如何啟動珠寶電子商務網站並成功在線銷售
已發表: 2021-01-26啟動您的在線珠寶電子商務網站可以加速您的業務增長並將您的業務提升到一個新的水平。 如果您分析您的在線珠寶業務的市場,您將了解它的增長速度。

根據著名的電子商務市場研究,全球在線珠寶銷售額將在 2020 年達到 2500 億美元。 因此,如果您想在珠寶業務中取得成功,您將參與其中。 讓我們深入了解此博客,無需再考慮就從您的珠寶店轉移到珠寶電子商務網站。
目錄
擁有一個完整的珠寶電子商務網站有什麼好處?
採取措施創建珠寶電子商務網站將幫助您擴展和發展您的業務,而不會遇到任何困難。 電子商務業務使您的珠寶在各個業務方面都變得精美而無需付出任何額外的努力。 這就是為什麼通過創建一個完整的珠寶網站,您可以立即接觸到您的目標受眾。 看看下面短褲的好處:
️以美麗的方式代表您的珠寶品牌
️展示高分辨率圖像、描述等以吸引您的消費者
️您可以進行在線付費和非付費促銷
️在搜索引擎上獲得索引並排名第一
️在社交網站上獲得大量曝光
️輕鬆接觸您的目標受眾
️這將同時提高網站流量、參與度和轉化率
