如何安裝和使用 Local by Flywheel 在本地使用 WordPress
已發表: 2022-11-02“不,不是那樣。 現在不要。” 這就是我幾天前告訴自己的話。 這一天即將結束,我想, “嘿,我可以更新我的一個 WordPress 網站。”
點擊一下,點擊兩下,點擊三下,然後砰的一聲,一堆亂七八糟的插件從屏幕上沖了過來。 網站無法訪問。 有點恐慌發作,大約三十分鐘後問題就解決了。

最後,它成功了。 但是想一想,如果我不厭其煩地在本地進行更新,我本可以避免所有這些冷汗。
有很多工具可以做到這一點,包括著名的……本地。 您可能知道它的舊名稱:Local by Flywheel 。
有趣的是(或不是)這個軟件是在犯罪發生時安裝在我的電腦上的(也就是在崩潰的更新期間)......
強硬行事並不總能奏效。 好吧,它作為一個教訓。
為避免在家中遇到這種情況(以及您將在本文中發現的許多其他原因),請繼續閱讀。 引誘你的小劇透:本地是一個真正的金塊。
概述
- 什麼是飛輪本地化?
- Local有哪些不同的優勢?
- 為什麼要在本地工作?
- 如何通過五個步驟使用 Local 安裝 WordPress 站點
- 如何配置本地
- Local 有哪些替代品?
- 我們對 Local by Flywheel 的最終意見
什麼是飛輪本地化?

Local是一個免費的本地開發工具,專用於WordPress。 它允許您單擊幾下即可在您的計算機上部署 WordPress 網站,而無需將它們安裝在在線託管服務器上。
該軟件最初以 Pressmatic 的名稱推出,於 2016 年被託管公司 Flywheel 收購。後者隨後將其命名為 Local by Flywheel。
Flywheel 隨後於 2019 年 6 月被 WP Engine 收購。 此外,這家美國網絡託管巨頭已決定通過刪除“by Flywheel”的註釋來縮短軟件名稱。
該工具現在稱為 Local,但有時您仍然可以在 Flywheel 的 Local 名稱下找到它。 自 2021 年 6 月起,該軟件的所有功能均已免費。
Local有哪些不同的優勢?
如果免費服務是其成功的一部分,那麼 Local 還有許多可以吸引開發人員和網站管理員的優勢:
- 該工具非常易於使用。 單擊幾下,填寫幾個字段,您就完成了! 您可以在一分鐘內擁有一個功能正常的本地站點。
- 它的界面非常漂亮和清晰。

- 當地非常強大和廣泛。 它提供專為開發人員提供的高級功能:SSH 和 WP-CLI、訪問 PHP、NGINX 和 MySQL 日誌文件、測試和調試 WordPress 生成的電子郵件發送的能力等。
- 您的網站可以通過 Dropbox 或 Google Drive 保存在雲端。
- 本地可用於多站點 WordPress 網絡。
- 您可以選擇使用您選擇的 PHP 或 MySQL 版本來定制您的本地環境。
- 使用 Live Links,可以向您的客戶和其他合作者展示您的本地站點,而無需在線部署您的站點。
- Local 能夠生成 SSL 證書以允許您在 HTTPS 中工作。
- 最後,本地開發軟件為您提供了將每個已部署站點(文件、數據庫、插件、主題、頁面、文章、設置等)的配置保存為模板的可能性,稱為藍圖。 每次啟動新的本地站點時都可以重複使用此模板,從而節省大量時間。
如您所見,您可以做很多事情! 請記住:您無需支付一分錢即可使用所有這些功能。
在我向您展示如何安裝和配置 Local 之前,我將告訴您您可能希望在本地工作的原因。
為什麼要在本地工作?
使用本地環境意味著您的網站只能在您的機器上使用,而不能在 Internet 上使用。 結果,除了您之外,沒有人可以查看它。
如果您想知道,請注意,無論是部署在本地還是在線,WordPress 的工作方式都完全相同。 使用時您不會注意到任何差異。
那麼,為什麼要在您的計算機上保持您的網站“私密”呢? 您可能希望在本地(而不是在在線託管服務器上)開發站點的原因有多種:
- 安心無壓力地創建 WordPress 網站。 本地站點在網上不可見,因此如果出現問題,不會產生負面影響。 當您完成對站點的自定義後,您當然可以將其遷移到網上供人們查看。
此外,在本地設計您的網站可以節省一些錢。 如果您願意,您可以僅在準備好將網站移至網上時訂閱託管包。 - 毫無風險地測試主題和插件。 如果出現衝突和錯誤,不用擔心,只有您會看到。 例如,當您需要升級到 WordPress 的最新主要版本時,這非常有用。
- 準備好您網站的副本,以防黑客入侵或在線服務器崩潰。
- 更正在線站點上的錯誤(前提是您有本地副本)。
- 本地站點通常比在線託管的站點更快。
- 無需 Internet 連接即可訪問和編輯本地站點。
創建本地 WordPress 網站聽起來對您來說合適嗎? 事不宜遲,了解如何開始使用 Local(以前稱為 Local by Flywheel)。
如何通過五個步驟使用 Local 安裝 WordPress 站點
第一步:下載並安裝本地
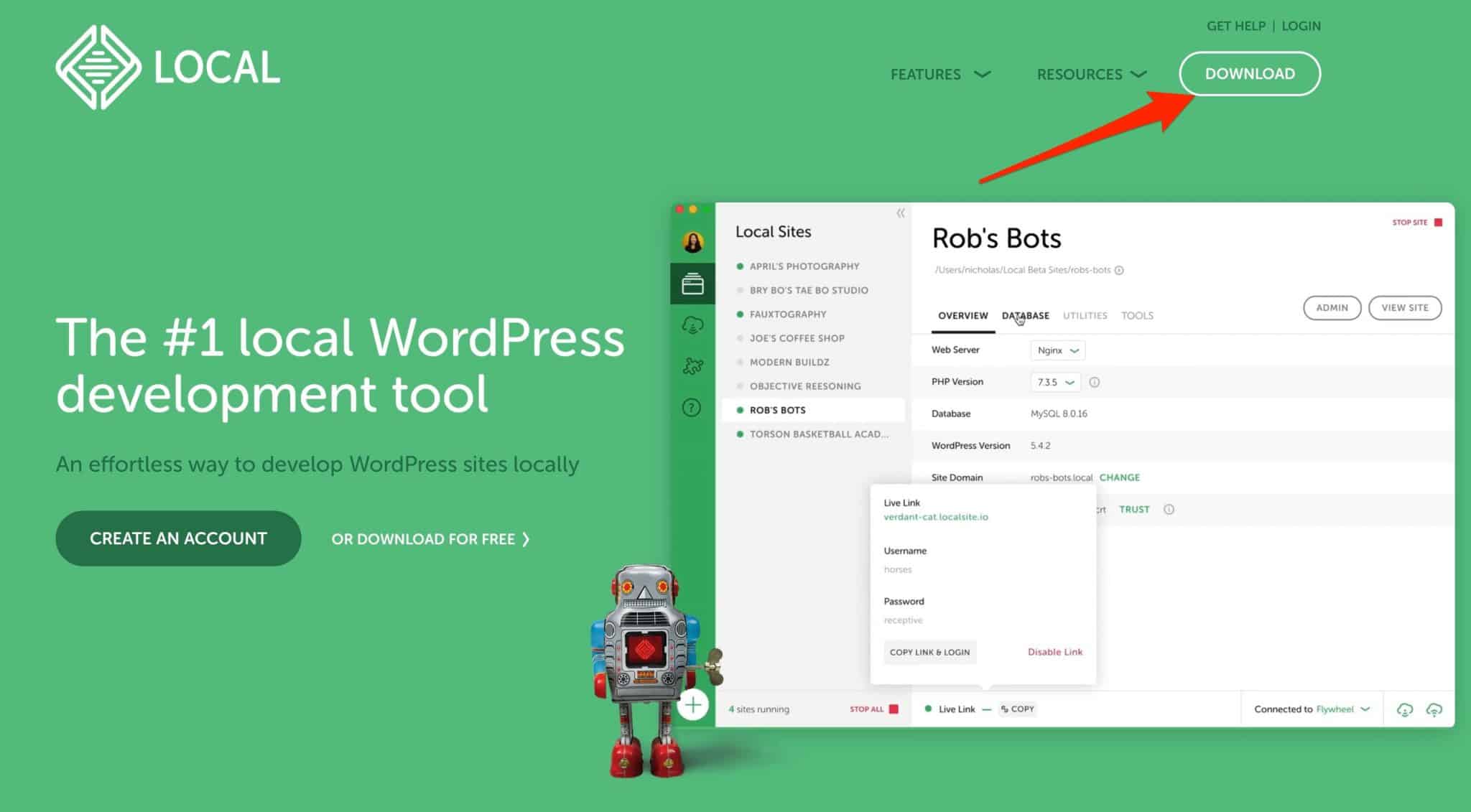
要工作,本地必須安裝在您的計算機上。 為此,首先從其官方網站下載軟件。 單擊屏幕右上角的“下載”按鈕。

