如何使用 Svg 而不是 Jpg
已發表: 2022-12-16在為網絡創建圖像時,您可以使用兩種主要格式:JPEG 和 SVG。 JPEG 非常適合具有多種顏色的照片和圖像,而 SVG 非常適合藝術線條、徽標和圖標。 以下是 JPEG 和 SVG 之間差異的簡要概述: JPEG: – 最適合具有多種顏色的照片和圖像 – 文件格式是有損的,這意味著在保存圖像時會損失一些質量 – 小文件大小 SVG: – 最適合線條藝術、徽標和圖標 – 文件格式是基於矢量的,這意味著它可以縮放到任何大小而不會降低質量 – 大文件大小 現在您已經了解了基礎知識,讓我們來看看何時以及如何使用每種格式。 何時使用 JPEG JPEG 最適合包含多種顏色的照片和圖像。 文件格式是有損的,這意味著保存圖像時會損失一些質量,但文件很小。 如果您的照片或圖像有很多顏色,JPEG 是最適合使用的格式。 文件大小會很小,圖像質量會很好。 何時使用 SVG SVG 最適合藝術線條、徽標和圖標。 文件格式是基於矢量的,這意味著它可以縮放到任何大小而不會降低質量。 文件大小比 JPEG 大,但質量更好。 如果您有一張需要放大的圖像,SVG 是最好的格式。 文件大小會更大,但質量會更好。
它是一種允許創建可縮放矢量圖形 (SVG) 的圖形技術。 可擴展標記語言 (XML) 是一種允許創建矢量圖形的圖像格式。 可以在 CSS 和 HTML 中以多種方式使用圖像。 在本教程中,我們將了解六種不同的方法。 sva 文件中的圖像可用作 CSS 字符串的背景圖像。 圖像是通過使用 <img> 標記作為 HTML 元素添加的。 這次我們使用 CSS,它可以讓我們更輕鬆地自定義代碼。
HTML 和對像元素也可用於將圖像插入網站。 所有包含 >object> 功能的瀏覽器都支持可縮放矢量圖形 (SVG)。 HTML 元素是通過使用以下語法在 HTML 和 CSS 中使用圖像的另一種方式:'>embed src=happy.svg' />。 由於現代瀏覽器缺乏對瀏覽器插件的支持,因此使用 HTMLembed 通常不是一個好主意。
可縮放圖形也可以從 PNG 或其他光柵格式轉換,但結果並不總是令人驚嘆。 因為它包括動畫和透明度,SVG 是一種通用的文件格式,可用於創建多種格式。 它不像 PNG 等更標準的格式那樣廣泛使用,這意味著較舊的瀏覽器和設備也不支持它。
儘管功能強大,但 SVG 無法替代任何其他圖像格式。 儘管有些圖像需要很多顏色深度,但大多數圖像應該是 JPG 或PNG 圖像才能作為 svega 運行。 當與復雜的插圖一起使用時,例如圖形、圖表或公司徽標,它也很有用。
Jpeg 可以用於 Svg 嗎?

Illustrator 可用於通過將 JPEG 文件轉換為 SVG 文件來創建動畫圖像。 該過程相對簡單,可以在幾分鐘內完成。 要保存JPEG 文件,您可以先在 Illustrator 中打開它並選擇另存為。 “另存為”對話框可用於選擇“SVG”並保存數據。
什麼時候應該使用 Svg 與 Jpeg?

它由兩種類型的圖像組成:JPEG 和 SVG。 JPEG 壓縮算法是有損的,因此圖像可能會丟失一些數據,而 SVG 壓縮算法是一種基於文本的圖像格式,它使用數學結構來表示圖片並且具有高度可擴展性。
使用圖像格式 SVG 而不是 PNG 有幾個優點和缺點。 它是一種矢量格式,因此您幾乎可以將它用於任何類型的圖像,無論它是不是照片。 Web 上使用 PNG 或便攜式網絡圖形格式來提供比 JPG 更透明的格式。 聯合圖像專家組 (JPG) 被廣泛認為是最著名的圖像格式。 JPEG 圖像可以通過旋轉將其壓縮到其原始大小的三分之一,壓縮率範圍為 0 到 100%。 JPG 格式用於在圖像、照片和其他媒體上存儲大量顏色。
可以使用SVG 文件加載圖像文件,因為它不需要加載任何類型的 HTTP 請求。 因為不需要等待圖像加載,所以加載 SVG 文件要快得多。 HTML 文件是輕量級的,因為它不需要 HTTP 請求來加載圖像。
為什麼 Svg 是高分辨率圖像的最佳選擇
在圖像分辨率和文件大小方面,SVG 無疑是贏家。 雖然仍然可以使用 JPEG 和 PNG 文件,但 sVG 文件是不需要清晰線條或文本的高質量圖形和照片的最佳選擇。
我什麼時候應該使用 Svg、Png 和 Jpg?