️輕鬆與買家建立直接溝通,避免口頭對話
️節省您的時間,讓您的珠寶業務更有效率

火花
Elementor的珠寶網站模板包
獲取訪問權限啟動珠寶電子商務業務的技巧
在這裡,您將了解一些最新趨勢,這些趨勢將幫助您有效地在線運營您的珠寶電子商務網站業務。 下面詳細看看:
確保獲得驚人的登陸頁面
創建一個令人驚嘆的珠寶登陸頁面,在您的珠寶電子商務網站上精美地代表您的整個珠寶業務。 您必須精美地突出您的時尚、最新、最受歡迎的珠寶或即將推出的新珠寶設計,以吸引您的潛在客戶。 您必須確保您的珠寶設計具有令人愉悅的氛圍,以影響您的觀眾購買您的產品。
觀看視頻教程以快速學習
以精美的佈局展示您的珠寶產品
您必須獲得一個單獨的頁面才能在一個有組織的地方展示您所有令人驚嘆的珠寶產品。 您的觀眾可以一鍵了解您的產品的每一個細節,並將他們想要的珠寶產品輕鬆添加到他們的購物車中。
連接社交網站
將您的社交網站、群組精美地包含在您的網站中,以使您的珠寶電子商務網站業務在線可信。 如果您是珠寶行業的新手,甚至是知名人士,您可以輕鬆獲得客戶的信任,這有助於從您的社交網站收集所需的流量。
