementor 進行編輯
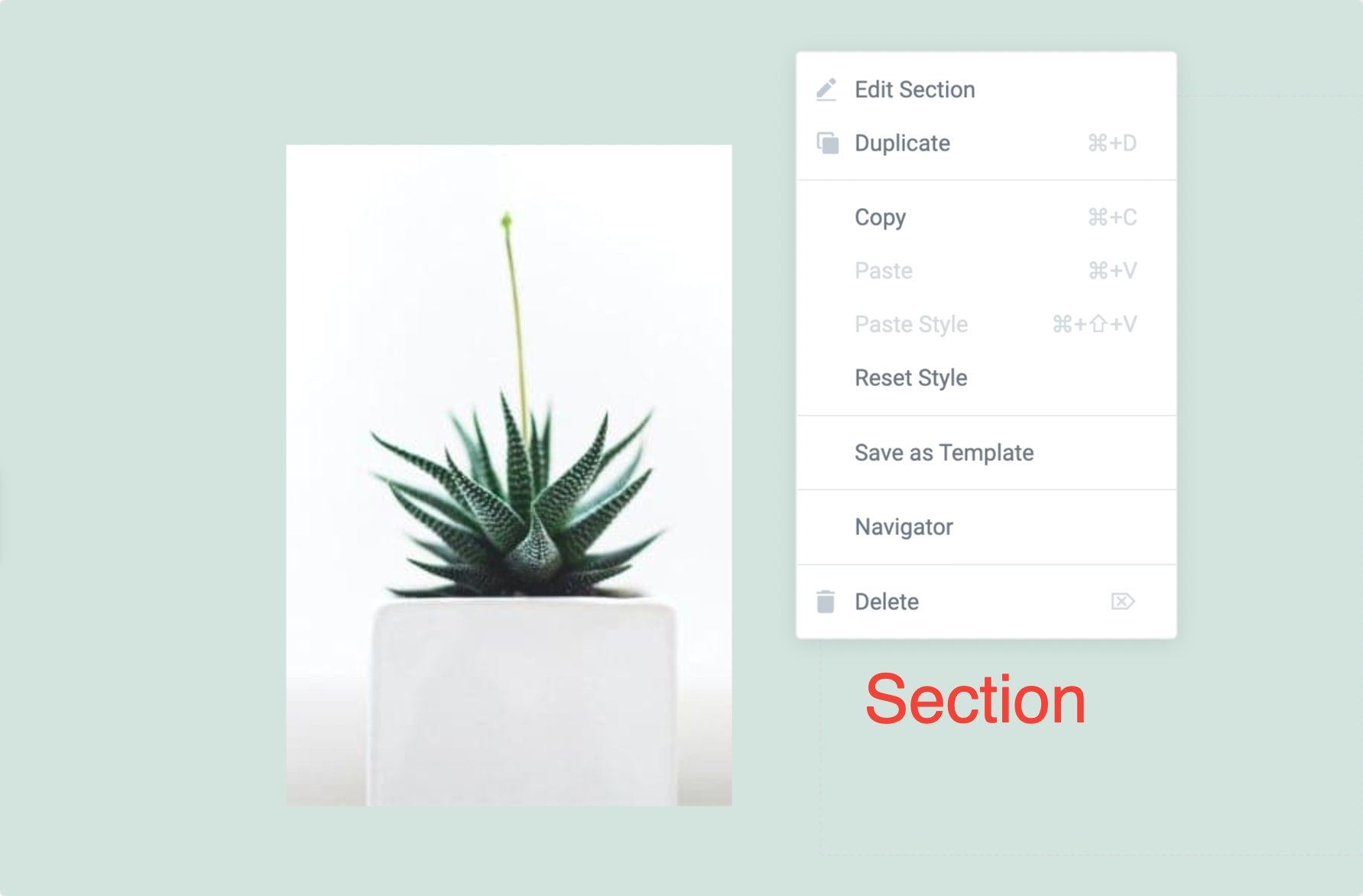
要編輯部分、列或小部件,只需右鍵單擊它們的句柄。



您可以在部分、列和小部件中查看可用的編輯選項。 所有這些選項都非常易於使用。 使用這些選項,您可以輕鬆複製/粘貼元素樣式、重置樣式以及復制和刪除內容。
設置 Elementor 頁面佈局
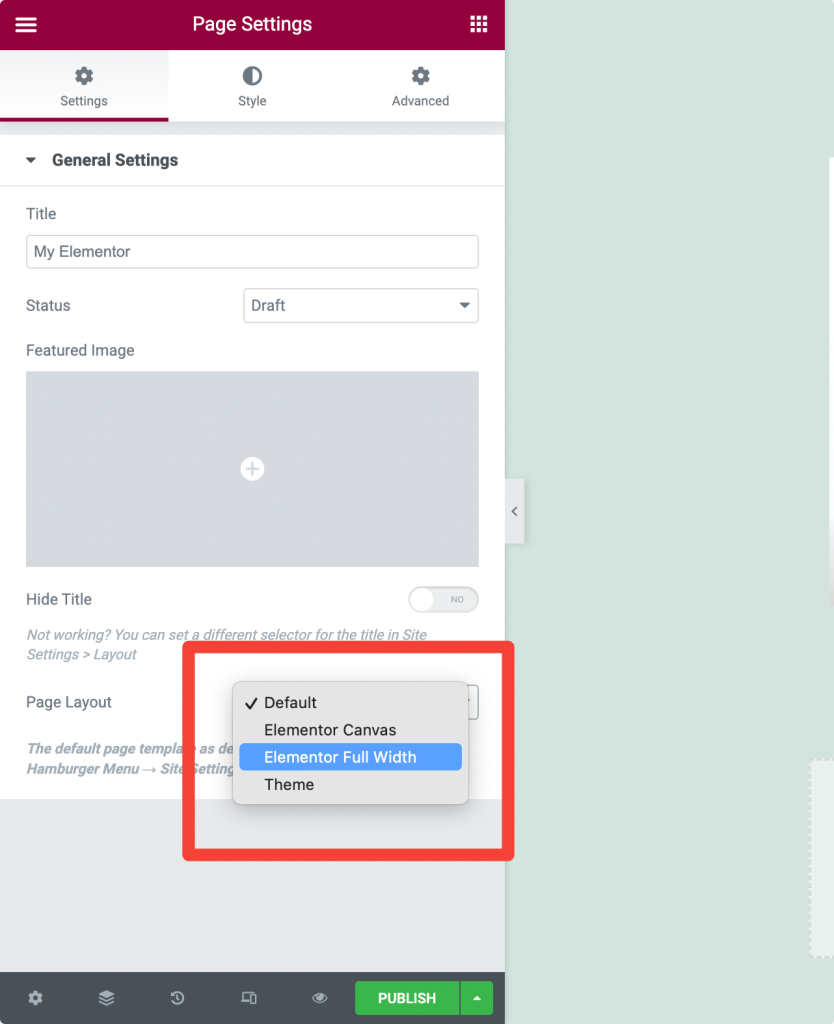
頁面佈局是一個選項,可幫助您控制頁面在前端的外觀。 Elementor 提供了多個頁面佈局選項來設置頁面的佈局。 Elementor 提供三種不同的頁面佈局:
- 默認佈局:默認佈局從主題中獲取詳細信息並包含主題的頁面佈局。
- Elementor Canvas:Elementor Canvas 佈局允許您從空白畫佈設計頁面。 它不包括所有主題元素,例如頁眉、頁腳或側邊欄。
- Elementor 全寬: Elementor 全寬佈局使您的內容全寬。 它包括頁眉和頁腳。
使用 Elementor 全寬頁面佈局
Elementor 的全角頁面佈局允許您覆蓋默認頁面寬度並在任何主題上使用全角設計。
讓我們檢查一下如何使用 Elementor Full-Width 模板:
- 創建一個新頁面並使用 Elementor 進行編輯。
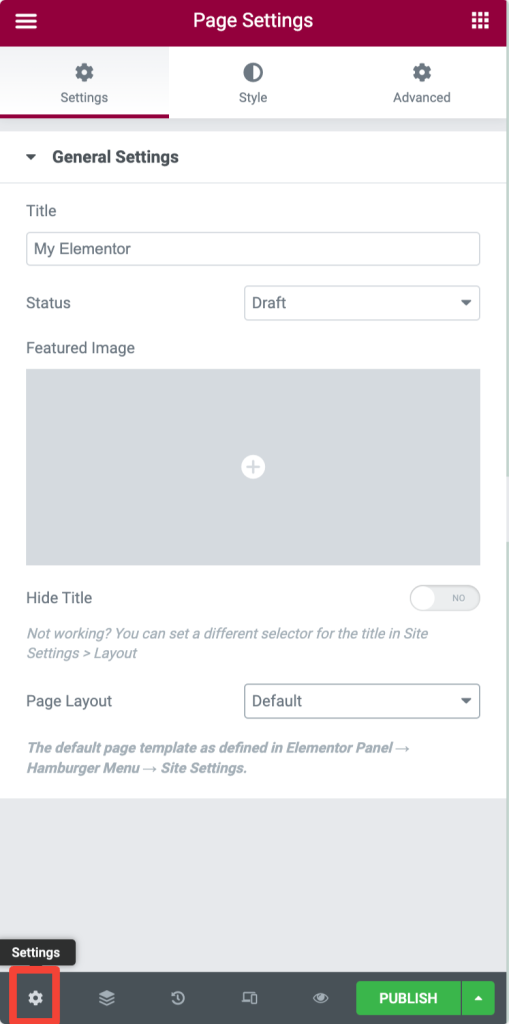
- 點擊左下角的⚙️圖標。

