啟動 DW Builder Beta 版 - 比以往更輕鬆地創建您自己的 WordPress 網站!
已發表: 2017-05-15幾個月前,我們的團隊想到瞭如何讓 WordPress 在創建網站時更易於使用。 我們想為我們的客戶提供比我們以前建造的更大更好的東西。 儘管我們還有很長的路要走,但 DW Builder 已經做出了巨大的改進。 使用 DW Builder,您可以按照自己的方式進行操作!
你可能想知道它到底有多好。 您可能會懷疑自己是否會享受真正的前端編輯體驗。 您可能已經開始懷疑是否值得等待。 等待結束! 預期的 WordPress 頁面構建器 – DW Builder 在這里為您服務!
什麼是 DW Builder?
DW Builder 是一個工作在 WordPress 前端的工具,允許您在沒有編碼知識的情況下創建漂亮的網站。 在這 5 個月裡,我們 DesignWall 花了很多時間為其開發令人驚嘆的功能,所以讓我們來看看 DW Builder 是如何運行的。
我該如何嘗試?
免費試用演示
DW Builder 現在可用於在線演示。 您可以前往演示站點,創建自己的演示站點並通過點擊“編輯”按鈕來玩玩。
免費試用

免費下載 DW Builder
對於那些擁有活動 WordPress 站點的用戶,可以從該網站下載和安裝免費版本的 DW Builder。 此外,DW Builder 有一個演示,您可以直接進入並使用它。
以下是在您的站點中安裝 DW Builder 的兩個簡單步驟:
第 1 步:管理員>插件>添加新>上傳插件
第 2 步:選擇插件 zip 文件 >安裝插件
DW Builder 是為誰服務的?
DW Builder 是 WordPress CMS 的專用構建器工具,用於構建頁面、登錄頁面、基於預製內容塊的佈局和強大的選項,以幫助任何用戶輕鬆處理所有網站開發工作。 新手將獲得有趣的學習,開發人員會喜歡它。
DW Builder及其獨特功能
#1 控制佈局
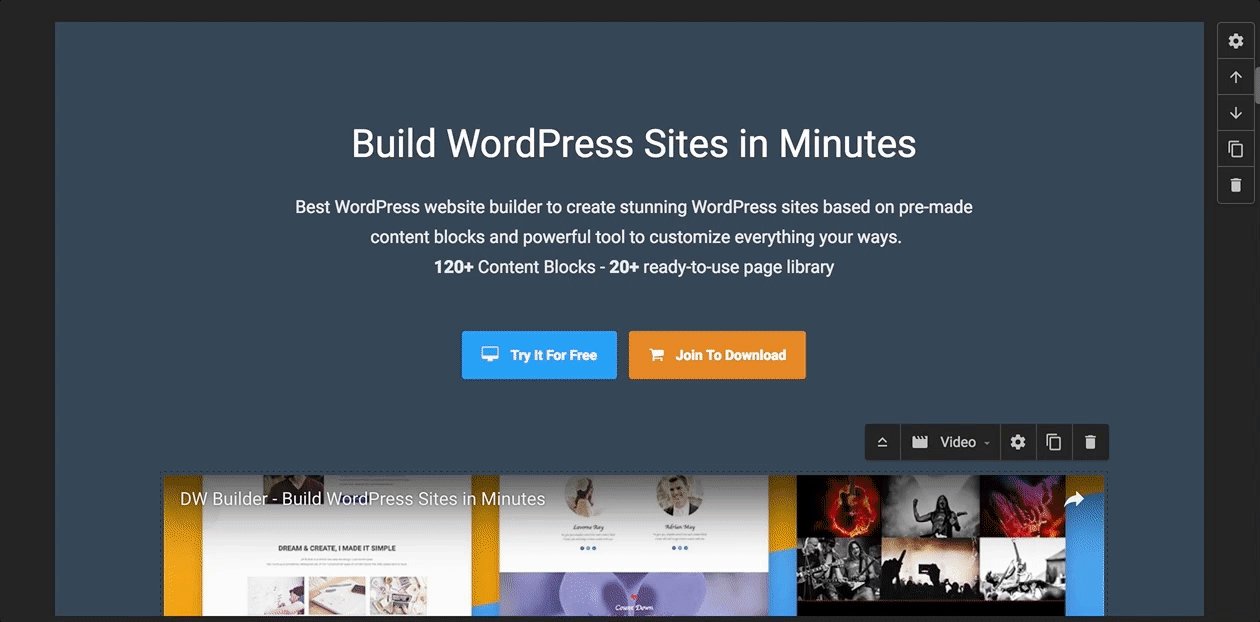
