WordPress 用戶的 HTML 基本指南
已發表: 2022-07-06網絡、您的網站、您的網頁甚至您的內容都是由一種代碼語言構建和支持的。
因此,不可避免的是,遲早,您可能需要為您的在線業務、您的網站或您的 Web 內容做一些需要了解代碼的事情。
HTML是一種“代碼”語言,用於為網絡、網站、網頁甚至您的內容提供動力。
您無需了解 HTML 即可使用 WordPress。 WordPress 具有獨特的功能,如“主題”、“插件”和“小部件”,讓您無需接觸代碼即可管理您的網站,以及易於使用的內置編輯器,讓您可以輕鬆編寫和格式化您的內容通過點擊幾個按鈕。
這篇文章為初學者提供了一個實用的參考指南,讓您了解在 WordPress 中格式化內容時您應該熟悉的基本 HTML 代碼。
您無需學習 HTML 即可使用 WordPress,但對 HTML 有一點熟悉對於 WordPress 用戶來說非常有用!
對 WordPress 用戶有用的 HTML 指南 - 分步教程
如果您正在管理自己的網站,了解一些 HTML 知識可以幫助您以多種不同的方式節省時間和金錢。
讓我們這麼說:
- 您想調整現有內容中的某些元素,將格式化文本和圖像添加到側邊欄的某個區域,或者將訪問者引導到聯繫表單、新聞訂閱頁面等。如果您了解基本的 HTML,那麼您真的可以做到這一點很容易,而無需付錢給別人為你做這件事。
- 您將內容創建外包給自由作家並收到包含格式化內容的文件。 了解基本 HTML 有助於您在接受和支付工作費用之前了解工作。
- 其他人創建了您網站的內容。 您會發現一些簡單的文本格式錯誤,例如應該加粗的段落,或未添加到副本中的超鏈接。 掌握一些 HTML 的基本知識可以幫助您立即糾正帖子中的簡單錯誤,而無需去請求(或付費)網站管理員、網頁設計師或其他人為您做這些。
- 您想與網站開發團隊討論您網站上的更改。 了解一點 HTML 不僅可以幫助您更有效地與 Web 開發人員和網頁設計師進行交流,還可以幫助您更好地與技術服務提供商進行項目談判。

您無需成為熱愛代碼的 Web 開發人員 - 只需學習足夠多的 HTML 即可成為“精通 Web”的企業主!
HTML – 基本定義
HTML 是 Hyper T ext Markup L語言的首字母縮寫詞。 根據維基百科對 HTML 的定義……
HTML 是用於創建網頁和其他可在 Web 瀏覽器中顯示的信息的主要標記語言。
HTML 以 HTML 元素的形式編寫,由尖括號括起來的標籤(如
<table>)組成,位於網頁內容中。 HTML 標籤最常見的是成對出現,例如<h1>和</h1>,儘管有些標籤(稱為空元素)是不成對的,例如<img>。 一對中的第一個標籤是開始標籤,第二個標籤是結束標籤(它們也稱為開始標籤和結束標籤)。 在這些標籤之間,網頁設計師可以添加文本、標籤、評論和其他類型的基於文本的內容。Web 瀏覽器的目的是讀取 HTML 文檔並將它們組合成可見或可聽的網頁。 瀏覽器不顯示 HTML 標籤,而是使用標籤來解釋頁面的內容。
HTML 元素構成了所有網站的構建塊。 HTML 允許嵌入圖像和對象,並可用於創建交互式表單。 它通過為諸如標題、段落、列表、鏈接、引號和其他項目等文本表示結構語義來提供一種創建結構化文檔的方法。 它可以嵌入用 JavaScript 等語言編寫的腳本,這些腳本會影響 HTML 網頁的行為。
來源:維基百科、HTML
重要提示:與數字領域中的一切一樣,HTML 也會發生變化和發展,其中一些變化會影響 WordPress。
目前,HTML 的最新版本是第 5 版(也稱為 HTML5),這一變化引入了許多新的“標籤”,以便與軟件和瀏覽器技術的新進展保持同步。 隨著幾個較舊的標籤逐步退出 HTML5,您可以預期 WordPress 也將繼續更新其代碼,以確保與行業範圍的編碼標準兼容。
在您的 WordPress 頁面和帖子中使用 HTML
WordPress 讓您可以選擇使用其默認的富可視化編輯器(也稱為WYSIWYG編輯器,代表 What Y ou S ee I s What Y ou G et)和文本編輯器向帖子和頁面添加內容,允許您在編寫或編輯您的內容時輸入 HTML 和其他腳本語言(例如 Javascript)之類的代碼……

