如何在 WordPress 中使用豐富網頁摘要
已發表: 2022-12-02您想在您的 WordPress 網站上添加豐富網頁摘要嗎?
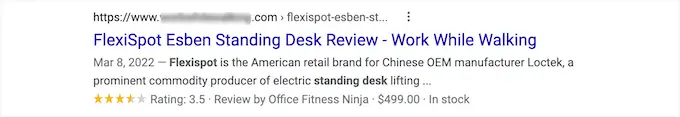
豐富網頁摘要允許您為評論、食譜、活動等特殊內容自定義搜索列表。 這些搜索列表將脫穎而出,並有助於為您的網站帶來更多流量。
在本文中,我們將逐步向您展示如何將豐富網頁摘要添加到您的 WordPress 網站。

為什麼要在您的 WordPress 網站上使用豐富網頁摘要?
豐富網頁摘要使用所謂的架構標記向搜索引擎提供有關您的內容的額外信息。
搜索引擎機器人使用此數據在搜索結果中顯示有關您的帖子和頁面的其他信息。

這有助於使您的帖子和頁面在搜索結果中更加突出,從而可以提高您的有機點擊率並幫助您增加博客流量。
它還可以幫助您在您的利基市場建立權威,因為您的網站在搜索中變得更加明顯。
豐富網頁摘要不僅適用於評論網站或食譜。 您可以將豐富網頁摘要用於事件、產品、人物、視頻、音樂、應用程序、文章、博客文章等。
注意:請務必了解,將架構標記添加到您的網站並不能保證 Google 會顯示它。 對於某些搜索,Google 可能會選擇不這樣做。 但是,添加架構標記有助於 Google 理解您的內容並使其更有可能顯示豐富的摘要。
話雖如此,讓我們向您展示如何向 WordPress 添加豐富網頁摘要。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1. 使用 WordPress 插件在 WordPress 中添加豐富網頁摘要
向 WordPress 添加豐富網頁摘要的最簡單方法是使用 AIOSEO 插件。 它是市場上最好的 WordPress SEO 插件,被超過 3+ 百萬個網站使用。

它可以幫助您輕鬆地針對搜索引擎優化您的網站,而無需聘請 SEO 專家。 此外,您只需點擊幾下即可在您的網站上設置豐富網頁摘要。
注意:您需要 AIOSEO 的專業版,因為它包括架構標記功能和其他功能,如 XML 站點地圖、重定向管理器等。 您可以使用該插件的免費版本開始使用。
您需要做的第一件事是安裝並激活 AIOSEO 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
激活後,您將立即進入 AIOSEO 設置嚮導。 您需要單擊“讓我們開始吧”按鈕。

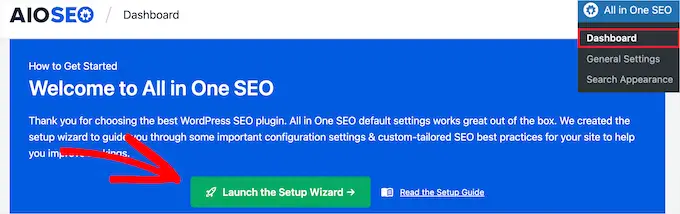
如果設置嚮導沒有立即出現,則只需轉到All in One SEO » Dashboard 。
從這裡,您可以單擊“啟動安裝嚮導”按鈕。 這將引導您完成為您的網站設置插件的步驟。

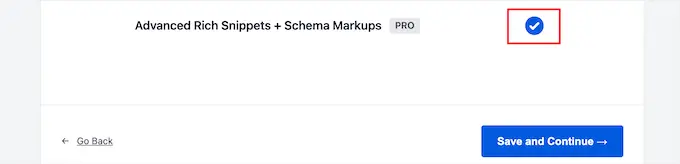
當您完成設置嚮導時,您需要激活“高級豐富代碼段 + 架構標記”插件。
只需選中該框,使其變為藍色,然後單擊“保存並繼續”按鈕。

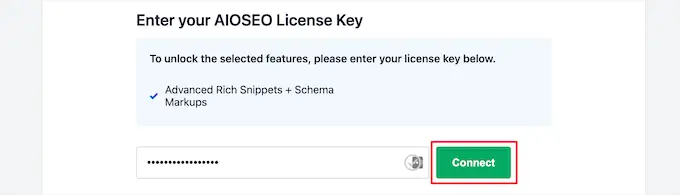
在最後一個屏幕上,您需要輸入您的許可證密鑰,然後單擊“連接”按鈕。
您可以在 AIOSEO 網站上的帳戶頁面下找到此信息。