儘管 JPG 文件很大,但它可以包含數百萬種顏色,而且文件比普通照片小得多,但是當圖片中沒有清晰的線條或文本時最好使用它們。 對於帶有清晰線條或文本(例如圖形)的照片,請保存 PNG 並嘗試使用與文本相同數量的顏色。 簡單的線條圖、徽標和圖標如果使用 PNG,則可以轉換為 sva。

每種圖像格式都有其優點和缺點。 此外,通過了解何時使用它,您可以提高圖像質量並提高網站性能。 因為它幾乎適用於任何情況,所以 JPG 是我們所有人中最常用的格式。 PNG 看起來比 GIF 等其他格式更模糊,其文件大小可能比 GIF 或其他格式大。 GIF 可用於創建各種需要透明度的圖像,包括平面顏色和動畫。 PNG 文件格式用途廣泛,可用於多種用途,包括模因、徽標、繪圖和照片。 它比 JPG 文件更準確地展示圖像的細節。
在將所有這些 PNG 圖像導出到 Web 畫廊之前,您可能需要三思。 當用於 Web 圖形時,它是一個簡單的圖形引擎,允許您渲染平面圖標、插圖和徽標。 漸變在照片和圖形中看起來很棒。 這些圖像的目的是使文件大小更小,並且它們必須具有透明度。 圖像中有太多細節。 您正在使用不支持它的應用程序或平台。
我應該使用圖像還是 Svg?
JPEG、PNG 和 GIF 是可縮放的,不會在任何分辨率下呈現像素完美,而可縮放矢量圖形 (SVG) 在任何分辨率下呈現。 因為它們是矢量圖像,所以 SVG 的文件大小通常比位圖圖像小得多。
圖標應該是 Svg 還是 Png?
因為它們是矢量圖像,所以它們提供更高的圖像質量並且可以縮放到任意大小。 但是,大多數瀏覽器都支持 PNG。 如果您使用 Internet Explorer 8 或更高版本並且不需要使用任何其他瀏覽器,則最好使用 PNG 文件。
我如何使用 Svg 作為圖像?
SVG 圖像是矢量圖像,這意味著它們可以縮放到任意大小而不會降低質量。 這使得它們非常適合在 Web 上使用,因為在 Web 上通常需要調整圖像大小以適應不同的屏幕尺寸。 要將 SVG 圖像用作圖像,只需使用標籤並指向 SVG 文件即可。
Adobe Illustrator 允許您使用與 PNG 或 JPG 相同的圖像格式:可縮放矢量圖形 (SVG)。 因此,它有自己的一套適用於 iOS、Android 和 IE 8 及以下版本的瀏覽器設置。 可以用作背景圖像的圖像與可以用作 img 的圖像幾乎相同。 當你不支持 HTML no-svg 時,你在元素的 HTML 元素中添加一個類名。 構成您的設計的元素可以使用 CSS 進行自定義,就像使用任何其他 HTML 元素一樣。 此外,您可以為它們提供類名和允許它們進行交互的特定屬性。 為了使用外部樣式表,您必須在 SVG 文件本身中包含一個 <style> 元素。
