如何在側邊欄小工具中使用短代碼(3 種方法)
已發表: 2023-08-04在網站上建立側邊欄是在所有網頁上顯示元素的絕佳方法。 WordPress 短代碼可以幫助您做到這一點。 但是,如果您是 CMS 的新手,您可能不知道如何在側邊欄小工具中使用短代碼。
好消息是這個過程️相對簡單。 此外,您可以根據網站的設定和個人喜好從幾種不同的方法中進行選擇。 例如,您可以使用網站編輯器或簡單地在所有小工具中啟用短代碼。
WordPress 簡碼簡介
首先,如果您是 WordPress 新手,您可能想知道短代碼是什麼。 簡而言之,WordPress 短代碼是用括號表示的一小段程式碼,例如[this one] 。 它們自 WordPress 2.5 版本[1]以來就已存在。
從 WordPress 版本 4.9 開始,您幾乎可以在網站上的任何位置添加這些短代碼,包括貼文、頁面和自訂貼文類型。 短代碼可以執行大量不同的功能並創建許多不同的設計元素,例如標題、圖庫等。
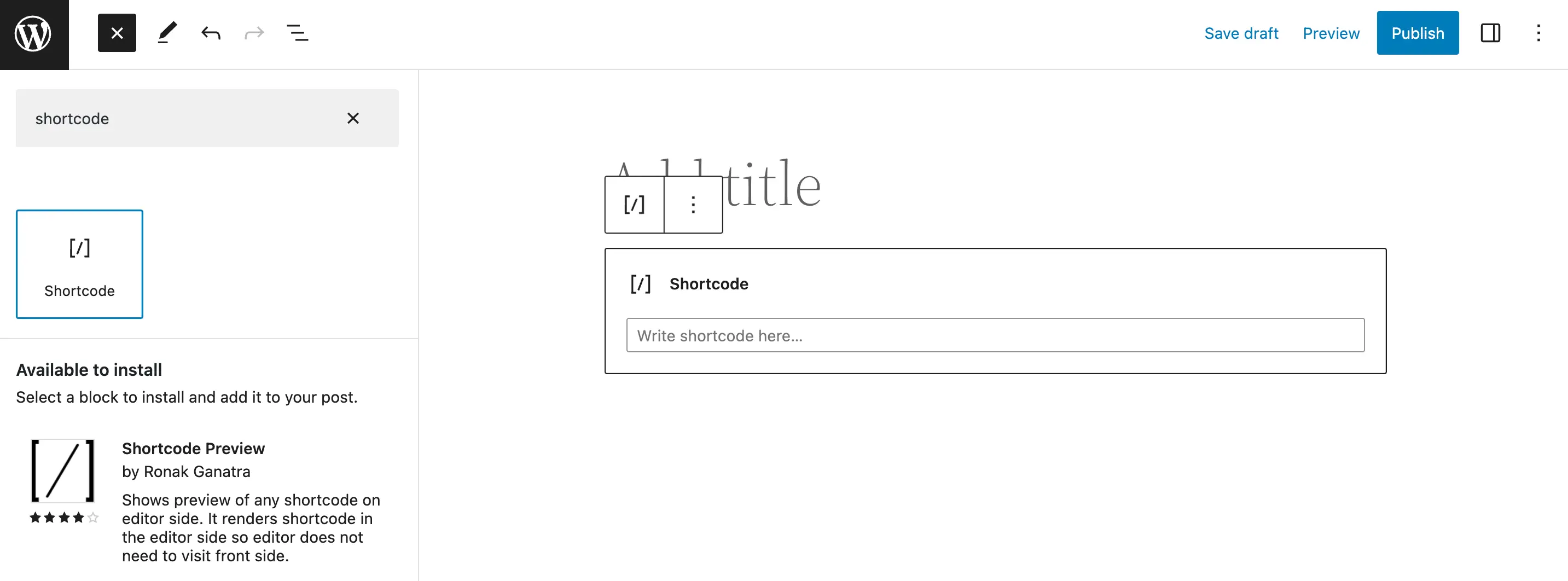
大多數版本的 WordPress 都內建了大量短代碼,但您也可以使用短代碼外掛來獲得更多。 在區塊編輯器中,您可以簡單地使用簡碼區塊:

或者,您可以在經典編輯器中手動新增它們。
但是,如果您想在側邊欄小部件中使用短代碼,事情就沒那麼簡單了。 另外,如何執行此操作取決於您的主題和 WordPress 版本。 但別擔心,我們稍後將在本文中向您展示三種方法!
