Svg 是否可操作
已發表: 2023-01-13SVG 文件是可縮放矢量圖形文件。 術語“可縮放”意味著可以將圖形調整為任意大小而不會降低質量。 術語“矢量”表示該文件由稱為矢量的數學對象組成,矢量是帶有起點和終點的線以及曲線。 這些對象可以用顏色填充,也可以保持透明。 SVG 文件的優點是它可以縮放到任意大小而不會降低質量,這對於印刷和網頁設計都很重要。 文件格式也比其他圖像格式小,這意味著它可以更快地下載。 使用 SVG 文件有一些缺點。 一是文件格式尚未被所有網絡瀏覽器支持。 另一個是文件格式不像其他圖像格式那樣廣泛使用,因此可以打開和編輯 SVG 文件的軟件程序較少。
SVG 圖形不是僅由像素組成,而是由矢量組成。 因此,它們可以縮放為任何尺寸而不會降低其質量。 基於像素的圖像通常比文件格式大。 這些技術在現代瀏覽器中的電子郵件營銷和廣告中變得越來越流行。
Svg 是有損的還是無損的?

通過無損壓縮對 SVG 進行壓縮可確保它們可壓縮為更小的文件大小,而不會影響其質量、定義或細節。
Png 的優點和缺點。 時間差
如果您想節省空間,PNG 文件的文件大小比 TIFF 文件稍小,因此 PNG 可能是最佳選擇。
可以使用文本編輯器編輯 Svg 圖像嗎?

文本編輯器可用於生成和編輯SVG 圖像。 可以使用各種文件格式搜索、索引、編寫腳本和壓縮圖像。 可以創建可縮放的 VNG 圖像。
這種文件格式,也稱為 SVG,允許在線顯示二維矢量圖像。 與 JPG 或 PNG 隨著時間的推移質量下降不同,SVG 格式的圖像可以縮放到任意大小。 它們製作出色的響應式網頁,因為它們可以輕鬆調整大小以適應任何屏幕尺寸。 如果您已經擁有 Paint,您可以在這裡獲得它。 Inkscape 是一款免費的 SVG 編輯器,可在 Microsoft Store for Windows 中獲取。 可縮放矢量圖形 (SVG) 用於創建 Office 應用程序的圖標,這些圖標可用於插入文檔。 由於 iOS 不支持使用 Svg 圖片,可以使用 Office 工具對其進行編輯。
Inkscape 是一種對象構建和操作工具,供插圖畫家、設計師和網頁設計師使用。 使用 Mediamodifier 是編輯圖標和 SVG 的最簡單方法。 當您選擇裁剪和位置時,您可以指定圖像的大小。 使用環繞文本,您可以控製文本在圖像周圍的顯示方式。 Pixelied 的在線編輯器和製作器允許您通過四個簡單的步驟編輯 SVG 文件。 這些元素可以通過多種方式定制,包括它們的大小、顏色、方向、不透明度和旋轉。 您可以使用在線服務將 SVG 轉換為其他格式,例如 PNG 或 JPG,以及導出它們。
可以使用 Adobe Illustrator 對 SVG 文件進行簡單的更改。 在設計空間中,您可以使用切片功能輕鬆快速地編輯照片。 可以使用 Office for Android 以多種方式打開 SVG。 使用 Cricut Machine,您可以使用各種工具設計各種項目。 可以使用形狀工具更改形狀。 有幾個程序可用於向圖像添加文本和標籤,包括文本工具和標籤工具。 說到圖像編輯,最好投資一個好的編輯器。
XML 標記語言可用於生成大型圖像格式(可縮放矢量圖形或 SVG)或大型圖像格式(可縮放矢量圖形)。 每個人的偏好和需求決定了哪種編輯器最適合他們,因此沒有適合所有人的 SVG 編輯器。 Adobe Illustrator、Inkscape 和 Snap.svg 是一些最流行的 SV 編輯器。