有關更多詳細信息,請參閱我們關於如何為 WordPress 正確設置 AIOSEO 的最終指南。
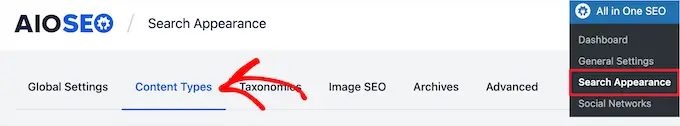
之後,您可以前往 WordPress 管理面板中的AIOSEO » 搜索外觀,然後單擊“內容類型”選項卡。

然後,您可以為您的帖子和頁面設置架構標記類型。
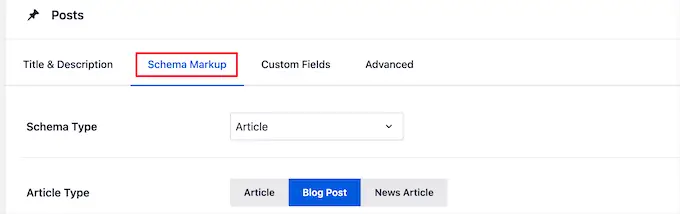
只需單擊“架構標記”菜單選項,然後您就可以從下拉列表中選擇架構類型。
您將能夠看到可以使用該插件創建的不同內容類型。 該列表包括:
- 課程
- 產品
- 食譜
- 軟件/應用程序
- 常問問題
- 網頁
- 輪廓
- 文章
單擊任何內容類型都會顯示可用的字段。

當您添加新的博客文章時,這些設置將成為默認設置。 但是,您也可以在單個帖子的基礎上更改這些。
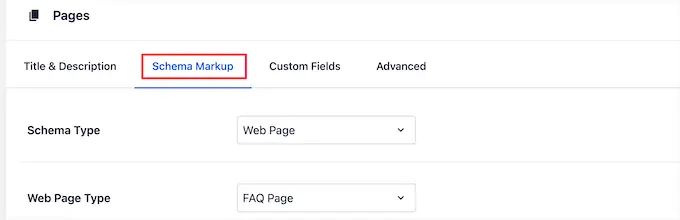
在發布架構標記下方,您還可以控制頁面的默認架構。
只需從下拉列表中選擇“模式類型”。 然後,您將擁有所選模式類型的其他選項。

完成更改後,請在離開頁面前單擊“保存更改”按鈕。
將豐富的代碼段信息添加到您的帖子和頁面
現在,您可以將架構信息添加到您的個人帖子和頁面,以便它們在搜索結果中顯示獨特的豐富網頁摘要。
為此,只需打開一篇博客文章並向下滾動到文章編輯器下方。 在這裡您會看到一個名為“AIOSEO 設置”的元框。
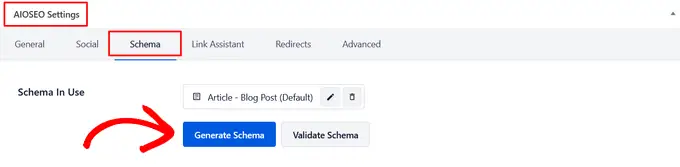
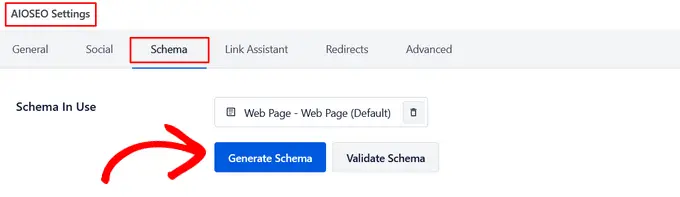
您需要單擊“架構”選項卡,然後單擊“生成架構”按鈕。