功能齊全的在線支付網關
為了使您的珠寶電子商務業務在線更順暢,您必須確保您網站上的在線支付網關。 目前,人們更喜歡在線支付系統,接受各種卡,在線全額支付,避免去實體店。
與觀眾建立直接溝通
您必須在您的珠寶電子商務網站上創建一個單獨的聯繫頁面。 從長遠來看,您最關心您的客戶,這將幫助您作為企業主取得成功。

為什麼要使用 Elementor 建立珠寶電子商務網站?
在不了解任何編碼的情況下,您只需使用WordPress即可輕鬆地立即構建您的網站並隨時發布它,而Elementor 流行的 WordPress拖放頁面構建器使每個人都可以靈活地使用技術到非技術。 您不僅可以構建,還可以提前自定義和設計您的網站,除了觸摸任何一行代碼。
這就是為什麼Templately WordPress 的終極模板雲空間來為您提供所有獨家800 多個現成的 Elementor 模板包,只需單擊一下即可將您的珠寶電子商務網站建立給其他人。 您只需插入您喜歡的設計,使用您自己的內容進行一些定制,然後讓它生效。 這就是你所要做的。

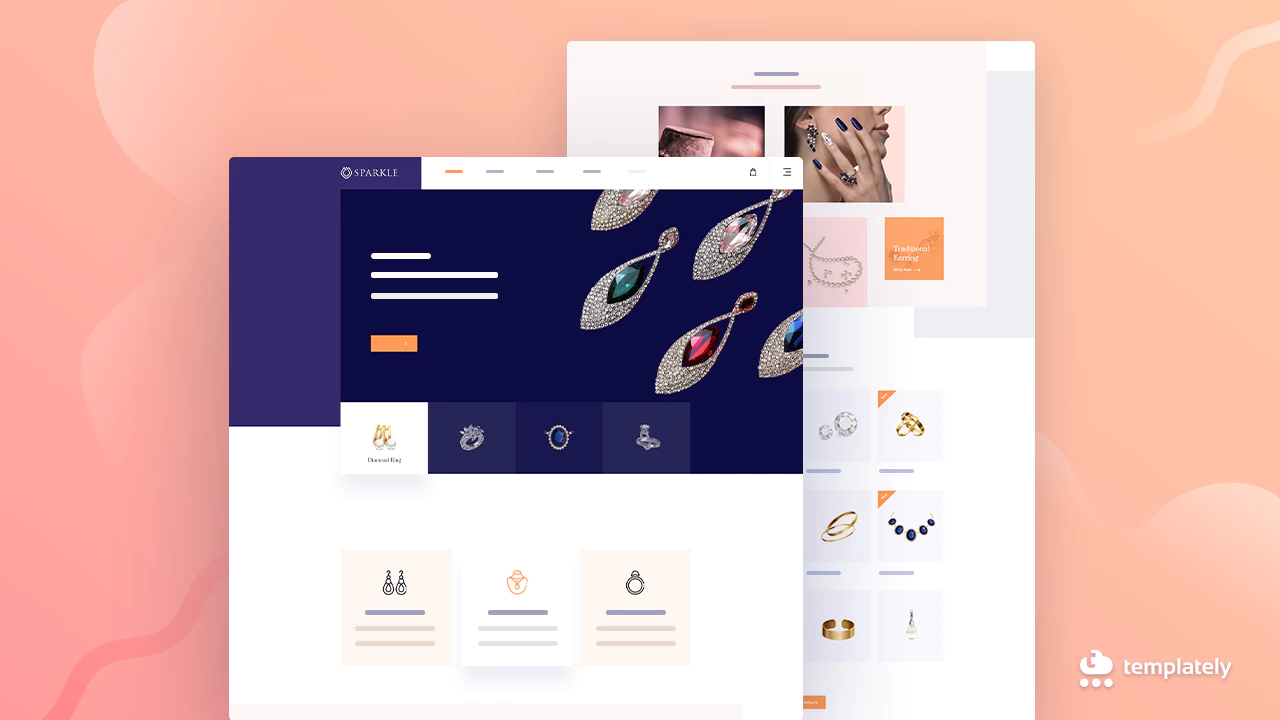
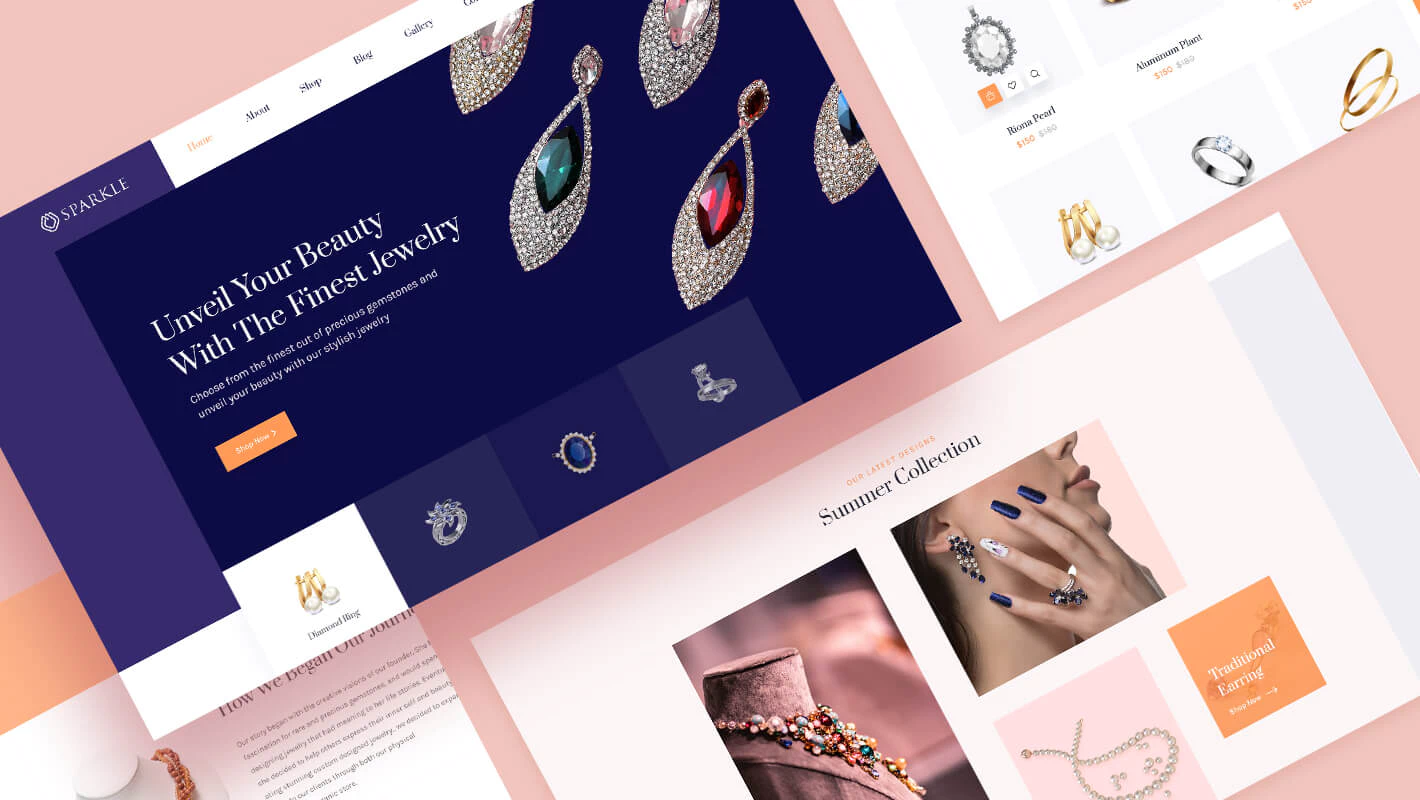
Sparkle – WooCommerce 珠寶店的 Elementor 模板
Templately推出Sparkle WooCommerce Elementor 模板包,提供十個出色的就緒頁面和四個塊。 您可以使用每個設計精美的頁面,在您認為有必要的地方添加任何預先設計的塊,並以您想要的方式對其進行自定義。
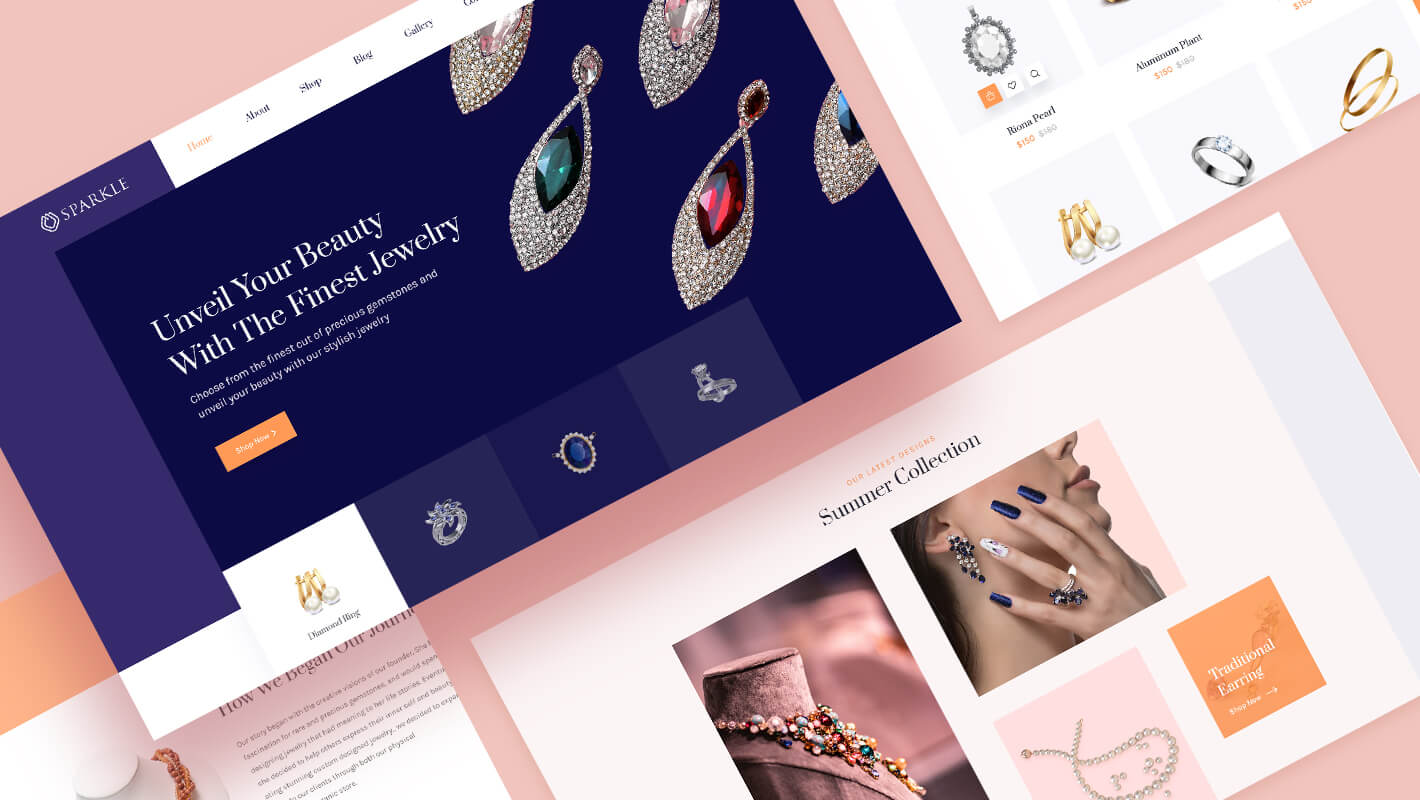
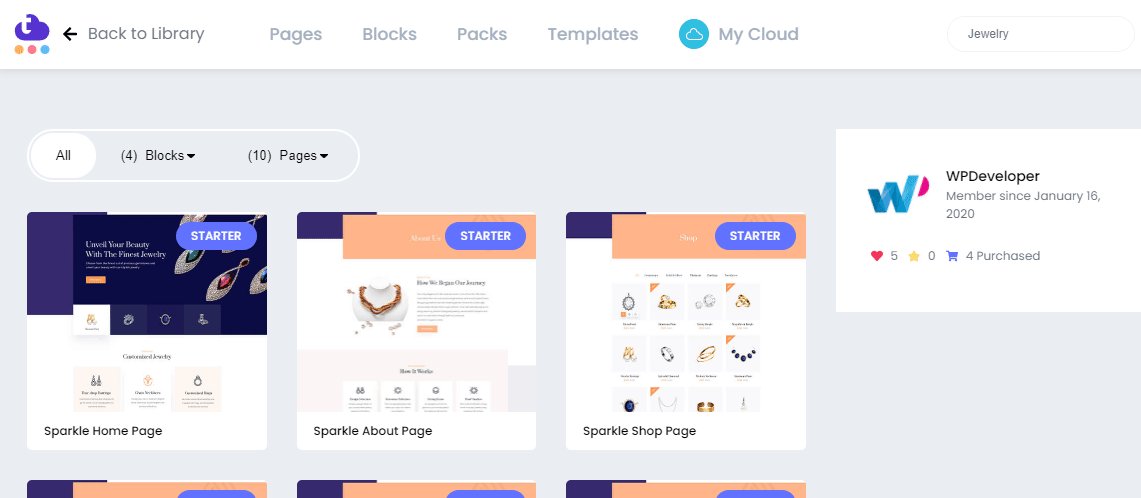
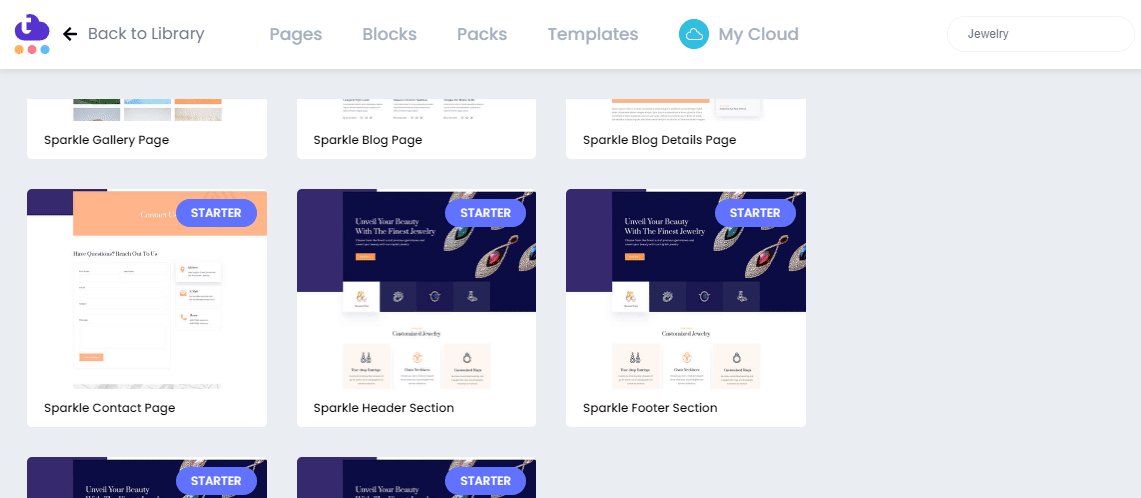
看看下面 Sparkle 珠寶電子商務網站包的一些現成頁面模板設計:
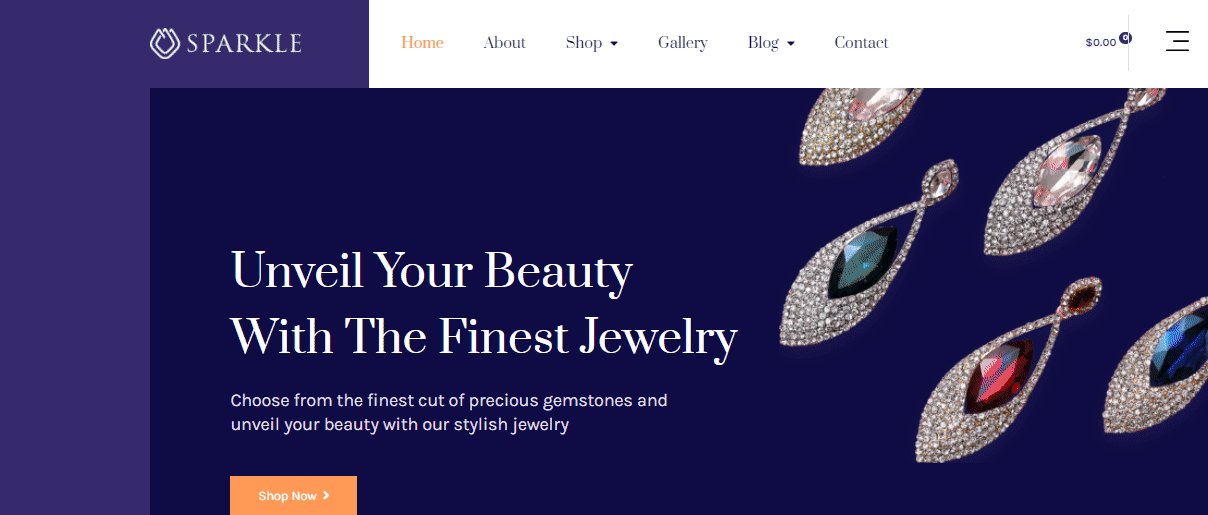
⪢交互式、響應式、功能齊全的主頁,一開始就吸引您的珠寶電子商務業務客戶。
