如何在您的 WordPress 網站上使用 FOMO 來增加轉化率
已發表: 2023-01-13您是否希望在您的 WordPress 網站上使用 FOMO 和社交證明通知?
FOMO 是害怕錯過的簡稱,基本上是一種營銷技巧,用於為產品創造預期和興奮感。 它使用基本的心理學原理來幫助客戶更快地做出購買決定。
在本文中,我們將向您展示如何在您的 WordPress 網站上正確使用 FOMO 來提高轉化率和銷售額。

什麼是 FOMO 以及它如何幫助轉化?
FOMO 或“害怕錯過”是一個心理學術語,描述了對錯過令人興奮和時尚的事物的焦慮。
作為 WordPress 網站所有者,您可以在營銷策略中利用這種人類行為並提高轉化率。
FOMO 的概念並不新鮮。 實際上,它甚至在互聯網出現之前就已被營銷人員使用。 然而,通過在線營銷,FOMO 變得更容易實施,也更有效。
例如,如果您經營一家在線商店,那麼您可以通過在您的著陸頁上添加社交證明來創建對即將到來的銷售和限時優惠的預期。
您還可以使用它來構建您的電子郵件列表、運行聯盟營銷活動、提高應用程序下載量等等。
話雖如此,讓我們來看看如何輕鬆地將 FOMO 添加到您的 WordPress 網站。 我們將向您展示我們已在自己的網站上成功使用並取得令人難以置信的效果的兩種技術。
方法 1:使用 TrustPulse 添加具有社交證明的 FOMO
當人們知道其他人也購買了相同的產品或服務並且有良好的體驗時,他們會對自己的購買決定感到更自在。
這就是為什麼聰明的企業主在他們的營銷中使用社會證明。
向您的網站添加社交證明的最佳方法是使用 TrustPulse。 它是市場上最好的 WordPress 社交證明插件之一。
TrustPulse 允許您在您的網站上顯示實時用戶活動通知,例如購買的產品、提交的表格等。

首先,您需要在您的網站上安裝並激活 TrustPulse 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
該插件可幫助您將 WordPress 網站連接到 TrustPulse 應用程序。
激活後,單擊 WordPress 管理側欄中的TrustPulse菜單,然後單擊“免費開始”按鈕繼續。

這會將您帶到 TrustPulse 網站,您可以在該網站上註冊一個免費帳戶。 免費計劃適用於每月最多 500 次會話。
註冊後,您就可以開始製作您的第一個廣告系列了。 只需點擊“創建活動”按鈕即可開始您的第一個 FOMO 活動。

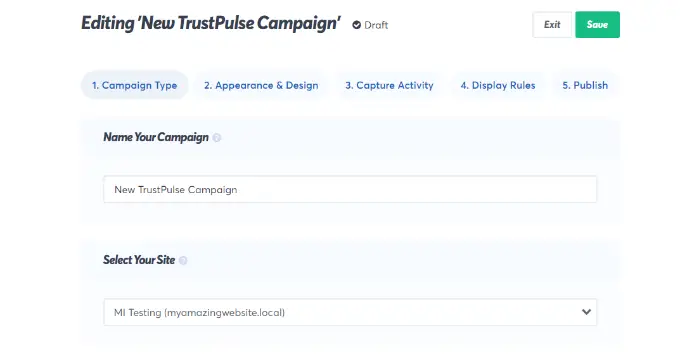
接下來,您需要為您的活動提供標題並選擇您的網站。
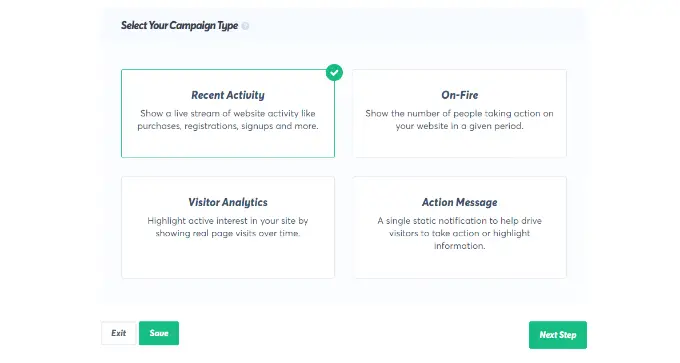
如果向下滾動,則可以選擇廣告系列類型。

