如何免費使用 Elementor 創建令人驚嘆的圖書館網站
已發表: 2020-10-16在這個數字時代,您現在可以在 WordPress 中輕鬆創建令人驚嘆的圖書館網站,以在線管理您的圖書館活動。 您可以推廣您的業務並吸引大量人群以引起關注。 此外,您可以通過擁有一個功能齊全的網站輕鬆組織您的圖書館業務。

在此博客中,您將獲得令人驚嘆的預製模板設計,從而在幾分鐘內製作出出色的圖書館網站。 您無需添加任何單行代碼,只需稍作修改,您就可以隨時發布您的網站。 因此,無需再考慮,您肯定會選擇這個完整的佈局。 那麼,讓我們開始吧!
目錄
創建功能齊全的圖書館網站的好處
在線書店現在對沒有足夠時間線下購買書籍的潛在讀者進行炒作,甚至對那些從商店購買書籍的人來說也是如此。 此外,在一個有組織的地方,他們收集了大量的電子書、有聲讀物或特定作者的書籍。 他們不必在幾家商店里四處遊蕩,然後快速選擇購買這本書。 此外,他們可以利用這段時間尋找他人並滿足他們的願望。 它使愛好者讀者的生活更輕鬆。
出於這個原因,圖書館員、作家、書商、書店、書店老闆和其他想要促進銷售的人現在正在創建他們的圖書館網站,以吸引活躍的讀者並在經營業務時產生最大的收入。 滿意的買家可以輕鬆地與其他可能正在在線搜索完整書店的讀者分享您的網站。 它有助於在擁有網站的不同渠道上獲得曝光,還能夠與全球書蟲人士建立聯繫以促進銷售。

圖書館
Elementor 的圖書館網站模板包
獲取訪問權限如何在沒有編碼的情況下創建圖書館網站?
對於想要在不添加任何單行代碼的情況下構建網站的任何人來說,使用流行的Elementor 頁面構建器將是完美的解決方案。 只需單擊幾下,您將獲得許多令人驚嘆的現成模板集來創建您的圖書館網站。 您不必在網站開發上花錢,並且可以立即發布您的網站而無需浪費時間。
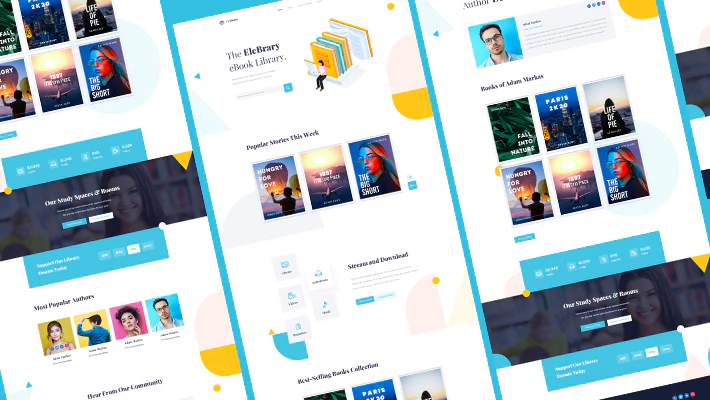
從Templately獲取 Elementor 完整模板包EleBrary 模板,免費創建您的整個圖書館網站。 您不必添加任何一行代碼,也不必付出任何額外的努力來構建您的網站。 只需在每個創意部分添加您自己的內容,並進行一些自定義,您就可以立即上線,成功運營您的在線圖書館業務。
觀看視頻
使用 EleBrary 模板可以獲得什麼?
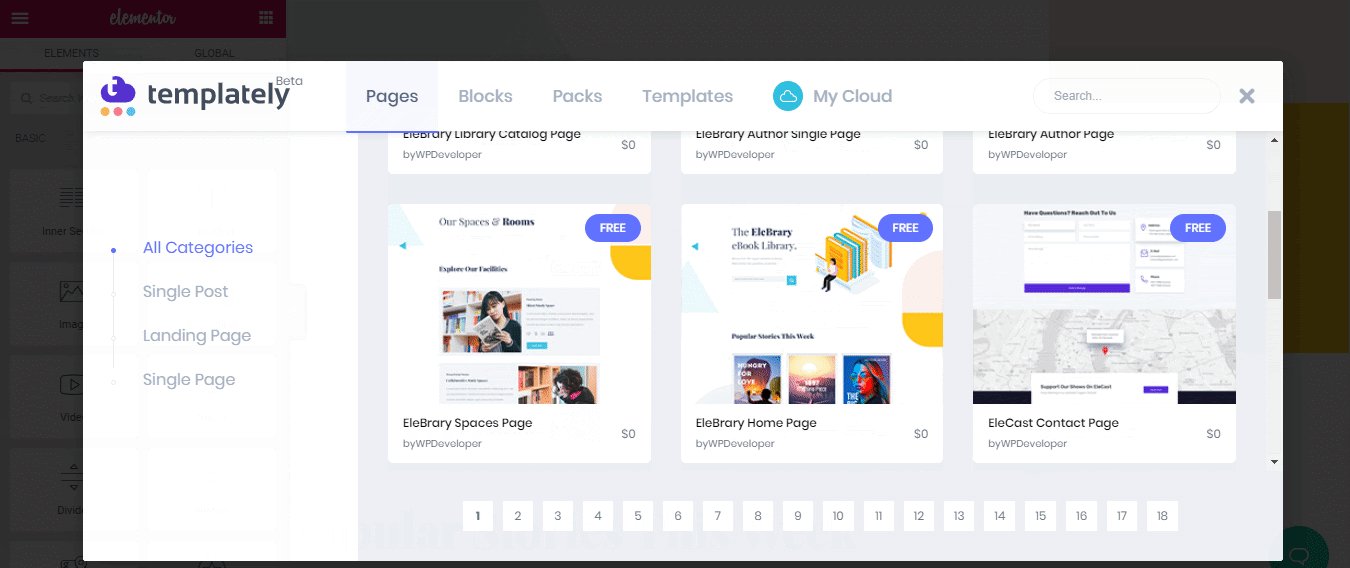
