如何提高 WordPress 中圖庫圖像的加載速度
已發表: 2022-12-28圖片占平均網站重量的很大一部分,極大地影響了加載速度。 如果您想縮短圖片庫的加載時間,有幾種方法可以確保您的圖片庫圖片得到優化並且您的網站訪問者感到滿意。
本文將幫助您了解以下內容:
- 加快 WordPress 圖像加載時間的好處
- 提高圖像加載時間的最佳方法
- 可以縮短圖像加載時間的有用工具和插件
- 為什麼 Modula 是一鍵式解決方案,可實現更快和優化的畫廊
- 還有更多……
目錄
- 快速加載 WordPress 圖片庫的好處
- 介紹模塊
- 加速圖像加載——解決方案
- 調整大小
- 壓縮
- 緩存
- 使用內容分發網絡 (CDN)
- 禁用熱鏈接
- 總結——如何使用 Modula 提高圖庫圖像的加載速度
快速加載 WordPress 圖片庫的好處
在我們看“如何?”之前我們首先需要探索“為什麼?”。 快速加載圖庫有什麼好處,為什麼每個人都強調它?
- 提高整體頁面速度——圖庫圖像的加載速度直接影響網站的整體加載速度,因為從服務器傳輸到用戶所需的數據要少得多。
- 提升搜索引擎優化——像谷歌這樣的搜索引擎會懲罰速度慢的網站。 如果您的網站加載速度快並且您的照片經過優化,您就有更好的機會在 SERP 中獲得良好排名。
- 改善用戶體驗——網站訪問者發現等待頁面加載的時間超過 3 秒很煩人。 每一秒都很重要,如果您的訪問者等待頁面加載的時間超過三秒,則 40% 的人會放棄您的網站。
- 提高轉化率——由於未經優化的圖庫圖像會減慢您的網站速度並影響用戶體驗,因此它們也會影響轉化率。 將近 70% 的消費者承認頁面速度會影響他們從在線零售商處購買的意願。 快速加載的網站意味著更高的轉化率——科學證實。
- 消耗更少的帶寬——當您將圖像上傳到 WordPress 時,會自動創建五到六個尺寸變化。 Modula 的 Speed Up 擴展可以動態優化它們以節省一些帶寬。
介紹模塊