TrustPulse 提供 4 種不同的活動類型供您選擇。
其中包括顯示最近的活動、採取行動的人數、訪問者分析或包含有用信息的靜態通知。

選擇廣告系列類型後,請不要忘記點擊“下一步”按鈕。
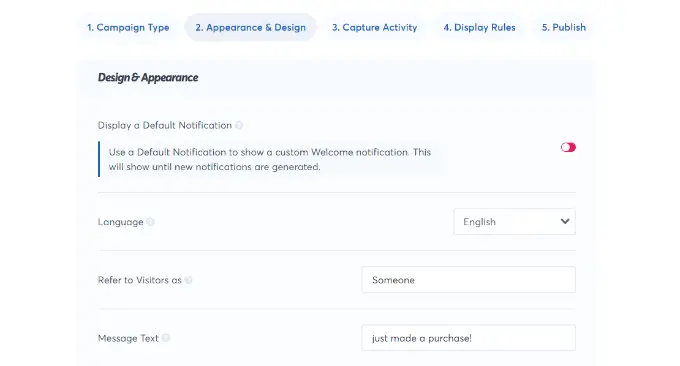
您現在可以前往“外觀和設計”選項卡並為您的廣告系列選擇語言和外觀選項。 您可以更改位置、徽章圖像、樣式等。

完成後,單擊下一步繼續。
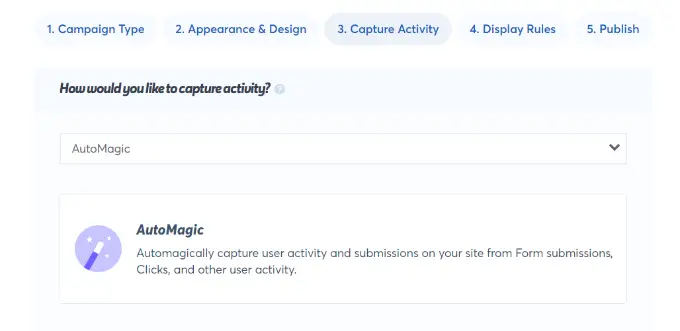
接下來,您需要選擇捕獲活動的方式。
我們建議使用“AutoMagic”,它允許您選擇匹配不同條件的活動。 例如,您可以選擇結帳頁面以自動捕獲電子商務活動。

您還可以使用 Zapier 從 1000 多個集成中捕獲活動。
完成後,單擊下一步按鈕繼續。
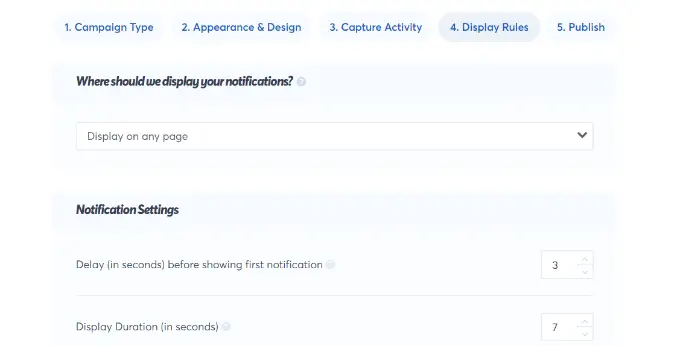
接下來,您需要設置顯示規則。 您可以在站點的所有頁面或特定頁面上顯示徽章。 您還可以選擇通知之間的延遲,將它們作為循環運行,並啟用移動通知。

之後,單擊頂部的“發布”選項卡。
在下一步中,只需單擊“啟動您的 TrustPulse 活動”按鈕。

不要忘記單擊“保存”按鈕來存儲您的更改,然後退出活動構建器。
您現在可以訪問您的網站,查看您的 FOMO 活動的實際效果。

方法 2:使用 OptinMonster 添加 FOMO 倒數計時器
我們都見過營銷人員使用“緊迫感”來吸引客戶的注意力。 無論是您當地的雜貨店還是知名品牌網站,它都是最古老的營銷技術之一,在網上同樣有效。
基本上,您向用戶展示具有緊迫感的報價,這會引發他們對錯過有價值的交易的恐懼,並幫助用戶做出購買決定。
緊急技巧可用於限時優惠、季節性促銷活動、一次性折扣等。 要了解更多信息,請參閱這篇關於使用緊迫感通過行之有效的方法來破解轉化率的文章。
在 WordPress 或 WooCommerce 中添加緊急計時器的最佳方法是使用 OptinMonster。 它是最受歡迎的轉換優化和潛在客戶生成軟件,可幫助企業將可能放棄的網站訪問者轉變為訂閱者和客戶。
首先,您需要註冊一個 OptinMonster 帳戶。 這是一個付費工具,您至少需要“基本”計劃才能使用他們的浮動欄活動。