目前, EleBrary為您提供五個令人驚嘆的預製頁面和四個單獨的塊,以在幾分鐘內使用 Elementor 構建您的圖書館網站。 在這裡,您將深入了解每個頁面和塊將如何幫助您在線展示您的圖書館服務。
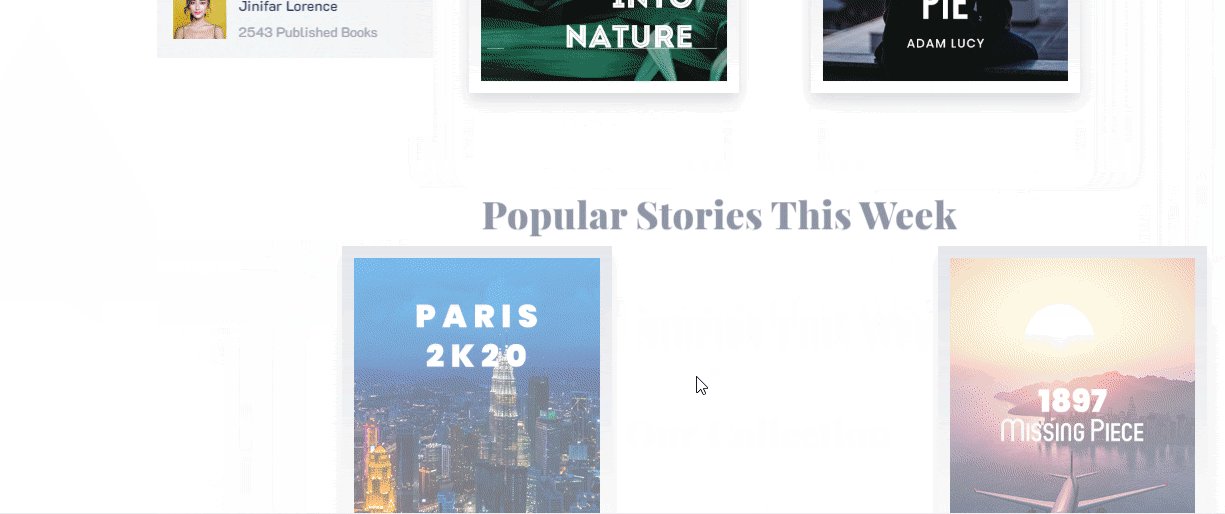
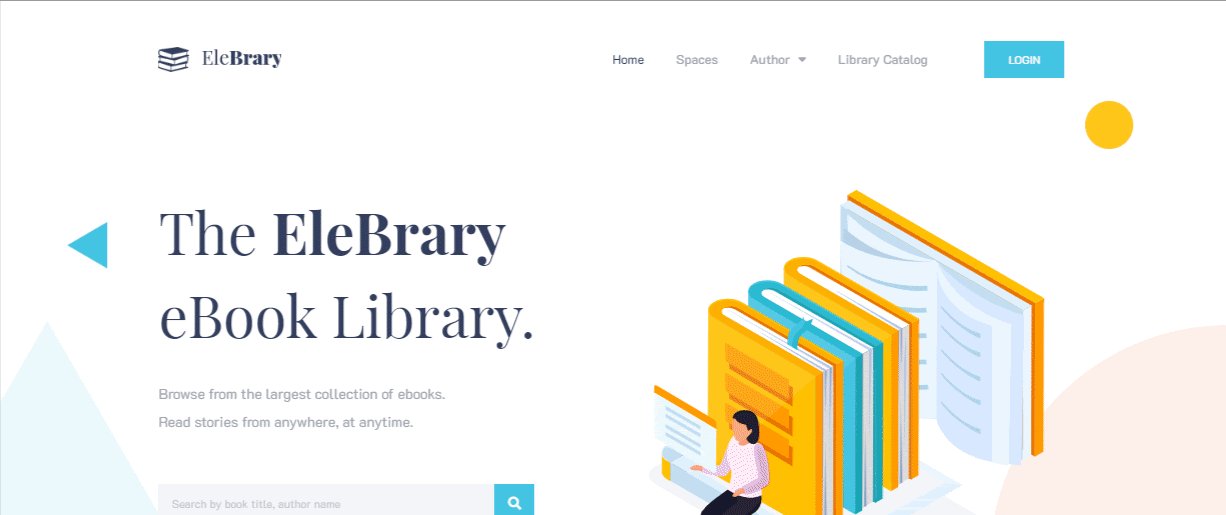
主頁
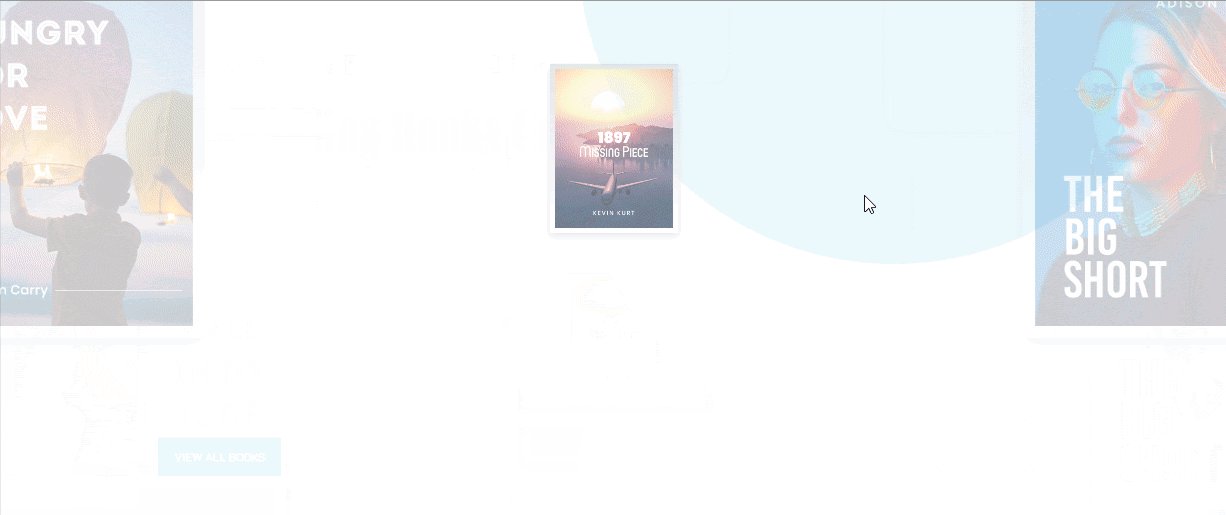
EleBrary 主頁模板設計帶有高級搜索欄、用於展示特色書籍、暢銷書籍和其他具有交互性的創意部分。 您將獲得具有驚人滾動效果的動畫小部件,使您的在線形像對您的網站訪問者印象深刻,從而擴大銷售並在買家心目中建立品牌形象。
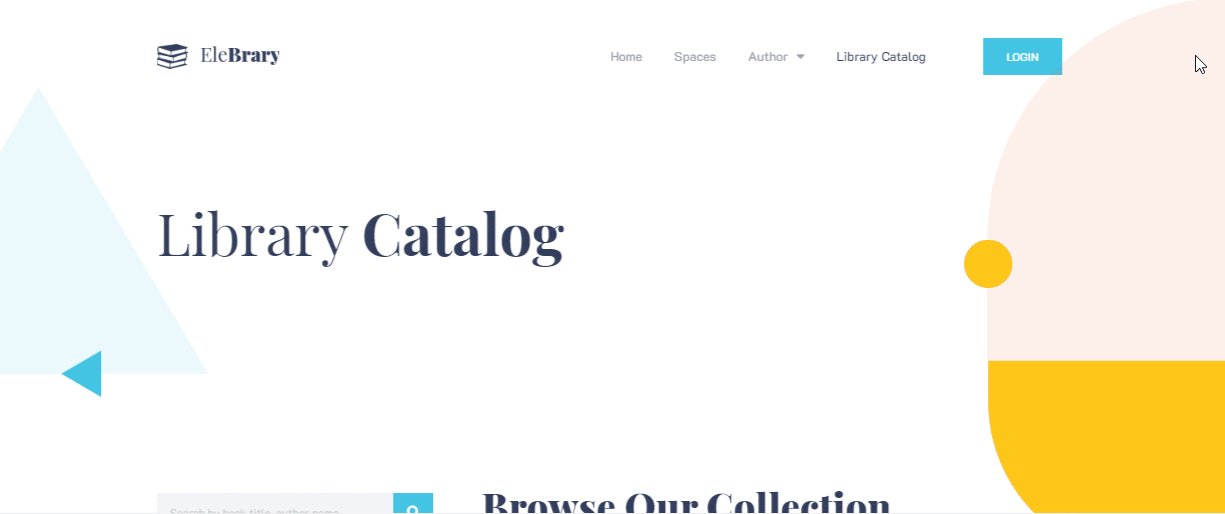
圖書館目錄頁面
使用“EleBrary”模板的圖書館目錄頁面,您可以在交互式搜索面板中通過褐變來幫助您的潛在客戶找到他們想要的書籍。 同時,他們將在此頁面設計的第一眼中了解您的藏書。 此佈局的每個部分都富有創意、方便,並用動畫效果組織起來,使用 Elementor 製作一個出色的圖書館網站。

