如何在 Html 網站中使用 WordPress 插件
已發表: 2022-09-05假設您想要一篇討論如何在 HTML 網站上使用 WordPress 插件的文章:WordPress 是一個內容管理系統 (CMS),它使用戶能夠從簡單的界面創建網站或博客。 WordPress 的優勢之一是可用於擴展 WordPress 網站功能的廣泛插件。 雖然 WordPress 是用於從頭開始構建網站的流行 CMS,但它也可用於從現有 HTML 網站創建網站。 為了在 HTML 網站上使用 WordPress 插件,第一步是在 Web 服務器上安裝 WordPress CMS。 安裝 WordPress 後,下一步就是安裝所需的插件。 安裝插件後,最後一步是將插件集成到 HTML 網站中。 有幾種不同的方法可以在 Web 服務器上安裝 WordPress。 最常見的方法是使用提供一鍵式安裝 WordPress 的託管服務提供商。 將 WordPress 插件集成到 HTML 網站中的最簡單方法是使用提供簡碼的插件。 簡碼是一小段代碼,可用於將 WordPress 插件插入帖子或頁面。 例如,Yoast 插件的 WordPress SEO 提供了一個短代碼,可用於將站點地圖插入到帖子或頁面中。 將 WordPress 插件集成到 HTML 網站的另一種方法是使用小部件。 小部件是可用於向側邊欄或 WordPress 站點的其他區域添加內容或功能的小代碼塊。 例如,Yoast 插件的 WordPress SEO 提供了一個小部件,可用於將站點地圖添加到側邊欄。 將 WordPress 插件集成到 HTML 網站中可能比使用簡碼或小部件要困難一些。 但是,有一些方法可用於簡化該過程。 一種方法是使用提供 HTML 編輯器的插件。 這種類型的插件將使 WordPress 編輯器能夠在 HTML 網站上使用。 可用於將 WordPress 插件集成到 HTML 網站的另一種方法是使用提供文件管理器的 WordPress 插件。 這個類型
如果您的網站是使用 WordPress 構建的,那麼插件安裝是幫助您的業務發展的最佳方式。 據該網站稱,WordPress.org 上共有 36,375 個插件可用。 正如我們將向您展示的那樣,您將能夠在自己的網站上安裝一個好的插件。 如果您的插件死了,您應該開始尋找替代插件。 選擇經過測試且兼容的插件始終是一個好主意,因為這表明插件是最新的。 如果上次更新日期超過一年,則插件很可能已死。 WordPress 儀表板可用於以兩種方式安裝 WordPress 插件。 您可以通過搜索並從下拉菜單中選擇要使用的插件來選擇它。 要激活插件,只需上傳包含它們的 ZIP 文件並單擊激活。
首先,登錄您的 WordPress 儀表板並導航到您要修改的頁面或帖子。 第 2 步:單擊要編輯的塊,將出現一個菜單。 在右側,有三個點。 通過選擇“編輯為 HTML”,您可以添加代碼。
如何訪問我的 WordPress 網站 Html?
 信用:websitesetup.org
信用:websitesetup.org假設您有一個 WordPress 網站:要訪問您的 WordPress 網站 HTML,您需要登錄到您的 WordPress 帳戶並轉到“外觀”部分。 在“外觀”部分,您將看到“編輯器”選項。 單擊“編輯器”,您將能夠訪問和編輯您網站的 HTML 代碼。
如何在 WordPress 中編輯 Html
當您使用 WordPress 經典編輯器時,您可以輕鬆地在文本視圖中編輯 HTML。 您還可以通過編輯或添加博客文章來查看文本視圖。 如果您使用的是經典編輯器,您會在“文本”選項卡上看到文章的 HTML。 之後,您可以更改內容的 HTML。 如何從 wordpress 獲取 html 代碼? 如果您可以訪問編輯器,您會注意到 WordPress 中沒有任何 HTML 文件,這意味著所有 WordPress 頁面都是用 PHP 構建的,因此如果您無權訪問,您將看不到很多到 HTML 文件。 本文還將介紹 js 和. 如何在 wordpress 上編輯 HTML 代碼? 自定義WordPress 網站的不同部分新的塊編輯器和經典編輯器使編輯帖子或頁面中的單個 HTML 代碼變得簡單。 如果要更改 WordPress 主題的源代碼,請使用子主題。 可以使用 WordPress 經典編輯器在文本視圖中輕鬆編輯 HTML。
您可以直接在 WordPress 中編輯 Html 嗎?
