如何白標WordPress? 此處展示的 4 種最佳方法
已發表: 2023-04-20尋找白標 WordPress 的方法? 如果您正在為客戶構建網站,或者只是想在 WordPress 管理員中創建更加個性化的體驗,這會派上用場。
有很多方法可以給 WordPress 貼上白標。 例如,您可以調整管理界面、創建自定義登錄頁面、隱藏儀表板中的小部件,或者通過編輯主題的 functions.php 文件手動為界面添加白色標籤。
為什麼給您的 WordPress 網站貼上白色標籤是明智之舉
白標是刪除軟件品牌並用您自己的品牌替換的過程。 通常,這使您能夠上傳自定義徽標並應用您的品牌顏色。
但是,您也可以對軟件進行功能更改。 例如,您可能希望隱藏其某些設置以簡化客戶端的界面。 如果他們不需要訪問網站的某些部分,或者如果他們不知道如何自己配置這些設置,這將很有幫助。
白標也是向客戶提供自定義網站的好方法。 您可以更改管理區域的徽標、文本和顏色,以反映其品牌標識並個性化體驗。
或者,您還可以向儀表板添加新內容,使其更易於使用,例如其中的教程或詞彙表,以幫助用戶執行關鍵操作。
白標 WordPress 的四種方法
既然您已經知道為什麼給 WordPress 貼上白標是明智之舉,讓我們來看看實現此目的的四種簡單方法。
- 更改 WordPress 管理區域
- 創建自定義登錄頁面
- 在 WordPress 儀表板中添加或隱藏菜單項和小部件
- 手動白標 WordPress
1.更改WordPress管理區域
白標 WordPress 的最簡單方法是使用白標 CMS 等插件更改管理區域。 這個初學者友好的工具使您能夠編輯 URL、白標管理欄、上傳您的徽標等等。
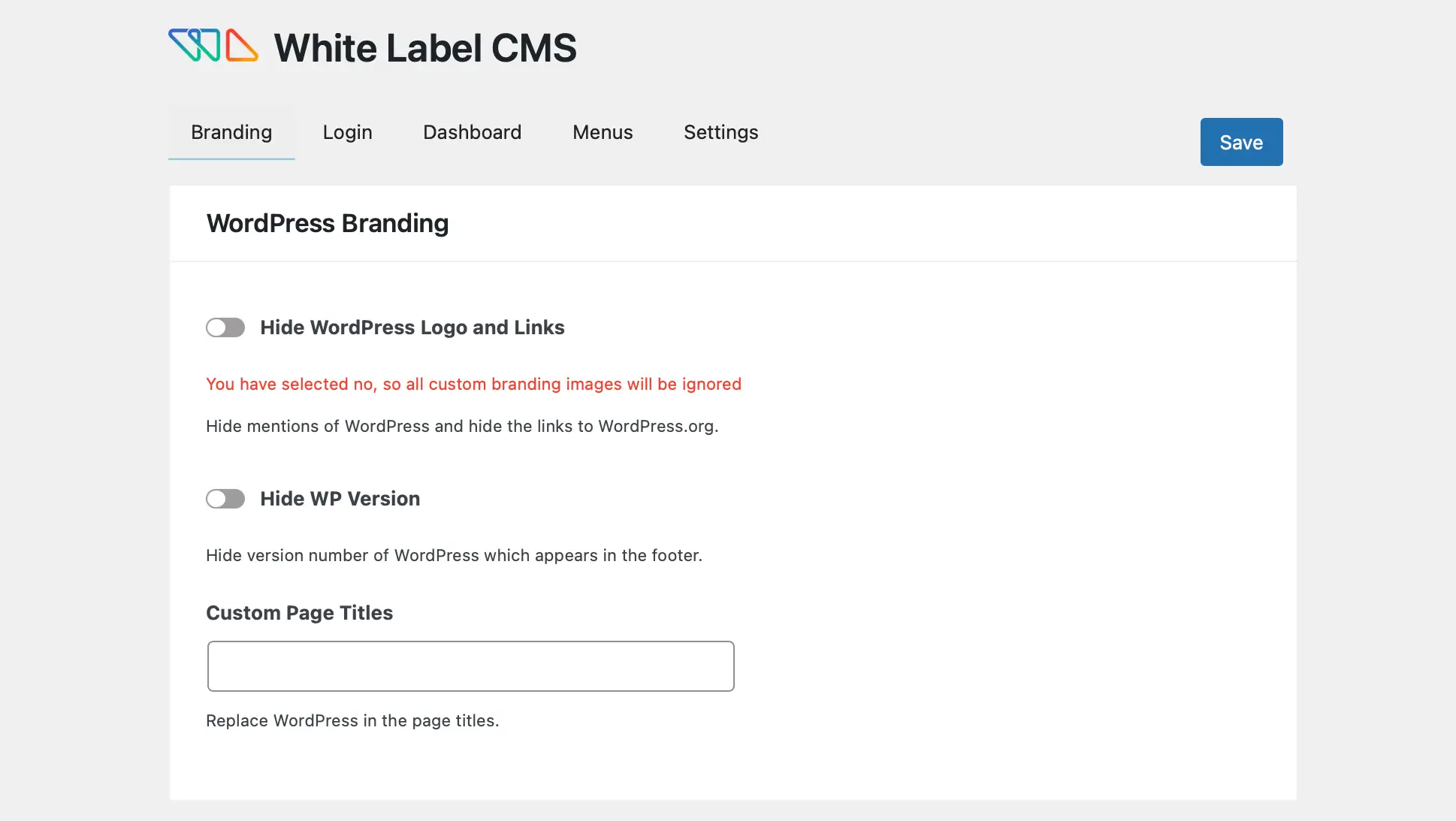
首先,您需要在 WordPress 中安裝並激活該插件。 然後,前往設置 → 白標 CMS配置插件的設置:

