如何在 Sketch 中使用可縮放矢量圖形 (SVG) 文件
已發表: 2023-02-13如果您是網頁或應用程序設計師,您可能想知道是否可以在 Sketch 中使用可縮放矢量圖形 (SVG) 文件。 簡短的回答是肯定的! 在本文中,我們將向您展示如何將 SVG 文件添加到您的 Sketch 設計中。 SVG 是向您的 Sketch 設計添加圖標和其他矢量圖形的絕佳選擇。 使用 SVG 文件的主要好處是它可以縮放到任何大小而不會降低質量。 這非常適合響應式網頁設計,您需要確保您的圖標在不同屏幕尺寸上看起來清晰。 使用 SVG 文件的另一個優點是它們可以是動畫的。 這可以為您的設計添加額外的交互層。 要將 SVG 文件添加到您的Sketch 設計中,只需將其拖放到畫布上即可。 然後您可以使用內置的矢量工具根據需要編輯文件。 所以你有它! 您現在可以將可縮放矢量圖形 (SVG) 文件添加到您的 Sketch 設計中。
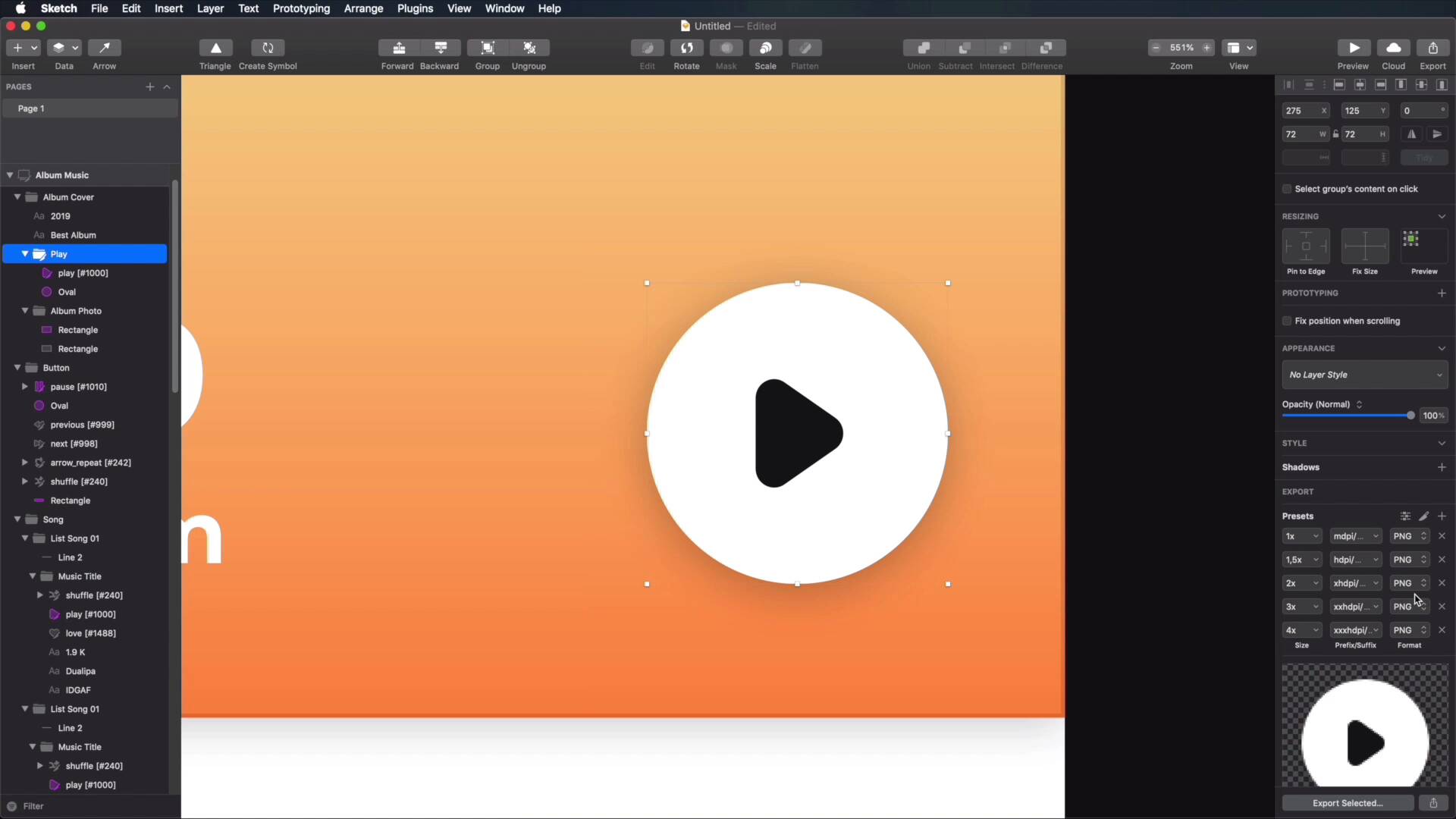
打開您的草圖文件並選擇一個圖層、多個圖層或一個畫板,然後單擊屏幕右下角的“導出”。 您必須在格式下拉列表中將格式設置為 SVG。 可以更改分辨率大小,並且可以選擇導出選項(導出圖層或導出 [畫板名稱])。
對於導入的 SVG 文件,SketchUp 不能用“實體”來形容。 這件藝術品是二維格式的,因此它可以分為多個邊或邊和麵。 根據 SketchUp 標準,閉環 3D 體積由兩個麵包圍,每條邊連接到兩個面。
如何將圖標導入 Sketch?

Sketch Icons插件只需要簡單地從文件夾中導入圖標或使用自己的圖標即可。 Cmd Shift I 也是此功能的鍵盤快捷鍵。 選擇顏色庫後,您需要填寫畫板並導入圖標。
