如何在 WordPress 側邊欄小部件中使用短代碼
已發表: 2023-05-24您想研究如何在 WordPress 側邊欄小部件中使用短代碼嗎?
您可以使用短代碼塊將短代碼添加到任何網頁或文章中。 但是,如果您想在整個站點中使用類似的代碼,那麼將其插入側邊欄小部件可能會更容易。
在本報告中,我們將向您展示如何在 WordPress 側邊欄中使用短代碼。

短代碼允許您向您的網站添加優質的文章和功能,其中包括聯繫類型、表格、隨機率等等。 WordPress 將附帶許多內置的短代碼,但一些插件也會增加自己的短代碼。
您可以使用 WordPress 編輯器和內置的短代碼塊將短代碼合併到任何網站或文章中。 然而,如果您想在整個網站上使用短代碼,那麼將其插入側邊欄通常會很方便。
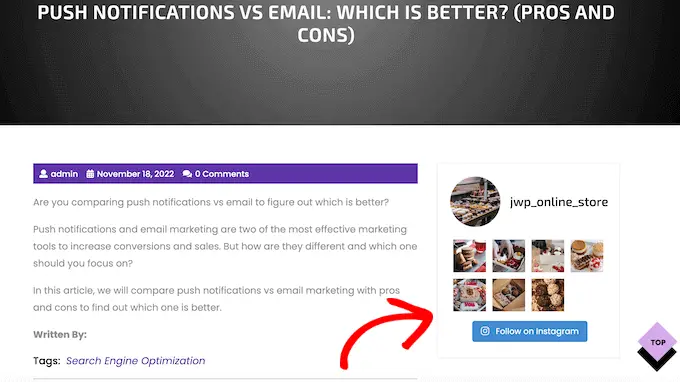
例如,您可以使用 Smash Balloon Instagram Feed 提供的短代碼在 WordPress 側欄中展示 Instagram 照片。

然後,該材料將出現在您的整個 WordPress 網站中,因此您無需將其合併到每個頁面並手動提交。 這可以幫助您節省大量時間和精力,並有助於保持網站結構的穩定。
考慮到這一點,讓我們看看幾種在 WordPress 側邊欄小部件中包含和使用短代碼的獨特方法。 基本上使用下面的簡短超鏈接直接跳轉到您想要使用的方法。
大多數免費和付費 WordPress 主題都帶有小部件就緒的側邊欄。 憑藉這一點,您通常可以將簡碼小部件合併到網站的側邊欄。
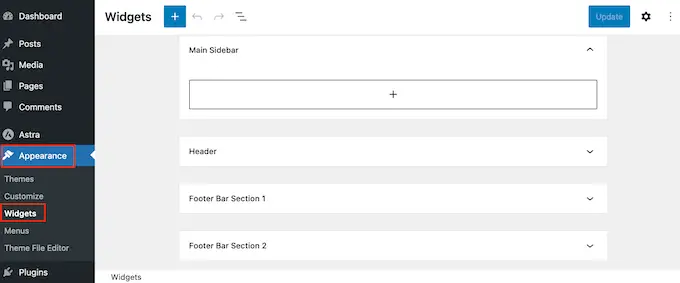
首先,轉到儀表板中的查看»小部件。 下面,您將看到可以在 WordPress 中包含小部件的所有不同區域,例如側邊欄。