⪢單獨組織的商店頁面模板,以使用 Sparkle 珠寶電子商務網站獨特地展示您的所有獨家珠寶產品。
⪢展示您的珠寶設計的高質量圖像,以利用這種出色的圖庫頁面佈局來攻擊您的潛在客戶和永久客戶,以便進行大促銷。
⪢您可以通過使用其令人驚嘆的產品詳細信息頁面添加適當的描述來啟發您的訪問者您的珠寶。
⪢您的客戶可以使用Sparkle 珠寶電子商務網站模板的這個現成的添加到購物車頁面輕鬆地將產品添加到他們的購物車中。
⪢您可以通過提供功能齊全的結帳頁面來幫助您的客戶完成他們首選產品的在線計費,並且可以使用許多現成的頁面。
創建珠寶電子商務網站之前必須具備的條件
在使用來自Templately的“Sparkle”Elementor 模板包創建珠寶電子商務網站之前,讓我們先做一些事情。 查看創建此珠寶網站必須使用的必要插件:

- Elementor :安裝最好的頁面構建器Elementor以使用 Templately 提供的 Sparkle Jewelry 電子商務網站模板包。
- 基本插件:激活Elementor 的基本插件。 這被認為是 Elementor 的最佳元素庫,擁有 900K+ 滿意的用戶和 70 多個令人驚嘆的小部件。