那麼,為什麼要在側邊欄小工具中使用 WordPress 短代碼呢? 在回答這個問題之前,我們先快速討論一下小工具。
從本質上講,WordPress 小部件是使您能夠為網站添加獨特且經常互動的功能的模組。 您可以將這些小工具包含在不同的全域小工具區域中,例如側邊欄、頁首和頁尾。
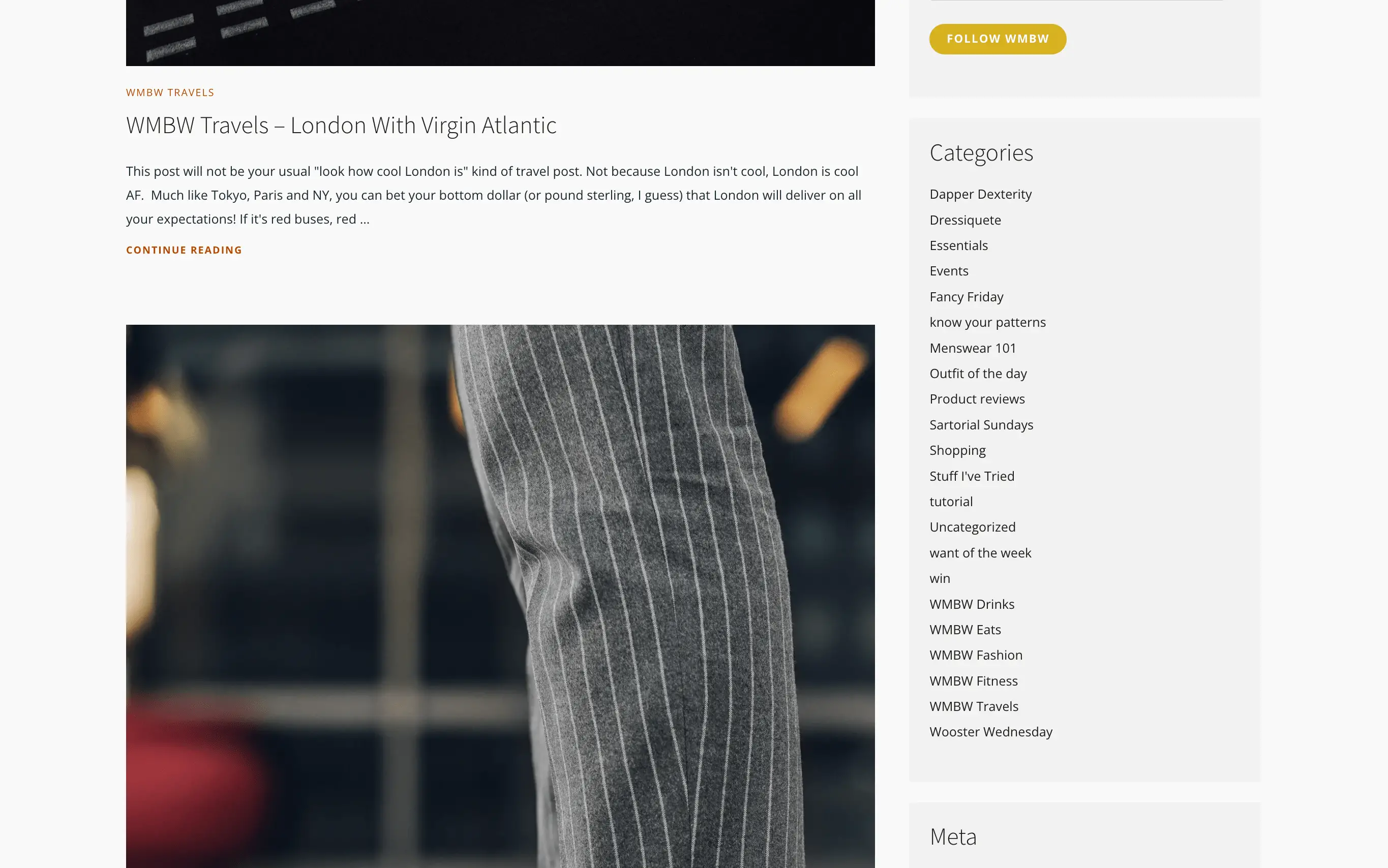
這意味著您可以一次添加出現在網站每個頁面上的功能。 例如,您可以使用小工具新增搜尋列、類別清單或最近的貼文清單:

但請記住,您不必為整個網站建立側邊欄。 您也可以在所有部落格文章或某些位置(例如主頁)中只展示一篇文章。