空間和房間頁面
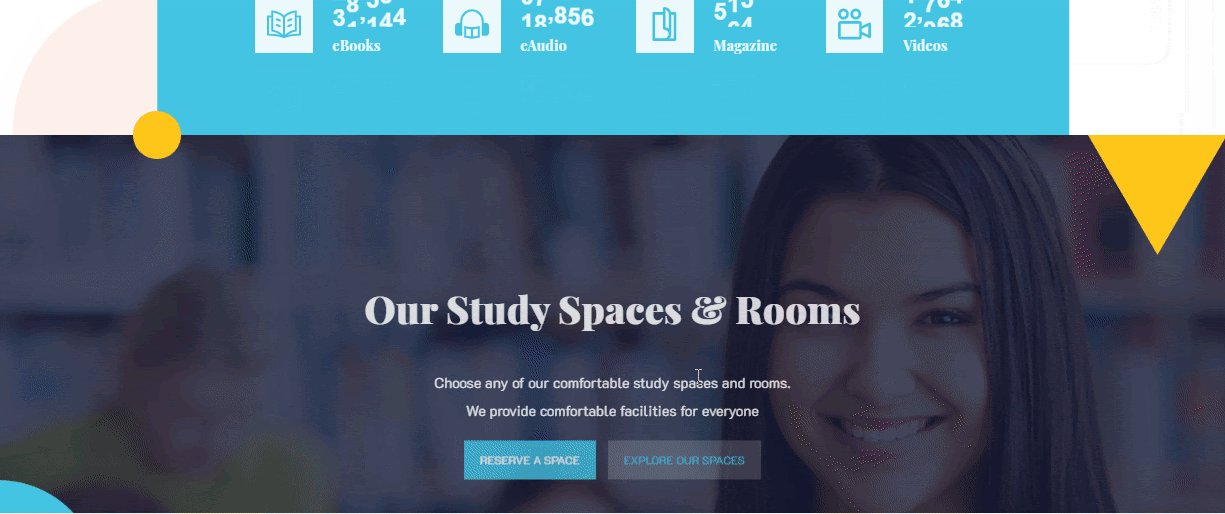
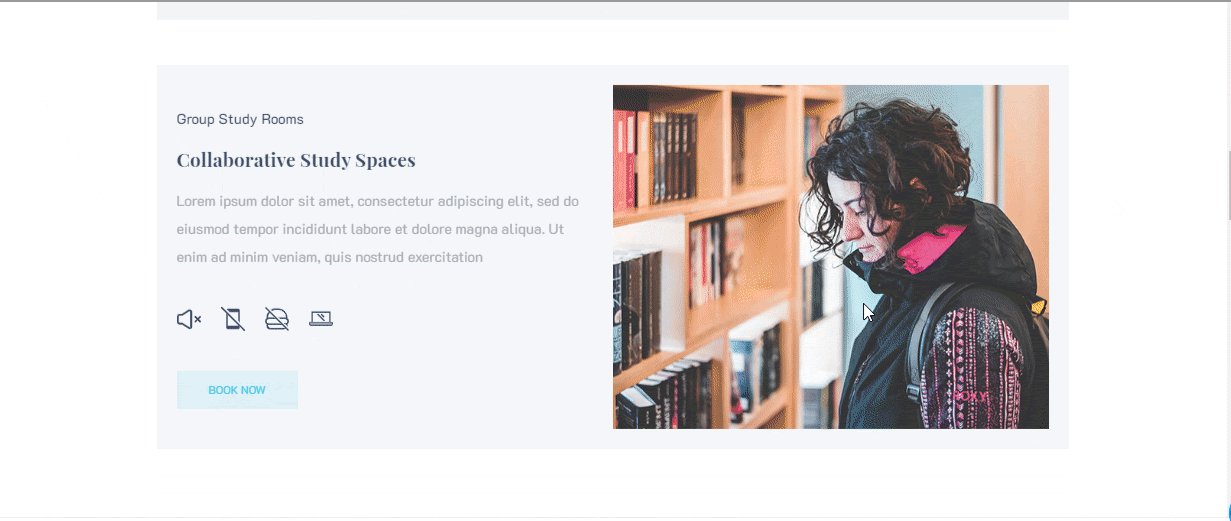
如果您為您的圖書館找到了一個真實的地方或考慮它的未來執行,這個“EleBrary 的空間和房間頁面佈局”將幫助您的觀眾提前預訂圖書館中的靜默閱讀位置。 它會讓你變得獨一無二,讓別人進步。

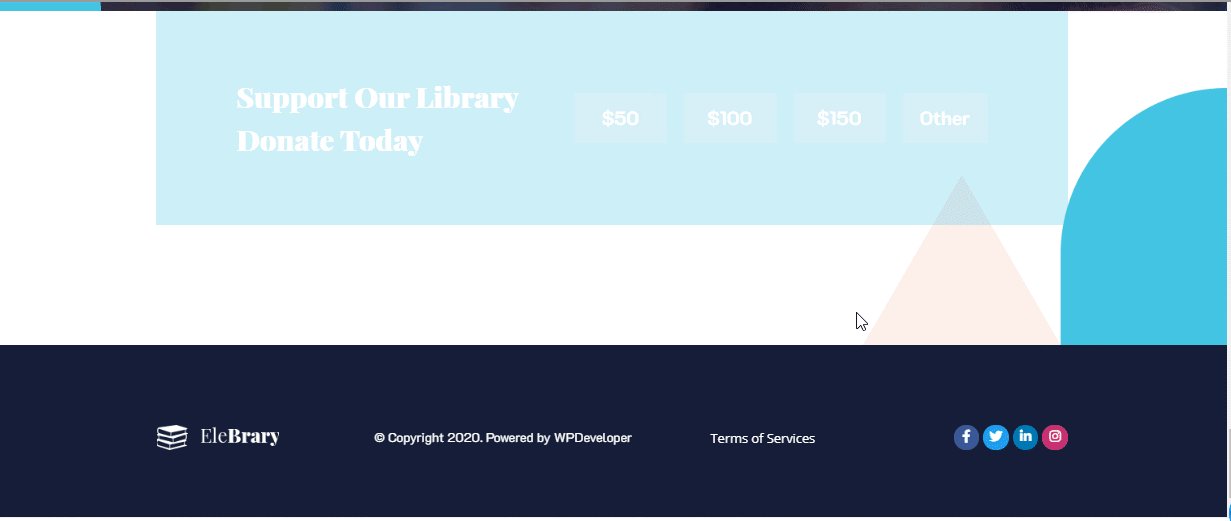
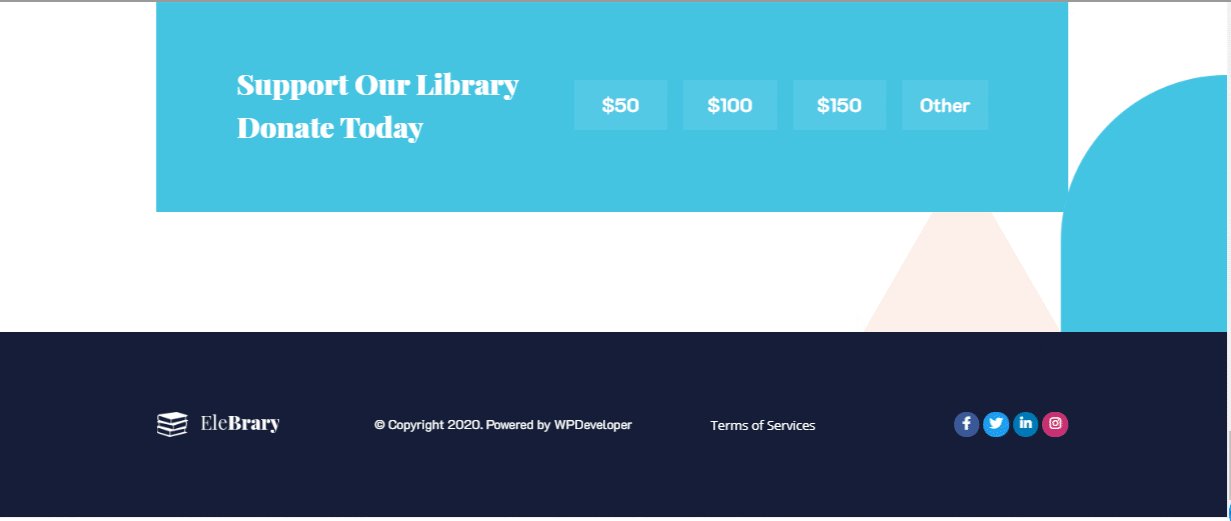
為了使此頁面設計具有交互性,它帶有創新的交互式部分來代表您的房間和空間可用性,並鼓勵捐助者在佈局設計的底部進行捐贈。

作者頁面
通過EleBrary 的作者頁面設計,您可以讓您的讀者了解您在您的網站上通過動畫互動部分展示其收藏的作者。
單一作者頁面
要在您的圖書館網站上詳細展示作者的簡歷,您可以使用單一作者頁面預製佈局。 它將讓您的訪問者通過點擊了解作者的作品集。
在創建在線圖書館網站之前必須獲得的東西