- WooCommerce :確保從 WordPress安裝 WooCommerce 插件並將您的珠寶產品添加到其中。
- 模板化:現在您必須註冊一個帳戶並在您的 WordPress 網站上安裝“模板化” ,才能為 Elementor 使用這個現成的模板。
開始使用模板創建令人驚嘆的珠寶電子商務網站
現在您已經安裝了上面提到的所有插件,您可以在 Elementor 編輯器中使用Sparkle 模板包。 請遵循以下這些簡單的分步指南:

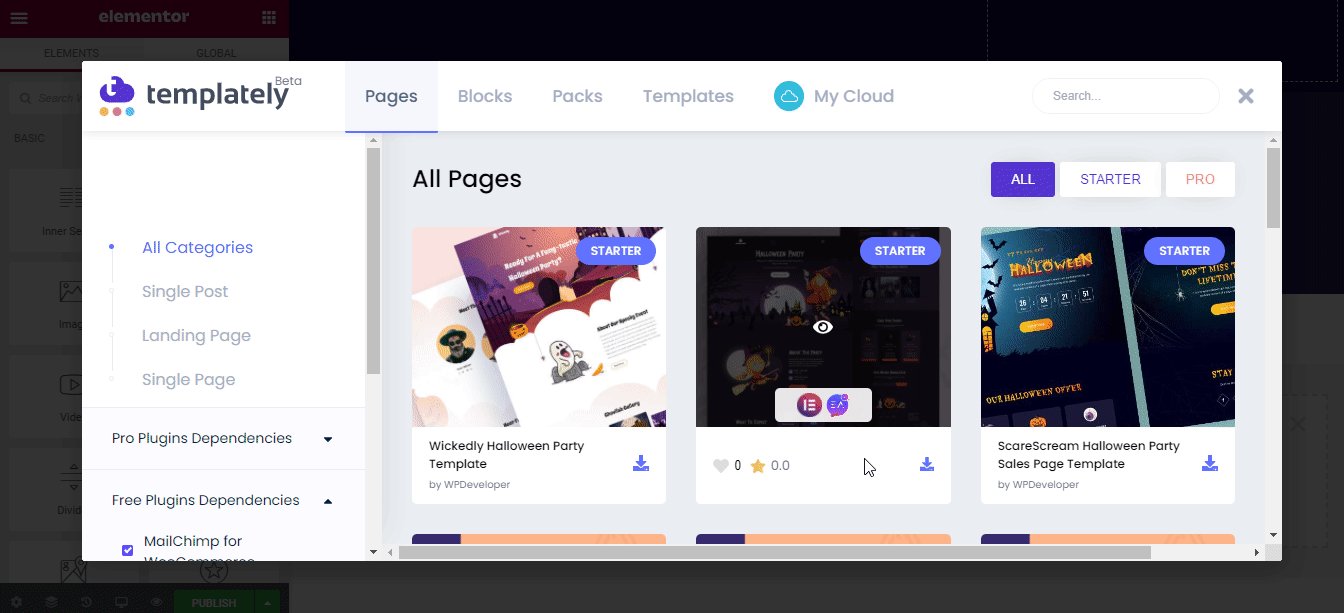
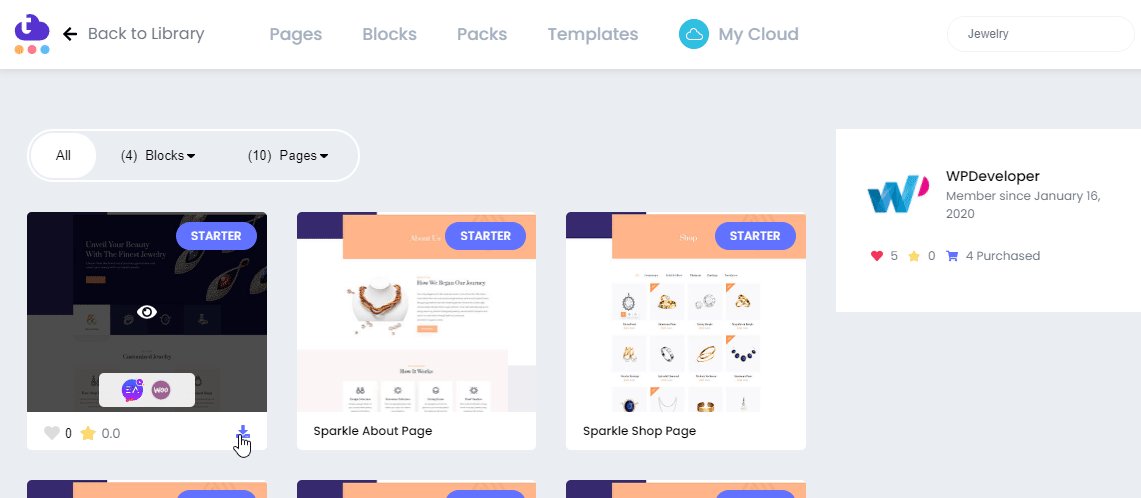
第 1 步:在 Elementor 中插入“Sparkle”模板
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 稍後,它將在 Elementor 編輯器中顯示一個新頁面。

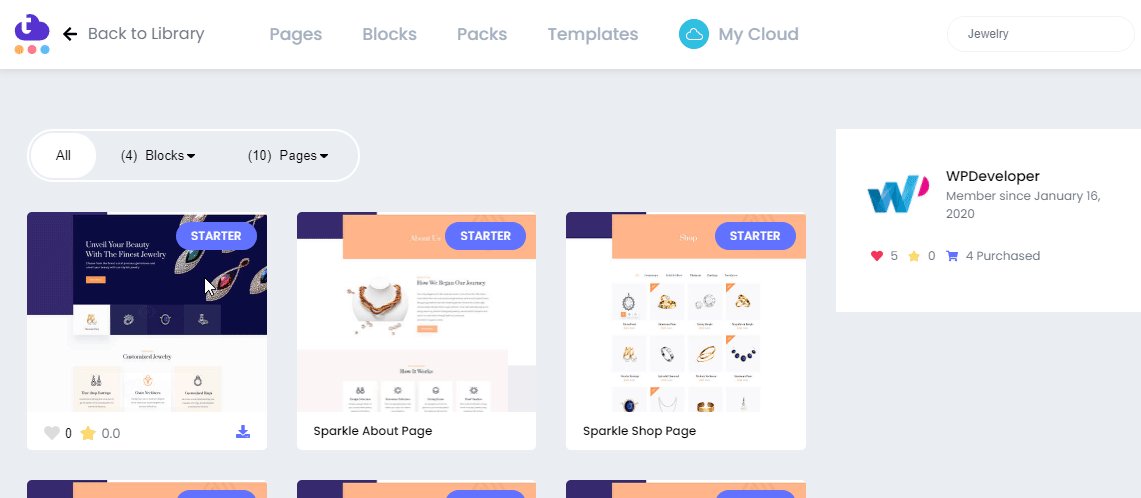
