90 多個免費的響應式圖像滑塊和幻燈片 2022
已發表: 2022-06-06最好的免費下載響應式 jquery 圖像滑塊和幻燈片插件和教程對於網頁設計師來說是必要的,並讓他們有機會創建每個幻燈片過渡的創意滑塊效果。 免費的響應式 jQuery 圖像幻燈片和內容滑塊現在在圖片庫和 css 滑塊中變得非常流行,您可以在數以千計的博客和網站中看到它們。 設計博客展示特色內容真的很有用,我也認為這是吸引訪問者的好方法,也讓博客看起來很漂亮。
它是非常有用的示例和教程 jquery 圖像滑塊和幻燈片,用於網頁設計學習和在網頁上創建滑塊。 使用 jQuery 圖像幻燈片在主頁上顯示圖像以滿足您的需求,易於設置。 如果你是一名網頁設計師,你應該選擇響應式 jQuery 滑塊,它可以在多設備上實現分辨率屏幕支持。 . 這當然還包括多功能和時尚的圖像滑塊和畫廊。
使用 CSS3 和 jQuery 滑塊的插件也具有移動設備的新功能支持。 您可能會發現某種圖像滑塊或幻燈片,例如 jquery 隨機圖像幻燈片、jquery 背景圖像幻燈片、帶有 HTML 代碼的 jquery 移動圖像滑塊,用於設計網站。
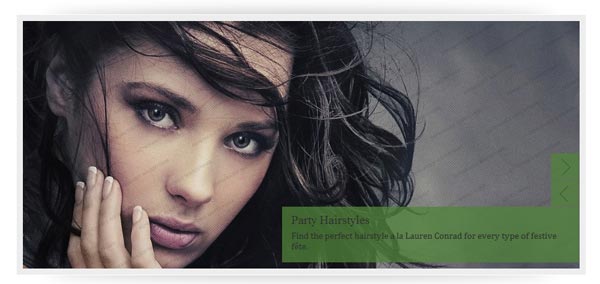
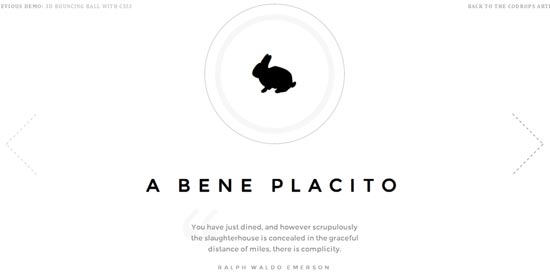
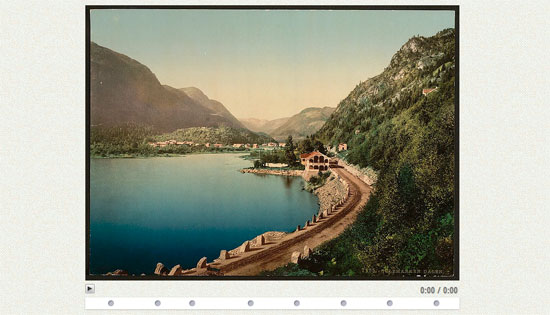
時尚響應滑塊
時尚是一個免費的響應式 jquery 滑塊,具有 css3(媒體查詢)的新功能,可以改變網站滑塊的設計和佈局以適應不同的屏幕尺寸。
 演示更多信息/下載託管
演示更多信息/下載託管