註冊帳戶後,您需要安裝並激活 OptinMonster 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。

此插件是您的 WordPress 站點和 OptinMonster 應用程序之間的連接器。
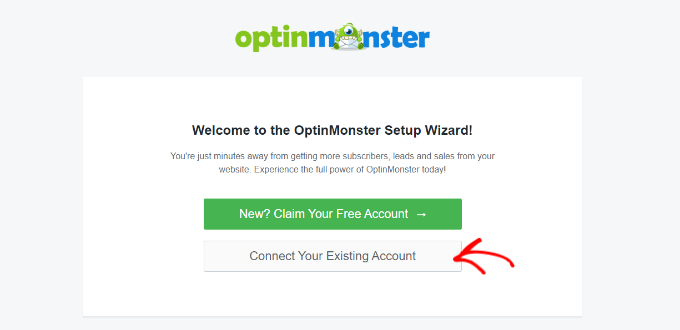
激活後,單擊 OptinMonster 歡迎屏幕上的“連接您的現有帳戶”按鈕。

接下來,您應該會看到一個打開的新窗口,系統會在其中要求您連接您的網站。
繼續並單擊“連接到 WordPress”按鈕。

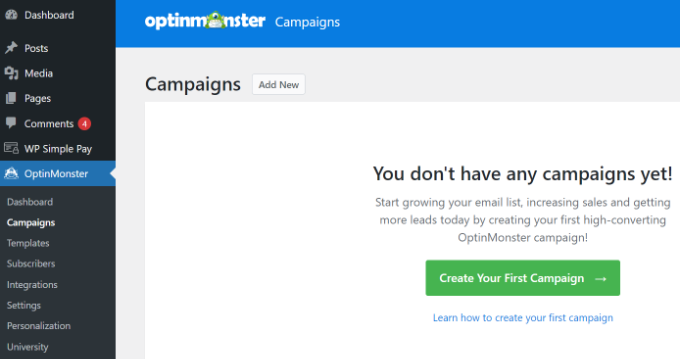
連接您的網站後,您需要從 WordPress 儀表板轉到OptinMonster » Campaigns 。
在這裡,點擊“創建您的第一個廣告系列”按鈕繼續。

這將啟動 OptinMonster 活動生成器。
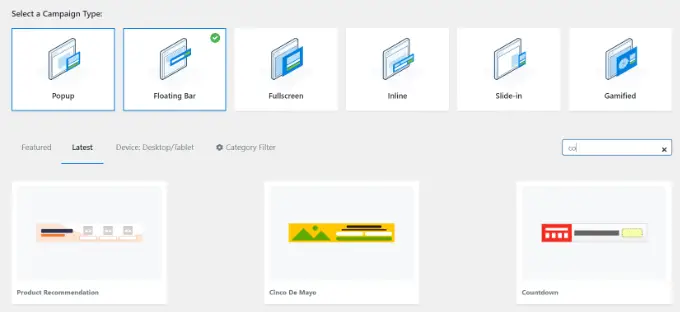
首先,您需要選擇一個選擇類型,然後選擇一個主題。 我們將使用帶有“倒計時”主題的“浮動欄”活動。