在構建您的在線圖書館網站之前,您需要完成一些事情,而無需使用 Templately 的“EleBrary”準備好的模板包進行編碼。 讓我們看看下面您需要的插件,並確保您已激活所有這些插件:
- Elementor :在開始之前,請確保您已經在 WordPress 網站上激活了Elementor 。
- 基本插件:您還需要激活基本插件,這是 Elementor的最佳元素庫,擁有 700 多個活躍用戶和 70 多個完全可操作的小部件。
- 模板化:您必須註冊一個帳戶並在 WordPress 上安裝“模板化”才能使用此模板包。
如果您已成功安裝上述插件,您就可以立即開始創建自己的圖書館網站。
 開始使用 Elementor 模板創建圖書館網站
開始使用 Elementor 模板創建圖書館網站
假設您已經激活了上面提到的所有插件。 現在按照分步指南,您將能夠使用 Elementor 構建一個令人驚嘆的圖書館網站,而無需以下編碼:

第 1 步:從 Templately 中選擇 EleBrary 主頁模板
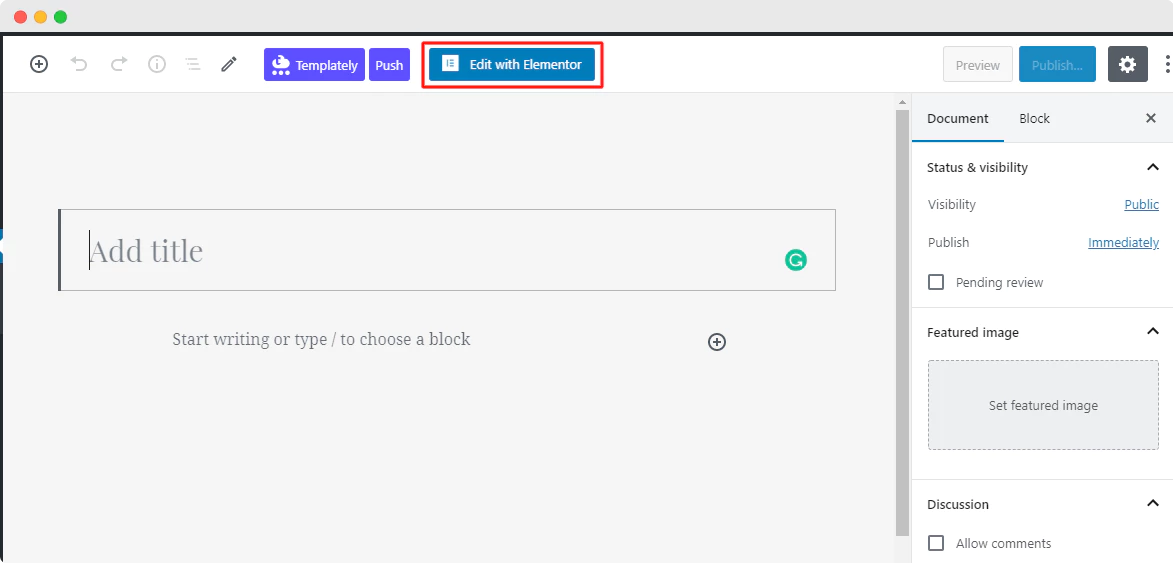
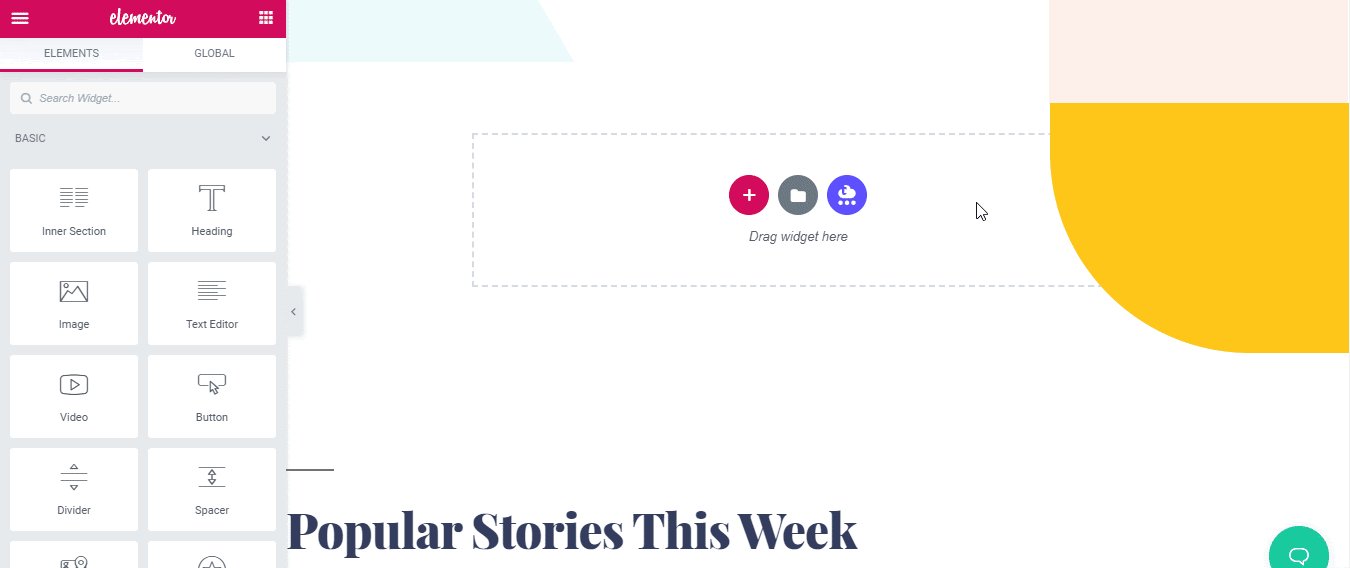