在品牌選項卡中,您可以選擇顯示/隱藏 WordPress 徽標和鏈接。
同時,如果您向下滾動到Admin Bar Branding ,您可以上傳您的自定義徽標並替換“WordPress”和“Howdy”文本。 另外,您可以替換 WordPress.org 的鏈接:

在Side Menu Branding下,您可能想要更改替代文本、添加指向菜單項的鏈接或添加將出現在菜單頂部的圖像。 您還可以替換 Gutenberg 退出圖標,並更改頁腳文本、圖像和 URL。
雖然 White Label CMS 插件非常適合為管理屏幕添加白色標籤,但它也使您能夠擴展其功能。 例如,您可以添加自己的儀表板圖標並為特定用戶隱藏特定的儀表板面板。
2.創建自定義登錄頁面
如上所述,White Label CMS 允許您在一定程度上自定義登錄頁面。 但是,使用像 LoginPress 這樣的專業插件,您可以訪問更多功能和設置。
此工具還為您提供了白標 WordPress 登錄錯誤消息的選項。 此外,您可以在實時編輯器中設計您的頁面,並實時查看和批准更新。
要開始使用,您需要在 WordPress 中安裝並激活 LoginPress。 然後,轉到LoginPress → Customizer → LoginPress以訪問編輯器:

在這裡,訪問“主題”選項卡以將預先設計的佈局應用到您的登錄頁面。 或者,您可以轉到背景並為屏幕選擇塊顏色或使用滑塊啟用背景圖像。
然後,選擇一張圖片或上傳您自己的圖片:

現在,單擊徽標選項卡以在登錄頁面上顯示您的唯一徽標。 如果您想提供一個空白網站供您的客戶自行配置,您可以完全禁用徽標。
要上傳您自己的文件,請選擇“選擇圖像”並自定義設計的寬度和高度:

您甚至可以為登錄表單頁腳添加白色標籤。 您需要做的就是單擊Form Footer 。 然後,您可以更改“丟失密碼?” 文本,更改文本的顏色,並啟用版權聲明。
如果您單擊錯誤消息,您可以編寫當用戶忘記用戶名或輸入錯誤密碼時要顯示的文本。
3. 在 WordPress 儀表板中添加或隱藏菜單項和小部件
白標 WordPress 的另一種有用方法是在儀表板中添加或隱藏特定菜單和小部件。 例如,您可能想為某些用戶創建自定義小部件或刪除不相關的選項。
幸運的是,使用 Ultimate Dashboard 這樣的插件很容易做到這一點。 使用此工具,您可以為您和您的客戶設計一個完全獨特的儀表板。 您可以自定義登錄頁面、更改登錄 URL 以及構建自定義小部件。
安裝並激活插件後,導航至Ultimate Dashboard → Admin Menu Editor :

在屏幕頂部,您會看到 WordPress 中可用的不同用戶角色。 因此,當您單擊Author時,您可以查看所有作者在登錄網站時都會看到的菜單項。
如果單擊以展開項目,則可以更改菜單標題和菜單 URL:

或者,您可以單擊子菜單來更新子菜單標題和 URL。 更重要的是,如果你點擊“眼睛”圖標,你可以從視圖中隱藏這個選項:

例如,您可能不希望作者有權訪問 WordPress 中的評論。 您所要做的就是刪除圖標,您網站上的作者將不再看到評論。
要創建自定義小部件,請前往Ultimate Dashboard → All Widgets 。 在這裡,您可以查看站點上現有的小部件或選擇添加新的。
選擇小部件標題和小部件類型。 然後,單擊選擇圖標:


接下來,添加您的鏈接並決定是將您的圖標放在右欄還是左欄。 使用插件的專業版,您還可以將小部件限制為特定用戶或用戶角色。
4.手動白標WordPress
如果您不想使用插件來白標 WordPress,您可以手動自定義您的儀表板和登錄屏幕。 為此,您需要編輯functions.php文件。
使用子主題進行這些更改是個好主意。 您還需要備份您的站點以防出現問題。
然後,您需要通過 cPanel 訪問站點文件或使用文件傳輸協議 (FTP) 客戶端連接到您的網站。 要找到您的函數文件,請打開public_html文件夾。
然後,轉到wp-content → themes :

在目錄中找到您的主題並查找functions.php文件:

現在,打開文件進行編輯。 首先,您需要添加這行代碼:
add_theme_support( 'custom-logo' );然後,您可以通過將它們添加到主題支持功能來配置一些參數。 例如,您可能想要更改徽標的高度和寬度。
同時,您可以通過添加以下代碼來調整標題文本和取消鏈接首頁徽標:
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); 儘管您將使用自定義徽標函數在主題中顯示徽標,但將代碼包裝在function_exists()中很重要。 這確保了與舊版本 WordPress 的兼容性。
您可以通過添加一行簡單的代碼來實現:
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
此外,您可以編輯functions.php文件以更改菜單、更新歡迎消息和調整頁腳文本。
今天的白標 WordPress
作為網絡開發人員,向客戶提供自定義網站的最佳方式之一是白標 WordPress。 這也使您能夠控制其他用戶可以在網站上看到或執行的操作。
回顧一下,這裡有四種白標 WordPress 的方法:
- 使用白標 CMS 更改 WordPress 管理區域。
- 使用 LoginPress 創建自定義登錄頁面。
- 使用 Ultimate Dashboard 等插件在 WordPress 儀表板中添加或隱藏菜單項和小部件。
- 通過編輯functions.php文件手動白標 WordPress。
要更深入地了解其中一些主題,您可能還對我們關於如何自定義 WordPress 登錄頁面以及如何自定義 WordPress 管理界面的帖子感興趣。
您對 WordPress 中的白色標籤有任何疑問嗎? 在下面的評論部分讓我們知道!
