使用 ARForms 創建工作申請表的簡單步驟
已發表: 2020-09-23
如今,工作申請表正在變得無紙化,因為大多數公司和組織都使用在線表格來獲取更多潛在人才。
特別是,如果您從事招聘和招聘業務,那麼您肯定需要創建一個工作申請表,通過它您可以輕鬆找到更合格的候選人。
創建和構建工作申請表所需的特性和功能可能會有所不同,具體取決於您希望從候選人那裡獲得的信息類型。
如果您正在運行 WordPress 網站,則無法簡單地創建工作申請表。 相反,如果您考慮手動創建它,那麼這可能是一個痛苦的過程,並且可能需要更多時間來構建可行的工作申請表。
與聯繫表不同,工作申請表需要一些額外的附加字段和一些其他內容。
今天,我們採用 ARForms WordPress 表單生成器插件,它可以幫助您創建和構建 WordPress 網站所需的任何類型的表單。
最終,如果您的業務目標是構建多功能 WordPress 表單,那麼 ARForms WordPress 表單構建器插件可能是您的一站式解決方案。
但是,在本文中,我們將向您展示如何使用 ARForms WordPress 表單構建器插件在 WordPress 中創建工作申請表,步驟簡單易行。
您準備好開始在 WordPress 中創建和構建工作申請表了嗎?
讓我們深入了解它!
使用 ARForms WordPress 表單構建器插件創建 WordPress 工作申請表。
第 1 步:在 WordPress 中安裝並激活 ARForms WordPress 表單生成器插件
首先,您需要安裝並激活 ARForms WordPress 表單構建器插件。
安裝並激活 ARForms 後,您將能夠看到 ARForms 的多個選項卡。
ARForms 提供了大量功能和插件選項,您可以使用它們在 WordPress 上創建最有可能的表單。
第 2 步:從模板中選擇工作申請表
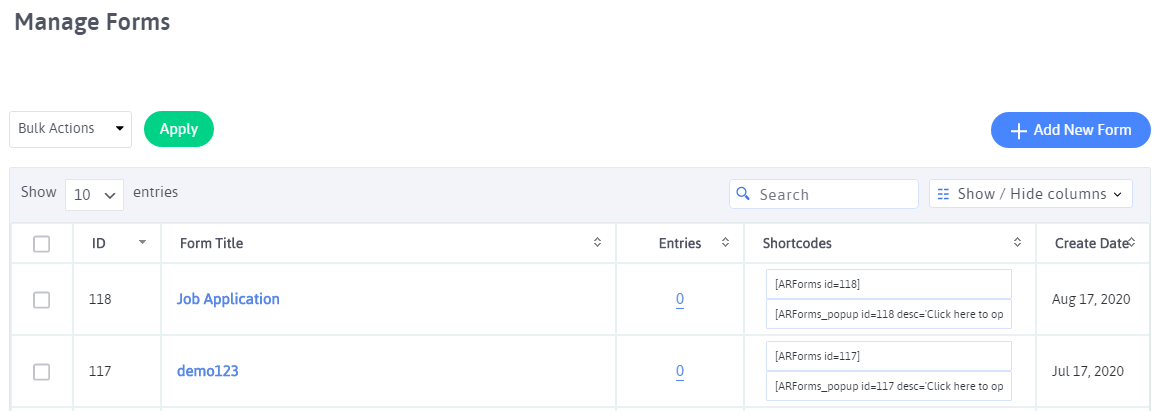
在 WordPress 儀表板上,您將在 ARForms 選項卡下看到添加新表單的選項。
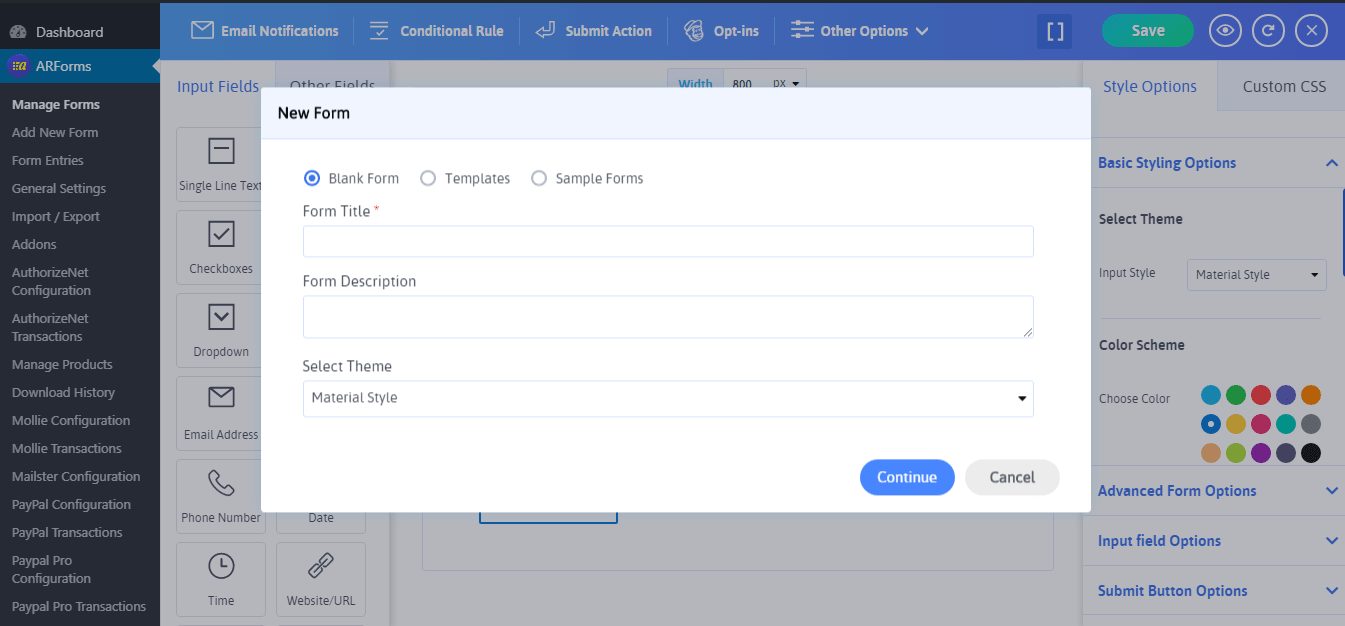
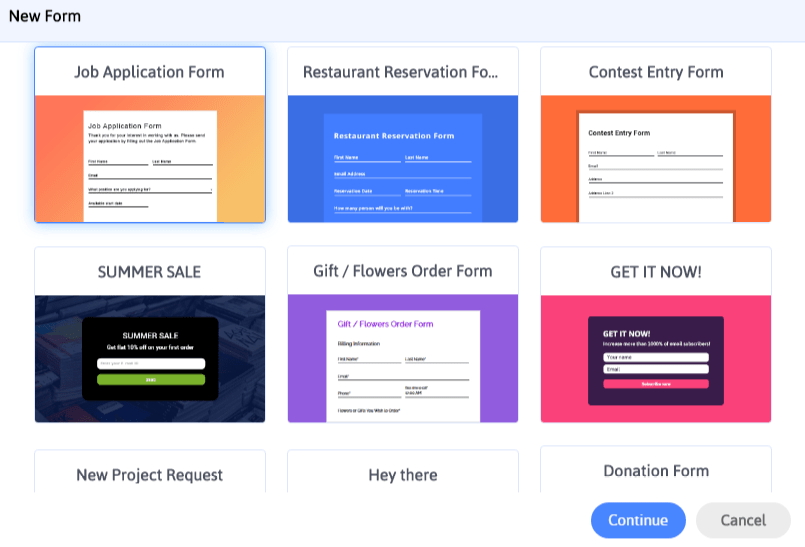
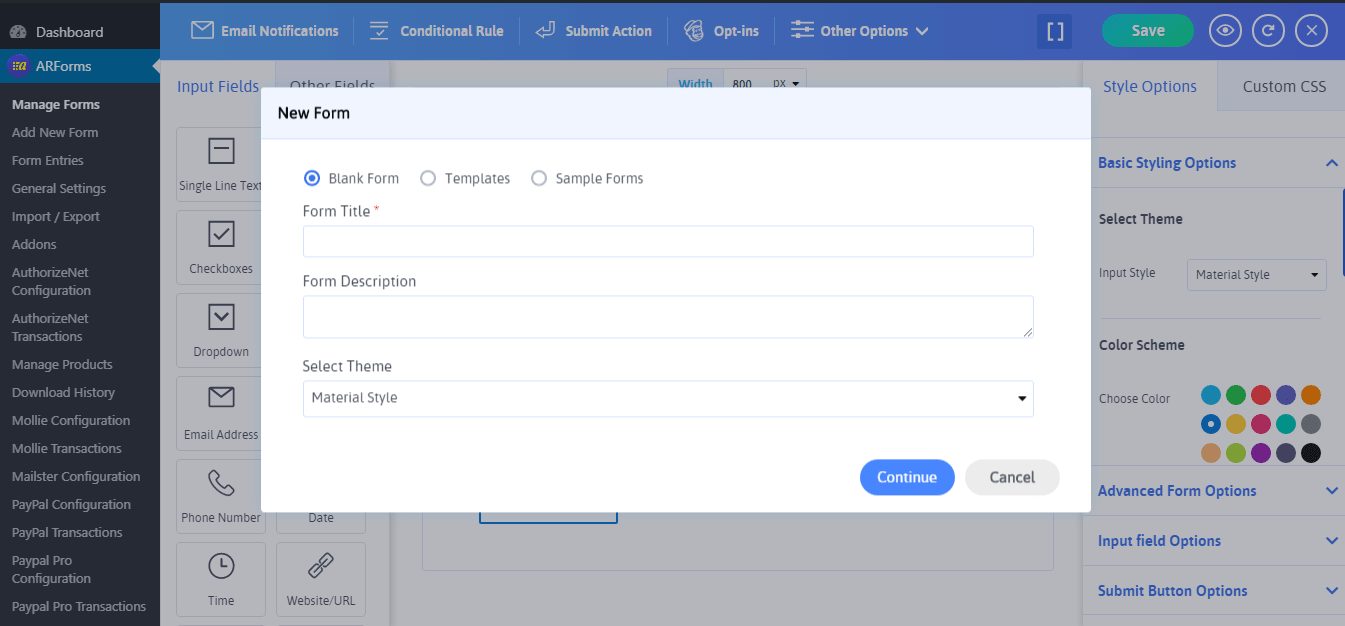
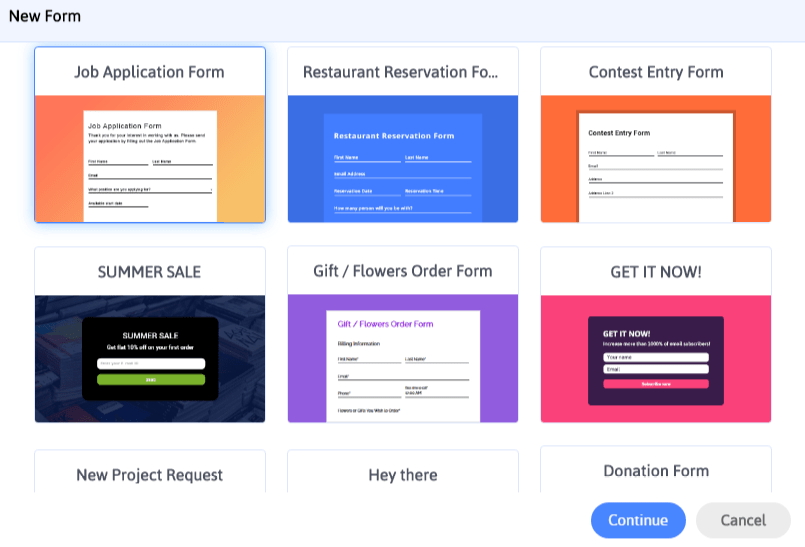
這是您首先需要單擊的地方,之後您將看到一個彈出屏幕,其中包含三個不同的單選按鈕選項,即空白表單、模板和示例表單以供選擇。