首先,您必須從 WordPress 儀表板創建一個新頁面,然後單擊“使用 Elementor 編輯”。 它將為您提供一個新頁面,將您重定向到 Elementor 編輯器。

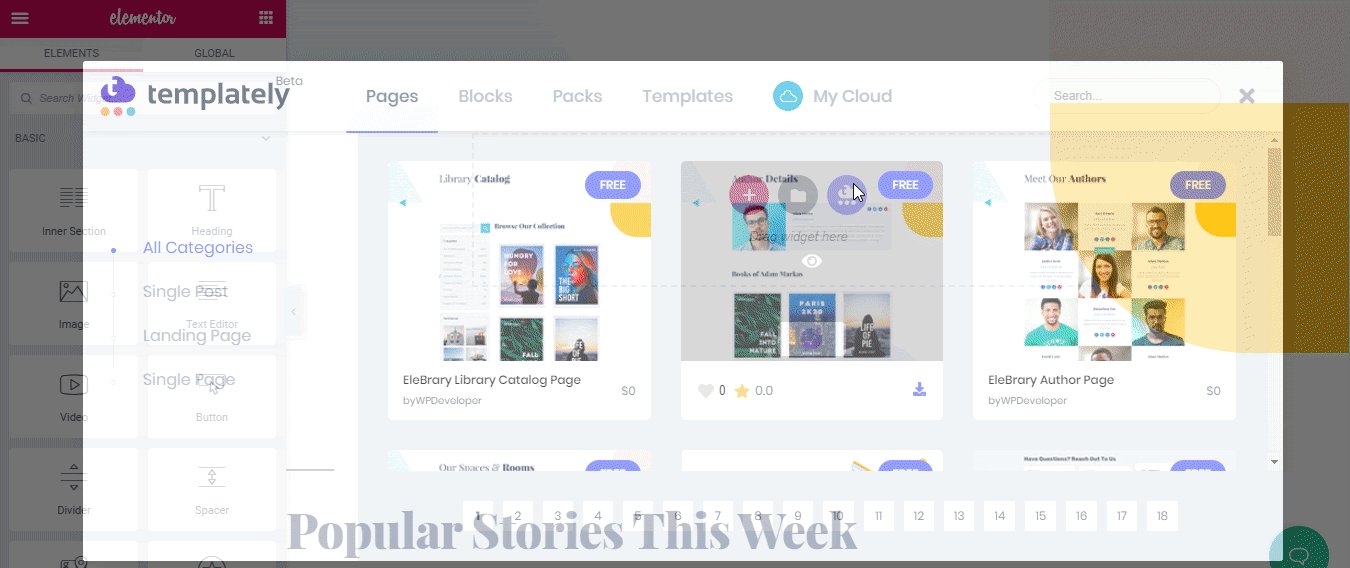
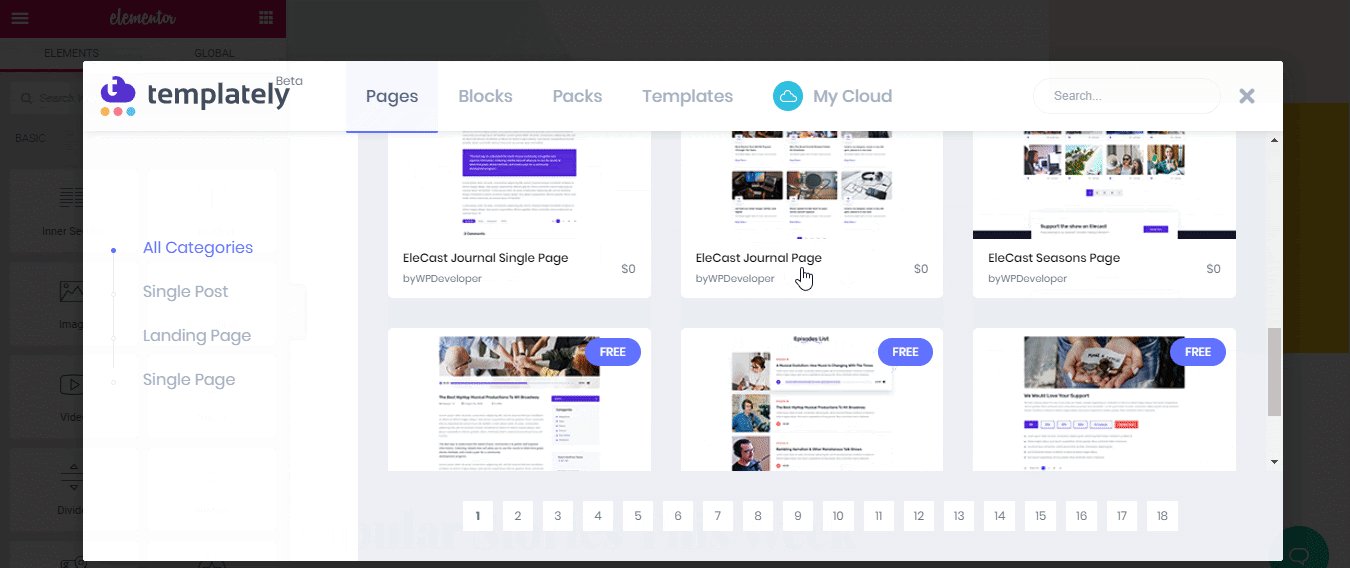
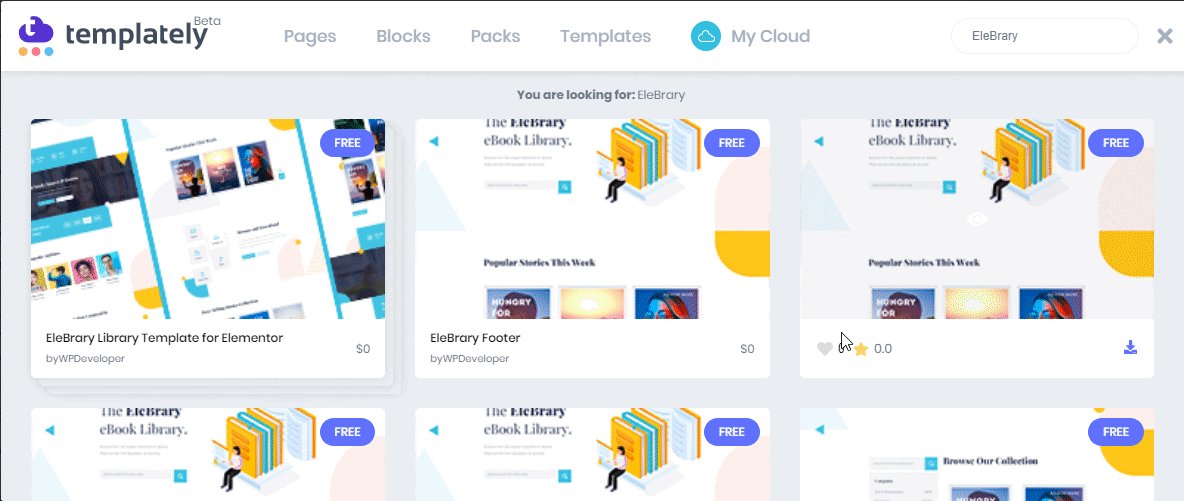
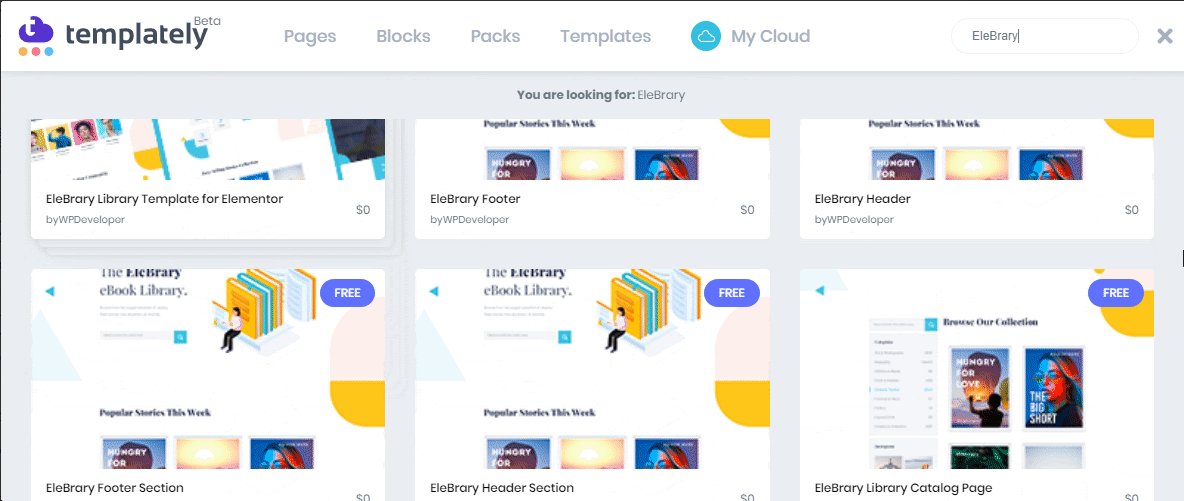
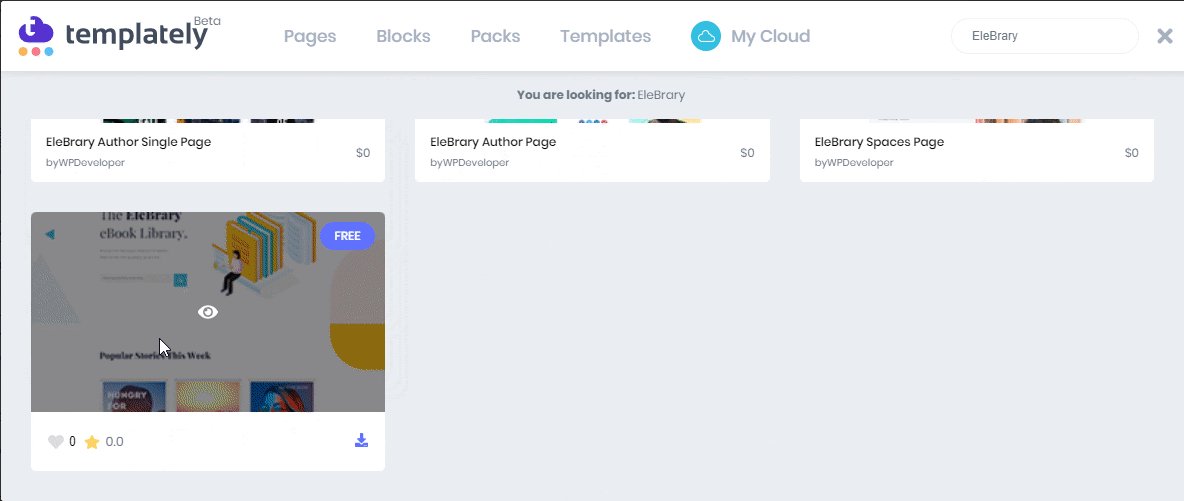
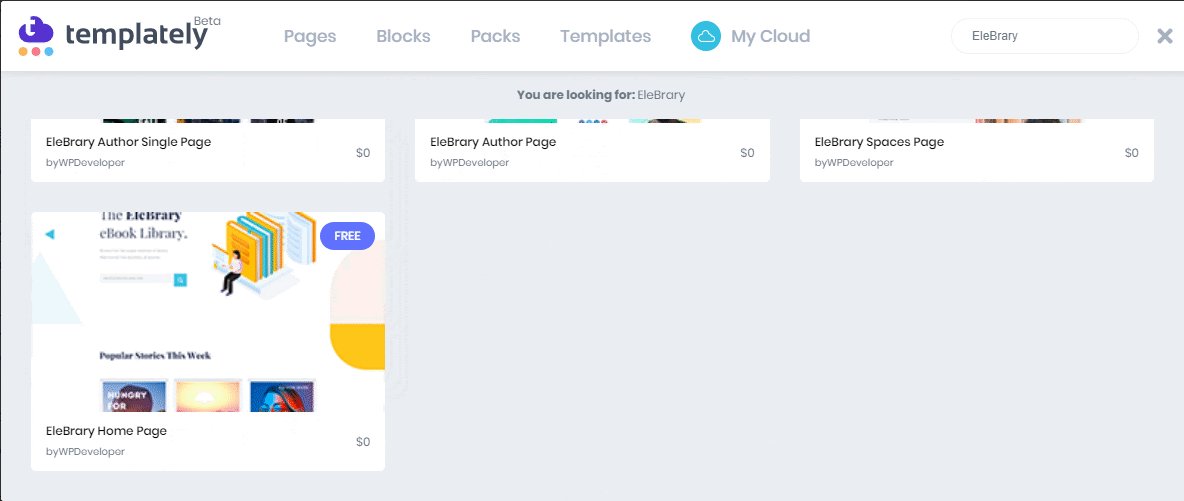
之後,您必須單擊中間的Templately 圖標,該圖標將展示 Templately 的所有現成模板設計。 現在直接搜索“EleBrary”或“Library”,它會以該類別下的預先設計的頁面和塊回复您。

如果您想獲取它的任何頁面模板,您只需單擊“插入”圖標即可將整個頁面加載到您的站點上。 我們將插入“EleBrary”模板主頁設計以開始使用。 需要一些時間才能出現在您的網站上。 現在,您可以完全自由地定制您的模板設計。

