現在在您的 WooCommerce 商店體驗實時 UPS 貨件跟踪
已發表: 2018-08-12本文將介紹WooCommerce UPS Shipping 插件以及如何使用此插件直接從您的網站享受可靠的 UPS 貨運跟踪。
概述
WooCommerce 店主將大部分時間花在準備產品以進行運輸上。 畢竟,運輸是電子商務環境中最重要的流程之一。 但是,除了運輸之外,在成功運送包裹後,您還需要注意一件事。
在本文中,我們將討論如何輕鬆跟踪 WooCommerce 商店的貨物。 但是,在進入設置插件並將其用於 UPS 貨運跟踪的技術細節之前,讓我們看一下典型的跟踪程序以及如何即興發揮它。
通過 UPS 跟踪包裹
在 UPS 的情況下,典型的跟踪程序需要大量的人工和時間。 首先,您需要生成一個包裹,以便您可以獲取運輸標籤以及跟踪 ID。 此過程需要大量時間,因為您必須為所有訂單輸入每個包裹的詳細信息。
成功生成包裹後,您將獲得官方 UPS 運輸標籤以及所有訂單的跟踪 ID。 為了追踪您的包裹,您需要在 UPS 網站上輸入所有追踪 ID。 然後只有您能夠檢查您的包裹的下落。
另一件值得注意的事情是,一旦您生成了跟踪 ID,就無法將這些詳細信息發送給您的客戶。 您必須通過電子郵件、短信或親自致電客戶,手動將跟踪詳細信息發送給客戶。 此外,這種手動工作還增加了向客戶發送跟踪 ID 時出錯的可能性。 因此,手動跟踪包裹是一項不僅費力而且容易出錯的任務。 這就是為什麼需要使這個過程變得簡單和可靠的原因,這樣 WooCommerce 店主就可以不用擔心貨物跟踪了。
UPS Shipping Plugin – 易於使用且可靠的貨件追踪解決方案
WooCommerce UPS Shipping 插件是網絡上最好的 UPS 運輸插件。 尤其是在減少人力和使運輸過程變得簡單時。 該插件提供實時運費並支持所有 UPS 運輸方式。 它包括所有國內、國際、貨運以及所有 UPS 特定的運輸服務,如 UPS SurePost。 但是,在跟踪您的訂單時,該插件同樣出色。
WooCommerce UPS Shipping 插件可自動化運輸和跟踪包裹的整個過程。 除此之外,該插件可確保從您的 WooCommerce 商店完成整個任務。 換句話說,您無需訪問 UPS 網站即可進行貨件創建、運輸標籤生成和貨件跟踪等操作。
現在,既然您很清楚WooCommerce UPS Shipping 插件的驚人功能,那麼讓我們來看看這個插件如何使貨運跟踪更容易。
使用 WooCommerce UPS Shipping 插件的 UPS Shipment Tracking
WooCommerce UPS Shipping 插件是一個完整的運輸解決方案,可以在很大程度上簡化您的運輸過程。 除了顯示實時 UPS 運費、打印運輸標籤和為您的訂單生成包裹外,該插件在跟踪全球包裹方面做得非常出色。
設置 UPS 貨件追踪
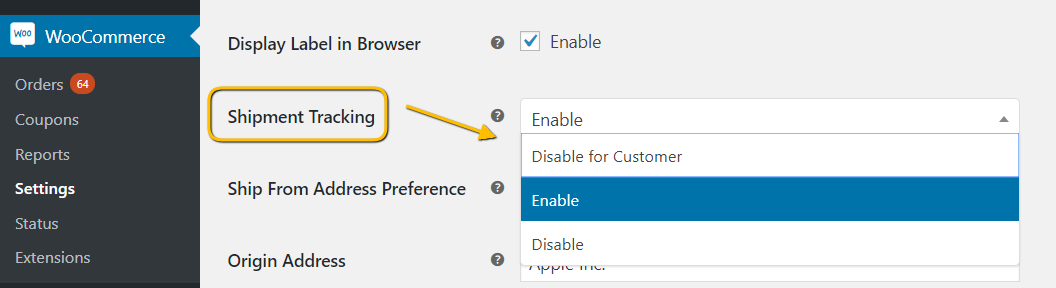
WooCommerce UPS Shipping 插件允許您在插件設置中啟用貨件跟踪。 看看下面的圖片。