之後,您需要點擊Templately附帶的頁面中間的圖標。 它將提供一個彈出窗口,精美地展示 Templately 的所有現成模板。 您必須在搜索面板上搜索“Sparkle”或“Jewelry”。 然後它將自動顯示與其相關的所有就緒頁面和塊。

我們將選擇“Sparkle”主頁模板。 點擊“插入”按鈕以在您的網站上加載頁面模板。 您可以以相同的方式為您的珠寶電子商務網站添加更多頁面。

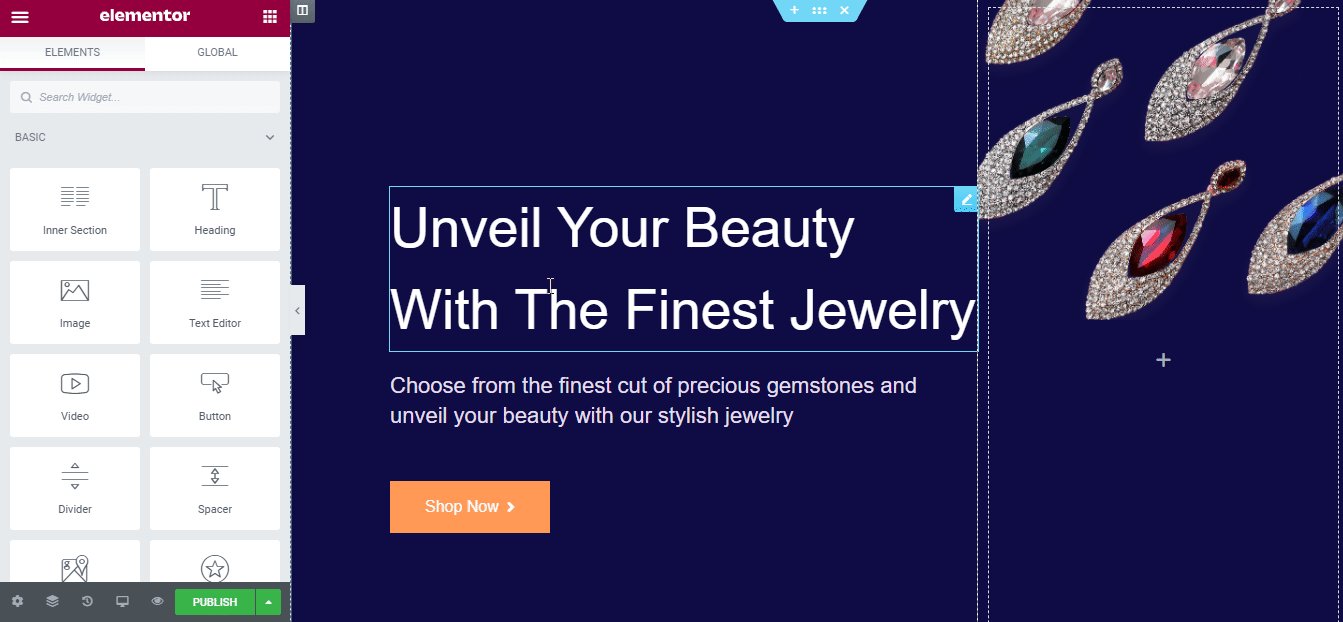
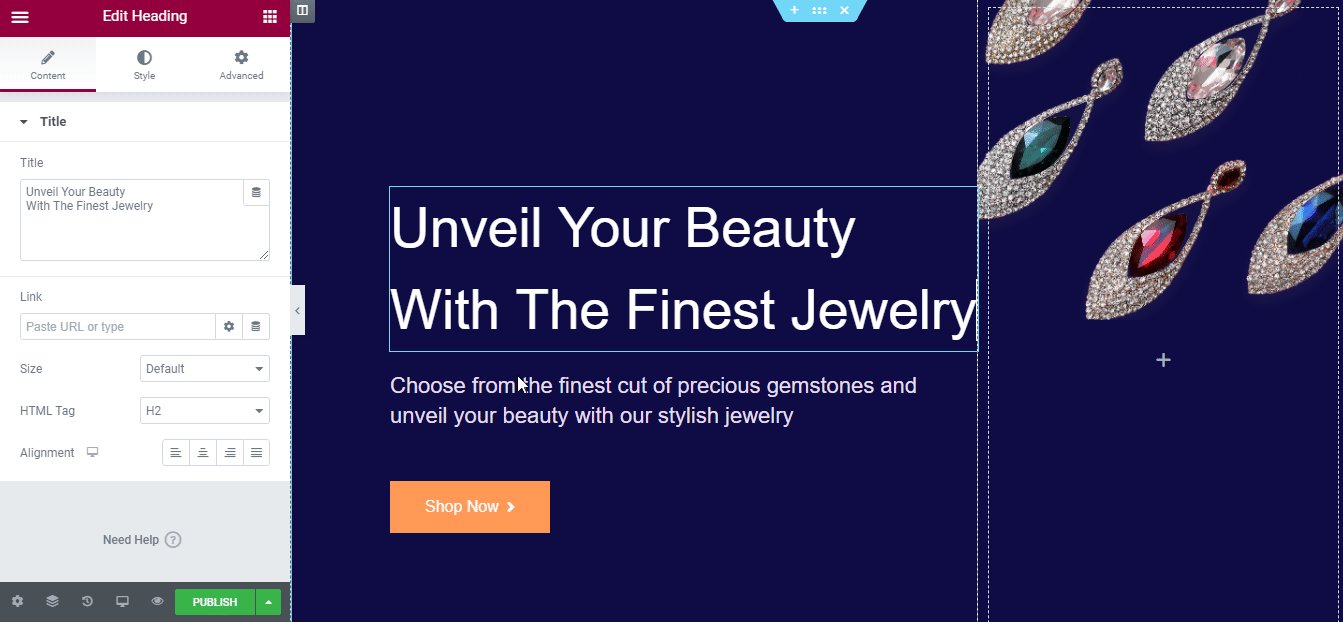
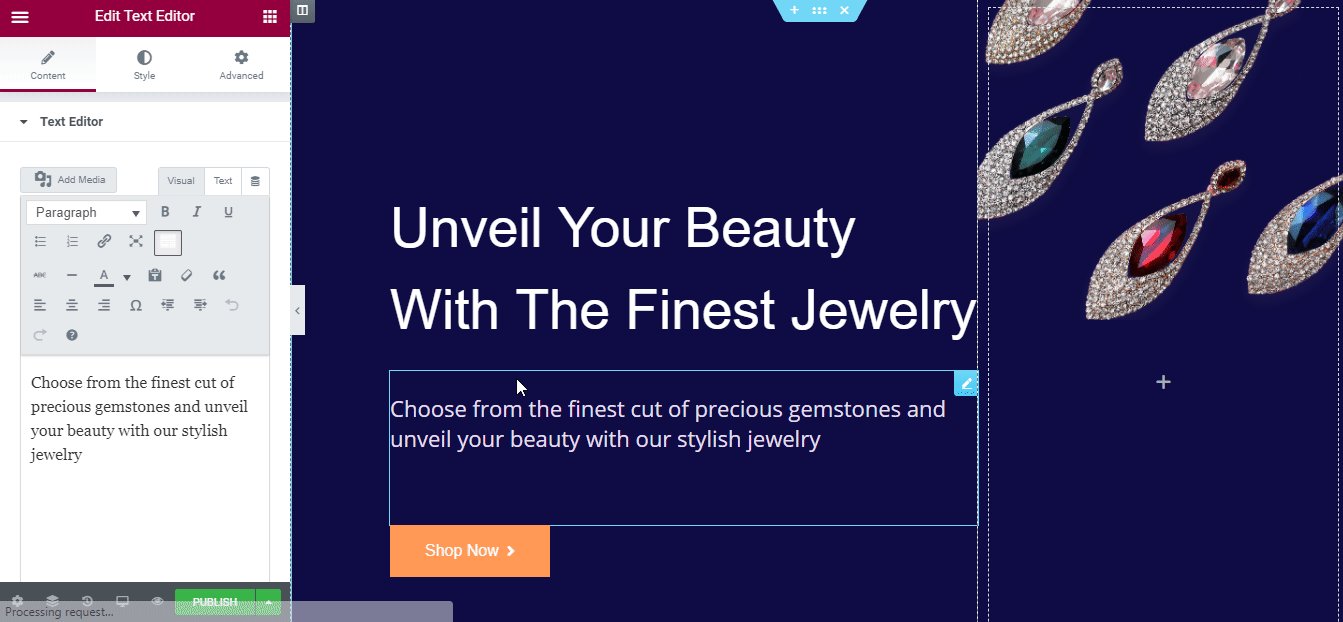
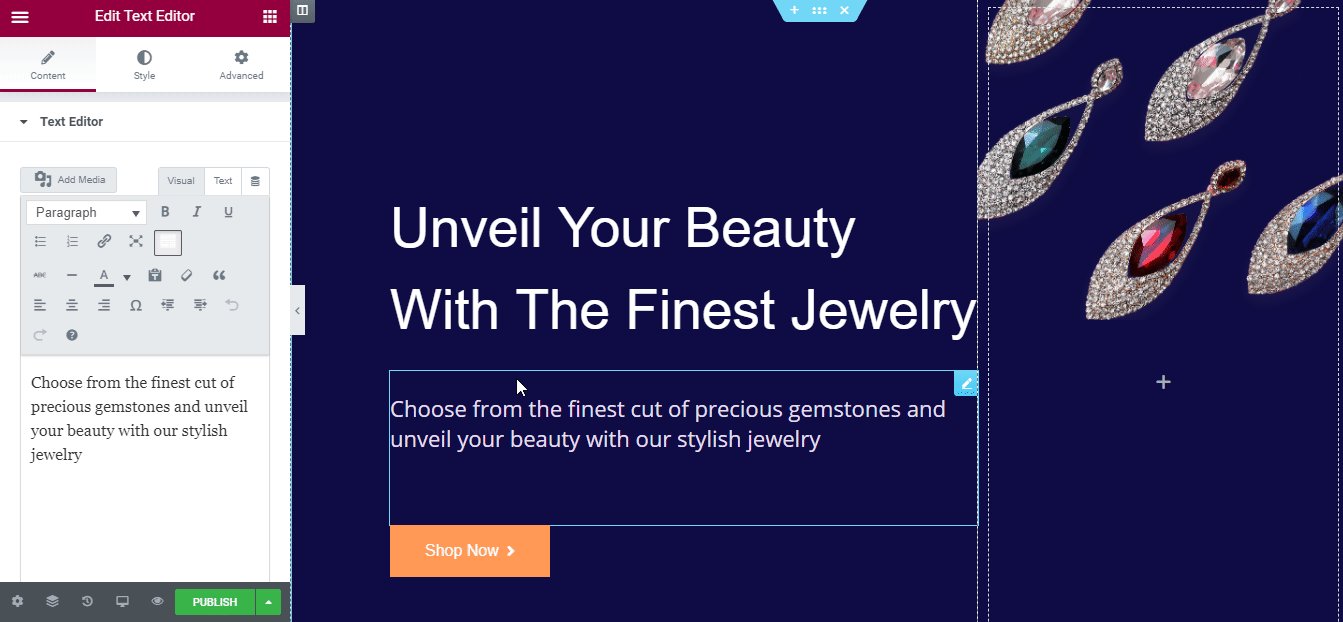
第 2 步:自定義珠寶電子商務網站的設計
您現在可以使用響應式、現成的模板使用 Elementor 發布您的珠寶電子商務網站,而無需添加一行代碼。 您可以在每個創意部分添加您喜歡的內容,將一個拖放到另一個,做一些修改,它已經完全準備好上線了。

