WooCommerce:如何提高商店的速度?
已發表: 2018-08-14
這是 CommerceGurus 的 Simon Tomkins 的客座帖子——如果您喜歡這篇文章,請務必在評論中感謝他!
在將訪問者轉變為客戶時,您的 WooCommerce 商店的速度非常重要。 研究表明,即使是一秒鐘的延遲也會導致 7% 的訂單丟失。
如果您的 WooCommerce 網站每天賺取 1,000 美元,那麼加載時間延遲一秒鐘可能會使您每年損失 25,000 美元的銷售額——這可不是小數目! 如果您是亞馬遜的幸運所有者,那麼 2017 年一秒鐘的延遲可能意味著 1780 億美元 * 0.07 = 125 億美元的淨收入損失……
再一次,一個緩慢的 WooCommerce 網站正在花費你的錢。
在創建我們的 Shoptimizer WooCommerce 主題之前,我花了很多時間研究網站速度和性能優化。 一些統計數據令人震驚:
- 73% 的移動用戶因網站耗時過長而放棄網站
- 47% 的人希望網站在 2 秒或更短的時間內加載
- 79% 遇到性能問題的人不會再次購買
因此,緩慢的 WooCommerce 網站意味著不滿意的訪問者和競爭對手的潛在收入損失。
今天我們將簡要了解您可以採取哪些措施來加快您的 WooCommerce 網站的速度——這些都是經過驗證的性能優化技巧,可以對您的銷售轉化率產生直接影響
1) 查看您當前的託管平台
我不會詳細討論託管的主題,因為很明顯,經過適當 WooCommerce 優化的主機會對加載速度產生巨大影響。
作為一項基本規則,您應該遠離任何可能滿足 WooCommerce 需求的共享主機。
LiquidWeb、Kinsta 和 WPEngine 是電子商務領域的主要參與者,都是託管託管的不錯選擇。 一個流行的替代方案是 SiteGround(曾經在 SG 上運行的 Business Bloomer)。 我會推薦他們的雲或專用託管解決方案。 他們還將通過某些計劃免費將您現有的網站遷移到他們的平台,這可以節省大量時間。
2)審核您的 WooCommerce 商店的速度

首先評估當前商店的加載速度是重要的第一步。 許多人為此使用 Google Page Speed,但我更喜歡 WebPageTest。
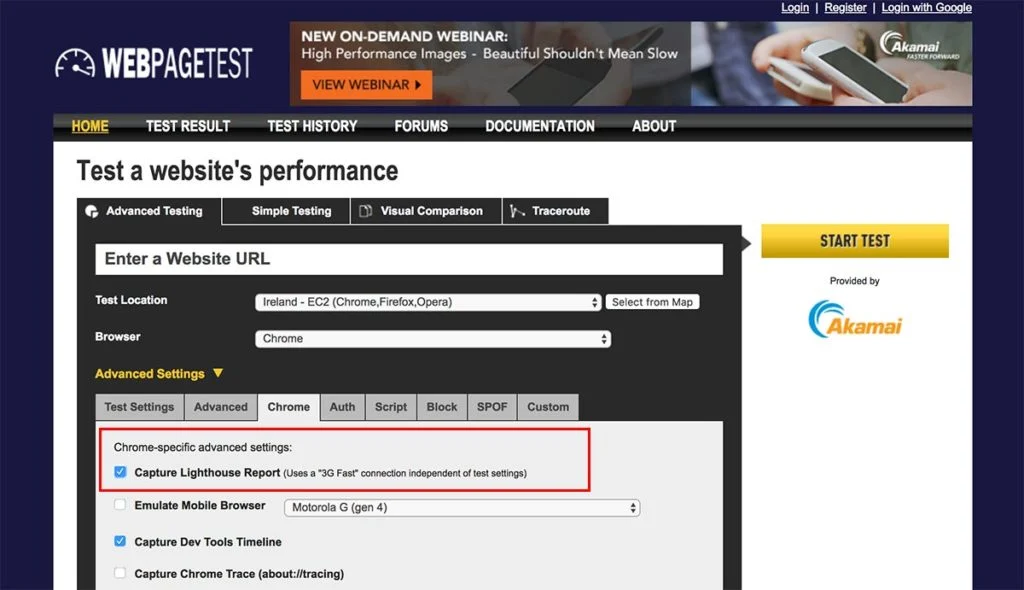
這有一個小技巧。 轉到Advanced > Chrome選項卡並確保Capture Lighthouse Report也被勾選。 Lighthouse 是 Google 推出的一款新工具,旨在提高網頁質量。 它將總結其他領域的速度、可訪問性和漸進式 Web 應用程序性能,並提供具有實際可操作步驟的出色報告。
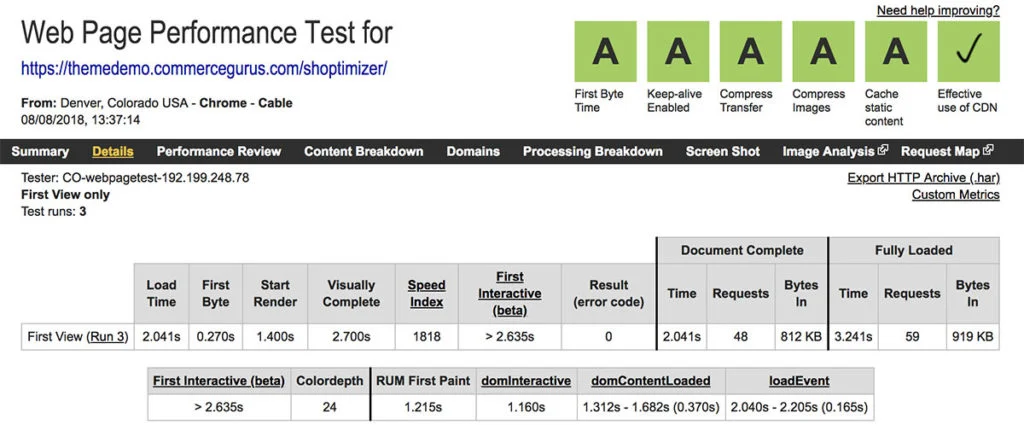
提供的報告將類似於下面的屏幕截圖。 我以我們的 Shoptimizer WooCommerce 主題主頁為例運行它。