如您所見,該插件提供了啟用/禁用 UPS 貨運跟踪的專用選項。
- 為客戶禁用
如果您需要為自己使用的貨件跟踪,您可以選擇此選項。 該插件不會將跟踪詳細信息發送給客戶,也不會在“我的帳戶”頁面上向他們提供跟踪號。
- 使能夠
此選項將為客戶和店主啟用 UPS 貨運跟踪。
- 禁用
此選項將為客戶和店主禁用 UPS 貨件跟踪。
因此,一旦您根據您的業務場景選擇了合適的選項,您就幾乎完成了配置部分。
從 UPS 生成跟踪詳細信息
在為您的訂單生成跟踪詳細信息之前,您需要逐步完成訂單的履行過程。 讓我們看看使用 WooCommerce UPS Shipping 插件的整個過程是如何進行的。
- 生成 UPS 包裹
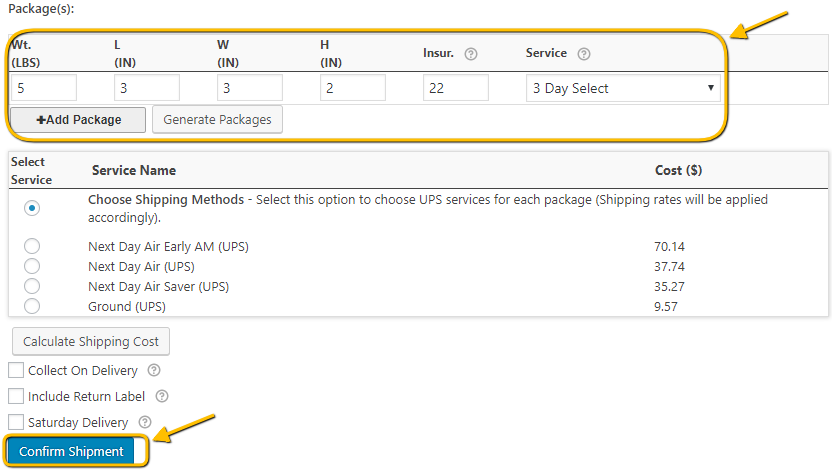
客戶下訂單後,您可以在 WooCommerce 訂單頁面中查看訂單。 該插件允許您在訂單編輯頁面中為您的訂單生成包裹。 下圖顯示了為訂單生成的 UPS 包裹。

成功為您的訂單生成包裹後,您需要點擊Confirm Shipment 。
- 生成 UPS 運輸標籤和跟踪 ID
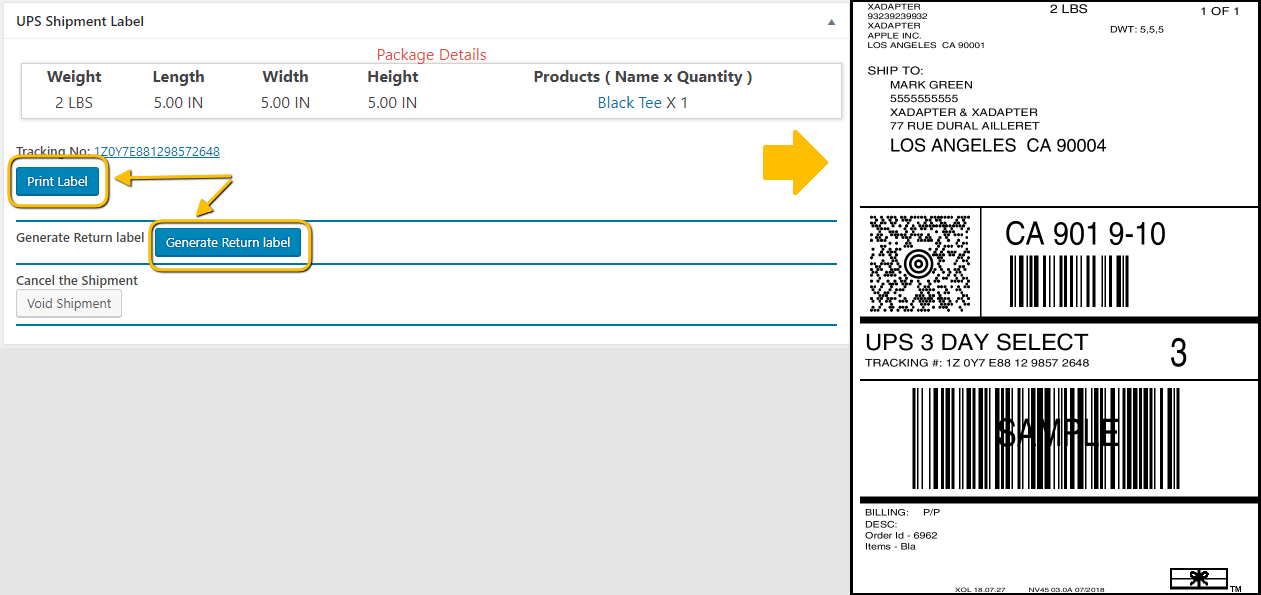
點擊Confirm Shipment後,插件會自動為您的訂單生成一個 UPS 運輸標籤。 這樣,您就不必再訪問 UPS 官方網站來獲取您的運輸標籤了。 下圖顯示了為訂單生成的 UPS 運輸標籤。