- 現在在頁面佈局選項下,選擇Elementor Full-Width。

您可以看到帶有默認頁眉、頁腳、側邊欄和全寬容器的全寬頁面設計。
使用 Elementor 畫布頁面佈局
如果您想要一個沒有任何頁眉、頁腳或任何其他頁面元素的空白頁面,您可以為頁面佈局設置Elementor Canvas Layout 。
畫布模板非常適合創建特定頁面,例如登錄頁面、即將推出的頁面、維護模式頁面等。
設置 Canvas 頁面佈局:
- 創建一個新頁面並使用 Elementor 進行編輯。
- 點擊左下角的⚙️圖標。
- 在頁面佈局選項下,選擇Elementor Canvas。

將 Elementor 頁面另存為草稿
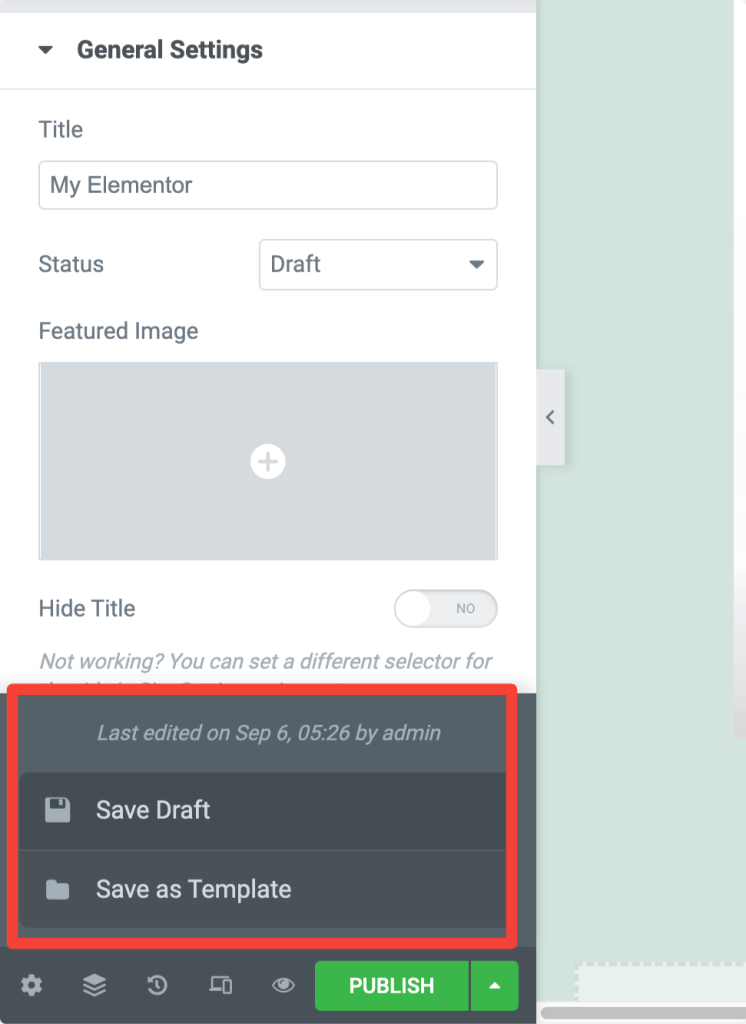
如果您不想立即發布頁面,也可以將頁面保存為 Elementor 中的草稿。 要將頁面保存為草稿:
- 首先,使用 Elementor Editor 打開頁面。 單擊頁面左下角的向上箭頭圖標,然後選擇另存為草稿選項。

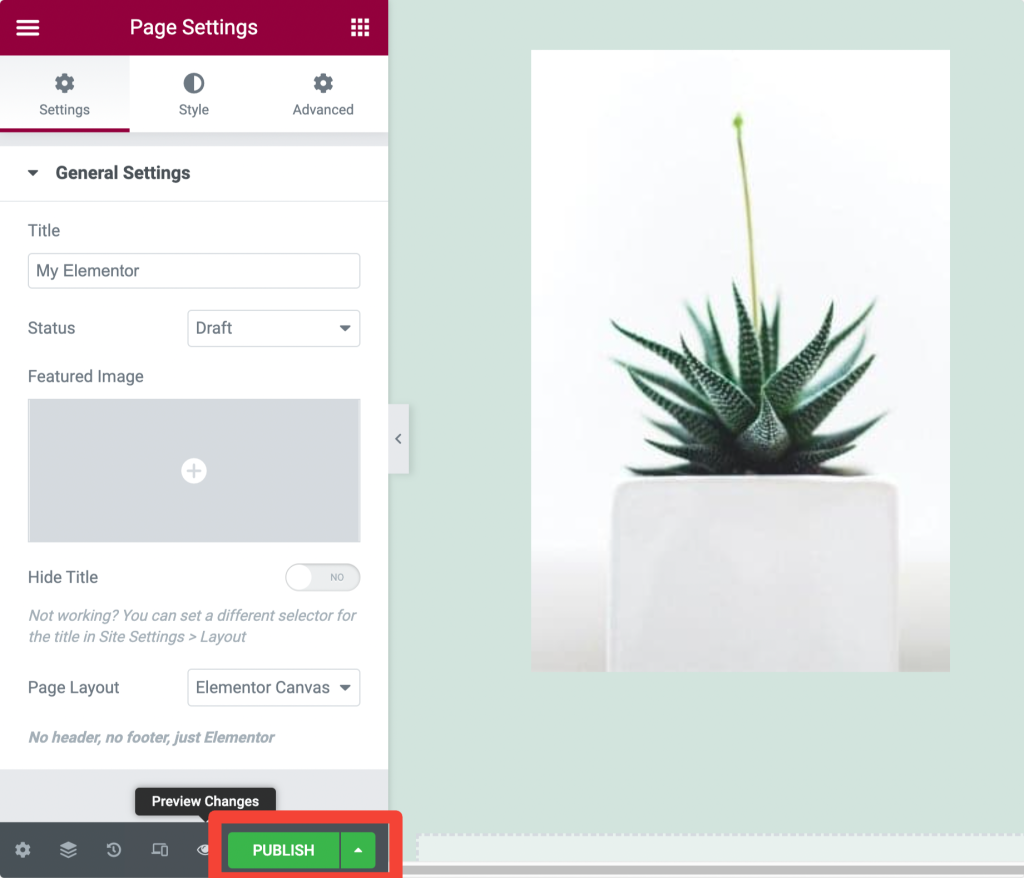
在 Elementor 中預覽和發布頁面
- 要預覽您的頁面,請單擊左下角的 👁️ 圖標。