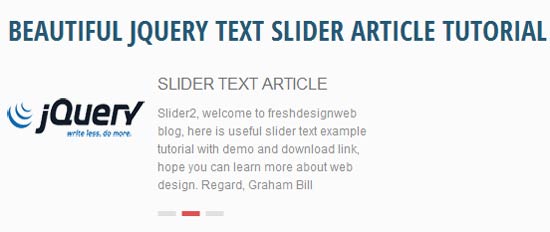
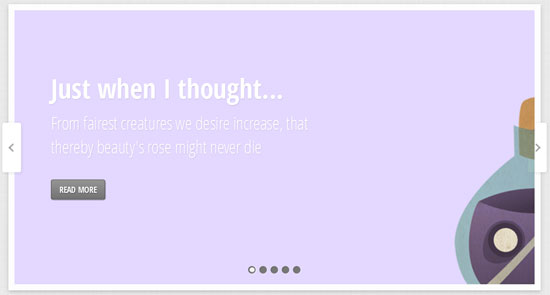
jText jQuery 文本滑塊
jText 是基於文本滑塊的免費 jquery 圖像滑塊
 演示更多信息/下載託管
演示更多信息/下載託管
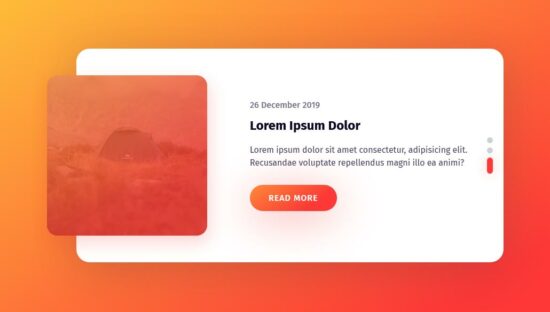
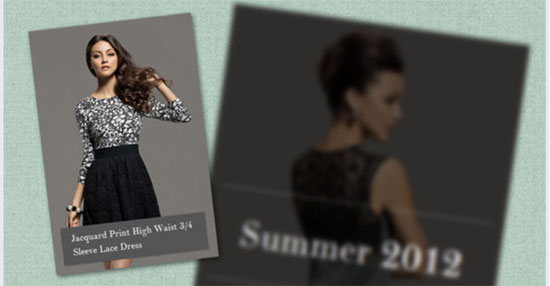
響應式博客卡片滑塊
精選博客文章的響應滑塊。 也可用於卡片滑塊等其他用途。 內置 Swiper 滑塊。
 更多信息/下載託管
更多信息/下載託管
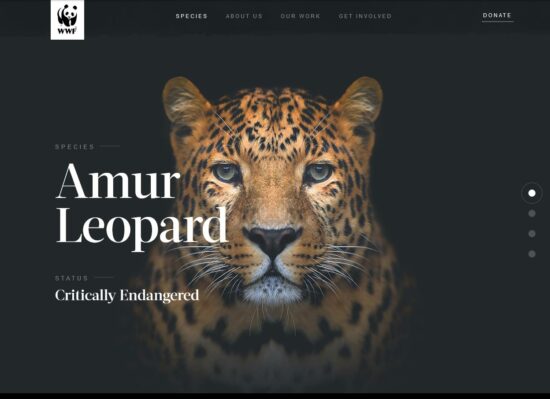
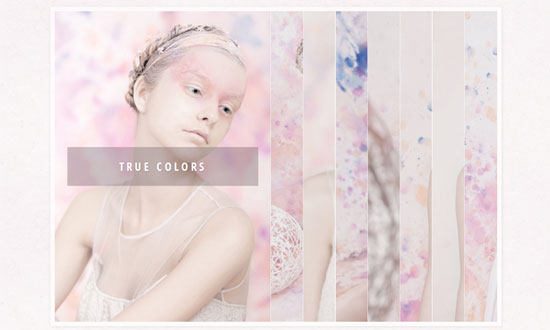
航程滑塊
 更多信息/下載託管
更多信息/下載託管
WebGL 失真滑塊
使用 Three.js 進行圖像轉換和一些粗略的 HTML + CSS 只是為了在背景周圍模擬 UI。
 更多信息/下載託管
更多信息/下載託管
口袋妖怪滑塊
 更多信息/下載演示
更多信息/下載演示
城市滑塊(反應)
 更多信息/下載託管
更多信息/下載託管
具有彎曲背景的清潔滑塊
 更多信息/下載託管
更多信息/下載託管
滑塊動畫效果
 更多信息/下載託管
更多信息/下載託管
基本 CSS3 滑塊
只是一個基本的滑塊,底部有按鈕控件,只有 CSS,沒有 javaScript。
 更多信息/下載託管
更多信息/下載託管
純 CSS 滑塊
純 CSS 滑塊。 沒有 JS。 因為有可能!
