如何在 WordPress 文章編輯器中使用圖標字體(無代碼)
已發表: 2023-04-05您想在 WordPress 帖子編輯器中使用圖標字體嗎?
圖標字體可讓您快速在文本內容中使用視覺效果和符號。 它們重量輕,不會逐漸縮小您的網站,並且可以輕鬆縮放到任何尺寸,並像任何其他文本字體一樣設置樣式。
在本報告中,我們將向您展示如何在不編寫任何 HTML 代碼的情況下輕鬆地在 WordPress 發布編輯器中使用圖標字體。

我們將清楚地向您展示各種方法,每一種方法都比另一種方法略有不同。 您可以選擇最適合您的 1 種。
系統 1. 使用 JVM 豐富的文本圖標在 WordPress 文章編輯器中添加圖標字體
該系統適合在任何類型的 WordPress 網站上使用。 它使用起來很簡單,並且可以與塊編輯器無縫協作。
最初,您想要安裝並激活 JVM Wealthy Text Icons 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步操作手冊。
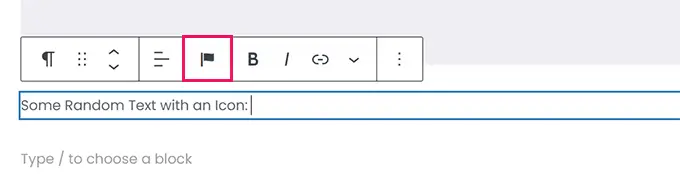
激活後,您可以簡單地編輯一篇 WordPress 文章或頁面,或者創建一個新的文章或頁面。 在帖子編輯器中,添加一個新的段落塊,您將在塊工具欄中看到一個新的標誌圖標。

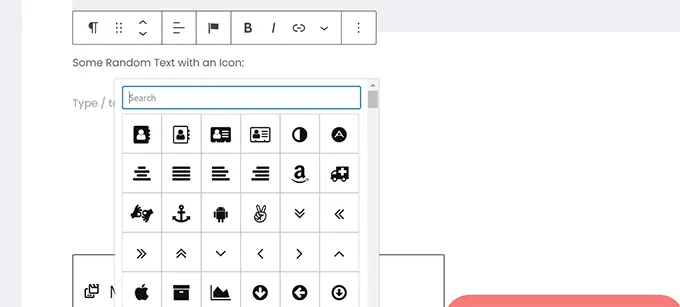
單擊它會清楚地顯示一個彈出式圖標供您選擇。 默認情況下,它通過使用常見的 Font Amazing 圖標字體來工作。
您可以使用搜索來尋找一個圖標,或者只是向下滾動以找到您想要的圖標,然後單擊以合併它。

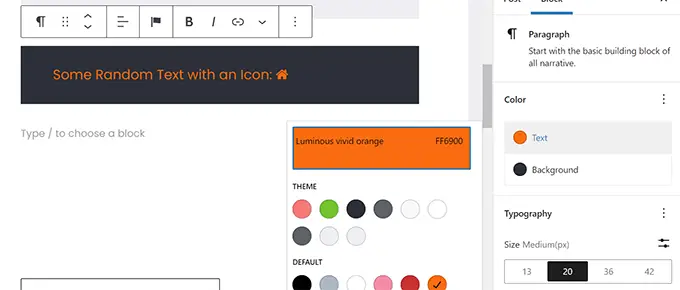
1 使用圖標字體的優點是您可以使用 CSS 來設置它們的樣式。
但是,由於您以前使用的是塊編輯器,因此基本上可以使用內置的顏色工具來建模圖標。

該插件將允許您在大多數文本塊中使用圖標字體,例如段落、記錄、按鈕、列、地址等等。
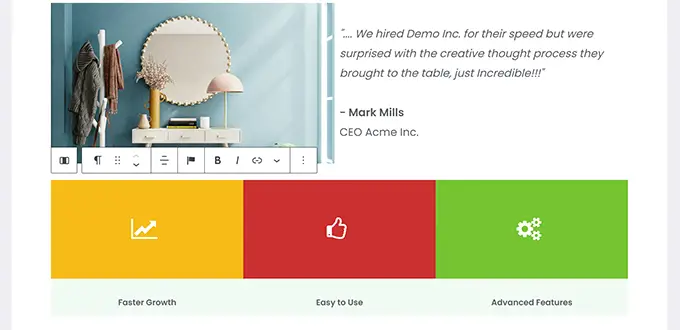
這是使用圖標字體和塊解決方案來設置 3 列樣式的示例。