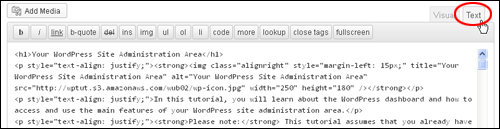
內置 WordPress 文本編輯器
我們討論了 WordPress 所見即所得編輯器以及如何在單獨的“操作方法”文章中將內容添加到帖子和頁面。
什麼 HTML 可以在 WordPress 內容中使用?
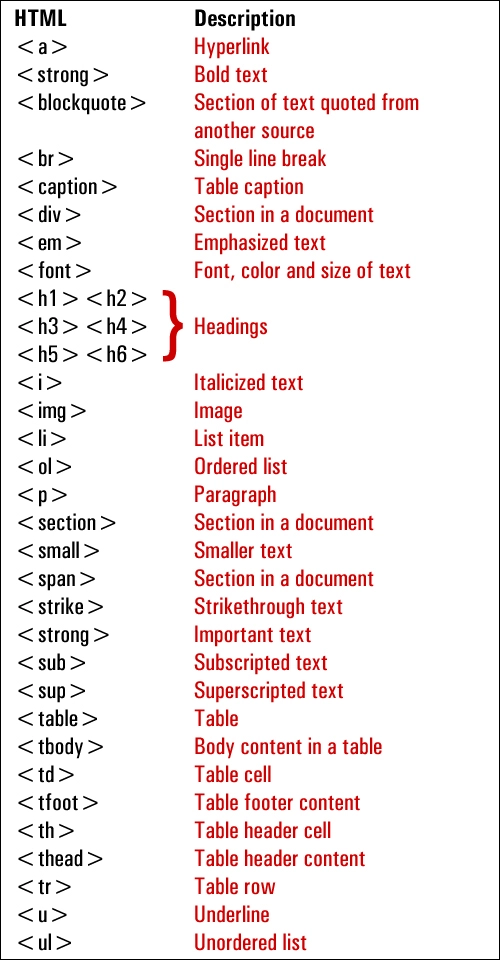
WordPress 內容管理系統 (CMS) 允許您插入最常見的 HTML 格式標記,例如:

WordPress HTML 格式化標籤
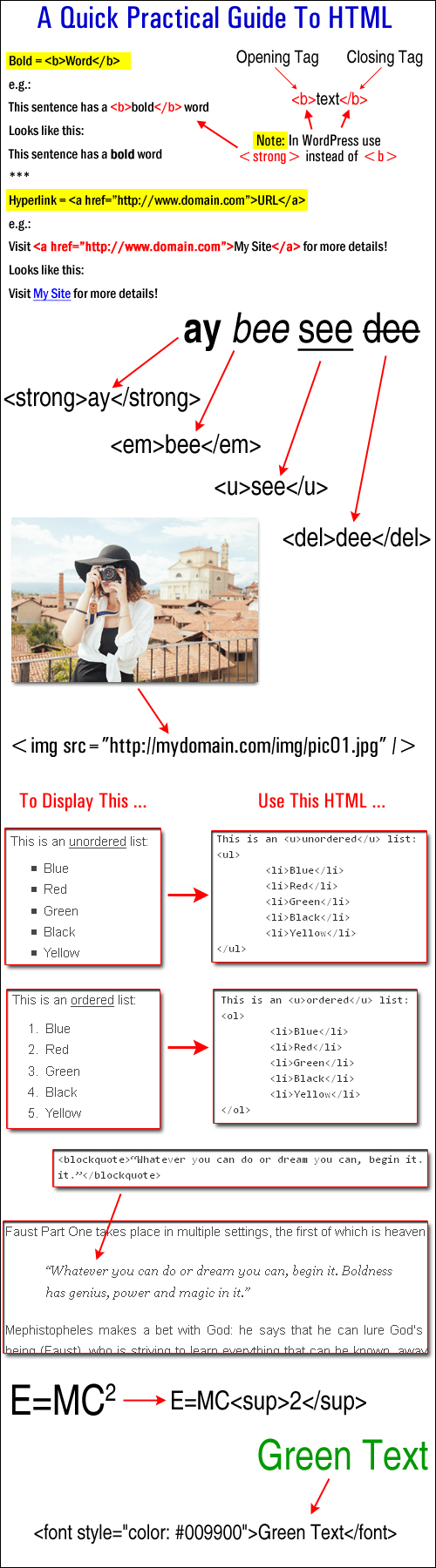
下面是一些使用上面顯示的 HTML 標記的實用內容格式化示例……

WordPress 內容中使用的 HTML 標籤
要了解有關使用 HTML 的更多信息,請訪問以下網站:
HTML – 免費教程
WordPress 文本編輯器菜單解釋
WordPress文本編輯器允許您在將內容輸入頁面和帖子時插入、編輯和直接使用 HTML 和其他腳本語言(例如 Javascript)等代碼。
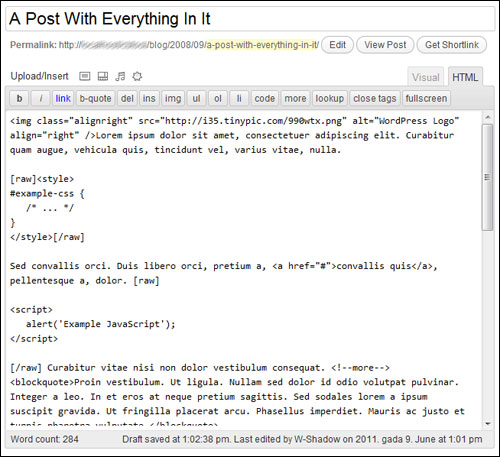
開箱即用,文本編輯器顯示一組標準的菜單功能......

