如何在 WordPress 主題中使用短代碼
已發表: 2023-06-13您想在 WordPress 主題中使用短代碼嗎?
通常,您將在帖子、頁面或側邊欄小部件等內容區域內使用短代碼。 但是,有時您可能想在 WordPress 主題中添加短代碼。
在本文中,我們將向您展示如何輕鬆地將任何短代碼添加到您的 WordPress 主題。

為什麼在 WordPress 主題中使用短代碼?
短代碼允許您向網站添加各種功能,包括圖片庫、表單、社交媒體源等等。
WordPress 附帶了一些內置的短代碼,但也有許多流行的 WordPress 插件可以向您的網站添加短代碼。
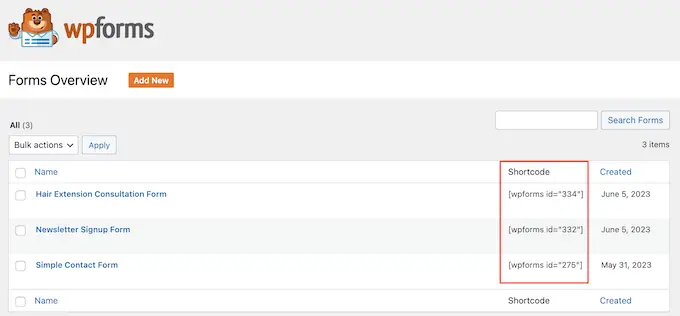
例如,WPForms 具有易於使用的塊,但它還提供短代碼,以便您可以將表單添加到網站的其他區域。

大多數時候,您將在帖子和頁面等內容區域中添加短代碼。
要了解更多信息,請參閱我們有關如何在 WordPress 中添加短代碼的完整指南。

但是,有時您可能想在 WordPress 主題文件中使用短代碼。
這允許您將動態元素添加到無法使用標準 WordPress 帖子編輯器編輯的區域,例如 404 頁面。 這也是在多個頁面上使用相同短代碼的簡單方法。
例如,您可以將短代碼添加到主題的頁面或帖子模板中。
考慮到這一點,讓我們看看如何在 WordPress 主題中使用短代碼。 只需使用下面的快速鏈接即可直接跳至您要使用的方法。
- 方法 1:使用全站編輯器(僅限塊主題)
- 方法 2:編輯 WordPress 主題文件(適用於任何 WordPress 主題)
- 方法 3:創建您自己的 WordPress 主題(完全可定制)
方法 1:使用全站編輯器(僅限塊主題)
在 WordPress 主題中使用短代碼的最簡單方法是使用完整的站點編輯器。 這允許您將簡碼塊添加到網站的任何部分。
但是,此方法僅適用於基於塊的主題,例如 Hestia Pro。 如果您沒有使用啟用塊的主題,那麼您將需要使用不同的方法。
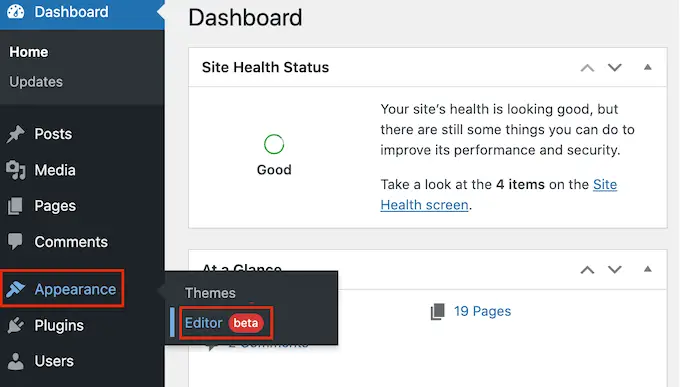
首先,請轉到 WordPress 儀表板中的主題 » 編輯器。

默認情況下,完整的站點編輯器顯示主題的主模板,但您可以將短代碼添加到任何模板或模板部分,例如頁眉或頁腳。
要查看所有可用選項,只需選擇“模板”或“模板部件”。

您現在可以單擊要編輯的模板或模板部分。
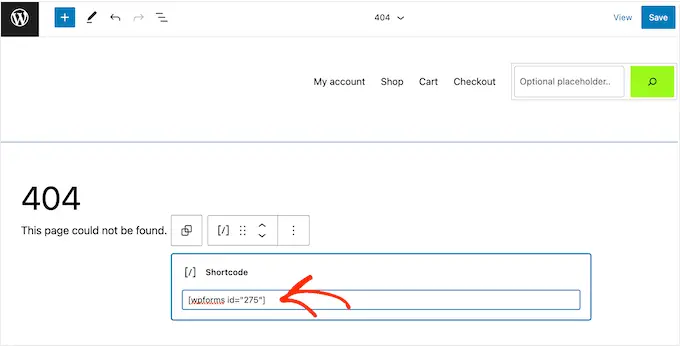
例如,我們將向 404 頁面模板添加短代碼,但無論您選擇哪個模板,步驟都將完全相同。