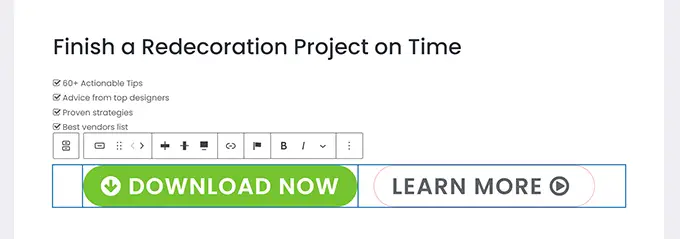
使用圖標字體的另一個方便的例子是按鈕。
這次我們使用內聯圖標字體和兩個按鈕的一些文本。

隨意使用文本對齊、陰影、間距等塊編輯器工具,以充分利用圖標字體。
策略 2. 在 WordPress 提交編輯器中使用 Font Awesome 包含圖標字體
此方法涉及您在編輯器中添加短代碼以顯示屏幕圖標字體。 如果您不想在 WordPress 帖子和網頁中始終使用圖標字體,則可以使用此技術。
最初,您需要安裝並激活 Font Amazing 插件。 有關更多方面,請參閱我們關於如何設置 WordPress 插件的分步操作信息。
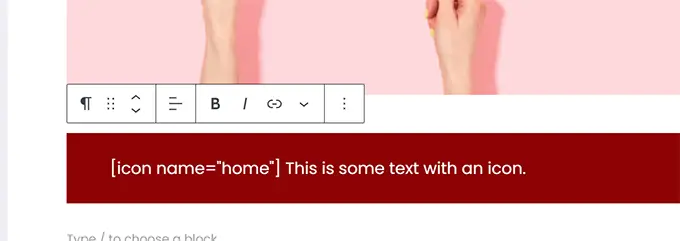
激活後,您可以在 WordPress 中編輯帖子或頁面,並使用附加短代碼來添加字體圖標。

此處列出的名稱參數是 Font Brilliant 使用的字體的名稱。 您可以在 Font Brilliant 備忘單網頁上找到完整的清單。
屆時,您可以預覽您的文章或網頁以查看該圖標在實時網站上的顯示方式,因為它不會在塊編輯器中顯示為圖標。
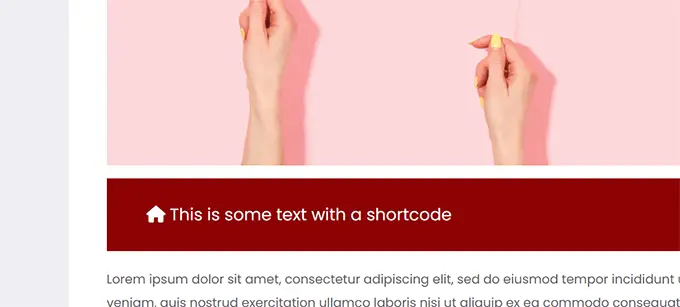
這就是它在我們的支票網站上的樣子。

您可以在段落中使用短代碼並與其他文本內容內聯。 您還可以使用“短代碼”塊將其合併到自己的位置。
但是,使用“簡碼”塊不會為您提供其他文本塊所具有的樣式可能性。
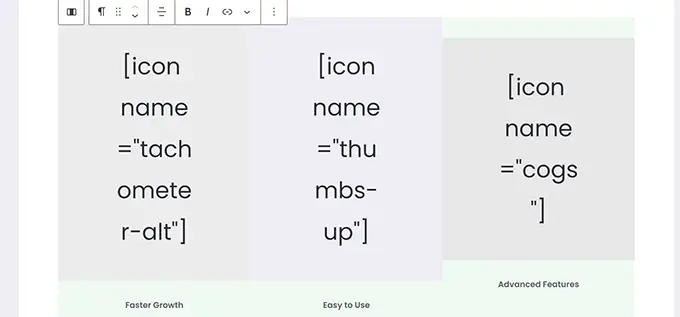
您還可以增加列內的短代碼以生成選項行。

這會有點棘手,因為您無法看到真實的圖片,並且列高將在編輯器中保持變化。
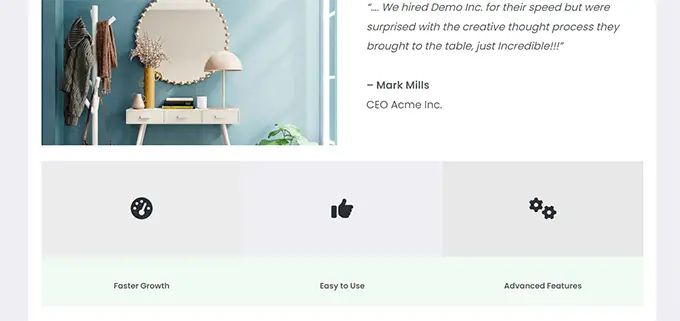
這裡列出的是它在我們的檢查網站上的樣子。 這些列的高度完全相同,即使它們不在編輯器中也是如此。