有大量免費的側邊欄小工具可以添加動態元素,例如社交媒體來源、Google 地圖和活動日曆。 然後,當您將短代碼的強大功能添加到側邊欄小部件區域時,可能性幾乎變得無限!
如何在側邊欄小工具中使用短代碼
現在,我們將向您展示在側邊欄小部件中使用短代碼的三種方法!
- 使用網站編輯器
- 使用 WordPress 短代碼小工具
- 使用自訂程式碼在小工具標題中啟用短代碼
1. 使用網站編輯器(僅限區塊主題)
如果您使用的是 Raft、Neve FSE 或 Twenty Twenty-Two 等區塊主題,那麼您將能夠使用 WordPress 全站編輯器 (FSE)。 這使您能夠使用區塊修改網站範圍的元素(如側邊欄)。 由於有 Shortcode 區塊,所以這個過程非常簡單。
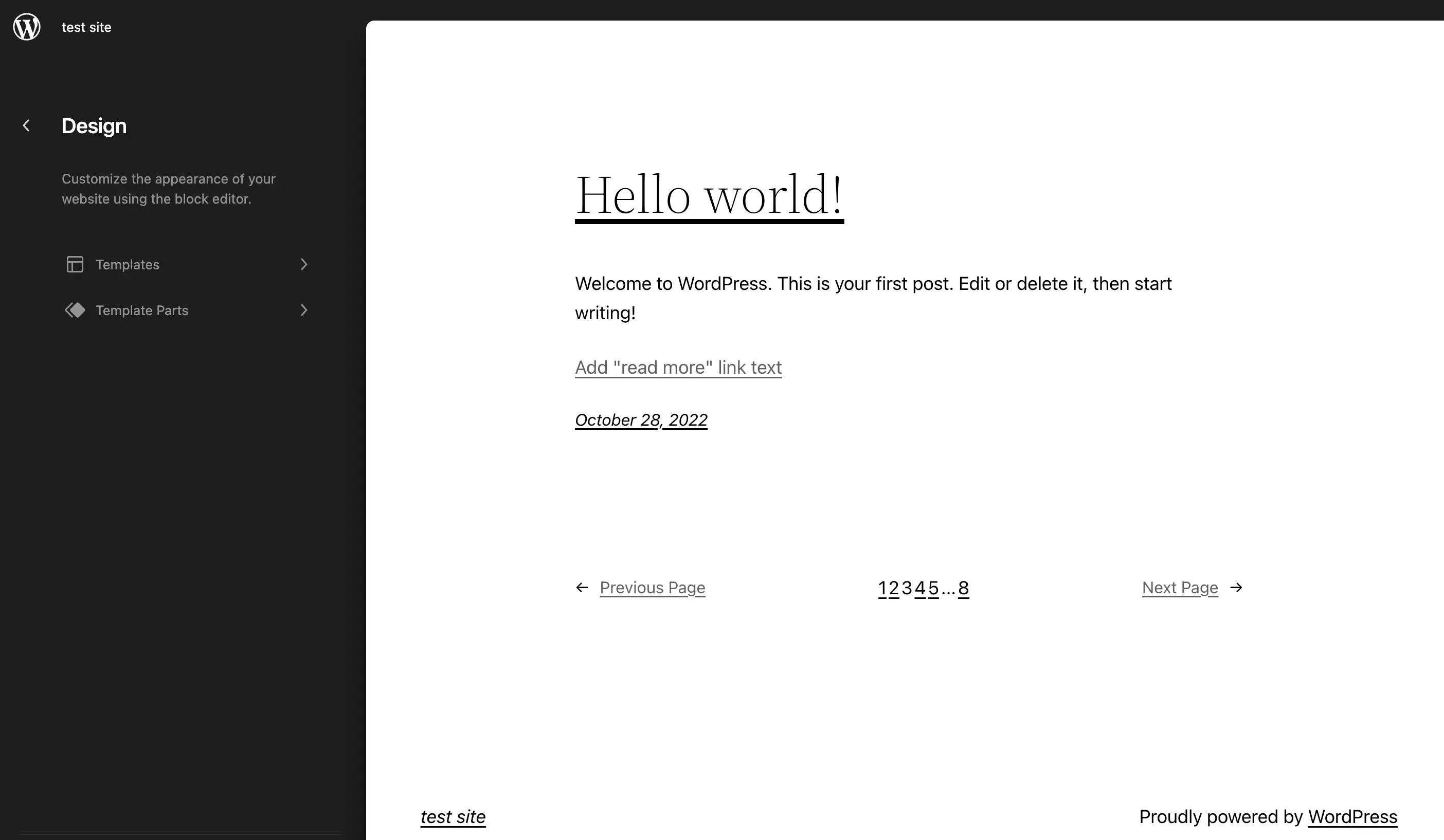
首先,前往外觀>主題>編輯器。 這將啟動您的網站編輯器,您可以在其中存取模板和模板部件的選單:

選擇要新增側邊欄的範本或部分。
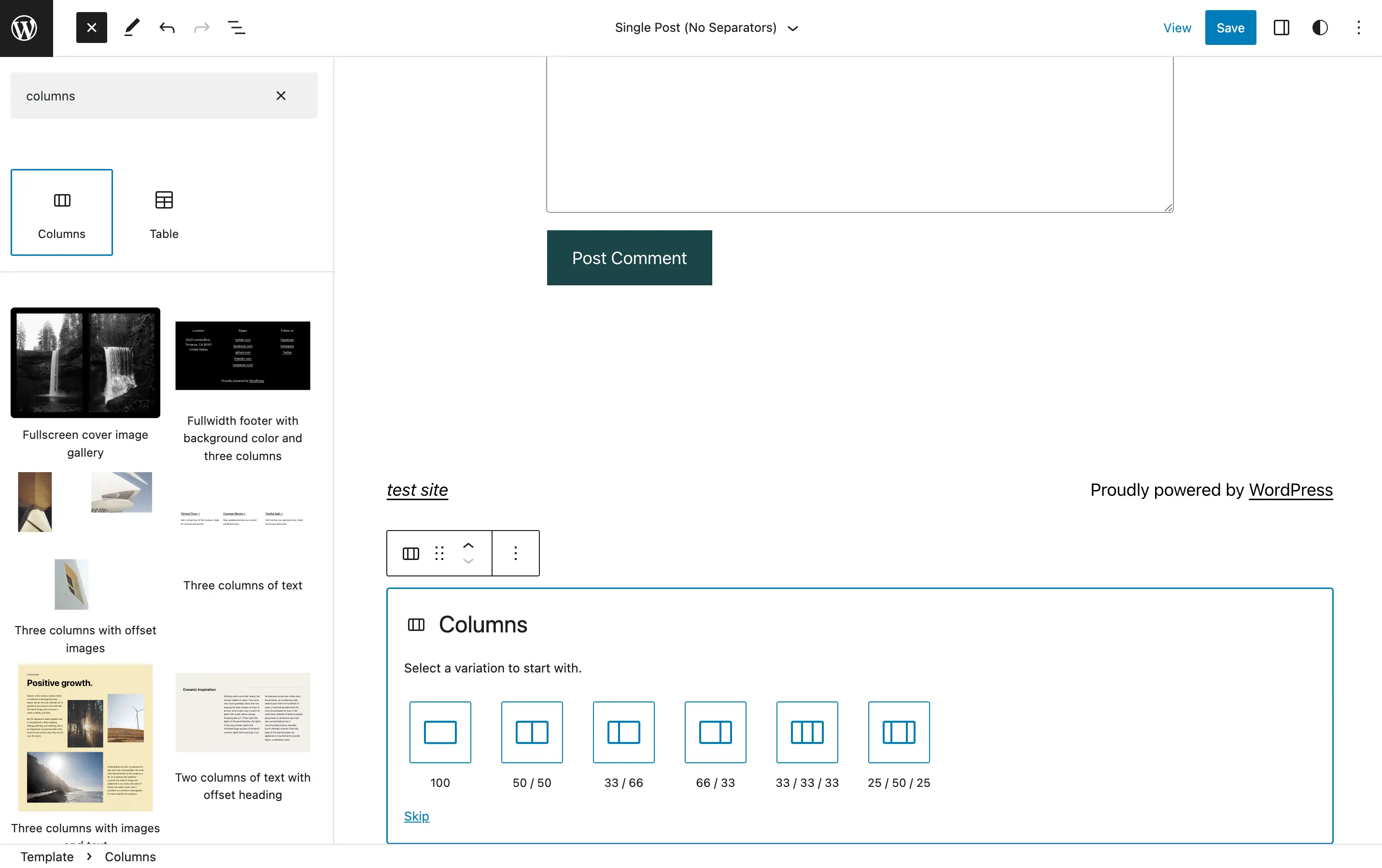
如果您的主題還沒有,您需要透過新增「列」區塊來建立側邊欄。 預設情況下,該區塊將顯示在頁面底部:

為您的側邊欄選擇變體。 我們將為右側邊欄選擇66/33選項。