選擇您的操作系統
將打開一個窗口,要求您選擇操作系統。 您可以選擇:
- 本地 Mac
- 本地 Windows
- 本地 Linux
填寫簡短表格
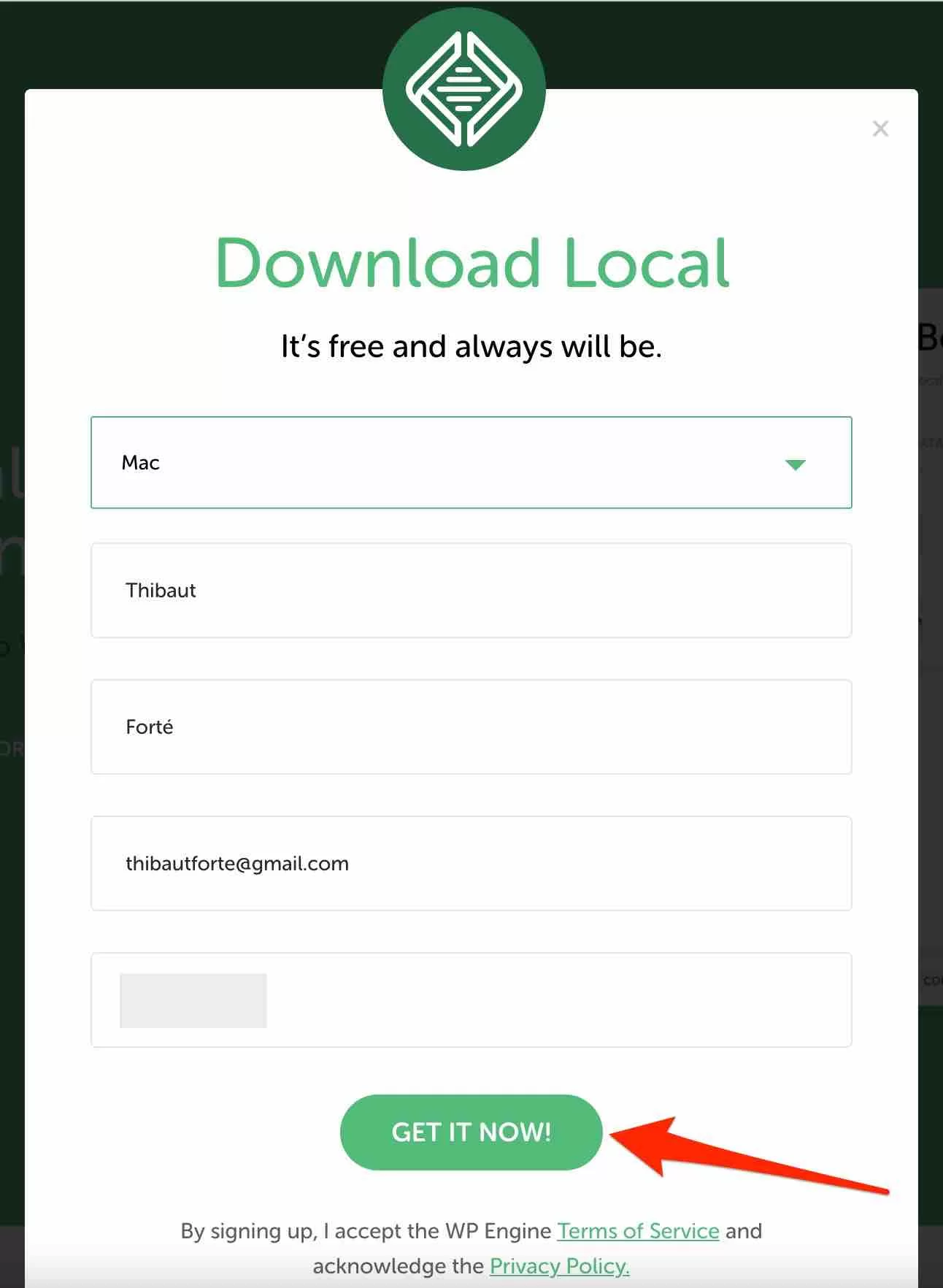
接下來,Local會提示你填寫四項個人信息:
- 你的名字
- 你的姓氏
- 工作郵箱
- 電話號碼
單擊“立即獲取”完成。

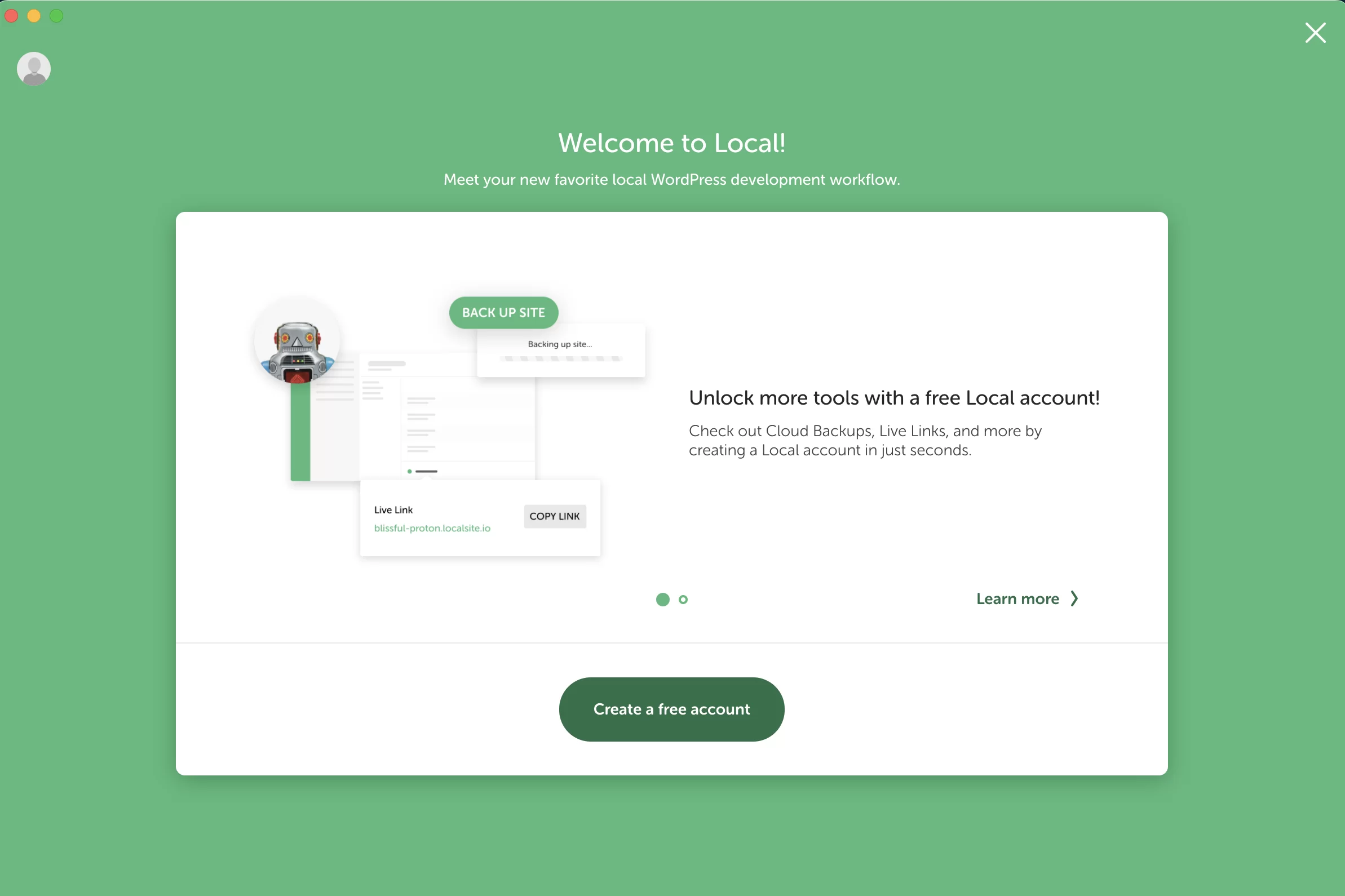
將開始下載 260 MB 的本地軟件。 該過程完成後,安裝軟件並運行它。 您將看到此窗口,要求您創建一個免費帳戶:

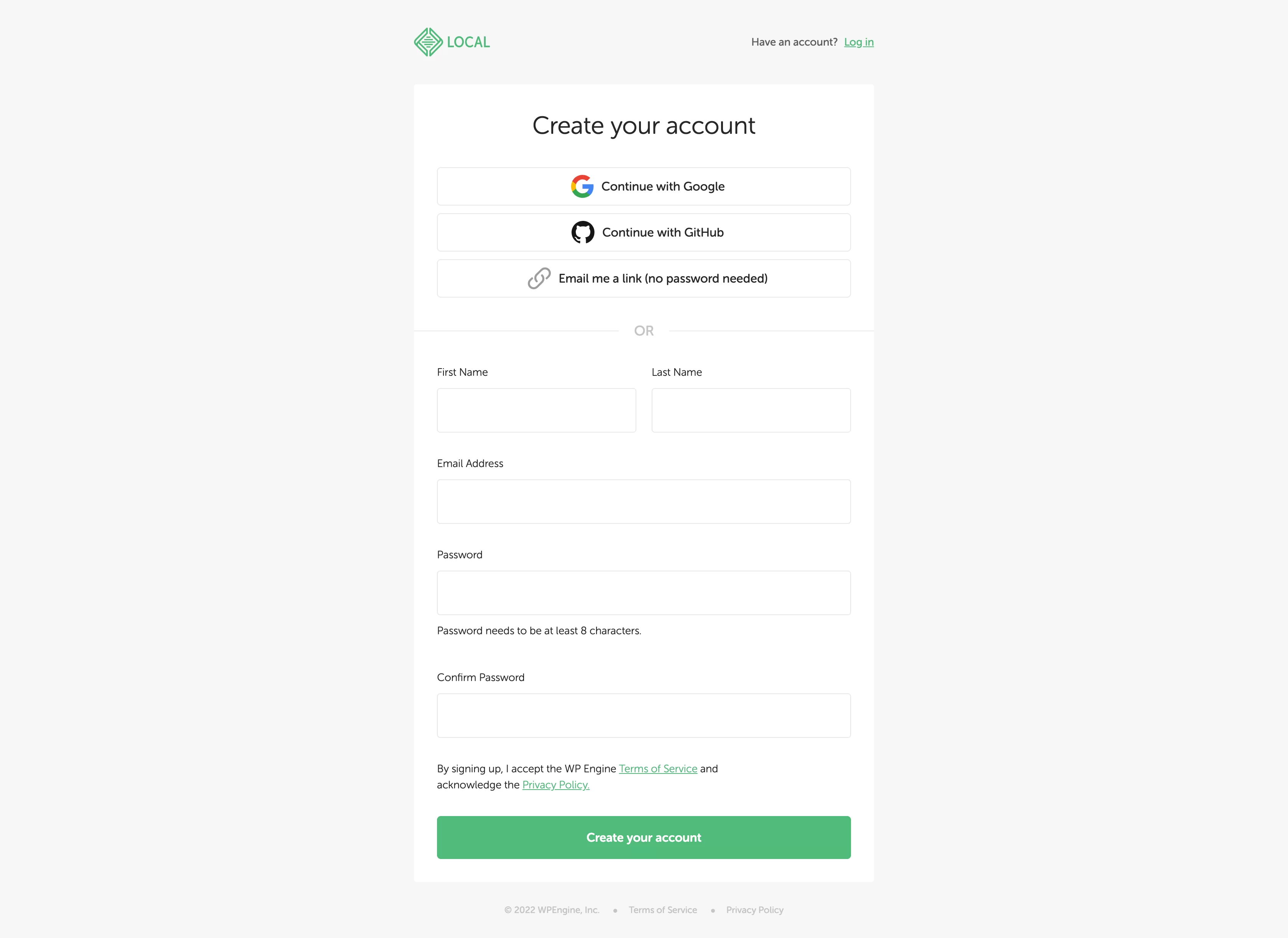
單擊它並輸入所需信息,或使用 Google 或 GitHub 帳戶登錄:

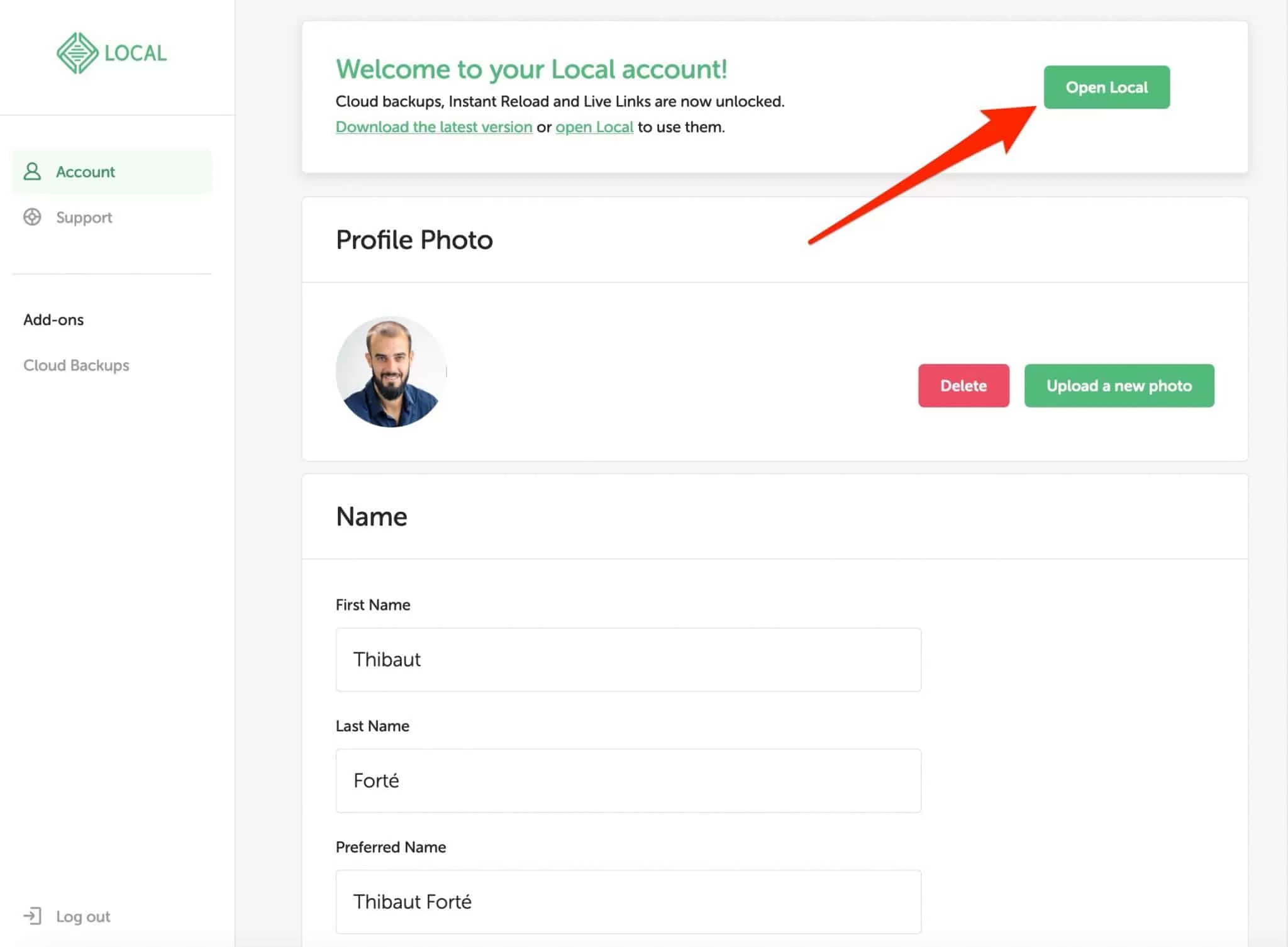
完成後,您將被帶到本地帳戶的在線儀表板。 您所要做的就是單擊“打開本地”以在您的計算機上啟動該工具。

本地需要兩件事才能正常工作。 您必須至少有 4 GB 的 RAM 和 1.5 GB 的磁盤空間。 本地表示如果您在大型站點上工作,您可能需要額外的磁盤空間。
第 2 步:開始創建站點
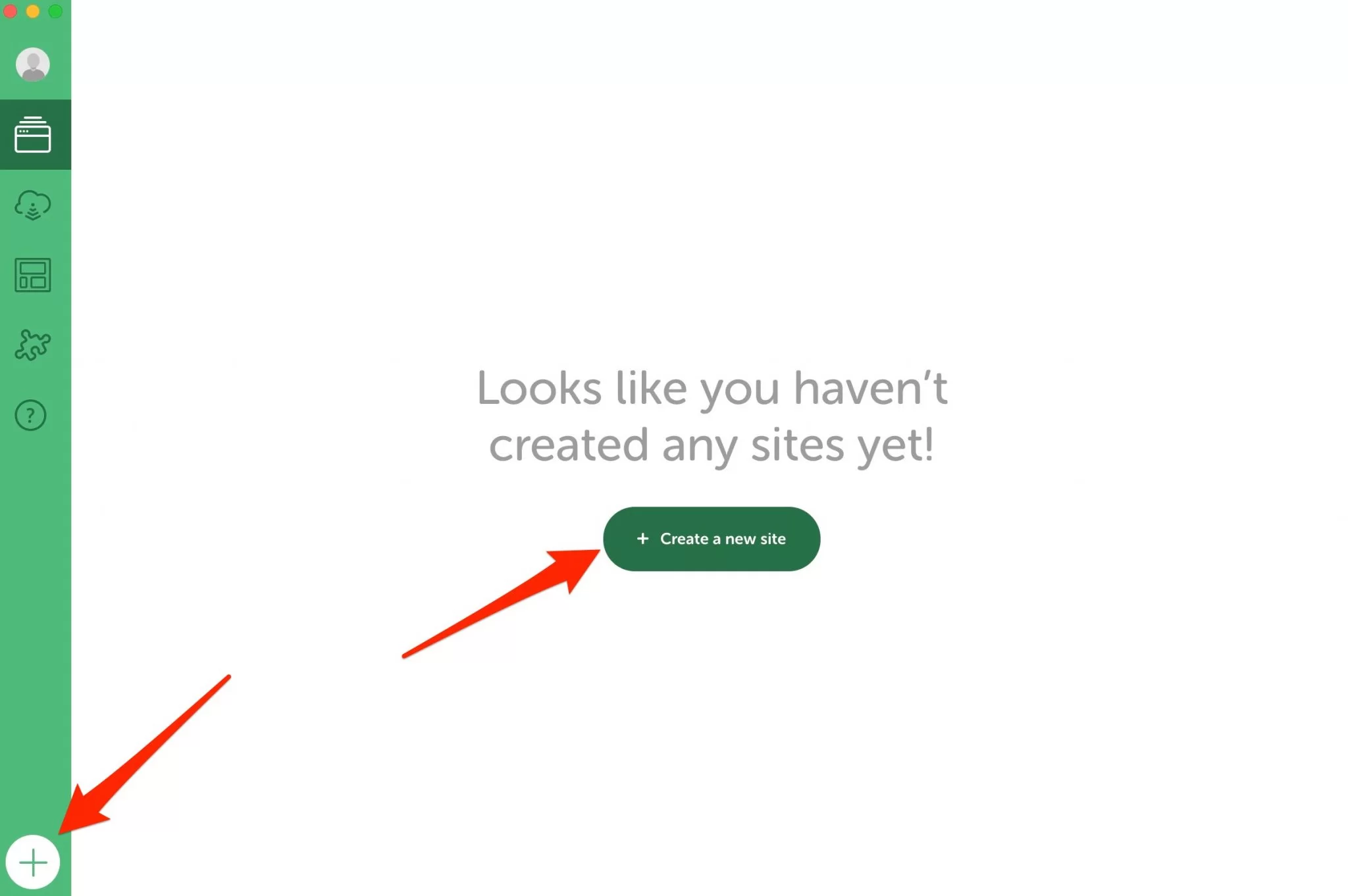
您現在將通過單擊綠色的“創建新站點”按鈕開始創建您的第一個站點。 如果願意,您還可以使用屏幕左下方的“+”按鈕:

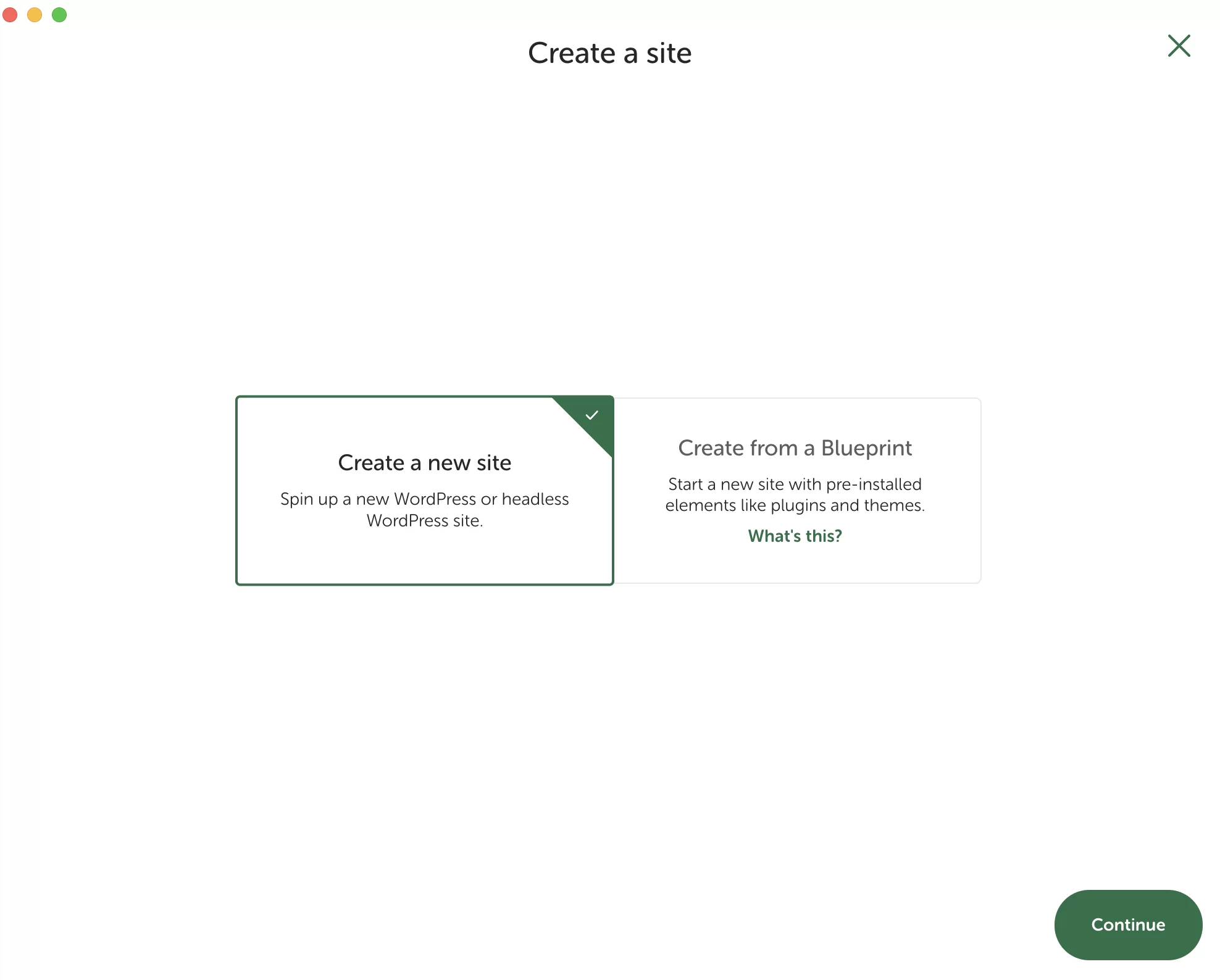
Local 為您提供了兩個創建站點的選項:
- 從頭開始安裝“全新”WordPress ,然後您將使用您選擇的主題、插件和其他設置進行自定義。 這稱為“創建新站點”。
- 依靠藍圖,這是一個網站模板,已經包含您選擇的主題、插件等。
由於您剛剛啟動了 Local,因此您還沒有藍圖。 因此,選擇選項 #1:“創建新站點”,然後單擊綠色的“繼續”按鈕:

第 3 步:為您的站點命名
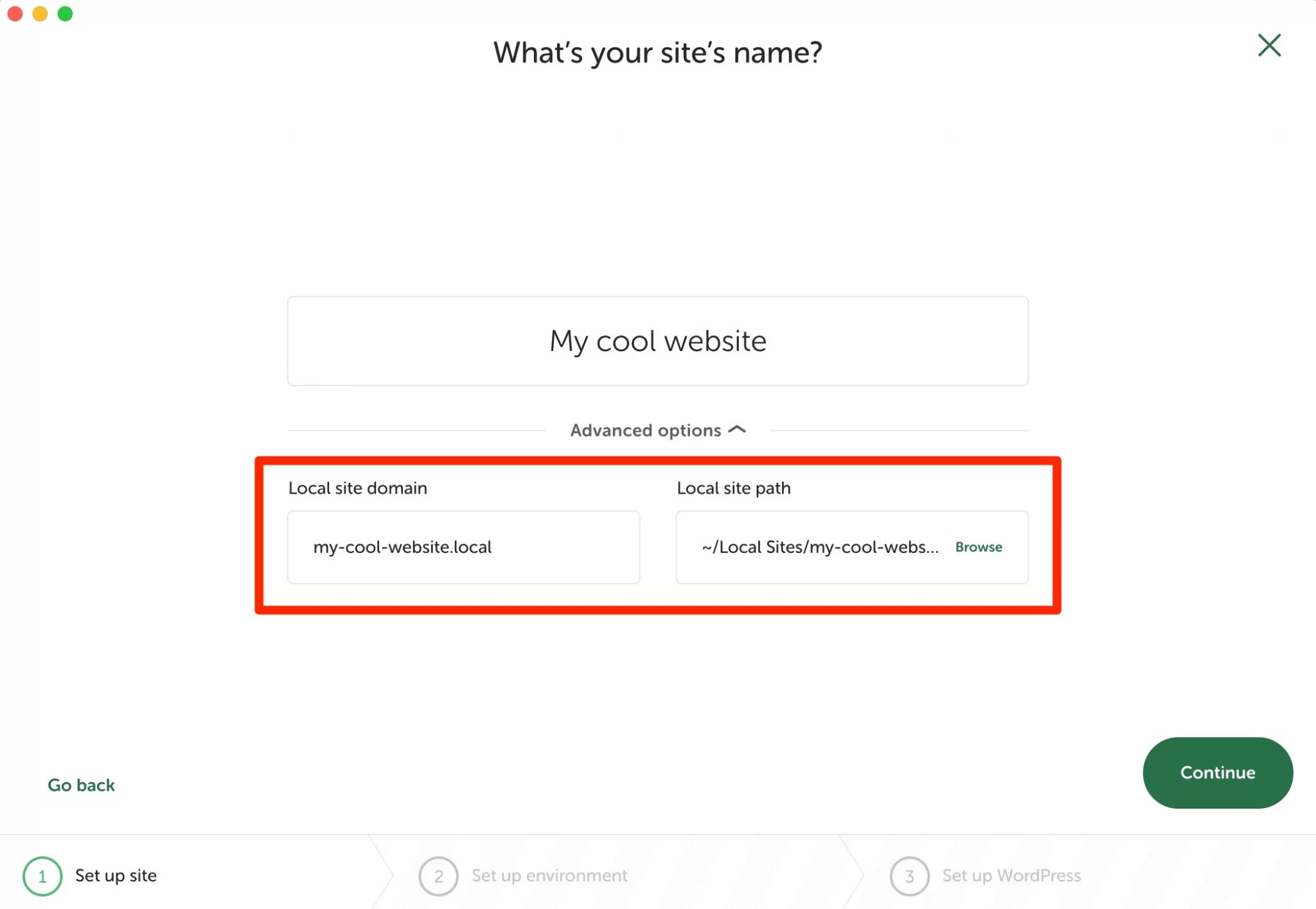
讓我們繼續本教程的第三步安裝 Local。 在為此目的提供的矩形中,為您的站點命名。 例如:“我的本地站點。”
如果你點擊“高級選項”,你會看到 Local 自動生成兩個東西:
- 本地站點的域名,包含站點名稱 + 擴展名
.local。 在我的例子中,這給出了:my-local-site.local。 - 您的站點將存儲在計算機上的位置(本地站點路徑)。
您可以保留原樣或更改域名和位置。 完成後,單擊綠色的“繼續”按鈕。

