如何非常輕鬆地從瀏覽器選項卡中刪除 WordPress 圖標
已發表: 2022-11-24您想從網頁的瀏覽器選項卡中刪除 WordPress 圖標嗎?
刪除 WordPress 圖標可以證明對您特別有用,因為它可以讓您設計自己的網站圖標並提高您在消費者中的品牌識別度。
在本報告中,我們將向您展示如何方便地從瀏覽器選項卡中刪除 WordPress 圖標。

為什麼你應該從瀏覽器選項卡中清除 WordPress 圖標
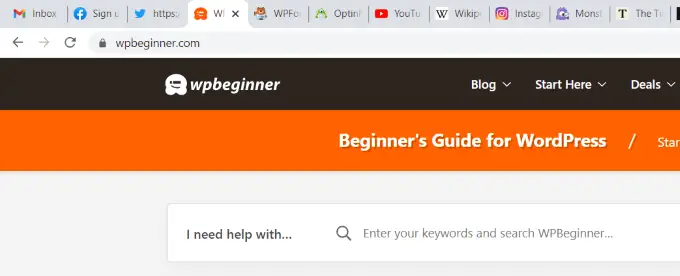
瀏覽器選項卡上的 WordPress 圖標會使您的網站搜索變得通用和不專業。 大多數人在他們的瀏覽器中打開了很多選項卡,這導致您的網站標題保持隱藏狀態。
由於您的網站標題被隱藏,最終用戶無法立即確認您的網站。 標籤中只有 WordPress 品牌,您的用戶將無法在眾多其他人中識別出您的網站。
通過從瀏覽器選項卡中刪除 WordPress 圖標並添加一個圖標(又名您的網站圖標),您可以使用自己的模型並使您的網站對您的訪客更加友好。
網站圖標是一個小圖像,在瀏覽器中看起來跟在您網站的標題後面。

該網站圖標將幫助您的最終用戶快速識別您的網站並有效地更改涉及獨特的標籤。 更多的重複讀者甚至會對瀏覽器上的那個非常小的圖形進行快速識別。
如何從瀏覽器選項卡中刪除 WordPress 圖標
刪除 WordPress 圖標並在其位置添加網站圖標的過程非常快。 可以使用三種方法從瀏覽器選項卡中刪除 WordPress 圖標。
今天,我們將簡要介紹所有 3 種解決方案,您可以選擇適合自己的一種。
- 方法 1. 在沒有插件的情況下移除 WordPress 圖標
- 系統 2. 使用插件去除 WordPress 圖標
流程 1. 在沒有插件的情況下移除 WordPress 圖標
從 WordPress 6.1 開始,WordPress 默認主題帶有一個完整的網頁編輯器。 如果您在 WordPress 站點上使用塊概念來刪除 WordPress 圖標,也可以使用此方法。
在編寫本教程時,默認的 WordPress 6.1 主題二十二十幾沒有頁面圖標塊來轉換 WordPress 標誌中缺少的圖標。
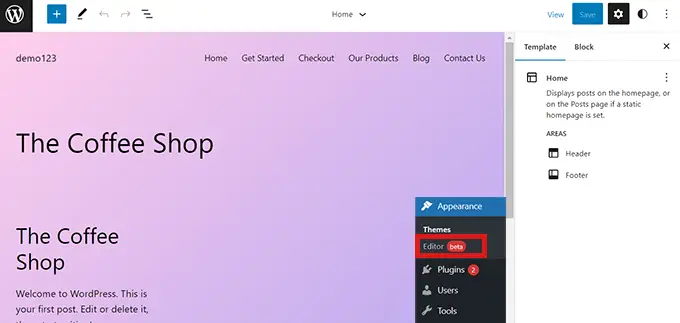
如果您從 WordPress 管理儀表板導航到外觀 » 編輯器,這將打開整個站點編輯器,但您無法從下方修改您的網站圖標或從瀏覽器選項卡中刪除 WordPress 圖標。

因此,您可以將下面的 URL 複製並粘貼到瀏覽器中,以打開主題定制器。
https://illustration.com/wp-admin/personalize.php
記得用您自己的網頁的區域標題替換“point.com 中的案例”。
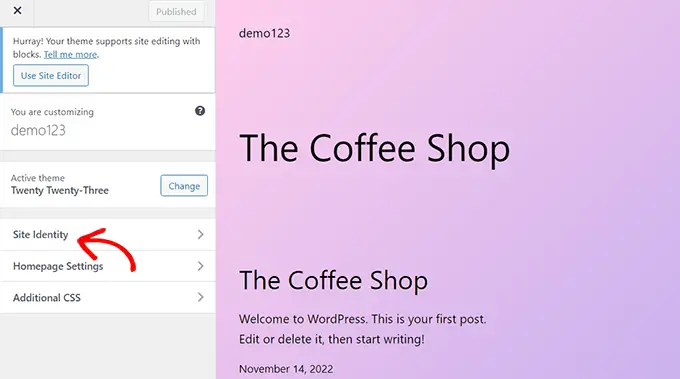
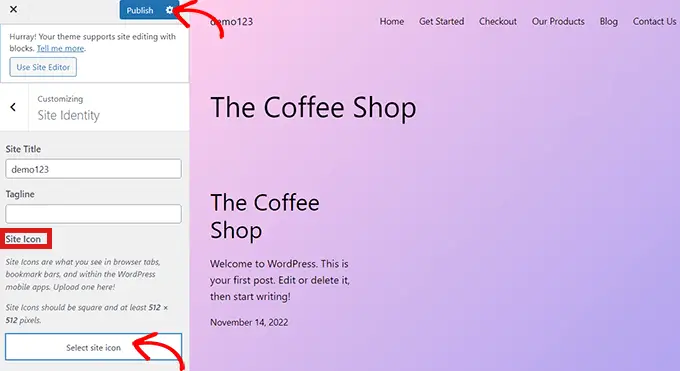
此 URL 將使您進入主題定制器。 在那一刻,只需單擊“Internet 站點 ID”選項卡。

