介紹Woostify主題構建器 - 自定義商店的完整解決方案
已發表: 2025-03-28我們很高興向您介紹Woostify Pro: Theme Builder的一項強大的新功能,該功能使您可以完全控制WooCommerce商店的設計。使用主題構建器,您可以輕鬆自定義標題和頁腳,創建自定義模板,添加動態內容/鉤子,並在不使用任何代碼的情況下設計彈出窗口。
在這篇文章中,我們將引導您介紹主題構建器的出色功能。另外,我們向您展示瞭如何使用此功能強大的工具在網站上構建關鍵元素。讓我們潛入!
目錄
什麼是Woostify主題構建器?
Woostify主題構建器是Woostify Pro中的多合一定制解決方案。它簡化了自定義商店的關鍵元素的過程。除了建築標題,頁腳,404頁,檔案頁,單個模板,彈出窗口和內容/鉤子外,顯示條件的靈活性使您可以將模板分配給特定頁面和用戶角色,從而確保完全量身定制的購物體驗。這些出色的功能使主題構建器成為精煉商店外觀或增強功能的綜合工具。
了解有關主題構建器如何逐步工作的更多信息。
為什麼要使用Woostify主題構建器?
主題構建器是定製商店佈局的強大工具。這就是為什麼此工具是創建獨特,高性能店面的絕佳選擇的原因。
無需編碼
使用主題構建器,您將在不編寫單行代碼的情況下設計和自定義WooCommerce商店。您可以使用Gutenberg或Elementor來構建看起來像專業的模板,而該工具的設置允許完美管理它們。如果您不依賴開發人員而完全控制他們的商店的設計,則此功能將很有幫助。
多合一網站自定義
您可以使用主題構建器在一個地方使用多個工具來構建頁面,標頭,頁腳和自定義內容/掛鉤。通過靈活的顯示設置和用戶角色控制,您可以輕鬆地在多個頁面上分配模板,從而確保一致性,同時節省時間和精力。
完全控制存儲佈局
您可以構建和修改標頭,頁腳,單產品頁面,彈出窗口,404頁,檔案頁和其他自定義元素,這都是無限制的。這種靈活性可確保您的商店佈局符合您獨特的品牌和業務需求。
改善了用戶體驗