 更多信息/下載託管
更多信息/下載託管
HTML5 前後比較滑塊
 更多信息/下載託管
更多信息/下載託管
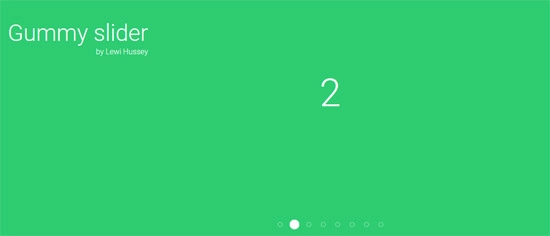
軟糖滑塊
一個帶有有趣動畫的簡單滑塊。
 更多信息/下載託管
更多信息/下載託管
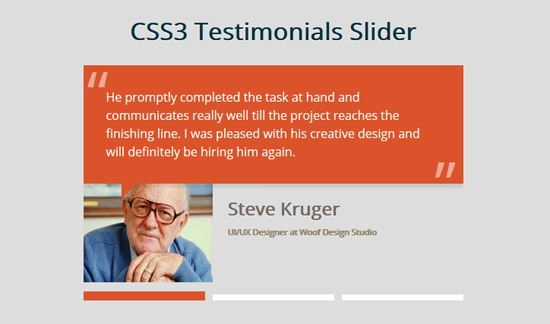
CSS3 推薦滑塊
 更多信息/下載託管
更多信息/下載託管
具有視差的全屏拖動滑塊
 更多信息/下載託管
更多信息/下載託管
CSS3 可點擊滑塊
嘗試在沒有 javascript 幫助的情況下製作 CSS3 滑塊(帶有點擊控件)。
 更多信息/下載託管
更多信息/下載託管
粘性滑塊導航(響應式)
滾動時會粘住的導航欄,動畫一個滑塊,指示您當前正在查看的頁面部分。 用 SCSS、Javascript 和 JQuery 編寫。
 更多信息/下載託管
更多信息/下載託管
帶下一個/上一個 btns 和導航點的 CSS 圖像滑塊
一個 100% 純 CSS 圖像滑塊,帶有下一個/上一個按鈕、導航點和圖像過渡。 更新了簡化的 HTML 和 CSS、更好的圖像過渡和調整大小的圖像。
 更多信息/下載託管
更多信息/下載託管
像雅虎天氣應用一樣的滑塊
 更多信息/下載託管
更多信息/下載託管
實現滑塊
 更多信息/下載託管
更多信息/下載託管
花式滑塊
 更多信息/下載託管
更多信息/下載託管
美麗的平面文本滑塊
 更多信息/下載託管
更多信息/下載託管
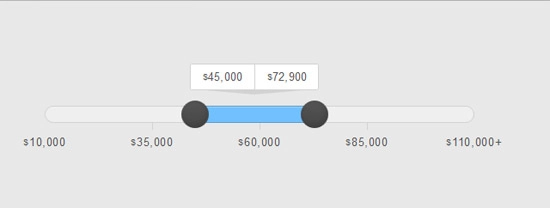
jQuery 時間範圍滑塊
 更多信息/下載託管
更多信息/下載託管
最小的純 CSS 滑塊
使用 css 動畫實現淡入淡出效果的最小滑塊。
 更多信息/下載託管
更多信息/下載託管
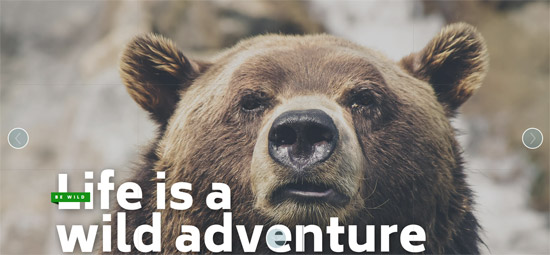
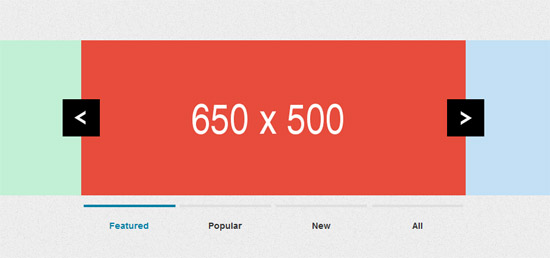
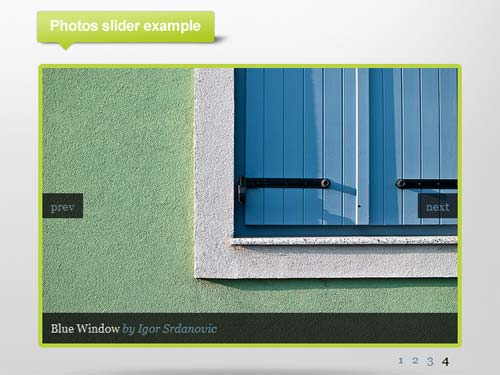
簡單的響應式圖像滑塊
一個基本的響應式圖像滑塊,具有下一個/上一個按鈕和一個基於項目符號的子導航,使用一點 jQuery 創建。
 更多信息/下載託管
更多信息/下載託管
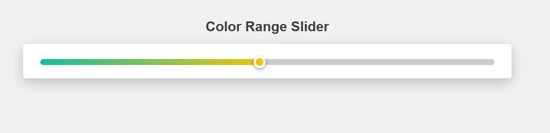
顏色範圍滑塊
拖動滑塊手柄時,它的背景顏色與下方漸變軌蹟的背景顏色相匹配。 使用 jQueryUI 滑塊。
 更多信息/下載託管
更多信息/下載託管
棱鏡效果滑塊
 更多信息/下載託管
更多信息/下載託管
一個立方體滑塊(webkit)
 更多信息/下載託管
更多信息/下載託管
齒輪滑塊
 更多信息/下載託管
更多信息/下載託管
全屏切片英雄滑塊
英雄全屏 jquery 圖像滑塊的實驗。 它是用舊方式製作的,沒有畫布。
 更多信息/下載託管
更多信息/下載託管
擦拭滑塊
我實際上是在嘗試使用 background-size:cover 和 background-position:center 創建一個旋轉滑塊擦除效果。
