如何在您的網站上使用 SVG 圖像
已發表: 2023-01-04如果您想在您的網站上使用 SVG 圖像,可以通過三種可能的方式來實現。 首先,您可以將 SVG 代碼直接嵌入到您的HTML 代碼中。 其次,您可以使用標籤來引用存儲在您網站上的 SVG 文件。 最後,您可以使用 CSS background-image 屬性來引用存儲在另一個網站上的 SVG 文件。
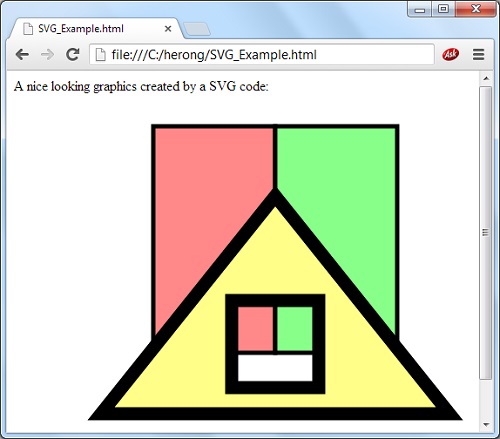
可以使用 svg> 標籤在容器中顯示圖形。 可以使用多種方法繪製圖形圖像,包括路徑、框、圓和文本。 在我們的 SVG 教程中,我們將復習一些基本的 SVG 概念。
SVG 中的 CSS 屬性和值與其他類型中的不同。 其中一些讓人想起 HTML 的 CSS 屬性。
有一種方法可以通過數據 URI 在 CSS 中使用 SVG,但它僅適用於不需要編碼的基於 webkit 的瀏覽器。 encodeURIComponent() 將對 SVG 進行編碼,並且無論在何處進行編碼都可以正常工作。 為了使 SVG 正常工作,應該使用像這樣的 XMLns。 如果它不存在,您將能夠自動添加它。
在任何現代網絡瀏覽器中都可以查看SVG 文件。 Chrome、Edge、Firefox 和 Safari 只是其中的幾種瀏覽器。 打開 SVG 的最簡單方法是使用您喜歡的瀏覽器,然後選擇“文件”>“打開”,然後選擇要打開的 SVG。 當您單擊它時,它將出現在您的瀏覽器中。
你可以直接在 Html 中嵌入 Svg 嗎?

是的,您可以將 SVG 直接嵌入到 HTML 中。 這可以通過使用標籤來完成。 該標籤允許您將SVG 內容直接嵌入到您的 HTML 代碼中。 這可用於創建簡單的插圖或複雜的圖形。
現代瀏覽器還需要 <object> 標籤嗎? 他們的優缺點是什麼? 使用 Nano 技術標記和嵌入字體。 如果可能,您可以使用靜態壓縮並拖動 Brotli 來壓縮您的 SVG。 因此,我們網站上的圖像數量會導致無法輕易檢測到的顯示問題。 因此,我們採用的嵌入方法將允許圖像搜索引擎列出我們的圖像。 在 HTML 中嵌入 SVG 時,請使用 HTML。
如果您需要交互性,請在圖像文件中使用 <object> 標籤。 除非您緩存圖像,否則使用 orlt;img> 標記將導致雙重加載。 由於 SVG 主要是 DOM,因此您可以使用外部 CSS、字體和腳本輕鬆管理依賴項。 因為 ID 和類仍然封裝在文件中,所以使用對象標籤維護 SVG 圖像很簡單。 要嵌入內聯,確保所有 ID 和類都是唯一的至關重要。 如果您需要根據用戶交互對 SVG 進行動態更改,那麼這樣做應該沒有問題。 大多數情況下,不推薦使用內聯 SVG,但我們建議在加載頁面之前加載頁面。 iframe 難以維護,不會出現在搜索引擎中,在 SEO 中也沒有效果。
從長遠來看,好消息是 SVG 現在可以直接在 HTML5 中使用,無需任何插件。 因此,創建圖形和圖標變得輕而易舉,因為它們完全獨立於插件和第三方應用程序。 使用 sva 是在 HTML5 中創建漂亮、優美的圖形的好方法。 使用它,您可以在任何網站上創建令人難以置信的圖形,包括圖標、徽標和其他徽標。 要在 HTML5 中使用 sva,您需要做的就是遵循幾個簡單的步驟。 在開始之前將 SVG 標記包含在HTML 文檔中至關重要。 還必須指定圖形的寬度和高度。 最後,您可以在 SVG 標籤中包含任何必要的屬性。 如果您以前從未使用過 SVG,則可以通過瀏覽 Internet 上一些最好的教程來了解更多有關 SVG 的信息。 在本課中,您將學習如何在 HTML5 中使用 sva 以及如何製作精美的圖形。
Svg:網頁設計的未來
因為它們可以嵌入到 HTML 中,所以 SVG 可以被緩存、使用 CSS 進行編輯,並且可以索引以提高可訪問性。
SVG 可以轉換為 HTML,然後下載。
這是一個概念證明,但它也是未來使用的概念證明。
Svg 是 Html 的一部分嗎?