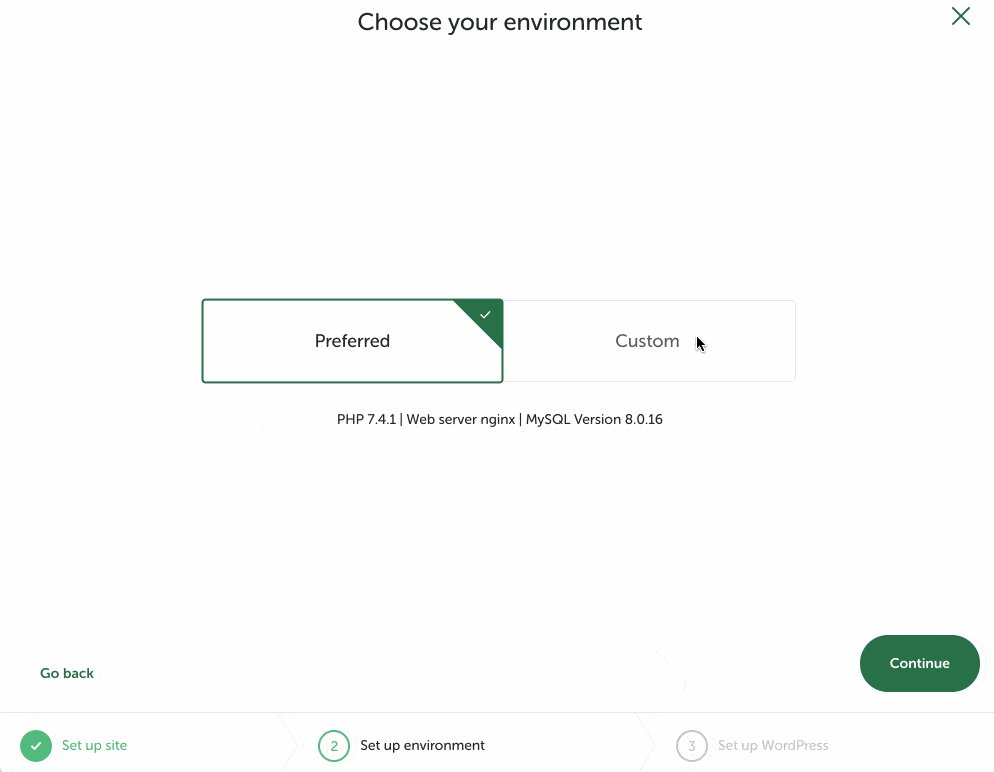
第 4 步:為您的本地 WordPress 站點選擇一個環境
現在是時候為您未來的本地 WordPress 站點設置環境了。 為了幫助您,Local 在“首選”框中為您提供了一個預配置的環境。
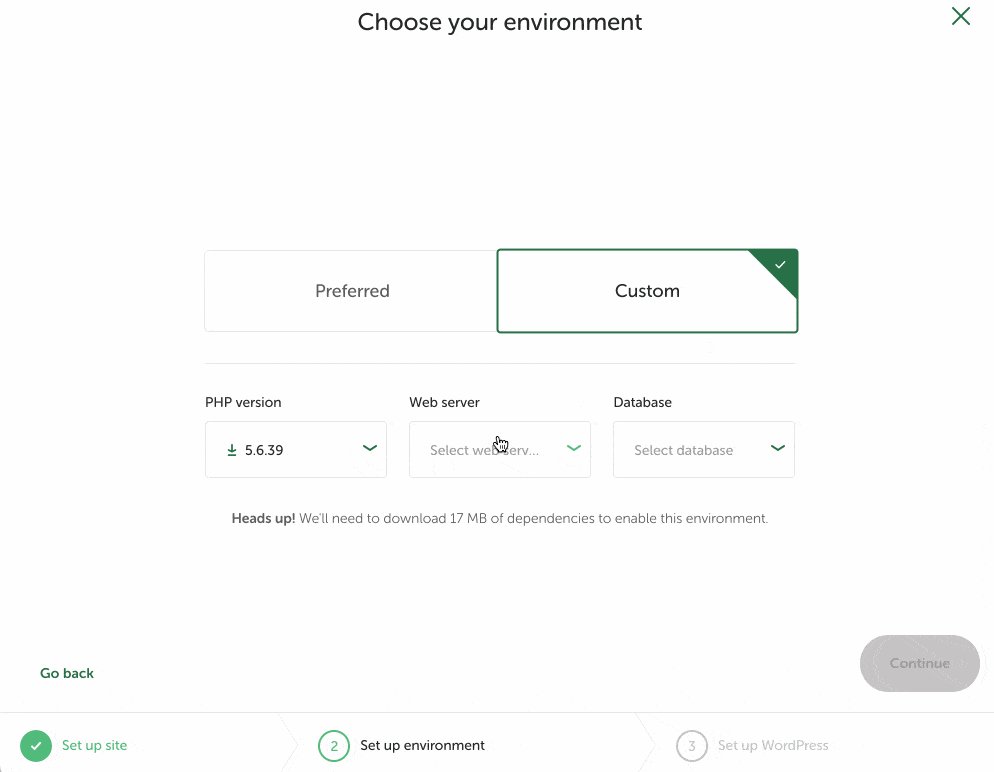
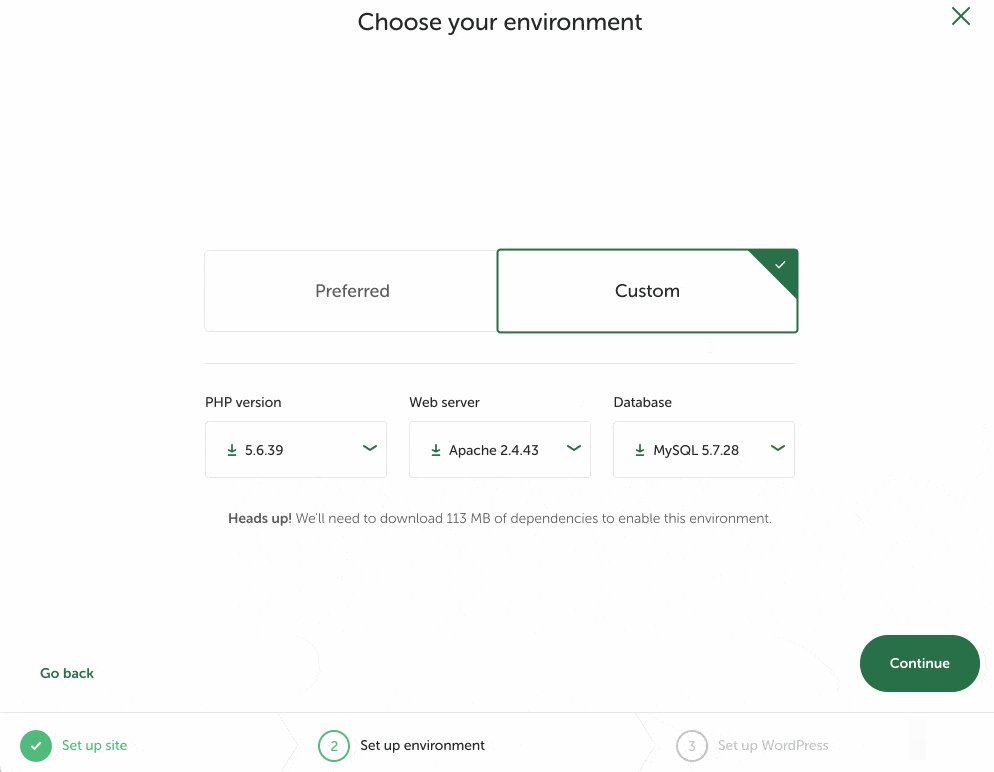
如果您更喜歡選擇自定義環境,請單擊“自定義”。 然後您可以選擇:
- 您的 PHP 版本,運行 WordPress 的軟件
- Web 服務器的類型(NGINX 或 Apache)
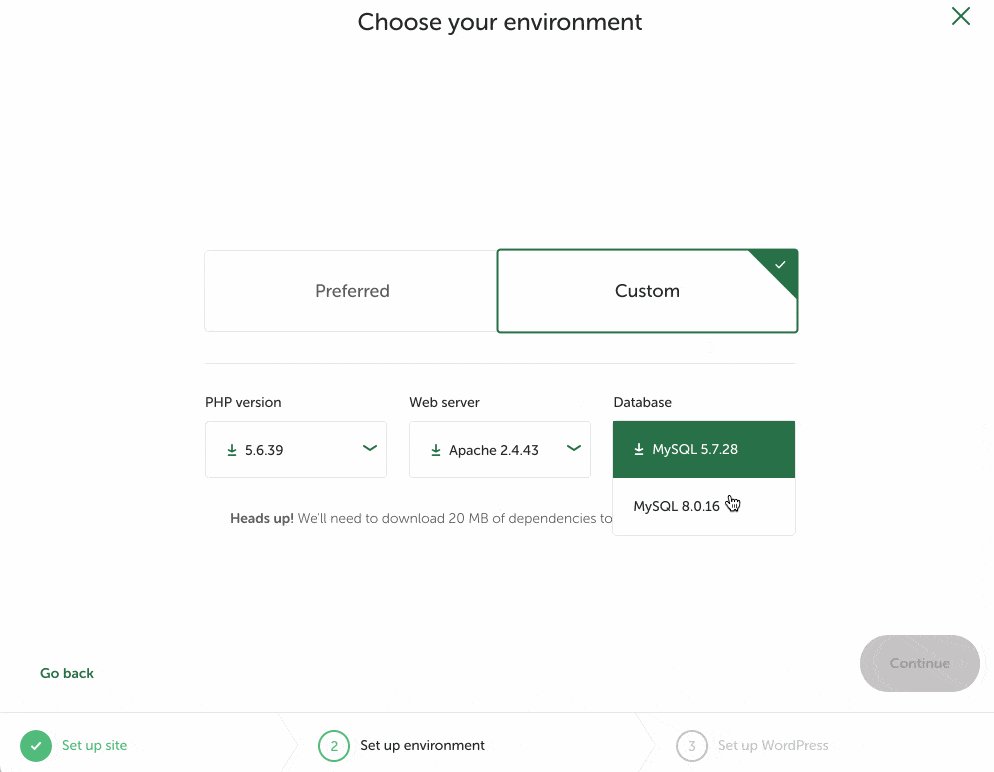
- 你的 MySQL 版本,你的數據庫的管理系統

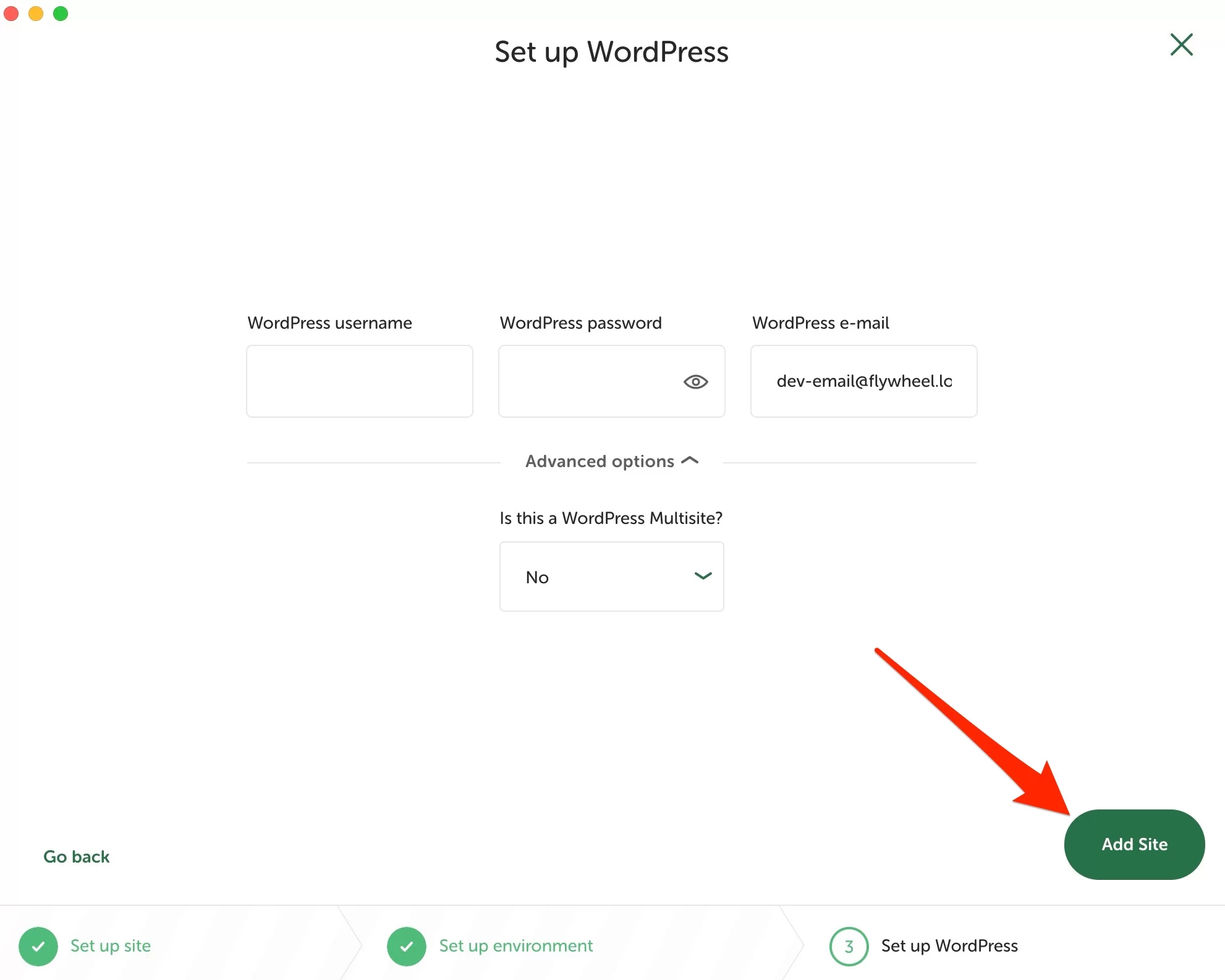
第 5 步:填寫您的憑據
要完成使用本地創建站點的過程,請填寫以下項目:
- 用戶名
- 一個密碼
- 電子郵件地址
- 如果您要創建多站點網絡
單擊“添加站點”按鈕完成。