如果您想從頭開始創建工作申請表,那麼您可以通過添加表單標題、表單描述來選擇空白表單,最重要的是,您可以選擇您最喜歡的主題類型,其中包含三種不同的樣式您的表單來自(材料樣式、標準和圓形樣式)。

另一方面,就在空白表格旁邊,您可以看到 ARForms Pre-Built 表格模板的選項,您無需費力從頭開始創建工作申請表。
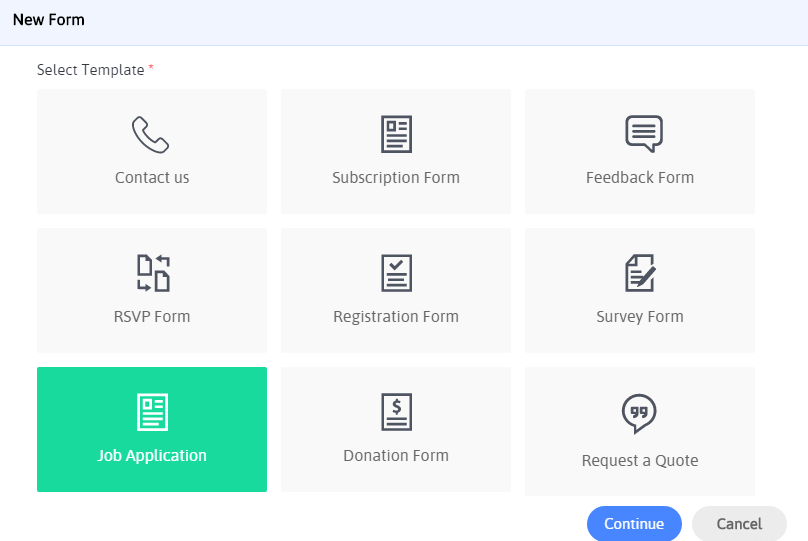
有趣的是,ARForms 允許您從這些不同類型的模板中進行選擇,您還可以在其中找到工作申請表模板!