- 如果您的頁面設計良好,請單擊綠色的發布按鈕。

- 單擊“查看”以查看已發布的頁面。
使用 Elementor 進行響應式設計/編輯
如果你正在設計一個網站,你根本不能忽視你的網頁的響應屬性。 它們必須在每種設備類型上看起來都很完美,無論是像手機這樣的小型設備還是像筆記本電腦這樣的大屏幕設備。
使用 Elementor 頁面構建器,您不必太擔心頁面的響應屬性。 Elementor 包括針對每個小部件、部分和列的高級響應控件。
您只需要根據設備類型更改設置,就可以完成一個漂亮的網頁。
讓我們看看如何讓我們的網頁在任何類型的設備上看起來都很完美:
小部件設置中的響應式控件
- 轉到小部件的樣式選項卡,然後查找視口圖標🖥️ 。
- 現在單擊特定設備圖標並根據設備類型調整設置。

部分的響應控制
- 轉到您的部分的佈局選項卡。
- 現在為您的設備類型調整寬度。

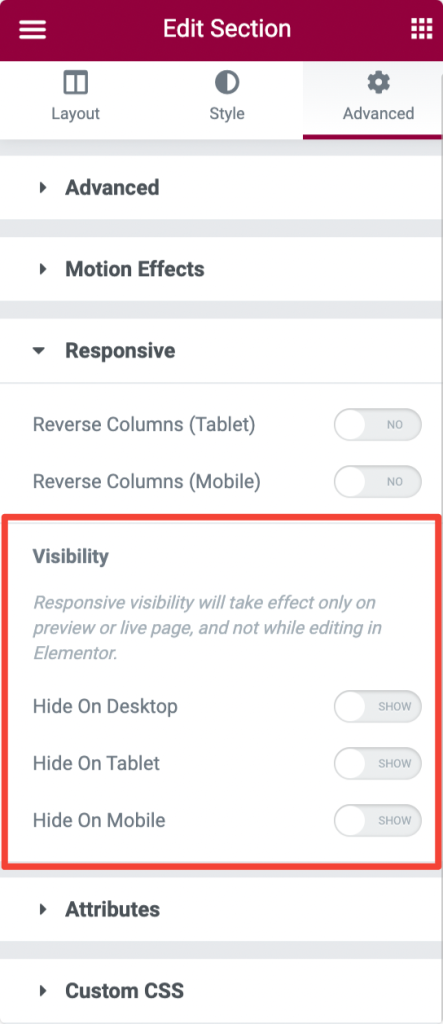
根據設備(台式機、平板電腦、移動設備)顯示/隱藏部分/列
如果您想隱藏特定設備上的特定部分、列或小部件,您可以使用 Elementor 輕鬆完成。
- 轉到您的部分、列或小部件的高級選項卡。
- 現在尋找選項響應。
- 在這裡您可以看到三個選項,在桌面上隱藏、在移動設備上隱藏和在平板電腦上隱藏,根據您的喜好啟用這些選項。

如何使用 Elementor 模板庫
Elementor 最偉大和最有用的功能之一是 Elementor模板庫。
該庫包括許多預先設計的整頁和部分模板,可幫助您開始您的第一個項目。
Elementor 不僅為我們提供了導入和導出模板的靈活性,而且還讓我們可以輕鬆地為許多項目重用和保存相同的模板。
本節將解釋有關 Elementor 模板的所有內容,從使用 Elementor 免費模板到導入/導出功能。
使用 Elementor 免費模板
- 要訪問 Elementor 模板,請單擊 Elementor 編輯器中的圖標 📁。

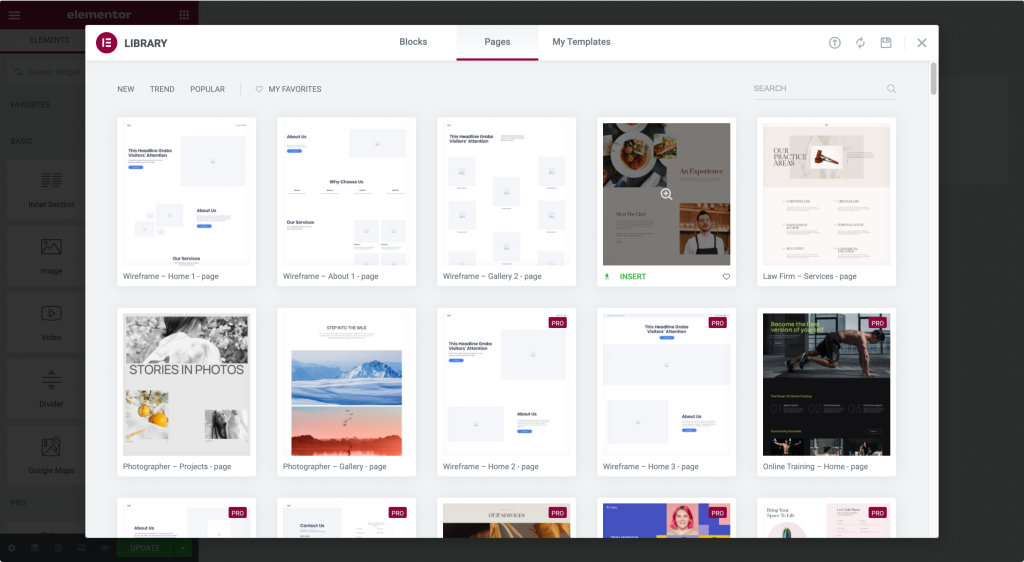
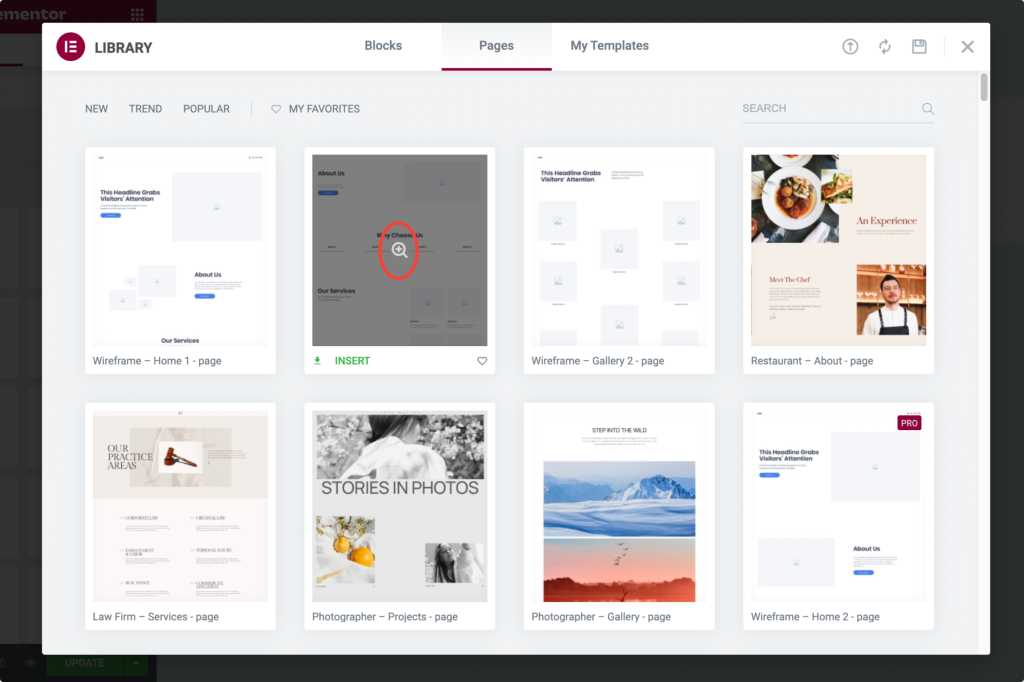
- 單擊該圖標後,會出現一個新窗口,其中包含“塊”、“頁面”和“我的模板”選項卡。