 學分:金斯塔
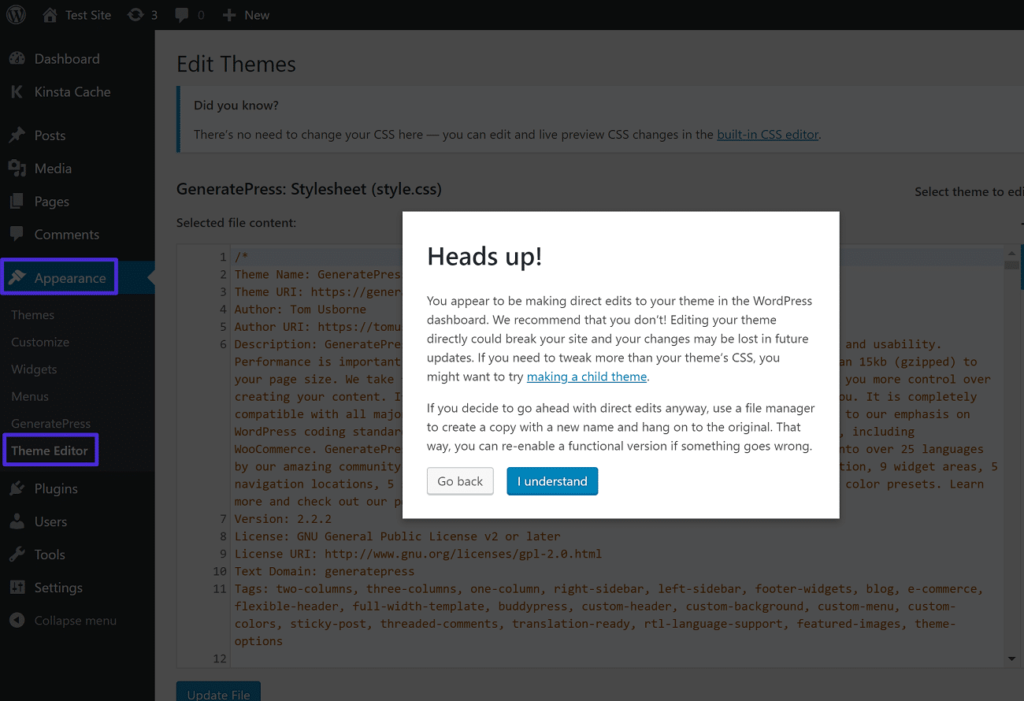
學分:金斯塔不,您不能直接在 WordPress 中編輯 HTML。 但是,您可以編輯主題或創建子主題來更改 HTML。 如果您需要對 WordPress 中的 HTML 進行更改,我們建議您創建一個子主題。
通過學習如何在 WordPress 中編輯 HTML,您可以輕鬆精通。 有了正確的代碼編輯知識,您將能夠更有效地解決和自定義問題。 儘管在大多數情況下單獨保留 WordPress 源代碼是可以接受的,但有時您可能必須更新它。 如果要編輯 WordPress 源代碼,則需要使用文本編輯器,例如 Notepad、Text for Mac 或 Notepad++。 還需要 FTP 客戶端,例如 FileZilla 或 Google Chrome。 要編輯 HTML,您必須首先選擇目標小部件,然後進行更改並保存。 WordPress 主題具有獨特的外觀和感覺,但顏色和字體除外。
如果您想保留主題佈局但更改字體,則可能需要更新 WordPress。 您可以使用WordPress 代碼編輯器或 FTP 客戶端編輯這些文檔。 我們建議使用 FTP 客戶端來編輯 WordPress 源代碼。 這是危險的,如果處理不當可能會使您的網站面臨風險。 如果您相信自己擁有技能並相信自己的能力,這就是這樣做的方式。 在開始之前,您應該考慮您的目標、工具和可用時間。
如何更改 WordPress 模板文件
第一步是在您的服務器上找到並保存模板文件,然後使用文本編輯器對其進行更改。 為了進行將對站點產生重大影響的更改,您必須在文件的標題中包含一行。 例如,如果您在主題上使用 Google Analytics,則需要添加 *. php_enqueue_script('谷歌分析');?