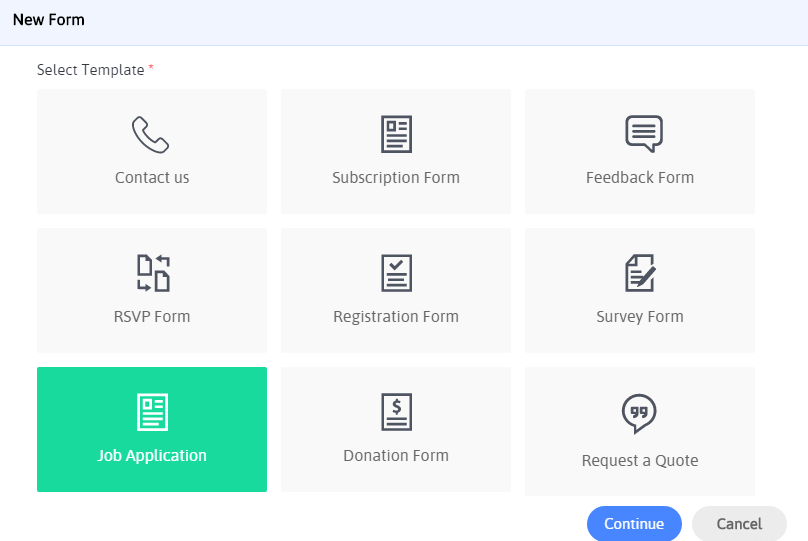
以下是可供選擇的表單模板列表:
您可以簡單地使用 WordPress 網站中預先設計的即用型工作申請表,也可以根據您的選擇直接在工作申請表上從一流的內置工具中進行自定義ARForms WordPress 表單構建器插件的表單編輯器。
有趣的是,ARForms 有一個超級吸引眼球和吸引人的新 UI,它允許您使用簡單的拖放功能。
此外,令人驚訝的是,實時編輯器經過完美設計,可通過實時預覽選項為您提供最佳用戶體驗 (UX)。 意思是,一旦您為工作申請表應用了字段和其他選項,您只需單擊“眼睛圖標”預覽選項即可輕鬆查看更改。