一個偉大的設計始於頁面的結構。 控制各種頁面元素、小部件之間的間隙、它們的寬度、高度和定位,可以真正成就或破壞設計。 DW Builder 讓您對這些設置的控制比在實時頁面構建器上任何時候都多。 構建器在前端工作,打開頁面並進行編輯。 我們相信您會喜歡這種簡單性。 實時查看您的頁面在您眼前成形。 不,保存然後再預覽。
#2 基於預製塊構建頁面

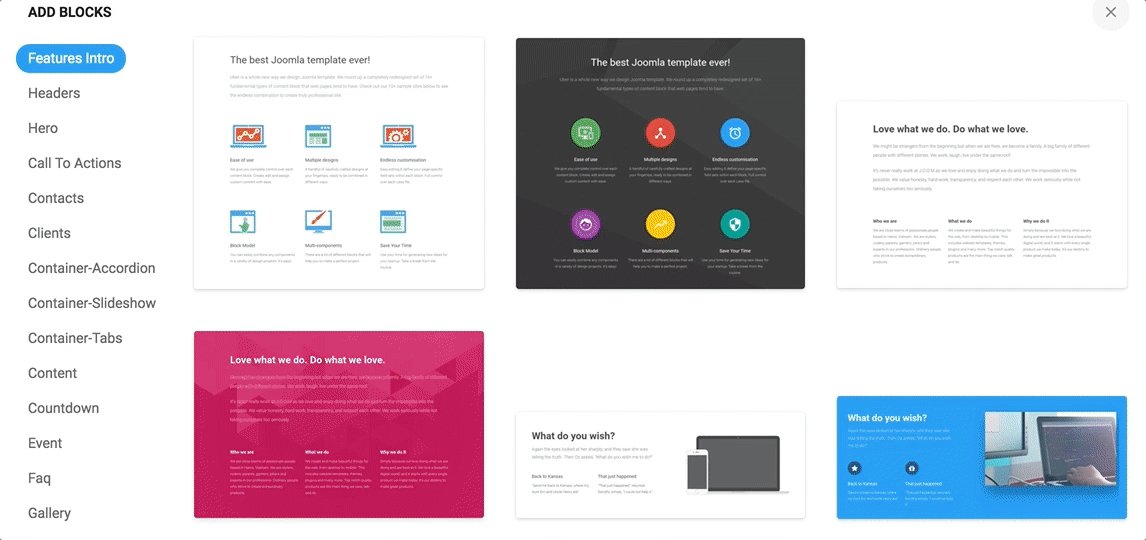
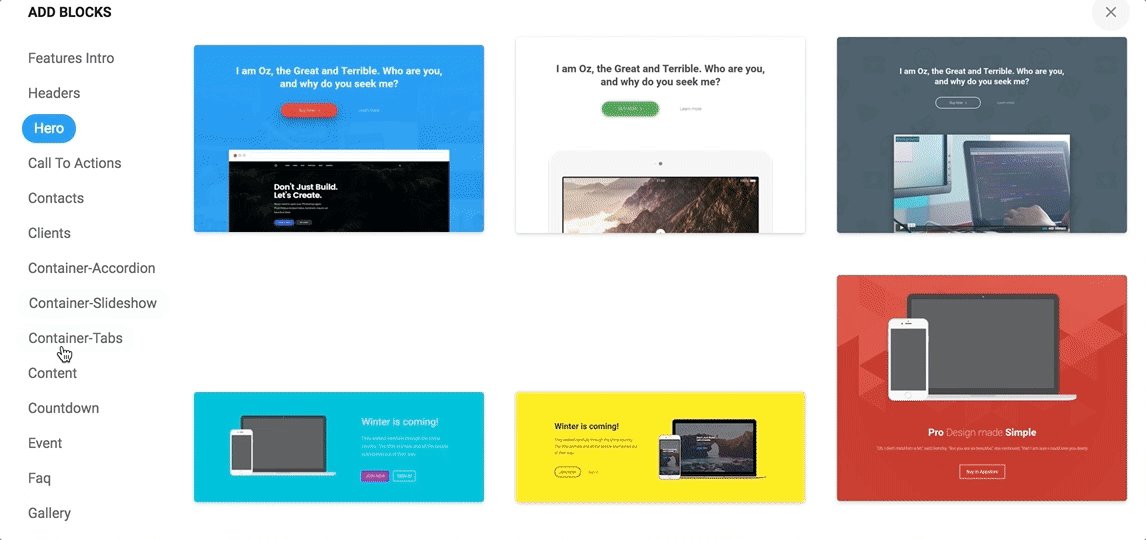
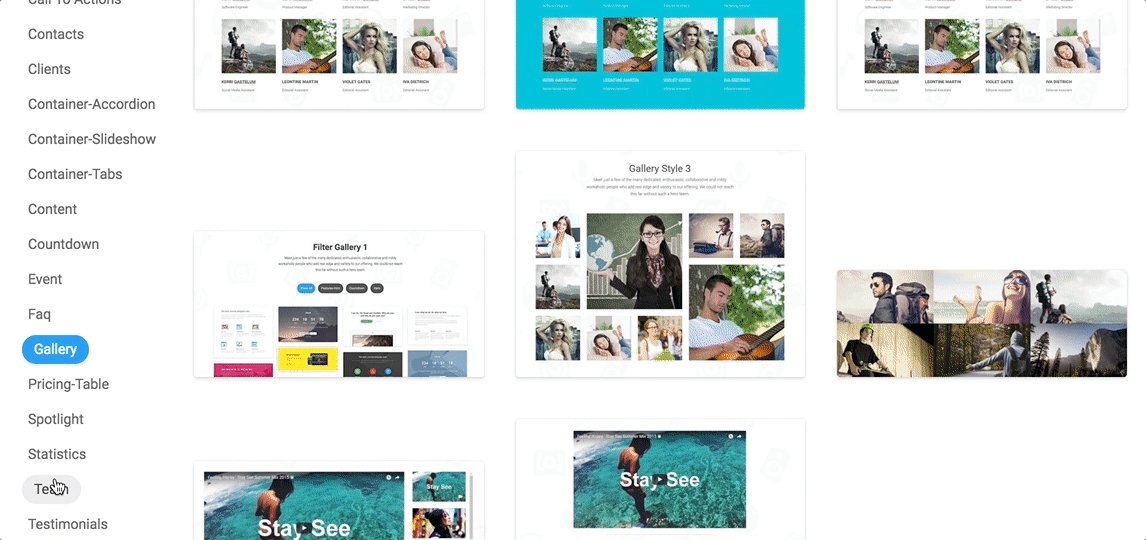
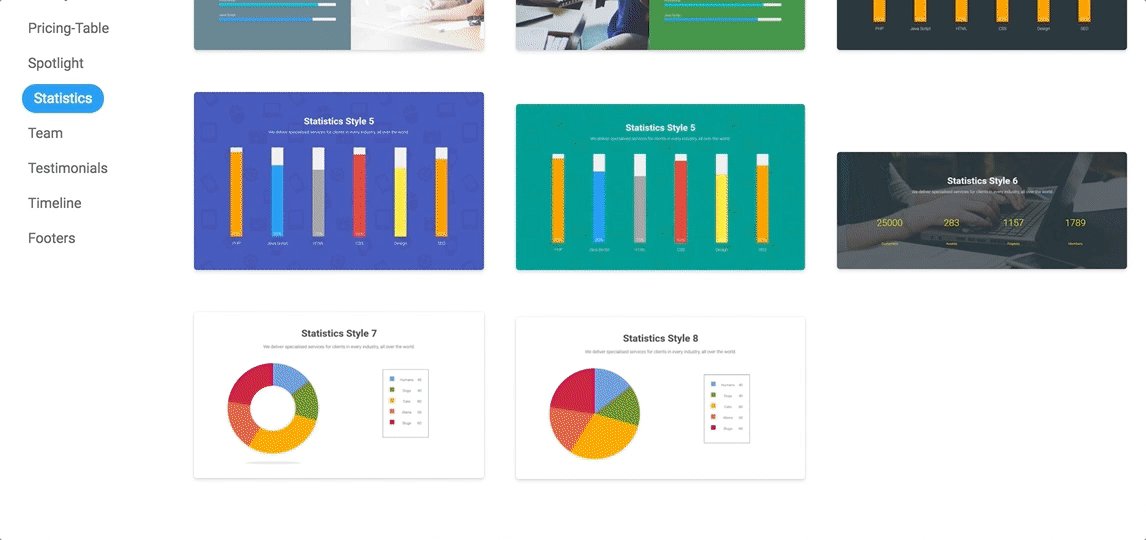
該工具包括許多塊類型,每種塊類型都有多個選項(我們很快會添加更多選項),只需單擊幾下即可幫助您構建令人驚嘆的頁面。
- 標題
- 頁腳
- 英雄
- 號召性用語
- 功能介紹
- 客戶
- 團隊
- 畫廊
- 倒數
- 聚光燈
- ETC…
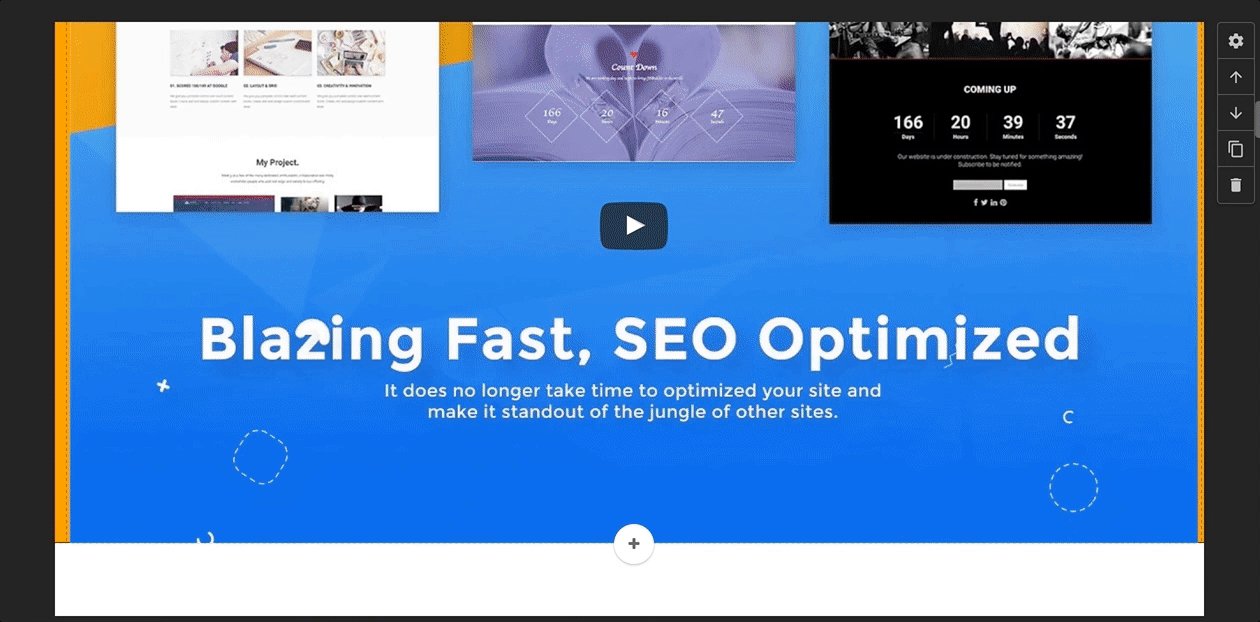
