WordPress之前/之後圖像滑塊的最佳圖像比較插件
已發表: 2021-12-16添加圖像比較滑塊以查看更改前後的變化有助於吸引更多潛在客戶。 您所需要的只是最好的圖像比較插件,它允許您添加前後圖像滑塊。
雖然圖像比較功能也稱為圖像滑塊,但它不像徽標滑塊或其他滑塊功能那樣工作。 相反,它顯示圖像之間的比較。
如果您瀏覽可用的圖像比較插件列表,您會看到每個插件都有獨特的功能。 從他們那裡選擇一個可能會有點壓力。 在 WordPress 儀表板上一一測試它們既複雜又耗時。
考慮到這一事實,我列出了帶有用戶友好界面的插件列表。 在這裡,我包含了免費和高級插件。
WordPress 滑塊之前的圖像是什麼
滑塊之前和之後的圖像是一項功能,允許網站管理員顯示兩個圖像之間的比較。 例如,如果您有家庭裝修服務,您可以使用前後圖像展示您的一個項目。 同樣,假設您提供汽車翻新服務,您可以輕鬆地使用前後圖像顯示您的工作樣本。
為什麼要使用圖像比較滑塊?
圖像比較插件是顯示圖像之間比較前後的最佳方式。 雖然它在照片修飾和剪切路徑行業中最常見,但該功能對不同的業務都有好處。
在圖像編輯和修飾行業,必須展示圖像在編輯後的外觀。 使用圖像比較插件,可以很容易地顯示兩個圖像之間的比較。
也可以是其他行業。 例如,如果您提供家居裝飾服務、屋頂業務、家居裝修或類似服務,您可以展示項目的前後圖像。 這將使訪問者清楚地了解他們將如何受益。
對於這裡提到的每一個業務都在很大程度上依賴於圖像比較。
圖像比較滑塊前 5 名 - 包括免費選項
在進入前 5 名之前,我已經使用了大量的 WordPress 插件進行圖像比較。 在檢查了功能和易用性之後,我最終選擇了以下圖像比較 WordPress 插件。
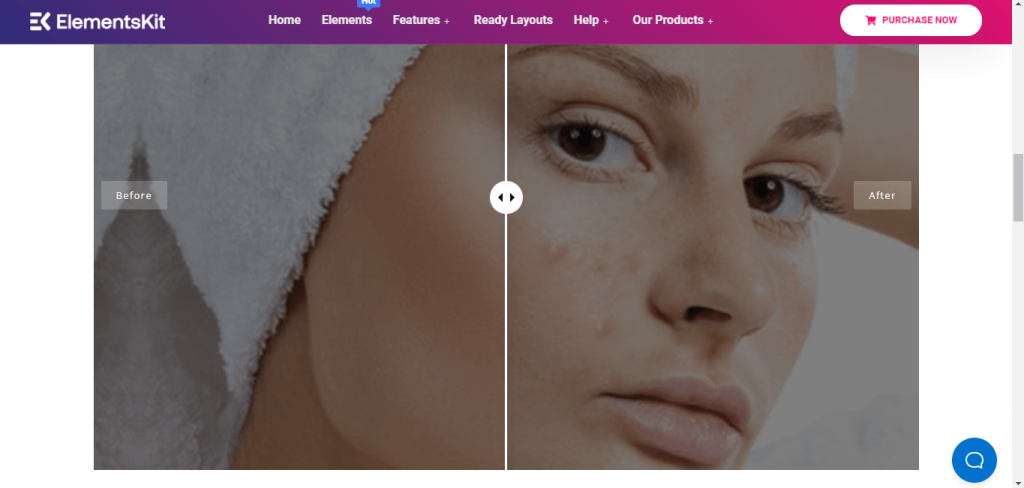
Elementor 的 ElementsKit 多合一插件(免費選項)
如果您正在尋找滑塊前後的最佳 Elementor,ElementsKit 是最佳解決方案。 它是終極的 Elementor Addons 插件,允許用戶在不編寫任何代碼的情況下設計任何類型的網頁。 它非常易於使用和定制,即使是初學者也可以使用該插件設計一個完整的網站。

