如何在 Beaver Builder 中使用 SVG 圖像
已發表: 2023-02-05Beaver Builder 是一個 WordPress 插件,允許您使用拖放界面創建自定義頁面和帖子。 Beaver Builder 的一項功能是能夠上傳和使用 SVG 圖像。 SVG 圖像是基於矢量的圖像,可以縮放到任意大小而不會降低質量。 它們非常適合用於響應式網頁設計,並且可以使用Adobe Illustrator等矢量編輯軟件輕鬆進行編輯。 Beaver Builder 允許您上傳 SVG 圖像並在您的頁面和帖子中使用它們。 您還可以使用內置圖像編輯器裁剪、調整大小和旋轉圖像。
Beaver Builder 主題值得嗎?

另一方面,完整的主題構建功能需要單獨購買。 Beaver Themer 的無限站點售價為 147 美元。 此外,它必須與 Beaver Builder 的高級版本一起使用。 您無法將 Beaver Themer 與 WordPress.org 上的免費版 Beaver Builder 一起使用。
您可以使用主題來創建一個外觀和感覺都屬於數字時代的網站。 模板可用於更改站點上單個頁麵類型的佈局。 如果您使用的是頁面構建器,您自然需要定制的主題。 幾個免費和高級的 Beaver Builder 主題是專門為我們的頁面構建器插件設計的。 Astra Astra 是一個流行的主題,帶有許多預製網站。 由於其簡約的設計和簡單的佈局,設置起來很簡單。 Astra 與 Beaver Builder 一樣,允許您構建頁面。
此外,它與 WooCommerce 等其他插件配合良好,使其成為電子商務網站的絕佳選擇。 眾所周知,使用 GeneratePress 既快速又簡單。 這個網站的設計是極簡主義的,可以很容易地創建一個視覺上吸引人的流線型網站。 您可以免費獲得 Page Builder Framework 或以每年 58 美元的價格升級到高級主題。 使用 OceanWP,您可以創建一個根據您的特定要求量身定制的網站,同時減少加載時間。 Google 字體或高級排版設置可用於您網站的不同部分。
使用 Beaver Builder 改進 SEO 的四種方法
如果您想改善網站的 SEO,Beaver Builder 是一個不錯的選擇。 該程序使用簡單,可用於創建高質量的內容,從而提高您網站的搜索引擎排名。
在本文中,我將向您展示使用 Beaver Builder 提升搜索引擎結果的四種方法。 您可以使用 Beaver Builder 的 SEO 功能來改進您網站的內容。 Beaver Builder 包含用於提高網站搜索引擎排名的工具。
使用 Beaver Builder 的社交媒體工具,您可以增加網站的覆蓋面。 在 Beaver Builder 的幫助下,您可以通過各種社交媒體工具增加網站的影響力和流量。
要跟踪您的網站正在做什麼,請使用 Beaver Builder 的跟踪功能。 Beaver Builder 的跟踪功能使您可以輕鬆跟踪站點的性能並進行必要的更改。
通過利用 Beaver Builder 的報告功能,您可以更深入地了解網站的運行情況。 Beaver Builder 包含許多報告功能,可讓您關注網站的進度並根據需要進行更改。
Beaver Builder 的用途是什麼?
可以使用 Beaver Builder 自定義站點的內容部分。 如果您想更改頁眉、頁腳或側邊欄,您必須使用 Beaver Themer 或更改網站的主題或部分。
除了提供內容區域的所見即所得視圖外,Beaver Builder 還提供前端佈局和样式設計器。 這個插件的目標是使用 Beaver Builder 插件添加各種佈局。 您可以指定 Themer 佈局中的哪些頁面用戶將看到以及如何查看它們。 創建佈局模板或空白頁面的靈活性使您可以輕鬆地在復雜的行和列中修改和添加內容模塊。 中小型設備上的佈局 使用 Beaver Builder 的唯一方法是創建 WordPress 頁面。 您可以保存世界各地的行和模塊,從而輕鬆地在一個位置進行更改。 Beaver Builder Theme 可以定制以滿足頁面上不同主題區域的需求。
Beaver Builder 和Beaver Themer 插件都與這個框架完全兼容。 Beaver Builder 主題允許您為 Beaver Builder 指定一些默認佈局。 如果啟用,側邊欄將出現在每個存檔和帖子頁面以及任何單獨的頁面上。 除非您有第三方插件或代碼,否則無法為個別帖子或頁面自定義側邊欄小部件。