您可以將塊添加到頁面上的任何位置,方法是將鼠標懸停在塊上並選擇“添加塊”,選擇塊類型並選擇佈局。
#3 內聯內容編輯


WordPress 的弱點之一是編輯內容,有時可能真的很難,因為模板有不同的方式來組織佈局並將內容加載到前端,包括模塊、文章、第 3 方擴展等。
這就是 DW Builder 將提供幫助的地方,現在您可以在線編輯內容,只需單擊要編輯的文本,您還可以在前端選擇格式選項。
#4 強大的自定義選項

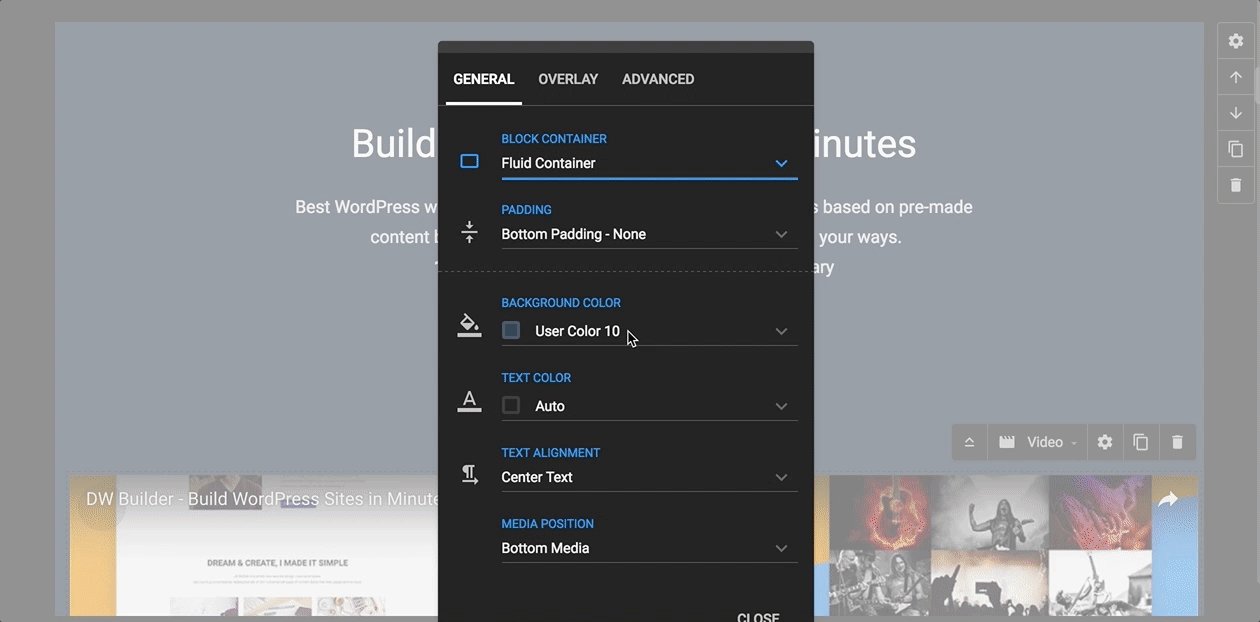
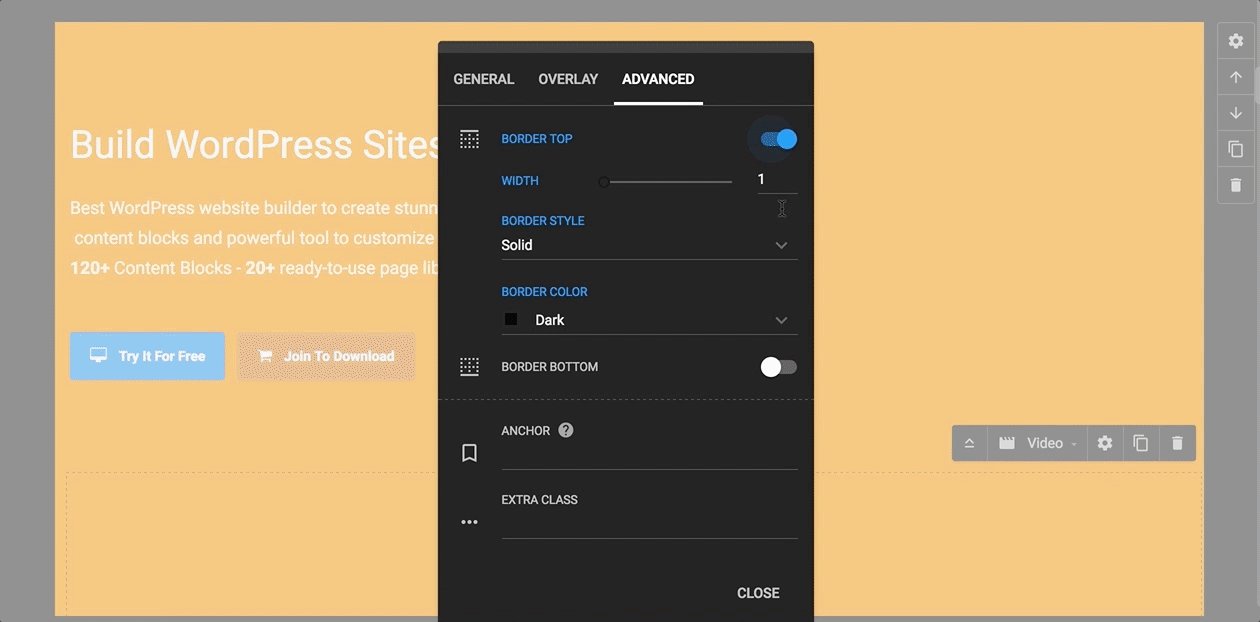
DW Builder 具有自定義塊中的文本或圖像所需的所有基本選項,無需編碼。 只需將鼠標懸停在您要編輯的元素上並點擊設置圖標,就會彈出一個自定義元素的選項列表供您發揮創意。
#5 輕鬆配置佈局
您可以編輯任何頁面的佈局。 您可以更改主要內容部分、側邊欄的寬度,添加 2 或 3 列佈局,選擇類型(模塊的主要內容)。
#6 升級無痛