第 3 步:自定義您選擇的工作申請表
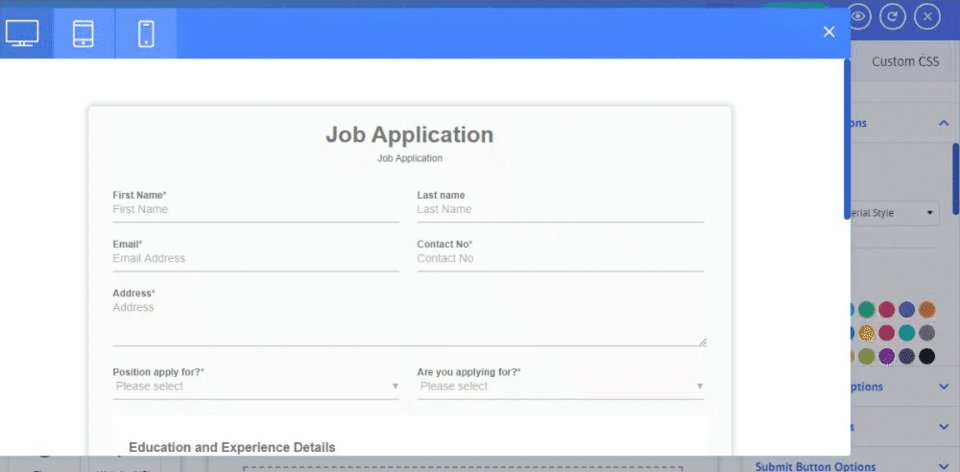
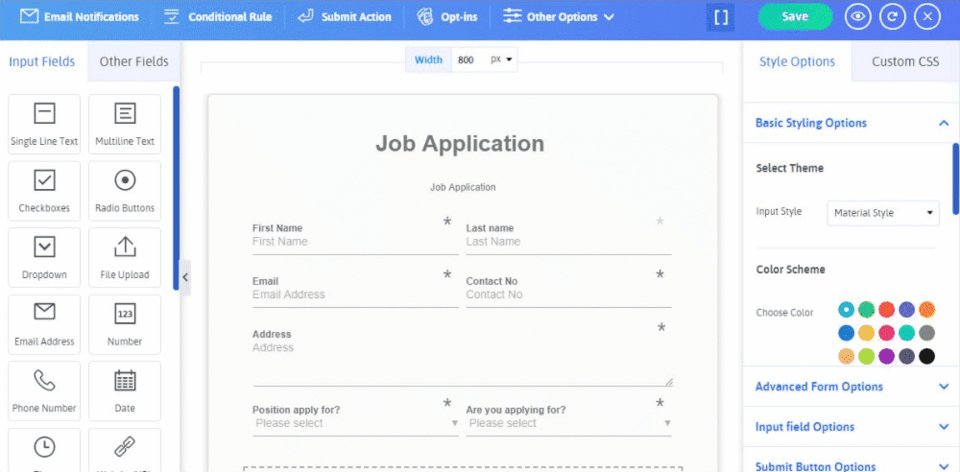
當您從模板中選擇工作申請表時,您將獲得一個預製的工作申請表,其中包含獲取潛在候選人及其信息所需的所有必要字段和表單元素。
讓我們深入了解您可以從工作申請表中看到的信息。
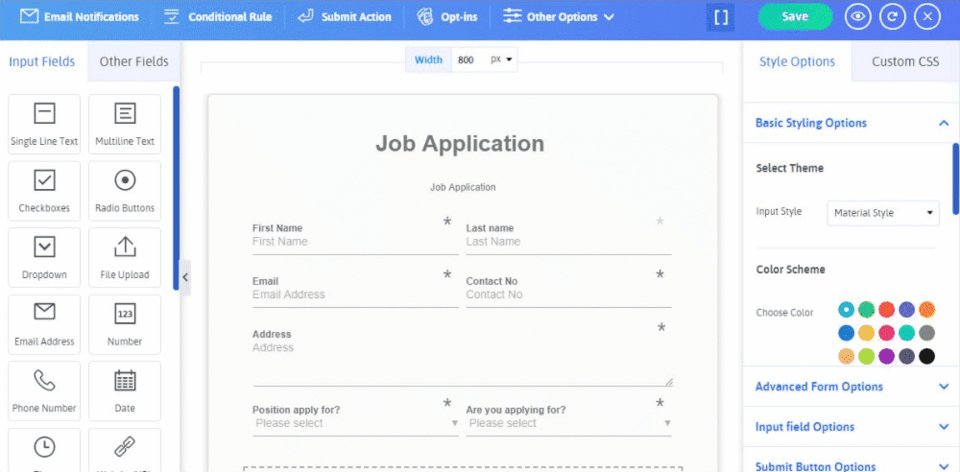
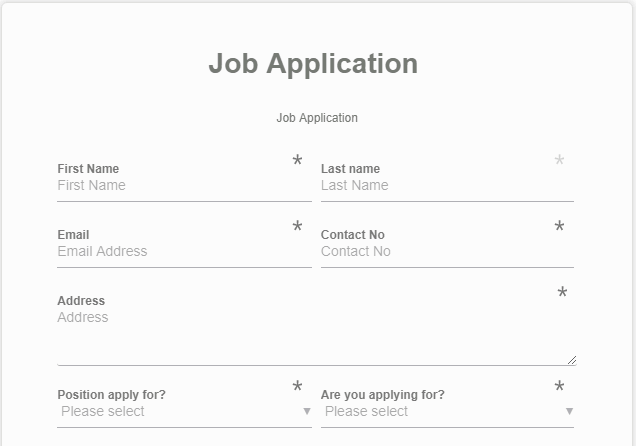
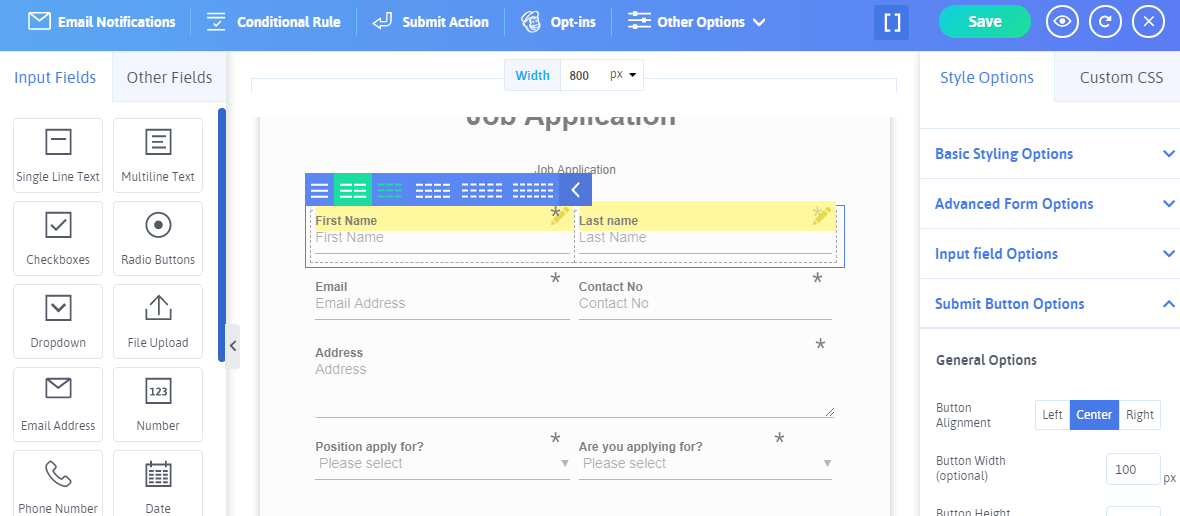
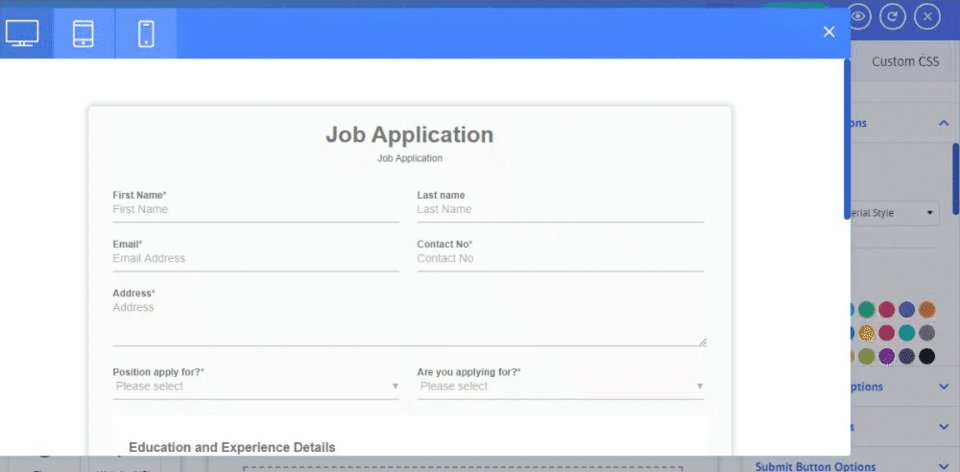
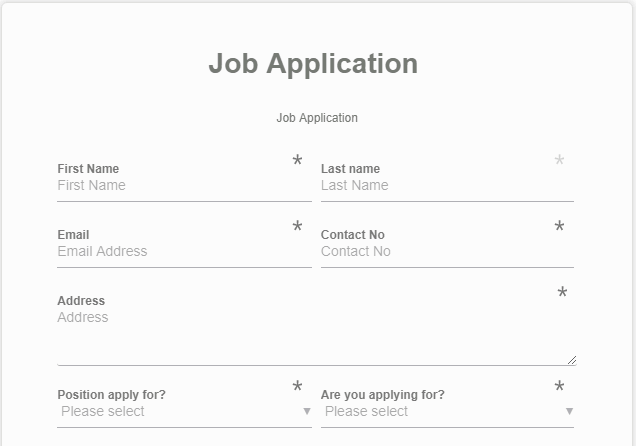
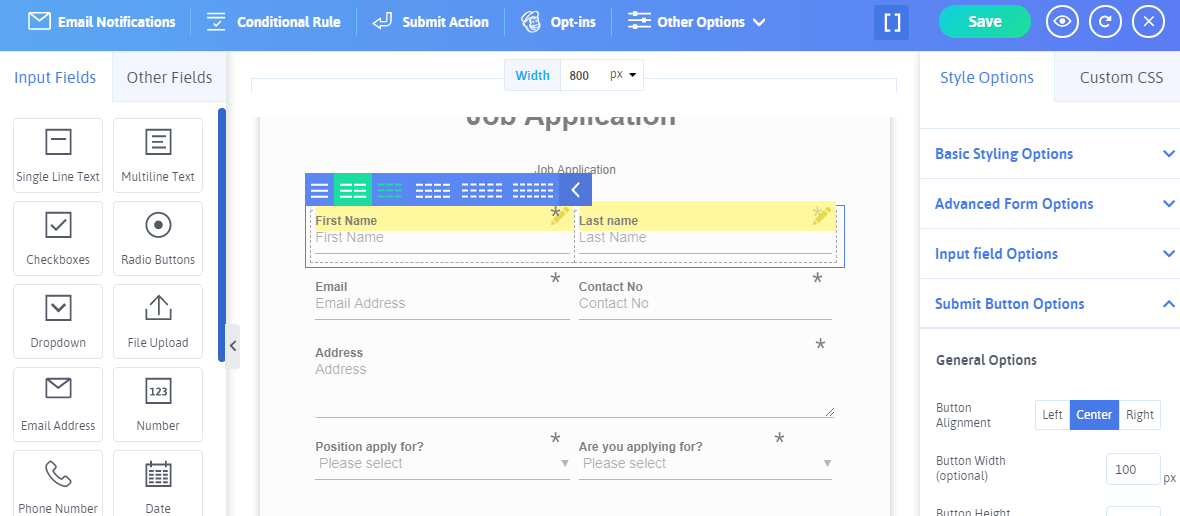
在工作申請表的最上方,您將看到名字、姓氏、電子郵件地址、聯繫電話、實際地址、申請的職位和工作類型(您在申請嗎?)等字段。

