JPG 與 JPEG——有什麼區別? (終極指南)
已發表: 2022-12-12想知道 JPG 和 JPEG 圖像格式之間的區別是什麼? 或者想知道 JPG 和 JPEG 是否相同? 不用擔心; 我們來這裡是為了消除你的困惑。
無論您是攝影愛好者還是只是計算機用戶,您一定見過圖像中的 JPG 和 JPEG 擴展名。 它們是數字世界中最常用的圖像格式。 但是關於 JPEG 與 JPG 的混淆一直存在。
因此,請閱讀本文直到最後找出 JPG 和 JPEG 之間的區別。
讓我們開始!
了解 JPG 和 JPEG(簡介)
首先,讓我們仔細看看兩個圖像文件擴展名 JPG 和 JPEG。
JPG 是一種廣泛使用的數字圖像圖像格式,由聯合圖像專家組於 1992 年創建。它使用“.jpg”擴展名。

創建它的主要原因是讓人們可以輕鬆地共享壓縮圖像。 JPG 文件格式壓縮了原始圖像的數據,使圖像文件更加緊湊。
因此,您可以將圖片轉換為 JPG 文件,以便在 Internet 上高效地共享它們。 但請記住,壓縮值越高,圖像質量下降得越厲害。 但是,對於普通用戶而言,質量下降幾乎不會引起注意。
現在,如果您正在考慮為什麼要使用壓縮圖像,我們將在本文後面進行解釋。
JPG 文件格式提供高分辨率並支持 24 位顏色。 與 PNG 或 BMP 等其他圖像文件格式相比,JPG 相對更緊湊。 此外,您可以通過平衡文件大小和圖像質量來根據您的選擇調整壓縮級別。
接下來是 JPEG,它代表聯合圖像專家組。 JPEG 圖像也常用於數字圖像,因為它們具有有損壓縮。 有損壓縮是一種刪除不必要或不引人注意的數據的壓縮。

它使用擴展名“.jpeg”,是用戶保存圖像時的首選之一。
JPG 與 JPEG 相同嗎? (解釋)
嗯,是的,JPG 和 JPEG 是一樣的。 因此,這些術語經常互換使用。
如果是這樣,那為什麼要用兩個名字呢? 為什麼不只使用一個術語呢?
有效問題! 我們會解釋原因。
在早期,Windows 操作系統僅支持文件名的三個字符擴展名。 因此,舊版 Windows 的用戶使用 JPG 文件格式。
但是,Windows 11 以及 Mac 或 Linux 等現代 Windows 操作系統現在接受三到四個字符的文件擴展名。 因此,.jpeg 擴展名更為常見。

儘管如此,人們也習慣於使用 JPG,它仍然可以作為保存圖像文件的選項。 這就是 JPG 仍在使用的原因。
這也意味著如果您使用的是過時的 Windows 系統,則需要 JPG。 因為這些系統不支持超過三個字符的文件擴展名。 在其他情況下,您可以交替使用 JPG 和 JPEG。
現在您知道 .jpeg 和 .jpg 文件擴展名是相同的; 您可以忽略一個優於另一個的想法。
因此,如果您對以 JPEG 或 JPG 格式保存圖像感到困惑,那它們沒有任何區別。 這只是標籤的問題。
但是,我們建議使用 JPEG,因為它是最新使用的標準。
如何將 JPG 轉換為 JPEG?
儘管 JPG 和 JPEG 相同,但在某些情況下您可能需要將 JPG 轉換為 JPEG。 例如,如果您要將圖像上傳到某些僅接受 JPEG 文件格式的網站,則需要進行轉換。
因此,要將 JPG 圖像文件轉換為 JPEG 文件,您可以按照以下步驟操作:
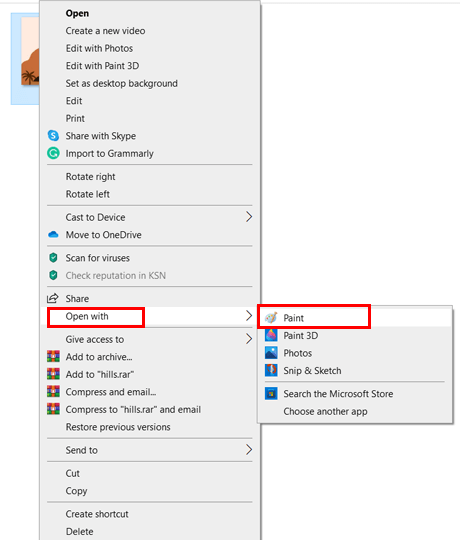
第一步:右鍵點擊要轉換的圖片
第 2 步:將鼠標懸停在打開方式上,然後單擊畫圖