Modula 是用於構建圖像或視頻庫的一體化解決方案。 除了強大的優化工具外,該插件還有許多其他有價值的功能。 從調整圖像庫的大小到壓縮它們,Modula 都能滿足您的要求。
如果您想即時優化圖像並降低頁面的加載速度,加速擴展會派上用場。 Modula 為您提供了不同類型的按壓,具體取決於您的需要。

它實際上是如何工作的? 好吧,這很簡單。 我們與ShortPixel和StackPath合作,讓您的圖像優化體驗一如既往地簡單。 圖像壓縮是在 ShortPixel 的幫助下完成的,並通過 StackPath 雲提供服務。
Modula 也有延遲加載選項。 這意味著頁面底部的圖像只有在訪問者向下滾動時才會加載。 圖像只會在用戶滾動時加載。 它將改善用戶體驗,您的網站訪問者會欣賞它。
加速圖像加載——解決方案
WordPress 圖像速度優化有不同的形式,從您加載的圖像的大小和類型到媒體壓縮或預加載。 有時,用於圖像速度優化的工具和插件會使該過程更容易。
下面概述的圖像速度優化方法是生成可推進您的 SEO 目標的高質量內容的最佳方法之一。 讓我們一起探索它們,看看它們是如何工作的,以及它們為什麼有用。
調整大小
加載非常大的圖像不會提高您網站上的圖像質量; 相反,它會佔用更多帶寬並增加網頁的加載時間。 您應該做的第一件事是確定圖像顯示空間的最佳尺寸。
一些工具,例如 PicResize 或 ResizePixel 等第三方在線調整大小服務、Photoshop,甚至是舊的和熟悉的 Microsoft Paint,都是調整或裁剪圖庫圖像的合適方法。
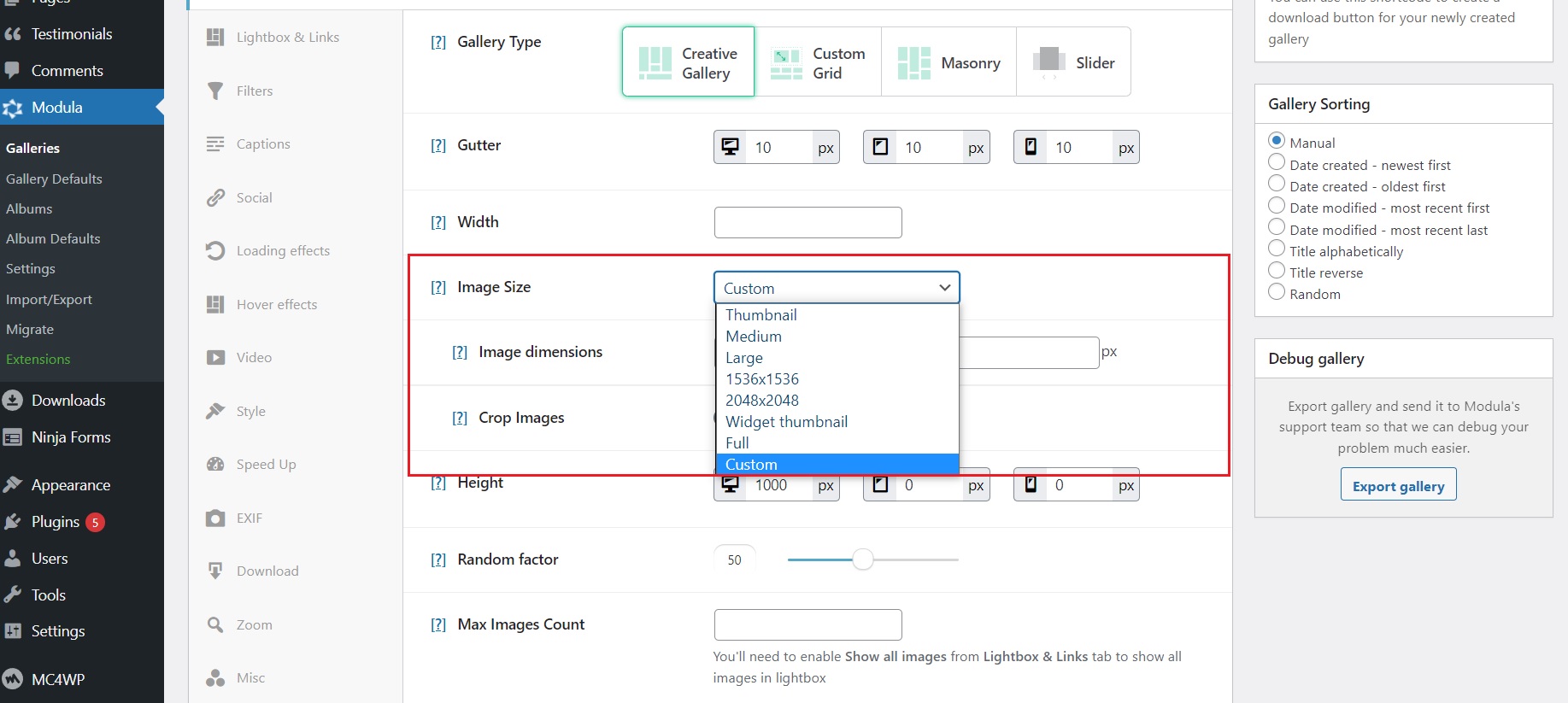
Modula 還可以選擇調整圖庫圖像的大小。 只需選擇您的畫廊並向下滾動到設置。 在常規選項卡中,您將看到圖像大小設置。 在下拉菜單中,您將有幾個調整大小的選項,甚至還有一個自定義選項,您可以在其中定義自己的大小甚至啟用裁剪。

壓縮
由於各種原因,您今天在線查看的圖像都經過了某種形式的壓縮。 用戶可以更快地加載圖庫圖像,並讓他們的網頁在 Web 主機上佔用更少的空間。 圖像壓縮不是縮小圖像的實際大小,而是壓縮構成圖像的數據。