- Blocks 是Section Templates , Pages 是Full-Page Templates , My Templates 是用戶保存的模板。
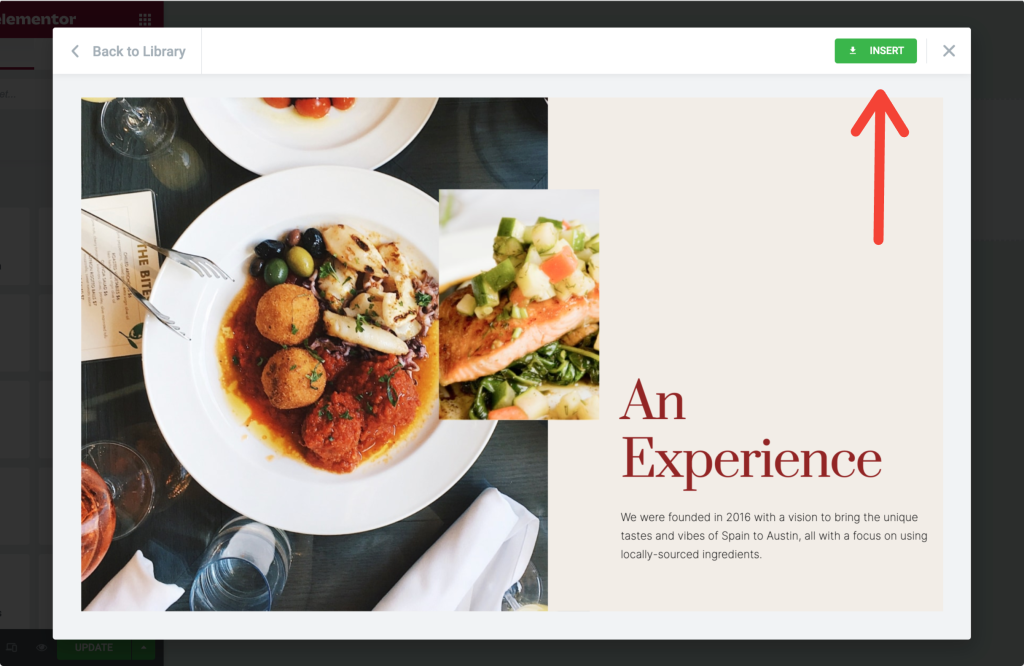
- 單擊放大鏡圖標可預覽模板。

- 單擊插入以添加所選模板。

如果您是第一次使用 Elementor,則使用模板庫中的模板需要您完成兩步註冊過程。
完成該過程後,模板會自動提取到您的網頁。
在 Elementor 中將部分另存為模板
包括功能,如果將整個頁面保存為模板,Elementor 為我們提供了將單個部分保存為模板的靈活性。
假設您在頁面上建立了一個聯繫部分,並且希望在您網站的每個頁面上都使用完全相同的部分。
無需在每個頁面上設計該聯繫人部分,您只需將該部分保存為模板並在網站的每個頁面上使用它即可。
讓我們看看如何將部分保存為模板:
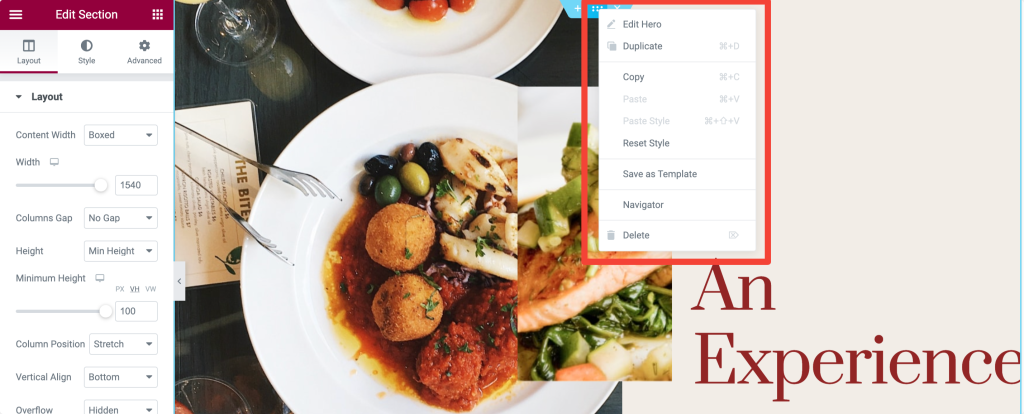
- 要將部分保存為模板,請選擇要保存的部分並右鍵單擊編輯部分。

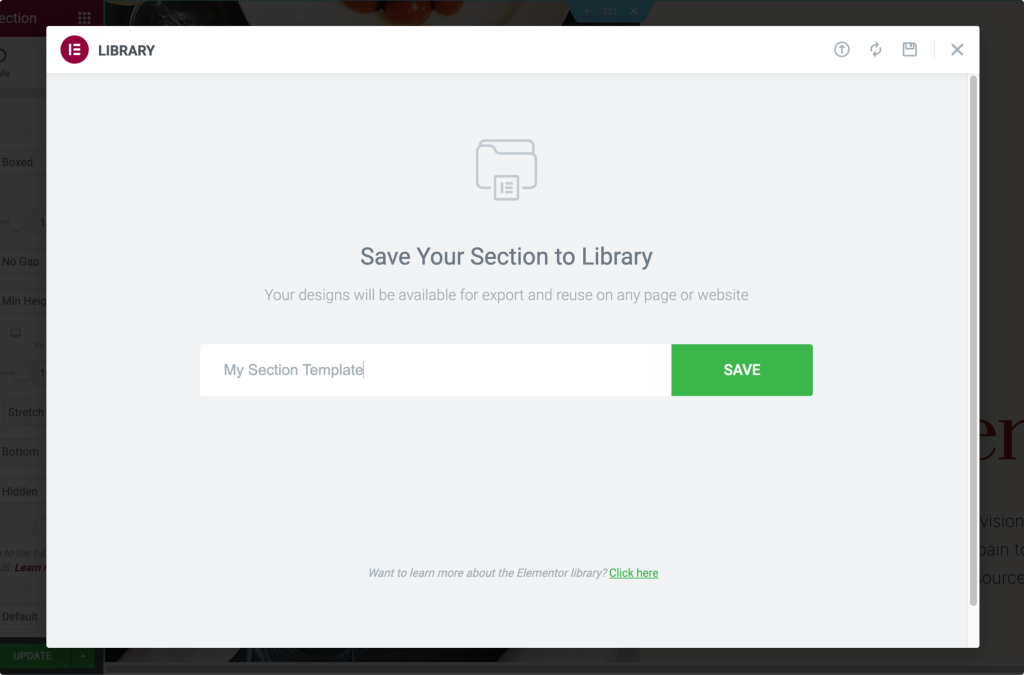
- 單擊該部分後,會出現一個菜單,其中包含一些選項; 選擇另存為模板選項。 給你的模板一個合適的名字並保存它。

