如何在 Internet Explorer 中查看 SVG 文件
已發表: 2022-12-20如果您嘗試在 Internet Explorer 中查看 SVG 文件但未顯示,您可能需要安裝插件或啟用某項功能。 SVG 或可縮放矢量圖形是一種用於創建二維矢量圖像的文件格式。 這些圖像可以按比例放大或縮小而不會降低質量,非常適合在網絡上使用。 雖然大多數現代 Web 瀏覽器都支持 SVG,但 Internet Explorer 是個例外。 如果您使用的是 Internet Explorer 11,則可以嘗試在 Microsoft Edge、Google Chrome 或 Mozilla Firefox 等其他瀏覽器中打開 SVG 文件。 如果這不起作用,您可以嘗試安裝 SVG 查看器插件。 Adobe SVG Viewer 是一個受歡迎的選項,但您也可以選擇其他一些選項。 安裝插件後,您應該能夠在 Internet Explorer 中查看 SVG 文件。 如果您使用的是舊版 Internet Explorer,您可能需要啟用一項名為“允許阻止的內容”的功能。 啟用此選項可能會降低您的計算機的安全性,因此僅作為最後的手段才推薦啟用。 啟用此選項後,您應該能夠在 Internet Explorer 中查看 SVG 文件。
可以像查看網頁一樣查看SVG 圖像。 因此,在 SVG 文件中使用 *iframe%27s aframe%27s 類似於在 HTML 或其他嵌入技術中使用 *iframe%27s。
通過選擇文件資源管理器,啟用SVG 預覽。 在文件資源管理器中,確保打開了“查看”菜單選項。 如果您需要預覽縮略圖圖像,您可能需要重新啟動計算機。
為什麼不顯示 Svg 圖標?

SVG 圖標未顯示的潛在原因有幾個: - 文件路徑可能不正確 - 文件可能已損壞 - 服務器可能未配置為提供 SVG 文件 - 瀏覽器可能不支持該文件
Svg 文件作為圖標
此外,圖標文件可以用矢量文件生成。 要將 SVG 用作圖標,需要將其加入 use 標籤。 您可以使用 *use> 標籤指定文件中的哪些元素應該用作圖標。 圖標也可以根據其寬度和高度進行設置,以確保其大小合適。
Svg 在 Internet Explorer 中工作嗎?

可以,可以在 Internet Explorer 11 中打開和編輯 SVG 文件。但是,您可能需要下載外部 SVG 查看器或編輯器才能查看或編輯文件。
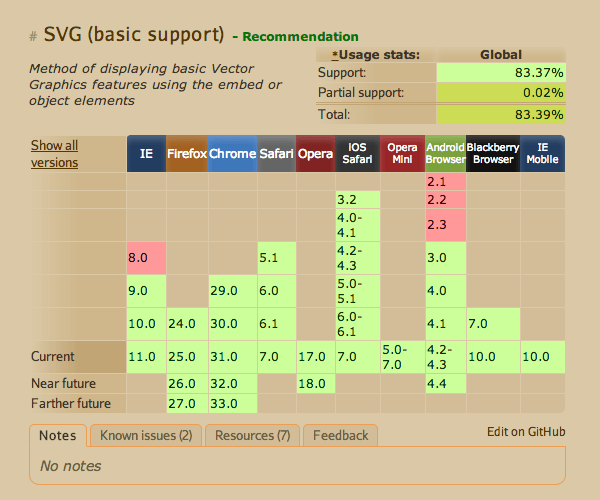
Chrome 版本 4 及更高版本提供基本的 SVG 支持。 對 3.0 到 3.2 版本有一些部分支持,但不支持低於 3 的版本。Safari 也有完整的 SVG 支持,但僅限於 3.2-16 版本。 如果您想在 Safari 瀏覽器中查看 SVG 文件,您應該更新到版本 3.2-16 或更早版本。 如果您沒有現代網絡瀏覽器或其中一種瀏覽器的舊版本,您將無法查看 SVG 文件。
Svg 是網絡圖形的未來
SVG 標準支持所有主要的 Web 瀏覽器,包括 Internet Explorer。 Inkscape 是一種流行的圖像編輯器,它使用 SVG 作為其原生格式,是眾多支持這種格式的圖像編輯軟件之一。 一些瀏覽器支持 SVG 文件; 大多數文本編輯器和圖形編輯器都可以用來查看和打開它們。
Svg 文件適用於所有瀏覽器嗎?

