WP Rocket 如何增強核心網路活力以實現更好的 SEO?
已發表: 2024-12-27您是否遇到過載入時間過長的網站?
這很令人沮喪,對吧?
當然,谷歌認識到這一點!他們承認為訪客提供快速、無縫的網站體驗的重要性。
這就是他們創建Core Web Vitals 的原因。
基本上,它是一組規則,用於衡量網站的載入速度、穩定性以及對訪客點擊的回應程度。
然而,優化您的網站以滿足這些標準並提高核心網路生命力肯定需要做大量工作。
這就是WP Rocket提供幫助的地方。
在本文中,我們將解釋 WP Rocket 如何幫助您的 WordPress 網站發揮最佳效能並幫助您實現這些核心 Web 生命。
讓您的網站變得用戶友好並在搜尋引擎結果頁面上獲得更高的排名。
我們走吧!
A.什麼是核心網路生命?
在開始之前,讓我們快速了解 Core Web Vitals(也稱為 CWV)及其背後的簡要歷史。

眾所周知,Google 致力於為用戶提供最佳的搜尋體驗。
這意味著當有人搜尋查詢時,它不僅會顯示具有相關結果的網站。但也要確保所選的網站快速、可靠且易於使用。
以前,網站效能是使用總體載入時間等一般指標來評估的。然而,此類指標並不能完全反映使用者面臨的特定問題,例如互動緩慢或意外的行動佈局。
為了解決這個問題,Google 於 2020 年 5 月推出了 Core Web Vitals (CWV)。
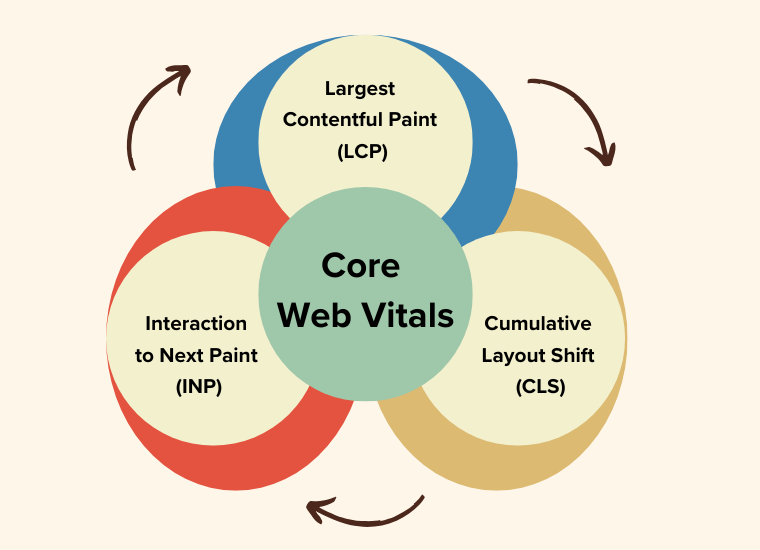
這些指標由 3 個重要指標組成,用於衡量線上使用者體驗的關鍵方面。
- (最大內容繪製 - LCP):此指標檢查載入方面,即頁面主要內容載入的速度。
- (與下一個繪製的交互作用 - INP):此指標檢查互動性方面,即網站響應使用者互動的速度。
- (累積佈局偏移 - CLS):此指標檢查載入過程中頁面上有多少內容意外移動的視覺效果。

了解核心網路生命力的 3 個輪子(指標)
現在,讓我們一一更詳細地了解給定的指標。
1) LCP(最大含量塗料)
想像訪問一個網站,但主圖像或標題需要幾秒鐘才能加載。您可能會認為網站速度很慢,甚至在探索之前就離開了。
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.此指標反映了使用者造訪網站最重要部分的速度。
緩慢的 LCP 可能會讓使用者感到沮喪,並讓他們離開您的網站,從而導致跳出率。同時,良好的 LCP 可確保訪客快速看到有意義的內容。
根據 Google 的說法,理想的 LCP 應小於或等於2.5 秒,以獲得良好的使用者體驗。

因為,Google優先考慮具有快速LCP的網站,因為它可以提高用戶滿意度,直接影響排名。
2) INP(與下一個油漆的交互)
假設您造訪了一個網站並點擊了一個按鈕,但回應時間太慢。過去,諸如首次輸入延遲 (FID) 之類的指標被用來衡量互動。
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.INP 可以更全面、更準確地衡量網站對使用者操作的反應速度。例如點擊、點擊或表單提交。
由於用戶在與網站互動時期望即時回饋。如果出現延遲,就會阻礙進一步的參與。
根據 Google 的說法,INP 應小於或等於200 毫秒,以獲得回應靈敏且流暢的體驗。

因為,響應式網站可以增強使用者體驗、降低跳出率並提高排名。
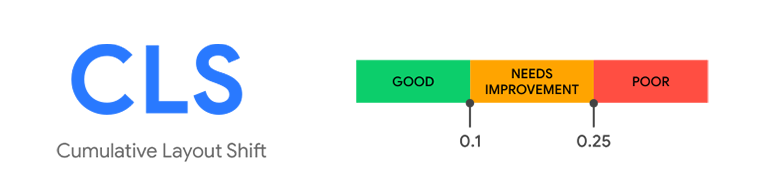
3) CLS(累積佈局偏移)
當您嘗試點擊網站上的連結時,您可能會遇到這種情況,並且該連結會隨著您的點擊而移動。最終,導致你撞到其他東西。這很煩人並且會造成糟糕的用戶體驗。
這就是最後一個指標,即累積佈局偏移(也稱為 CLS)發揮作用的地方。
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.由於佈局變化可能會導致意外點擊、可讀性差或令人沮喪。穩定的佈局可以保持使用者的注意力並避免不必要的干擾。
根據Google的說法,CLS應小於或等於0.1秒,以確保穩定的視覺體驗。