第一個字節時間是從客戶端發出請求到它從 Web 服務器接收其第一個數據字節所花費的時間長度。
開始渲染時間反映了第一個元素出現在頁面上的速度。 這可以是背景顏色、文本塊或其他任何內容。 此時的快速加載向用戶提供了一個強有力的指示,即頁面正在呈現並且其餘內容將很快出現。
3)縮小你的代碼
頁面上加載的資產數量會極大地影響您的性能得分。 加載的文件越多,服務器需要進行的回程就越多,從而降低加載速度。
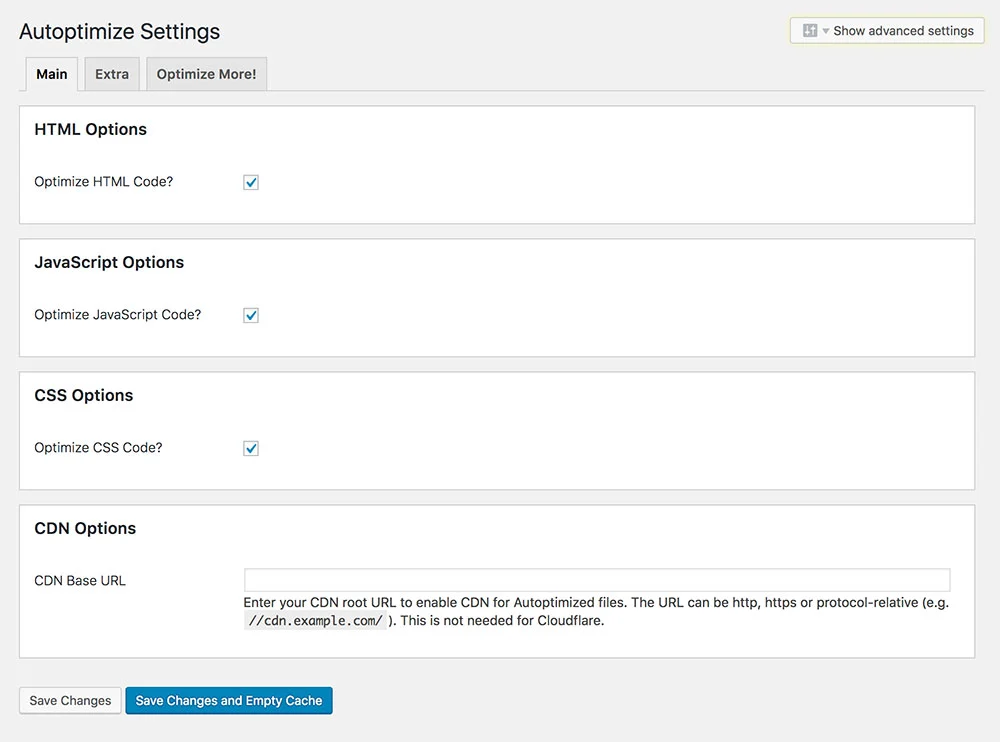
這個問題的一個很好的解決方案是自動優化插件,它可以在 WordPress 存儲庫中免費獲得。 您可以通過在Plugins > Add New中搜索Autooptimize來找到它。 這非常適合簡化 WooCommerce 網站的優化。