WordPress 現在將顯示模板或模板部分的預覽。
要添加短代碼,請繼續並單擊小鉛筆圖標。

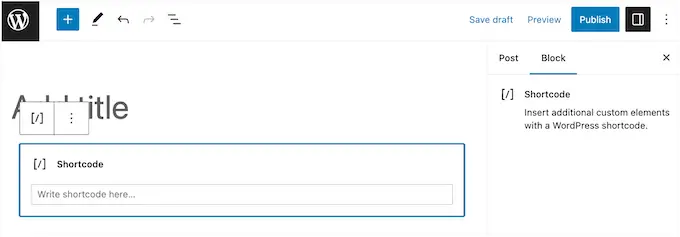
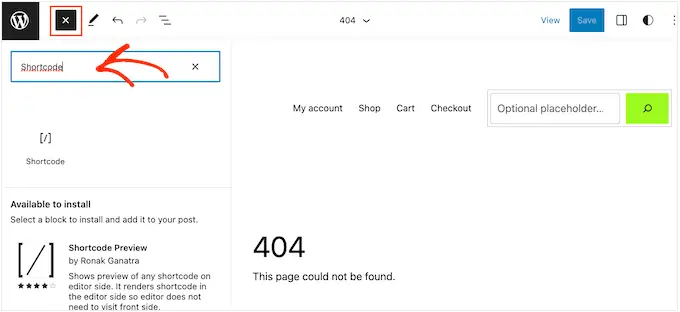
完成後,單擊左上角的藍色“+”圖標。
在搜索欄中,您需要輸入“短代碼”。

當右側塊出現時,將其拖放到主題模板上。
您現在可以粘貼或鍵入要使用的短代碼。

之後,繼續並單擊“保存”按鈕。
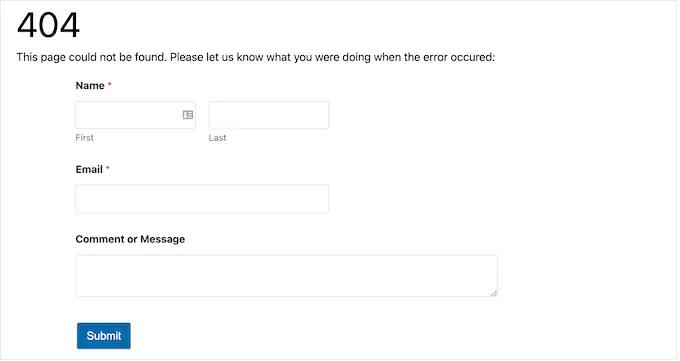
現在,只需訪問您的 WordPress 博客即可查看正在運行的短代碼。

方法 2:編輯 WordPress 主題文件(適用於任何 WordPress 主題)
您還可以通過編輯主題文件向 WordPress 主題添加短代碼。 此方法更高級,但適用於每個 WordPress 主題。
如果您之前沒有向網站添加過代碼,請查看我們有關如何在 WordPress 中復制和粘貼代碼的分步指南。
您可以直接修改各個主題文件,但這使得在不丟失自定義功能的情況下更新您的 WordPress 主題變得困難。 因此,我們建議通過創建子主題來覆蓋主題文件。
如果您要創建自定義主題,則可以在現有主題文件中添加或修改代碼。
編輯主題文件時,您無法添加與標準內容區域使用的格式相同的短代碼。 您將在屏幕上看到短代碼本身,而不是看到短代碼的輸出。
發生這種情況是因為 WordPress 不會在主題模板文件中執行短代碼。 相反,您需要明確告訴 WordPress 使用do_shortcode函數運行短代碼。
有關更多信息,請參閱我們有關如何輕鬆添加自定義代碼的指南。
以下是您將添加到 WordPress 主題文件中的代碼示例:
echo do_shortcode('[gallery]');
只需將“gallery”替換為您要使用的短代碼即可。