Xyz Html WordPress 插件
 學分:動態驅動
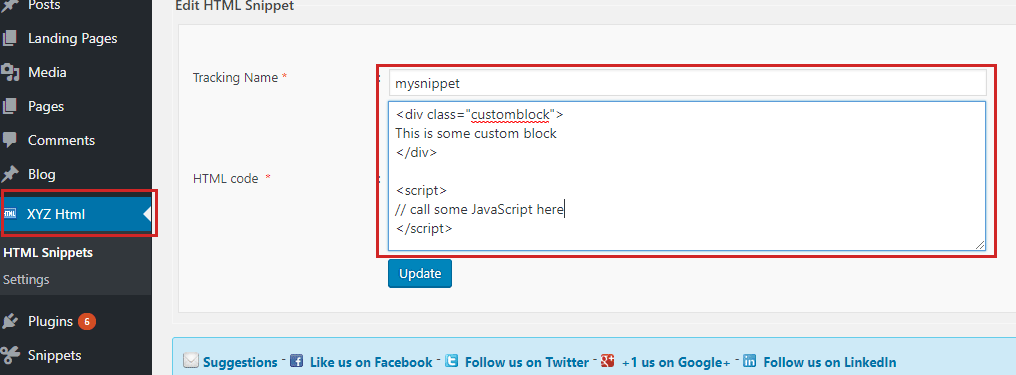
學分:動態驅動沒有 XYZ HTML WordPress 插件之類的東西。 但是,有很多插件可以讓您輕鬆地將自定義 HTML 代碼添加到您的 WordPress 網站。 例如,插入 HTML 片段插件可讓您將 HTML 代碼添加到您網站上的任何帖子或頁面。 只需安裝插件,然後將您的 HTML 代碼粘貼到帖子或頁面內容編輯器中。
Html 到 WordPress 網站
Html 到 WordPress 網站是讓網站快速輕鬆地啟動和運行的好方法。 WordPress 是一個非常用戶友好的內容管理系統,對於那些不熟悉編碼或網站設計的人來說,它是一個很好的選擇。 有多種方法可以將 HTML 網站轉換為 WordPress 網站,但最常見的方法是使用 WordPress 主題。 這將為您提供一個基本網站,然後您可以將自己的內容添加到該網站。 如果您想更好地控製網站的設計,可以使用 WordPress 插件或聘請 WordPress 開發人員為您創建自定義網站。
哪個網站更好的 HTML 或 WordPress?
如果沒有更新、定期更改或需要任何新內容,那麼 HTML 是不錯的選擇,因為它可以讓您的網站更快。 如果您想發展您的商業網站並使其保持最新狀態,那麼 WordPress 是最好的使用平台。
為什麼 WordPress 是最好的內容管理系統
全世界有數百萬人使用 WordPress,這是一個免費和開源的內容管理系統。 該工具易於使用和自定義,允許您創建外觀和感覺與您的網站相似的網站。 有許多插件可幫助您使您的 WordPress 網站變得更好,因此無需程序員即可創建網站。

如何在 WordPress 中啟用 Html?
要打開文本窗口,請轉到帖子編輯器窗格的右上角。 可以使用此方法添加 HTML。 返回之前的可視化模式以查看 HTML 的結果。
使用 Classic Edito 編輯帖子和文章
可以在經典編輯器中更改帖子或新文章的 HTML,方法是單擊帖子或文章頂部的“文本”選項卡,然後單擊工具欄中的“編輯為 HTML”鏈接。 為此,請單擊文本視圖工具欄中的“編輯 HTML”按鈕(與顯示“複製為 HTML”的按鈕相同。
無論哪種情況,都可以通過單擊屏幕右上角的“編輯 HTML”按鈕來編輯 HTML。 除了基本標籤之外,還有一些更具體的 WordPress 標籤(例如 *article* 標籤)。 WordPress 編輯器還可用於將元數據添加到您的帖子和文章中,例如標題、描述和關鍵字。
將 Html 頁面集成到 WordPress 中
要將 HTML 頁面集成到 WordPress 中,您需要執行以下步驟: 1. 複製頁面的HTML 代碼。 2. 將代碼粘貼到新的 WordPress 帖子或頁面中。 3. 切換到 HTML 編輯器。 4. 將代碼粘貼到 HTML 編輯器中。 5. 發布或更新您的帖子或頁面。
WordPress Html 編輯器插件
有許多不同的 WordPress HTML 編輯器插件可用,每個都有自己的一組特性和功能。 一些比較流行的插件包括 TinyMCE Advanced、WP HTML Editor Pro 和 Advanced WordPress Editor。 每個插件都有自己的優點和缺點,因此選擇最適合您需求的插件很重要。
WordPress 網站必須具有 HTML 編輯器插件才能在視覺上和視覺上吸引人。 以下是我們對 WordPress 網站最佳 HTML 編輯器的十大推薦。 您可以輕鬆創建和編輯這些編輯器插件,也可以使用它們自定義WordPress 網站的樣式和內容。 可以使用 Visual Editor Custom Button 插件將自定義按鈕添加到您的 WordPress 可視化編輯器或 HTML 編輯器中。 使用此 HTML 編輯器插件,您可以輕鬆地將小部件塊添加到小部件區域。 有一個功能可以在不使用代碼的情況下製作漂亮的小部件。 通過使用此 HTML 可視化編輯器插件,您可以輕鬆地將項目添加或編輯到您的帖子和頁面。 該插件的高級功能使其成為創建 HTML 網頁的絕佳選擇。 只需將您的內容上傳到 WordPress 頁面並使用 WordPress tiny MCe 編輯器,這是所有 WordPress 帖子和頁面的默認設置。
您可以在 WordPress 中編輯 Html 嗎?