它執行的關鍵任務是聚合——或將多個文件合併為一個,以便訪問者的瀏覽器可以下載更少的文件。 然後它會縮小這個組合文件,刪除任何空白和不需要的內容(如評論),使其更小、下載速度更快。
它最終緩存了 HTML、CSS 和 JavaScript,以創建之前的優化版本。 這是一個關於節食的網站。
4)優化你的圖像
在將 WooCommerce 圖片上傳到 WordPress 網站之前,以及在博客文章、WooCommerce 產品或 WordPress 頁面中加載和使用它們後,您應該優化它們。 以下是顯著提高圖像加載速度所需的三個步驟。
a) 在將圖片上傳到 WordPress 之前準備好圖片

在線圖像優化工具將大幅縮小圖像尺寸。 那裡有幾十個,包括 Optimizilla、I Love IMG 和 Compressor,但我是 TinyPNG 的粉絲。

您應該使用這樣的工具立即獲得相當多的減少,因此在將任何新圖像添加到您的商店之前養成使用它的習慣是一個問題。
b) 確保設置合理的默認圖像尺寸

我見過很多人從優秀的 Unsplash 這樣的網站下載和上傳圖片,而不考慮大小或重量。
我的下一個建議是使用 Imsanity 插件來確保選擇合理的最大值。 任何站點都不需要 3000 像素寬的圖像,此插件可確保圖像自動縮小到其配置的大小。 您可以通過Plugins > Add New安裝它並蒐索Imsanity 。 在其設置部分,您可以配置最大尺寸。 1200 像素的最大圖像寬度適用於絕大多數網站。
c) 使用 CDN 和延遲加載器

關於 Jetpack 有很多神話,但我發現如果您對您激活的模塊很小心,而不是只打開它可以很好地工作的每個功能。
如果您還沒有安裝它,您可以通過Plugins > Add New添加它並蒐索Jetpack 。 如果您還沒有 WordPress.com 帳戶,則需要註冊一個。 進入 Jetpack 配置屏幕後,請確保選擇免費計劃。
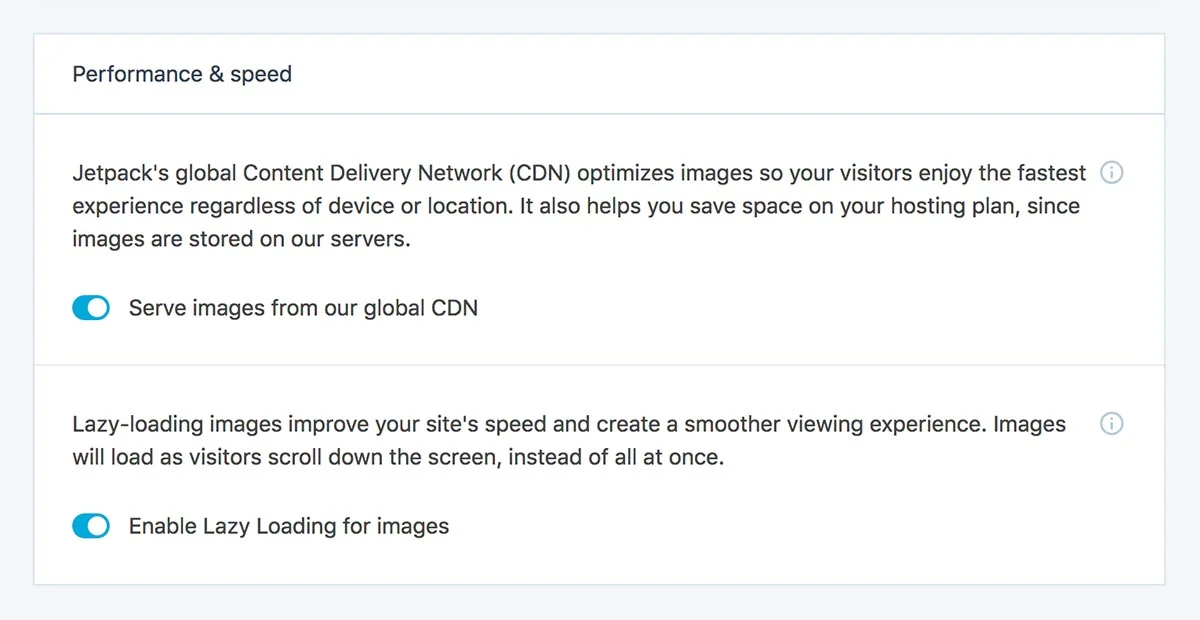
在其設置屏幕中,您可以打開其兩個最佳功能。 “從我們的全球 CDN提供圖像”和“為圖像啟用延遲加載”。
使用CDN將確保圖像是從 Jetpack 的服務器而不是您自己的服務器提供的。 它查看圖像尺寸並返回一個尺寸精確到適合的圖像版本——它的尺寸會小得多。
提示:如果要替換圖像,則需要使用新文件名,因為一旦 Jetpack 的 CDN 緩存圖像,就無法清除它並獲取新版本。
延遲加載對於網站速度至關重要,因為啟用它後,圖像只會在它們出現在瀏覽器的視口中時加載。 永遠不可見的圖像將不會被加載。 這可以顯著節省帶寬並減少加載時間。
5) 切換到性能優化的 WooCommerce 主題