接下來,系統會要求您為廣告系列選擇一個名稱。
完成後,只需單擊“開始構建”按鈕。

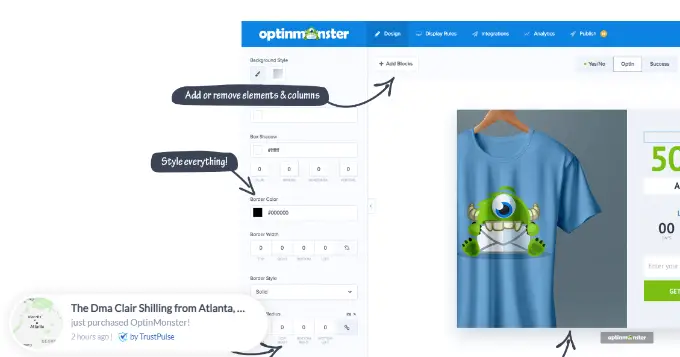
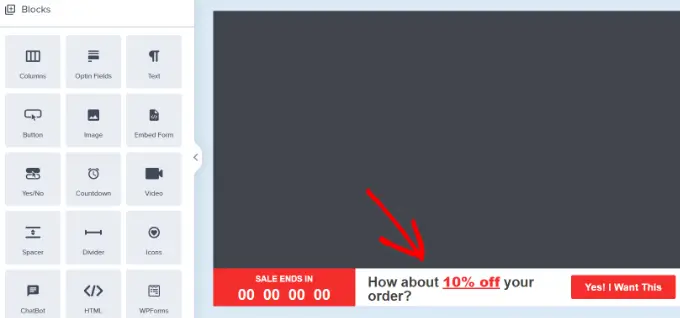
在下一個屏幕上,您將看到拖放工具,您只需指向並單擊即可設計您的廣告系列。
您將在右側面板中看到您的活動的實時預覽,並在左側面板中看到一堆自定義塊和選項。
對於浮動條倒計時活動,預覽將出現在屏幕底部附近,就像它對用戶一樣。

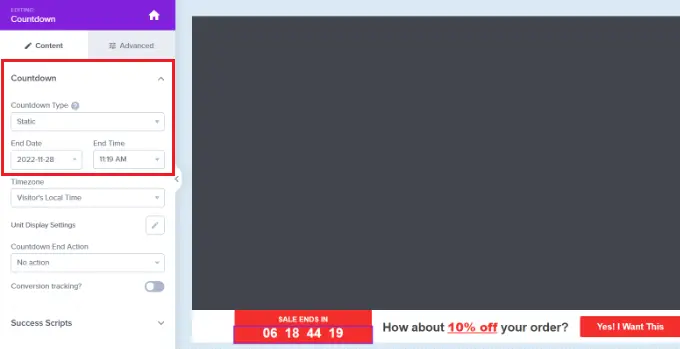
繼續並單擊實時預覽中的倒計時計時器以設置倒計時樣式和結束日期。 您可以使用兩種類型的倒數計時器:靜態和動態。
靜態計時器對所有用戶保持不變,而動態計時器會根據您網站上的用戶行為而變化。

對於本教程,我們將使用靜態計時器。 由於我們使用的是帶有倒計時主題的浮動條,我們可以將浮動條移動到底部或頂部。
您只需指向並單擊即可編輯浮動欄中的文本。 您可以添加優惠券代碼、添加特別優惠的鏈接,並根據需要設置樣式。
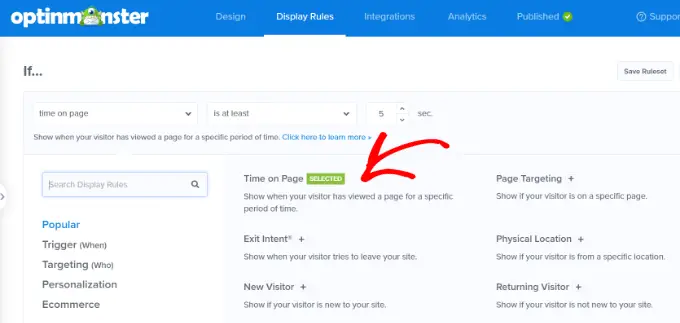
接下來,您可以轉到頂部的“顯示規則”選項卡。 在這裡,您會看到用於展示廣告系列的不同選項。

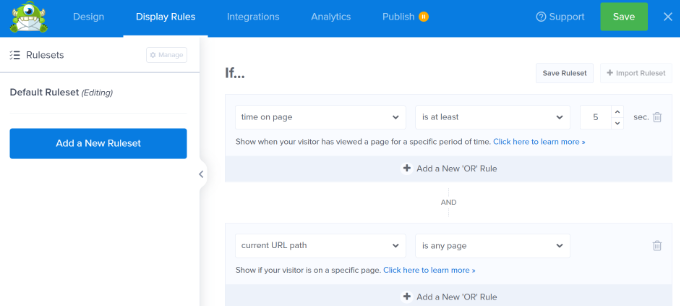
例如,您可以選擇“頁面停留時間”選項,並在用戶在您的網站上停留至少 5 秒後顯示浮動條。
在此之下,您還可以選擇廣告系列的位置。 我們將使用默認設置,倒數計時器浮動條將出現在您網站的所有頁面上。