好了,恭喜! 您的新本地站點可以正常運行並在您的儀表板上可用。

您將學習如何立即使用它並使用一些有用的功能。
如何配置本地
如何使用 Local 訪問我的 WordPress 站點的管理界面?
您的站點已啟動並在後台運行,但我敢打賭,您可能急於進入並開始自定義它。 讓我們來看看吧。
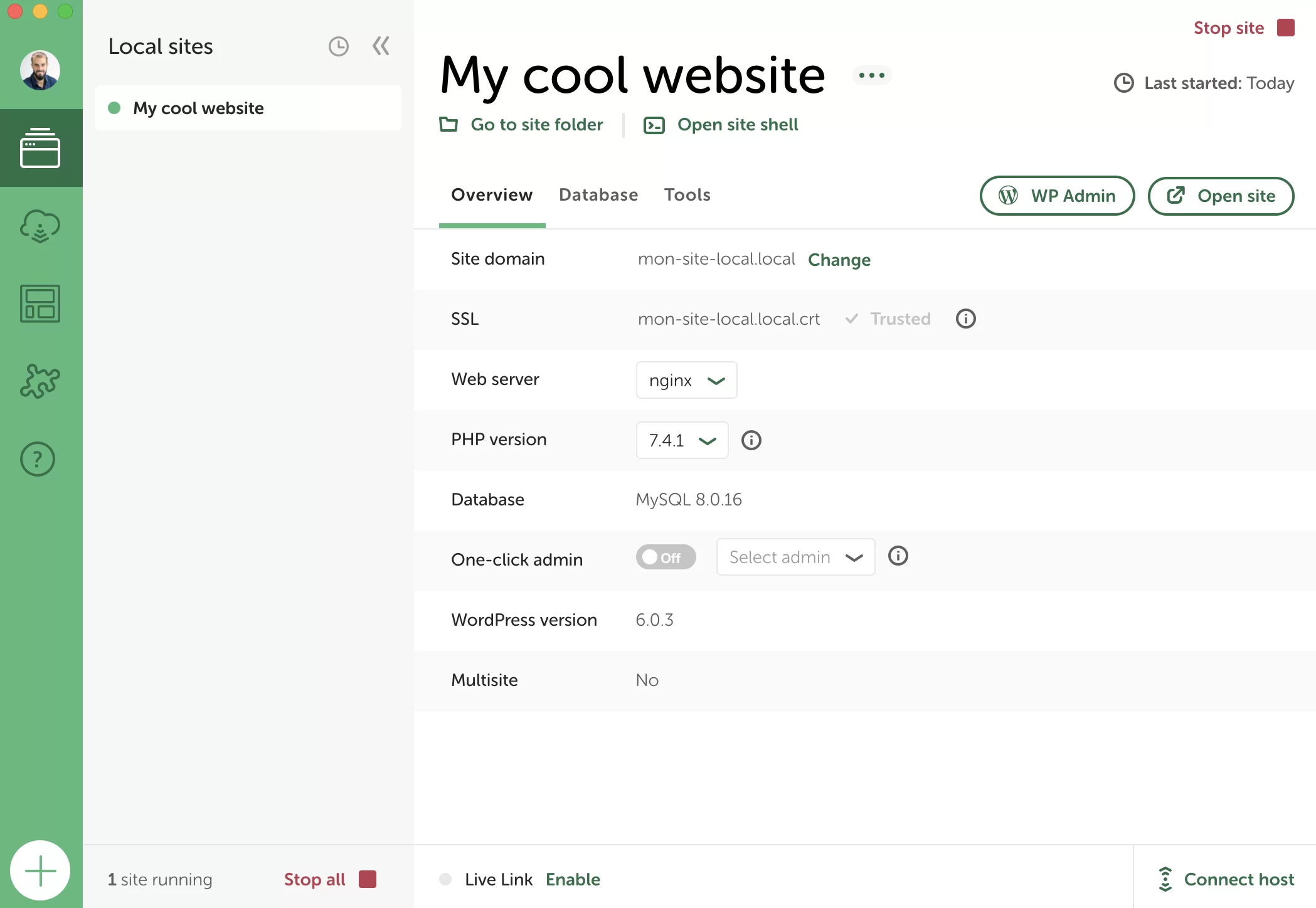
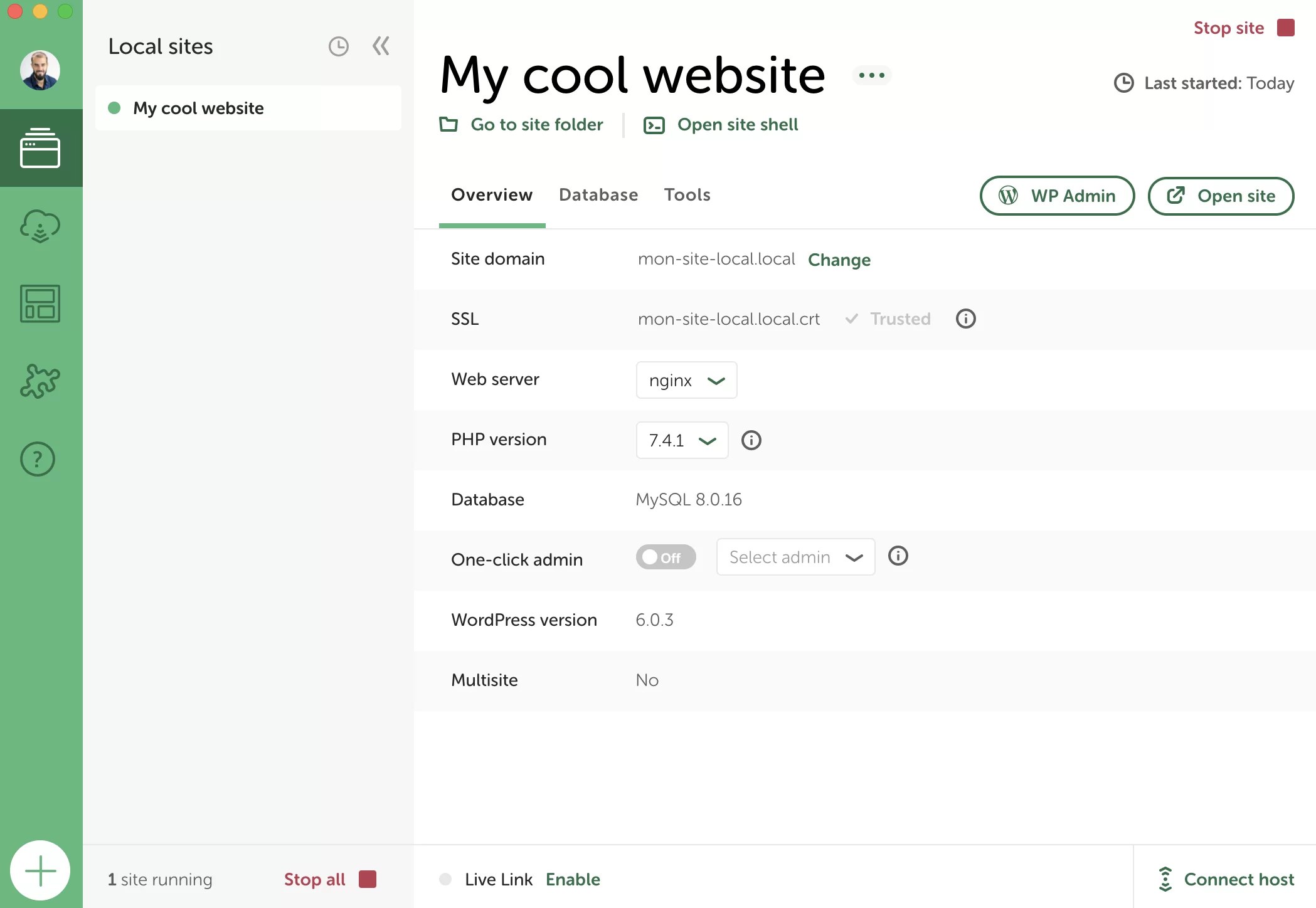
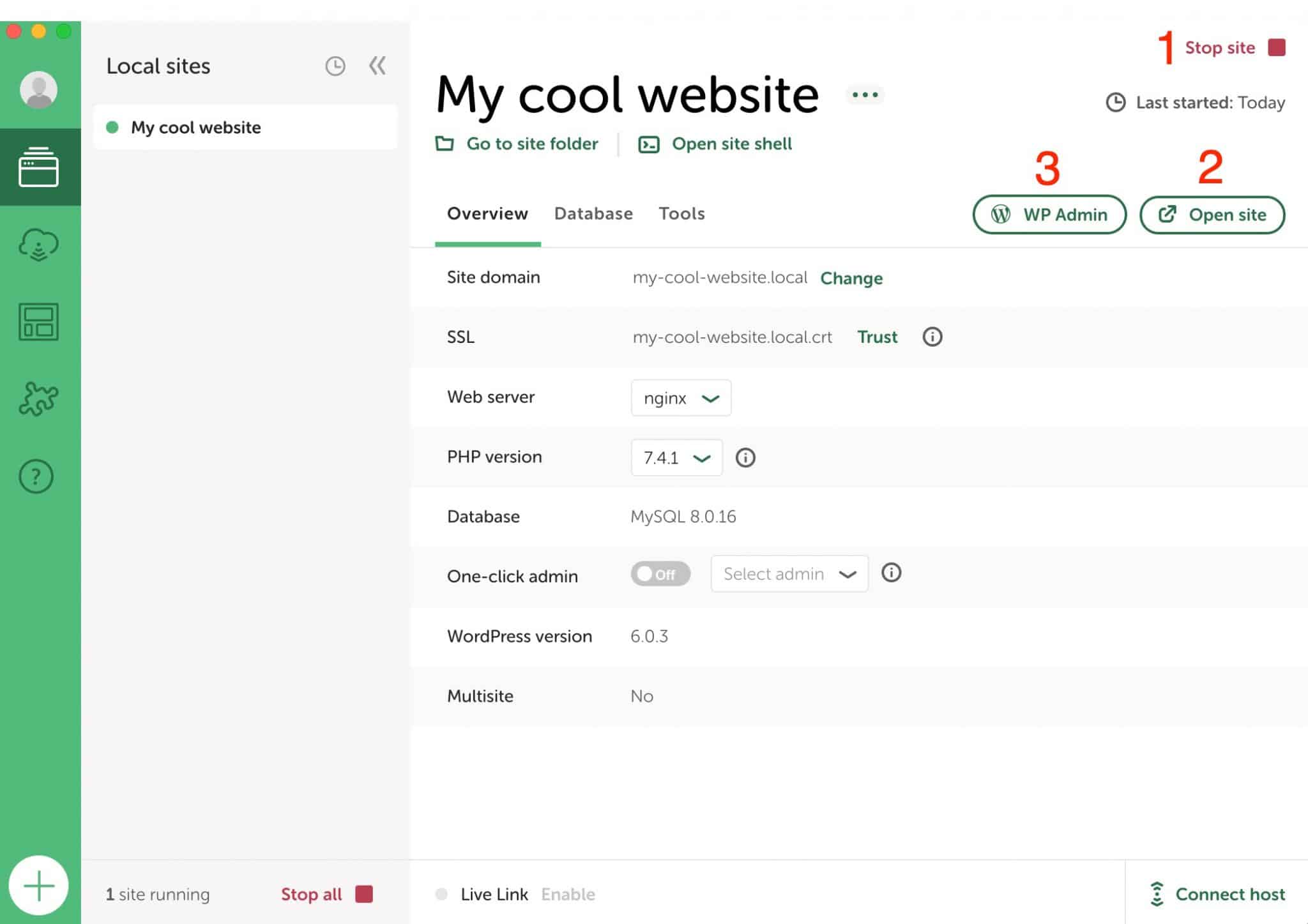
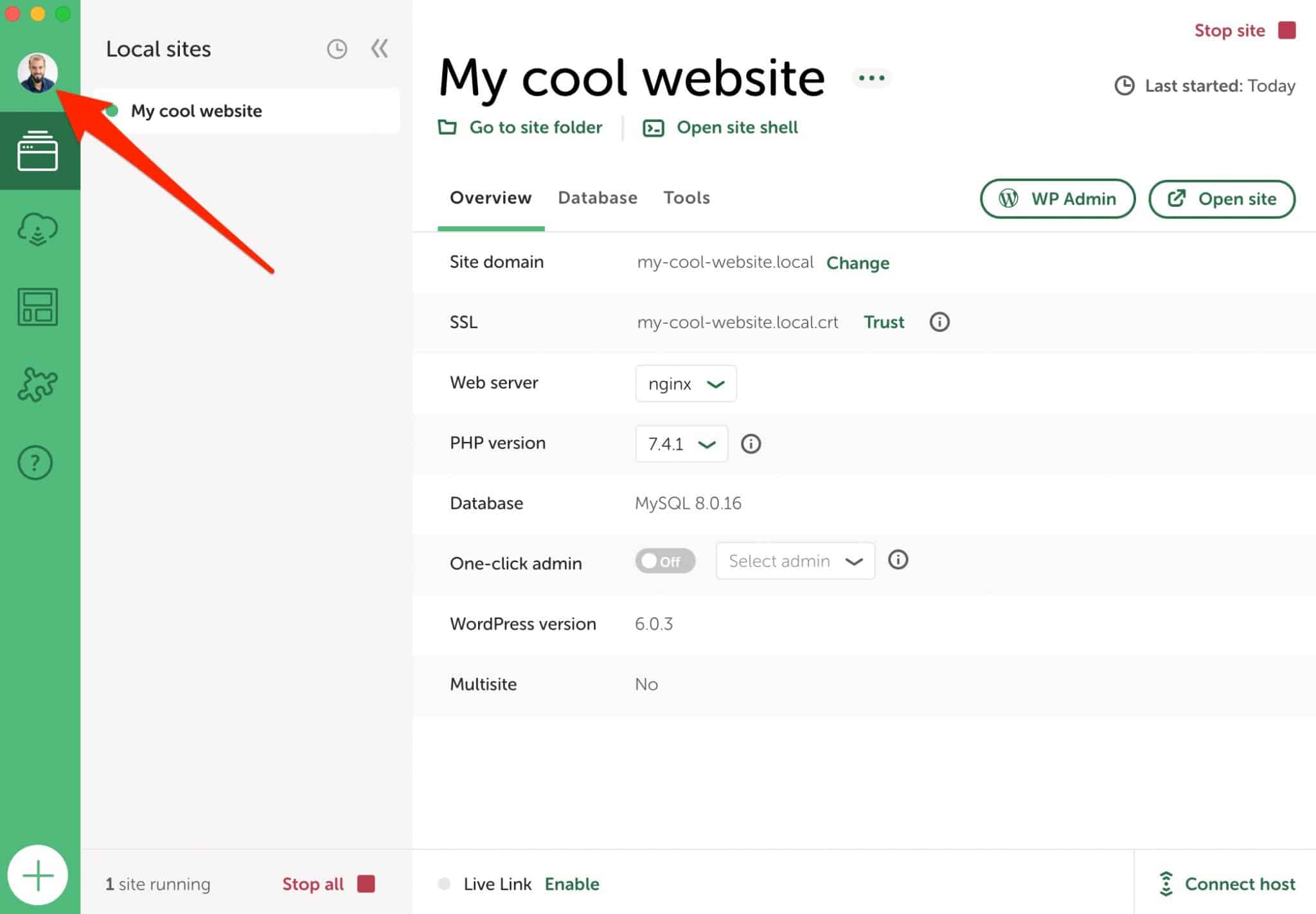