Beaver Builder 的插件終極插件標準。 Beaver Builder 的 Ultimate Addons – Standard 是可用的最全面和最具成本效益的插件。 您可以以 29.99 美元的價格直接從 WordPress 存儲庫購買。 它提供精簡版提供的所有功能,以及新功能。 它是一個非常強大的附加組件,允許您使用頁面構建器的拖放界面在整個網站上創建自定義頁眉/頁腳、存檔頁面、404 頁面和其他頁面模板。 為此,您需要一些 PHP 知識,您需要編輯這些知識。 Beaver Builder 的 Ultimate Addons – Lite 是原始插件的廉價版本。 它可以從 WordPress 存儲庫免費下載。 與原始插件相比,較輕的版本包含一些自定義模塊。 Beaver Builder 的終極插件 – 標準插件是市場上最全面和最昂貴的插件。
如何在 Beaver Builder 中添加表單?

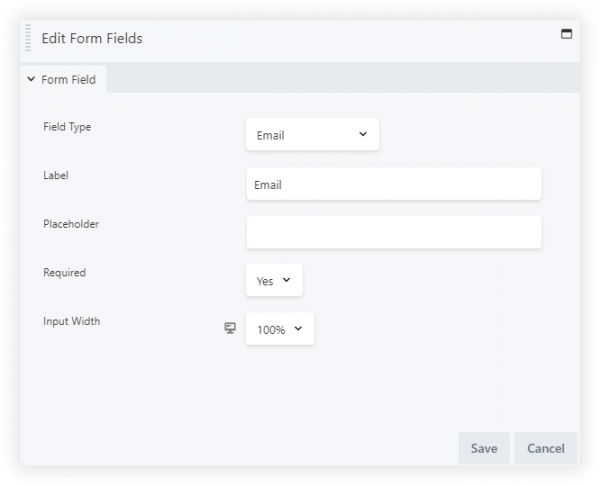
在 Beaver Builder 中,通過首先創建一個新的表單模塊來添加表單。 為此,請單擊Beaver Builder 界面中的“+”圖標,然後從可用模塊列表中選擇“表單”模塊。 添加表單模塊後,您將能夠通過單擊“添加表單域”按鈕來添加表單域。 這將彈出一個彈出窗口,您可以在其中選擇要添加的表單字段類型。 添加所有表單字段後,您可以單擊“更新”按鈕以保存更改。
這個插件允許您為任何 WordPress 主題創建漂亮的網頁,並能夠使用 Beaver Builder 構建它們。 我們的 WordPress 表單生成器帶有各種模板以及無數的應用程序選項。 如何在 WordPress 網站上使用 Ninja Forms? 將鼠標懸停在 Ninja Forms 上可以訪問該菜單。 導航到樣式菜單。 您將能夠在此設置中對您的 WordPress 表單進行任何必要的樣式更改。 查看我們的指南以獲取更多 WordPress 表單樣式提示。 如何為您的 WordPress 表單製作漸變提交按鈕以及如何設置您的 WordPress 表單的樣式(簡單示例)。
為新的表單模塊更新您的 Beaver Builder
如果啟用了 Beaver Builder 而您要添加的表單沒有出現在模塊中,則可能是最新版本的 Beaver Builder 中的錯誤。 該模塊最近進行了更新,目前與舊版本的 Beaver Builder 不兼容。
Beaver Builder 可以與 WordPress 一起使用嗎?
您可以在任何 WordPress 主題上使用 Beaver Builder。 您為 WordPress 網站選擇的主題決定了您網站的頁眉、頁腳和側邊欄的外觀。
如果您不熟悉古騰堡,您可能想查看一下。 儘管它在 WordPress 世界中相對默默無聞,但這個功能強大的塊編輯器很快就流行起來。 如果您使用的是 Beaver Builder 插件,則不必擔心使用 Gutenberg。 Beaver Builder 插件還包括一個不同於 Gutenberg 的塊編輯器。 因為您可以選擇任何您想要的編輯器,所以無論您選擇哪個編輯器,它都不會受到影響。 使用 Beaver Builder 插件創建內容佈局很簡單。 它不需要 Beaver Builder 主題或 Beaver Themer 主題。 該程序使任何想要創建佈局的人都變得簡單,而無需進一步的指導。
Beaver Builder Svg 支持
Beaver Builder 支持 SVG 圖像和圖標,這意味著您可以輕鬆地將它們添加到您的頁面和帖子中。 無需擔心文件大小或兼容性問題,因為 Beaver Builder 會自動針對網絡優化您的 SVG 圖像。 此外,您可以使用易於使用的 Beaver Builder 界面控制 SVG 圖像的顏色、大小和位置。
Svg文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件是帶有一堆描述圖像外觀的 XML 代碼的文本文件。 XML 是一種用於描述數據的語言。