你有沒有註意到上面提到的工作申請表圖像上的前兩行,即名字、姓氏、電子郵件、聯繫電話和最後一行是如何放置的?
嗯,這是因為多列選項的強大功能讓您可以根據自己的選擇調整每列的大小。 您可以在單行中選擇最多 6 列並在其中排列字段。

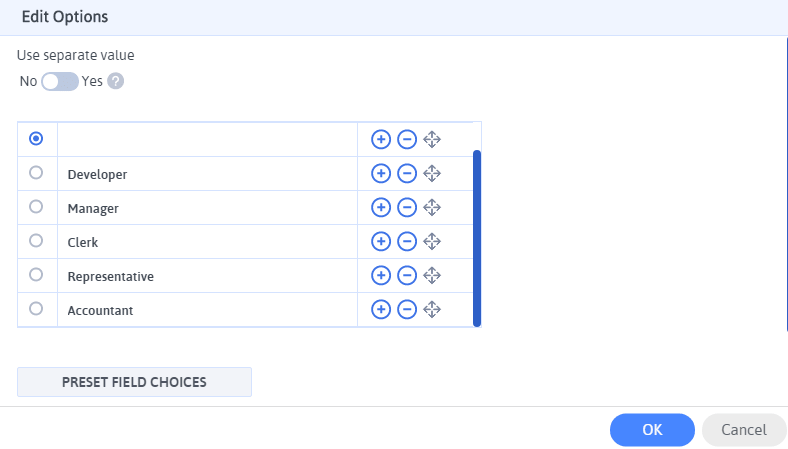
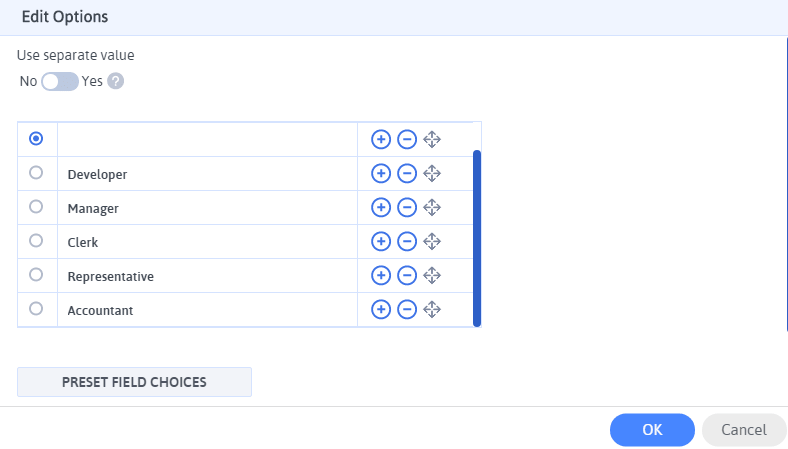
現在,如果您想在職位申請的給定選項中展示更多選項,那麼您只需將鼠標懸停在職位申請的下拉字段上即可選擇管理選項。 之後,您將被提示進入編輯選項,您可以在其中添加或編輯職位申請選項的選項。 您正在申請嗎? - 換句話說,工作類型選項。

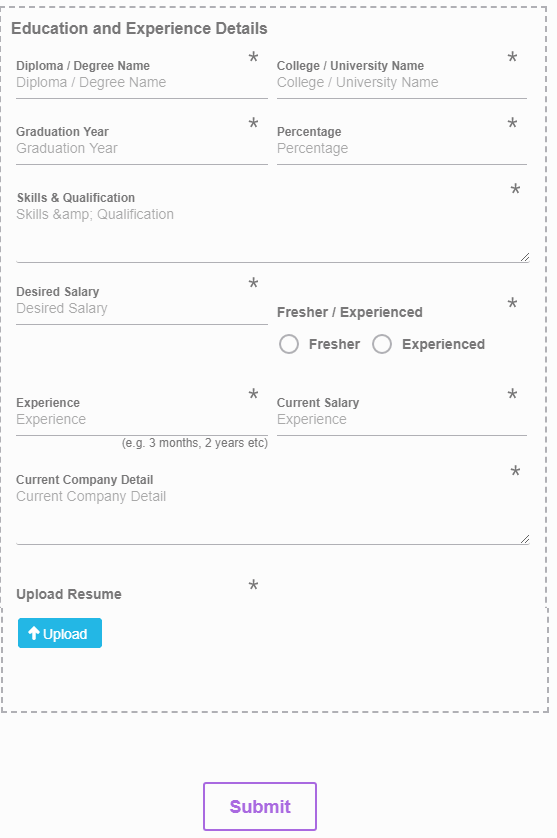
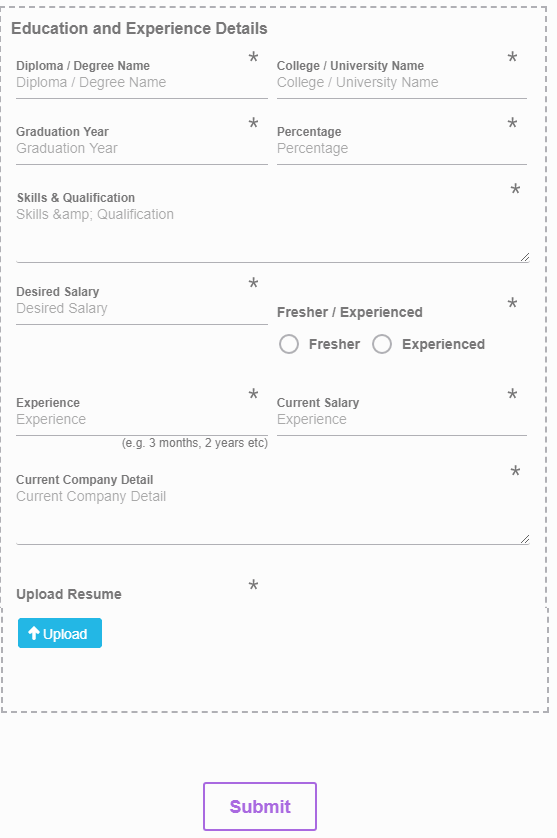
在此之前,您將能夠看到完整的單獨部分,其中包含從候選人中選擇的教育和經驗詳細信息。
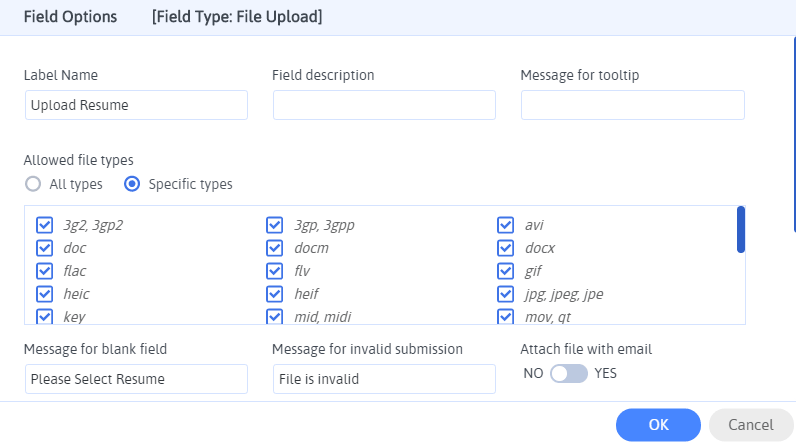
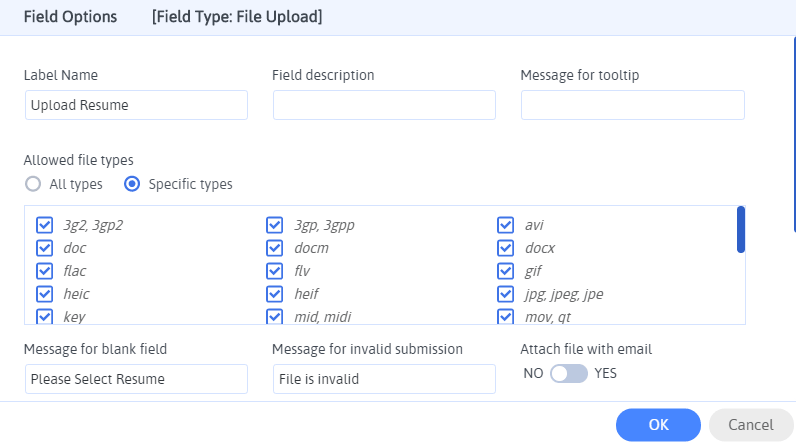
在那裡,您可以看到不同的字段類型,例如單行文本字段、多行文本字段、數字字段單選按鈕和上傳按鈕(用於上傳候選人的簡歷)。