壓縮根據情況有多種形式:
- 無損圖像壓縮:通過定位和刪除統計冗餘在不犧牲質量的情況下壓縮文件,如果您關心圖像質量,這是最佳選擇。
- 有損圖像壓縮:通過消除不必要的和一些必要的數據來壓縮文件,這在某些情況下會降低圖像的外觀質量。 如果您希望您的網站盡可能快地加載,此選項很有價值。
使用圖像壓縮插件是在 WordPress 中壓縮圖庫圖像的最快方法。 當您將圖像上傳到 Modula 圖庫時,它會為您提供所有必要的壓縮選項。 除了無損或有損圖像壓縮之外,Modula 還提供了第三種選擇:光澤圖像壓縮。 這個最適合想要優化圖像但又要保持出色質量的藝術家和攝影師。
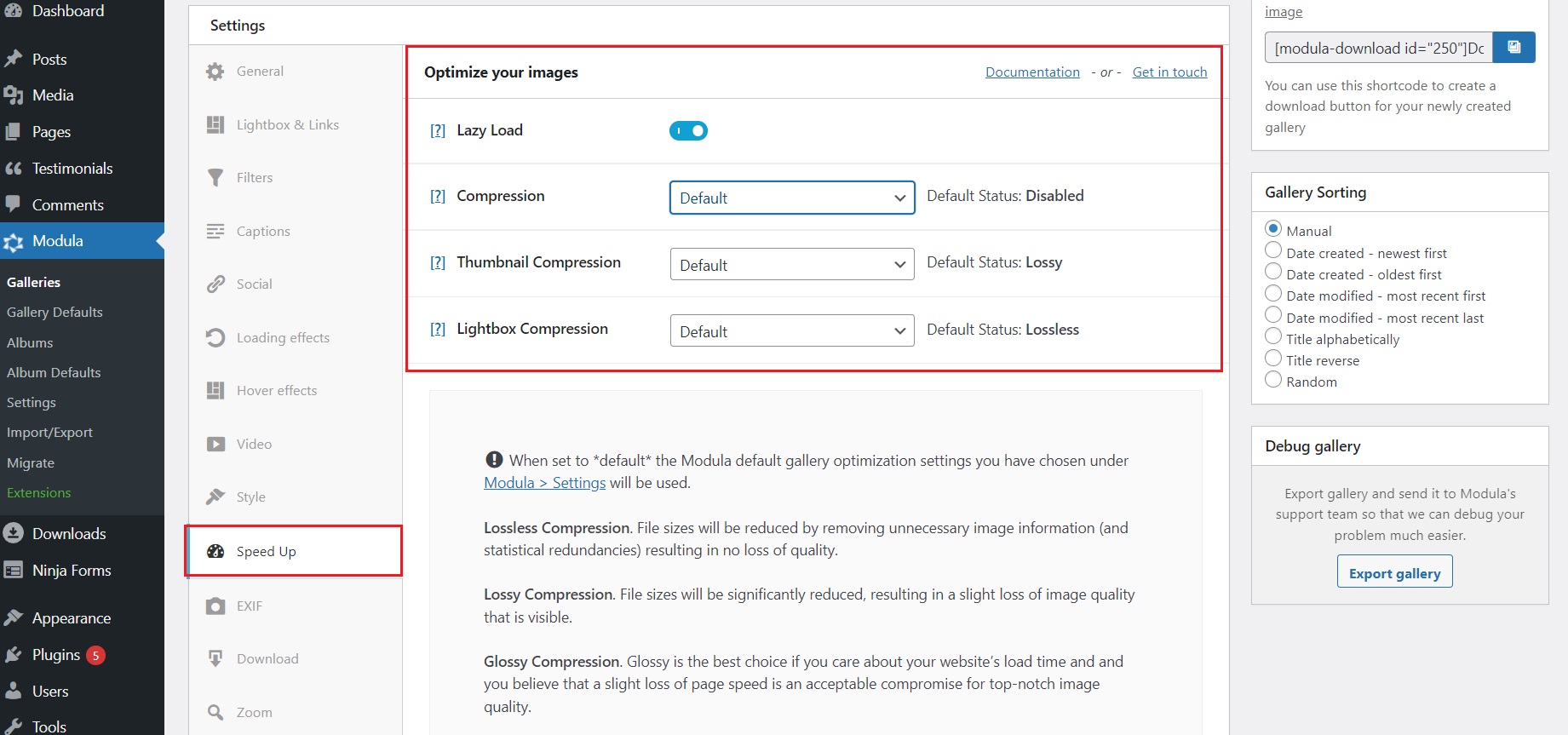
Modula 可幫助您通過“加速”設置壓縮圖像。 您可以啟用或禁用壓縮或延遲加載,並獨立設置縮略圖或燈箱圖像的壓縮類型。

或者,您可以使用圖像編輯軟件或 TinyPNG 等免費應用程序手動壓縮大照片,然後再將它們發佈到您的 WordPress 網站上。
緩存
最好的 WordPress 圖像速度優化方法之一是圖像緩存,它使用存儲在用戶 Web 瀏覽器或代理服務器上的現有圖像來快速方便地訪問。
瀏覽器端緩存減少了應用程序查詢並減少了下載數據。
相反,代理緩存將圖像文件存儲在存在點 (PoP) 服務器上,這有助於加快網頁呈現速度。 首次訪問者和可能已清理瀏覽器緩存的返回用戶可以迅速訪問圖庫圖像。

如果您的網站有大量跨頁面使用的照片並且長時間保持不變,則緩存特別有用。 在緩存方面,使用 CDN(內容分發網絡)將為您帶來巨大優勢。
本質上,圖像被分發並緩存到所有 PoP 服務器。 當您的網站訪問者從最近的物理 PoP 位置立即訪問您的圖像時,這很容易轉化為性能改進。
使用內容分發網絡 (CDN)
內容分發網絡 (CDN) 代表內容分發的透明互聯網骨幹網。
CDN 可能存在於提供給您的 PC 和移動瀏覽器的每個文本像素、每個圖像像素和每個電影幀之後,無論您做什麼或在線消費的材料類型如何。