在 Elementor 中將頁面另存為模板
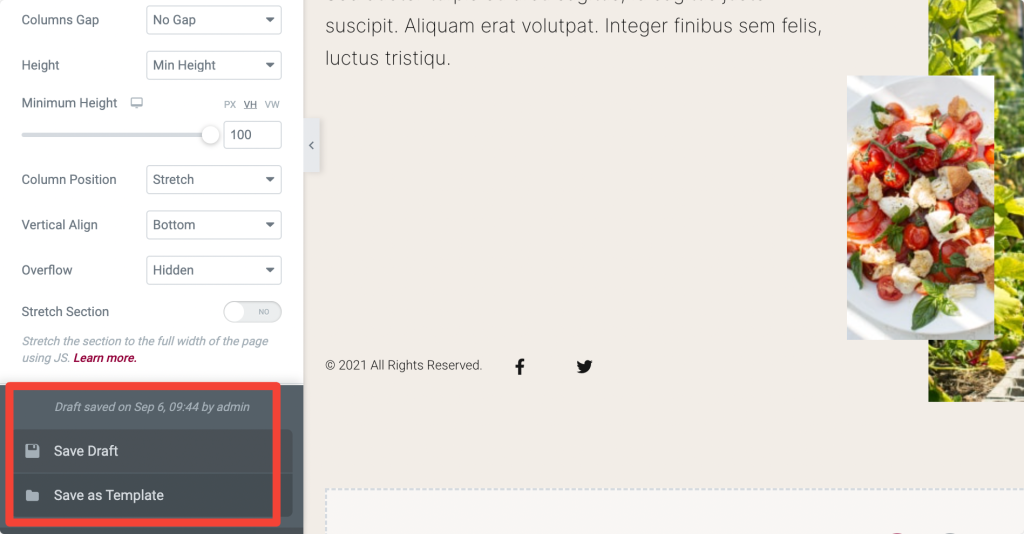
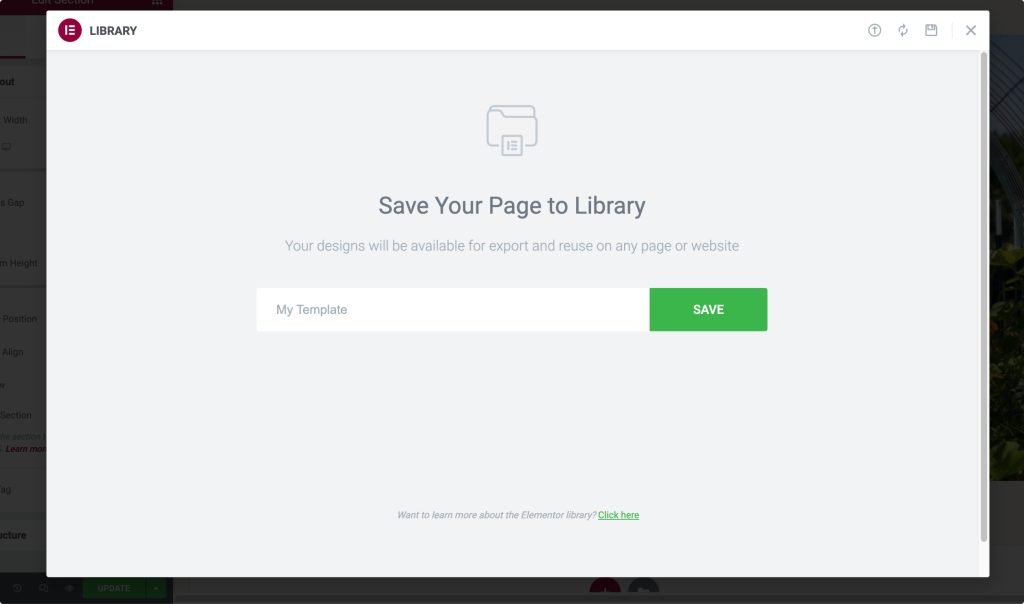
- 首先,使用Elementor Editor 打開頁面。 單擊頁面左下角的向上箭頭圖標,然後選擇“另存為模板”選項。

- 點擊選項後,會出現一個新窗口; 為您的模板命名並保存。

導出 Elementor 模板
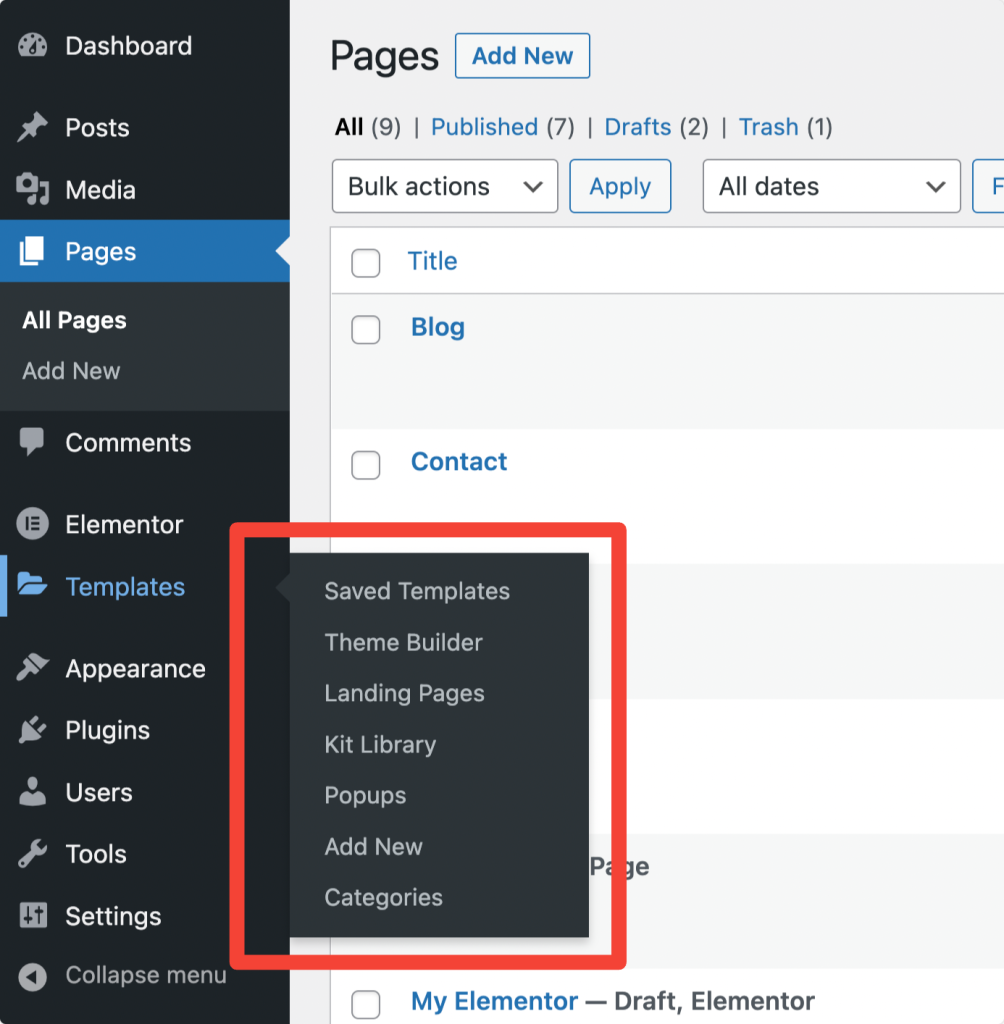
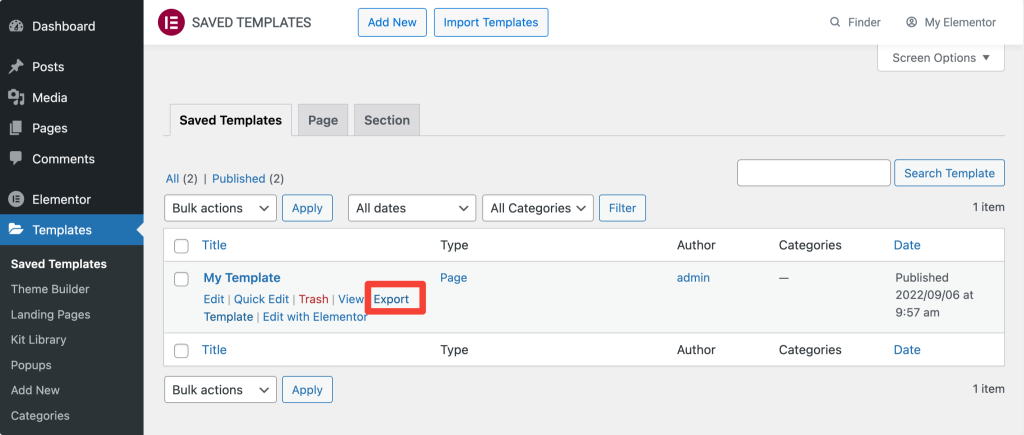
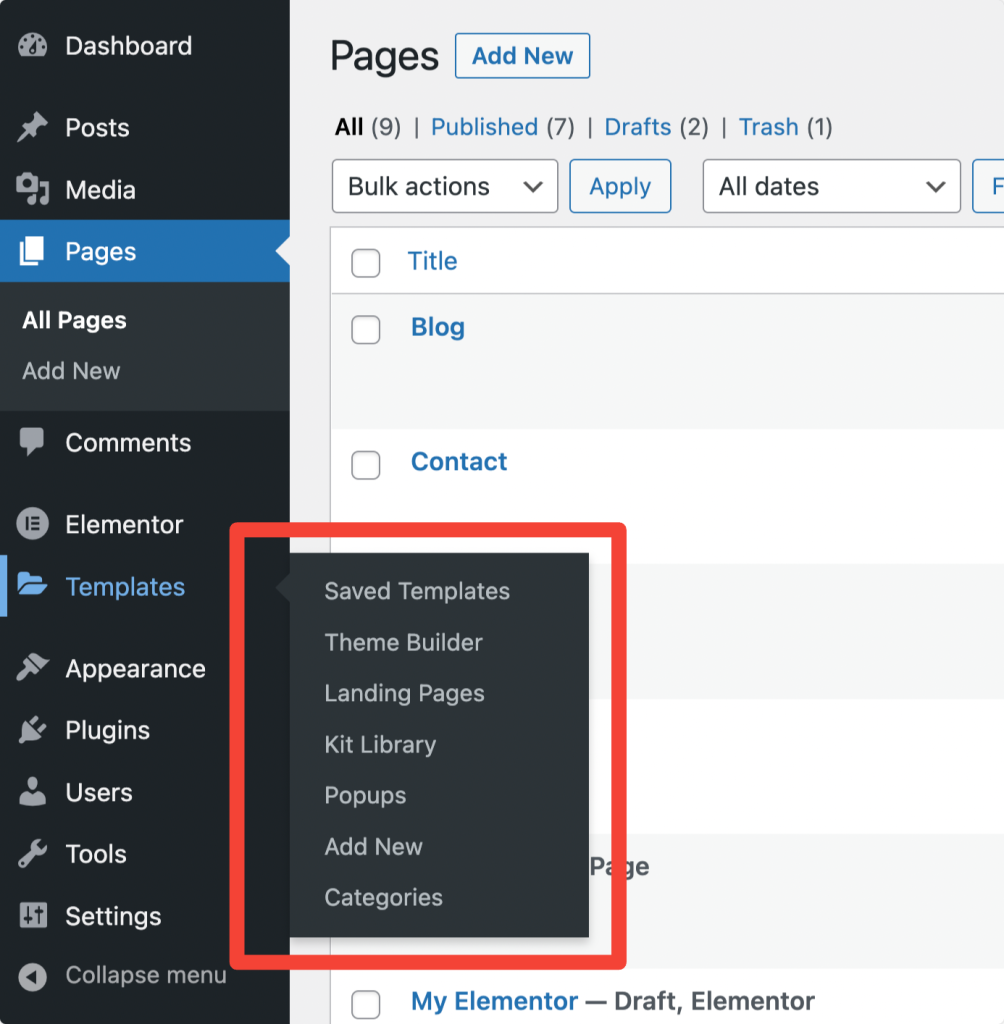
- 您可以從 WordPress 儀表板導出模板。 要導出模板,請打開WordPress 儀表板>>模板>>保存的模板。