這些選項將向您顯示與候選人的教育和經驗水平相關的各種信息。 以下是您將看到的詳細信息:
看看下面的圖片!

最後,您將看到提交按鈕,這可能是候選人在您的 WordPress 網站上填寫工作申請表中要求的所有必需詳細信息和信息後的最後一步。
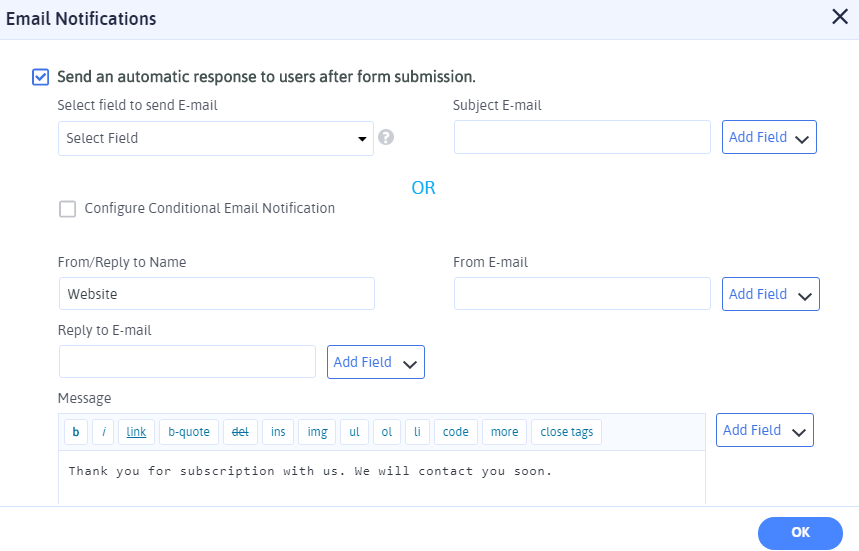
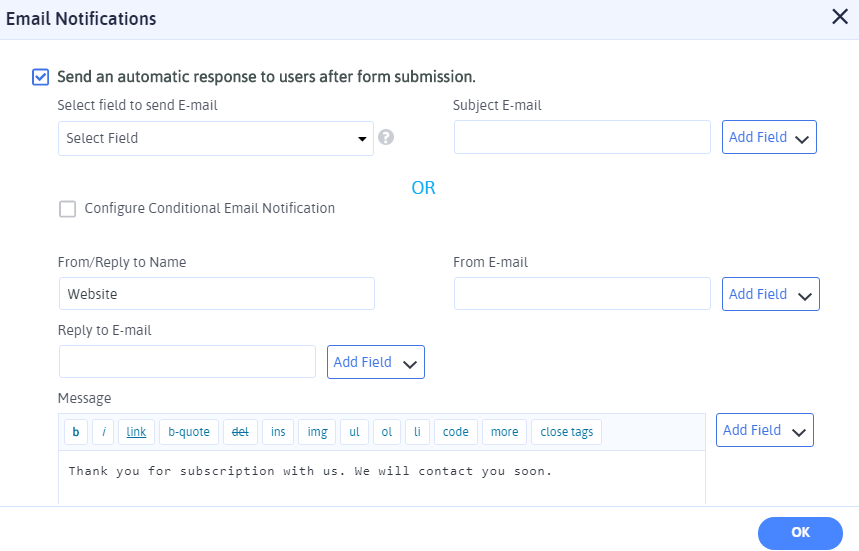
此外,您可以設置電子郵件通知以在成功提交工作申請表後向用戶或管理員發送自動電子郵件通知。