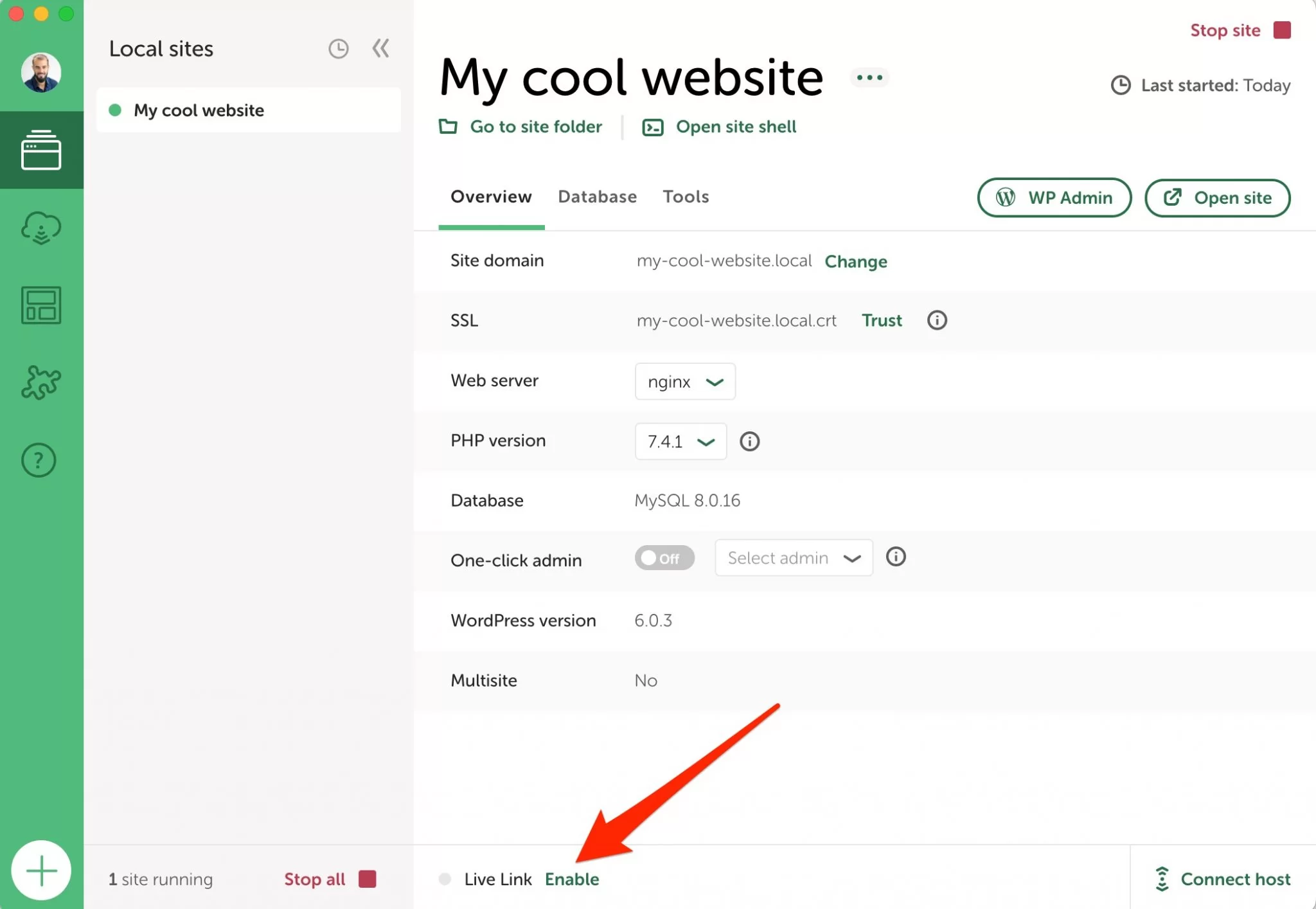
在您的界面中,Local 允許您執行以下操作:
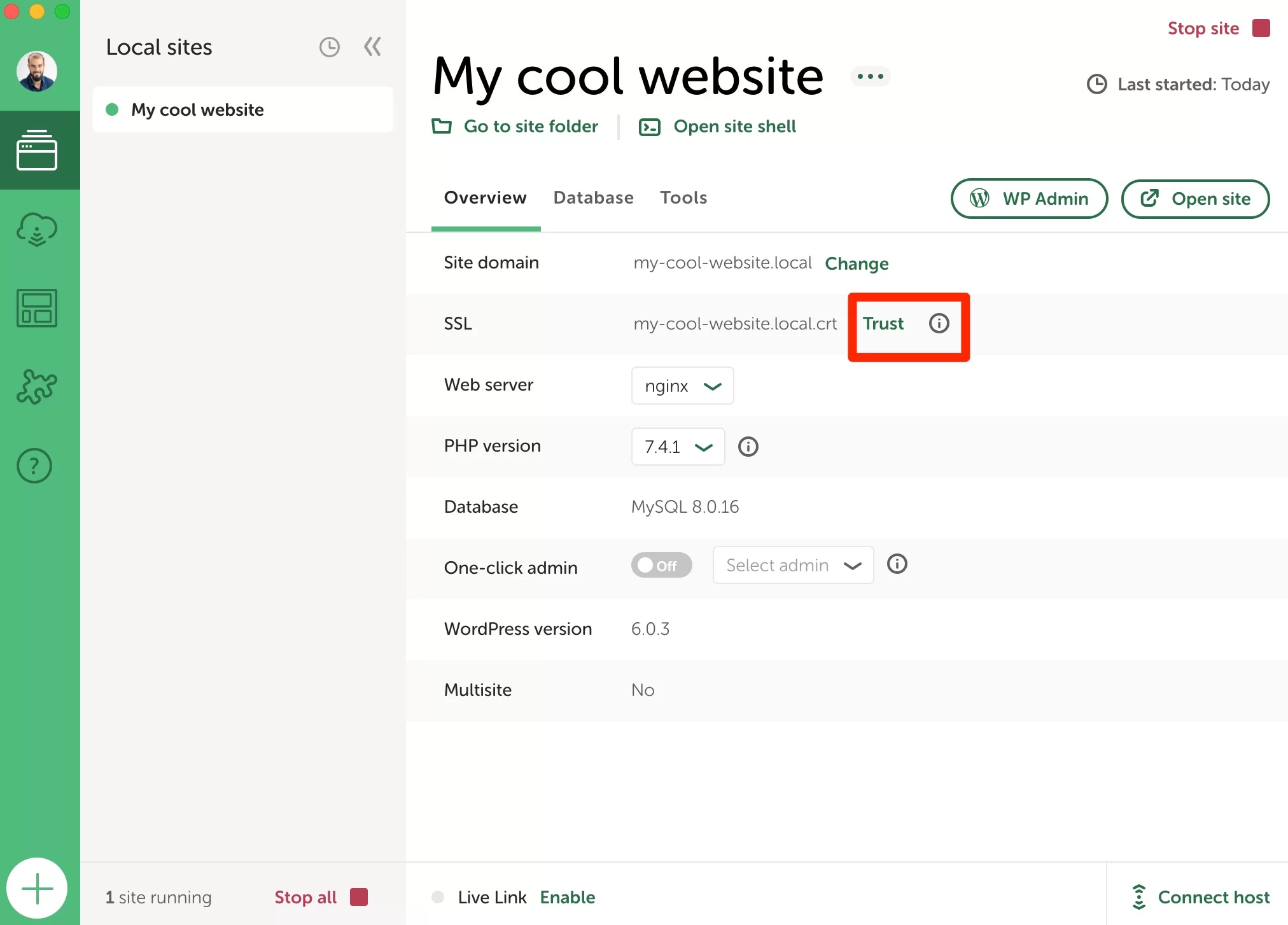
- 啟動/停止站點。 當網站在後台運行時,其名稱旁邊會出現一個小綠點。 這是訪問其管理界面的先決條件。 要停止它,請單擊紅色小方塊“Stop site”(圖片上的編號 1)。
- 通過“打開站點”按鈕在瀏覽器的新選項卡中打開站點。 然後,您將登陸前端界面(訪問者可以看到的界面)。
- 通過“WP Admin”按鈕訪問管理界面(後台)。