現在在“站點 ID”網站上,向下滾動到“網頁圖標”部分。
只需單擊“選擇網站圖標”按鈕即可打開 WordPress 媒體庫。

您現在可以找到任何要用作網站圖標的圖形,以在瀏覽器選項卡上交換 WordPress 圖標。

有關如何製作網站圖標的更多信息,您可以查看我們關於如何在 WordPress 中包含網站圖標的帖子。 如果您喜歡用作網站圖標的印象超過了鼓勵的尺寸,那麼 WordPress 將允許您裁剪它。
當您對自己的選擇感到滿意時,只需單擊頂部的“發布”按鈕即可。
恭喜! 您已經正確地從瀏覽器選項卡中刪除了 WordPress 圖標,並將其替換為您自己的圖標。
在沒有完整網站增強的概念中刪除 WordPress 圖標
如果您正在應用任何非 FSE 主題,那麼您可以在外觀 » 自定義中右鍵導航到主題定制器,以從瀏覽器選項卡中刪除 WordPress 圖標。
在不支持完整網站編輯器的網頁中,WordPress 主題定制器允許您更改網站的這些方面,例如網站圖標、排版、默認顏色、頁腳等。
在主題定制器中,只需單擊“站點標識”選項卡。 該方法與我們展示的方法完全相同。 您只需上傳您喜歡的站點圖標即可刪除 WordPress 圖標。
當您對自己的選擇感到滿意時,只需單擊“發布”按鈕即可保留修改。
過程 2. 使用插件刪除 WordPress 圖標
您還可以使用插件來消除 WordPress 圖標並將其替換為網站圖標。 在本教程中,我們將使用 Heroic Favicon Generator 插件。
這是一個公認的插件,許多人使用它來增加他們網站的圖標。

首先,您所要做的就是安裝並激活 Heroic Favicon Generator 插件。
有關更多細節,請查看我們關於如何安裝 WordPress 插件的教程。
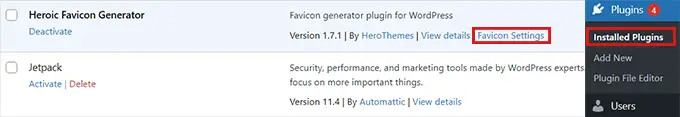
激活插件後,只需轉到插件»設置插件,然後單擊“‘Favicon 設置”選項。

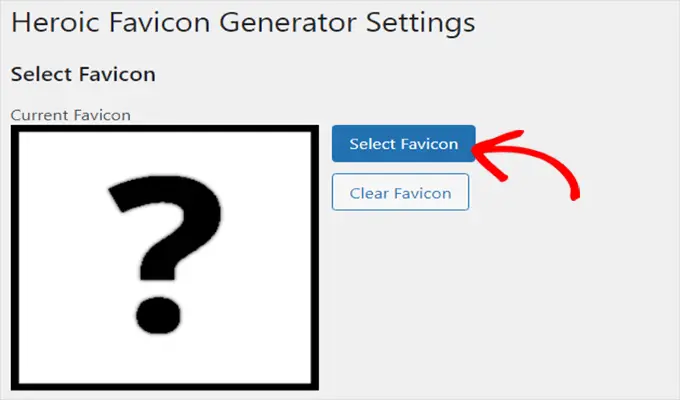
這只會將您帶到“Heroic Favicon Generator Options”網站。 在這裡,只需單擊“查找 Favicon”選項下方的“選擇 Favicon”按鈕。
這將打開 WordPress 媒體庫。 現在,您可以選擇並添加任何要用作網站圖標的圖片。

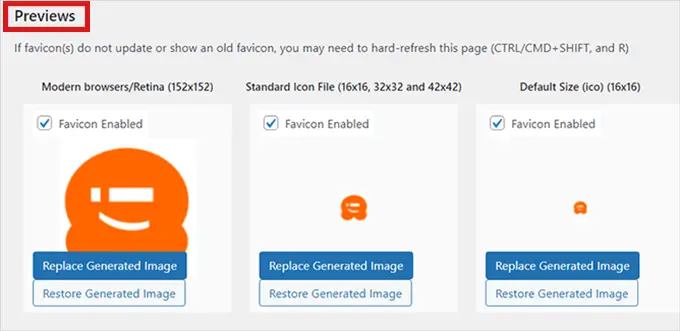
上傳網站圖標後,您可以向下滾動到“預覽”部分,在那裡您將能夠看到網站圖標在您的網頁上的顯示效果。
當您感到滿意時,只需向下滾動並單擊“幫助保存更改”按鈕即可。

您已成功刪除 WordPress 圖標並在其位置添加了一個網站圖標。
我們希望本文能幫助您學習如何從瀏覽器選項卡中刪除 WordPress 圖標。 您可能還想查看我們的終極 WordPress 搜索引擎優化手冊以提高您的排名,並查看我們關於如何輕鬆將您的博客網站從 WordPress.com 轉到 WordPress.org 的報告。
如果您喜歡這篇短文,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何從瀏覽器選項卡中簡單地刪除 WordPress 圖標開始出現在 WPBeginner 上。