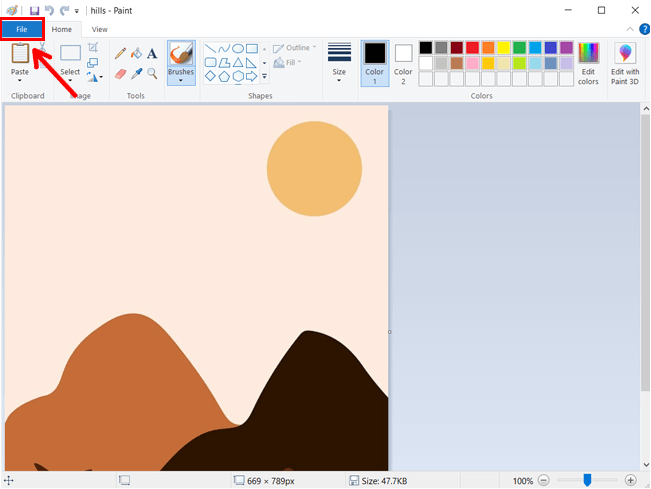
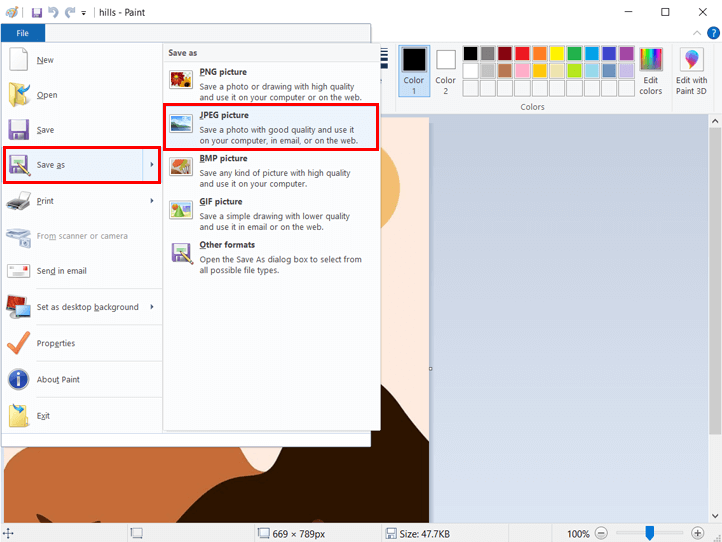
第 3 步:當圖像在“畫圖”中打開時,單擊頂部的“文件”