- 選擇模板並單擊“導出模板”選項。

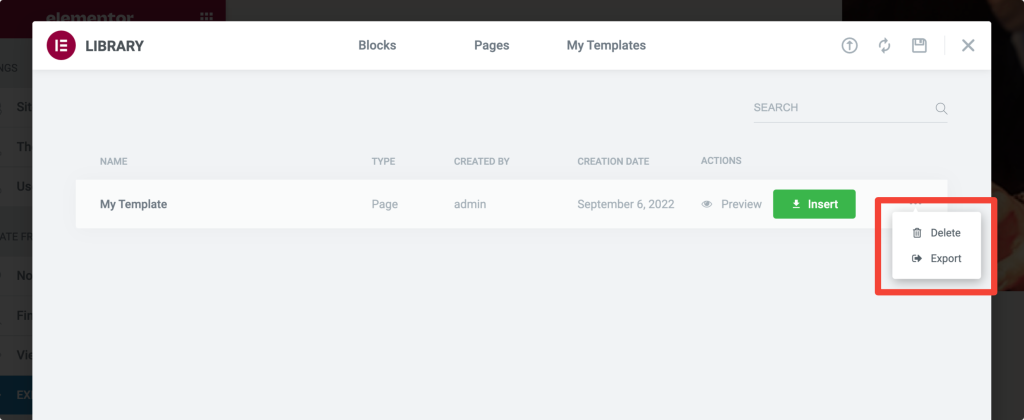
- 您還可以從 Elementor 庫中導出模板。 打開 Elementor 庫並單擊我的模板選項卡。 在我的模板下,單擊右側的3 點,然後單擊導出。

在這兩種方法中,您的模板文件都將以JSON格式保存。
導入 Elementor 模板
- 要導入 Elementor 模板,首先,打開您的WordPress 儀表板>>模板>>保存的模板。

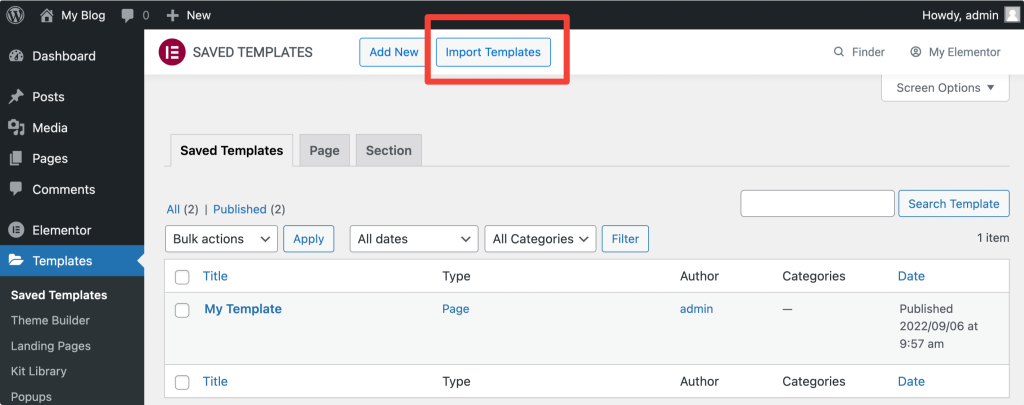
- 在頁面頂部,選擇導入模板選項。

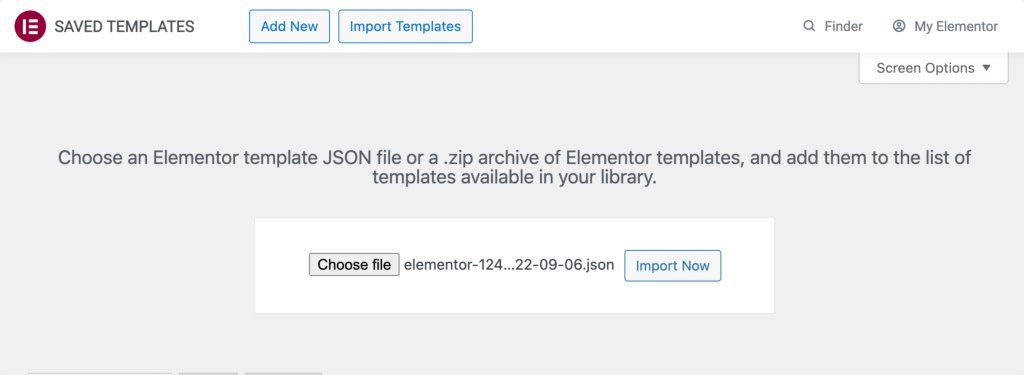
- 上傳JSON格式文件並單擊立即導入按鈕。

導入文件後,您可以在模板列表中看到它並且可以在任何佈局中使用。
Elementor 提示和技巧
在本節中,我將分享一些提示和技巧,以幫助您使用 Elementor 改進工作流程。
如何在 Elementor 中啟用維護模式/即將推出
如果您的網站正在建設中,使用 Elementor,您可以向訪問者顯示自定義維護模式頁面,並向搜索引擎發送正確的 HTTP 響應。
要啟用維護模式:
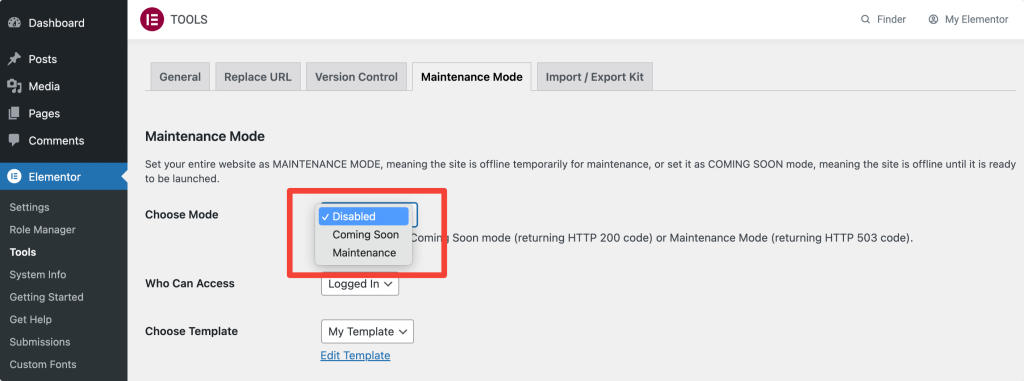
- 轉到 WordPress 儀表板,單擊Elementor > 工具。
- 在即將推出和維護模式之間進行選擇。
- 選擇模板。
- 保存更改。

