如何在圖像元素上使用顯式寬度和高度
已發表: 2023-05-30圖像等視覺效果可以使您網站的內容更具吸引力。 然而,如果它們的尺寸配置不正確,則可能弊大於利。 學習如何在圖像元素上使用明確的寬度和高度對於保持網站的性能及其美觀至關重要。
首先,PageSpeed Insights 等在線工具可以幫助您識別缺少尺寸的圖像。 然後,您可以手動添加這些屬性,或使用插件來簡化過程。
為什麼需要為圖像元素添加明確的寬度和高度
添加到網站的每個圖像都應具有定義的寬度和高度。 如果缺少這些屬性,瀏覽器在加載相關頁面時將不得不“猜測”顯示每個圖像所需的空間。
因此,各種元素可能會被推送到頁面周圍,直到瀏覽器完成圖像大小的調整和渲染。 這些佈局變化可能會讓您的網站顯得不太專業,並且還會對用戶體驗產生負面影響。
例如,如果元素在頁面上移動,用戶可能會意外點擊錯誤的元素。 這也使得訪問者很難瀏覽您的網站并快速找到他們想要的內容。
更重要的是,累積佈局轉變(CLS)是Google Core Web Vitals 中的關鍵指標之一。 它測量頁面加載時內容的移動。 高 CLS 分數表明用戶在訪問您的網站時經歷了很多佈局變化,並且可能會對您網頁的排名產生負面影響。
要解決此問題,您需要在圖像元素上使用明確的寬度和高度。 這有助於瀏覽器確定需要為媒體文件分配的確切空間量。
除了減少佈局變化之外,這種簡單的做法還可以幫助最大限度地減少“主線程工作”。 該術語指的是瀏覽器在加載頁面時需要執行的任務。 如果瀏覽器必須計算出圖像的尺寸,這將增加其工作量並導致加載時間變慢。
因此,通過定義圖像的尺寸,您將消除瀏覽器的任何猜測(和額外的任務)。 這將有助於它更快、更有效地加載您的內容,從而帶來更流暢的用戶體驗。
如何在 WordPress 中的圖像上使用明確的寬度和高度
現在,讓我們看看如何在 WordPress 中的圖像元素上使用顯式寬度和高度。 在以下兩個步驟中,我們將向您展示如何向圖像添加缺失的尺寸。
步驟 1:識別缺少尺寸的圖像
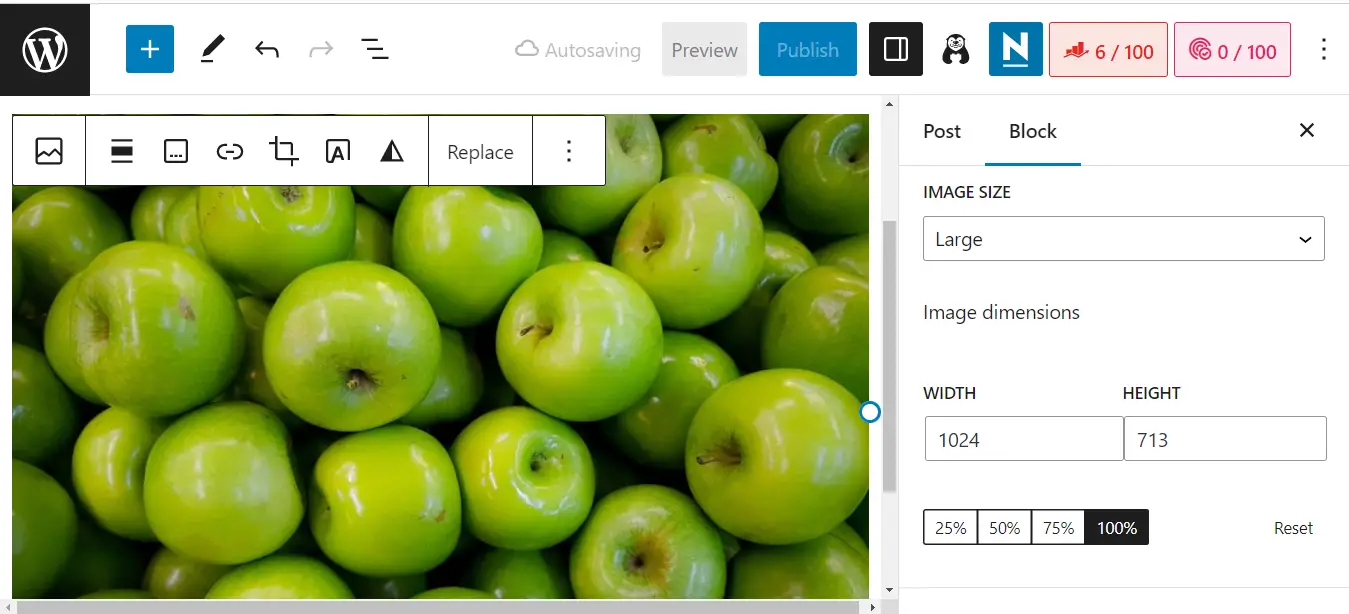
首先,您需要找出網站上的哪些圖像缺少尺寸。 通常,您通過 WordPress 媒體庫或塊編輯器上傳的每個圖像都會自動分配寬度和高度屬性:

但是,如果您通過代碼或頁面構建器添加圖像,它們可能會缺少尺寸。 當您將網站從其他平台(例如 Wix)遷移到 WordPress 時,您也可能會遇到此問題。
幸運的是,識別這些圖像非常容易。 第一步是使用 PageSpeed Insights 運行性能測試:

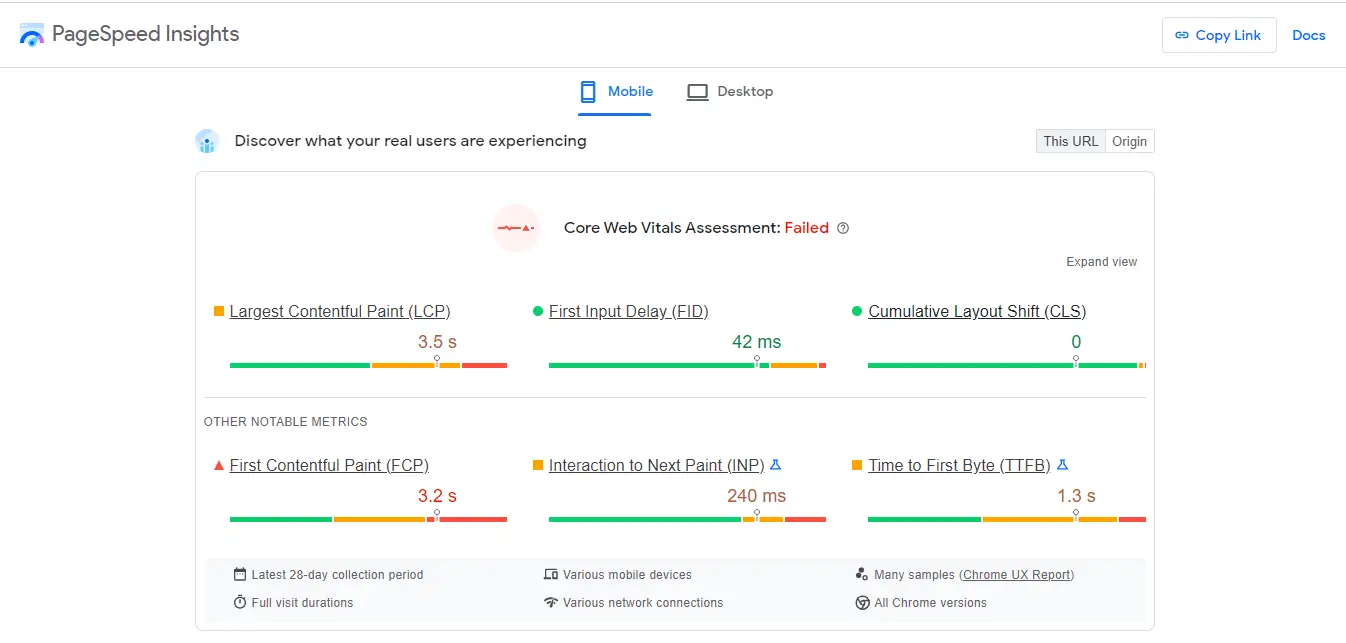
輸入您網站的 URL 並單擊“分析” 。 您將獲得有關您網站的核心網絡生命力的報告,其中包括累積佈局變化的分數:

理想情況下,您希望每個區域都獲得綠色分數。 但是,即使您獲得了良好的 CLS 分數,您可能仍然需要在某些地方使用圖像元素的顯式寬度和高度。
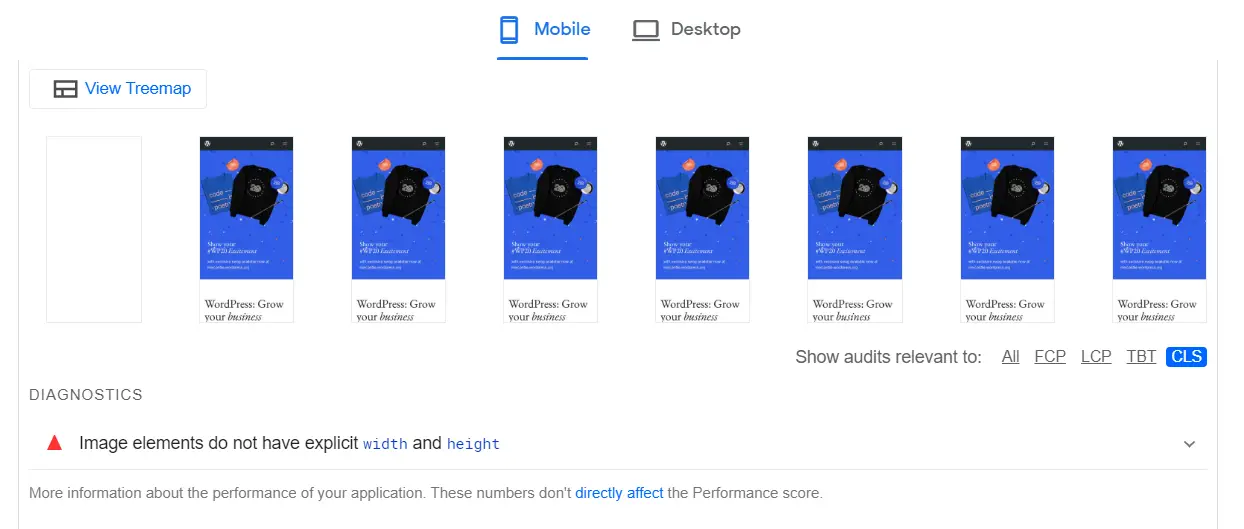
要了解是否屬於這種情況,請向下滾動到審核並選擇CLS選項卡。 此部分將向您顯示頁面上是否有任何缺少尺寸的圖像:

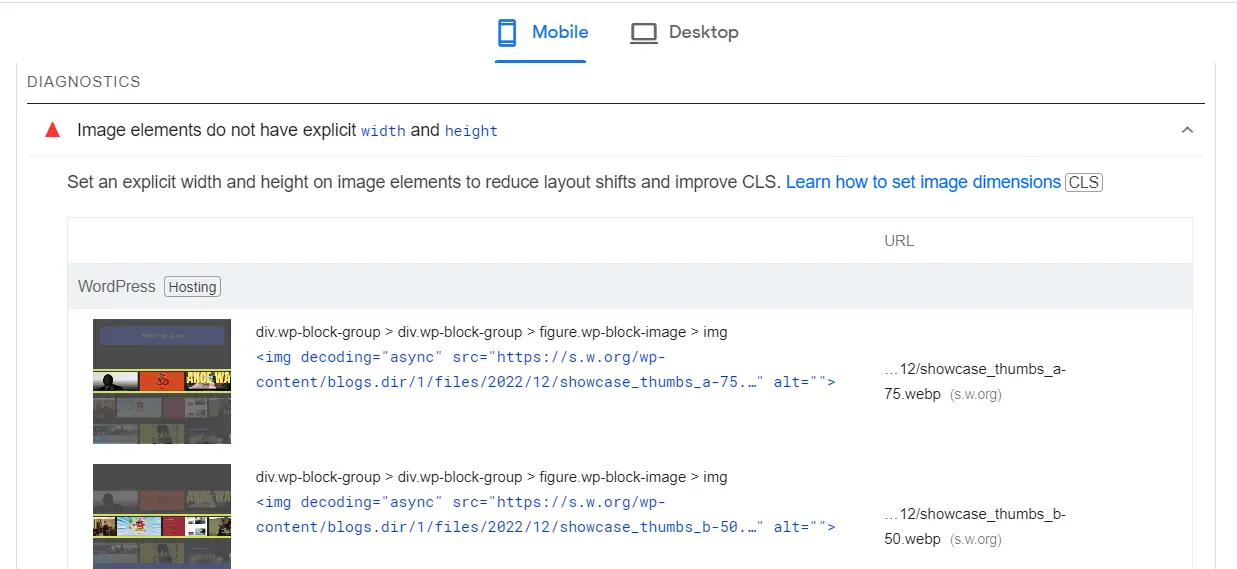
如果您單擊“圖像元素沒有明確的寬度和高度” ,您甚至會看到哪些特定圖像需要修復:

您可以單擊隨附的 URL 來仔細查看每個圖像。
第 2 步:手動或使用插件添加圖像尺寸
接下來,讓我們看看在圖像元素上使用顯式寬度和高度的兩種方法。 如果您使用代碼構建了網站(或部分網站),則可以手動執行此操作。
首先,導航到網站中包含缺失值的圖像的頁面或部分。 然後,找到圖像並指定其寬度和高度屬性。
例如,圖像文件的 HMTL 代碼將如下所示:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
如果您有多個缺少尺寸的圖像,或者您只是想加快處理速度並避免任何錯誤,您可能需要使用 WP Rocket 等優化插件來節省時間。 該工具可以為您完成所有工作。
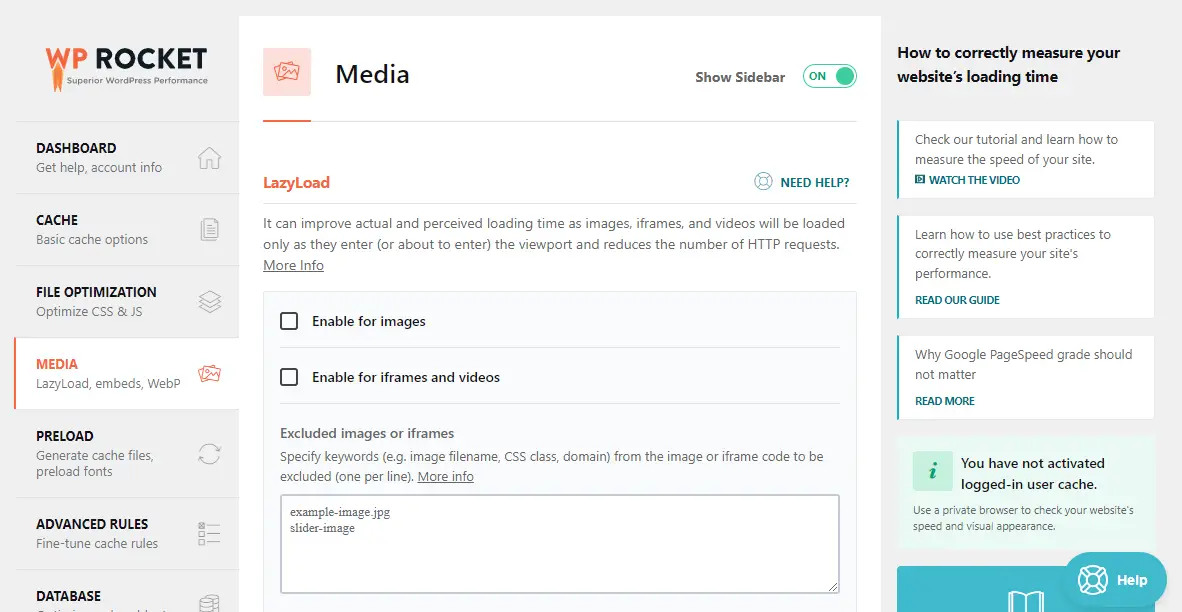
在站點上安裝並激活插件後,轉到“設置”>“WP Rocket”並選擇“媒體”選項卡:

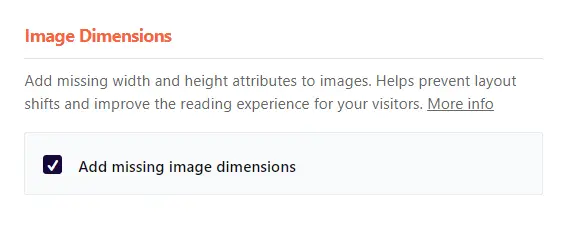
然後,向下滾動頁面並選中“添加缺失的圖像尺寸”框:


最後,單擊“保存更改” 。 WP Rocket 將掃描您網站的 HTML 以查找缺少width和height屬性的圖像。 然後,它將使用 PHP 函數getimagesize獲取圖像大小,並使用這些值添加屬性。
將圖像添加到 WordPress 的其他最佳實踐
值得注意的是,還有許多其他方法可以優化 WordPress 圖像。 例如,您可能還想開始調整圖像大小以進一步提高網站的性能。
當然,調整上傳到 WordPress 的每張圖像的大小或壓縮需要花費大量的工作。 幸運的是,有許多插件可以為您處理此任務。
例如,Optimole 可以在您上傳圖像時立即縮放圖像。 它還根據每個訪問者的瀏覽器和設備選擇要顯示的正確圖像尺寸:

另外,該服務完全基於雲。 這意味著它不會給您的服務器增加任何壓力,並且可以幫助您節省存儲空間。
結論
沒有寬度和高度屬性的圖像可能會導致網站加載時出現較大的佈局變化。 這意味著元素將在頁面中移動,直到瀏覽器確定所有內容的正確尺寸。 這可能會導致加載時間變慢和用戶體驗變差。
回顧一下,以下是如何輕鬆地將缺失的屬性添加到圖像中的方法:
- 在 PageSpeed Insights 上運行測試以識別具有缺失值的圖像。
- 手動添加寬度和高度尺寸,或使用 WP Rocket 等插件。
您對如何在圖像元素上使用顯式寬度和高度有任何疑問嗎? 請在下面的評論部分告訴我們!