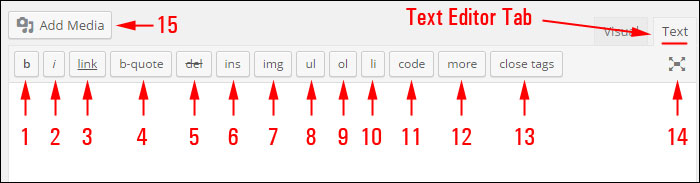
WordPress 文本編輯器功能
下面是每個文本編輯器菜單按鈕的 HTML 功能及其相應 HTML 標記的簡要說明(請參見上面的屏幕截圖):
b: <strong></strong>使用此按鈕使文本變為粗體。
i : <em></em>使用此 HTML 標記將斜體添加到您的文本中。
超鏈接: <a href="https://example.com"></a>選擇此按鈕會為您選擇的文本添加超鏈接。
b-quote: <blockquote></blockquote>選擇這個菜單按鈕來引用或引用文本。
德爾: <del></del>這個 HTML 標籤用於標記被認為已從當前頁面中刪除的文本。 許多瀏覽器通常將其顯示為帶刪除線的文本。
ins: <ins></ins>此 HTML 標記用於標記被視為已插入頁面或帖子的文本。 大多數網絡瀏覽器通常將其顯示為帶下劃線的文本。
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" />這個 HTML 標籤可以讓你在你的帖子或頁面中插入一張圖片並添加一個“alt”標籤(如果圖像未顯示在用戶的屏幕上,則圖像的文本描述。注意:您還可以使用“添加媒體”按鈕 (15) 將圖像插入到您的內容中。
ul: <ul></ul>這個 HTML 標籤用於在你的文章中插入一個無序列表。 無序列表通常顯示為項目符號列表。 注意:此 HTML 標記需要與<li>標記(見下文)一起使用才能使項目符號列表起作用。
ol: <ol></ol>單擊此菜單按鈕可插入編號列表。 有序列表中的項目通常有編號(就像您現在正在閱讀的列表一樣!)。 注意:此 HTML 標記需要與<li>標記(見下文)一起使用才能使項目符號列表起作用。
li: <li></li>此 HTML 標記用於將您選擇的文本插入或轉換為列表項。 (此標籤應與 ul 或 ol 標籤結合使用)。
代碼: <code></code>使用此 HTML 標記在您的文本中顯示代碼(如 html 標記)。 如果您不使用這些標籤來包圍您想要顯示的代碼,WordPress 將應用您的標籤,您將收到錯誤(例如損壞的文本)。 注意:插入<code>標記中的任何內容通常都會使用不同的文本樣式顯示,例如像 Courier 這樣的等寬字體。 (有關詳細信息,請參閱下面的“提示”部分)。
更多: <!--more-->使用此菜單按鈕將博客文章分成“預告片”和主要內容部分。 例如,如果您鍵入幾個段落,然後添加此標籤並添加您的帖子內容的其餘部分,用戶將只會看到帶有超鏈接的帖子的第一段(例如繼續閱讀... ),如果單擊該超鏈接,然後顯示帖子的其餘內容。
關閉標籤按鈕- 此功能會關閉您的內容中留下的所有打開的 HTML 標籤。 注意:使用此功能後驗證您的內容,以確保所有 HTML 標記都已正確格式化您的文本。
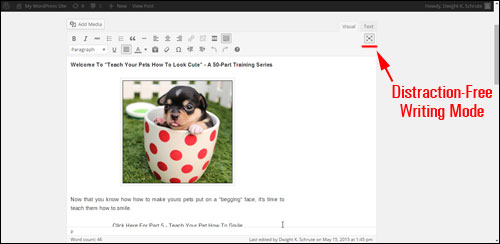
無干擾寫作模式- 單擊此按鈕可在“無干擾”寫作模式下工作(參見下面的屏幕截圖示例)。 您可以在可視化編輯器和文本編輯器模式之間切換、插入媒體和超鏈接並在“全屏”書寫模式下更新您的內容。 再次單擊該按鈕可返回正常的文本編輯器模式。
添加媒體– 單擊此按鈕可將媒體插入您的內容(例如圖像、視頻、音頻文件)。 無論您選擇了視覺編輯器還是文本編輯器選項卡,都會出現此按鈕。

WordPress 內容編輯器無干擾寫作模式 [#14]
一些與在 WordPress 中使用 HTML 相關的有用提示
HTML 內容構建器
如果您打算學習和使用 HTML,有幾個免費的 HTML 編輯器軟件工具可供您在開始時下載和使用。
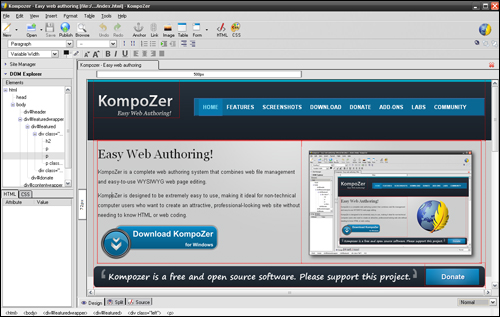
例如,您可以免費下載的流行 HTML 編輯器軟件工具是KompoZer 。

