如何正確使用它們
已發表: 2023-03-14錨鏈接不僅可以改善網站頁面和帖子的用戶體驗,而且它們對於頁面內的快速交互式導航很有用,通常會因此提高 SEO。 在本指南中,您將學習如何使用 WordPress 塊、HTML 和插件在 WordPress 中設置錨鏈接。
但首先,使用這個由錨鏈接製作的目錄!
目錄:
什麼是錨鏈接?
錨鏈接用作頁面或帖子中的超鏈接,用戶單擊該鏈接可導航到頁面的另一部分。
這是一種交互式內部鏈接的形式,但不是將用戶發送到您網站上的另一個頁面,而是將他們定向到當前頁面的另一個部分。
此外,錨鏈接在搜索引擎優化工作中發揮著重要作用,因為它們如何幫助為搜索引擎和用戶定義頁面結構,特別是當用作目錄時。
簡而言之,錨鏈接最大限度地減少了滾動,因為只需單擊一下即可將訪問者帶到他們想要的內容。
WordPress 中錨鏈接的常見用途
查看錨鏈接的主要用途,以更好地了解如何在您的網站上實施它們:
- 目錄:為頁面或帖子的特定標題創建錨點列表; 當用戶單擊目錄項時,他們將被路由到正確的標題。
- “返回頂部”按鈕:通常作為目錄的反導航項實現,“返回頂部”鏈接或按鈕將用戶返回到頁面的開頭; 它對於包含冗長內容的頁面特別有用。
- 目錄/維基:存儲在一個頁面上的數據或內容的集合通常需要導航鏈接; 這種錨鏈接的使用類似於目錄,但維基和目錄具有不同的導航格式,以及散佈在整個內容中的錨鏈接。
- 單頁網站和登錄頁面上的導航菜單:單頁網站仍然需要一種讓用戶四處移動的方式,因此錨鏈接菜單會自動滾動到相關部分,而不是將訪問者引導到新頁面的傳統菜單。
- 英雄橫幅中的鏈接和號召性用語:錨鏈接在按鈕和英雄圖像中效果很好,考慮到您可以添加一個號召性用語按鈕,單擊該按鈕後,會將用戶發送到轉換錶單或結帳模塊。


如何在 WordPress 中創建錨鏈接(塊和經典編輯器方法)
在塊(古騰堡)編輯器和經典 WordPress 編輯器中都可以在 WordPress 中手動添加錨鏈接。 我們將向您展示如何使用兩者設置錨鏈接。
在 WordPress Block (Gutenberg) Editor 中添加錨鏈接
首先在 WordPress 上創建頁面或帖子。 最好在完成內容後使用錨鏈接。
在帖子的開頭創建一個目錄。 記下您打算鏈接的文本段; 對於本教程,我們將鏈接“Bow Sweep”要點。

滾動到與您計劃鏈接的文本相關的(已創建的)部分。 最好保持鏈接和標題錨點的文本相同,以免混淆讀者或您自己。
- 將光標放在標題前。
- 單擊阻止選項卡。
- 向下滾動以打開“高級”部分。
找到HTML 錨字段。

輸入簡短易記的 HTML 錨點。 HTML 錨點中不能有空格,因此請堅持使用一個詞或包含破折號。
如您所見,我們製作了一個“弓形掃描”HTML 錨點:

- 返回到您打算鏈接的原始文本; 在本例中,它是目錄中的一個項目。
- 突出顯示要鏈接的文本。
- 單擊鏈接按鈕。

在新字段中,鍵入“ # ”,然後鍵入您剛剛添加到標題的 HTML 錨點。 點擊進入。

您會在後端看到文本是超鏈接的:

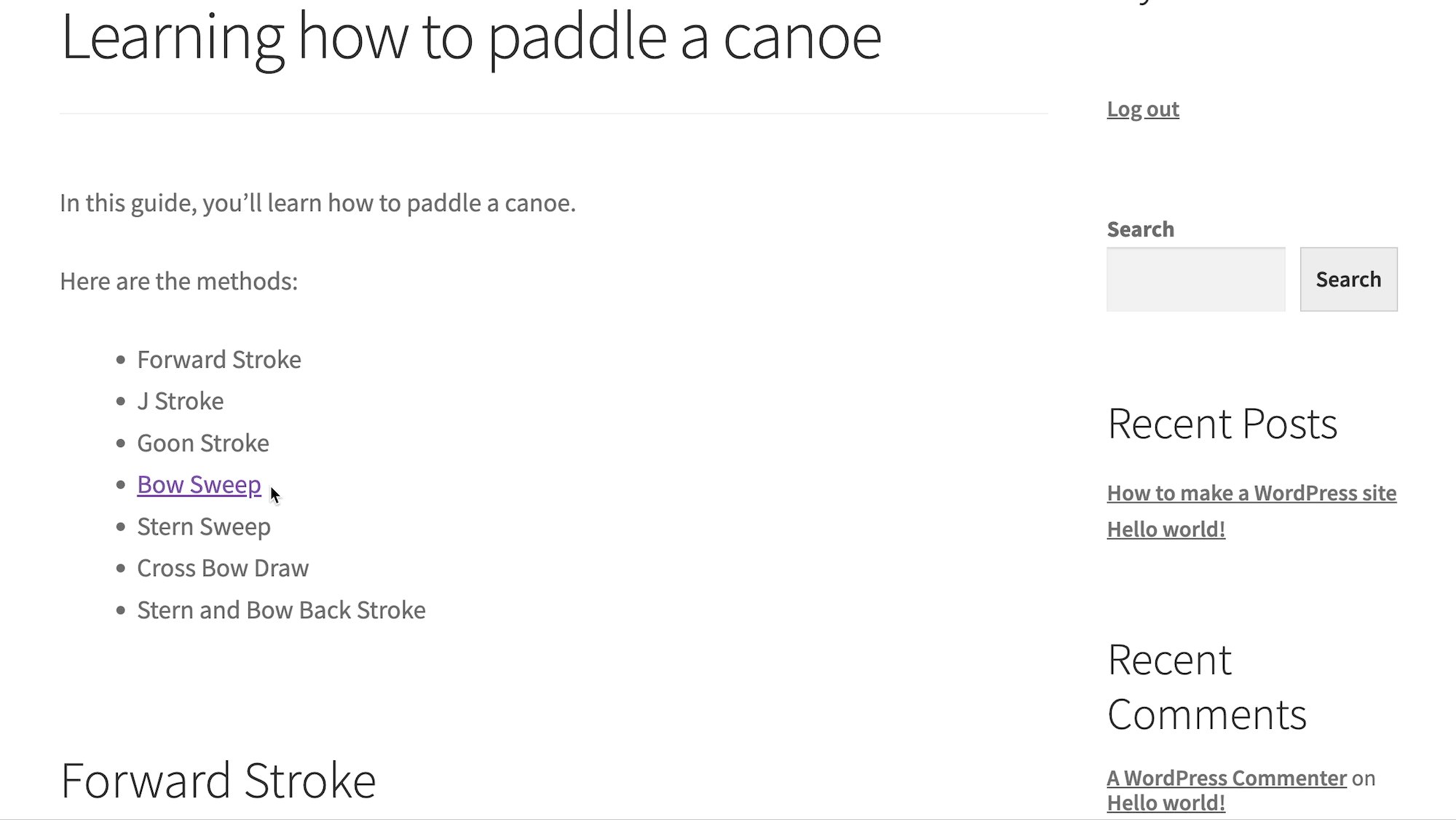
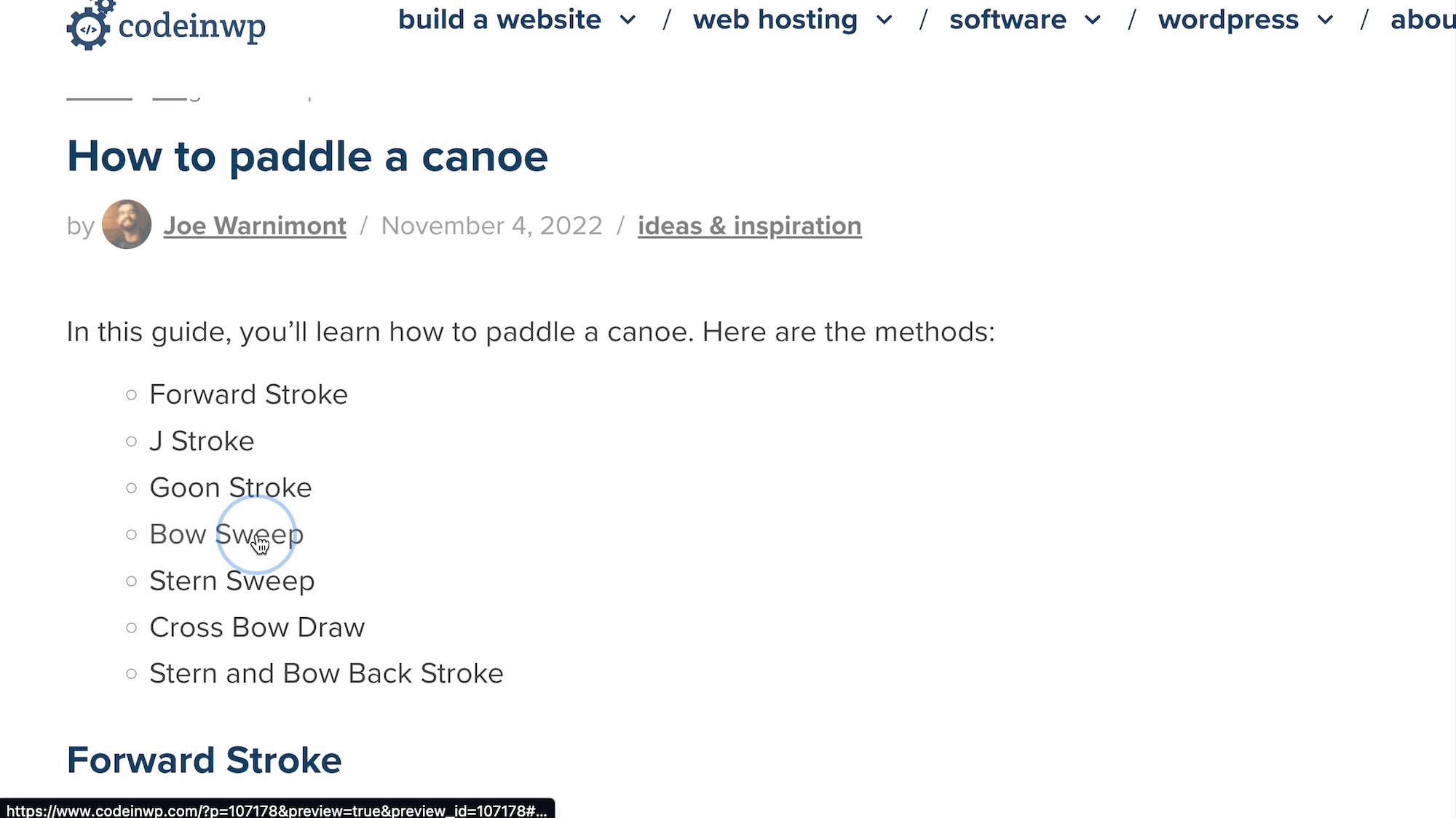
去前端測試一下。 單擊鏈接會將頁面焦點向下移動到所需的錨點; 在這種情況下,“Bow Sweep”標頭。