您可能需要多次在新的瀏覽器選項卡中預覽您的作品,以了解它對用戶的影響。
過程 3. 使用 WordPress 網頁構建器使用圖標字體
如果您正在使用像 SeedProd 這樣的 WordPress 站點構建器創建登陸站點或開發您的網站,此過程非常有用。
SeedProd 是當前市場上最好的 WordPress 頁面構建器。 它可以讓您方便地製作漂亮的登陸網頁或佈局您的整個網站。


首先,您要設置並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分階段教程。
激活時,系統會要求您輸入重要的插件許可證。 您可以在您的 SeedProd 頁面上的帳戶下找到這些信息。

輸入您的基本許可證並點擊“驗證關鍵”後不久,您就可以開始在您的登錄頁面上完成這項工作。
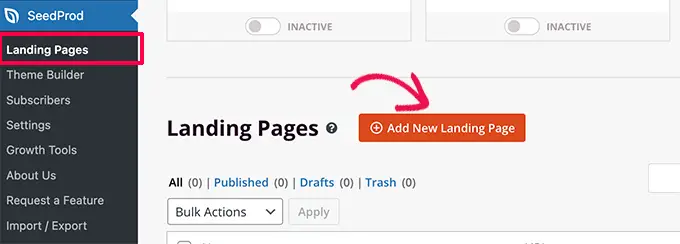
基本上轉到SeedProd » 登陸網頁頁面,然後單擊“添加新登陸頁面”按鈕。

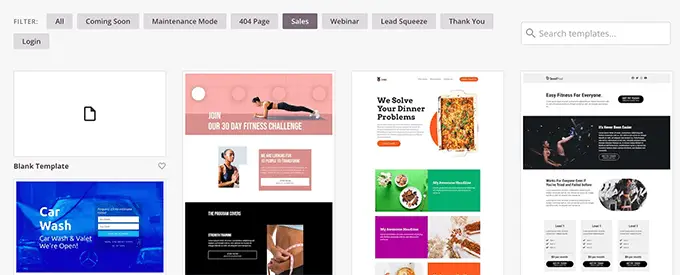
之後,您將被問及為您的著陸站點選擇模板。
SeedProd 帶有一堆可愛的樣式,您可以將它們用作起始位置,或者您可以從一個空白模板開始,然後根據自己的喜好設置樣式。

對於本教程,我們將使用預先設計的模板。 只需單擊一個模板即可選擇它並繼續。
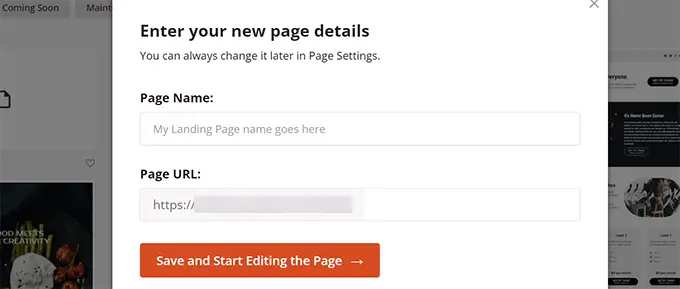
接下來,您將被要求為您的登陸網站頁面提供標題並選擇一個 URL。

進入它們後,單擊“保存並開始改進頁面”按鈕繼續。
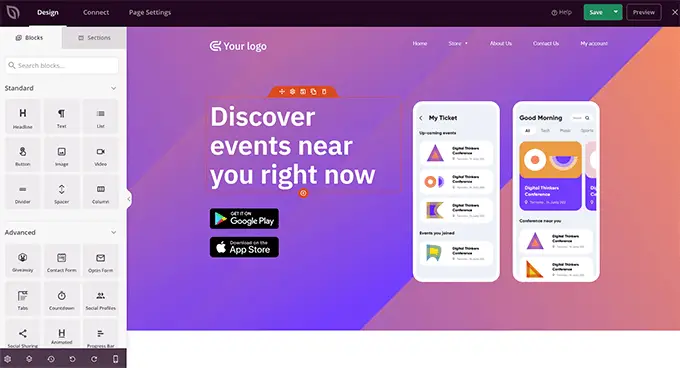
SeedProd 現在將啟動網站構建器界面。 它是一種拖放式設計和样式資源,您只需定位並單擊任何產品即可對其進行編輯。