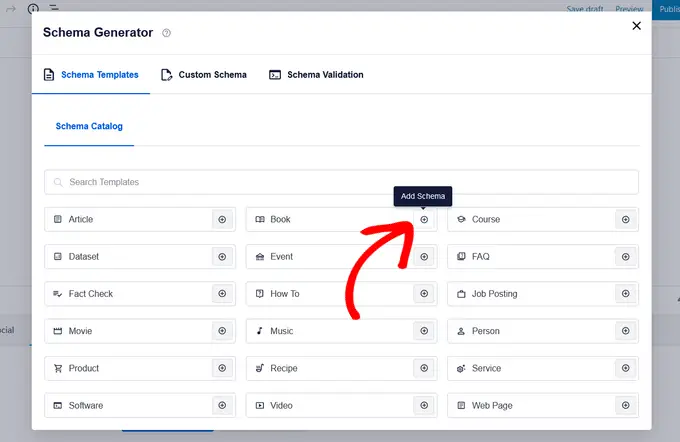
這將打開架構目錄。 只需單擊要添加的架構類型旁邊的“添加架構”按鈕。

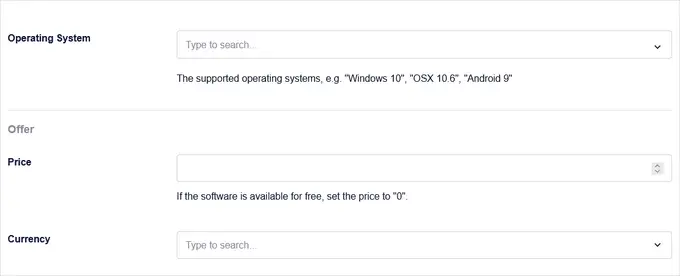
現在,根據您選擇的選項,將有不同的字段可供填寫。 例如,“軟件”模式類型包括名稱、操作系統、價格、描述、評論等字段。

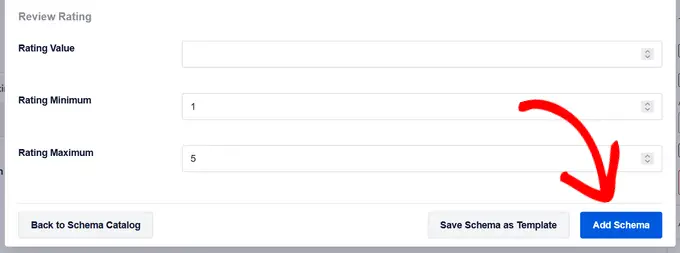
完成後,單擊“添加架構”按鈕。 不要忘記在帖子上單擊“更新”或“發布”以保存您的更改。

將架構標記添加到單個 WordPress 頁面是類似的。 您需要打開要編輯的頁面,然後向下滾動到頁面編輯器下方的“AIOSEO 設置”元框。
然後,單擊“架構”菜單選項,單擊“生成架構”按鈕,然後從架構目錄中選擇您的頁面架構類型。

根據您選擇的架構類型,將出現不同的選項。
就像上面一樣,完成後,您需要單擊“添加架構”按鈕並單擊頁面上的“更新”或“發布”以使您的更改生效。

添加豐富網頁摘要信息不會對您的 WordPress 博客的前端產生影響。 但是,您將向搜索引擎機器人提供額外的數據,以便在搜索結果中與您的帖子和頁面一起顯示。
方法 2. 通過向 WordPress 添加代碼來添加 Rich Snippets
向 WordPress 添加豐富網頁摘要的另一種方法是向 WordPress 添加代碼。 如果您以前沒有這樣做過,請參閱我們的指南,了解如何在 WordPress 中復制和粘貼代碼。
豐富的片段或結構化數據標記可以寫入三個不同的詞彙表。 這些詞彙表是微數據、RDFa 和 JSON-LD。 您可以在您的網站上使用它們中的任何一個。 然而,大多數初學者發現 RDFa 對初學者更友好。
這是 WordPress 中用戶的關於頁面的示例。 通常頁面的文本看起來像這樣:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
這可以通過豐富的摘要輕鬆轉換。
如果您熟悉 HTML,那麼您可以輕鬆理解以下示例:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
對於每種內容類型,都有一些需要定義的特殊屬性。
Schema.org 是幫助維護不同內容類型標準的組織。 您會在他們的網站上找到包含每種模式內容類型示例的大量文檔。
這是另一個包含豐富網頁摘要的食譜示例。
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
如果您手動將豐富網頁摘要添加到您的 WordPress 帖子中,那麼您將需要手動將 HTML 添加到 WordPress。 有關更多詳細信息,請參閱我們關於如何在 WordPress 代碼編輯器中編輯 HTML 的初學者指南。
您可能還需要參考有關結構化數據的 Google 開發人員資源,以了解每種內容類型需要哪些屬性。
測試您的豐富網頁摘要和架構標記
如果您手動添加豐富網頁摘要,則需要確保已將結構化數據正確添加到您的 WordPress 網站。
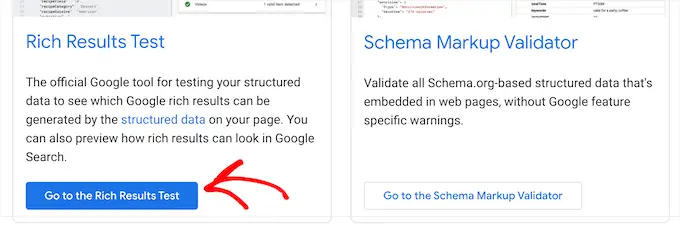
要檢查您的豐富網頁摘要,只需轉到 Google 結構化數據測試工具即可。 然後,您可以運行兩種不同的測試來測試結構化數據。
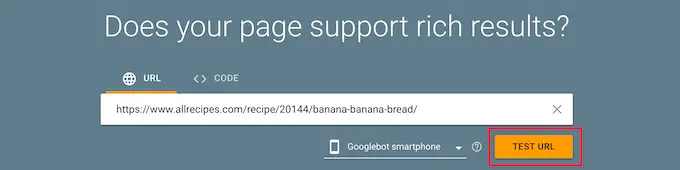
首先,單擊“轉到 Rich Results 測試”按鈕。 這將看到可以為您的頁面生成哪些豐富的結果。