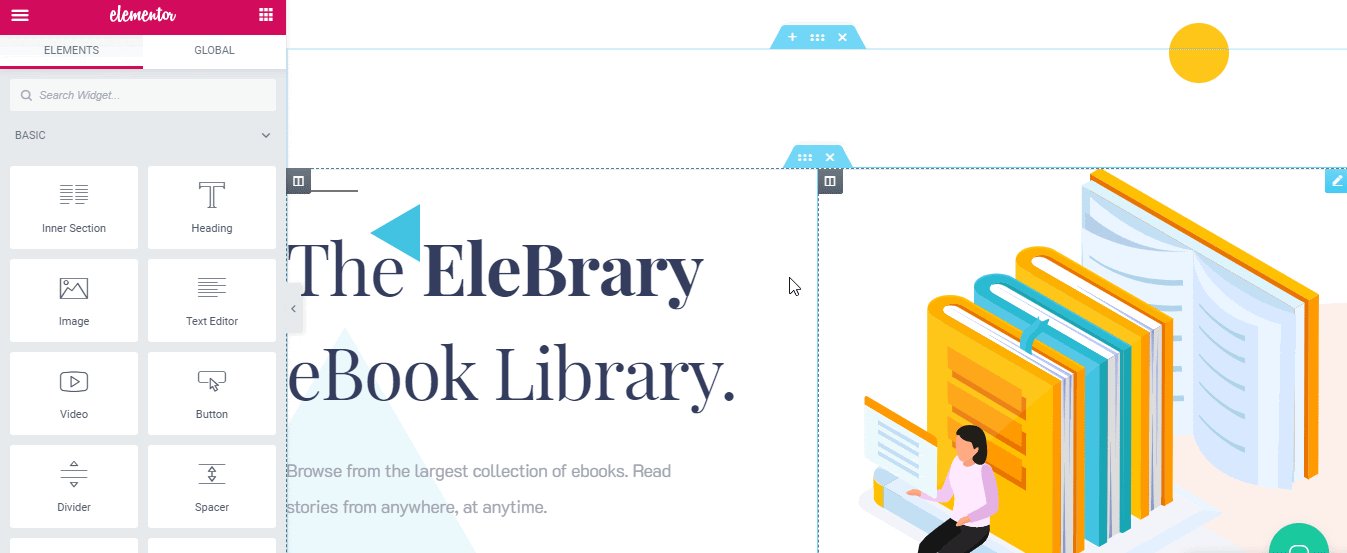
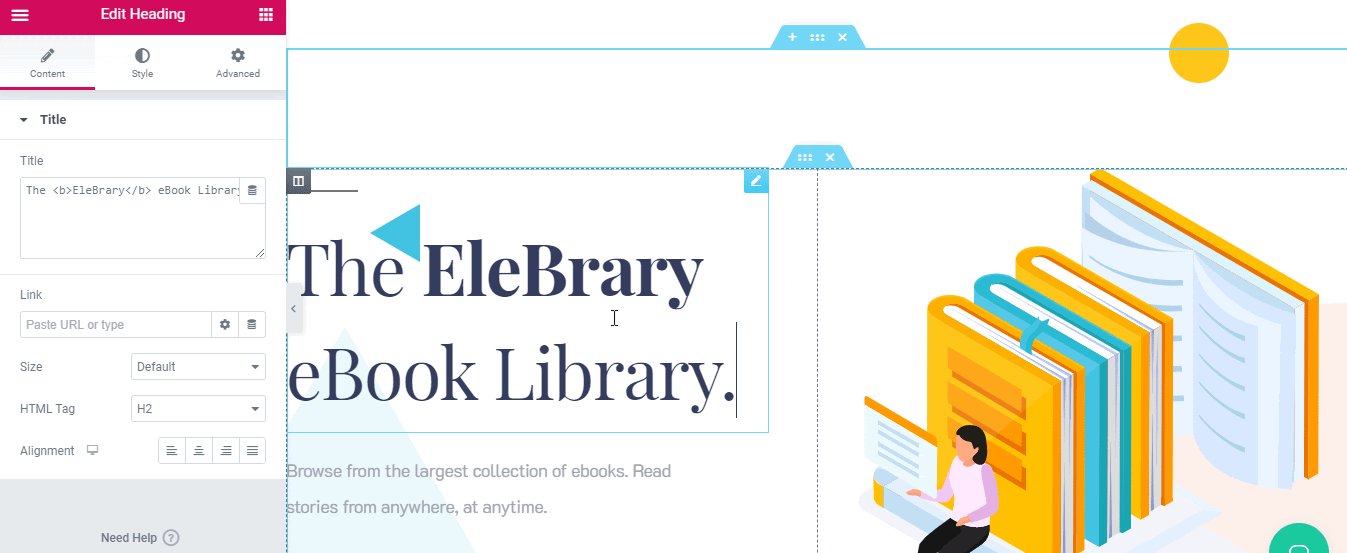
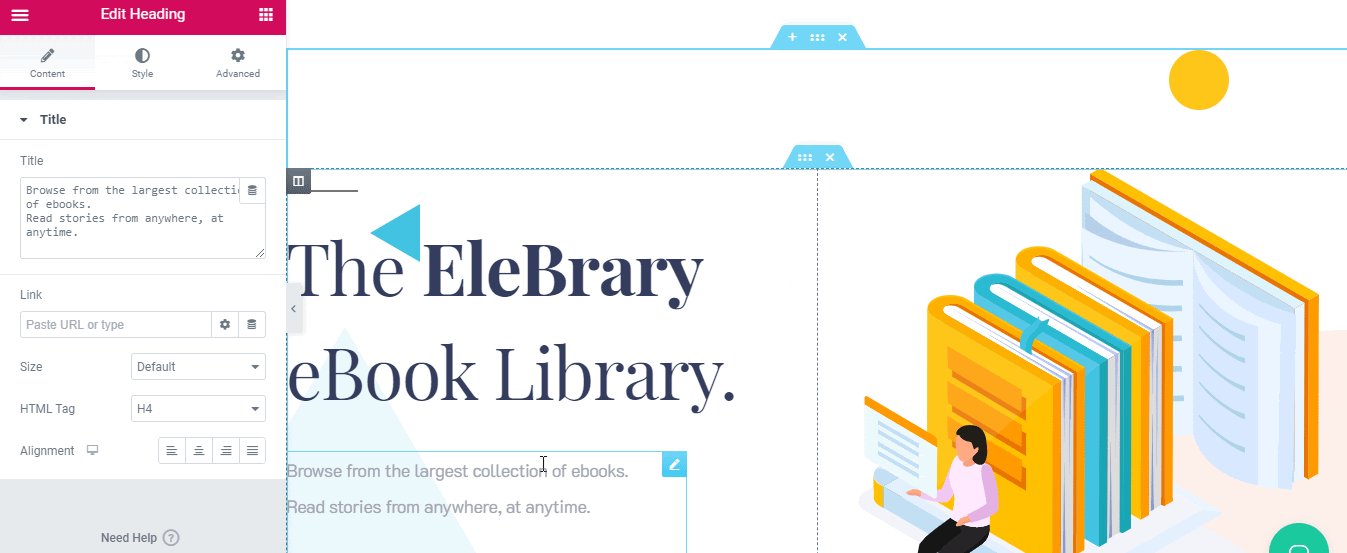
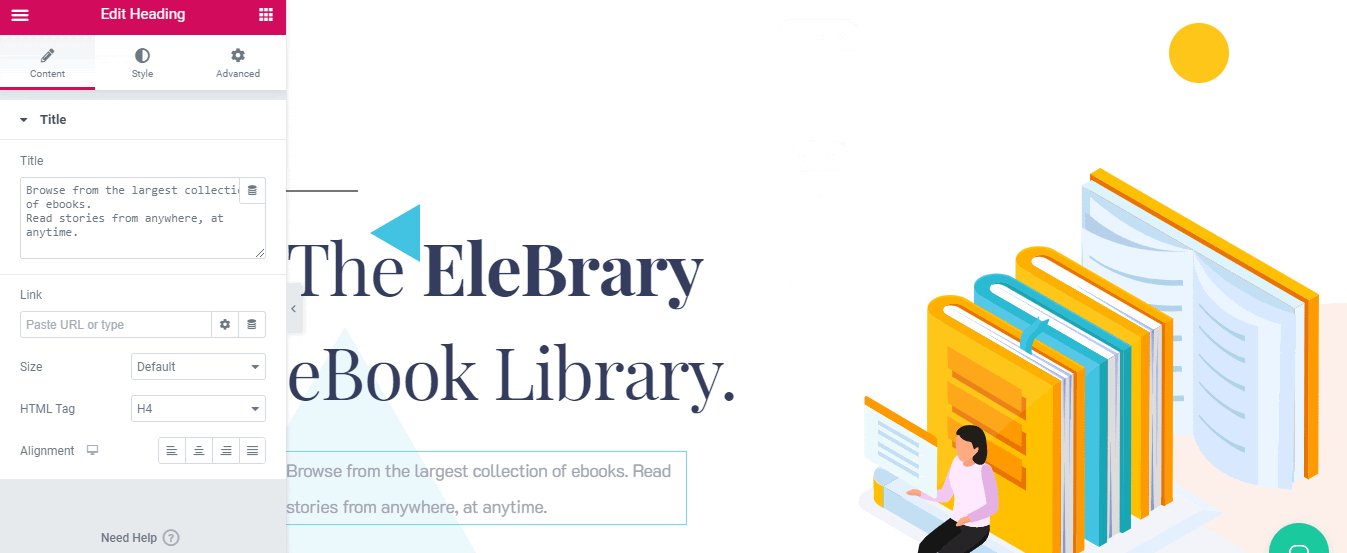
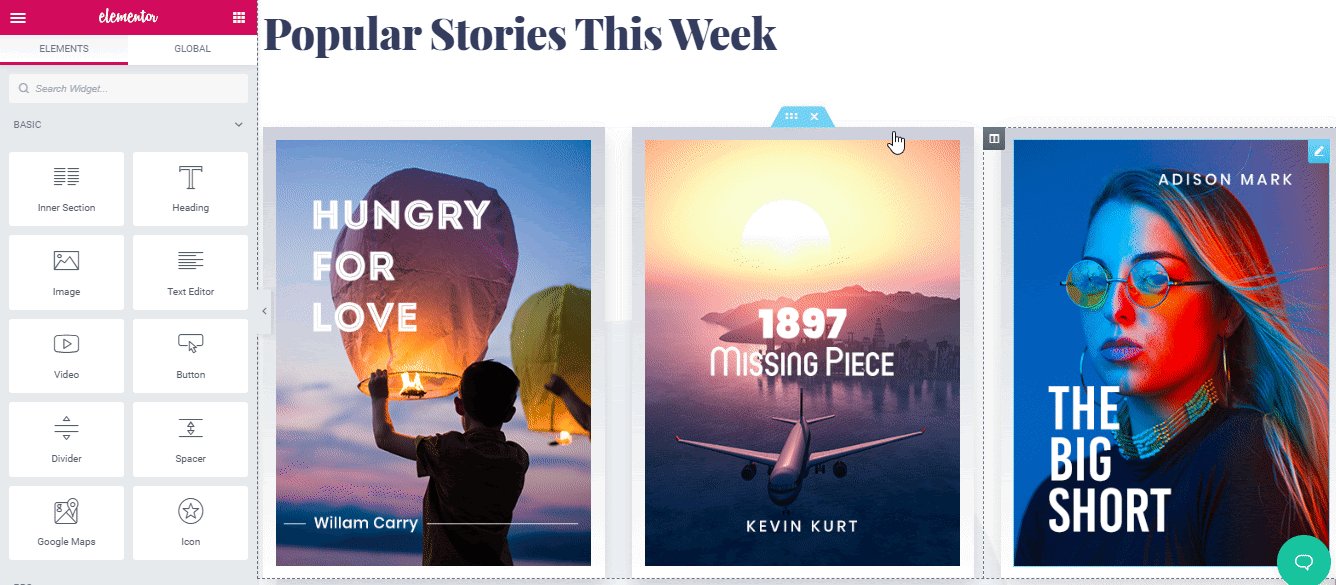
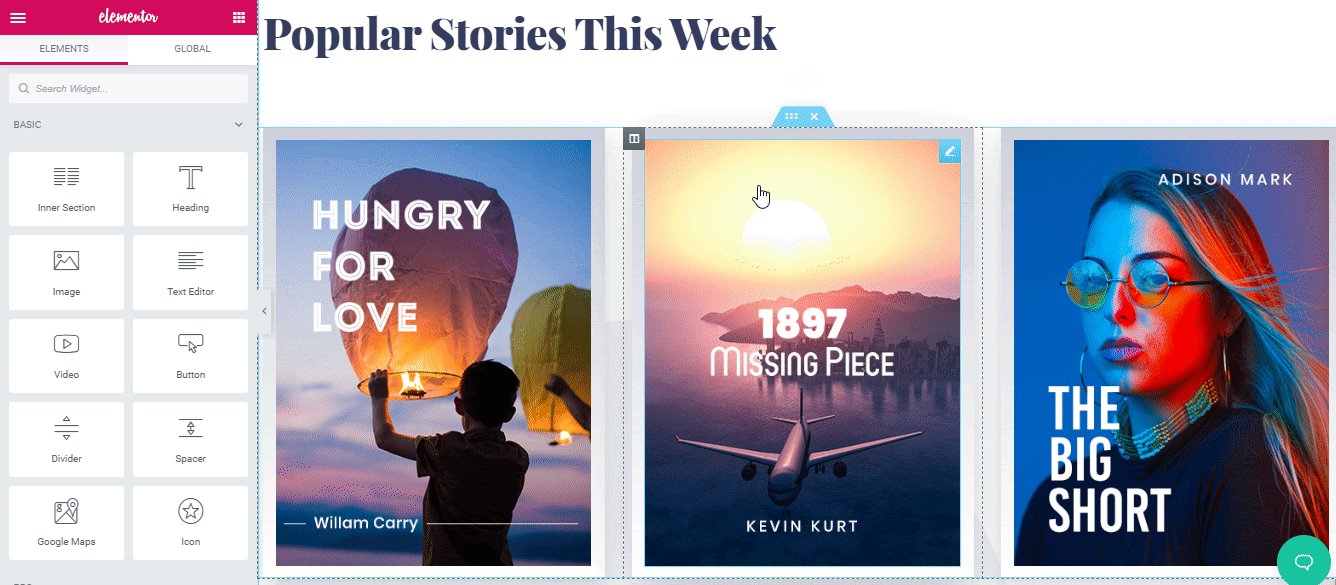
第 2 步:自定義準備好的模板設計
插入模板後,您現在可以自定義此預製佈局,並通過在其中添加您喜歡的內容使其成為您自己的佈局。 您可以拖放部分、編輯每個部分的文本、視覺效果、使用顏色、更改背景顏色、排版或其他,並提前設置樣式以使其對訪問者俱有交互性。

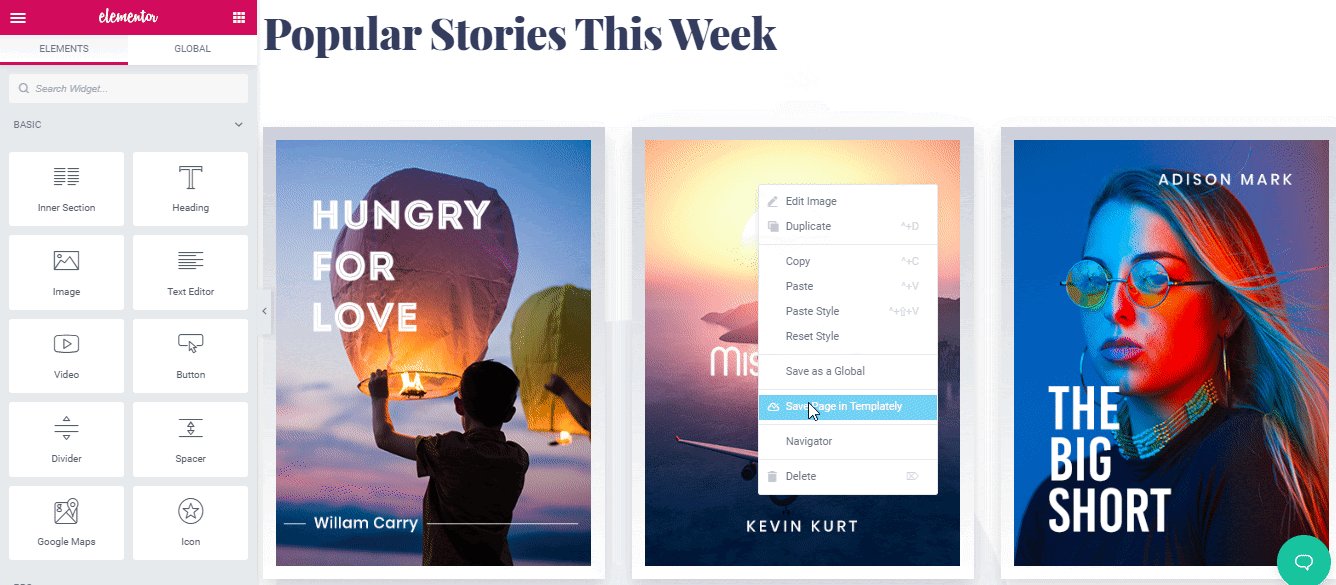
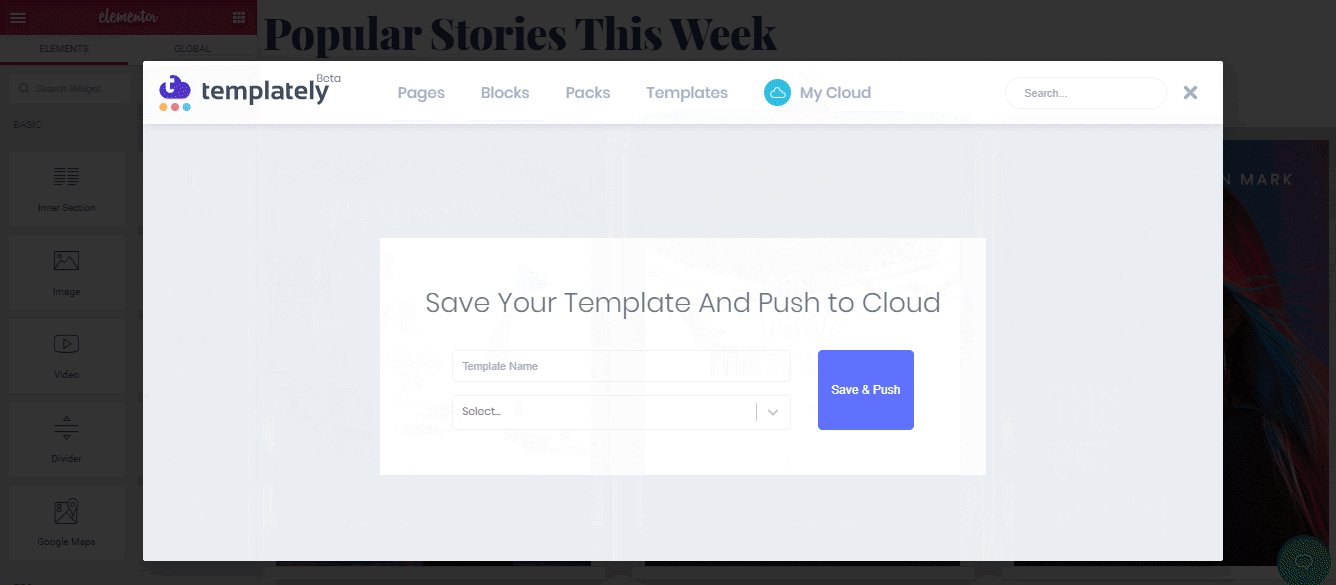
Step3:將模板保存在雲端