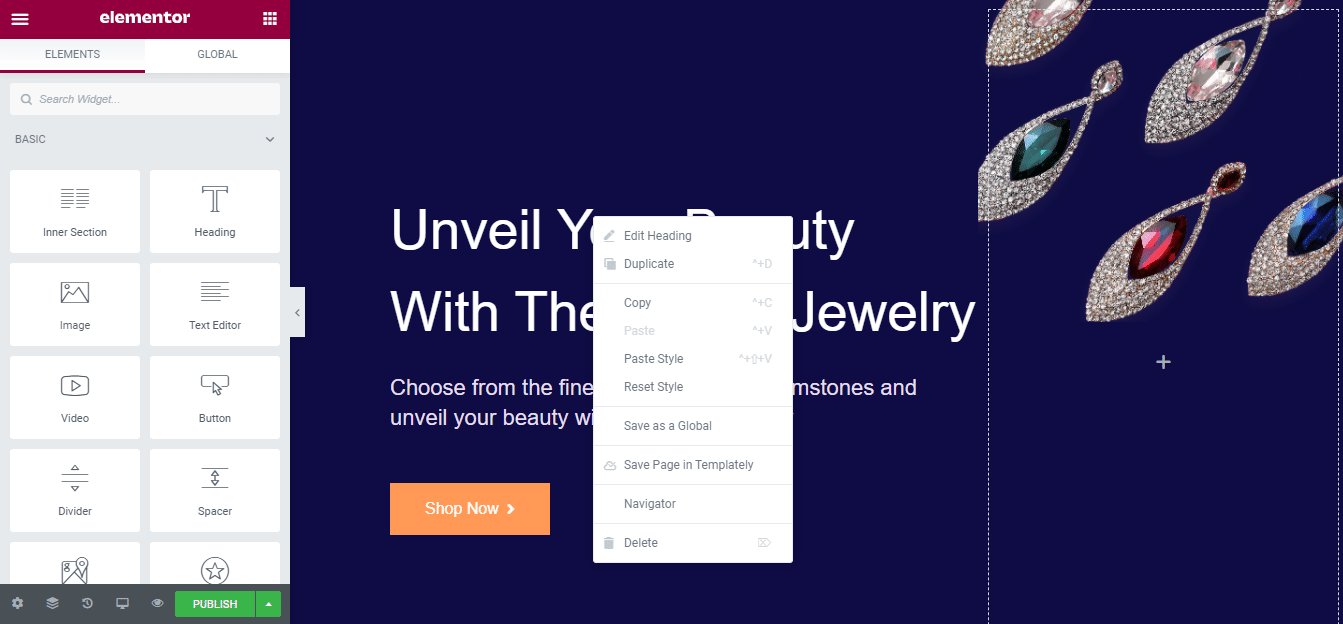
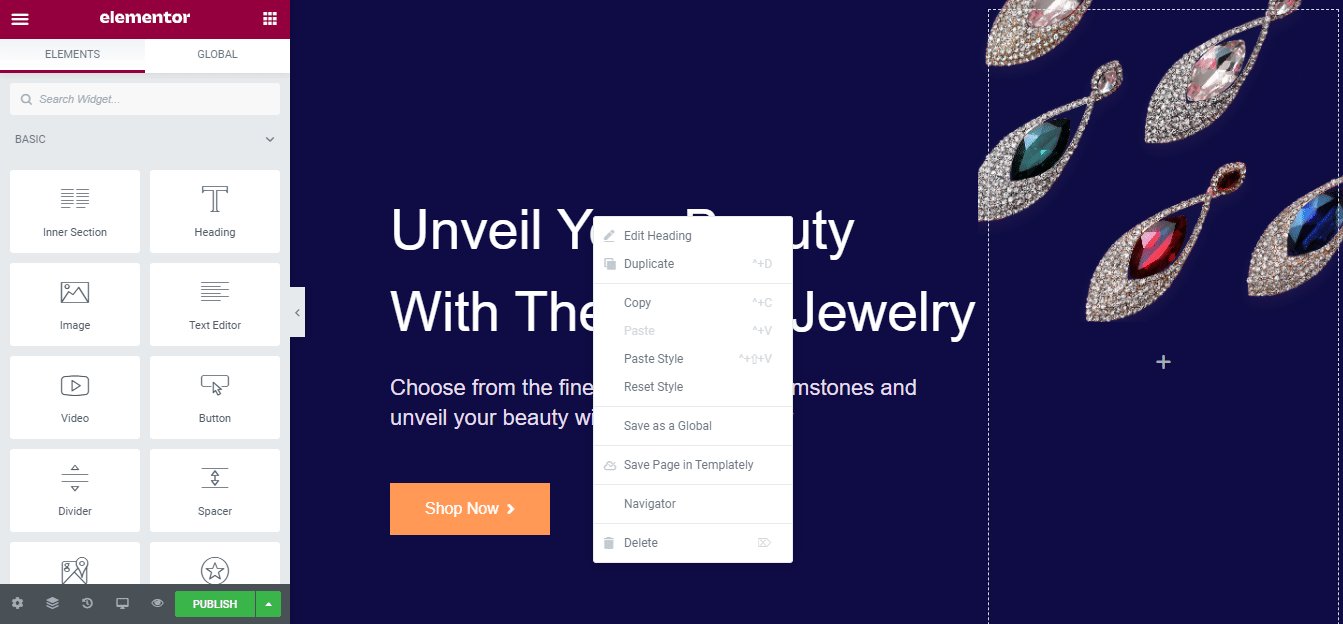
第 3 步:在 MyCloud 上保存您的珠寶網站模板設計
現在,將您的模板設計保存在Templately 的“MyCloud”存儲中。 只需右鍵單擊設計並按“將頁面保存到模板”即可將其保存在雲空間中。 它可以幫助您創建設計的備份,而無需額外的空間。

您甚至可以根據需要多次重複使用已保存的模板設計。 您還可以使用Templately WorkSpace與您的團隊分享您的珠寶電子商務網站設計。
恭喜! 成功完成所有步驟後,您在 Elementor 中的珠寶電子商務網站將如下所示。 這是您無需編碼即可使用 Templately 的“Sparkle”就緒模板創建漂亮珠寶電子商務網站的方法。

註冊 Templately並訪問其令人驚嘆的現成模板集合,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要即時幫助,您可以隨時聯繫我們的支持團隊。