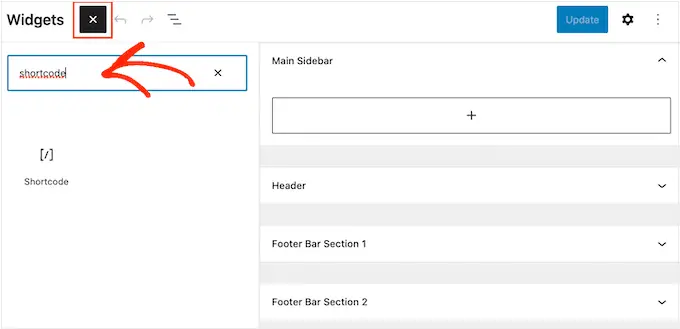
只需單擊“+”按鈕並開始輸入“短代碼”即可。
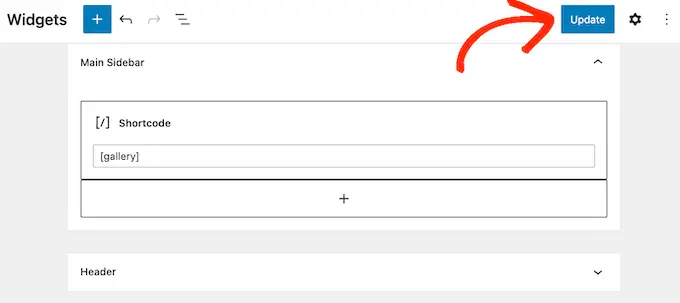
當顯示正確的塊時,將其拖到 WordPress 側邊欄。

您現在可以將您的短代碼包含到該塊中。
完成後,請不要忘記單擊“更新”以保留更改。

您現在可以查看您的 WordPress 博客網站或網站以查看正在運行的短代碼。
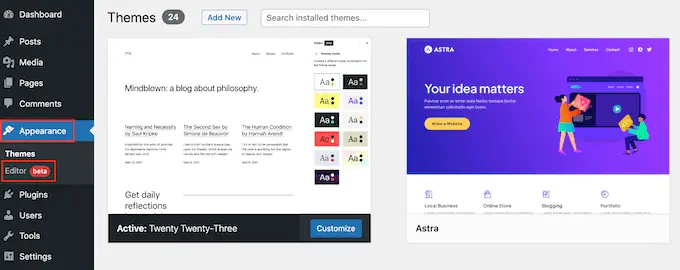
如果您使用塊主題,則可以使用完整的網站編輯器將短代碼添加到側邊欄。 在 WordPress 儀表板中,轉到主題»編輯器。

這將打開整個網站編輯器,其中已選擇一個主題模板。
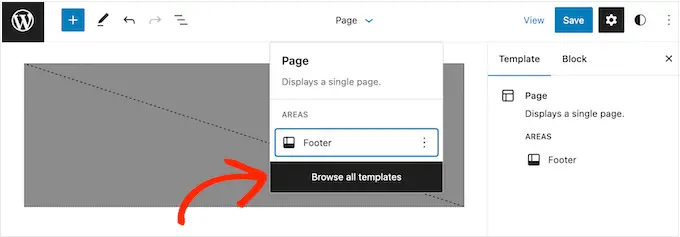
如果您想將簡碼添加到獨特的模板中,請單擊工具欄中的箭頭並選擇“瀏覽所有模板”。

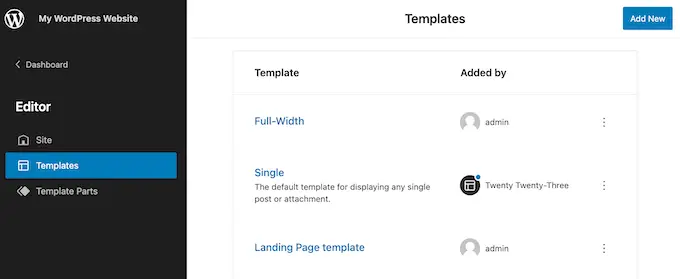
您現在將看到構成您的主題的所有不同模板。
僅找到要在其中添加短代碼的模板,然後單擊它。