借助自定義和顯示的靈活選項,主題構建器使您毫不費力地創建自定義元素並輕鬆地模板。如此優化的商店將有助於改善導航,增強客戶參與度並提高轉化率。
Woostify主題構建器的主要特徵
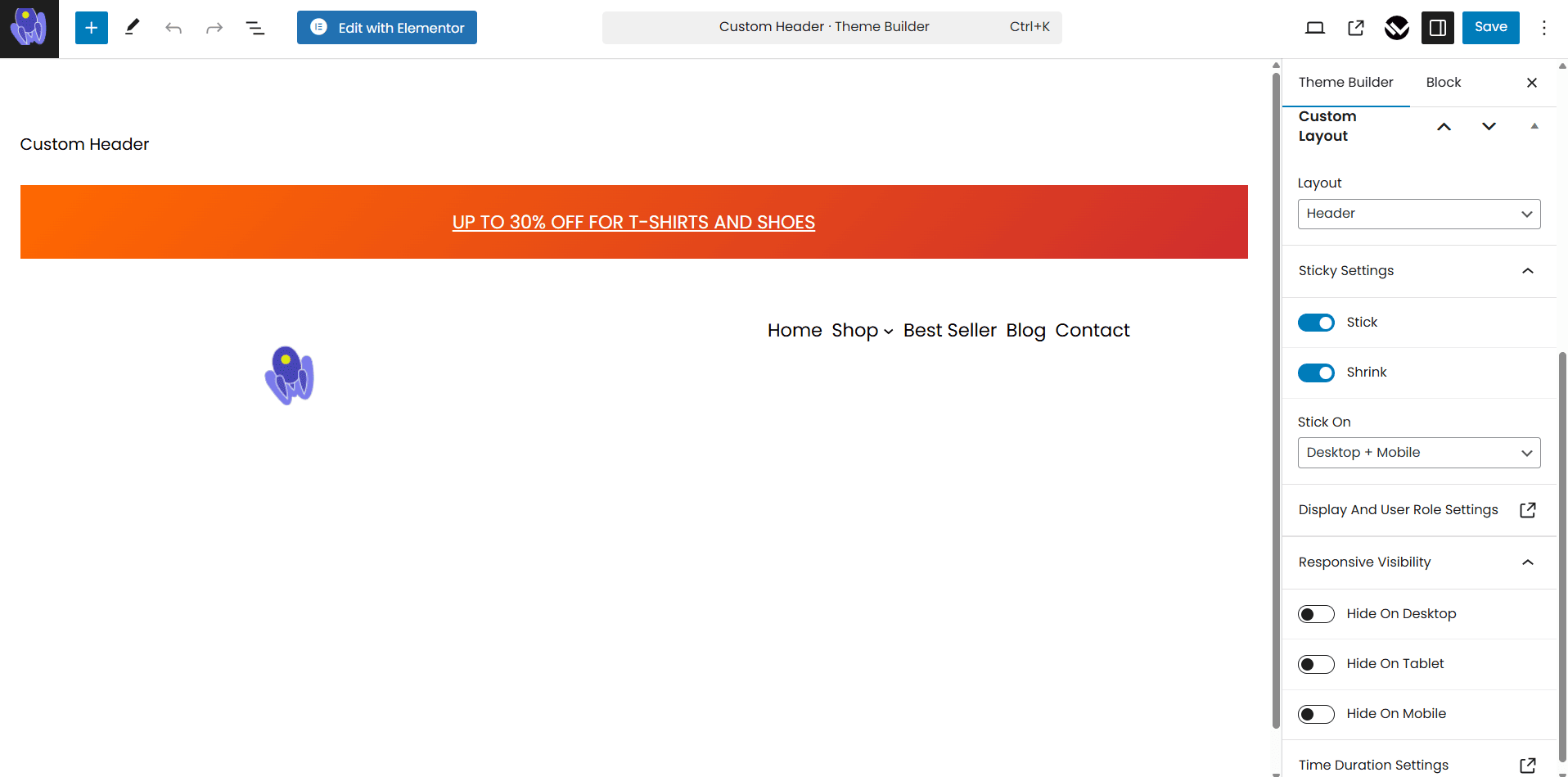
自定義標題和頁腳構建器
主題構建器使您能夠建立一個動態,引人入勝的標頭和頁腳以匹配您的品牌並改善導航。有了這個直觀的構建器,您可以:

- 使用Gutenberg或Elementor從頭開始創建自定義的標頭/頁腳。您可以輕鬆選擇佈局,插入列,上傳圖像或徽標,修改字體和尺寸,然後選擇配色方案。
- 啟用帶有選項的粘性設置,以使標頭/頁腳粘在頂部或滾動時收縮(僅適用於標頭)。這些設置非常有助於增強導航,改善用戶體驗並提高轉化率。它還提供了選擇移動,桌面或粘性效果的選項。您可以分析移動和桌面性能,以確定粘性功能在哪裡起作用。
- 通過設置顯示條件和用戶角色來顯示目標人員的標題/頁腳。
- 通過基於時間的顯示規則,向特定時期展示標題/頁腳。此選項非常適合促銷或特殊場合。