Prototy pr 發布了一組新的草圖。 在不到 5 分鐘的時間內,您可以使用 Sketch 快速輕鬆地創建一個動態圖標庫。 自從引入嵌套符號和草圖庫後,我們大大改進了工作流程。 我們創建了Sketch 圖標插件來自動化與線條工作相關的步驟,讓您避免在這些繁瑣的任務上花費時間。 在 Icons 4 中,現在可以將圖標直接拖放到繪圖中。 如果要為每個圖標使用符號,則必須手動導入它們。 您還可以使用鍵盤快捷鍵 Cmd Shift M 來替換或更新庫的圖標。
如何創建圖標 Svg 文件?

要創建圖標 SVG 文件,您需要一個矢量編輯程序,如 Adobe Illustrator、Inkscape 或 Sketch。 打開程序後,您將需要創建一個新文檔。 第一步是創建基本形狀。 對於這個例子,我們將創建一個正方形。 接下來,您需要為您的圖標添加任何細節或裝飾。 對設計感到滿意後,您需要將文件導出為 SVG。
使用可縮放矢量圖形 (SVG),您可以從代碼中拍照。 您可以使用格式中的 XML 語言使用坐標繪製,而不是使用像素繪製。 使用 SVG 的三個優點是兼容性、易用性和外觀。
目前,圍繞 SVG 有很多議論。 這是可以理解的。 在 SVG 中,沒有質量損失,因為它是一種矢量圖形圖像格式,可以按比例放大或縮小。 這是網頁和其他圖形顯示的理想選擇。 當您創建一個 HTML 文檔時,SVG 代碼將被粘貼到它的正文部分。 使用SVG 圖像作為您自己的圖形設計的基礎是另一種選擇。 眾所周知,SVG 具有廣泛的應用範圍,因此請密切關注它。
為什麼 Svg 文件不推薦用於徽標?