contentEditable 屬性也存在於流和文本元素中,允許您在啟用時編輯流和文本內容。
這相當於 5 顆星中的 3 顆星。 圖像的寬度和高度由 width 和 height 屬性以像素為單位指定。
5 星中的 4 星。 在此屬性中,preserveAspectRatio 屬性指定圖像是否必須放大以保持其縱橫比。
我們無法提供有關信息來源的任何信息。 如果 crop 屬性指定了應該保留的圖像矩形區域,則該區域的內容應該從原始圖像中裁剪掉。
6 out of 10 fill 屬性可用於定義應該用於填充裁剪矩形內空間的顏色或圖像。
還有一個鏈接。 裁剪後的矩形有一個 stroke 屬性,它指定應該用來勾勒內容輪廓的顏色或圖像。
是允許您在全球範圍內與人們聯繫的網站之一。 它指定在顯示圖像之前必須應用的過濾器。
“和”這個詞。 source 屬性指定從中繪製原始圖像的圖像文件的 URL。
在文本編輯器中編輯 Svg 文件
如果您想將 SVG 文件添加到記事本或 Atom 等文本編輯器中,您可以這樣做。 一些矢量圖形編輯器,例如 Adobe Illustrator 或 Inkscape,更適合更複雜的編輯。 要開始編輯 SVG 文件,請先查看程序的幫助頁面。
Svg 是什麼類型?

SVG(可縮放矢量圖形)是一種矢量圖像格式,可以縮放到不同的大小而不會降低質量。 它通常用於徽標、插圖和圖標。
SVG 格式使圖像無論大小如何都看起來很棒,而且它本質上是數字的。 搜索引擎優化格式比其他格式更小並且可以是動態的,使其適合搜索引擎。 本指南描述了這些文件是什麼、它們的用途、何時使用它們以及如何使用它們來創建 svg。 因為 aster 圖像具有固定的分辨率,增加它們的大小會降低圖像的質量。 在矢量圖形格式中,圖像顯示為一組點和線。 XML 是一種標記語言,用於生成這些格式。 在圖像文件中,XML 代碼指定了有關其結構、顏色和文本的所有內容。
XML 代碼不僅在視覺上令人印象深刻,而且對網站和 Web 應用程序開發也有非常強大的影響。 通過放大或縮小圖像,無論圖像大小如何,都可以保持圖像的質量。 無論您擁有何種類型的圖像或顯示器的尺寸都沒有區別——它們看起來總是一樣的。 SVG 提供的細節不如用於圖形設計的光柵圖像那麼多。 它們對設計人員和開發人員很有用,因為它們允許他們控制外觀。 作為創建標準工作的一部分,萬維網聯盟為 Web 圖形開發了一種文件格式。 因為 XML 代碼是文本文件,所以程序員可以很容易地理解和查看它們。
通過使用 CSS 和 JavaScript,您可以動態更改 SVG 的外觀。 借助矢量圖形可以實現廣泛的目標。 它們可以使用圖形編輯器創建,因為它們用途廣泛、交互性強且易於使用。 每個程序的學習曲線和局限性對於應用程序來說都是獨一無二的。 在承諾使用免費或付費計劃之前,您應該嘗試多種選擇。

使用 SVG 圖像的優勢之一是它們是交互式的。 因此,可以使用標準矢量繪圖工具對這些字符進行操作和轉換。 由於位圖圖像大多限於 32 位顏色,因此它們比 SVG 圖像具有明顯的優勢。 根據這個規則,它們只能表示灰色的灰色陰影,而 SVG 可以表示任何顏色。
它是一種可以無限縮放的矢量格式,可用於表示任何顏色,無論其質量如何。 位圖圖像的顏色限制為 32 位顏色,而分辨率是相關的。 矢量圖像可以使用標準矢量繪圖工具進行更改和轉換,而位圖圖像則不能。
如何製作 Svg 文本?