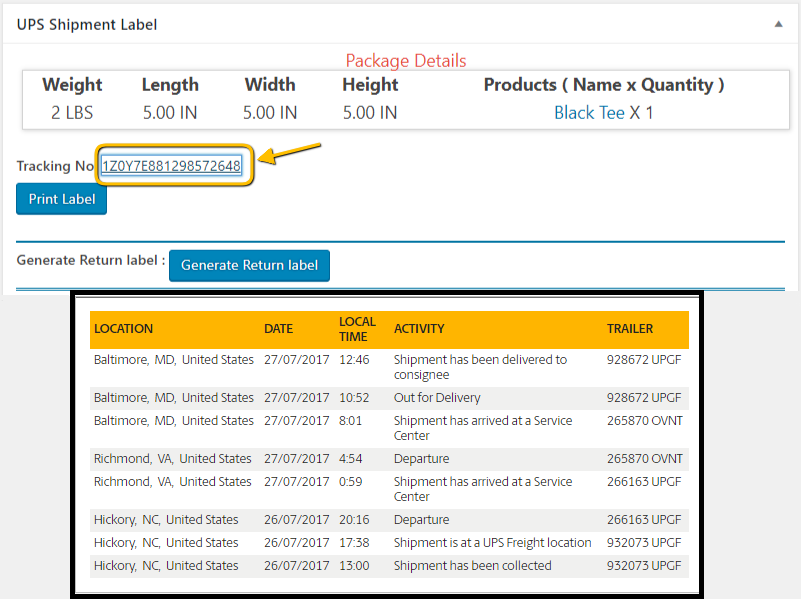
除了運輸標籤,該插件還為您的包裹生成 UPS 跟踪 ID。 下圖顯示了訂單的跟踪 ID。 單擊跟踪 ID 後,該插件會將您重定向到 UPS 跟踪頁面,您將能夠看到類似於圖像中顯示的跟踪詳細信息。


這就是 WooCommerce UPS Shipping 插件如何幫助您生成 UPS Shipment Tracking ID 並實時跟踪您的包裹。 現在讓我們看看該插件如何通過確保您的客戶輕鬆訪問跟踪詳細信息來將事情提升到一個新的水平。
向客戶發送跟踪詳細信息
在上一節中,我們通過為您的包裹生成 UPS 貨件跟踪 ID 完成了一半的任務。 但是,現在又是一項繁瑣的任務,即聯繫客戶並向他們發送跟踪詳細信息。 這樣客戶就不必一次又一次地與您聯繫以了解他們的包裹的下落。
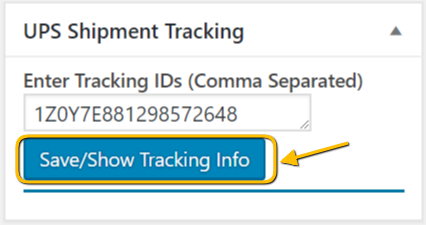
好吧,該插件使向客戶發送 UPS 跟踪詳細信息的過程非常簡單。 首先,UPS Shipping 插件可讓您通過電子郵件將跟踪詳細信息發送給您的客戶。 您需要做的就是將插件生成的跟踪詳細信息保存在訂單頁面中。

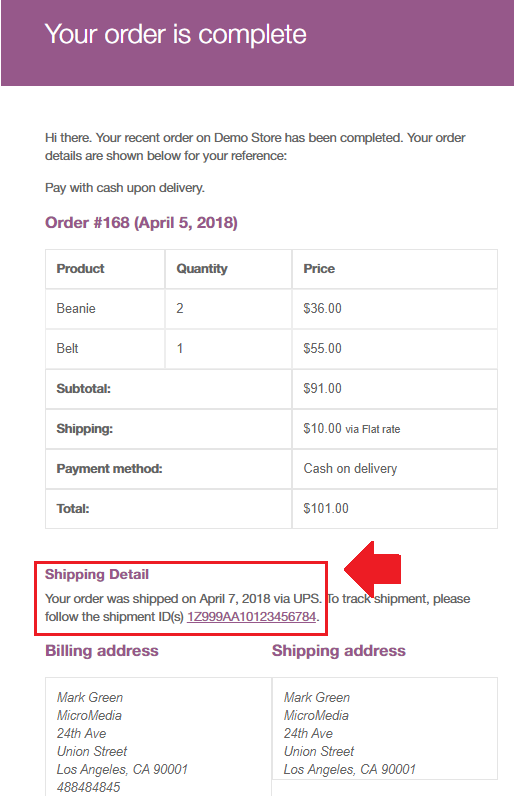
該插件將跟踪詳細信息附加到訂單完成電子郵件中,一旦您將訂單標記為Complete ,您的客戶就會收到電子郵件以及跟踪 ID 和跟踪鏈接。