 更多信息/下載託管
更多信息/下載託管
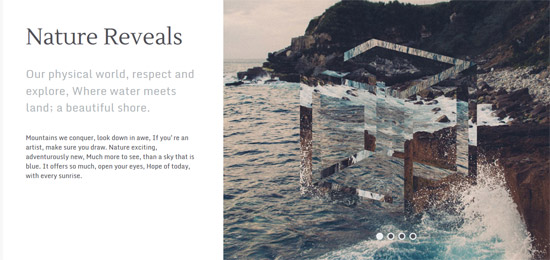
帶有透明字母的響應式視差拖動滑塊
這件事很容易定制。 您可以安全地更改字體、字體大小、字體顏色、動畫速度。 JS中數組中新字符串的第一個字母將出現在新幻燈片上。 輕鬆創建(或刪除)新幻燈片: 1. 在 JS 的數組中添加新城市。 2. 更改幻燈片數量變量並將新圖像放入 CSS 中的 scss 列表中。
 更多信息/下載託管
更多信息/下載託管
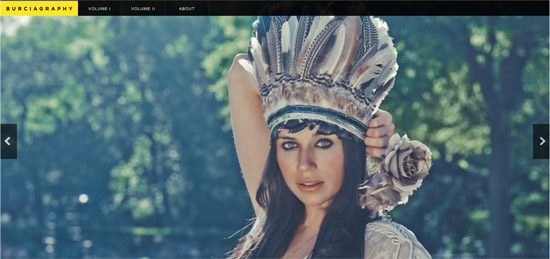
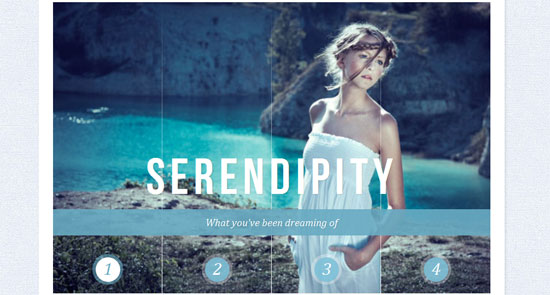
響應式 BBC 風格滑塊
這是 BBC 主頁滑塊的翻版,它響應窗口大小調整。
 更多信息/下載託管
更多信息/下載託管
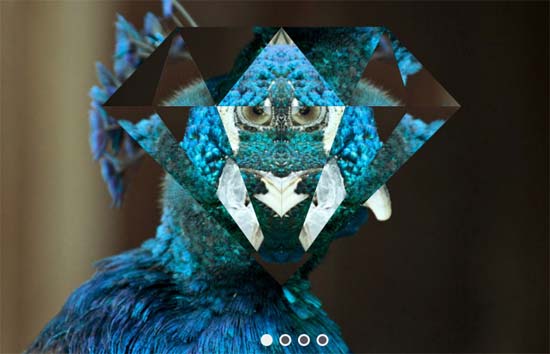
帶畫布的棱鏡效果 jquery 滑塊
關於如何使用 HTML5 畫布全局合成操作和分層技術創建具有“棱鏡”效果的滑塊的教程。
 演示更多信息/下載託管
演示更多信息/下載託管
3D Carousel jquery 滑塊插件
 演示下載
演示下載
搖晃的幻燈片效果
此幻燈片中的 jquery 幻燈片在移動時會搖晃。 該效果基於 Sergey Valiukh 的 Dribbble 鏡頭,使用 Snap.svg 和變形 SVG 路徑製作。
 演示更多信息/下載託管
演示更多信息/下載託管
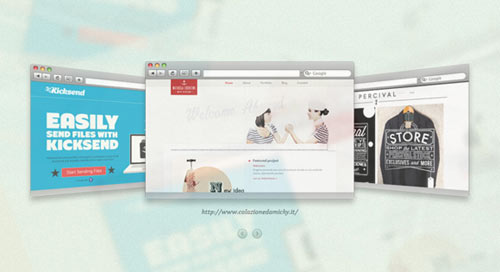
透視樣機幻燈片
一個動畫 jquery 滑塊透視模型幻燈片,帶有 3D 變換,基於 Franklin Ta 腳本的幫助下進行的計算。
 演示更多信息/下載託管
演示更多信息/下載託管
可拖動的雙視圖幻燈片
一個可拖動的實驗性幻燈片,有兩個視圖:全屏 jquery 滑塊和小輪播。 在全屏視圖中,可以查看相關內容區域。
 演示更多信息/下載託管
演示更多信息/下載託管
滑動標題佈局
關於如何創建帶有全屏標題的簡單佈局 jquery 滑塊的教程,該滑塊向上滑動以顯示帶有圖像網格的內容區域。
 演示更多信息/下載託管
演示更多信息/下載託管
創建平鋪背景幻燈片
一個教程,展示瞭如何重新創建在 Serge Thoroval 網站上看到的四個瓷磚幻燈片效果。 使用 3D 變換 jquery 滑塊、過渡和動畫,目的是實現平滑效果並添加一些變化。
 演示更多信息/下載託管
演示更多信息/下載託管
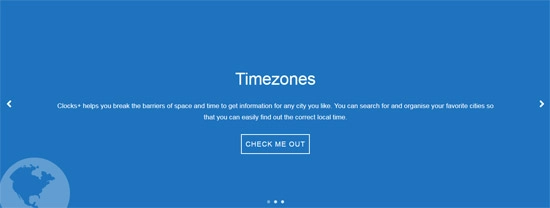
帶有氣泡導航圖標的動畫內容滑塊
在本教程中,我想演示如何使用 JavaScript 構建這些氣泡圈 jquery 滑塊之一。 具體來說,我將使用 slidr.js 庫,它是免費和開源的,可供任何開發人員使用。 它帶有一些很棒的可編輯選項,並且可以完全響應任何移動屏幕或顯示器。
 演示更多信息/下載託管
演示更多信息/下載託管
jQuery 圖片幻燈片插件