ElementsKit 最酷的功能之一是圖像比較。 該插件具有一個稱為圖像比較的小部件,允許用戶比較兩個圖像。 不需要任何代碼。
它所需要的只是將小部件拖放到要顯示圖像比較的頁面上。 然後上傳要比較的前後圖像。 當訪問者登陸頁面時,可以通過鼠標點擊滑動查看前後對比。
您可以從小部件的選項面板自定義小部件的功能。 只需單擊鼠標即可設置自定義邊距和填充、邊框類型、邊框半徑等。 該插件允許用戶在垂直和水平位置顯示圖像比較。
主要特徵
- 響應式和触摸友好的設計
- 具有拖放功能的無限圖像滑塊
- 免費使用並支持 Elementor 免費版
- 適合設計任何類型的網頁,無需編碼
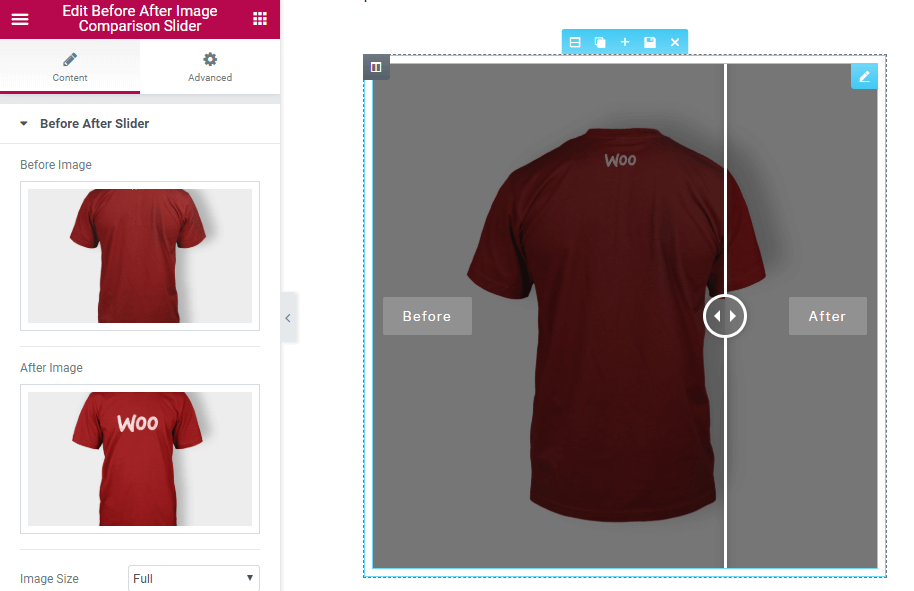
Elementor 之前的圖像比較滑塊(付費)
這是滑塊元素插件插件前後的另一個 WordPress。 與 ElementsKit 不同,它僅專用於圖像比較滑塊。 這意味著您不能用它設計任何其他類型的網頁。

此外,它是一個高級插件,售價 12 美元。 此外,如果您想添加其他附加功能,如圖庫滑塊、輪播滑塊等,您需要花費更多。
如果選擇基本包,則只能添加常規樣式的圖像滑塊。 對於其他高級功能,您必須安裝附加插件。
但是,購買插件後,您可以從 WordPress 儀表板添加自定義滑塊。 此外,該插件還提供自定義選項,您可以從中選擇佈局和其他設置。 例如,您可以更改背景、顏色、邊框等。
帶有插件的滑塊將根據設備正確顯示。 如果需要,您也可以添加自定義 CSS。
主要特徵
- 它支持所有流行的網絡瀏覽器
- 允許在滑塊之前添加無限
- 您可以選擇自定義圖像尺寸
- 支持全局自定義 CSS
Ultimate Before After Image Slider & Gallery – BEAF (免費)
如果您只需要前後圖像滑塊並且不想花錢,那麼 Ultimate Before After Images 滑塊是一個不錯的選擇。 與類似的 WordPress 插件相比,這個很容易使用。

安裝插件後,您可以從儀表板控制一切。 無需編寫或自定義代碼。
它為圖像滑塊功能提供了多種佈局。 因此,請選擇符合您要求的樣式。 應用樣式並檢查預覽,以便您知道哪個更適合您的網站。
對於圖像滑塊,您可以添加描述、單個文本等等。 自定義選項非常有用。
雖然您可以將基本圖像滑塊與免費版本一起使用,但如果需要,您也可以選擇專業版。
主要特徵
- 具有鼠標懸停效果
- 易於理解的用戶儀表板
- 帶有用於自定義佈局的簡碼生成器
- SEO友好和響應式設計
多用途前後滑塊(付費)
它是一個高級 WordPress 插件,用於將圖像滑塊添加到網頁。 該插件售價 18 美元。 如果您正在尋找提供大量自定義選項的插件,我們建議您使用 Multipurpose Before after 滑塊。 它具有易於理解的用戶界面,您可以在其中添加圖像滑塊。