因為Google重視視覺上穩定的網站,因為它們可以減少用戶的挫折感並提高參與度。
透過關注這些核心因素,Core Web Vitals 提供了一種清晰且以使用者為中心的方法來評估網站效能。
為什麼核心網路生命很重要?
總而言之,這就是為什麼核心 Web Vitals 如此重要的原因。基本上,有兩個主要原因。
- 為了用戶體驗。這些指標直接影響訪客對您網站的看法。快速、響應靈敏且穩定的網站可以保持用戶的參與度並鼓勵他們返回。
- 對於 SEO 排名。 Google 使用 Core Web Vitals 作為 SEO(搜尋引擎優化)排名演算法的一部分。因此,谷歌會認為您的網站有幫助,並將其在搜尋結果中排名靠前。更高的排名意味著更多的人會訪問您的網站。
考慮到所有這些,谷歌於 2021 年 6 月開始使用 Core Web Vitals 作為排名因素。它們現在與行動友善性、HTTPS 安全性和安全瀏覽等其他因素一起成為頁面體驗訊號的一部分。
B. WP Rocket 外掛程式概述
現在我們已經清楚地了解了 Core Web Vitals (CWV) 及其重要性,您可能會對如何處理它感到不知所措,對嗎?
但是,正如前面提到的,這正是 WP Rocket 外掛程式介入的階段,讓您的工作變得非常簡單和簡單,無法優化您的 CWV。
WP Rocket 到底是什麼?
確切地說,WP Rocket 是一款優質的一體化效能優化 WordPress 插件,旨在提高網站的速度和效能。
它的主要功能之一是緩存,它可以保存網站內容的靜態版本,以便訪問者可以更快地加載。
這減少了伺服器為每個請求所做的工作。因此,這有助於為用戶提供更流暢、更快速的體驗。

根據他們的官方網站,它受到全球超過460 萬網站所有者和開發人員的信任。難怪它成為提高網站速度和用戶體驗的最受歡迎的解決方案之一。
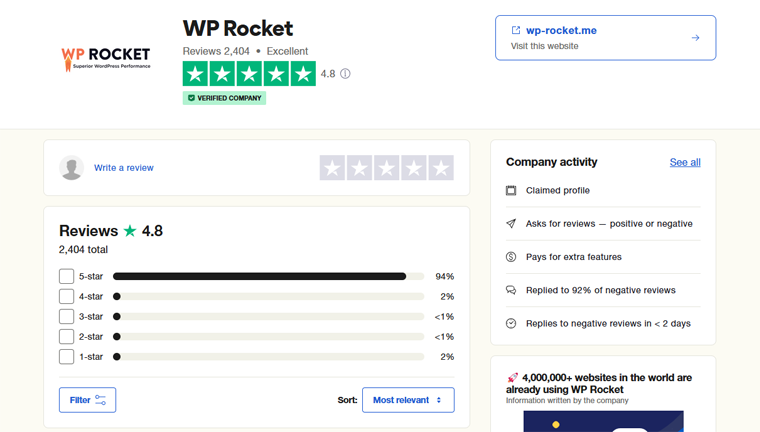
我們也在 Trustpilot TrustScore 中檢查了它的評級,我們發現 WP Rocket 根據2400 多名真實用戶的評分為 4.8 顆星(滿分 5 顆星) 。更重要的是, 94% 的用戶給了它5 分(滿分 5 分) 。這太棒了!

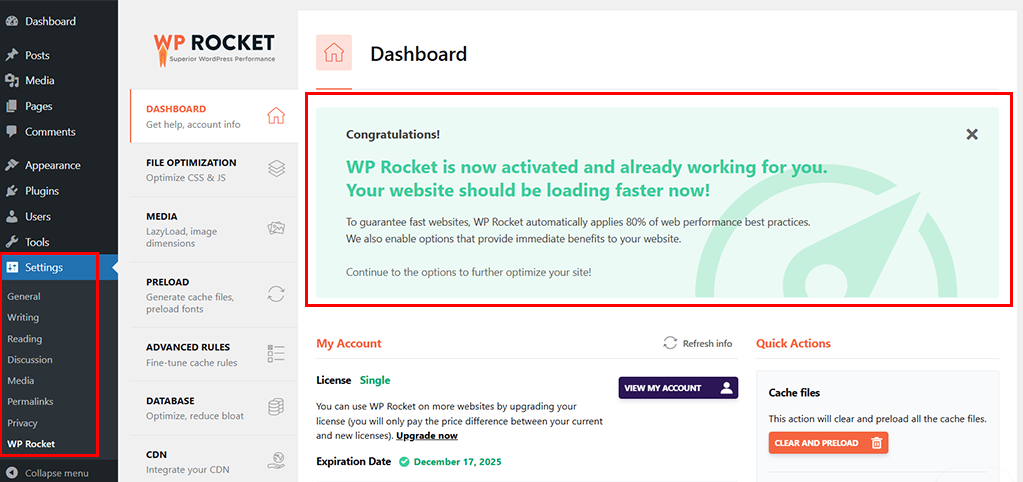
WP Rocket 最受讚賞的方面之一是其乾淨且超級易於使用的儀表板。
從您啟動外掛程式的那一刻起,它立即開始生效。
也就是說,
- 即使您是絕對的初學者,您也可以完全依靠預設配置來立即獲得結果。
- 同時,如果您是高級用戶,則可以進一步調整設定以滿足特定需求。
此外,它還被精心設計為與各種 WordPress 主題、外掛和主機相容。
因此,無論您擁有哪種類型的網站,WP Rocket 都會根據您的需求進行調整,而不會產生衝突或需要廣泛的技術知識。
最終,我們想要傳達的一點是,即使是非技術用戶也可以輕鬆地以最小的努力提高其網站的速度和 CWV 指標。
定價:
話雖如此,您是否想知道它的成本?
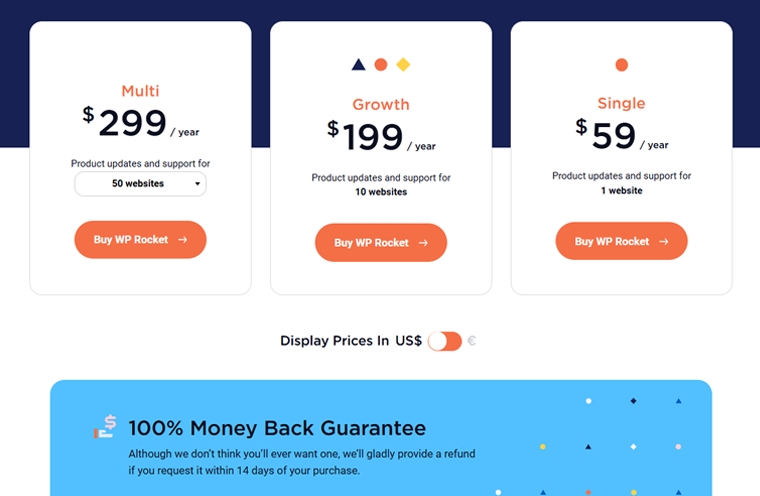
WP Rocket 為您提供了多種定價方案,您可以根據您的需求進行選擇。例如:
- 單一方案:費用為 59 美元/年。包括產品更新和對 1 個網站的支援。它非常適合管理單一網站的個人或小型企業。
- 成長計畫:費用為 199 美元/年。包括產品更新和對 10 個網站的支援。它是管理最多 10 個網站的最佳專業人士或小型機構。
- 多方案:費用為 299 美元/年。包括產品更新和對 50 個網站的支援。它非常適合管理多達 50 個網站的大型機構或開發人員。