在 WordPress 經典編輯器 (HTML) 中添加錨鏈接
WordPress 經典編輯器沒有用於添加錨鏈接的特定塊或字段; 相反,您在文本編輯器中使用 HTML。 別擔心,只有最少的編碼,只需複制和粘貼。
- 在 WordPress 中打開一個頁面/帖子。
- 創建一些帶有標題的內容,以及您打算鏈接的文本(如目錄)。
- 找到您要鏈接的文本以供參考。

- 滾動到要為其添加錨鏈接的標題。
- 突出顯示該標題,以便在下一步切換到文本編輯器時快速找到正確的位置。

切換到文本編輯器。

在代碼中搜索突出顯示的文本。 有時,WordPress 會帶您正確使用它。 我們建議突出顯示文本的原因是它更容易找到,因為該部分在文本編輯器中保持突出顯示。

刪除標頭標籤(<h1>、<h2>、<h3>……)及其之間的所有內容。
將此代碼粘貼到同一空間(將“example-anchor”替換為您想要的任何內容,並將“Example Header”替換為您之前的標題):
<h2 id="example-anchor">Example Header</h2> 
您現在已經設置了錨點 HTML。

- 保留在文本編輯器選項卡中。
- 轉到您要鏈接的文本。 在本教程中,它是目錄中的“Bow Sweep”文本。
- 突出顯示並刪除文本。

將光標保持在同一位置,將此代碼粘貼到它的位置(將“example-anchor”替換為您在上一步中使用的相同錨點,並將“Example Text”替換為您想要使用的任何文本):
<a href="#example-anchor">Example Text</a>請記住,您必須在 HTML 錨文本之前包含一個“ # ”。
注意:在這個例子中,我們在 HTML 中有<li>標籤; 那些用於製作列表項(要點),所以你不應該弄亂那些。

作為替代方案,您實際上可以跳過用於添加鏈接的 HTML 文本編輯器。
為此(在文本選項卡中設置錨點 HTML 之後):
- 轉到視覺選項卡。
- 突出顯示所需的文本。
- 單擊插入/編輯鏈接。

- 粘貼或鍵入您之前創建的 HTML 錨點。
- 在錨點前添加“ # ”。
- 單擊應用。

您現在應該在編輯器中看到一個鏈接:

最後,轉到前端。 單擊鏈接以查看它是否將您定向到正確的錨標頭。

如何自動添加錨鏈接目錄
手動創建帶有錨鏈接的目錄非常耗時。
一種更簡單的方法是安裝一個插件,該插件使用所有包含的標題標籤自動為 WordPress 帖子創建目錄。 對哪些元素最終出現在目錄中的控制較少,但這是一種明顯更快的方法。
有幾個插件可用於此任務,但我們推薦 Easy Table of Contents 插件。
該插件會自動添加一個目錄,其中包含指向內容中所有標題的錨鏈接。 但是請記住,您不會在編輯器中看到任何東西; 您必須預覽或發布帖子才能查看目錄。

Easy Table of Contents 可讓您調整哪些帖子類型允許自動目錄。 此外,您可以使用[ez-toc]簡碼在任何地方插入目錄,適用於經典 WordPress 編輯器和 Block (Gutenberg) 編輯器。

WordPress 中錨鏈接的最終提示
一旦您學會瞭如何創建它們,就很容易被錨鏈接和目錄沖昏頭腦。
因此,以下是正確實施錨鏈接的提示:
- 只對很長的內容使用錨鏈接; 當你有一個 200 字文章的目錄時,你就違背了改善用戶體驗的目的。
- 保持錨文本簡短; 重點是讓用戶更輕鬆。
- 確保錨文本和標題是相同的短語/單詞; 用戶希望看到與鏈接所說的相同的內容。
- 在頁面頂部保留錨鏈接; 這最適合即時導航。
- 考慮添加“返回頂部”錨鏈接; 它應該隨用戶移動或位於頁面底部。
- 確保在單擊錨鏈接時錨定的標題實際上是可見的; 必須滾動才能找到標題是不好的。
- 在發佈內容之前始終測試錨鏈接; 一個錯誤的 HTML 位可能會導致鏈接斷開。
您打算如何在 WordPress 中使用錨鏈接? 請在評論中告訴我們!