Kompozer – 免費的 HTML 編輯器
KompoZer是免費的開源軟件,構建為一個完整的網絡創作系統,結合了網絡文件管理和易於使用的所見即所得網頁編輯。 它的設計非常易於使用,特別是對於那些只想創建有吸引力的、專業外觀的網頁而不需要了解 HTML 或 Web 編碼的非技術計算機用戶而言。 您可以在此應用程序中構建基於 HTML 的內容,然後使用允許您將代碼插入頁面或帖子的插件。
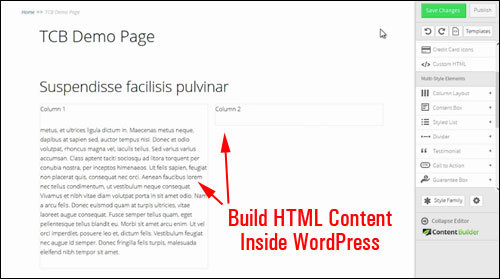
如果您不想弄亂任何代碼或使用外部 HTML 內容工具,另一種選擇是使用 WordPress 插件,該插件可讓您在 WordPress 內部構建內容。

蓬勃發展的內容生成器
要了解有關此插件的更多信息,請查看他們的網站Thrive Content Builder
如果您不需要或不希望從事涉及編輯代碼的工作,但仍希望能夠輕鬆地創建、插入和格式化包含基本 HTML 標記的內容到您的 WordPress 網站的帖子和頁面以外的區域(例如您的側邊欄、作者簡介等),然後請參閱下面的有用教程,了解一個非常簡單的解決方案,無需花費額外時間下載 HTML 編輯工具。
教程:如何將格式化文本添加到用戶配置文件的“關於您自己”部分
在 WordPress 中,您的側邊欄中有某些位置,例如“小部件”,以及您的用戶配置文件屏幕中的“關於您自己”部分,可讓您插入 HTML 標記。

但是,這些部分不附帶內容編輯器,例如您的帖子和頁面屏幕中的可視/文本編輯器……

WordPress 視覺/文本編輯器
您仍然可以使用 WordPress 可視化編輯器來編寫 HTML 格式的文本,然後簡單地將其粘貼到這些區域。
讓我們看一個例子,這樣你就可以看到這有多簡單。
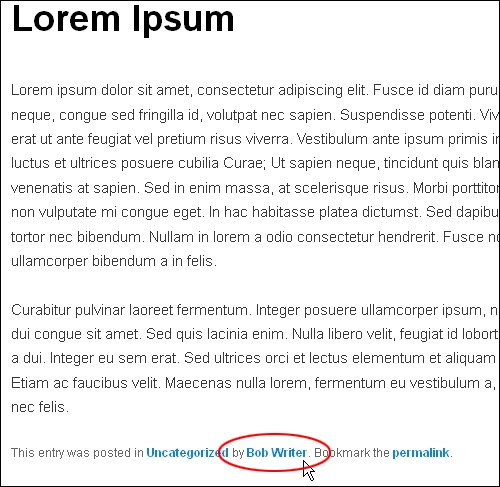
通常,每當在 WordPress 中發布帖子時,作者的鏈接都會顯示在您帖子的某處(即在帖子的底部或頂部)……

WordPress博客文章中的作者頁面鏈接
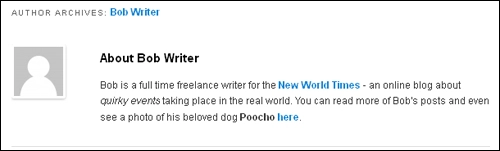
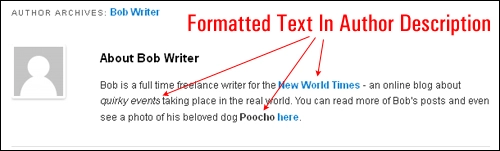
單擊作者鏈接會將訪問者帶到作者檔案部分,他們可以在其中了解有關您(或其他註冊用戶)的更多信息,並查看您(或其他作者)發表的其他文章……