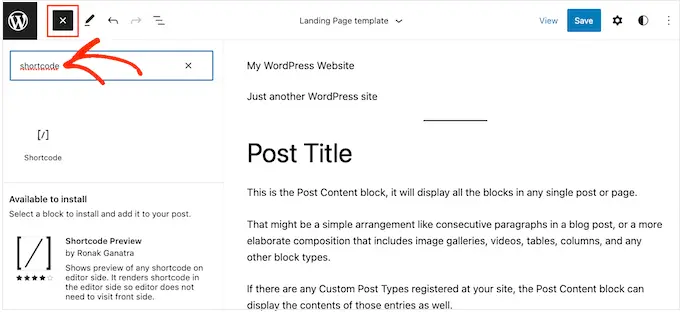
之後,單擊“+”按鈕並開始輸入“短代碼”。
當理想的小部件出現時,只需將其拖到主題的側邊欄上即可。

您現在可以將短代碼插入到小部件中。 如果您對所做的更改感到滿意,請單擊“保存”以保存短代碼。
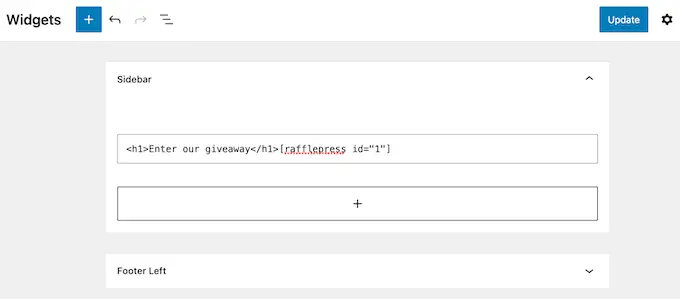
有時您可能希望與短代碼一起顯示其他書面內容。 例如,RafflePress 可以使用短代碼將競賽或贈品插入到您的側邊欄。 為了讓比賽更加引人注目,您可能需要提供比競爭對手更高的標題。

您無需製作單獨的簡碼和標題塊,只需將簡碼和文本內容插入到定制的 HTML 塊中即可。 這可以幫助您以良好的格式組織不同的內容。 您還可以設計應用 HTML 的塊,這樣您就可以特別控制它在側邊欄中的顯示方式。

默認情況下,定制的 HTML 塊不支持短代碼,但您可以通過向 WordPress 引入定制代碼來方便地更改此設置。 合併此代碼後,您可以在整個 WordPress 網站上的任何自定義 HTML 塊中使用短代碼。
通常,您會找到包含將自定義代碼合併到站點的 features.php 文件中的建議的指南。 即便如此,也不建議這樣做,因為代碼中的任何錯誤都可能導致典型的 WordPress 故障,甚至完全破壞您的網站。
這是 WPCode 到達的地方。
這個完全免費的插件有助於輕鬆地將個性化 CSS、PHP、HTML 等添加到 WordPress,而不會讓您的網站受到威脅。 更出色的是,它將附帶一個現成的片段庫,其中包括可讓您在文本小部件中使用短代碼的代碼。
首先,您需要安裝並激活 WPCode。 有關更多信息和事實,您可以參閱我們有關如何安裝 WordPress 插件的分階段操作指南。
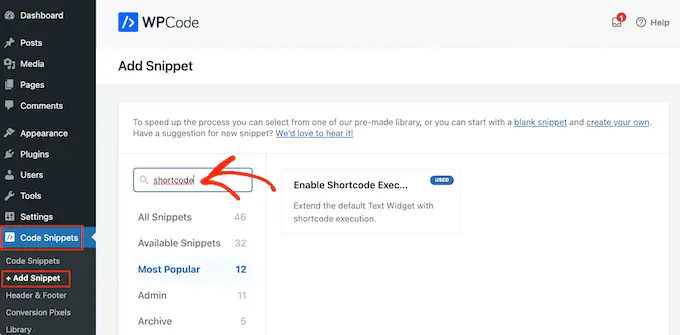
之後不久,轉到 WordPress 儀表板中的代碼片段 » 添加片段。 您現在可以開始輸入“簡碼”。