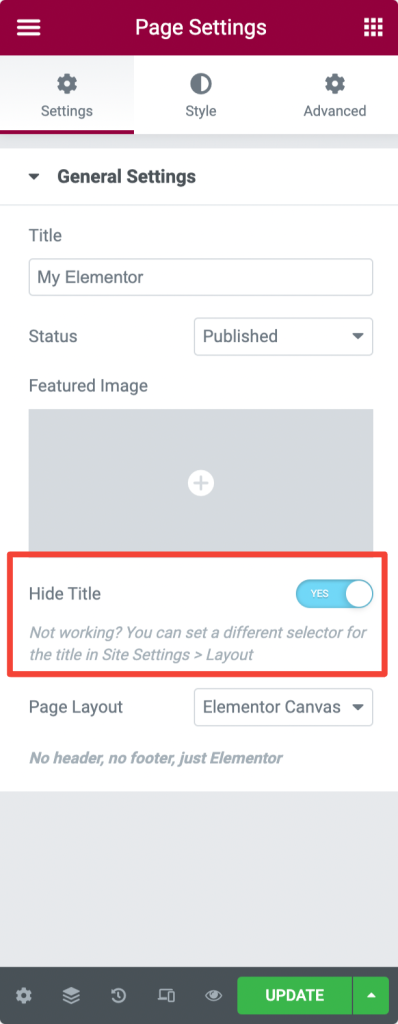
如何在 Elementor 中隱藏頁面標題
右鍵單擊頁面左下角的設置圖標⚙️並啟用“隱藏標題”選項以隱藏頁面標題。

如何在 Elementor 中復制列或部分
右鍵單擊列或部分,然後單擊“複製”。
如何在 Elementor 中創建具有多列的全寬部分
單擊部分設置並啟用佈局選項卡中的“拉伸部分”選項。
如何使用 Elementor 添加特色圖片
您還可以從 Elementor 編輯器直接將特色圖片設置為您的帖子和頁面。
- 點擊頁面左下角的設置圖標⚙️。
- 現在找到特色圖片選項並設置您的圖片。
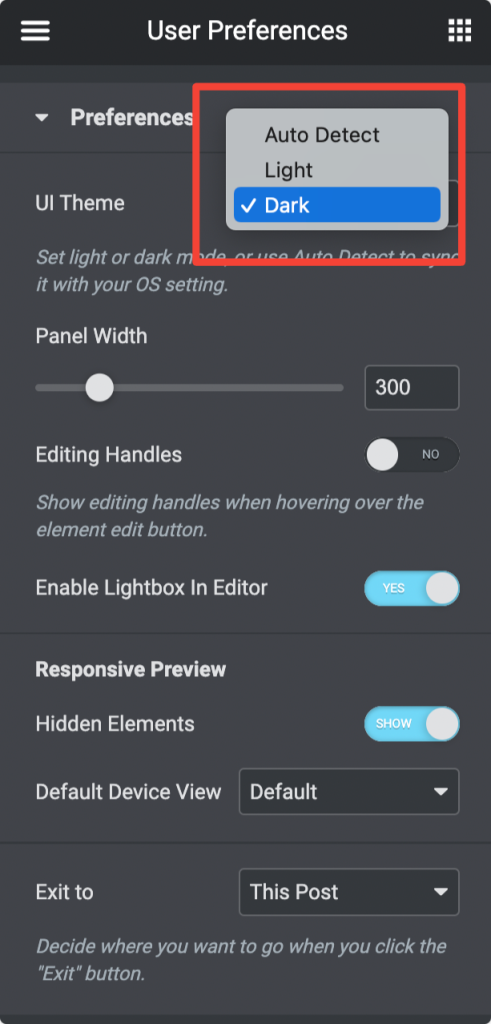
如何在 Elementor 中啟用暗模式
Elementor 允許您設置UI 主題的 Light 或 Dark 模式,或者您可以使用 Auto Detect 選項將其與您的操作系統設置同步。
要更改模式:
- 轉到 Elementor小部件面板 > 漢堡菜單 > 用戶首選項 > UI 主題。
- 根據您的喜好選擇自動檢測、淺色或深色。

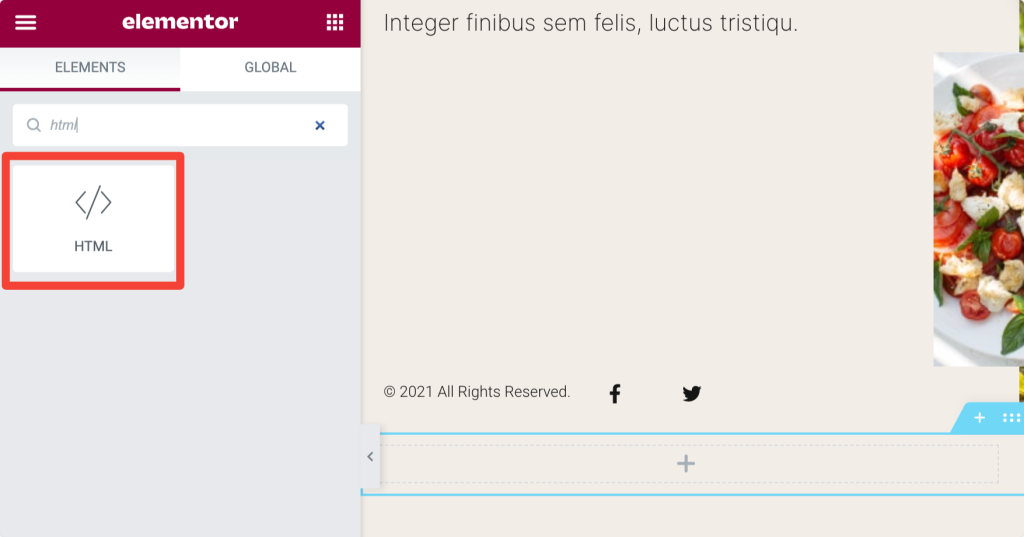
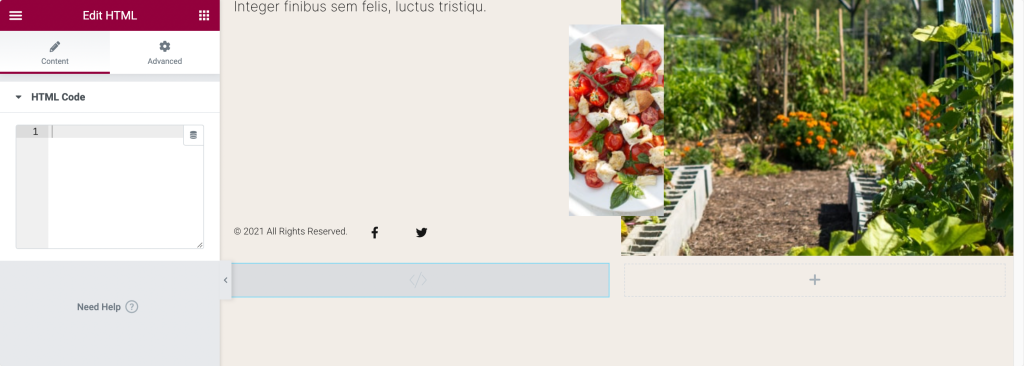
如何使用 Elementor Free 添加自定義 CSS
因為我們使用的是 Elementor 免費版,所以不支持其自定義 CSS 功能。 不用擔心。 我有一個竅門給你。 您可以使用此技巧輕鬆地將任何自定義 CSS 添加到您的頁面。
- 在 Elementor 小部件區域中搜索HTML 元素。

