如何垂直居中 Svg 文本
已發表: 2023-01-06如果你想垂直居中svg 文本,你需要首先找到文本的中心點。 您可以使用“getBBox”方法來完成此操作。 這將為您提供文本的邊界框信息。 一旦你有了中心點,你需要將“dominant-baseline”屬性設置為“middle”。 這將使文本垂直居中。
CodePen 允許您在基本的 HTML5 模板中編寫任何代碼,無論您在HTML 編輯器中編寫什麼。 如果你想包含可以影響整個文檔的類,這是去的地方。 CSS 可以以您從 Web 上提供的大量樣式表中選擇的任何方式應用於您的 Pen。 使用筆可以在網絡上的任何地方完成。 我們會在此處鏈接後立即將 URL 添加到 Pen,按照您擁有它們的順序。 如果您鏈接到的腳本的文件擴展名與預處理器的文件擴展名不同,我們將嘗試在應用前對其進行處理。
總而言之,您可以在 style 和 style = 之間進行選擇。 文本對齊:居中; 或 div 或 style= display: block; margin: auto 到 svg 是如何做到這一點的例子。
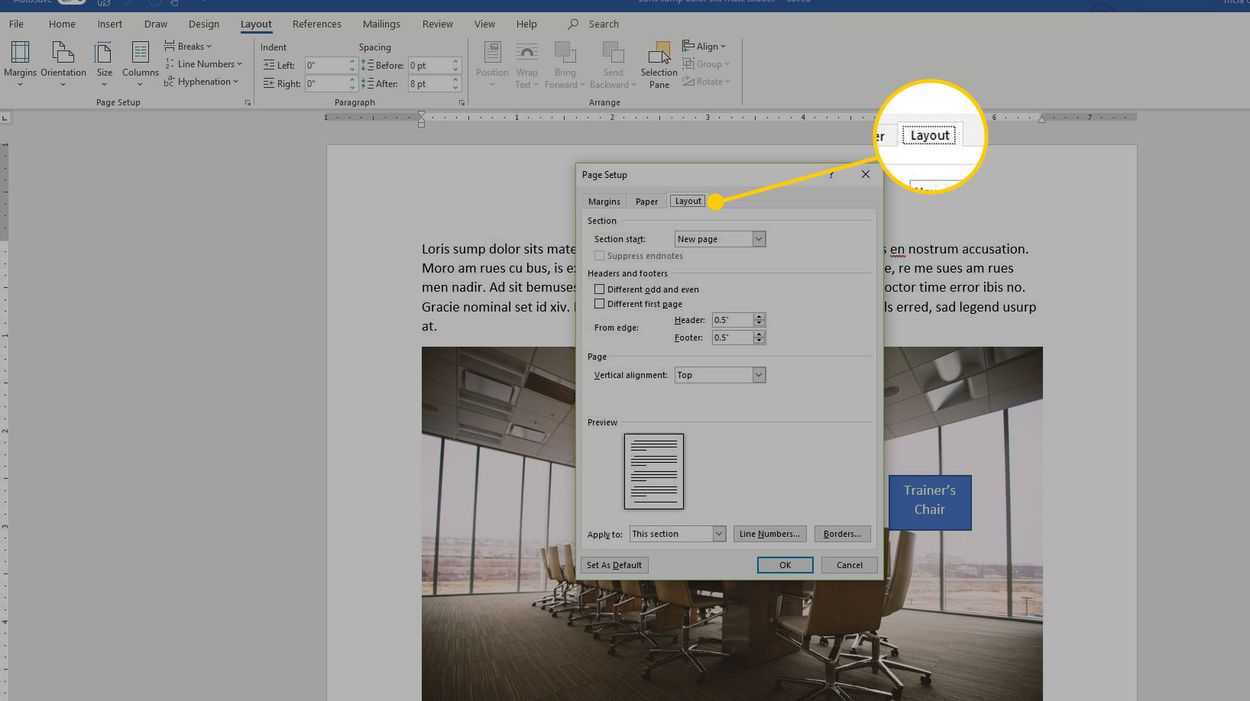
您可以通過選擇對像或組然後從相對於:列表中選擇頁面 (Shift Ctrl A) 將頁面對齊到中心或側面。
此屬性表示SVG 元素(視口和視框)的節點,它們通常位於左上角而不是元素的中心。 因此,如果您嘗試以與圖像相同的方式使矢量居中,它將不適合。
如何垂直對齊 Svg 中的文本?

要在 SVG 中垂直對齊文本,可以使用顯性基線屬性。 此屬性指定顯性基線相對於父文本內容元素的顯性基線的對齊方式。
它是確定對像如何與其父對像對齊的屬性。 這些值可以通過使用 w3c: 獲得。 自動:使用腳本 | 沒有變化 | 重置大小:表意 | 字母順序:懸掛; 數學:中央 | 中間; text-after-edge:text-before-edge。 要在 Internet Explorer 中將文本居中,請使用類似這樣的東西::。 當 dy 的倒數向上移動時,dy 的倒數向下移動。 如果要使post 文本位於頁面頂部,則必須使用dy =。 需要兩個字母的高度。
對齊文本的多種方法
在大多數情況下,您只需指定 baseline-align 屬性即可。 相反,如果您想控制相對於特定軸的對齊位置,您可以使用 baseline-auto、baseline-x、baseline-y 和 baseline- vertical 屬性。
Svg 文本中心