WordPress 編輯器有兩個用於編輯 HTML 的選項:當您在每個塊(省略號或三個點)的工具欄中單擊它時,您可以使用 Edit as HTML 編輯塊的 HTML。
WordPress 使用什麼 Html 編輯器?
在 WordPress 中,有兩種類型的編輯器:可視化和 HTML。 由於兩個編輯器並排放置,您可以在經典編輯器中輕鬆地在可視化編輯器和 HTML 編輯器之間切換。 但是,新發布的古騰堡編輯器在這方面與之前的編輯器有所不同。
Html 到 WordPress 轉換器插件
有幾個不同的 html 到 wordpress 轉換器插件可用。 有些是免費的,有些是付費的。 每個都有自己的特點和好處。 但是,所有這些插件都有相同的目的——幫助您將靜態 html 網站轉換為 WordPress 網站。 如果您想將您的網站從一個平台移動到另一個平台,或者您只是想更新您的網站而不必從頭開始重做所有事情,這將非常有用。
如何在 WordPress 插件中創建頁面
為了在 WordPress 中創建新頁面,您需要首先在插件目錄中創建一個新文件。 這可以通過使用 Notepad++ 等文本編輯器來完成。 創建新文件後,您需要在文件頂部添加以下代碼: /* 插件名稱:我的插件插件 URI:http://example.com/my-plugin 描述:這是我的插件作者:John Doe 版本:1.0 */ ? > 將上述代碼添加到新文件的頂部後,您需要保存文件並將其上傳到您的 WordPress 插件目錄。 文件上傳後,您需要從WordPress 插件頁面激活插件。 激活插件後,您需要轉到 WordPress 管理面板並單擊“頁面”鏈接。 從這裡,您將能夠為您的插件創建一個新頁面。
如何在沒有 WordPress 的情況下使用 WordPress 插件
WordPress 插件可以安裝在 WordPress 以外的其他系統上。 大多數插件都設計為特定於 WordPress,但如果代碼編寫得很好,則可以替換 WordPress 代碼的各個方面,以便它可以普遍兼容或針對您打算使用它的平台進行定制。
插件是 WordPress 的一個組件,可用於添加功能或擴展平台的功能。 使用插件,您可以自定義 WordPress,而無需經歷修改底層代碼的麻煩。 要將插件轉移到 WordPress 之外,您必須熟悉編碼語言。 目前有超過 7500 萬個網站使用 WordPress 內容管理系統 (CMS)。 由於該系統是為非技術博主設計的,因此它是最流行的 CMS 系統之一。 一個插件可以包含一個 PHP 文件或多個 PHP 文件。 如果您想在 WordPress 中測試插件的兼容性,您可以在使用它之前或在它經過測試之後進行。
另一種選擇是引導插件的代碼,用於將 PHP 腳本轉換為 HTML。 通過正確理解和應用插件,可以在 WordPress 之外使用 WordPress 功能。 有關在 WordPress 之外使用這些基於 WordPress 的插件所需的特定代碼的更多信息,請參見此處。 通過訪問 https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html 了解如何使用 WordPress 插件 11997。
使用 WordPress 插件
WordPress 插件是向您的網站添加功能的好方法,無需學習如何編碼。 從社交媒體集成到電子商務,幾乎所有東西都有插件。 雖然有一些免費插件可用,但大多數最好的插件都是高級插件,這意味著您必須為它們付費。 但是,它們通常非常實惠且非常值得投資。
這些工具(主要是 PHP 腳本)用於向WordPress 軟件添加功能,並旨在與其集成。 在 WordPress 博客系統上訪問和安裝插件(下載)有兩種選擇:直接從插件頁面或通過使用文件傳輸協議 (FTP) 上傳到適當的文件夾。 無需通過 FTP 使用 WordPress 目錄即可安裝 WordPress 插件。 如果您打算在自己的計算機上上傳文件,建議您將其保存為 zip 文件。 在使用插件之前,必須先激活它。 使用 WordPress 插件可以幫助您的博客在 Internet 上顯得更具吸引力。 可能會有復雜的配置過程,但您必須等待插件激活才能繼續。 僅安裝來自受信任提供商的插件,並在新版本發布後立即更新它們。
WordPress.com 個人計劃的新插件
很明顯,WordPress.com 用戶可以將新插件添加到他們的個人計劃中。 另一方面,如果您要從 WordPress.com 安裝插件,則需要商業計劃書。 此外,右鍵單擊頁面並選擇檢查將顯示該頁面上正在使用的插件列表。 樣式表和插件文件可以在 WP-Content 下找到。