一張漂亮的照片可以讓設計脫穎而出。 但是我們在 Tutorialzine 意識到有時單張圖片是不夠的,您真正需要的是一張流暢的圖片幻燈片,以吸引用戶的注意力並為應用程序帶來動態。
 演示更多信息/下載託管
演示更多信息/下載託管
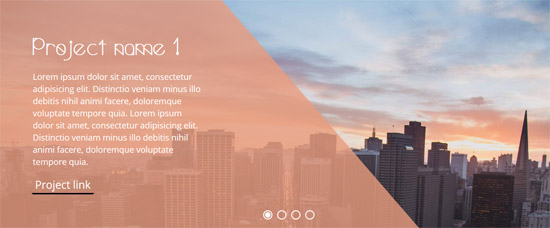
項目過渡 jquery 滑塊
考慮不同場景和用例的項目轉換的一些靈感和想法,包括一個小組件、一個全角圖像標題和一個具有透明背景的產品圖像。 狀態轉換是使用 CSS 動畫完成的。
 演示更多信息/下載託管
演示更多信息/下載託管
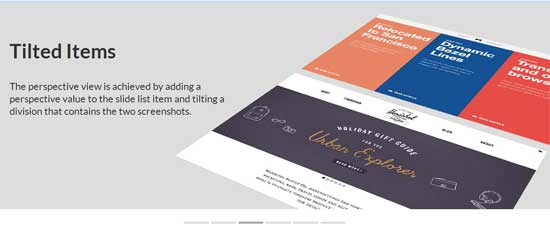
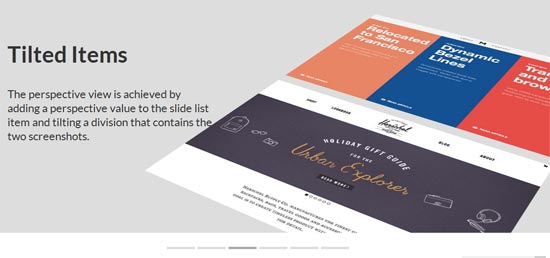
傾斜的內容幻燈片
如 FWA 的登錄頁面所示,這個 jquery 滑塊使用 3D 透視圖並在右側圖像上執行一些有趣的動畫。
 演示更多信息/下載託管
演示更多信息/下載託管
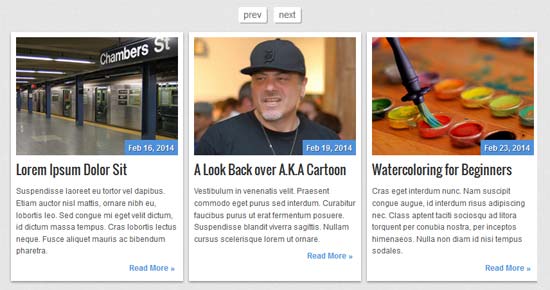
使用 CSS3 和 jQuery 的響應式水平帖子滑塊
在本教程 jquery 滑塊中,我想演示如何使用 jQuery 構建獨特的文章/博客文章旋轉器。 它可以放在主頁或檔案頁面的任何位置,並且在很小的空間內提供大量鏈接。 我的設計更簡單,但您顯然可以將其融入任何佈局風格。
 演示下載更多信息/下載託管
演示下載更多信息/下載託管
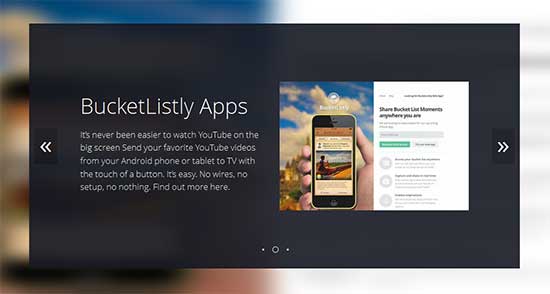
使用 Glide.js 實現動態動畫滑塊
對於本教程,我想看看構建這些旋轉 jquery 滑塊的簡單版本。 Glide.js 是開源的、響應式的,並且非常適合任何佈局。 您可以在滑塊中自定義顏色和 UI 元素。
 演示更多信息/下載下載
演示更多信息/下載下載
傾斜的內容幻燈片
關於如何使用涉及隨機動畫的 3D 效果重新創建在 FWA 登錄頁面上看到的 jquery 幻燈片的教程。
 演示教程下載
演示教程下載
帶有 HTML5 畫布的交互式粒子幻燈片
使用 HTML5 Canvas 構建的交互式粒子 jquery 幻燈片實驗。
 演示更多信息/下載
演示更多信息/下載
變形設備幻燈片
一個 jquery 幻燈片概念,其中在變形設備上顯示不同的屏幕截圖。 一個主要元素和兩個附加劃分用於設備的部分,以及一些偽元素和圖像錨。
 演示更多信息/下載
演示更多信息/下載
翻轉圓幻燈片
一個簡單的圓形 jquery 幻燈片,我們在其中翻轉圖像以進行導航。
 演示更多信息/下載
演示更多信息/下載
jQuery 沉浸式滑塊
使用 jQuery Immersive Slider 創建身臨其境的 jquery 滑塊體驗
 演示下載
演示下載
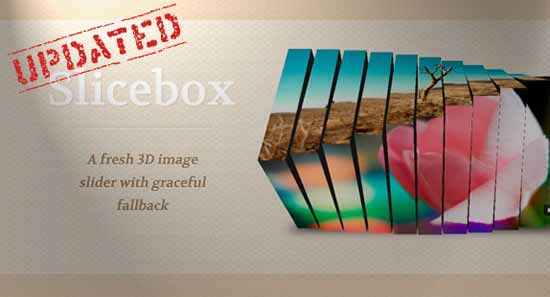
Slicebox Revised - jQuery 3D 圖像滑塊插件
Slicebox revise 是響應式的,jQuery 3D jquery 滑塊插件,已經更新。 我們進行了一些重大改進並添加了新功能。