如果您不確定在哪裡添加短代碼,請參閱我們的 WordPress 模板層次結構初學者指南。
如果您添加帶有額外參數的短代碼,那麼代碼片段也會發生一些變化。
假設您使用 WPForms 創建了一個聯繫表單。 在這種情況下,您需要使用標準 WPForms 短代碼加上表單的 ID:
echo do_shortcode("[wpforms id='92']");
故障排除:當 do_shortcode 不起作用時該怎麼辦
有時,您可能會向主題文件添加短代碼,但代碼的輸出不會出現在您的 WordPress 網站上。 這通常意味著短代碼取決於 WordPress 插件或網站上的其他代碼。
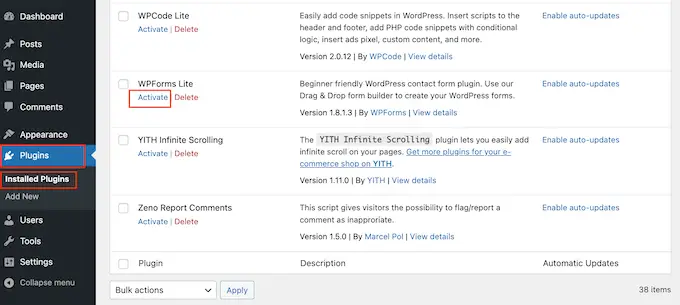
如果 do_shortcode 功能不起作用,請確保通過轉到插件 » 安裝的插件安裝並激活提供短代碼的插件。
在下圖中,WPForms 已安裝但已停用,因此echo do_shortcode代碼將不起作用。

您還可以通過將shortcode_exists()函數添加到index.php 文件來檢查是否有可用的簡碼。
在以下代碼片段中,我們將檢查 WPForms 代碼片段是否可在我們的網站上使用:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
如果您仍然沒有在網站上看到短代碼輸出,請嘗試清除 WordPress 緩存,因為您可能會看到網站的過時版本。
方法 3:創建您自己的 WordPress 主題(完全可定制)
另一種選擇是創建自定義 WordPress 主題。 這是一種更高級的方法,但它允許您向 WordPress 主題的任何區域添加任意數量的短代碼。 您還可以進行其他更改以創建具有您想要的功能和設計的主題。
在過去,您需要遵循複雜的 WordPress 教程並編寫代碼來構建自定義 WordPress 主題。 但是,現在可以使用 SeedProd 創建自定義主題,而無需編寫一行代碼。
SeedProd 是最好的 WordPress 頁面構建器,並且還附帶主題構建器。 這允許您使用拖放來設計自己的主題。

有關分步說明,請參閱我們有關如何創建自定義 WordPress 主題(無需任何代碼)的指南。
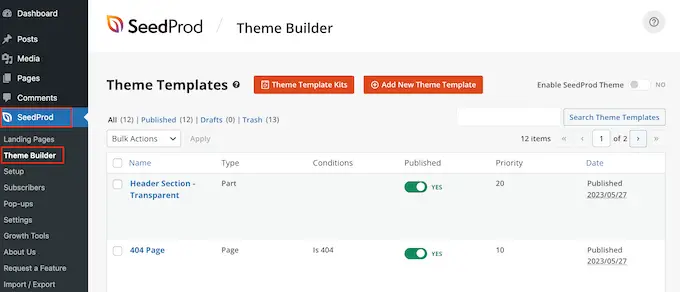
創建主題後,您可以通過轉到SeedProd » 主題生成器將短代碼添加到 WordPress 網站的任何部分。

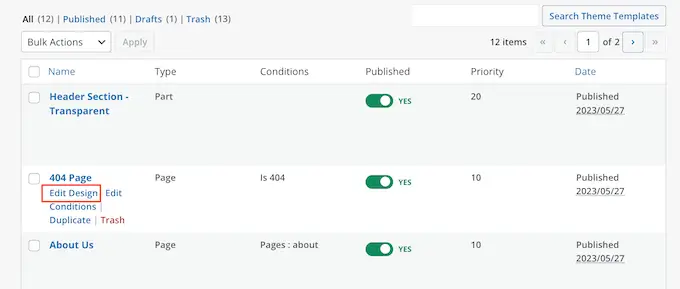
在這裡,找到您想要使用簡碼的模板。
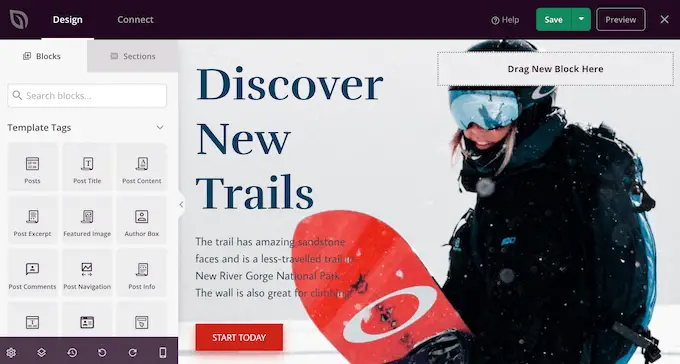
然後,只需將鼠標懸停在該模板上,然後在出現時單擊“編輯設計”。