同時,如果您想要更多網站使用它,那麼您也可以透過多計劃方案下拉式選單下的定價頁面進行選擇。
請注意,所有方案都包括高級客戶支援以及對訂閱期間發布的所有更新的存取權限。
此外,它還為您提供14 天退款保證,因此您可以毫不猶豫地嘗試。
C. WP Rocket 如何改善核心網路生命力?
如前所述,WP Rocket 旨在簡化最佳化網站以滿足 Core Web Vitals 的複雜流程。它致力於提高載入速度、互動性和佈局穩定性。
透過自動化任務和進階功能的結合,WP Rocket 可確保您的網站符合 Google 的標準。您只需付出最少的努力即可做到這一點。
下面,我們將了解每個WP Rocket 功能如何協助改善核心 Web Vitals,例如LCP 、 INP和CLS 。
1)自動優化
WP Rocket 的一大亮點是,安裝外掛後,無需動一根手指,它就能處理 80% 的最佳化任務。
也就是說,您的網站應該會立即變得更快。

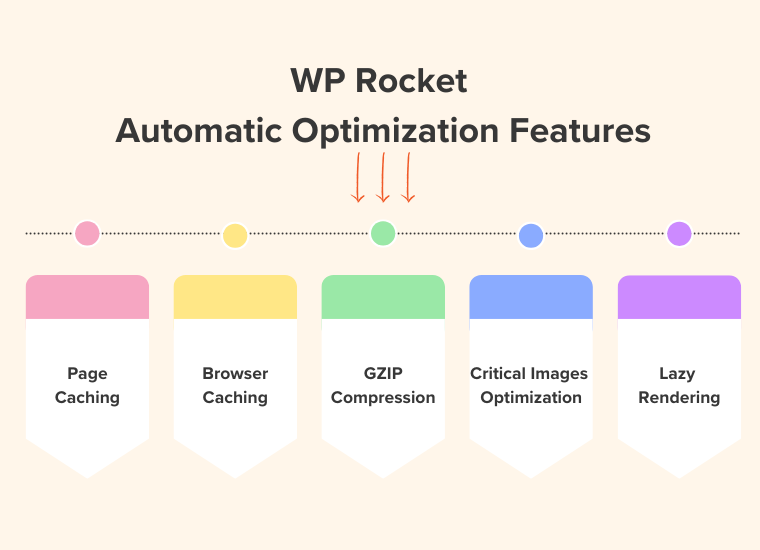
更準確地說,這是自動優化的一部分:
頁面緩存
首先,頁面快取會自動啟用桌面和行動用戶。
這表示 WP Rocket 會保存頁面的現成版本,以使您的網站載入速度更快。而不是每次有人造訪時從頭開始加載您的頁面。最終,這會帶來更快的 LCP。
瀏覽器快取
其次,WP Rocket 會自動啟用瀏覽器快取,將某些檔案儲存在訪客的瀏覽器中。
更詳細地說,它允許瀏覽器在本地儲存靜態資源,例如圖像、CSS 和 JavaScript。最終,它的作用是消除在後續頁面訪問時再次下載這些文件的需要。
這可以加快瀏覽多個頁面或多次造訪您網站的使用者的體驗。這會帶來更快的載入時間和更好的 LCP。
GZIP 壓縮
第三, GZIP 壓縮也會自動啟用,從而壓縮您的檔案。這使得它們更小並且下載速度更快。
因此,這可以加快載入時間,啟用文字壓縮,並減少有人造訪您的網站時的資料傳輸。此外,這還可以實現更快的 LCP。
優化關鍵影像
接下來,WPRocket 透過自動偵測、預先載入每個頁面的 LCP 元素並確定優先順序來優化關鍵影像。 這會帶來更快的渲染速度,這對於透過 LCP 至關重要。
延遲渲染
同樣,它會自動套用延遲渲染來提高您的 INP。
基本上,此功能的作用是透過不立即載入頁面上的所有內容來阻止瀏覽器快速運作。相反,它只會加載用戶現在可以看到的內容,並等待加載其餘部分,直到需要為止。
這會減少瀏覽器的工作量,因此您的頁面載入速度更快,對互動的回應也更快。

不用說,透過這些自動優化,您的網站已經快得多了。
除此之外,它還提供其他自動優化功能。例如對 Web 字體的跨來源支援、WooCommerce 茶點車片段快取、優化 Google 字型檔案以及停用 WordPress 表情符號。
所有這些,以某種方式,可以幫助您提高核心網路生命力,以實現更好的搜尋引擎優化。
2. JavaScript Defer和延遲
讓您知道,JavaScript 檔案會顯著降低頁面載入速度。
因此,當瀏覽器遇到 JavaScript 檔案時,它通常會暫停渲染頁面以下載並執行腳本。
因此,這可能會延遲內容的出現,進而影響 LCP。另外,使頁面對使用者互動無回應,進而影響 INP。
值得慶幸的是,WP Rocket 透過內建功能可以輕鬆延遲 JavaScript 檔案。而且這個過程非常簡單。
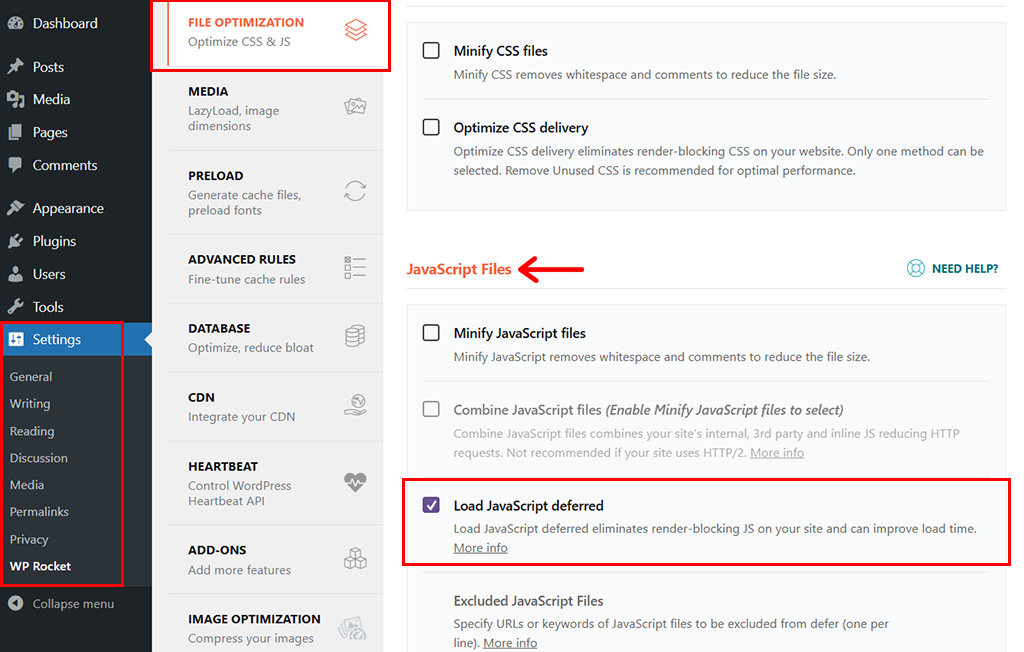
為此,您所要做的就是前往 WordPress 儀表板,然後導航至「設定 > WP Rocket」並點擊「檔案最佳化」標籤。