Asvg 元素,在其最基本的形式中,是一個定義新坐標系和視口的容器。 它可以作為外部元素嵌入到 HTML 或 SVG 文檔中,也可以作為內部元素嵌入到 .sva 文件中。 只有 SVG 文檔的外部 svg 元素需要 xmlns 屬性。
什麼是HTML? Tim Berners-Lee 發明了 HTML,這是一種用於創建網頁的基於文本的語言。 您可以使用其中一種瀏覽器(IE、Safari、Chrome、Firefox 或其他)查看您的網站,並且您可以輕鬆地從頭開始創建文本編輯器。 賽格威門到底是什麼? 它是網站結構和形狀的簡寫。 除了文本和位圖之外,還可以使用可縮放矢量圖形 (SVG)。 可以創建基於 XML 的內容,可以添加文本,還可以在圖像中嵌入文本。

HTML5 有很多 SVG 沒有的特性,例如嵌入表單和視頻,但作為 Foreign object 是可以做到的。 SVG 是一個帶有圖像和其他頁面鏈接的文本文件。 這個著名的庫 D3.js 已被用於廣泛的創新應用程序中。 您可以通過單擊並拖動節點(click and drag the nodes)來查看令人印象深刻的SVG 動畫示例。 PDF 文件格式在我們的開發人員指南中提供的技術帖子部分進行了非常詳細的討論。
光柵圖像,如 JPEG 圖像,由一系列大小均為像素的圖像組成。 圖形光柵圖像通常包含一系列字節,就像 PNG 圖像包含一系列圖片元素一樣。 在 SVG 圖像中使用光柵圖形時,會考慮圖像的特徵。 當光柵圖形是 PNG 文件時,PNG 圖像將被稱為 sva 文件。 如果光柵圖形是 JPEG 文件,則 SVG 圖像將是 JPEG 文件。 image> 元素除了是創建 sva 圖像的優秀工具外,還可以用於生成 HTML。 它支持範圍廣泛的光柵圖形,如 PNG、JPEG、GIF 和 JPEG2000。 圖像元素也可用於嵌入字節數組,字節數組是存儲在字節數組中的位圖。 如果您正在尋找一種在文檔中包含圖像的簡單方法,請嘗試使用 *image * 元素。 嵌入來自各種來源的圖像,包括 PNG、JPEG、GIF 和 HTML4 文件。
為什麼 Svg 不顯示在 Html 中?

SVG 文件在 HTML 文檔中呈現時可能無法顯示的原因有幾個。 這可能是由於代碼錯誤、文件路徑不正確或文件格式不受支持所致。 如果您確定代碼正確並且文件路徑有效,那麼您使用的瀏覽器可能不支持 SVG 文件。 嘗試使用不同的瀏覽器或在不同的程序中打開文件。
鼓勵各種技能水平的開發人員、設計師和程序員參與 Treehouse Community 的社區。 今天,我們自豪地慶祝我們成千上萬的學生和校友所取得的成就。 在前 7 天,新生可以註冊 Treehouse 的免費試用版。 您可以訪問支持您並為您提供數千小時內容的社區。 object 元素在大多數瀏覽器中都非常易於使用。 如果你想讓圖像表現得像圖像,你可能需要設置一個明確的邊距,如果你以這種方式居中的話:margin: 0 auto; 如果您希望它以您想要的方式居中,您可能需要將 div 的顯示設置為內聯 這不能解決問題或者您已經這樣做了,您可以粘貼用於放置 svg 的代碼嗎?
在 Html 中使用 Svg 好嗎?
在 HTML 中使用 SVG 有利也有弊。 一些好處包括能夠將圖像縮放到任意大小而不會降低質量,可以訪問其他圖像格式不可用的某些功能,以及能夠創建動畫。 但是,一些缺點包括缺少其他圖像格式可用的某些功能,並且文件大小可能比其他圖像格式大。
SVG 元素定義圖像的坐標系和視口。 可縮放矢量圖形 (SVG) 是一種使用矢量數據的圖像格式。 與其他類型的圖像不同,SVG 圖像中沒有獨特的像素。 它不使用矢量數據,而是採用 DDS 方法生成任何分辨率的圖像。 您可以使用HTML 元素的 >rect> 元素繪製一個矩形。 星形是使用用於多邊形標記的 SVG 樣式創建的。 使用線性漸變,您可以生成 SVG 徽標。
由於文件較小,您可以使用 sva 更快地在您的網站上加載圖像。 SVG 中圖形的分辨率對其外觀沒有影響。 因此,它們可以被廣泛的設備和瀏覽器使用。 調整文件大小時,它會轉換為已像素化的 JPEG 或 PNG 圖像。 內聯 SVG 無需請求 HTTP 連接來加載圖像文件。 結果,您的網站將更具響應性。
SVG 圖像可以縮放到任意大小,是高質量圖像的理想選擇。 一個人選擇的文件格式可能基於文件的大小,例如將圖片添加到您的網站以提高其加載速度。
因為它們是透明的,所以 PNG 和 s vo vo 是用於在線圖形和徽標的絕佳選擇。 值得注意的是,PNG 文件是基於光柵的透明文件的絕佳選擇。 如果您使用像素和透明度,PNG 是比 SVG 更好的選擇。
與 SVG 相比,PNG 是透明度的最佳替代品,SVG 是具有透明度的圖像的不錯選擇。