選擇針對速度優化的主題是快速 WooCommerce 商店必不可少的最終組成部分。 所謂的“多用途”主題很少適合用途,並且通常最終會加載數十個 JavaScript 文件、不必要的插件、字體和 CSS,這會破壞加載速度。
許多“ WooCommerce-ready ”主題也使用他們自己的 WooCommerce 模板覆蓋(只需看看您當前的主題文件 - 是否有一個 /woocommerce 文件夾中包含許多模板文件? ),這可能會破壞您的網站當 WooCommerce 插件更新時。
那麼,你應該選擇哪個主題?
黃金標準一直是 WooCommerce Storefront 的官方主題。 我也喜歡 GeneratePress 和 Astra。
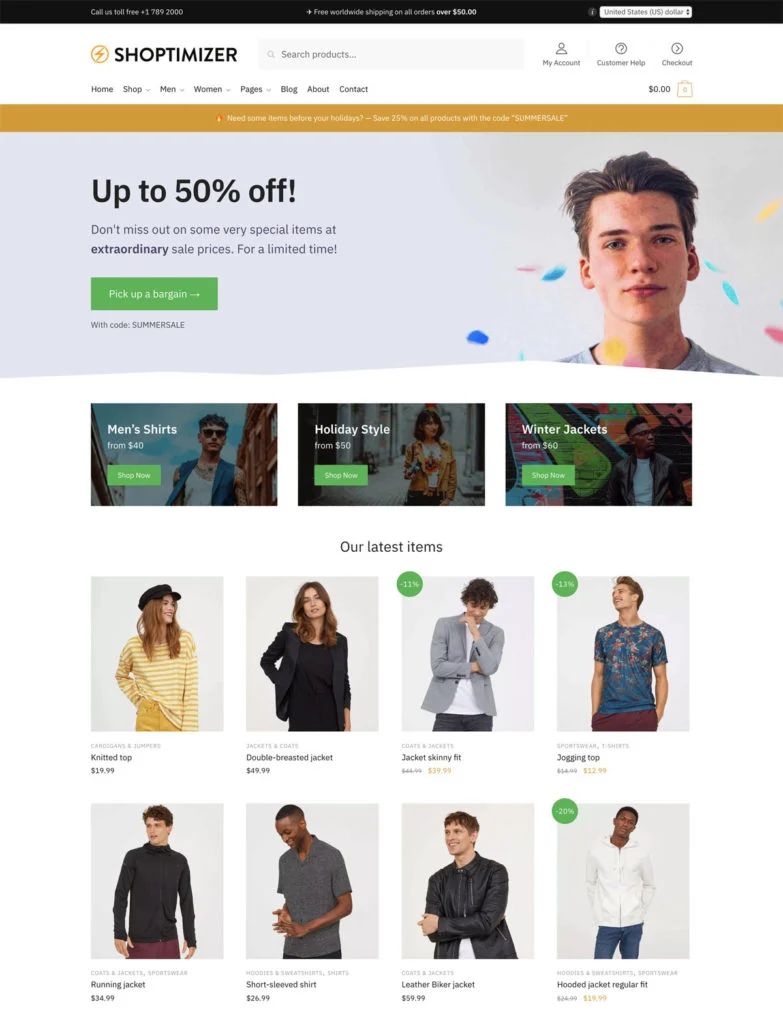
最後,在 Commercegurus,我想創建一個具有 Storefront 代碼質量的主題,但在美學上更令人愉悅,並針對速度和銷售轉換進行了優化。
我們設法將加載速度提高到一個非常好的水平(如上面的網頁截圖所示)。 我還想添加很多額外的轉換功能——目標是一個快速的主題,將更多的訪問者轉化為買家。 結果是Shoptimizer - 詳細信息和對演示站點的訪問在這裡。

結論
快速加載的 WooCommerce 商店可確保您獲得更好的轉化率和 SEO。 您將擁有更少的廢棄購物車和更多參與的客戶。 對於任何店主來說,掌握速度問題都至關重要。
對於一些截圖,我們使用了 Shoptimizer——一個開箱即用的速度優化的 WooCommerce 主題。 我想讓你看看它,讓我知道你在評論中的想法
最後,這裡有一個詳細的視頻,介紹如何一步一步製作一個真正快速的 WooCommerce 網站。 享受!