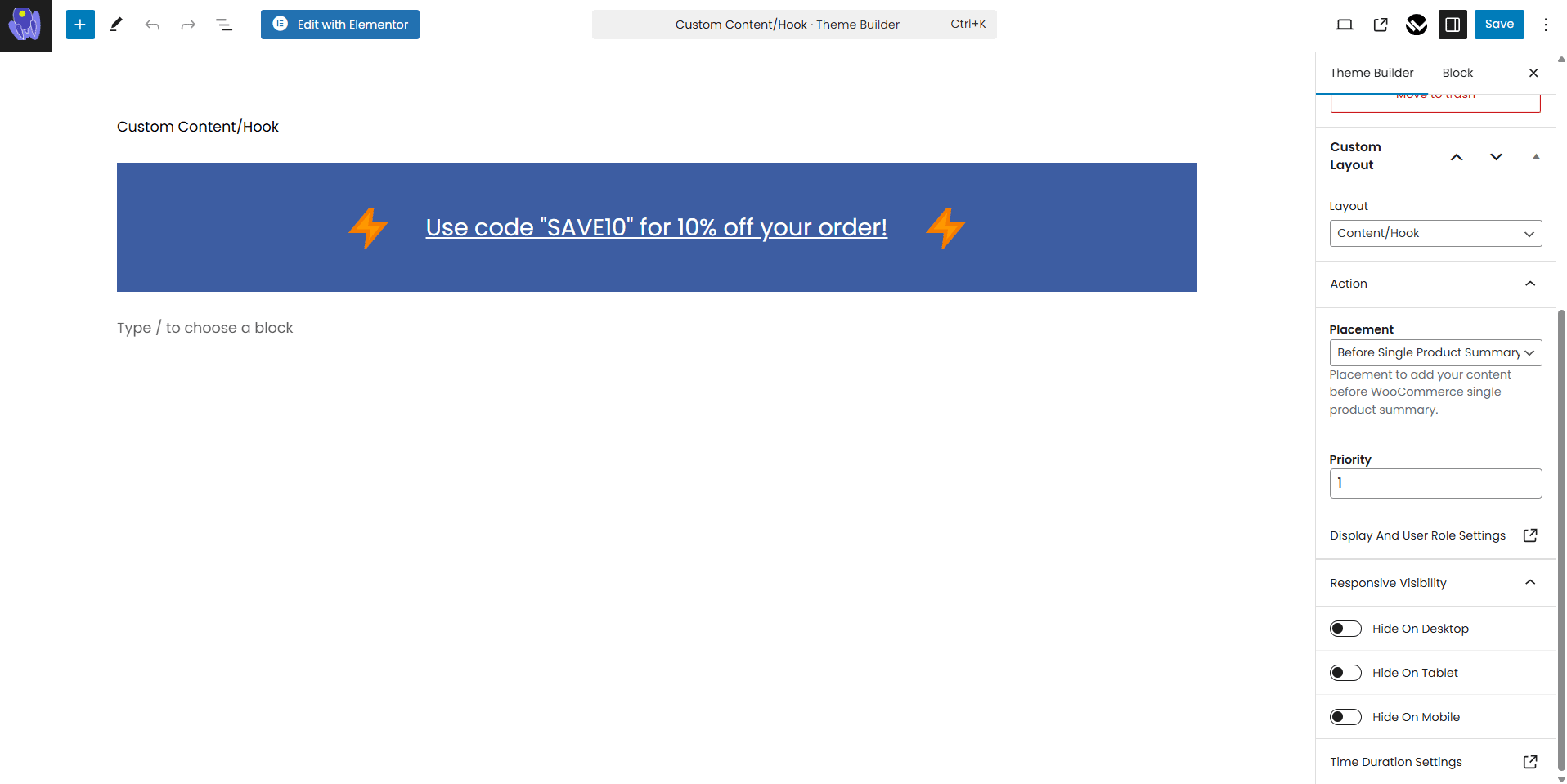
自定義內容和鉤子
沒有Woostify主題構建器,用戶通常需要使用代碼,安裝第三方插件或編輯主題文件手動添加內容或掛鉤。非技術用戶實施此任務是一項挑戰。這就是主題構建器簡化此過程的方式。

- 無需編碼- 輕鬆在任何地方使用簡單的設置添加自定義內容。只需涵蓋位置,優先級,顯示和用戶角色,響應能見度以及時間持續時間等部分即可。
- 掛鉤放置變得容易- 將自定義的內容/鉤子添加到標題,導航,搜索,側邊欄,帖子和頁面等任何位置。
- 顯示控制 -設置用於顯示自定義內容的條件,以確保僅在需要時出現。
- 安全且防止更新- 更新主題或插件時避免打破您的網站。
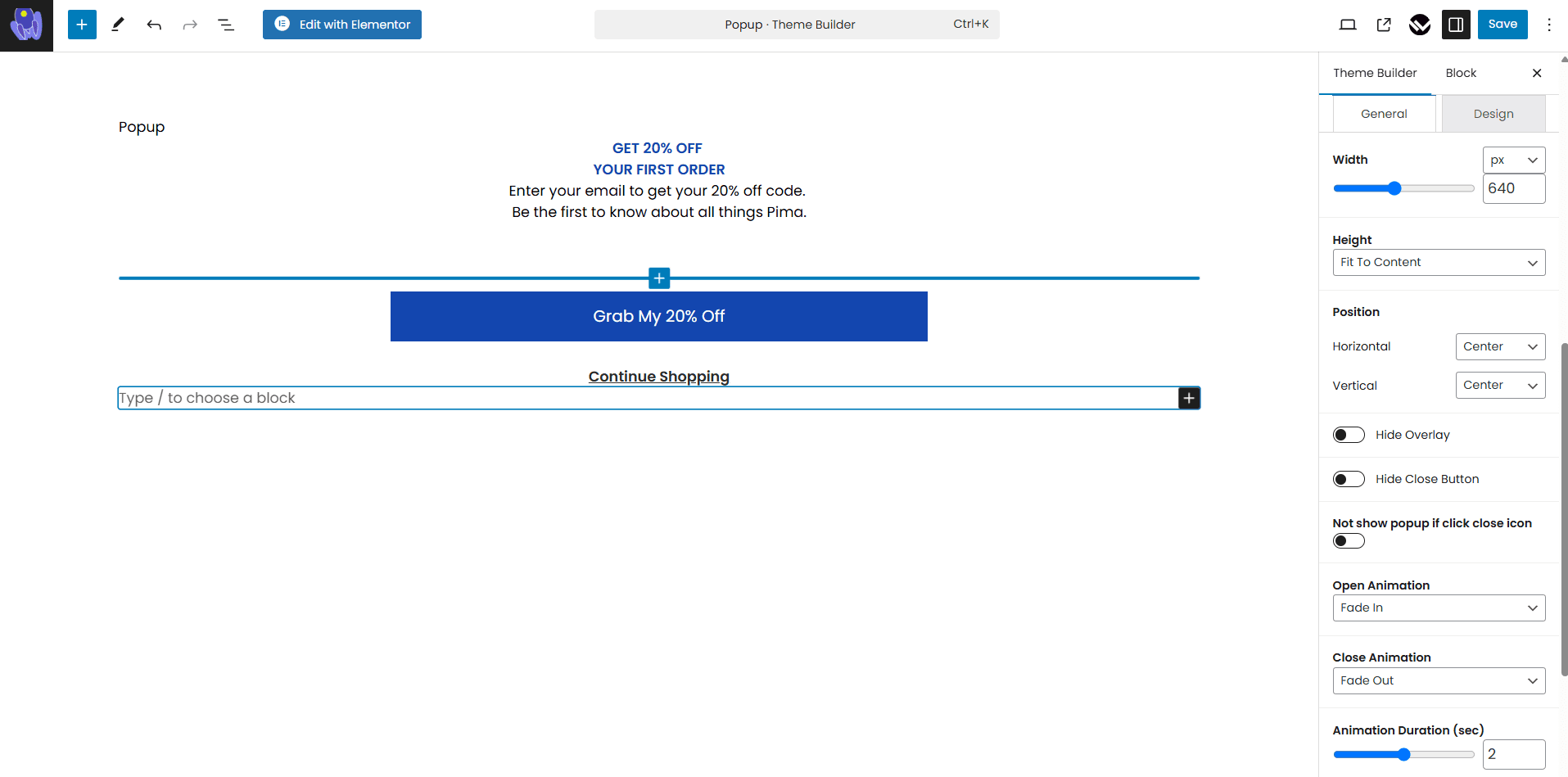
彈出式構建器
與需要編碼或第三方插件的傳統方法相比,主題構建器有助於構建高轉換彈出窗口並在您的網站上顯示它們。您可以輕鬆添加各種彈出窗口,例如折扣優惠,新聞通訊註冊,庫存項目通知和調查。