- 拖放 HTML 元素並單擊編輯。 添加您的CSS 代碼並更新頁面。

如何安裝 Elementor Hello 主題
WordPress 網站具有三個主要組件:插件、模板和主題。
現在您已經了解了 Elementor 免費版和模板功能的完整工作流程。
讓我們看看如何安裝和自定義 Elementor 的 Hello 主題。
安裝 Elementor Hello 主題
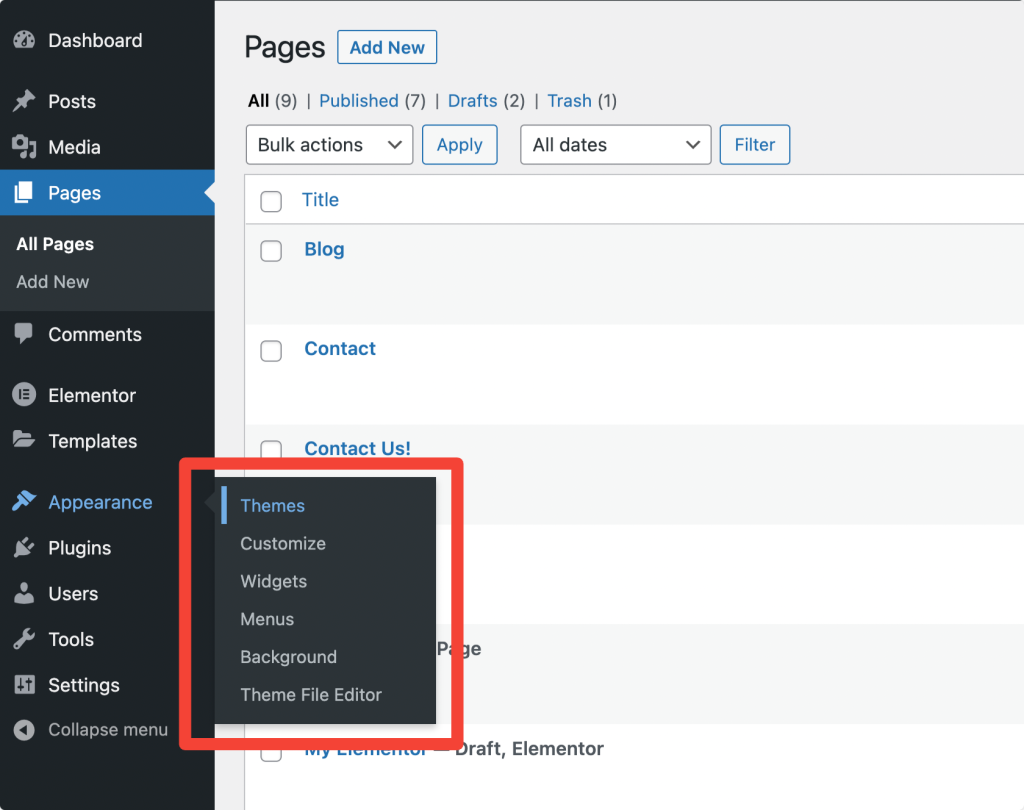
- 轉到您的WordPress 儀表板 > 外觀 > 主題。

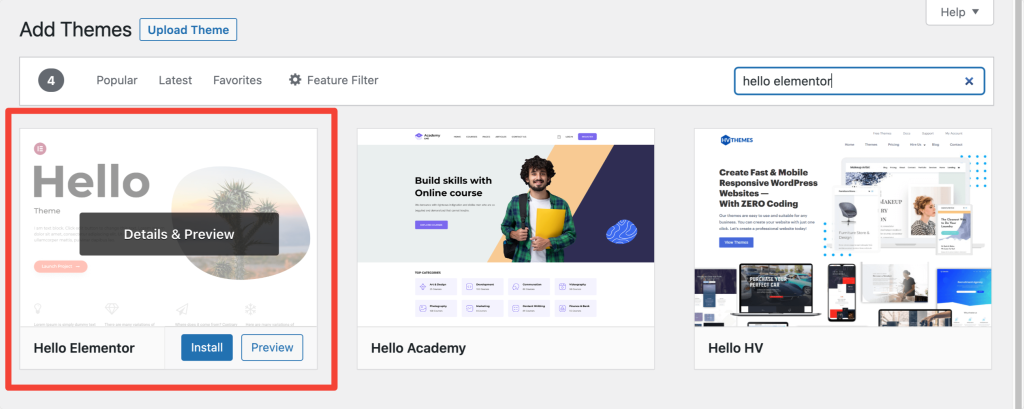
- 在下一個屏幕上,單擊Add New ,然後搜索“Hello Elementor”。

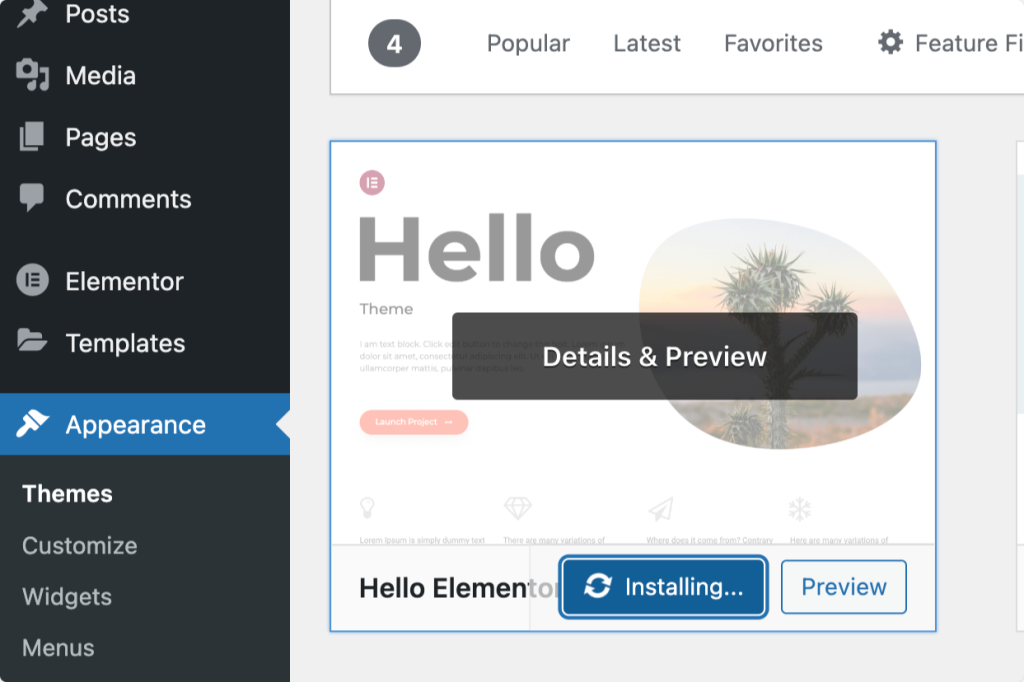
- 安裝並激活 Elementor Hello 主題。

下一篇閱讀:Elementor 錯誤以及如何修復這些錯誤
我們希望本指南能幫助您更好地入門和了解 Elementor。
要了解有關 Elementor 頁面構建器的更多信息,您可以查看我們的熱門指南:
- Elementor 錯誤以及如何修復這些錯誤
- Elementor 的最佳 WordPress 託管
- 最佳免費 Elementor 學習資源的終極清單
如果您覺得此列表有幫助,請分享它,如果您有更多疑問,請在下方發表評論!
此外,如果您正在尋找適用於 Elementor 的快速加載和創意插件,請查看適用於 Elementor 的 PowerPack 插件。 PowerPack 附帶 80 多個功能強大且設計新穎的小部件,可幫助您使用 Elementor 頁面構建器構建漂亮的 WordPress 網站。
單擊此處立即獲取 PowerPack!