要查看可縮放矢量圖形文件,您必須有支持它們的查看器或瀏覽器。 一些瀏覽器,例如 Mozilla Firefox,包括對 svega 文件的支持。 您只能在 Google Chrome 或 Opera 以外的網絡瀏覽器中查看您的 HTML5 圖形,例如 Microsoft Silverlight 或 Adobe Photoshop。
如果安裝了 SVG 資源管理器擴展,則可以在 Windows 10 文件資源管理器中預覽 SVG 文件。 文件資源管理器縮略圖擴展由創建出色的文件資源管理器縮略圖擴展的相同開發人員開發,允許您在文件資源管理器中查看文件的縮略圖。 Chrome、Firefox、IE 和其他流行的瀏覽器都具有渲染 svega 圖像的能力。 也可以在記事本等文本編輯器和 CorelDRAW 等高端圖形編輯器中使用 SVG 文件。 因為某些軟件需要您處理某些 SVG 文件,所以 SVG Explorer Extension 使它變得更容易。 該擴展程序可以在任何瀏覽器上免費安裝,並且支持所有主流瀏覽器。 如果您有很多 SVG 文件或只是想更輕鬆地預覽它們,這是一個很好的方法。

為什麼你應該使用 Svg
您可以使用此格式製作帶有曲線和形狀的圖形。 這些文件通常用於網絡圖形、插圖和徽標。 大多數瀏覽器都可以處理 SVG 文件,但有些瀏覽器可能不能。
Svg 查看器不工作

您的 SVG 查看器無法正常工作可能有多種原因。 首先,確保您使用的是最新版本的瀏覽器。 如果您使用的是舊版瀏覽器,請嘗試升級或下載不同的瀏覽器。 此外,請確保您安裝了最新版本的 Adobe Flash Player。 如果您仍然遇到問題,請嘗試清除瀏覽器的緩存和 cookie。
如何查看 Svg 文件?
如今,您幾乎可以使用任何瀏覽器打開 svega 文件,包括 Chrome、Edge、Safari 和 Firefox。 通過按“文件”菜單,您可以訪問要查看的文件。 之後,它將顯示在您的瀏覽器中。
Internet Explorer 徽標 Svg
Internet Explorer 徽標是由小寫字母“e”和大寫字母“x”組成的圖形徽標。 該標識由設計公司Pentagram於1995年創建。目前的標識於2013年推出,是對原標識的重新設計版本。
為什麼您不需要在 Internet Explorer 11 中使用或符號
儘管 Microsoft 的 Internet Explorer 11 和“e”符號是註冊商標,但除非 Microsoft 特別要求,否則您無需在通信中使用商標錯誤 TM。 Internet Explorer 11 徽標採用水平堆疊處理。
該表顯示 2-2 領帶。 您可以通過轉到 Internet Explorer 然後選擇“更新字體”來安裝字體。 對於 Internet Explorer 3 和 4,最新版本是 Internet Explorer 4。需要 Internet Explorer 4.5 和 5。
Arial Black Comic Sans(粗體)Impact Verdana(粗體、斜體、粗體斜體)Wingdings
Svg 查看器
SVG 查看器是一種顯示可縮放矢量圖形 (SVG) 文件的計算機程序,通常以圖標、縮略圖或預覽的形式顯示。
有許多免費的 jQuery SVG 插件可用,例如 Raphael-Vector Graphics、支持觸摸的平移和縮放、jQuery 內聯、iSVG 和SVG 路徑動畫插件。 這些插件可用於將 SVG 圖形添加到您的網站或網頁。 只要經過編碼,屏幕閱讀器就可以閱讀 SVG。 屏幕閱讀器可以解釋 SVG 上的輔助功能標籤,以找到它代表或打算顯示的內容。
Svg文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件可以在各種設計和繪圖程序中創建,例如 Adobe Illustrator、Inkscape 和 CorelDRAW。 它們也可以使用文本編輯器手動創建。 SVG 文件是 XML 文件,可以在任何文本編輯器中進行編輯。
Photoshop 可用於將 .sva 文件轉換為無損壓縮的 PNG 圖像。 此 PNG 文件將具有與原始 sva 文件相同的分辨率,但尺寸會更小。 使用此方法,您可以輕鬆地將大文件格式轉換為更小、更易於使用的圖形類型,而不會損失任何原始圖像的分辨率。
Svg 是高質量圖形的絕佳格式
此功能非常適合創建徽標、圖標和其他可以精美縮放而不會丟失豐富細節的圖形。 還可以使用任何矢量圖形軟件編輯 SVG 文件,使其成為高質量圖形的絕佳選擇。
Svg 圖像
SVG 圖像是矢量圖形,可以縮放到任意大小而不會降低質量。 它們通常用於徽標、圖標和插圖。
SVG 圖像格式是插圖、徽標、圖形、圖表和其他復雜插圖的絕佳選擇。 此外,與 JPG 或 PNG 不同,它們非常適合顏色深度高但細節少的照片。 它們也適用於簡單的圖像,例如圖標。
Svg 與 Png:哪種圖像格式最適合您的項目?
使用數學圖形以稱為 SVG 的矢量格式生成圖形。 SVG 文件的優點是易於創建。 因此,增加 SVG 文件的大小不會降低其質量。 它對網絡友好的事實使其適用於任何網頁。 可以在各種圖形設計項目中使用 SVG 圖像。
它是圖像的二進制格式。 圖像的圖像質量可以使用無損壓縮算法表示為像素。 PNG 格式的圖像不能按比例縮小。 因此,如果您擴大 PNG 文件的大小,它的質量就會下降。 另一方面,PNG 圖像與網絡瀏覽器更兼容。 幾乎所有圖形設計項目都可以使用 PNG 圖像。