注意:如上面的屏幕截圖所示,您可以添加超鏈接和簡單的格式(如斜體和粗體文本)以增強您的作者資源框並向博客讀者宣傳您自己、您的服務和產品、社交媒體頁面、您擁有的其他網站等…

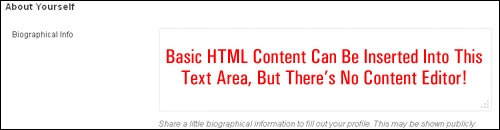
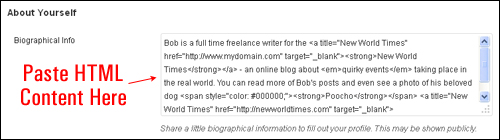
作者簡介位於用戶簡介部分的關於您自己>傳記信息字段中……

雖然傳記信息文本區域允許您添加 HTML 格式的內容,但它沒有內容編輯器,因此您必須知道如何將 HTML 代碼直接輸入文本框中,或者在 HTML 編輯器中創建它,然後復制並粘貼已嵌入 HTML 的內容……

讓我們使用下面描述的方法將內容“粘貼”到該字段中。
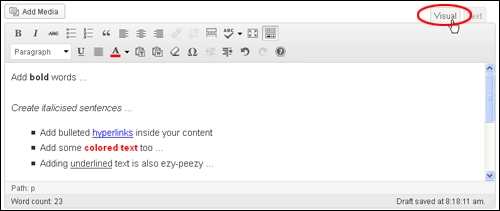
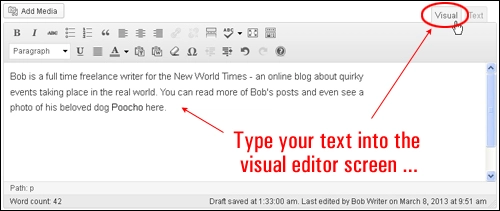
首先,創建一個新帖子並在可視化編輯器中輸入您的內容。
在這種情況下,我們要創建一個作者促銷……

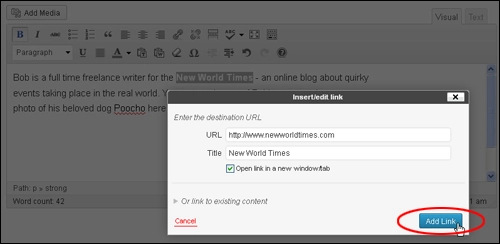
接下來,格式化Visual Editor選項卡中的內容。 請注意,您只能在作者描述中使用簡單的格式,例如超鏈接、粗體、下劃線和斜體文本,因此請保持簡單——在一兩個段落中謹慎使用粗體、斜體和文本超鏈接來描述您是誰以及您是什麼做,並包含一個有用的鏈接,以幫助訪問者進一步與您或您的企業互動……

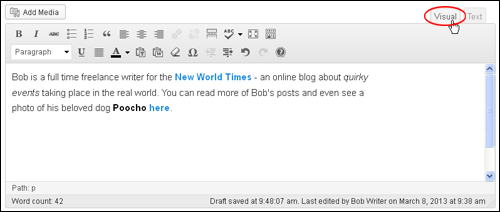
繼續在可視化編輯器屏幕中工作,直到您添加了所有要添加到作者個人資料內容中的格式……

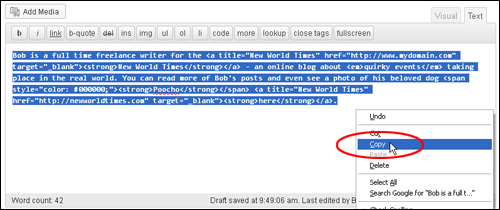
撰寫內容後,切換到文本編輯器並將所有內容複製到剪貼板......