滿意後,請不要忘記單擊頂部的“保存”按鈕。
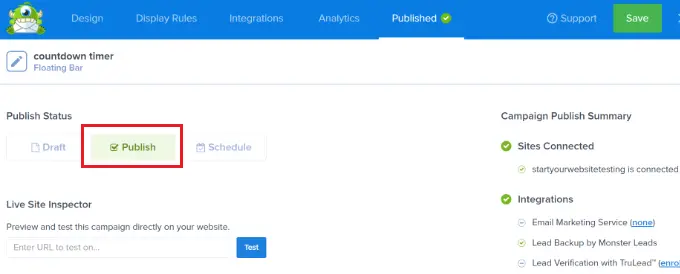
之後,前往“發布”標籤。 現在,將發布狀態從草稿更改為發布。

不要忘記點擊“保存”按鈕並關閉活動生成器。
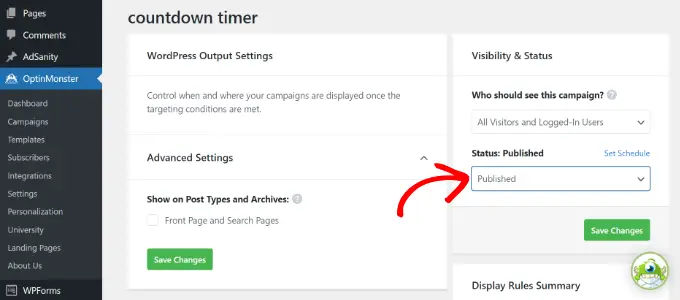
您現在將看到最近創建的活動的 WordPress 輸出設置。

默認情況下,您的活動將被禁用,您只需點擊狀態下拉菜單將其從待定更改為已發布。
完成後,單擊“保存更改”按鈕。
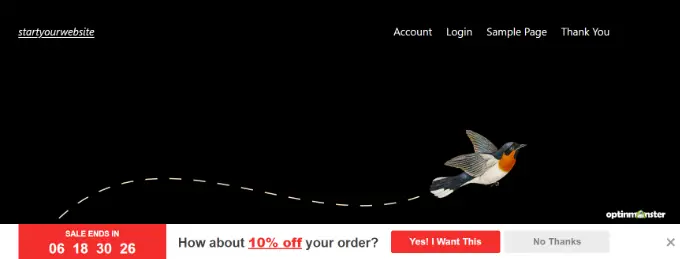
您現在可以訪問您的網站,查看您的倒數計時器 FOMO 活動的實際效果。

在 WordPress 中跟踪您的轉化
FOMO 技術對於轉化非常有效,但您如何跟踪它們的表現? 如果沒有跟踪,您將不知道這些活動產生了多少銷售或潛在客戶。
所有專業營銷人員都使用 Google Analytics。 它不僅可以幫助您了解用戶的來源,還可以讓您跟踪用戶在您網站上的參與度。
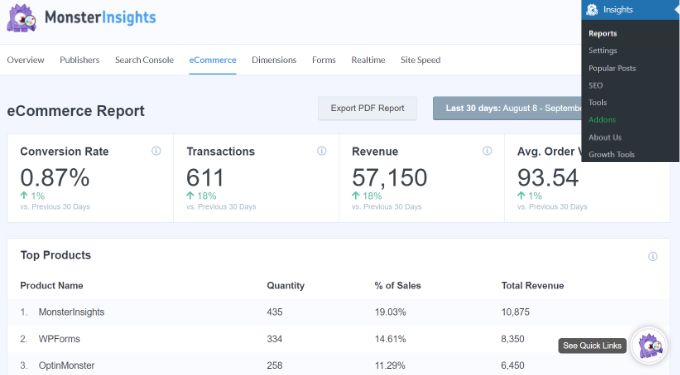
在 WordPress 中使用 Google Analytics 的最簡單方法是通過 MonsterInsights。 它是適用於 WordPress 的最佳 Google Analytics(分析)插件,可以非常輕鬆地跟踪您網站上的轉化情況。
例如,它有一個電子商務插件,可以幫助您在不離開 WordPress 儀表板的情況下跟踪您的電子商務性能。 此外,您還可以使用 MonsterInsights 跟踪表單轉換、鏈接點擊等。

有關更多詳細信息,請參閱我們的 WordPress 轉化跟踪指南,讓一切變得簡單。
我們希望本文能幫助您了解如何將 FOMO 添加到您的 WordPress 網站並提高轉化率。 您可能還想查看我們的商業網站必備 WordPress 插件列表以及如何創建 WordPress 博客。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