然後,在框中輸入您的頁面或發布 URL。
接下來,單擊“測試 URL”按鈕。

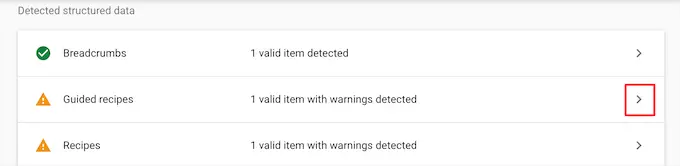
這將自動生成一份報告,以查看當該頁面或帖子在搜索結果中列出時可以顯示哪些富媒體搜索結果功能。
它會給你任何錯誤或警告,這樣你就可以改進你的結構化數據。 您可以單擊任何警告旁邊的下拉箭頭,您將獲得有關如何修復它的詳細說明。

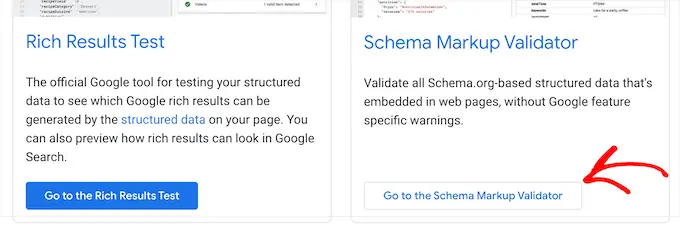
接下來,您可以返回 Google 結構化數據測試工具頁面來測試您的架構標記。
然後,單擊“轉到架構標記驗證器”按鈕。

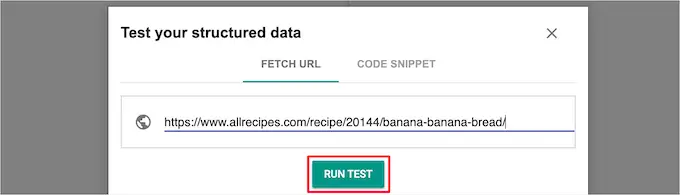
接下來,將您的網址或代碼段輸入到“測試您的結構化數據”彈出窗口中。
然後,單擊“運行測試”按鈕。

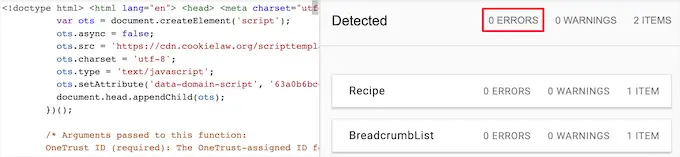
該工具將自動分析您的代碼以查看是否有任何錯誤。
您會希望在頁面右側看到 0 個錯誤。

我們希望本文能幫助您了解如何在您的 WordPress 網站上使用豐富網頁摘要。 您可能還想查看我們的指南,了解如何選擇最佳域名註冊商,以及我們專家為您的網站挑選的最佳 AI 聊天機器人軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