當它包含在 HTML 中時,頁面將在不嘗試呈現的情況下呈現。 數據 URL 可以為您節省金錢和時間,因為它們包含您需要的確切數據。 Mobilefish.com 上提供了一個轉換工具。 Base64 可能不是最佳選擇。 這在很大程度上是由於其原生格式。 它 gzip 比 base64 更好,而且它比 base64 重複得多。 grunticon 需要一個文件夾和一個文件。 您可以格式化您的 .sva/.png 文件,這些文件通常是您在 Adobe Illustrator 等應用程序中繪製的圖標,並將它們插入到您的 CSS 文件中。 共有三種文件格式:data urls、data uls 和regular png images 。
為什麼你應該使用 Svg 圖像
SVG 等圖像格式可用於多種用途。 可以使用 HTML 或 CSS 元素在瀏覽器中顯示圖像。 我什麼時候不應該使用 svg? 由於其基於矢量的特性,它不適合像照片這樣具有大量精細細節和紋理的圖像。 它最適合徽標、圖標和其他需要較少顏色和形狀的平面圖形。 然而,大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能不支持。 你如何將 svg 轉換為 jpg? CloudConvert 是一項免費服務,可在線轉換和柵格化矢量文件。 除此之外,我們還支持 sva、pdf 和 ems 文件。 您可以使用選項控制分辨率、質量和文件大小。
Svg 與 Jpg
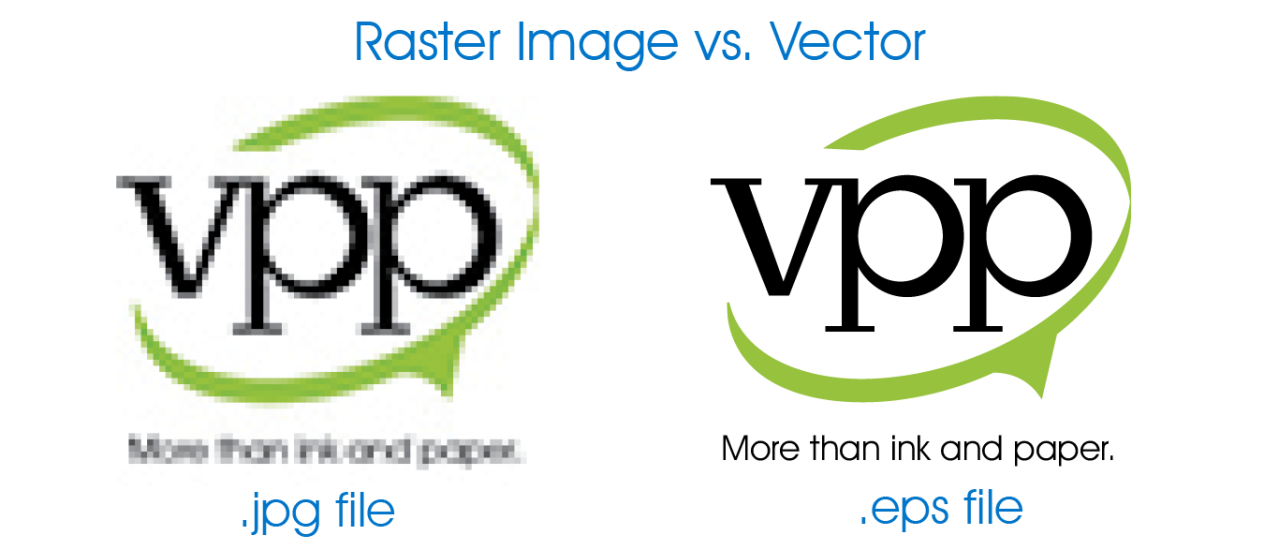
就矢量圖像而言,svg 文件優於jpg 文件。 Jpg 文件由像素組成,而 svg 文件由路徑組成。 這意味著當您縮放 svg 圖像時,它總是看起來清晰明了,而 jpg 圖像將開始看起來模糊和像素化。
可縮放矢量圖形 (SVG) 是一種允許 XML 表示圖像及其元素(例如對象、繪圖和圖形)的技術。 壓縮圖像和拉伸圖像都可以用來確保圖像質量保持不變。 PDF 文件格式可用於創建文本或文本和圖形的電子圖像。 聯合圖像專家組開發了 JPEG 和 JPG 作為圖像格式。 轉換為 JPG 文件時,圖像被壓縮並且很小。 PNG 是一種開放文件格式,是 GIF 的替代品。 此格式可實現更高質量的圖形,同時還提供壓縮和不丟失細節的更廣泛的顏色範圍。
Svg 比 Jpeg 好嗎?
它是一種基於壓縮的格式,可用於任何分辨率或大小,這與 JPEG、GIF 和 PNG 不同,它們都是光柵格式。 這樣做的原因是 SVG 是從數學指定的形狀和曲線而不是單一類型的數據中繪製的。 SVG 可以是動畫的、透明的,並且可以有多種顏色或漸變組合。
Svg 的諸多優點
在 SVG 中創建矢量圖像是使它們可以縮放而不會降低質量的好方法。 因此,SVG 是為網頁、小冊子和其他印刷媒體創建圖形的絕佳格式。 此外,SVG 文件格式可用於創建可包含在電子文檔中的徽標、圖標和其他圖形元素。 由於 HTML5 的獨立性,它可用於為任何屏幕分辨率或尺寸創建圖形。