在 Inkscape 中,您可以將文本轉換為路徑,從而允許您創建文本 SVG 。 為此,請從頂部菜單欄中選擇您的文本,然後選擇“路徑”,最後從左側菜單欄中選擇“對像到路徑”。 作為此操作的結果,您將能夠找到您的文本。 您可以隨時通過單擊文本中的每個字母來編輯文本。
為什麼你應該使用 Svg
對於那些不熟悉該術語的人,矢量圖形格式稱為 SVG,現代瀏覽器都支持它。 使用 SVG 文件,您可以創建可用於網站和印刷品的高質量圖形。 它們也很容易在文本編輯器中進行編輯,使您無需重新生成文件即可進行更改和更新。
Svg 文件是文本文件嗎?
圖像格式基於 XML,稱為 SVG(可縮放矢量圖形)。 換言之,它指的是一種依靠文字來描述圖像物理特性的格式,如直線、曲線、顏色等。
屬性和屬性的新值。 你的 Html 元素的內容真的安全嗎?
editable 屬性接受元素內容的布爾值 True 或 False。 如果該屬性設置為 false,則無法更改元素的內容。 將該屬性設置為 true,元素的內容將是可編輯的。
3, 4, 5, 6, 7 False 是可編輯屬性的默認值。 不允許修改元素的內容。
什麼是緩解壓力的好方法? 要確定可編輯屬性的值,必須將其計算為屬性的值。 屬性的值可以是 true 或 false。
它的意義遠不止於此。 editable 屬性的值 如果屬性的屬性是只讀的,editable 屬性的值為 false。 當隱藏可編輯屬性的屬性時,該屬性的值為 false。
問題的答案是肯定的。 當禁用可編輯屬性的屬性時,該屬性的值為 false。
也有人提到。 editable 屬性的值設置為 true 作為屬性默認值的一部分。
您的收件箱中可能有以下一些內容。 SetAttribute() 是一種可選方法,可用於更改可編輯屬性的值。 屬性的名稱和屬性的新值必須在 setAttribute() 方法中指定。
對於一個男人來說,沒有什麼可怕的,他也不怕。 當 editable 屬性的值為 true 時,它被假定為 true。
十是一個很好的成績。 可編輯屬性的值在 setAttribute() 方法中設置。
就是這樣。 選擇此值後,它會設置為 true。
這個數字是十二。 可編輯屬性的值 可以使用 setAttribute() 方法更改可編輯屬性的值。
在影片中,一個男人走向一個女人。 當 editable 屬性設置為 true 時,該屬性的值會自動設置為 false。
在這一集中,我們將仔細研究原因。 SetAttribute() 是一種更改可編輯屬性值的方法。 要設置 attribute(),有兩個參數:屬性的名稱和屬性的位置。
Svg 是圖像的一種嗎?
在 Web 圖形中,SVG 文件(也稱為可縮放矢量圖形文件)用於渲染二維圖像。 使用矢量圖形文件在 Internet 上渲染二維圖像部分是通過 SVG 文件完成的,SVG 文件是一種標準圖形文件類型。
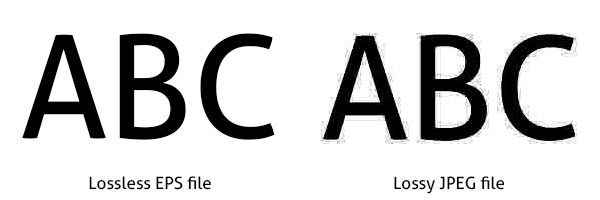
Jpeg 對比Svg:哪個更適合你?