一旦您按照自己的喜好完成了整個主頁設計的修改,您現在可以將您的工作保存在 Templately的“MyCloud”存儲中,以保護您在個人云空間上創建的模板。 讓我們單擊“將頁面保存到模板”選項以將其保存在雲中。 即使您願意,您也可以輕鬆地使用您想要的多個站點的現成模板設計。

此外,您可以在雲端構建自己的Templately WorkSpace來分享您的預製模板設計、管理和創建與團隊成員的無縫協作。
最終結果
恭喜你! 通過執行這幾個步驟,您已經使用 Templately for Elementor 的“EleBrary”就緒模板包成功構建了您的在線圖書館網站主頁。

使用 Elementor 構建一個令人驚嘆的圖書館網站可以讓您在一個有組織的地方向大量潛在讀者展示您的所有獨家收藏。 它將讓您在短時間內獲得所需的曝光率,並毫不費力地促進您的在線圖書館業務的銷售。 Templately 'EleBrary' 預製模板設計可立即創建您的整個圖書館網站,無需免費代碼。 您必須插入此包的每個佈局,進行一些自定義,並使其隨時可用。 簡單的!
您是否嘗試過模板化? 如果沒有,請立即進行探索,並通過下面的評論告訴我們您的體驗。 此外,如果您遇到任何問題,可以聯繫我們的支持團隊尋求進一步幫助。