通過將您網站的文件存儲在全球許多數據中心(存在點),CDN 解決了最大的圖像加載問題之一——這些圖像的加載速度。 當有人訪問您的網站時,他們可以從最近的全球數據中心下載和查看您的圖庫圖像。
Modula 通過與StackPath合作使用此方法。 您可以確保您的圖庫圖像會盡快從最近的數據中心交付給您的用戶。
禁用熱鏈接
熱鏈接是指有人使用直接文件 URL 將您網站上的內容(主要是照片、音頻、視頻和文檔)嵌入到另一個網站。 另一個網站實際上是在竊取您的帶寬,並通過向您的網站發送不需要的流量來耗盡您的託管資源。 這在圖像方面尤為常見。
使用 Cloudflare 或 StackPath 等內容交付網絡將確保沒有人可以使用您的圖庫圖像並降低您的網站速度。 Cloudflare 有一個內置設置,允許您打開該熱鏈接保護。
Modula 還具有內置的右鍵單擊保護功能,可防止人們盜用您的圖片並拖慢您的網站速度。
總結——如何使用 Modula 提高圖庫圖像的加載速度
通過與 ShortPixel 和 StackPath 合作,Modula 將通過減少文件大小、調整大小並從內容交付網絡提供服務以盡快加載它們來優化您的圖庫圖像,只需點擊幾下。
Modula 的Speed Up擴展是您在優化圖像加載時間時正在尋找的擴展。 它可以壓縮實際的畫廊圖像,但縮略圖和燈箱也可以獨立壓縮(無損、有損或光澤壓縮)。
此外,該擴展程序還提供延遲加載功能,通過讓用戶在滾動時加載圖庫圖像而不是一次加載所有內容來幫助您的頁面整體加載更快。
Modula 還提供 光澤圖像壓縮方法。 從本質上講,glossy 方法是介於兩者(有損和無損圖像壓縮)之間的中間地帶,它通常是您網站的最佳選擇。 它將圖像質量保持到與原始圖像的變化幾乎不明顯的程度,同時比無損壓縮更能降低文件大小。
時間是最寶貴的資源之一。 為您的網站訪問者提供快速體驗,讓他們感到高興。 使用 Modula 優化您的圖像加載時間將使您的網站加載速度更快,並反過來讓您的訪問者更長時間地著迷。