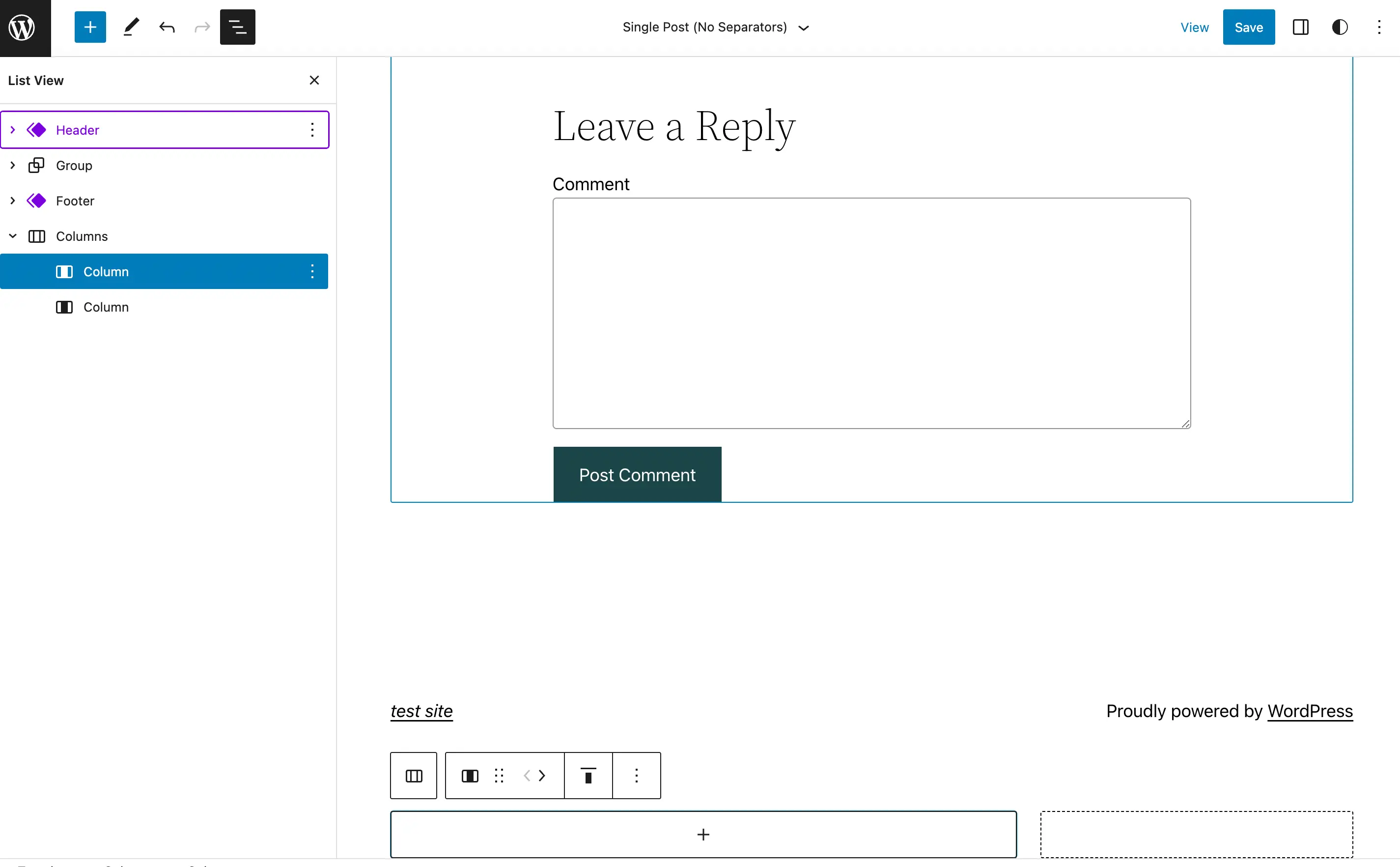
然後,要將任何內容移至左側,請開啟清單檢視:

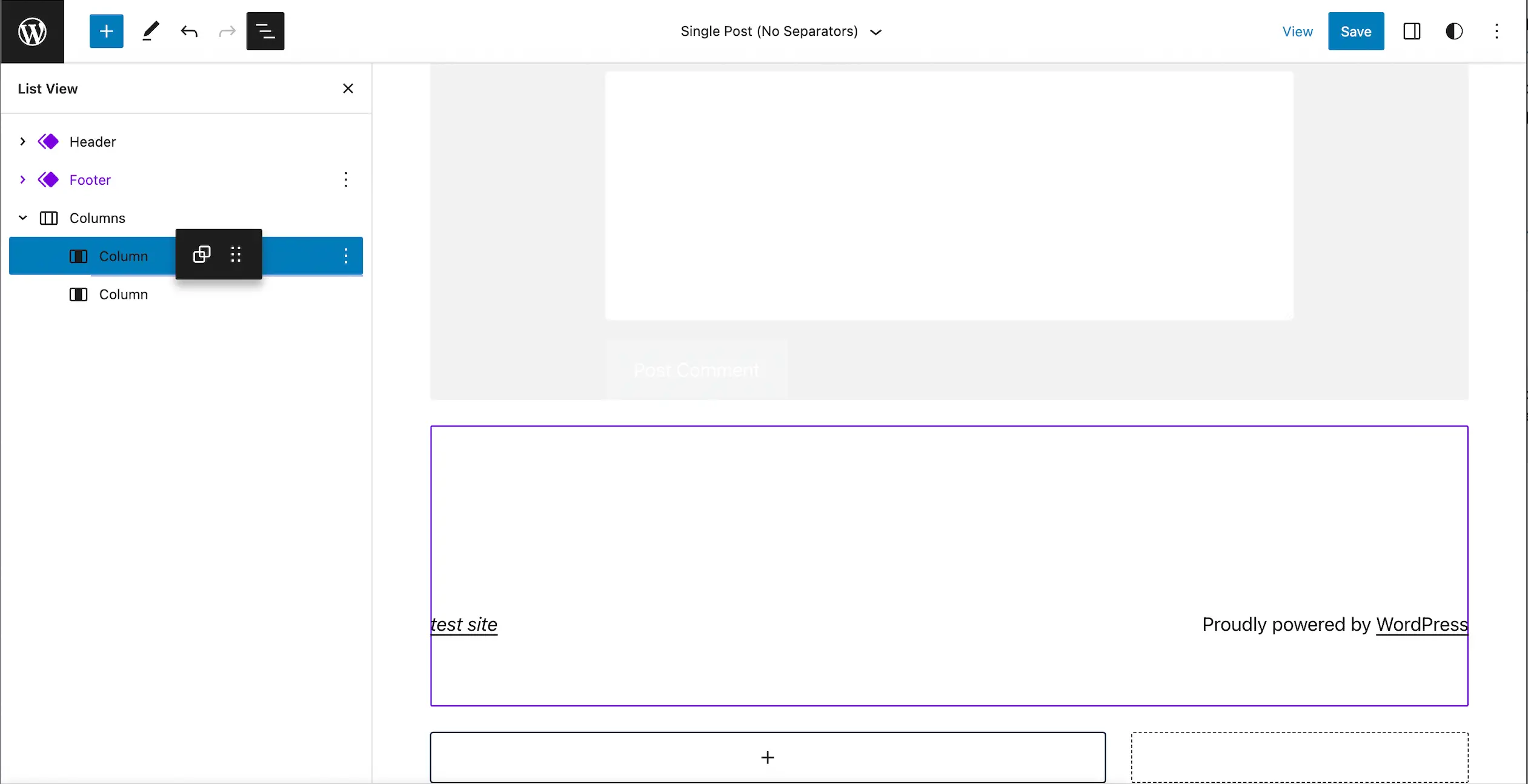
將主要內容拖曳至左側欄。 這將使您的右側邊欄留空:

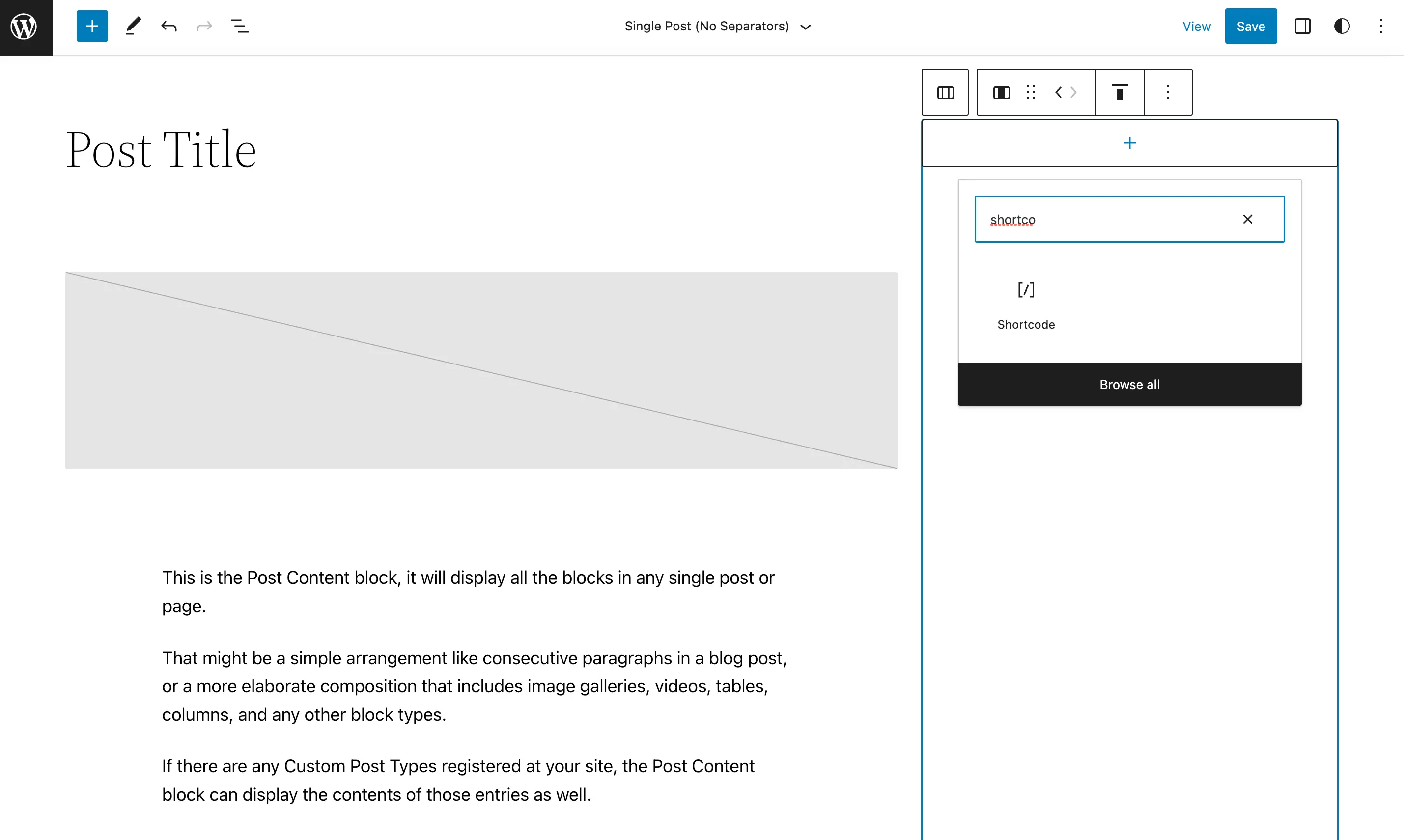
最後,搜尋您的短代碼區塊並將其新增至新的側邊欄:

然後,添加您喜歡的任何獨特的短代碼,並在完成後點擊“儲存” 。
請記住,一旦完成此設計,它將在所有使用該模板的現有和未來的帖子中實施。
2. 使用 WordPress 短代碼小工具