因為 SVG 是一種基於矢量的格式,所以它無法很好地處理具有大量細節和紋理的圖像,例如照片。 與其他圖形相比,徽標、圖標和其他易於創建的平面圖形最適合使用 SVG。 此外,由於大多數現代瀏覽器都支持 SVG,舊版本的瀏覽器可能不支持。

如何創建圖標 Svg 文件?
創建SVG 圖標的方法可以是手動或自動的。 後一種選擇幾乎沒有涉及代碼。 矢量圖像程序允許您使用各種形狀、顏色和路徑操作在虛擬繪圖板上繪製圖標。 然後,在導出你的之後。
Svg 文件可以用作圖標嗎?
由於它們具有矢量圖形的能力,矢量圖形圖標(也稱為可縮放矢量圖形)是在您的網站上使用的絕佳選擇。 矢量圖形的大小沒有限制,因此可以縮放到任意大小。 因為文件很小並且壓縮得很好,所以它們不會減慢您的站點。
什麼是 .sketch 文件?

.sketch 文件是 Sketch 應用程序使用的矢量繪圖文件,Sketch 應用程序是 MacOS 的矢量繪圖和動畫軟件。 .sketch 文件可以包含多個頁面和畫板,並且可以導出為多種格式,包括 PDF、SVG 和 PNG。
對於 Windows,除了 Sketch 別無選擇。 Icons8 Lunacy 是一個 Windows 獨立查看器,允許您瀏覽和查看 Sketch 文件。 該工具是在事先不了解草圖文件格式的情況下創建的。 我們不得不設置 Sketch 40 分鐘,消耗了我們 90% 的 CPU 時間。 Lunacy 中提供在線矢量編輯器和協作工具。 借助Sketch插件,你可以將Sketch文件導入Mockplus,即時審核、反饋、反饋給你。 會員可以以每個項目低至 12 美元的價格使用此服務,並且有兩個項目是免費的。
Sketch 是一款來自 Adobe 的強大矢量圖形設計程序。
Adobe 的 sketch 是一個矢量圖形設計程序。
如何從 Sketch 導出符號?
符號的導出方式與它們在畫板中的導出方式相同。 選擇一個或多個符號(通常顯示在 Sketch 的“符號”頁面上)後,單擊“控制”>“命令 E”開始導出過程。
符號使在整個設計中重複使用圖標變得容易。 資產可以以易於搜索的格式從 Sketch 中的符號導出到 Zeplin。 要導出整個符號圖層或子圖層,請將其標記為可導出為整個圖層或子圖層。 當您標記應用程序時,Zeplin 將根據您選擇的平台和密度生成必要的資產。 可導出符號與 Sketch 中的 Zeplin 具有相同的名稱,這就是它們的命名位置。 通過在 Zeplin 桌面菜單中選擇此選項,您將能夠保留全名。 所有 Zeplin 特定的集成應該有一個統一的符號名稱。 如果不存在嵌套符號,則可以將其他符號設置為覆蓋。
素描轉 Svg 在線
有許多網站提供 sketch 到 svg 的在線轉換。 但是,並非所有這些都是免費的。 提供此轉換的最受歡迎的免費網站是 www.sketchtosvg.com。
它是一個簡單、免費且易於使用的 SVG 製作器,可以在任何瀏覽器中使用。 值得注意的是,使用 SVGator,您可以免費創建和導出無限數量的static.svg 文件。 無需下載即可輕鬆開始使用該程序。 您可以在任何有 Internet 連接的地方訪問您的在線帳戶。 您可以使用漸變和濾鏡效果,以及漸變和漸變效果、文本遮罩或任意數量的其他效果。 格式清晰的高質量矢量圖形將使您的網站對所有設備上的用戶更具吸引力。
將草圖轉換為 Svg
要將元素導出為 SVG,請轉到草圖界面右下角的“Make Exportable”並選擇要導出的格式類型,然後單擊“Export Selected”。 如果您不知道該文件是什麼,請轉到“文件”菜單並選擇名稱和目的地。