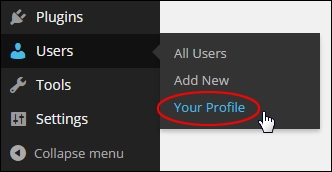
通過在導航菜單中選擇用戶>您的個人資料,轉到您的個人資料區域……

向下滾動到“關於你自己”部分,然後將剪貼板中的內容粘貼到“傳記信息”文本區域……。

單擊更新配置文件以保存您的更改...

恭喜……您剛剛為您的博客文章創建了作者簡介,並使用基本 HTML 對其進行了格式化!

要了解如何編輯您的個人資料設置,請參閱本教程:如何編輯您的 WordPress 用戶個人資料
正如我們已經提到的,您無需學習 HTML 即可使用 WordPress,但了解 HTML 的基礎知識會很有用。
WordPress 用戶的 HTML 提示
(高級 WP 用戶):您可以使用不同的 WordPress 插件擴展 WordPress 內容編輯器的功能。
例如:
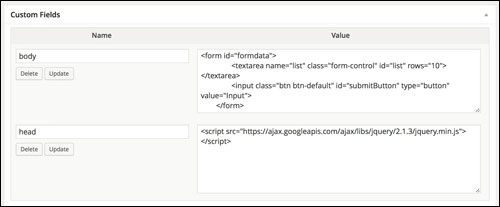
WordPress HTML

WordPress HTML允許您將自定義 HTML 添加到帖子和頁面正文和頭部部分。

WordPress HTML。 (截圖來源:插件網站)
將 HTML 直接粘貼到 WordPress 編輯器中會破壞各種元素並損壞 HTML。 通過在自定義字段對話框中輸入代碼,您可以將 HTML 格式的內容輸出到您的頁面或帖子。
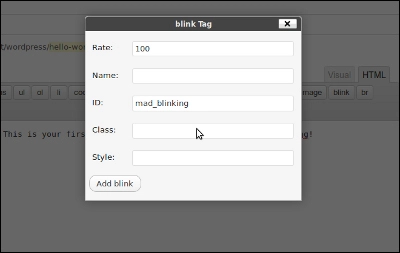
可擴展的 HTML 編輯器按鈕

Extensible HTML Editor Buttons是一個 WordPress 插件,您可以將其添加到您的站點,它可以讓您更好地控制div和span等 HTML 標籤的設置,以及向文本編輯器添加自定義按鈕和額外功能……

WordPress 插件 – 可擴展的 HTML 編輯器按鈕。 (截圖來源:插件網站)
這是另一個您可以使用的免費 WordPress 插件……
原始 HTML

原始 HTML允許您禁用自動格式化,如自動段落創建和智能引號,並在您的 WordPress 帖子中使用原始 HTML/JS/CSS 代碼。
使用此插件,您的帖子的任何部分都可以包含在 [raw]...[/raw] 標籤中,防止 WordPress 將換行符轉換為 HTML 段落,用印刷引號替換撇號等。 如果您需要在內容中添加 JavaScript 或 CSS 塊,這將非常有用。