如果您尚未切換到區塊主題和網站編輯器,則可以在基於區塊的小工具編輯器中使用 WordPress Shortcode 小工具。
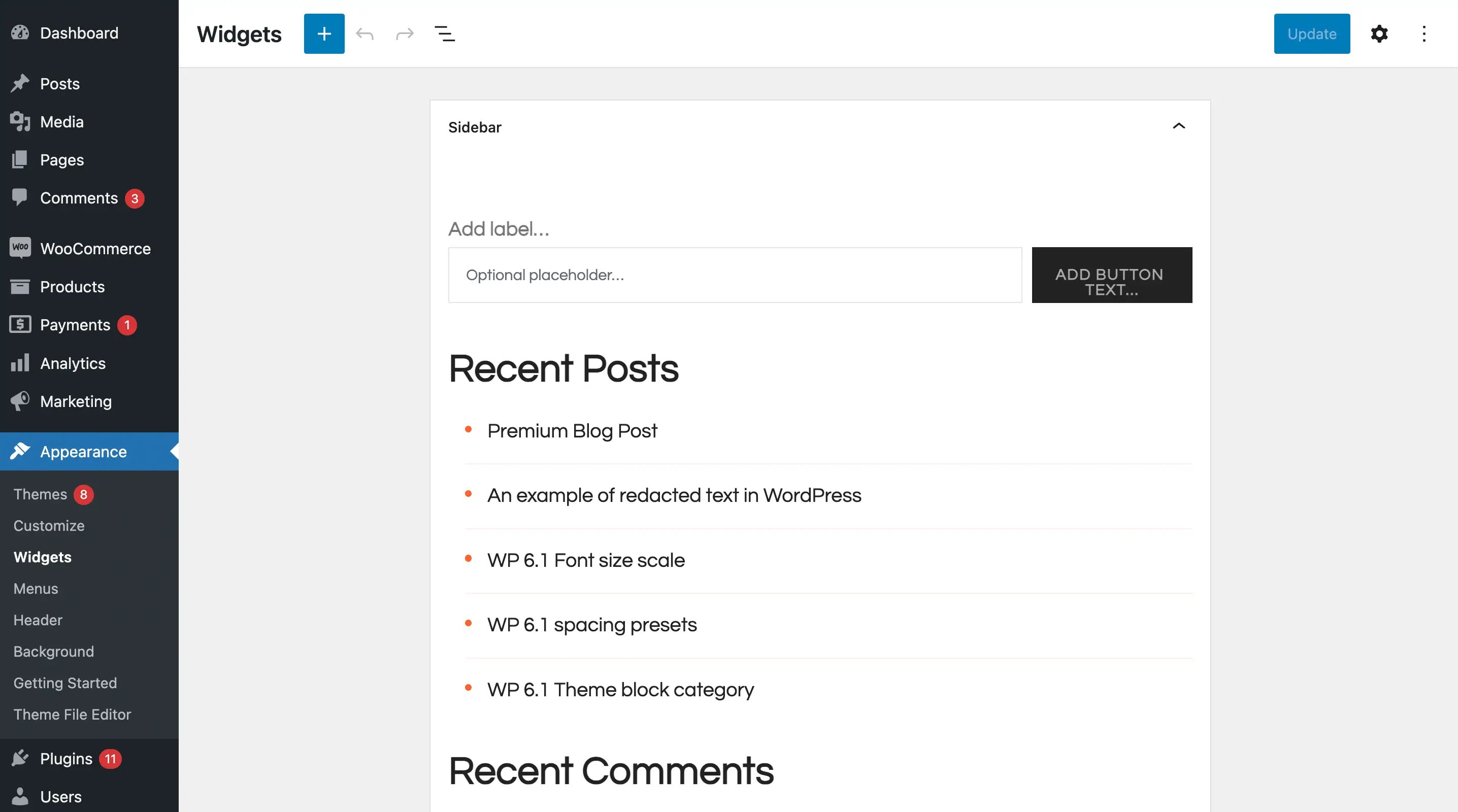
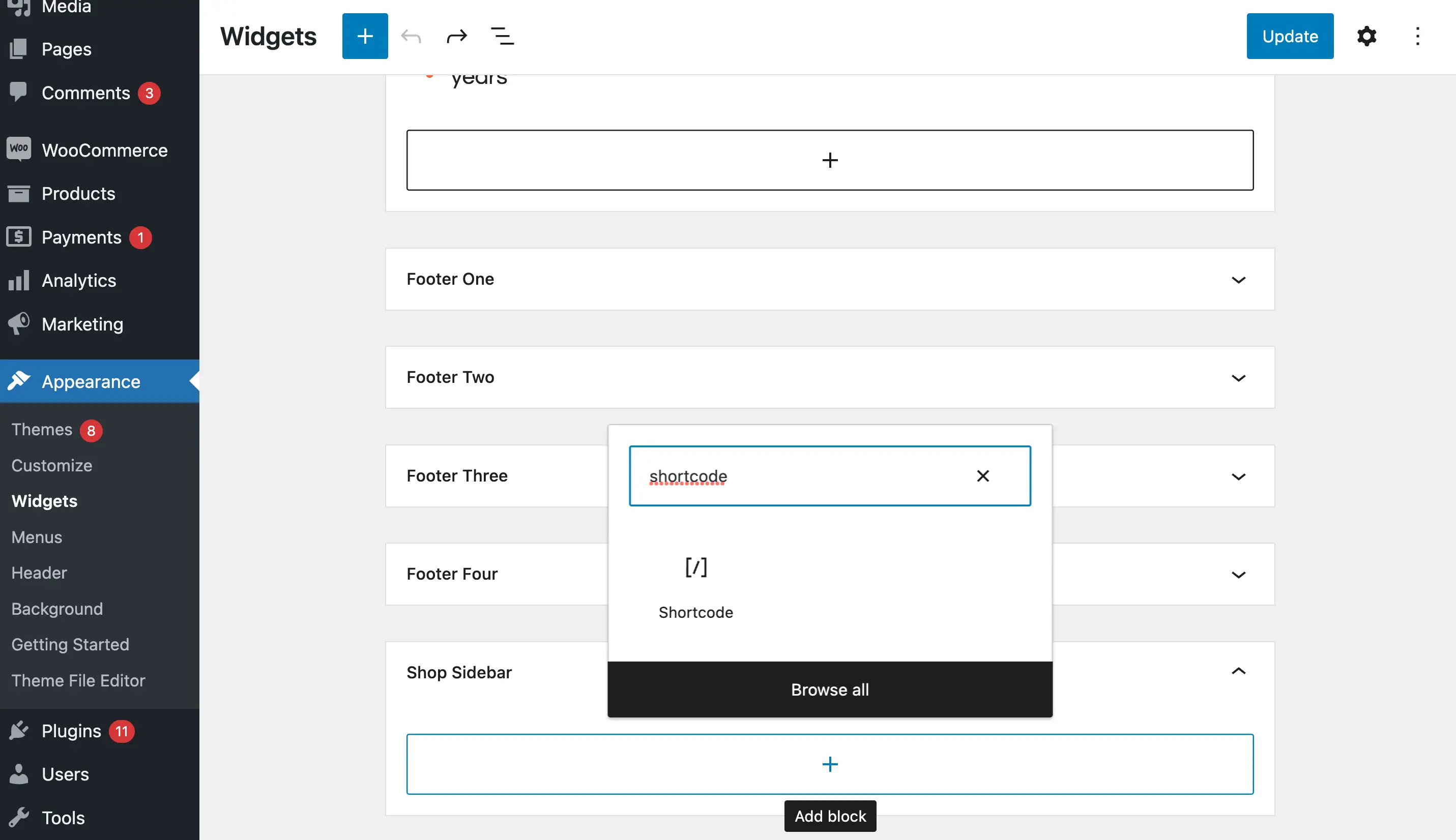
為此,只需轉到“外觀” > “小部件” :

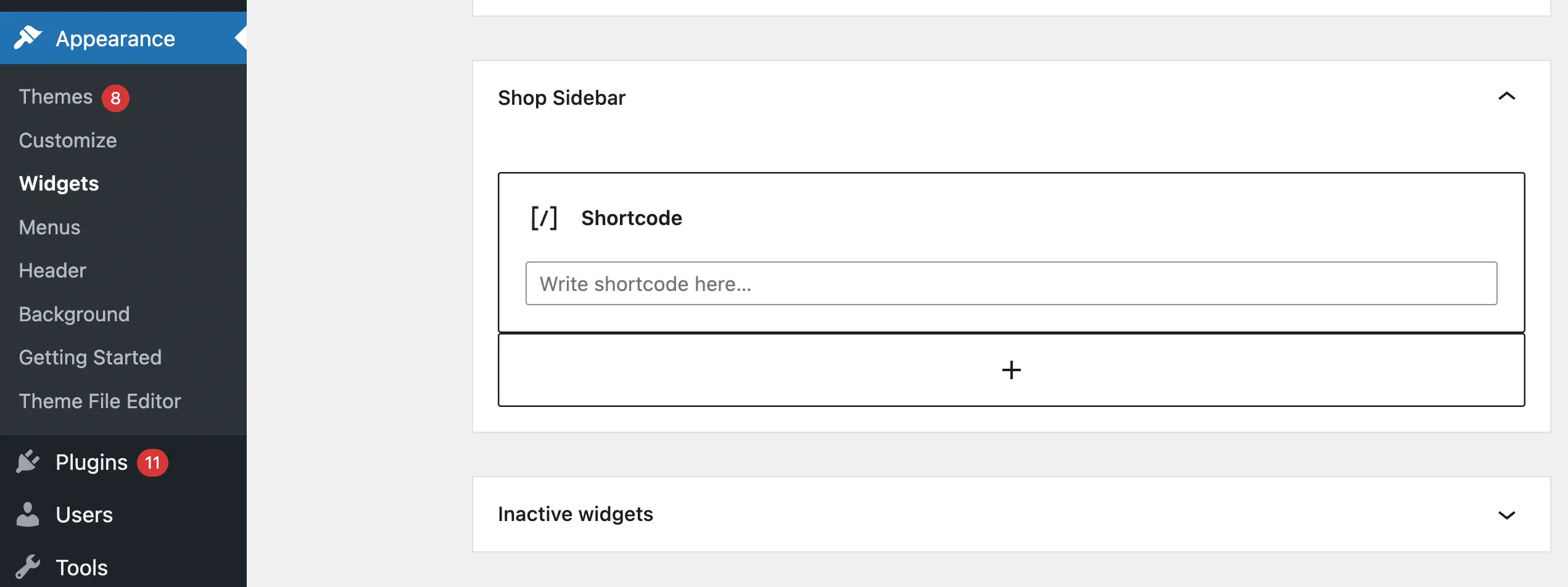
然後,如果您的活動主題已有側邊欄,請選擇它。 點選加號(+)並蒐索簡碼塊小工具:


之後,您可以編寫任何您想要的短代碼:

就這麼簡單!