並且,向下捲動到JavaScript部分並選中該框 '延遲載入 JavaScript' 。
這可以確保非必要的 JavaScript 不會阻止您的頁面載入。結果,會發生更重要的元素首先載入的情況。這減少了用戶互動的延遲並提高了 INP。
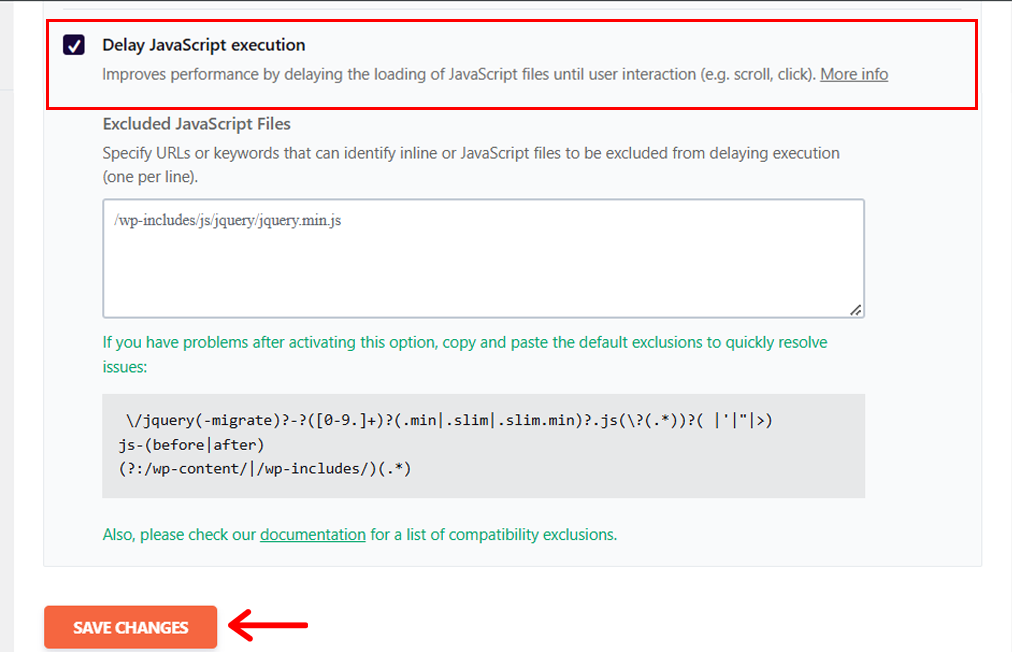
同樣,在同一 JavaScript 部分中,找到「延遲 JavaScript 執行」選項並選取該方塊。

此外,您還會看到其他設定選項,例如一鍵排除,但不必太擔心。您可以將其保留為預設值。完成後,不要忘記點擊“儲存變更”按鈕。

這樣,您將在頂部欄中看到“設定已儲存”通知。

這告訴 WP Rocket 僅當使用者與頁面互動(例如滾動或點擊)時才載入 JavaScript。此外,這還可以快速載入網站的可見內容,最終改進LCP 。
3) CSS 和 JavaScript 的縮小
由於空格、換行符和註釋等不必要的字符,CSS 和 JavaScript 檔案可能會非常大。這些額外的字元會增加檔案大小,從而導致下載時間更長和頁面載入速度更慢。
因此,解決這個問題的關鍵是縮小 CSS 和 JavaScript。 WPRocket 讓實現這一目標變得非常容易。
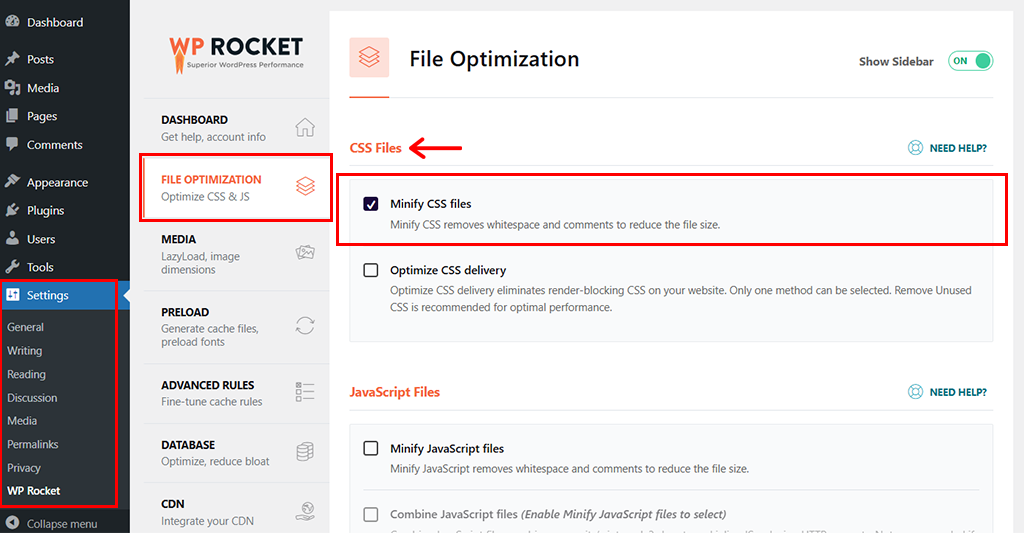
和以前一樣,您所要做的就是前往“WP Rocket > 檔案優化” 。然後,在「CSS 檔案」標籤下, 選取“縮小 CSS 檔案”複選框。這使得較小的檔案載入速度更快,並導致 LCP 的直接改進。