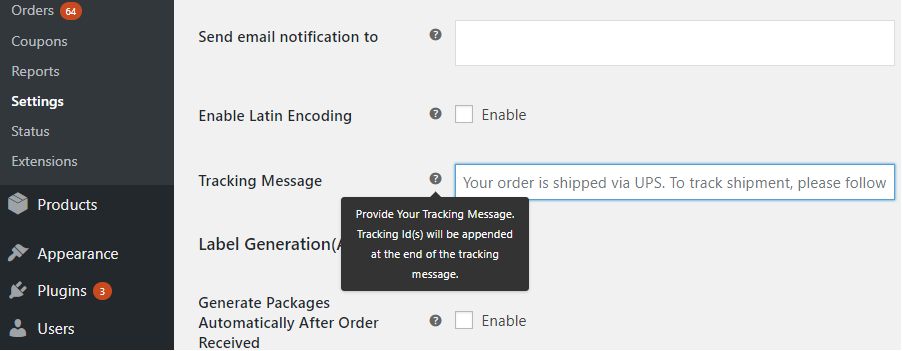
但是,如果您不喜歡默認跟踪消息並希望獲得更個性化的消息,您可以在插件設置中更改默認跟踪消息。 下圖顯示了允許您更改默認跟踪消息的插件設置。

使用 UPS Shipping 插件進行貨件跟踪的好處
好吧,這似乎很明顯,但是使用 UPS 運輸插件進行運輸跟踪的好處遠遠超出您的預期。 該插件是一個成熟的運輸插件,在 WooCommerce 運輸跟踪方面可以提供以下好處。
完整的運輸解決方案
顧名思義,WooCommerce UPS Shipping 插件是一個運輸插件,在運輸方面可以做到這一切。 無論是自動執行各種國內和國際運輸服務的實時運費,還是從您的網站提供實時運輸跟踪,該插件都不依賴任何其他在線工具。 換句話說,如果您使用 WooCommerce UPS Shipping 插件作為您的運輸解決方案,您不需要任何其他插件來處理運費、運輸標籤、發票、生成包裹和跟踪您的貨物等事情。
集成到您的 WooCommerce 商店
正如我們之前所討論的,跟踪包裹的過程變得非常累人和耗時。 這主要是因為您必須訪問另一個網站並提供訂單詳細信息才能獲取跟踪 ID。
WooCommerce UPS Shipping 插件通過從您的 WooCommerce 商店獲取訂單詳細信息並將其提供給 UPS 來簡化此過程。 這樣,您不再需要成為調解員並完成繁瑣的任務。 該插件為您執行此操作,並為您提供實時運費、運輸標籤和 UPS 跟踪 ID。
一次性解決方案
生成運輸標籤和跟踪 ID 以及向您的客戶提供跟踪詳細信息的過程需要一整天的時間。 這肯定不是一次性的工作。 WooCommerce UPS Shipping 插件允許您只配置一次插件,從而減少了此任務的耗時。 這樣,該插件可確保您無需擔心每天為您的訂單獲取貨運跟踪 ID。
自動 WooCommerce 運輸和運輸跟踪
WooCommerce UPS Shipping 插件可自動化您的整個運輸過程,並確保您在幾分鐘內完成日常運輸任務。 這意味著該插件將整個過程自動化,從從 UPS 獲取運費開始,為您的所有訂單生成包裹和運輸標籤,獲取 UPS 貨運跟踪 ID,甚至讓您的客戶知道他們的包裹在哪裡。
最後的想法…
如果貨運跟踪佔用您太多時間,即使您對結果不滿意,那麼您需要更改您的運輸策略。 還有什麼更好的方法是為 WooCommerce 使用最好的 UPS 運輸插件。 WooCommerce UPS Shipping 插件是一個完整的運輸解決方案,可以簡化您的運輸流程,並允許您從 WooCommerce 商店以最佳方式進行運輸。 但是,如果您更喜歡與 UPS 不同的運輸承運商,或者甚至不止一個運輸承運商,那麼還有另一種方法可以優化您的 WooCommerce 商店的貨運跟踪。 您需要做的就是為您的商店獲得滿足您的運輸要求的自動運輸跟踪解決方案。