- 無需編碼- 使用直觀接口創建和自定義彈出窗口,消除了對HTML,CSS或JavaScript的需求。
- 完整的自定義- 輕鬆調整寬度,高度,位置,動畫和背景樣式。
- 智能觸發器和滾動控制 -將彈出窗口設置為頁面加載或用戶交互,並鎖定滾動以保持用戶注意。
- 靈活的顯示規則- 根據頁麵類型,用戶角色和時間設置設置何時,何地和彈出窗口出現的精確條件。
- 移動和桌面優化- 分別自定義移動和桌面的彈出窗口,以獲得更好的用戶體驗。
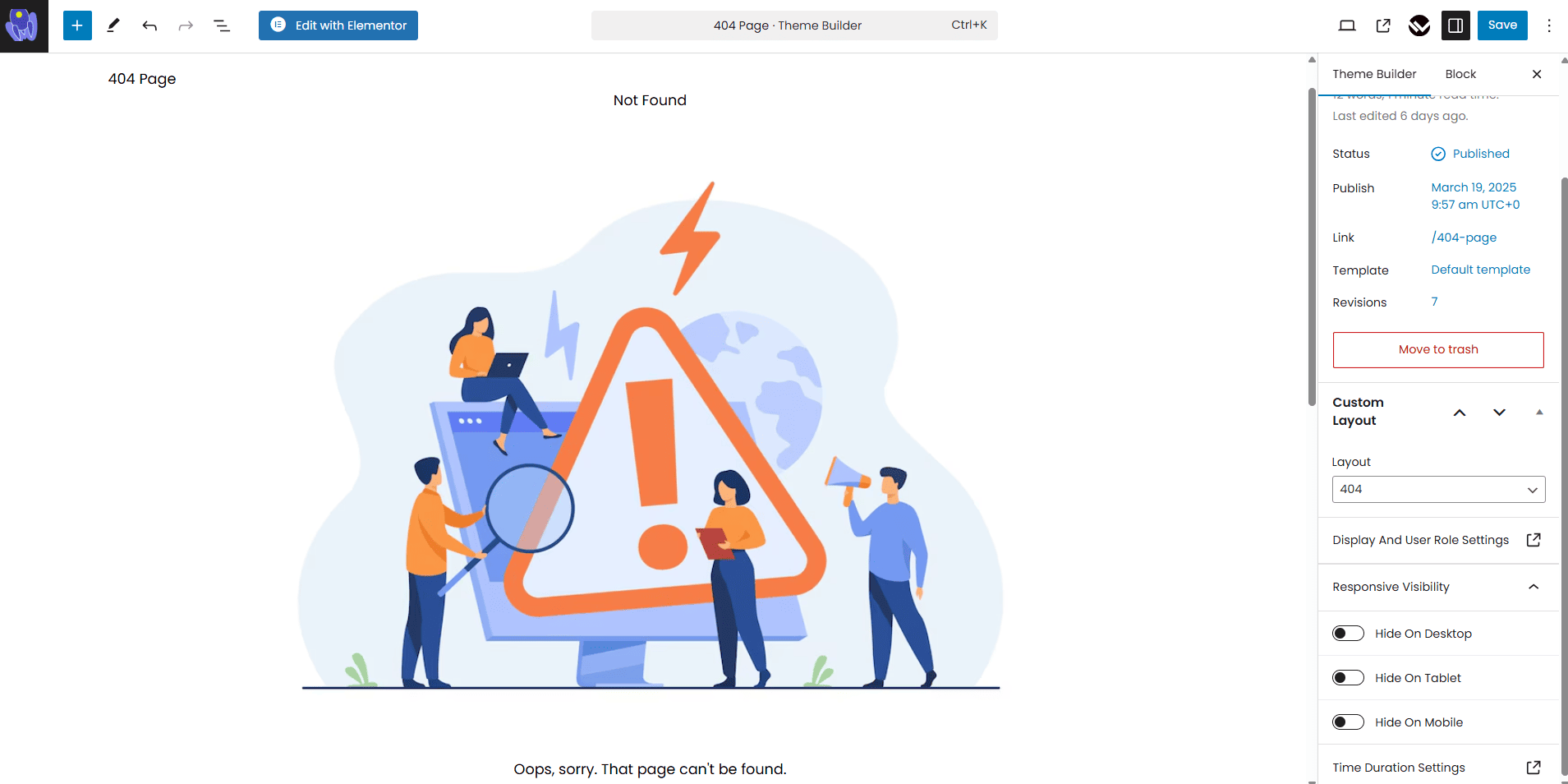
自定義頁面模板
此選項使用戶能夠為以下方式創建和管理自定義模板
- 404頁 -通過其他部分(例如相關產品,特別優惠和搜索欄)改善錯誤頁面體驗。
- 檔案頁 -允許建築博客檔案,產品類別檔案和標籤檔案。
- 單產品頁面- 以獨特的方式展示產品,以吸引遊客

使用主題構建器,您可以構建自定義模板並控制其顯示,用戶角色,可見性和時間持續時間。