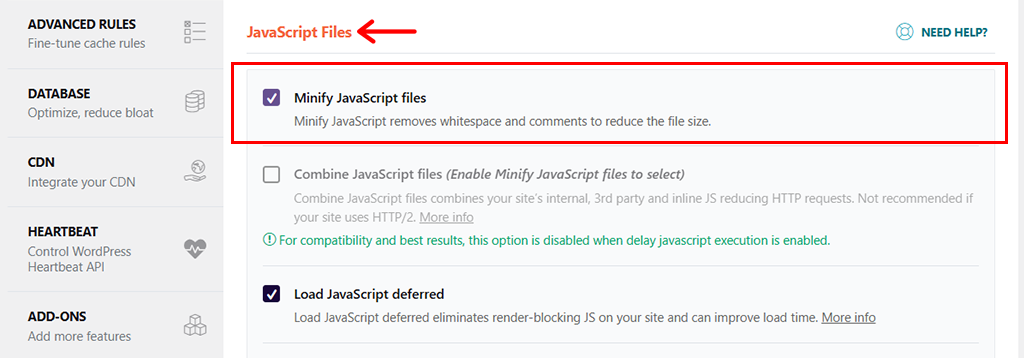
同樣,在「JavaScript 檔案」標籤中,選取該方塊 對於「縮小 JavaScript 檔案」 。這使得 JS 檔案更小,這也導致更好的LCP和INP 。

並且,不要忘記點擊頁面底部的“儲存變更”按鈕。完成後,您將在頂部欄中看到“設定已儲存”通知。這樣,WP Rocket 將自動將縮小套用到您的 CSS 和 JavaScript 檔案。
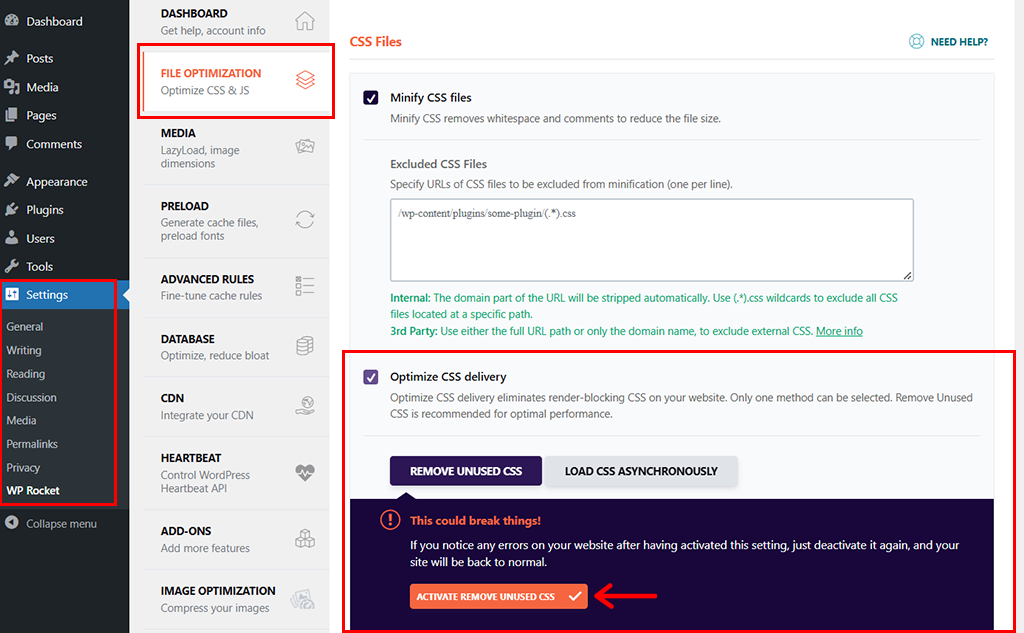
4) 刪除未使用的CSS
網站通常包含未在特定頁面上使用的 CSS 規則。事實上,這些未使用的 CSS 規則會增加整體檔案大小,導致下載時間更長並影響頁面渲染。另外,未使用的 CSS 有時會導致意外的佈局變化,進而對 CLS 產生負面影響。
為了拯救您,WP Rocket 可協助您識別並從您的網站中刪除未使用的 CSS 規則。
為此,您所要做的就是再次轉到“WP Rocket > 檔案優化” 。然後,在「CSS 檔案」標籤下,選取「優化 CSS 交付」複選框。

這樣,您將看到「刪除未使用的 CSS」選項,然後按一下「啟動刪除未使用的 CSS」 。
最後,不要忘記點擊頁面底部的「儲存變更」按鈕。
這可能需要一些時間,具體取決於您網站的大小。完成後,WP Rocket 現在會分析您的頁面並刪除任何未使用的 CSS。
最終,這會帶來更快的下載、更快的頁面渲染和更好的LCP 。此外,它甚至間接有助於防止意外的佈局變化,從而改善CLS 。
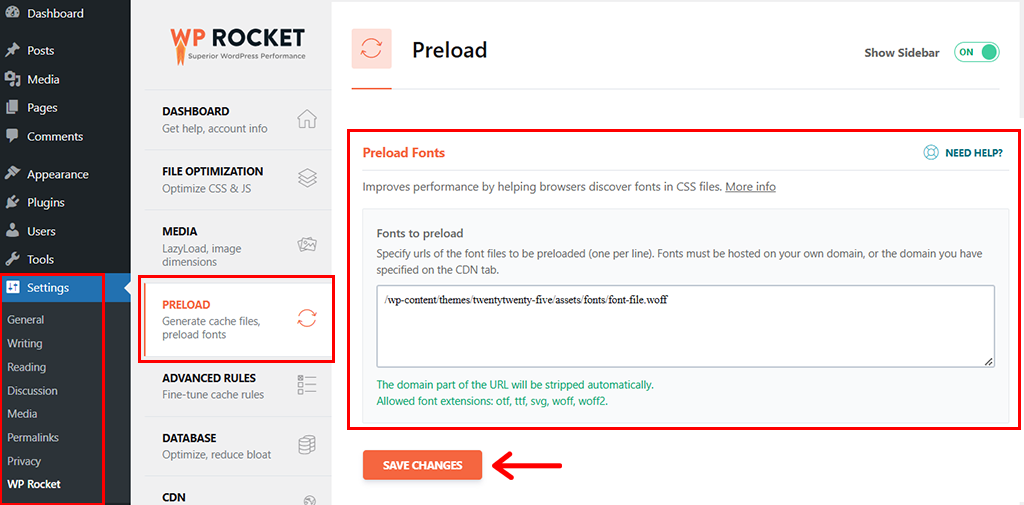
5) 字體預先載入以加快渲染速度
如果瀏覽器在渲染文字之前必須等待字體下載,那麼它可能會延遲內容的顯示。這會對 LCP 產生負面影響。
最重要的是,如果文字重排,即在字體載入後更改大小或位置,則可能會導致意外的佈局變化,從而影響 CLS。
因此,對 Core Web Vitals 分數產生負面影響的微妙但主要的問題之一是網頁字體。
WP Rocket 很好地認識到了這個問題,因此為您提供了字體預先載入功能。
為此,您所要做的就是前往「設定 > WP Rocket > 預先載入」選項。然後,向下捲動到“預先載入字體”部分。