原始 HTML – WP 插件。 (截圖來源:插件網站)
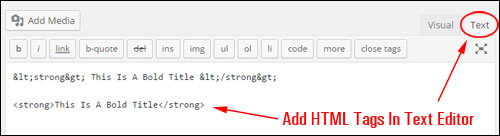
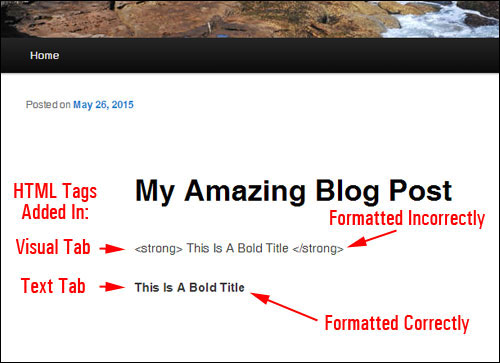
提示 #3 – HTML 標籤錯誤故障排除:如果您的文本格式在發布您的帖子或頁面後顯示不正確,請確保您在文本選項卡中正確輸入了 HTML 標記,而不是在可視選項卡中。
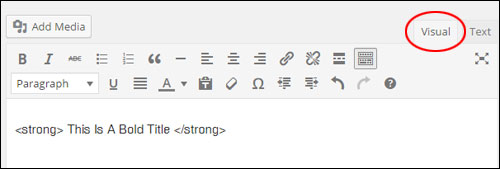
例如,如果您在可視內容編輯器中鍵入下面顯示的文本……

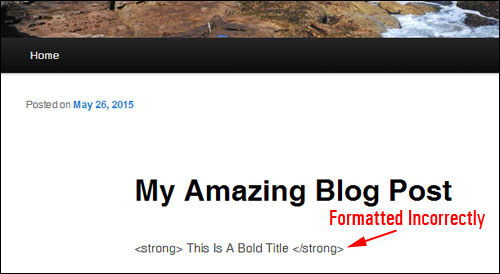
當您的帖子發佈時,您的文字將如下所示……

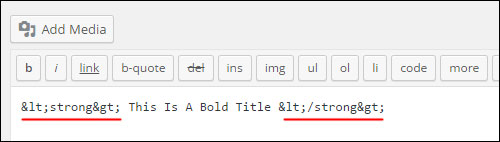
您可以通過切換到“文本”選項卡來查看導致問題的原因……

正如您在上面的屏幕截圖中看到的,WordPress 將符號“<”和“>”轉換為它們的 HTML 代碼等效項(稱為 ASCII 字符)。
所以:
- “ < ” (開尖括號) = “ < “
- “ > ” (閉合尖括號) =“ > ” “
要完整保留符號“<”和“>”並確保您的文本格式正確,您需要將代碼粘貼到文本編輯器中……

現在……當你發布你的帖子時,你會發現你的文本格式已經正確了……

提示 #4(高級 WordPress 用戶):默認情況下,WordPress 不允許使用大量 HTML 標記(例如iframe 、 textarea等代碼)。 這是出於安全原因。
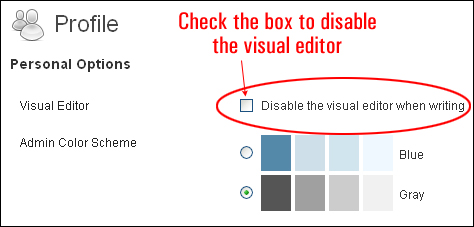
如果您在向允許在 WordPress中使用的內容添加常用 HTML 標記時遇到任何問題,請嘗試在您的用戶配置文件中禁用可視化編輯器……

禁用可視化編輯器並保存您的個人資料設置後,返回您的帖子或頁面並使用有問題的 HTML 標籤重新粘貼內容,然後重新發布您的帖子。
如果上述建議解決了問題,請返回用戶配置文件,重新激活可視化編輯器,並檢查 HTML 代碼在可視化編輯器恢復後是否仍能正常工作。
注意:如果上述建議不能解決問題,並且您在將 HTML 代碼添加到內容時仍然遇到問題,您可能需要查看其他選項。 這可能包括:
- 請有經驗的人解決 WordPress 錯誤以幫助您
- 在WordPress 支持論壇或 WordPress 故障排除資源中搜索可能的原因和解決方案
- 重新安裝您的 WordPress 應用程序(即執行全新安裝)
- 聯繫您的網絡主機尋求幫助
***
恭喜! 現在您知道如何使用基本 HTML 來設置內容的格式和样式。