如何開始使用Woostify主題構建器
步驟1:啟用主題構建器附加組件
步驟2:訪問主題構建器
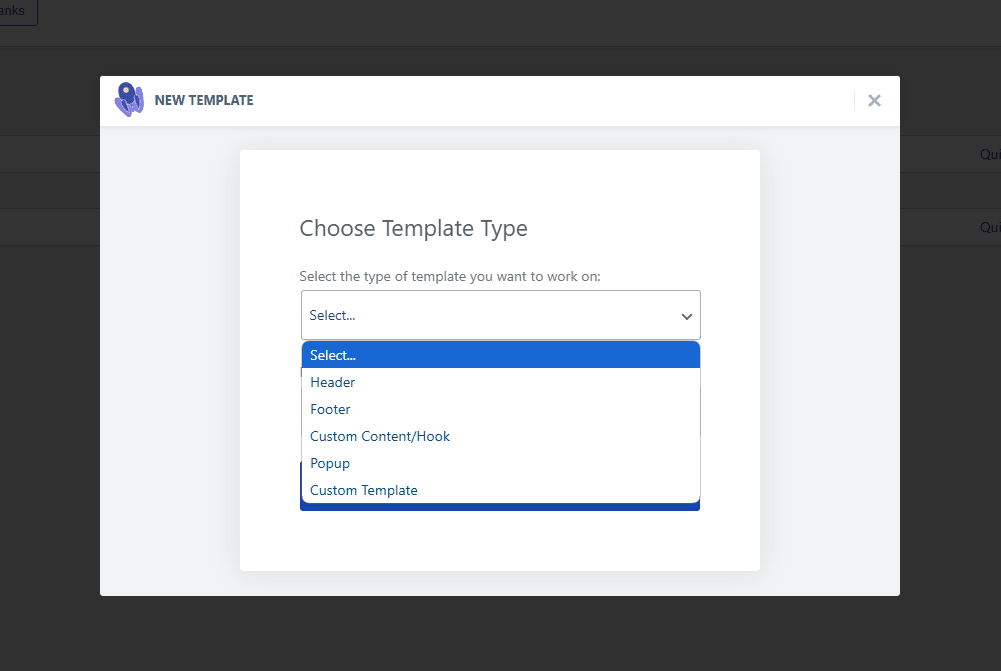
步驟3:選擇模板類型

您將看到多個模板選項:
- 標題- 自定義並創建一個唯一的標題。
- 頁腳- 設計定制的頁腳佈局。
- 自定義內容/掛鉤- 在網站的特定區域中插入自定義元素。
- 彈出窗口- 創建引人入勝的彈出窗口,以供促銷,新聞通訊或警報。
- 自定義模板- 構建和自定義網站的不同部分。
請訪問主題構建器文檔,以探索如何激活該功能。
最終想法,
Woostify主題構建器是用於存儲佈局自定義的WooCommerce強大解決方案。該工具使您能夠構建標頭,頁腳,自定義內容/掛鉤,彈出式和自定義模板,並毫不費力地管理它們。
探索此功能,以增強商店的功能,改善客戶體驗並提高轉化率。立即開始啟用該功能,然後將您的WooCommerce商店提升到一個新的水平!