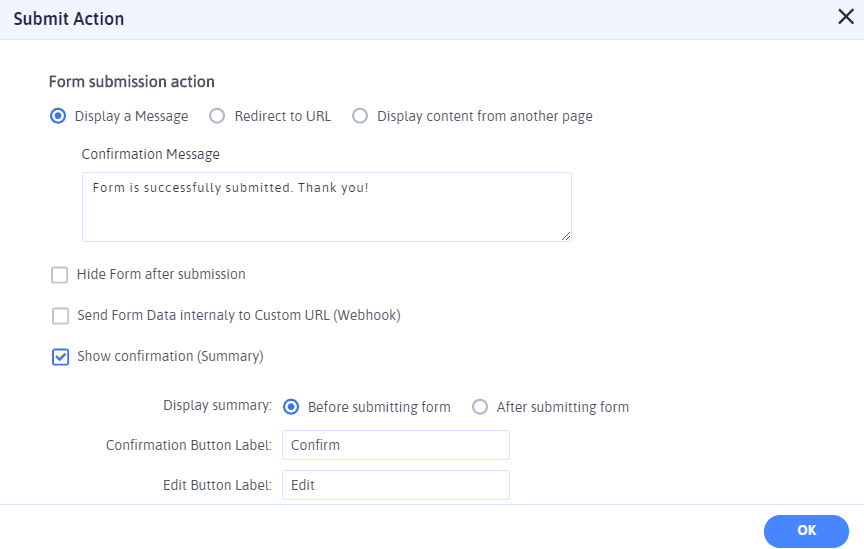
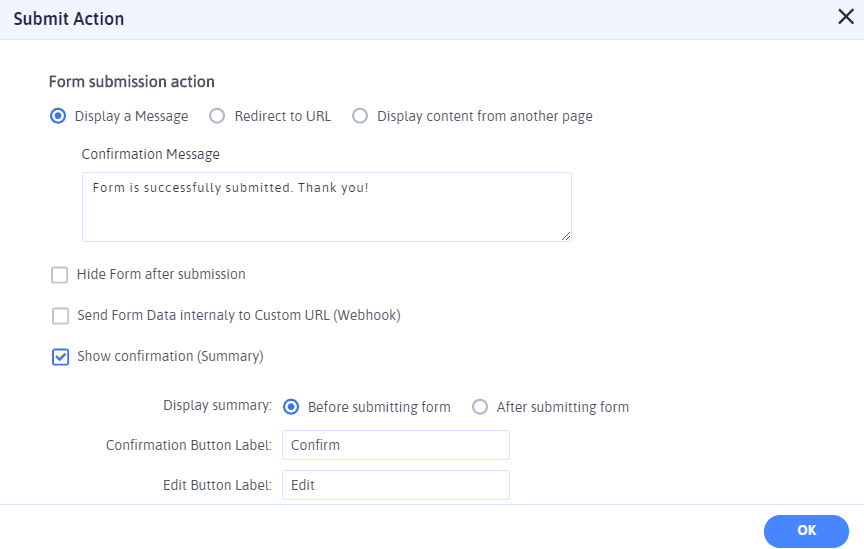
接下來,您可以選擇候選人成功提交工作申請表後顯示的確認消息。 這可以通過使用 ARForms 中的提交操作功能來完成。
您可以根據需要為表單提交操作選擇多個選項,例如顯示確認消息、重定向到 URL和顯示來自另一個頁面的內容。

即使在提交表格之前顯示確認摘要也有助於候選人在確認最終提交工作申請表之前檢查詳細信息字段。
第 4 步:從預先設計的表格樣本中選擇工作申請表
同時,ARForms WordPress Form Builder Plugin 提供了50 多種設計精美的完全響應式預先設計的示例表單,您可以根據自己的業務需求進行選擇。
幸運的是,您還可以在各種其他類型的預建示例表單中找到工作申請表,只需單擊一下即可輕鬆將其應用到您的 WordPress 網站上。

您會很高興知道,您可以為您從現成的示例表單中選擇的任何示例表單提供自定義選項。
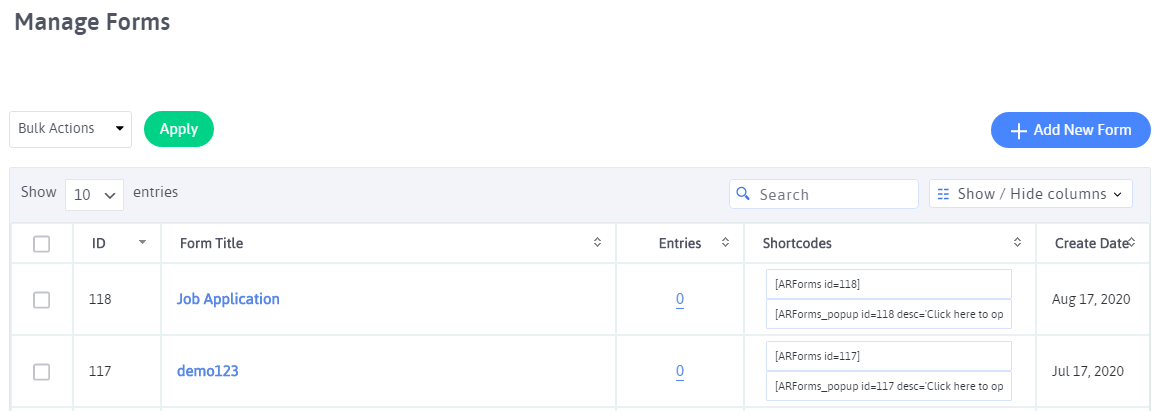
一旦您最終完成創建和構建您的工作申請表,您可以簡單地使用簡碼將您的表單添加到您的 WordPress 網站頁面、帖子、小部件、文本上。

此外,您可以使用以下強大功能為您的工作申請表進行更多自定義:
好吧,列表很長,但是當您想在 WordPress 網站上構建成功的工作申請表時,可以最好地應用 ARForms WordPress 表單構建器插件的上述步驟和功能。
對於創建和構建其他類型的 WordPress 表單,您只需了解一下強大的功能和預先構建的令人驚嘆的示例表單,它們將幫助您構建任何類型的表單。
最後的想法
這就是使用 ARForms WordPress 表單構建器插件創建工作申請表所需的全部知識。 使用 ARForms,您無需為構建可行的工作申請表而煩惱,而且只需幾分鐘即可完成。
喜歡閱讀這篇文章嗎? 只需與您的朋友和同事分享,以便您網絡中越來越多的人可以從中受益!
特別是,如果您從事招聘和招聘業務,那麼您肯定需要創建一個工作申請表,通過它您可以輕鬆找到更合格的候選人。
創建和構建工作申請表所需的特性和功能可能會有所不同,具體取決於您希望從候選人那裡獲得的信息類型。
如果您正在運行 WordPress 網站,則無法簡單地創建工作申請表。 相反,如果您考慮手動創建它,那麼這可能是一個痛苦的過程,並且可能需要更多時間來構建可行的工作申請表。
與聯繫表不同,工作申請表需要一些額外的附加字段和一些其他內容。
今天,我們採用 ARForms WordPress 表單生成器插件,它可以幫助您創建和構建 WordPress 網站所需的任何類型的表單。
最終,如果您的業務目標是構建多功能 WordPress 表單,那麼 ARForms WordPress 表單構建器插件可能是您的一站式解決方案。
但是,在本文中,我們將向您展示如何使用 ARForms WordPress 表單構建器插件在 WordPress 中創建工作申請表,步驟簡單易行。
您準備好開始在 WordPress 中創建和構建工作申請表了嗎?
讓我們深入了解它!
使用 ARForms WordPress 表單構建器插件創建 WordPress 工作申請表。
第 1 步:在 WordPress 中安裝並激活 ARForms WordPress 表單生成器插件
首先,您需要安裝並激活 ARForms WordPress 表單構建器插件。
安裝並激活 ARForms 後,您將能夠看到 ARForms 的多個選項卡。
ARForms 提供了大量功能和插件選項,您可以使用它們在 WordPress 上創建最有可能的表單。
第 2 步:從模板中選擇工作申請表
在 WordPress 儀表板上,您將在 ARForms 選項卡下看到添加新表單的選項。
這是您首先需要單擊的地方,之後您將看到一個彈出屏幕,其中包含三個不同的單選按鈕選項,即空白表單、模板和示例表單以供選擇。