但是,請記住,如果您願意,您也可以停用基於區塊的小部件以使用經典小部件。
3. 使用自訂程式碼在小工具標題中啟用短代碼
如果您有興趣獲得更專業的功能,而短代碼不僅適用於小部件的正文,而且還適用於標題,那麼您需要為此設定自訂解決方案。 不過,這仍然很容易做到!
首先備份您的網站(以防萬一出現問題)。
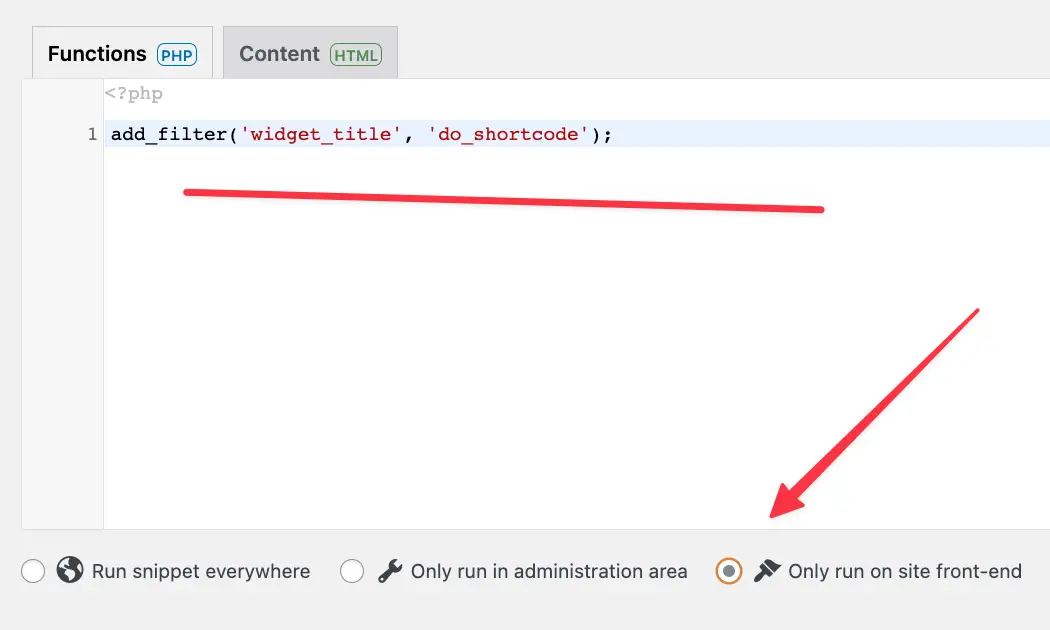
然後,安裝程式碼片段插件,並建立一個新的 PHP 片段。 將此程式碼放入程式碼片段的正文中:
add_filter('widget_title', 'do_shortcode');
設定新的程式碼片段以在網站的前端工作:

儲存新片段。
這不僅可以在小部件中啟用短代碼,還可以在其標題中啟用短代碼!
結論
如果您希望某些設計功能出現在所有網頁上,那麼利用側邊欄是一個絕佳的策略。 但是,如果您沒有任何網頁設計技能,您可能不知道如何做到這一點。
幸運的是,透過 WordPress,您可以在側邊欄小工具中使用短代碼來創建大量獨特的元素,例如社交媒體來源、註冊表單等。 另外,您可以透過多種方式使用這些短代碼。 對於區塊主題,只需使用完整網站編輯器即可。 否則,請嘗試 WordPress 短代碼小工具或僅在所有小工具中啟用短代碼。
您對如何在側邊欄小工具中使用短代碼有任何疑問嗎? 請在下面的評論部分告訴我們!