 演示下載
演示下載
免費動畫響應圖像網格
一個用於創建響應式圖像 jquery 滑塊的 jQuery 插件,該滑塊將使用不同的動畫和時間切換圖像。 這可以很好地用作網站的背景或裝飾元素,因為我們可以隨機化新圖像的外觀及其過渡。
 演示下載
演示下載
免費響應式 jQuery 幻燈片插件 v1.32
ResponsiveSlides.js 是一個 jquery 滑塊插件,它使用裡面的敏感列表項創建一個小滑塊
- . 它適用於各種瀏覽器,包括所有版本的 IE 到 IE6 及更高版本。 它還為 IE6 和其他本機不支持它的瀏覽器添加了對 CSS 最大寬度的支持。
 下載
下載
Elastislide – 免費響應式 jquery 滑塊
Elastislide 是一個響應式 jQuery 輪播,它會調整它的大小和行為,以便在任何屏幕大小上工作。 將轉盤結構插入具有流體寬度的容器中也會使轉盤成為流體。
 演示下載
演示下載
免費響應式 3D 圖像 jquery 滑塊
響應式佈局實驗,我們將面板排列成網格狀結構,並使用 3D 效果過渡元素
 演示下載
演示下載
免費的響應式圖片庫 jquery 滑塊
關於如何使用 Elastislide 創建帶有縮略圖輪播的響應式圖片庫的教程。 受 Twitter 的“用戶庫”啟發,並應要求展示 Elastislide 的集成
 演示下載
演示下載
僅 CSS 的免費響應式 jquery 滑塊
關於如何僅使用 CSS 創建 100% 寬度和高度平滑滾動佈局的教程。 使用單選按鈕導航和同級組合器,我們將觸發到相應內容面板的轉換,創建“平滑滾動”效果。
 演示下載
演示下載
WOW Slider – 免費響應式 jQuery 圖像滑塊
WOW Slider 是一個響應式 jquery 滑塊,具有令人驚嘆的視覺效果(模糊、翻轉、爆炸、飛行、百葉窗、正方形、切片、基本、淡化、肯伯恩斯、堆棧、垂直堆棧和基本線性)和大量專業製作的模板。
 演示下載
演示下載
Elastic – 帶有縮略圖預覽的免費響應式 jquery 滑塊
這是一個帶有縮略圖預覽的簡單彈性響應幻燈片。 幻燈片將自動調整到其周圍的容器,我們可以使用縮略圖預覽器或自動播放幻燈片選項來瀏覽幻燈片
 演示下載
演示下載
Fluid – 具有視差效果的免費響應式 CSS3 幻燈片
在本教程中,我們將使用幾個 CSS3 屬性創建具有視差效果的響應式幻燈片。 這個想法是在滑動幻燈片的容器時移動兩個背景的背景位置。
 演示下載
演示下載
Slit - 帶有 jQuery 和 CSS3 的免費全屏響應式滑塊
關於如何創建全屏 jquery 滑塊的教程:想法是在導航到下一張或上一張時切開當前幻燈片。 使用 jQuery 和 CSS 動畫,我們可以創建獨特的幻燈片過渡。
 演示下載
演示下載
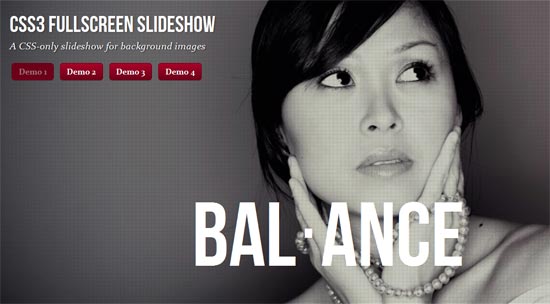
使用 CSS3 的免費全屏背景響應圖像幻燈片
這是響應式全屏背景圖像幻燈片。 我們將創建不同的圖像過渡,並使用 CSS 動畫製作標題。