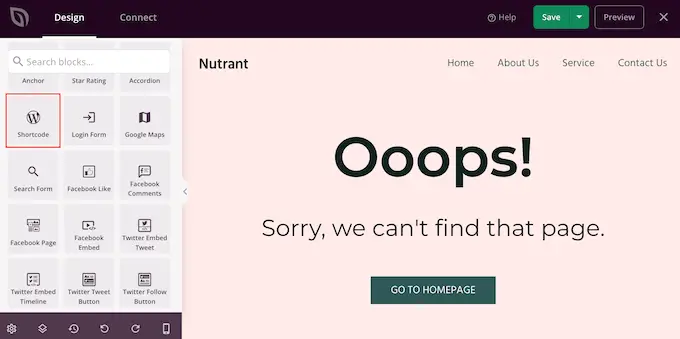
這將在 SeedProd 的拖放頁面生成器中打開模板。
在左側菜單中,滾動到“高級”部分。 在這裡,找到簡碼塊並將其拖到您的佈局上。

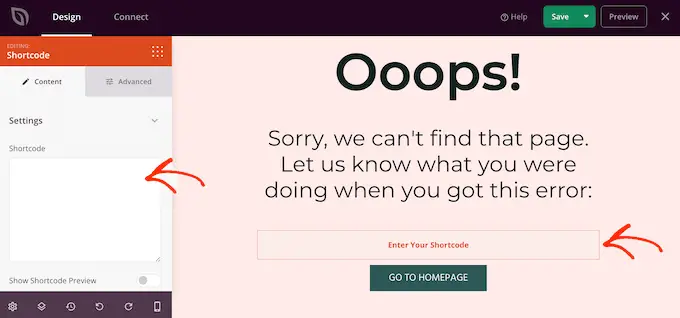
在實時預覽中,只需單擊以選擇簡碼塊。
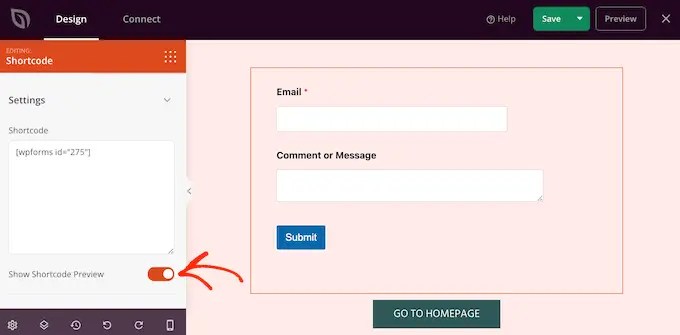
您現在可以將短代碼添加到“短代碼”框中。

默認情況下,SeedProd 不會在實時預覽中顯示短代碼輸出。
要查看正在運行的短代碼,請單擊“顯示短代碼選項”開關。

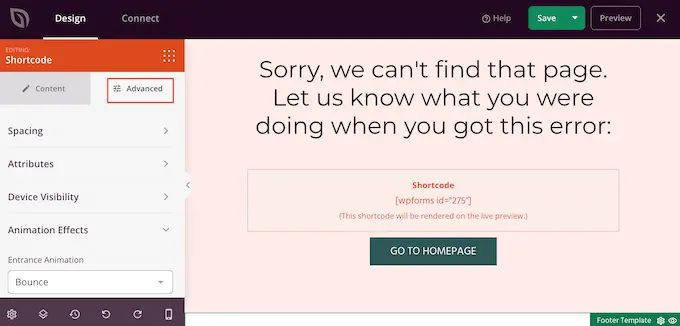
之後,您可能需要通過選擇“高級”選項卡向短代碼輸出添加一些樣式。
在這裡,您可以更改間距、添加自定義 CSS,甚至添加 CSS 動畫效果。

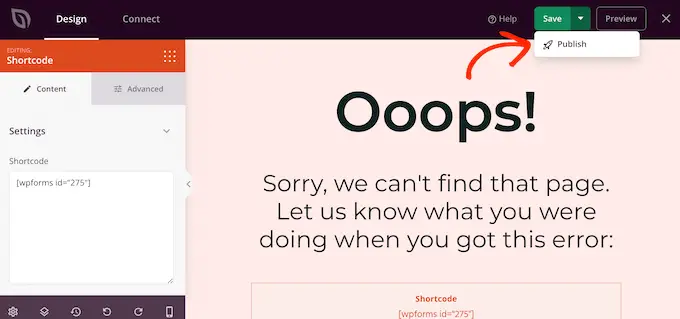
當您對頁面的外觀感到滿意時,只需單擊“保存”按鈕即可。
之後,選擇“發布”以使短代碼生效。

您現在可以訪問您的網站以查看正在運行的自定義短代碼。
我們希望本教程可以幫助您學習如何在 WordPress 主題中使用短代碼。 您可能還想查看有關如何在 WordPress 中創建登陸頁面的指南以及我們專家精選的 WordPress 最佳社交媒體插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 主題中使用短代碼一文首次出現在 WPBeginner 上。