您還可以從左列拖放塊以向佈局添加新功能。
為了本教程,我們很可能會合併圖標塊。

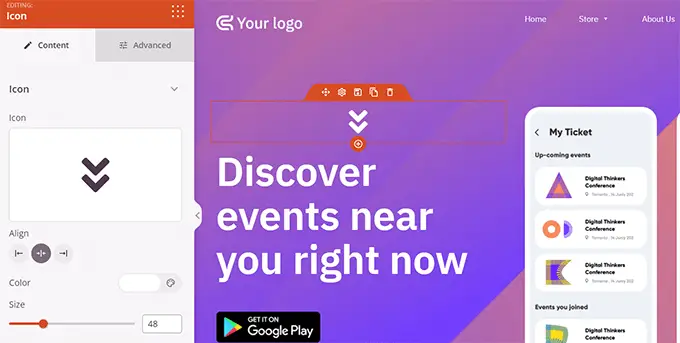
合併街區後,您基本上可以單擊以編輯其房屋。
剩餘的列將更改為顯示圖標塊的選擇。 您可以單擊左側的“圖標”區域並選擇獨特的圖標圖片或修改顏色和样式。

在 SeedProd 中使用圖標的另一種方法是添加“圖標框”塊。
這與我們之前使用的“圖標”塊的不同之處在於,“圖標框”使您可以添加文本以及您選擇的圖標。
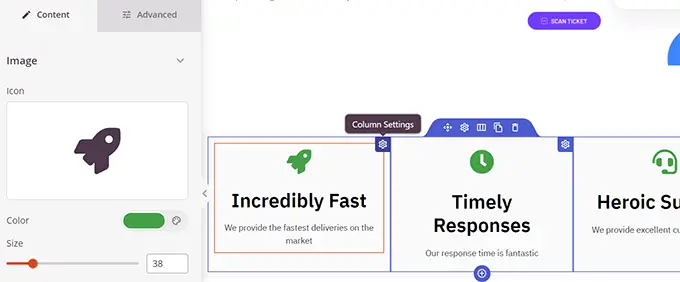
這是顯示商品選項、公司和其他商品時使用圖標的最常見方式之一。

您可以將圖標框放置在列內,選擇陰影,並根據自己的喜好更改圖標大小。
此外,您還可以使用 SeedProd 的格式化工具欄構建附帶的文本。

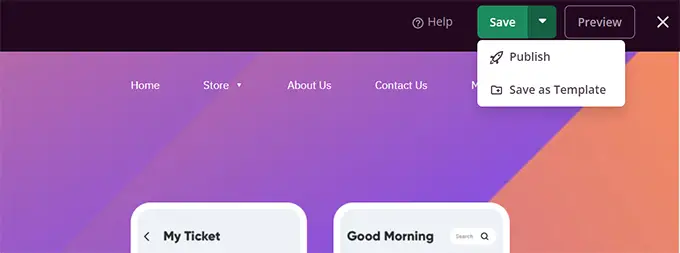
當您完成修改您的網頁時,請不要忘記點擊屏幕右上角的“保存”按鈕。
如果一切就緒,您可以單擊“發布”讓網頁繼續運行,或者您可以單擊“預覽”以確保它看起來像您想要的那樣。

您還可以單擊“另存為模板”,這樣您就可以在網站的其他部分將此結構與 SeedProd 一起使用。
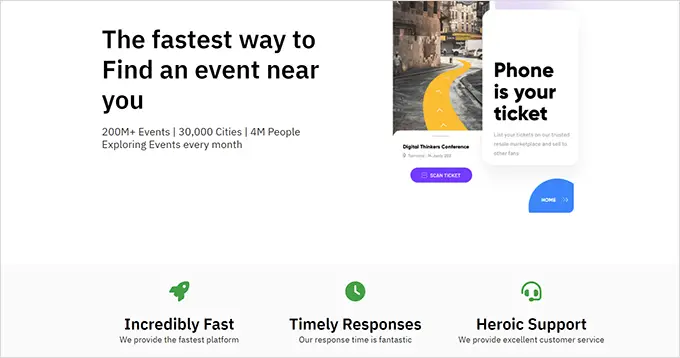
這是圖標字體在我們的測試站點上的顯示方式。

我們希望這篇文章能幫助您了解如何在 WordPress 後期編輯器中使用圖標字體,而無需編寫 HTML 代碼。 您可能還想查看我們的 WordPress 性能指南以提高您的網站速度或 WordPress 最好的登陸頁面插件。
如果您喜歡這篇文章,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您還可以在 Twitter 和 Facebook 上發現我們。