接下來,您需要識別並貼上要預先載入的字體檔案 URL (例如 otf、wtf、svg、woff、woff2)。
完成後,點擊「儲存變更」按鈕儲存您的變更。
透過這個簡單的操作,現在您的字體將更早加載,從而加快文字渲染速度。最終,這會提高您的LCP和CLS 。
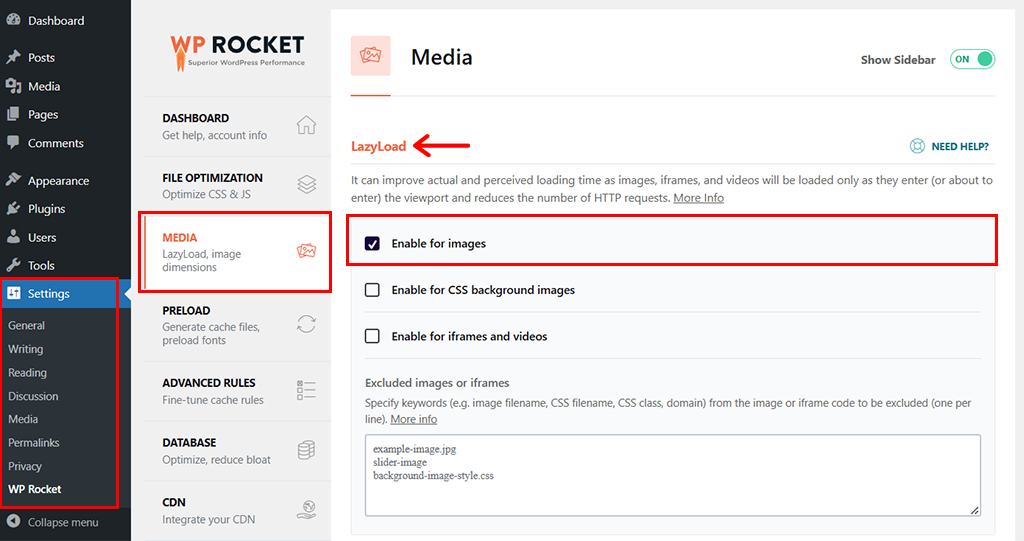
6)圖像延遲加載
不用說,圖像,尤其是大圖像會顯著減慢頁面載入速度。事實上,當頁面載入時,瀏覽器通常會立即下載所有圖像,甚至是那些用戶不可見的圖像,例如首屏下方的圖像。
因此,這會消耗大量頻寬並延遲可見內容的渲染,最終影響 LCP。
正是在這個階段,WP Rocket 的延遲載入功能介入了。
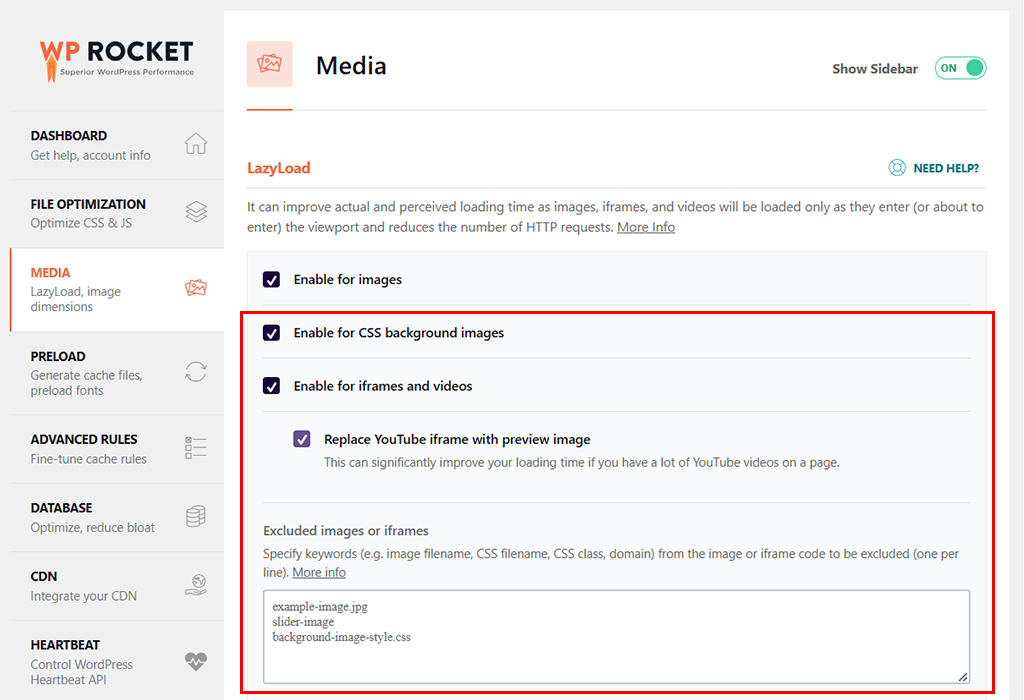
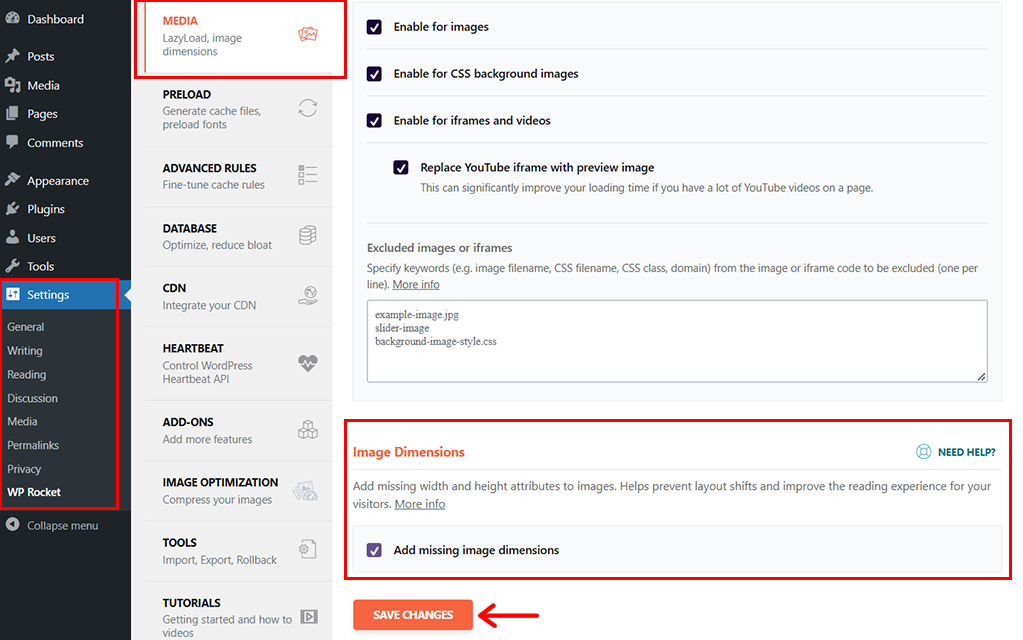
您所要做的就是前往「設定 > WP Rocket > 媒體」 ,然後在「LazyLoad」標籤下,選取「啟用影像」選項。