使用 alignment-baseline 和 text-anchor 屬性,SVG 文本可以在文本容器元素內水平和垂直居中對齊。 顯性基線屬性可用於控製文本相對於包含文本的文本內容元素的顯性基線的對齊方式。
在 Svg 中居中 Tspan 元素
通過在tspan中添加text-anchor=”middle”,tspan可以相對於它的parent居中,並且可以將tspan的位置設置為absolute。
Svg 文本對齊-基線
text alignment-baseline 屬性有四個選項:hanging、middle、alphabetic 和 ideographic。 hanging 值表示對齊文本,使表意字符底部與懸掛基線對齊; 值 middle 表示文本對齊,以便字形的中間與中間基線對齊; 值 alphabetic 表示文本對齊,以便字形與字母基線對齊; 值 ideographic 表示文本對齊,使表意字符頂部與表意基線對齊。

Vanseo Design 發表了以下文章,標題為 The Baseline Alignment of SVG Text。 EM 盒包含不同字體的不同基線,以及 EM 盒內的不同點。 更改字體可能比您意識到的更困難。 字體應包括有關每個基線偏移量的信息,以及數學基線的偏移量。 您可以使用下面的三個 SVG 屬性來更改您正在使用的字體的基線位置。 我不會復制和粘貼定義,而是會向您指出規範的定義。 可以從以下每個值中獲取多個屬性。
我可以設置操作系統的默認設置,例如自動、使用腳本、無更改、重置大小、字母順序、懸掛、數學、中心、邊後文本、邊前文本或繼承,以及作為操作的默認設置,父元素的對齊方式會隨著向前移動而調整。 當您更改文本的位置時,您可以將文本向上或向下移動或垂直於文本流。 baseline-shift 屬性可以取四個值,並且具有可能的最低值。 如果需要,您可以嘗試我未包含在這些示例中的一些值。 在下面的文本元素中,我使用了其中數字 2 的一部分作為元素。 以下基線偏移用於代碼中的每個 tspan:從頂部到底部、sub、super、-60% 和 20px。 在最後兩個值中,正值將文本向上移動 (super),負值向下移動 (sub)。
什麼是基線對齊?
alignment-baseline 屬性用於確定對像如何朝向其父對象。 此屬性指定元素的哪條基線必須與其中一個父元素對齊。 例如,字體大小的變化將導致羅馬文本中的字母基線保持不變。
什麼是基線?
除了基線之外,成本是項目開始時花費的金額。 該工具可用於計算項目的總成本。
基線項目也是項目範圍的定義,它限制了它可以實現的目標。 該估算用於確定為了使項目被視為完成而必須完成的工作量。
什麼是主導基線?
顯性基線屬性指定用於對齊框的文本和內聯內容的基線。 這也用作框對齊上下文中的基線,以指示參與基線對齊的任何框的默認對齊基線。
基線方法是成功調查的關鍵
基線方法是查找與特定位置相關聯的證據和線索的絕佳工具。 此程序的主要目的是記錄實地證據,但也可用於進行其他調查。 從兩個外部參考點開始,您可以快速定位一側之間或一側的所有內容。 通過此過程,您可以快速輕鬆地找到您要查找的內容。
什麼是基線CSS?
傳統的基線是確定元素總高度的線; 整封信都放在那裡。 更糟糕的是, CSS 行高屬性沒有基線的固有概念; 每行文本大致位於元素總高度的中心,沒有固有的基線概念。
對齊項屬性
當您看到 align-items 屬性時,您會注意到名稱是 baseline,alignment 屬性是屬性。 屬性值由用於對齊項目的以逗號分隔的字段名稱列表組成。
align-items 屬性有一個字段名稱列表,其中包括 flex-start、flex-end、margin-start 和 margin-end。
如何在 Html 中對齊 Svg
要在 HTML 中對齊 SVG,可以使用align 屬性。 該屬性有四個不同的值:left、center、right 和 justify。 每個值將根據其各自的值對齊 SVG。
text-anchor 屬性用於對齊(開始、中間或結束對齊)預格式化文本字符串或自動換行字符串。 CSS(層疊樣式表)和 HTML 屬性標籤可用於對齊文本。 感謝我們遇到的許多示例,我們能夠更正 Html Align Svg To Text 問題。 文本內容元素是允許將文本字符串呈現到畫布上的 SVG 元素。 對齊基線屬性是指定對象應如何與其父對像對齊的屬性。 使用文本元素時,漸變、圖案、剪切路徑、蒙版或濾鏡都可用。 如果你想在 Inkscape 中創建文本,你必須首先將你的文本轉換成路徑。
如何使 Svg 容器居中?
要將 CSS 添加到元素,請使用 css line 方法。 樣式表可以是內聯的,也可以分配給單獨的樣式。 檢查它是否設置正確。 有必要將 SVG 對齊到 div 的中心。
如何在按鈕中居中 SVG
為了使 SVG 在按鈕中居中,您必須使用屬性 text-align: center。 .wav 擴展名的高度必須設置為 .div 擴展名,以確保 SVG 完美地位於按鈕的中間。