如果您想從頭開始創建工作申請表,那麼您可以通過添加表單標題、表單描述來選擇空白表單,最重要的是,您可以選擇您最喜歡的主題類型,其中包含三種不同的樣式您的表單來自(材料樣式、標準和圓形樣式)。

另一方面,就在空白表格旁邊,您可以看到 ARForms Pre-Built 表格模板的選項,您無需費力從頭開始創建工作申請表。
有趣的是,ARForms 允許您從這些不同類型的模板中進行選擇,您還可以在其中找到工作申請表模板!

以下是可供選擇的表單模板列表:
- 聯繫我們
- 訂閱表格
- 反饋表
- 回复表格
- 報名表格
- 調查表格
- 職位申請表
- 捐款表格
- 索取報價單
- 會員登錄
- 訂單
您可以簡單地使用 WordPress 網站中預先設計的即用型工作申請表,也可以根據您的選擇直接在工作申請表上從一流的內置工具中進行自定義ARForms WordPress 表單構建器插件的表單編輯器。
有趣的是,ARForms 有一個超級吸引眼球和吸引人的新 UI,它允許您使用簡單的拖放功能。
此外,令人驚訝的是,實時編輯器經過完美設計,可通過實時預覽選項為您提供最佳用戶體驗 (UX)。 意思是,一旦您為工作申請表應用了字段和其他選項,您只需單擊“眼睛圖標”預覽選項即可輕鬆查看更改。

第 3 步:自定義您選擇的工作申請表
當您從模板中選擇工作申請表時,您將獲得一個預製的工作申請表,其中包含獲取潛在候選人及其信息所需的所有必要字段和表單元素。
讓我們深入了解您可以從工作申請表中看到的信息。
在工作申請表的最上方,您將看到名字、姓氏、電子郵件地址、聯繫電話、實際地址、申請的職位和工作類型(您在申請嗎?)等字段。

你有沒有註意到上面提到的工作申請表圖像上的前兩行,即名字、姓氏、電子郵件、聯繫電話和最後一行是如何放置的?
嗯,這是因為多列選項的強大功能讓您可以根據自己的選擇調整每列的大小。 您可以在單行中選擇最多 6 列並在其中排列字段。

現在,如果您想在職位申請的給定選項中展示更多選項,那麼您只需將鼠標懸停在職位申請的下拉字段上即可選擇管理選項。 之後,您將被提示進入編輯選項,您可以在其中添加或編輯職位申請選項的選項。 您正在申請嗎? - 換句話說,工作類型選項。

在此之前,您將能夠看到完整的單獨部分,其中包含從候選人中選擇的教育和經驗詳細信息。
在那裡,您可以看到不同的字段類型,例如單行文本字段、多行文本字段、數字字段單選按鈕和上傳按鈕(用於上傳候選人的簡歷)。

這些選項將向您顯示與候選人的教育和經驗水平相關的各種信息。 以下是您將看到的詳細信息:
- 文憑/學位名稱
- 學院/大學名稱
- 畢業年
- 百分比
- 技能和資格
- 期望薪水
- 更新鮮/有經驗(單選按鈕) - 如果您想為這些單選按鈕添加圖像,那麼 ARForms WordPress 表單生成器插件也允許您為單選按鈕添加自定義圖像。
- 經驗(例如3個月、2年)
- 當前工資
- 當前公司詳細信息
看看下面的圖片!

最後,您將看到提交按鈕,這可能是候選人在您的 WordPress 網站上填寫工作申請表中要求的所有必需詳細信息和信息後的最後一步。
此外,您可以設置電子郵件通知以在成功提交工作申請表後向用戶或管理員發送自動電子郵件通知。

接下來,您可以選擇候選人成功提交工作申請表後顯示的確認消息。 這可以通過使用 ARForms 中的提交操作功能來完成。
您可以根據需要為表單提交操作選擇多個選項,例如顯示確認消息、重定向到 URL和顯示來自另一個頁面的內容。

即使在提交表格之前顯示確認摘要也有助於候選人在確認最終提交工作申請表之前檢查詳細信息字段。
第 4 步:從預先設計的表格樣本中選擇工作申請表
同時,ARForms WordPress Form Builder Plugin 提供了50 多種設計精美的完全響應式預先設計的示例表單,您可以根據自己的業務需求進行選擇。
幸運的是,您還可以在各種其他類型的預建示例表單中找到工作申請表,只需單擊一下即可輕鬆將其應用到您的 WordPress 網站上。

您會很高興知道,您可以為您從現成的示例表單中選擇的任何示例表單提供自定義選項。
一旦您最終完成創建和構建您的工作申請表,您可以簡單地使用簡碼將您的表單添加到您的 WordPress 網站頁面、帖子、小部件、文本上。

此外,您可以使用以下強大功能為您的工作申請表進行更多自定義:
- 條件規則與數學計算
- 自動保存表單進度
- 站點範圍的彈出表單
- 分頁符創建一個多步驟樣式的表單(如果您的工作申請表很長)
- 反垃圾郵件隱藏驗證碼的內置功能(無需谷歌 reCAPTCHA 激活)
- 限制重複的表單條目
- 內置分析的一項強大功能可跟踪您的所有表單條目以及 A/B 拆分測試,以輕鬆衡量您的哪一個工作申請表表現更好。
- 支持 10 多種流行的電子郵件營銷軟件工具。
好吧,列表很長,但是當您想在 WordPress 網站上構建成功的工作申請表時,可以最好地應用 ARForms WordPress 表單構建器插件的上述步驟和功能。
對於創建和構建其他類型的 WordPress 表單,您只需了解一下強大的功能和預先構建的令人驚嘆的示例表單,它們將幫助您構建任何類型的表單。
最後的想法
這就是使用 ARForms WordPress 表單構建器插件創建工作申請表所需的全部知識。 使用 ARForms,您無需為構建可行的工作申請表而煩惱,而且只需幾分鐘即可完成。
喜歡閱讀這篇文章嗎? 只需與您的朋友和同事分享,以便您網絡中越來越多的人可以從中受益!