第 4 步:現在,將鼠標懸停在另存為上,然後單擊JPEG 圖片

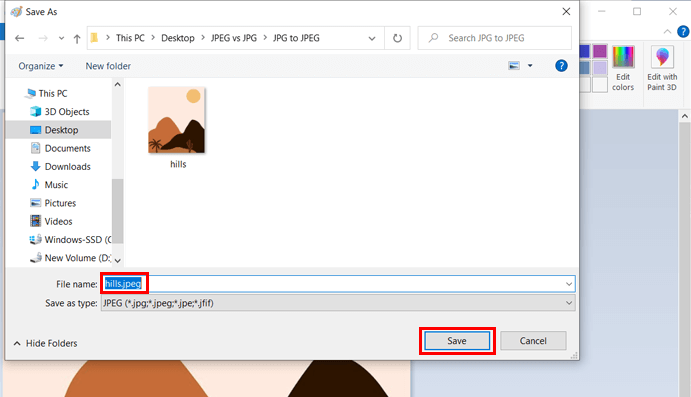
第 5 步:通過在末尾添加.jpeg擴展名來重命名文件,然後點擊“保存”按鈕

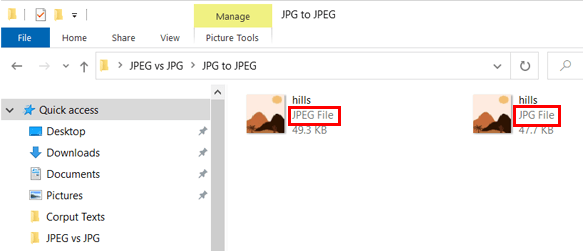
您可以在單擊“保存”按鈕之前選擇保存文件的位置。 此外,您可以為兩個文件選擇相同的位置。 這是因為,轉換後,新的圖像文件將具有不同的擴展名,即 .jpeg,並且可以與 .jpg 文件共存。

同樣,您可以按照相同的步驟將 JPEG 文件轉換為 JPG。 但請記住,在第 5 步中,您應該在將 JPEG 轉換為 JPG 時通過添加.jpg擴展名來重命名文件。
何時使用 JPG/JPEG 圖像? (最佳用例)
在大多數偶然情況下,JPG 與其他流行文件格式之間的大小和質量實際上無關緊要。
但是,如果您使用照片在 Internet 上共享,則 JPG/JPEG 格式最適合。 正如我們上面提到的,JPEG 圖像尺寸較小,因此最適合共享。
此外,JPG/JPEG 適用於:
- 照片
- 真實照片
- 網頁圖片
但是,對於徽標、圖形、具有透明背景的圖像和其他圖片等 Web 資產,您可以輕鬆感受到壓縮。 因此,在這種情況下最好不要使用 JPG 圖像文件。
另外,避免使用 JPG 格式的圖片來顯示清晰的插圖,因為此類圖片的定義線條往往會變得模糊。
因此,JPG/JPEG 不適合:
- 圖形
- 插圖
- 徽標
- 具有透明背景的圖像
如何將其他圖像文件轉換為 JPG 或 JPEG?
除了 JPEG 或 JPG,還有更多圖像文件格式在使用。 有些是 PNG、GIF、BMP、TIFF 等。 現在,如果您有這些圖像文件,您將如何將它們轉換為 JPG 或 JPEG? 不用擔心; 我們也會討論這個。

通常,將其他圖像文件轉換為JPG 或JPEG 的方法與將JPG 轉換為JPEG 的方法相同。 確實如此; 您可以在“畫圖”中打開圖像並使用“另存為”功能將它們保存為 JPEG 格式。
此方法也適用於其他圖像編輯器,如 Adobe Photoshop。 在大多數編輯器中,您可以在文件下找到另存為選項卡。
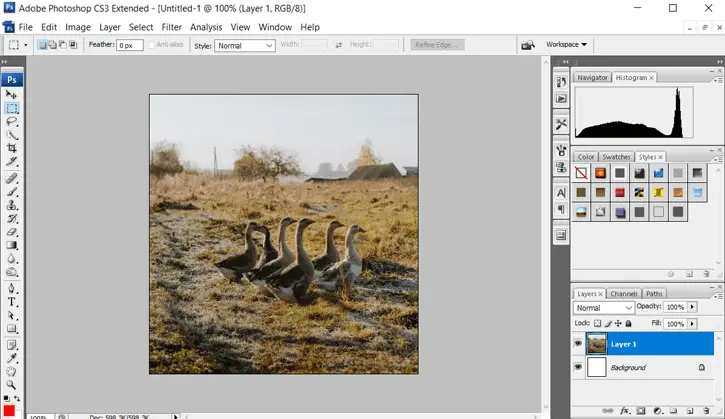
下面,我們展示了在 Adobe Photoshop CS3(Adobe Photoshop 第十版)中將 PNG 圖像轉換為 JPG 文件格式的示例:

首先,在 Adobe Photoshop CS3 中打開 PNG 圖像文件。

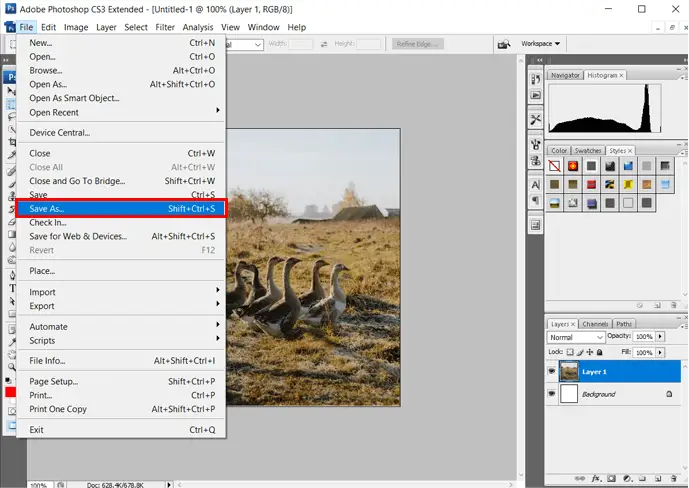
現在,轉到“文件”選項卡並單擊“另存為”。

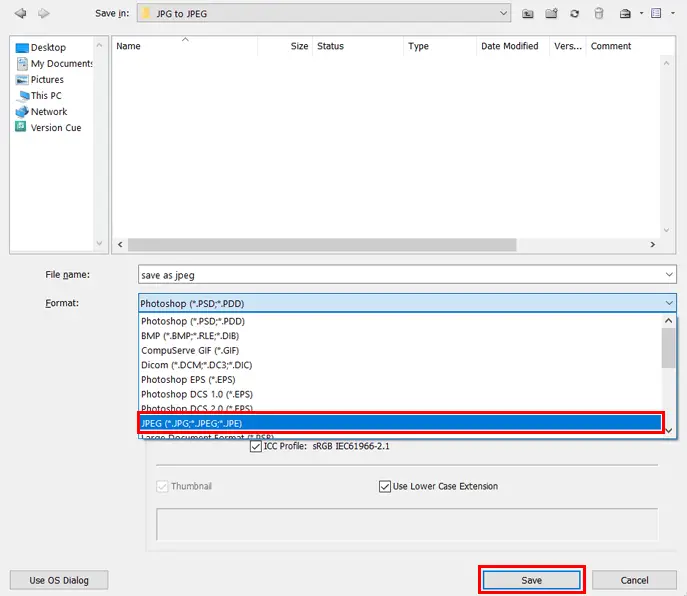
您現在可以選擇 JPEG 擴展名並將圖像保存在所需位置。

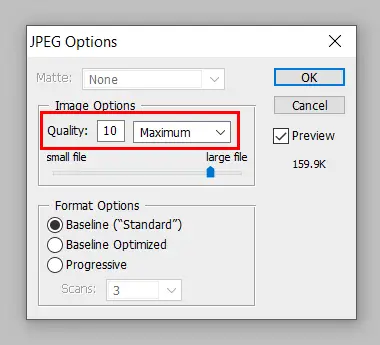
圖像編輯器還允許您選擇圖像的壓縮級別。 較低的質量表示文件較小,反之亦然。

就這樣; 現在您可以在保存文件的位置查看擴展名為 JPG 的新圖像文件。 同樣,您可以將其他圖像文件轉換為 JPG 格式。
您還可以使用 IMGCandy、Convertio 等在線工具或軟件將圖像文件轉換為 JPG 或 JPEG。 大多數工具都是免費的,而有些則需要您支付一定的費用。
JPG 與 PNG——有什麼區別?
既然我們已經多次提到 PNG,您可能想知道它與 JPG 的區別。 那麼,讓我們談談這個。
與 JPG 一樣,PNG 也是一種廣泛使用的圖像文件格式。
PNG(便攜式網絡圖形)文件創建於 1990 年代,用於替代圖形交換格式 (GIF) 文件。 這在當時是一個巨大的進步,因為 PNG 可以提供許多具有更高分辨率的陰影和色調。
PNG 使用“.png”文件擴展名並且是無損壓縮。 這是 PNG 和 JPG 之間的主要區別,因為 JPG 是一種有損壓縮。

無損壓縮是通過生成與原始圖像幾乎相同的圖像來進行壓縮的壓縮。 因此,與 JPG 相比,它是一種質量相對較高的圖形格式。 此外,PNG 在不影響原始質量的情況下處理詳細和高對比度的圖像。
當您幾乎閱讀了上面關於 JPG 的所有內容時,讓我們總結一下 JPG 與 PNG 的區別。 一個簡單的經驗法則是 JPG 最適合存儲具有多種顏色的理想世界照片。 此外,它還適用於一些質量損失不會對您造成太大影響的圖像。
另一方面,PNG 最適合存儲藝術線條、具有透明背景的圖像(如徽標)和小尺寸圖形。
什麼是圖像壓縮? 為什麼有必要?