此外,您也可以選取該方塊 「啟用 CSS 背景圖片」和「啟用 iframe 和影片」。此外,您還可以選擇「用預覽影像取代 YouTube iframe」 。
如果您的網站使用 YouTube 影片等嵌入內容,則此功能特別有用。

此外,如果您有需要立即載入的圖像(例如徽標或橫幅),則可以將其 URL 新增至「排除圖像」欄位。
並且不要忘記點擊“儲存變更”按鈕來儲存您的變更。
WP Rocket 將開始對您的網站套用延遲載入。現在,延遲載入的作用是延遲載入目前在使用者視窗中不可見的影像。
這減少了載入可見內容所需的時間,從而改進了LCP 。此外,它還確保重要的視覺效果立即出現,從而帶來流暢的體驗並提高INP 。
7) 修復沒有尺寸的影像
當圖像插入網頁時,有時它們恰好沒有指定其寬度和高度屬性。
結果,瀏覽器不知道最初為圖像分配多少空間。此外,這會導致意外的佈局變化,從而影響 CLS。
值得慶幸的是,WP Rocked 識別並修復了這些問題,以確保網站更加穩定和視覺流暢。
為此,您所要做的就是轉到“WP Rocket > 媒體”並向下滾動到“圖像尺寸”部分。

接下來,您需要選取該框 對於「新增缺少的影像尺寸」 ,然後點選「儲存變更」按鈕。
之後,WP Rocket 會自動掃描您的網站並在需要時為圖像添加尺寸。
因此,此操作可以防止意外的佈局變化,提高視覺穩定性,並有助於整體更好的使用者體驗。這進一步對CLS指標產生正面影響。
當您使用 WP Rocket 實作這些最佳化時,它解決了有助於提高 Core Web Vitals 分數的關鍵因素。
最重要的是,您可以為網站訪客獲得更快的載入時間、更流暢的互動以及視覺上更穩定的使用者體驗。
D.測試 WP Rocket 優化前後的核心 Web 生命體
使用WP Rocket優化我們的網站後,我們對WP Rocket優化前後的表現進行了比較。
從而了解 WP Rocket 最佳化的影響並確保變更是否改善了 Core Web Vitals。
這是我們所做的以及觀察到的結果。
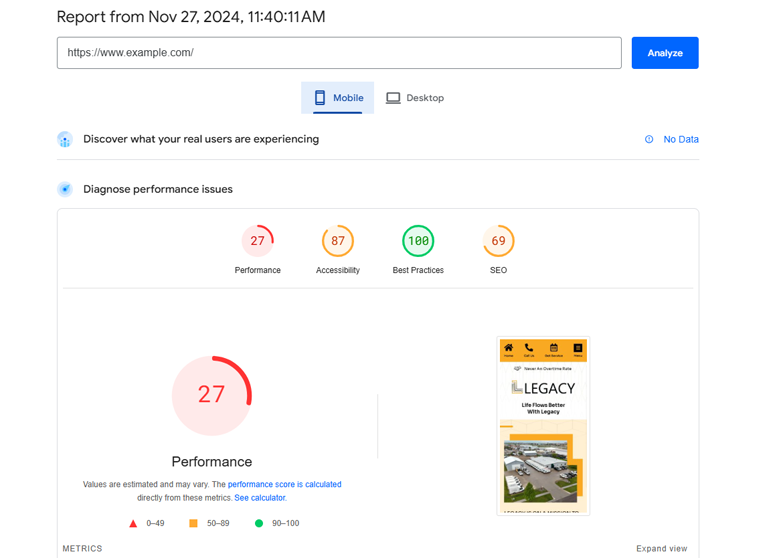
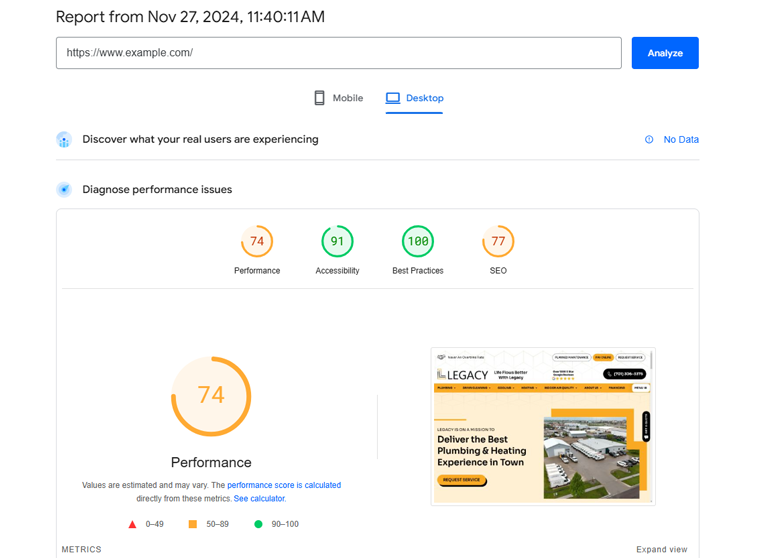
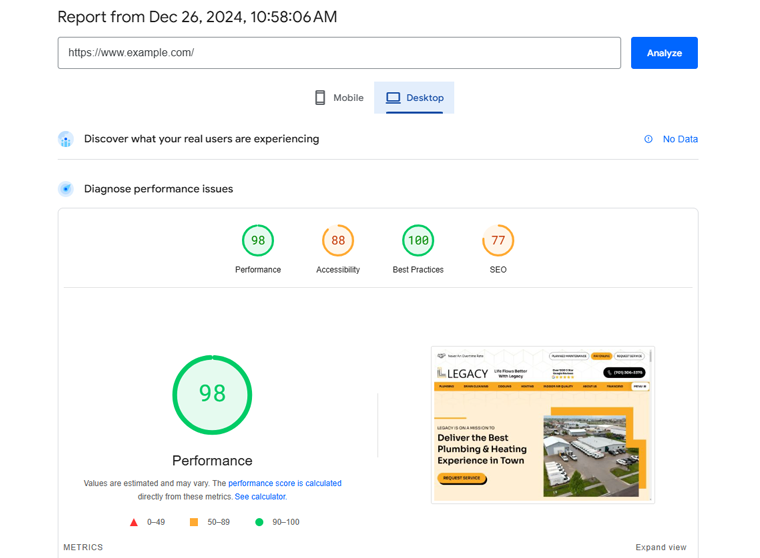
我們使用 Google PageSpeed Insights 來分析我們的網站。輸入URL並執行測試後,結果如下;
WP Rocket 優化前
行動和桌面平台的初始效能指標均較不理想。主要調查結果如下:

| 比較的基礎 | 對於行動裝置 | 對於桌面 |
| 表現得分 | 27 | 74 |
| 可達性分數 | 87 | 91 |
| 最佳實踐得分 | 100 | 100 |
| 搜尋引擎優化得分 | 69 | 77 |