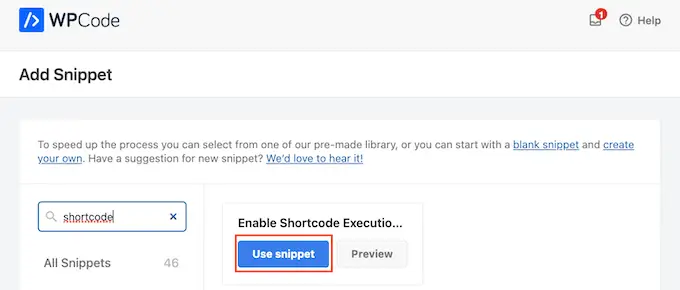
當它出現時,將鼠標懸停在下面的代碼片段上:“在文本小部件中啟用短代碼執行。”
然後,您可以提前點擊“使用片段”。

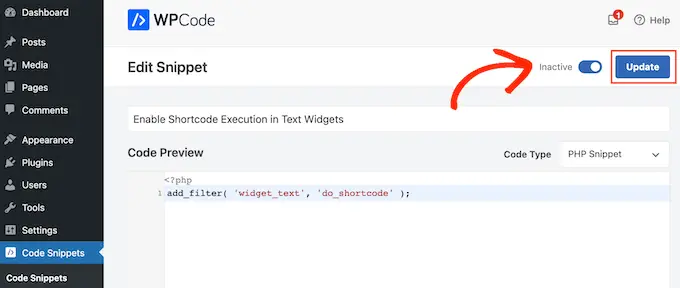
這將在 WPCode 編輯器中打開該代碼片段。 WPCode 會為您配置代碼片段配置,因此您只需單擊“非活動”開關即可使其變為藍色。
完成後,單擊“更新”以使片段生效。

現在,您可以將短代碼插入任何文本小部件。
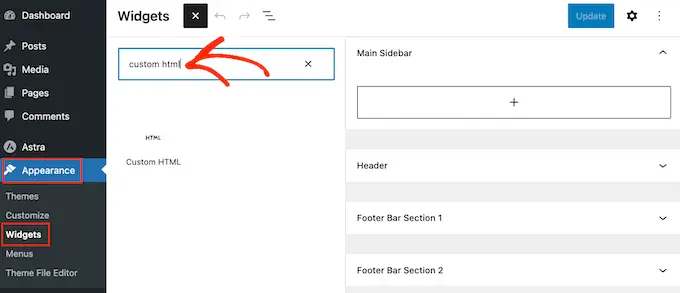
只需轉到整體外觀 » 小部件,然後在外觀欄中輸入“自定義 HTML”。