在了解了所有有關 JPG 的詳細信息之後,您可能會考慮在您的站點上使用 JPG 圖像。 但是在網站上使用之前,您還應該壓縮 JPG/JPEG 圖像。 這就是為什麼。
雖然 JPG/JPEG 圖像已經壓縮,但您可以進一步壓縮它們。 這是因為與純文本相比,圖像更大。 因此,圖像需要更長的時間才能加載到您的網站上,從而減慢您的網站速度。
您可以僅使用純文本來加快您的網站速度,但添加圖像會使您的網站更具吸引力。 正如您可能聽說過的那樣,“一張圖片勝過一千個單詞”。
另一方面,速度是每個網站的一個重要方面。 無論是為了 SEO 排名還是用戶體驗,速度更快的網站都能獲得所有好處。 您的網站也很有可能因加載時間過長而受到處罰。
因此,您只剩下唯一的選擇,即壓縮和使用您網站上的圖像。
如果您擁有 WordPress 網站或任何其他網站,圖像優化是必須的。 它對圖像質量幾乎沒有影響。 它還使頁面速度更快,並有助於創建更快的網站。
您可以在將圖像上傳到您的網站之前或之後對其進行壓縮。 如果您想壓縮圖像並在您的網站上使用它,您可以使用免費的在線工具,如 TinyPNG。
例如,您可以在下面看到使用此工具將大小為 50.6KB 的圖像文件壓縮為 14.5KB。

此外,對於 WordPress 網站,您可以使用許多圖像壓縮插件選項。 一些很好的例子是 Smush、Imagify、Optimole 等。
許多這樣的插件都可以從 WordPress 存儲庫免費訪問,而其他插件則可以在高級版本中使用。
包起來!
這就是 JPEG 與 JPG 的對比。 我們相信現在您知道 JPG 和 JPEG 是同一事物的兩個縮寫,唯一的區別是它們名稱中的字母數量。
當操作系統僅支持 3 個字母的擴展名並從 JPEG 縮短為 JPG 時,需要 JPG 文件格式。 但從技術上講,JPG 就是 JPEG,反之亦然。
因此,無論您將其稱為 JPEG 還是 JPG,都沒有關係; 它們用於減小圖像文件大小以實現高效的 Web 查看。 它們是數字世界中最常見的文件格式。
如果您還有時間,還可以從我們的博客頁面閱讀有關如何為 WordPress 優化圖像和其他文章的信息。
此外,請在 Twitter 和 Facebook 等社交平台上關注我們以獲取最新更新。