該工具將位於我們的服務器上,因此我們會負責升級,例如添加更多塊、示例站點、功能,並且您的編輯選項會在您編輯站點時自動更新。 因此,下次您想使用任何添加的功能時,只需開始編輯您的網站,這些選項就會自動可用。 您身邊絕對不需要維護。
#7 乾淨的標記
該工具由我們最優秀且經驗豐富的 Web 開發人員開發,以使內容塊的標記乾淨、結構良好且優化。
#8 用戶友好

我們將 DW Builder 作為開源發布,我們這樣做的很大一部分原因是利用 WordPress 開發人員社區的力量,以進一步增強 DW Builder。 我們希望來自世界各地的開發人員為 DW Builder 做出貢獻,並幫助它成為網頁設計師的終極插件。 以下是使 DW Builder 開發人員友好的一些其他功能。
SEO優化
這與我們之前提到的干淨代碼直接相關。 DW Builder 基於最推薦的編碼標準,使您的頁面 SEO 優化開箱即用。 使用 DW Builder 設計的結果頁面也將具有快速加載時間,這是 SEO 的關鍵因素。
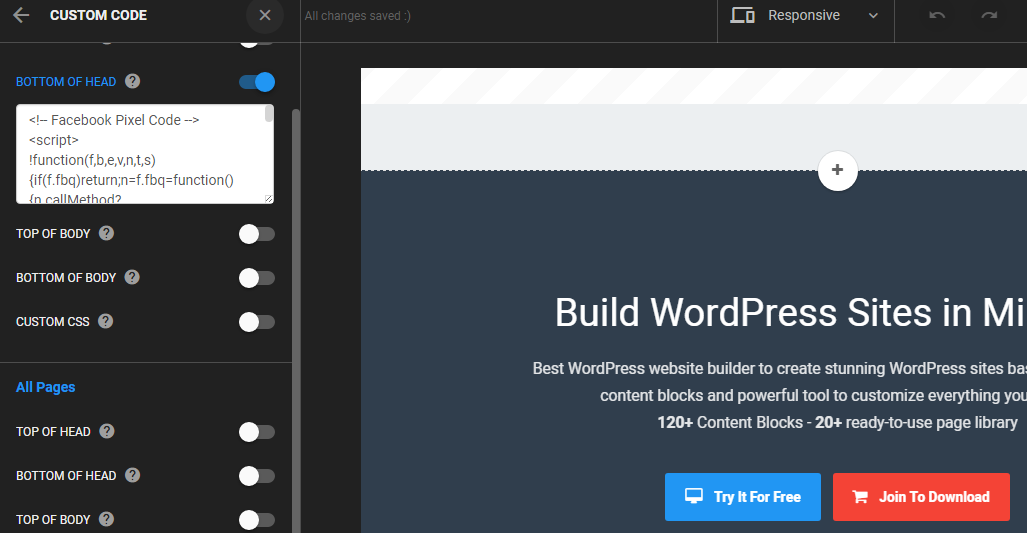
自定義代碼
即使樣式設置足以創建任何所需的設計,您仍然可以在“設置”部分設置自定義 CSS、HTML、JavaScript 代碼。
還有更多功能即將推出……
我們正在努力改進並為 DW Builder 添加新功能,因此您可以期待在接下來的幾個月中看到更多功能的發布。 我們邀請您與我們交流並告訴我們您接下來希望看到的功能。 我們重視您的反饋和想法,並在決定添加下一個功能時將其考慮在內。
如果你已經閱讀了這麼多,是時候停止理論,繼續實踐了。 立即試用 Demo 並開始使用此 WordPress Page Builder 創建眾多頁面設計中的第一個。
現在,是時候嘗試 DEMO 了,體驗創建功能齊全的新網站的工具!
請注意,這是第一個預覽演示,未來會有更多功能和改進。
我們有一長串很酷的功能來改進 DW Builder,但是您的建議將幫助我們使它變得更好! 現在免費試用 DW Builder,並在下面的反饋表中告訴我們您的想法。
免費試用 發送您的反饋!