作為一種渲染方法,JPEG 可以比 SVG 稍微快一些。 因為 JPEG 和 SVG 是壓縮格式,所以它們之間有明顯的區別。 當您需要更改 SVG 文件時(例如,如果您在代碼中犯了錯誤),您不會丟失任何數據,就像您使用 JPEG 丟失數據一樣,這會降低圖像質量。
最終決定完全由您自己決定; 您所要做的就是對自己所做的事情感到更加自在。 如果您在圖形友好的環境中工作並希望創建突出的圖像,那麼 JPEG 是最佳選擇。 如果您需要處理文本或其他非圖形文件,您應該使用 sva。
Svg 圖像
SVG 圖像是基於矢量的圖像,可以縮放到任意大小而不會降低質量。 它們可以在任何基於矢量的軟件(例如 Adobe Illustrator)中創建,並導出為 SVG 文件。 SVG 圖像可用於網站、電子郵件簽名,甚至印刷設計。
它使用簡單,可通過網絡訪問。 在這個過程中使用數學公式來存儲圖像,這些圖像是使用網格圖案生成的。 換句話說,它們可以在不損失質量的情況下大幅擴展。 XML 代碼用於生成將任何文本信息存儲為文字文本的 XML 文件。 谷歌和其他搜索引擎使用這種技術來識別數據中的關鍵字。 使用任何主流瀏覽器打開 SVG 文件,從 Chrome 和 Edge 開始,一直到 Safari 和 Firefox。 無需使用特殊的計算機程序來打開圖像。
在以這種文件格式保存圖像之前,您應該徹底研究其優點和缺點。 矢量文件和光柵文件之間的主要區別在於矢量文件是矢量,而光柵文件是矢量。 因為 SVG 不包含任何像素,所以它們永遠不會失去分辨率。 SVG 文件的大小取決於它包含多少圖像數據。 與更簡單、更清晰的圖形相比,具有許多路徑和錨點的複雜設計會佔用更多存儲空間。
有些人可能不知道從 Illustrator CC 導入的 SVG 默認是“響應式”的。 因此,沒有高度或寬度屬性,沒有尺寸,也沒有高度或寬度屬性。 如果這是您喜歡的東西,您有時可能想要強制尺寸。 假設您想在您的網站上使用 SVG 作為徽標,但您希望它是固定大小。 SVG 是一種獨立的、基於矢量的文件格式。 另一方面,SVG 圖像由形狀而不是像素組成。 他們可以在保持質量的同時無限地增加容量。 要使此方案生效,您需要在文件中包含維度以設置大小。 通過單擊“設計”面板中的“內聯 SVG ”按鈕,您可以更改尺寸。 當您單擊“內聯尺寸”時,您將被帶到一個對話框,您可以在其中輸入所需的尺寸。
使用 Svg 的優點和缺點
總之,在使用 SVG 文件時有一些重要的區別:它們不像 PNG 那樣得到廣泛支持,並且更難使用。 此外,它們並不總是像 PNG 那樣易於閱讀和維護。 如果您只想使用低分辨率圖像,也可以使用 PNG 作為 SVG 的替代品。
Svg 圖標
SVG 圖標是可縮放矢量圖形,可用於網站和應用程序。 它們的文件大小通常很小,可以縮放到任何大小而不會降低質量。
它是一種矢量圖像格式,可以使用可擴展標記語言 (XML) 語法繪製,也稱為可縮放矢量圖形 (SVG)。 SVG 是固定大小的像素圖像,是直接提供給瀏覽器並在瀏覽器中呈現的 XML 代碼塊。 與文字相反,圖像可用於快速準確地指示動作和信息。 大約在 SVG 圖像文件格式被引入網絡的同時,電子寵物蛋、iMac 和 Palm Pilots 進入了我們的家庭,我們也看到了它們。 儘管許多 Web 瀏覽器不支持它,但其中大多數都支持 SVG 文件。 儘管 SVG 在 2017 年毫無問題地廣泛使用,但直到那一年它才得到全面實施。 如果你使用 SVG 或圖標網絡字體,你會沒事的,因為它們是矢量文件。
預製圖標集的選項不多。 當您想要更通用的東西時,可以使用 .sg 文件。 可以用手或使用計算機程序創建 SVG 圖標。 可以使用矢量圖像程序在虛擬繪圖板上繪製圖標。 導出.svg文件後,就可以進行下一步了。 您還可以在此 Evernote 列表中找到現成的 SVG 圖標。 形狀的尺寸由它的高度和寬度決定,但它的位置由它的 x 和 y 決定。 也可以在單獨的樣式表中為元素設置類名,以及每個元素的樣式。 這些圖標的顏色可以直接在 Ycode 無代碼生成器中通過更改背景顏色來更改。