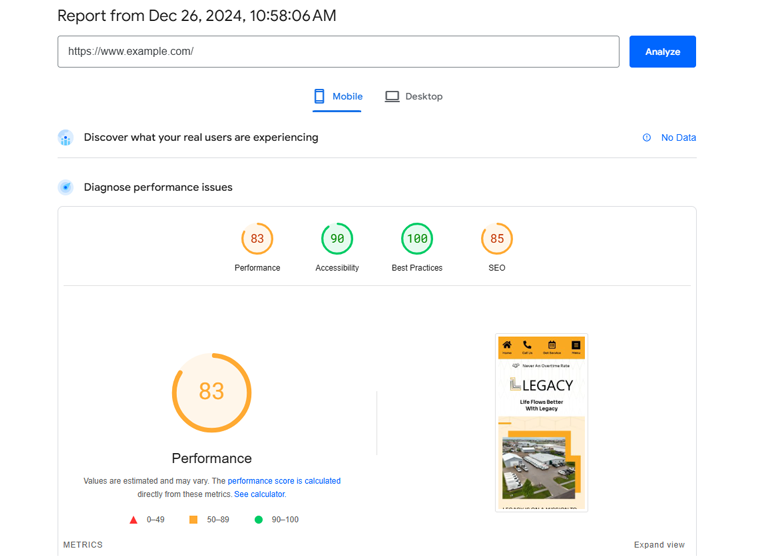
WP Rocket 優化後
優化後,我們觀察到所有指標都有顯著改進,如下所示:

| 比較的基礎 | 對於行動裝置 | 對於桌面 |
| 表現得分 | 83 | 98 |
| 可達性分數 | 90 | 88 |
| 最佳實踐得分 | 100 | 100 |
| 搜尋引擎優化得分 | 85 | 77 |

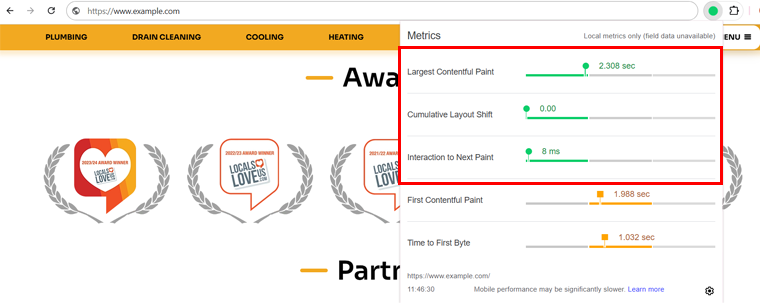
最重要的是,我們使用 Web Vitals 擴充功能來測量 WP Rocket 優化後的核心 Web Vitals 指標,這就是我們發現的:

I.最大內容繪製(LCP):2.308秒
LCP 縮短至 2.308 秒,遠低於建議的 2.5 秒。這意味著頁面上最大的可見元素可以快速加載,從而給用戶帶來快速的第一印象。
二.與下一次繪製的交互作用 (INP):8 毫秒
INP 最佳化為 8 毫秒,遠低於建議的 200 毫秒。這反映了一個高度響應的網站,可以立即對用戶互動(如點擊或點擊)做出反應。
三.累積佈局偏移 (CLS):0
CLS 被完全消除,現在為 0,理想值小於 0.1。這可確保佈局穩定,在頁面載入期間不會出現意外的變更。此外,這也意味著遊客可以獲得流暢的體驗。
這就是說,我們的網站肯定通過了Core Web Vitals評估。
這一結果證實了 WP Rocket 的優化使網站更快、更靈敏、更穩定。最終,這保證了更好的用戶體驗並符合 Google 的排名因素。
E. WP Rocket 功能總結及其對核心 Web Vitals 和 SEO 的影響
在結束之前,讓我們快速回顧一下 WP Roclet 的功能及其對 Core Web Vitals 和 SEO 的影響。
| 特徵 | 改善 | 它的作用 |
| 自動最佳化 | 液晶聚合物、異戊二烯 | 自動加快載入速度並提高反應速度。 |
| JavaScript 推遲和延遲 | 液晶聚合物、異戊二烯 | 延遲和推遲不必要的腳本,以加快內容和互動速度。 |
| CSS 和 JavaScript 的縮小 | 液晶聚合物、異戊二烯 | 縮小檔案大小以加快載入速度。 |
| 刪除未使用的 CSS | 液晶聚合物、CLS | 刪除額外的程式碼以加速和穩定頁面。 |
| 字體預先載入以加快渲染速度 | 液晶聚合物、CLS | 更早載入字體以更快地顯示文字。 |
| 圖片延遲載入 | 液晶聚合物、異戊二烯 | 僅在需要時載入圖像以節省時間。 |
| 修復沒有尺寸的圖像 | CLS | 透過設定圖像大小來停止佈局變化。 |
F.最後的想法
不用說,WP Rocket 已經證明自己是一個強大且用戶友好的工具,可以提高您的網站效能。並獲得更好的 Core Web Vital 分數。
正如您也可以看到的,它如何像專業人士一樣處理棘手的任務,而無需您接觸任何一行程式碼。
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.您已經在使用 WP Rocket 了嗎?如果是,請在下面分享您的經驗。
如果你還沒有,那就去嘗試。我們保證,值得您投入時間和投資。
想了解更多關於這個插件的資訊嗎?然後,請務必查看我們關於 WP Rocket 評論的綜合文章。
另外,請查看我們的其他讀物,例如如何提高網站速度和最佳速度優化外掛程式。
最後但並非最不重要的一點是,請在我們的社交媒體 Facebook 和 X(以前稱為 Twitter)上關注我們,以隨時了解我們的內容。