 演示下載
演示下載
免費響應式照片庫加
 演示下載
演示下載
無縫 - 免費響應照片網格
 演示下載
演示下載
帶有 CSS3 和 jQuery 的免費視差內容滑塊
這是一個簡單的jquery滑塊和視差內容。 使用 CSS 動畫,我們將控制光標中每個元素的動畫,並創建視差效果來為光標本身的背景設置動畫。
 演示下載
演示下載
具有視差效果的流暢 CSS3 幻燈片
在本教程中,我們將藉助一些 CSS3 屬性創建具有視差效果的演示文稿。 我們將使用單選按鈕和操縱桿來控制顯示流的兄弟姐妹。
 演示下載
演示下載
帶有 jPlayer 的音頻幻燈片
這裡有一個音頻演示,也就是同步一點'聲音'的演示。 我們正在使用開源框架 jPlayer 音頻。
 演示下載
演示下載
帶有 jmpress.js 的幻燈片
這是使用 jmpress.js 的幻燈片。 基於 impress.js 的 jquery 滑塊插件將允許我們對您的幻燈片使用一些有趣的 3D 效果。
 演示下載
演示下載
使用 CSS3 快速懸停幻燈片
這是一個新的小型快速運行圖像幻燈片,可在鼠標懸停時播放並在鼠標移出時停止。 當前圖像將保持可見。
 演示下載
演示下載
使用 CSS3 的圖像手風琴
這是一個手風琴圖像,將在單擊項目時展開。 使用 peers 和 combiners 元素的嵌套結構,我們可以使用單選按鈕控制打開幻燈片。
 演示下載
演示下載
使用 CSS3 滑動圖像面板
這是一個僅使用 CSS 的滑動面板 Neat Image。 jquery 滑塊用於為面板使用背景圖像,並在您單擊標籤時進行動畫處理。 我們將使用帶有標籤的單選按鈕,並使用通用兄弟選擇器定位相應的面板。
 演示下載
演示下載
用於圖像滑塊的 jQuery Retina 插件
未優化的視網膜圖像在視網膜設備上看起來被炸毀和模糊。 目前,這只是新的 iPad(又名 iPad 3)、iPhone 4 和 4S。 然而,越來越多的設備將很快被激活視網膜,來自 Android 和 Windows Mobile、OSX 和 Windows 桌面。
 下載
下載
用於圖像幻燈片的 Skitter jQuery
 下載
下載
藍莓 jQuery 圖像滑塊
Blueberry 是一個實驗性的開源 jquery 滑塊插件,專門用於處理流體/響應式 Web 佈局。
 下載
下載
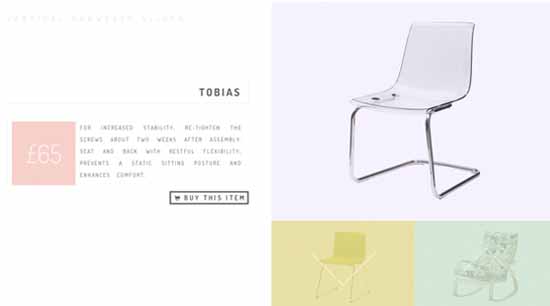
帶有 jQuery 和 CSS 過渡的垂直展示滑塊
它是一個非常簡單且響應迅速的 jquery 滑塊,適用於在線商店或投資組合。 這個想法是在全屏視圖中有不同的部分:圖像或預覽、導航和描述。 在瀏覽項目時,我們將在相反方向滑動預覽部分和帶有描述的部分。
 演示下載
演示下載
Div Scroll Smooth jQuery 幻燈片插件
Div Scroll Smooth 是一個 jquery 滑塊插件,內容水平向左或向右流動。 除了為 jQuery Smooth Div Scroll 編寫的許多其他插件外,滾動不限制滾動階段。 正如名稱提示插件,滾動很流暢。