您可以通過一張一張上傳前後圖像來使用圖像滑塊功能。 完成後,檢查預覽並完成。 該插件允許您生成可在任何頁面上使用的簡碼。
它為圖像滑塊提供了兩種不同的樣式。 此外,您還可以自定義圖像的寬度和高度、比較欄陰影、自動播放速度等等。 選擇所需的設置並發布頁面。
主要特徵
- 高度可定制的佈局,實現獨特的設計
- 完美設計的簡碼生成器
- 移動友好的響應式設計
- 允許用戶添加自定義描述
Image Hover Effects Ultimate(圖片庫、效果、燈箱、比較或放大鏡) (免費)
Image Hover Effects Ultimate 是一個免費的 WordPress 插件,用於向網站添加圖像效果、圖像比較等。 它使用簡單,並採用極簡設計,方便用戶使用。

使用插件為兩張圖像添加前後比較很容易。 無需了解代碼是如何工作的。
添加圖像後,您可以更改陰影、圖像大小、樣式、對齊方式等。 它具有加載速度更快的最少代碼。 所有懸停效果都是基於高級純 CSS3。 如果需要,可以在任何自定義樣式中修改 CSS 代碼。 但是,大多數高級功能僅適用於專業版。
如果您正在運行一個需要常規樣式圖像比較滑塊的小型網站,請使用此插件。
主要特徵
- 圖像的多種懸停效果功能
- 響應和有吸引力的佈局
- 採用基於 CSS3 的高級動畫設計
- 專業版提供高級功能
我們推薦哪個之前的滑塊插件?
儘管我們在列表中的滑塊之前和之後推薦了 5 種不同的 WordPress,但我們強烈推薦 ElementsKit Elementor 插件。 與大多數其他圖像滑塊插件不同,它使您可以更好地控制設計。 此外,您可以添加不同的元素,如圖像手風琴、高級視差效果等,以及比較滑塊。
這個插件最好的地方是它帶有網站所需的所有流行功能。 因此,您不必為網站的每個部分安裝多個插件。 如果您需要任何高級功能,只需升級到 ElementsKit 的專業版。
如何在 WordPress 中添加前後圖像?
對於每個前後滑塊插件,過程會有所不同。 正如我們推薦 ElementsKit,這裡是過程。
首先,轉到您的 WordPress 儀表板並蒐索 Elementor 並安裝它。 然後下載 ElementsKit 並安裝插件。
現在從 WordPress 儀表板創建一個新頁面,然後選擇使用 Elementor 編輯。 在小部件庫中搜索圖像比較小部件並將其拖放到頁面上。
您將看到選擇圖像的選項。 上傳之前和之後的圖像,它現在將用作滑塊。
從小部件設置中,選擇樣式、邊框和其他設置,檢查預覽,然後發布。
圖像比較滑塊需要考慮的事項
如果您打算第一次使用前後圖像滑塊,在完成 WordPress 插件之前,請考慮以下事項 -
響應式設計
如果您選擇的插件不能在所有設備上正常工作,則沒有任何好處。 因此,當您想安裝前後照片滑塊時,請檢查插件說明是否提供響應式佈局。 響應式佈局可確保無論設備如何,插件都能正確適配。
加載速度快
當訪問者登陸網頁時,它應該加載得更快。 根據谷歌的研究,如果網頁加載時間超過 3 秒,一半的訪問者會離開。 請注意您要使用的圖像比較插件的加載時間。
使用方便
使用插件在圖像之間進行前後比較的目的是避免編碼的麻煩。 一個易於使用的圖像比較插件,因此任何具有零編碼知識的人都可以添加前後滑塊。 如果圖像比較插件難以使用,我建議避免使用它。
自定義選項
只需單擊幾下,不同的插件即可輕鬆添加圖像比較滑塊。 但是,如果你想讓它變得有吸引力並顯示自定義選項,插件需要有自定義選項。 ElementsKit 和其他一些插件的滑塊功能之前和之後的 Elementor 具有自定義選項,以獲得滑塊的完美外觀。
經常問的問題
如果您對 WordPress 的最佳圖像比較插件有更多疑問,請查看以下問題和答案。
WordPress 有內置滑塊嗎?
WordPress 經典編輯器沒有任何圖像滑塊,古騰堡編輯器也沒有。 因此,如果要顯示兩個圖像之間的比較,則必須安裝第三方插件或自定義代碼。
我可以免費添加圖像比較滑塊嗎?
是的,您可以通過 ElementsKit 和列表中的其他免費插件免費使用圖像比較功能。
包起來
在滑塊插件之前的最佳圖像比較列表中,我們只包括了用戶友好的選項。 所以,你可以選擇任何一個。 但是,如果您想在不安裝新插件的情況下為您的網站添加一些附加功能,ElementsKit 是最佳選擇。 它是免費的,並提供定期更新。
但是,如果您有高級插件的預算並希望擁有更多自定義選項,請選擇上述列表中的任何高級插件。