當右側塊出現時,將其拖到網站的側邊欄上。
完成後,您可以將 HTML 和短代碼包含到該塊中。

如果您對小部件的建立方式感到滿意,請單擊“更新”。
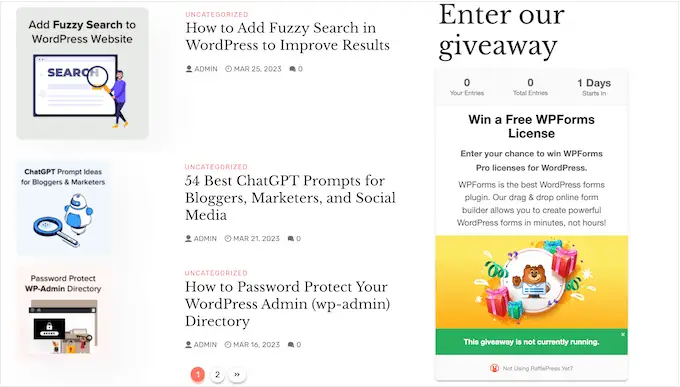
現在,如果您訪問您的網站,您會看到短代碼和定制的 HTML 已生效。
常見問題解答:在 WordPress 側邊欄小部件中使用短代碼
無論您使用什麼主題,您都必須準備好應用上述方法之一向側邊欄添加短代碼。 另一方面,如果您需要額外的幫助,那麼這裡有一些關於在側邊欄包含短代碼的最常見的想法。
如何準確更改側邊欄小部件的顯示位置?
側邊欄的位置由您的 WordPress 主題管理。 如果您對側邊欄的姿勢不滿意,那麼您可以使用概念選項對其進行修改。
很多理想的 WordPress 主題都可以讓您在不同的佈局之間進行選擇。 通常,這包括在屏幕的不同側面顯示側邊欄。
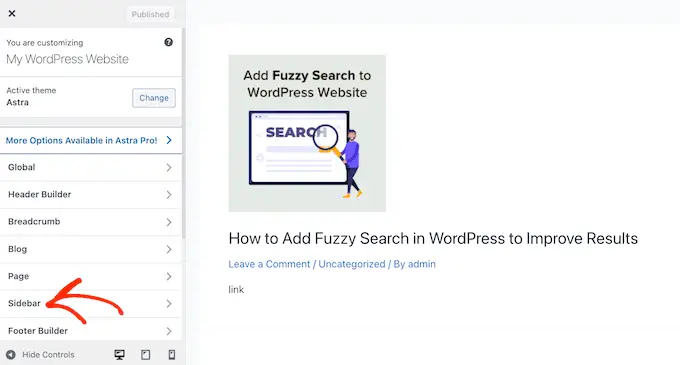
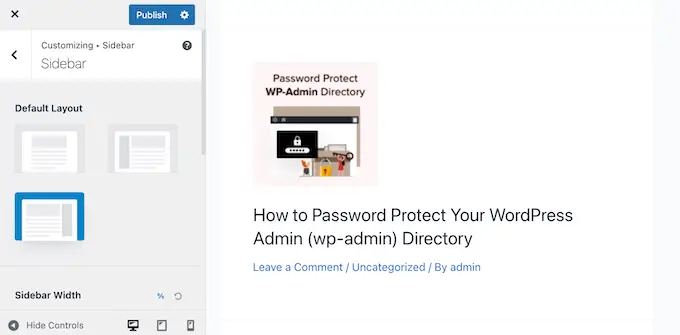
要查看您的主題是否具有獨特的側邊欄佈局,請轉到 WordPress 儀表板中的視覺外觀»個性化。 下面顯示了標記為側邊欄或類似內容的任何配置。

只需單擊此選項,然後查找任何可讓您修改側邊欄在網站上顯示位置的配置。
為了便於說明,下圖顯示了 Astra WordPress 主題中的側邊欄配置。

創建調整後,單擊“發布”按鈕以使新的側邊欄佈局生效。
如果您無法使用內置設置更改側邊欄的位置,那麼另一種解決方案是開發一個 WordPress 小主題。
如何為我的 WordPress 主題增加側邊欄?
如果您的概念沒有側邊欄,那麼您可以構建一個嬰兒概念,然後包含側邊欄應用代碼。
如果您不習慣編寫代碼,那麼您還可以使用 SeedProd 之類的插件來生成自定義的 WordPress 概念。 您可以使用這個眾所周知的網頁構建器插件,通過簡單的拖放編輯器來構建您自己的概念和側邊欄。
有關分步說明,請參閱我們的教程,了解如何在沒有任何代碼的情況下開發定制的 WordPress 主題。
如何在每個單獨的帖子或網站上使用不同的短代碼?
有時您可能想在某些帖子和網頁上使用獨特的短代碼。 例如,您可能希望在存檔網站上展示最受歡迎的帖子,並在主頁上顯示屏幕廣告。
要了解更多信息,您應該查看我們關於如何在 WordPress 中為每個帖子和網頁顯示不同側邊欄的指南。
我們希望本文能幫助您掌握如何快速將短代碼合併到您的 WordPress 側邊欄小部件中。 您可能還想查看我們關於如何使用 WordPress 生成登陸網頁的指南或我們精選的最佳社交媒體插件。
如果您喜歡此報告,請記得訂閱我們的 WordPress 視頻剪輯教程的 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