 演示更多信息
演示更多信息
3D牆畫廊
3D jquery 滑塊庫。 使用 Safari 瀏覽器,當滾動或滑動時,該畫廊的圖像將被放入 3D 透視圖中。 使用其他瀏覽器查看時,圖庫將正常顯示,保留所有功能。
 演示下載
演示下載
滑塊分頁概念
使用 jQuery UI 滑塊的實驗性滑塊分頁。 這個想法是使用一個簡單的導航概念,在保留佈局和样式的同時允許內容易於訪問。
 演示下載
演示下載
狹縫 jquery 滑塊
Slit Slider 是一種帶有扭曲的幻燈片:在瀏覽幻燈片時,當前的幻燈片將被“切開”為兩片並移開,從而顯示下一張或上一張幻燈片。 滑塊可以在響應式上下文中使用,並且已經更新和改進。
 演示下載
演示下載
jqFancyTransitions – 帶條形效果的幻燈片
 演示下載
演示下載
獨家免費贈品:jquery 滑塊
 演示下載
演示下載
帶有 jquery 滑塊的自動圖像蒙太奇
 演示下載
演示下載
帶有 jQuery 的視差滑塊
 演示下載
演示下載
使用 jQuery 旋轉圖像滑塊
 演示下載
演示下載
使用 CSS3 和 jQuery 的 3D 圖庫
 演示下載
演示下載
CSS3燈箱
CSS3 Lightbox 是一個使用 CSS 3D 變換的 3D 畫廊 jquery 滑塊,它是一個簡單的純 CSS 燈箱實驗。
 演示下載
演示下載
使用 CSS3 和 jQuery 實現全屏圖像 3D 效果
 演示下載
演示下載
使用 HTML5 的全屏圖像模糊效果
全屏圖像是一個簡潔的圖像 jquery 滑塊,帶有模糊效果。 使用畫布,我們希望在過渡到另一個圖像時模糊圖像,從而創建平滑的效果。
 演示下載
演示下載
可拖動圖像框網格
Draggable Image Boxes 是創建一個帶有全屏圖像 jquery 滑塊網格的模板。 這個想法是有一個可拖動的網格,顯示縮略圖框和類似項目的菜單。 單擊後,縮略圖將擴展為全尺寸圖像,菜單項框將擴展為全屏內容區域。
 演示下載
演示下載
使用 jQuery 進行圖像縮放之旅
 演示下載
演示下載
使用 jQuery 進行投資組合圖像導航
 演示下載
演示下載
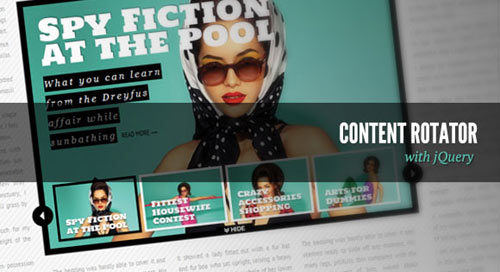
帶有 jQuery 的內容旋轉器
 演示下載
演示下載
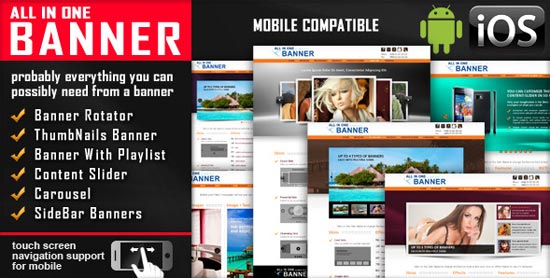
jQuery 橫幅旋轉器/內容滑塊/輪播
All In One 是一款高級 Jquery 滑塊,有 5 種風格:橫幅旋轉器、縮略圖橫幅、帶播放列表的橫幅、內容滑塊、輪播。 它允許您使用 HTML 標準標籤輕鬆創建帶有動畫文本的強大滑塊,使滑塊非常易於設置和維護。
 演示更多信息/下載託管
演示更多信息/下載託管
RoyalSlider – 支持觸控的 jQuery 圖像庫
RoyalSlider 是易於使用的 jquery 滑塊和內容滑塊插件,帶有動畫字幕、響應式佈局和對移動設備的觸摸支持。 作為導航,您可以使用縮略圖、標籤或項目符號
 演示更多信息/下載託管
演示更多信息/下載託管