要連接到您的站點,過程與在線 WordPress 站點完全相同:在登錄頁面上輸入您的登錄名和密碼以登陸儀表板。
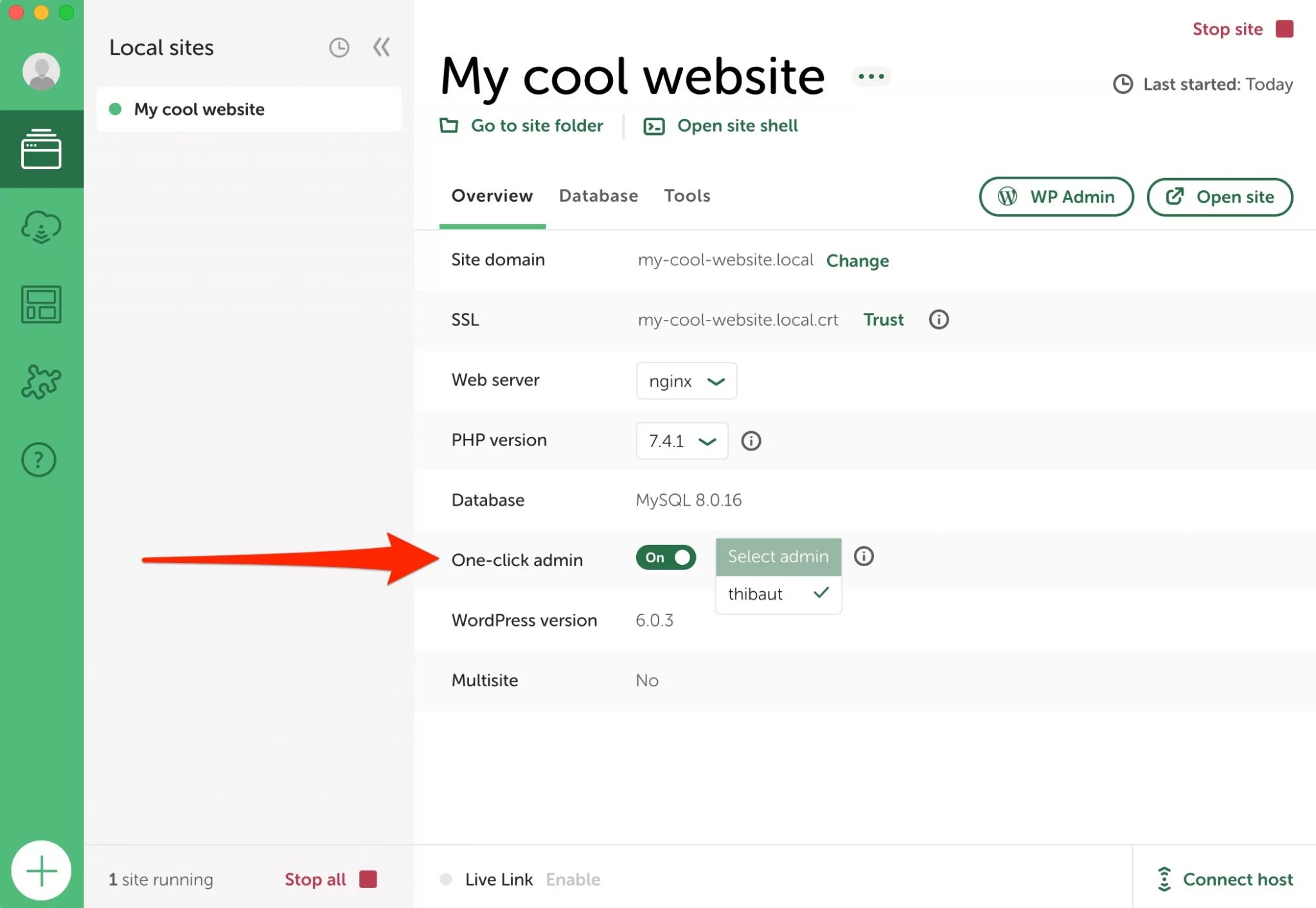
如果您願意,您還可以設置一鍵式管理員登錄,而無需輸入您的登錄名和密碼。 為此,請激活一鍵式管理選項並選擇相關的用戶名。

Local by Flywheel 已經安裝了最新的主要版本的 WordPress。 就我而言,它是 6.0.3。 您所要做的就是通過添加您選擇的主題和插件以及內容(頁面+帖子)來根據需要對其進行自定義。
為此,我建議您查閱 WPMarmite 創建專業 WordPress 網站指南的第三部分至第五部分。
如何利用藍圖
如何使用本地創建藍圖
得益於上一部分的內容,您了解瞭如何創建和自定義使用 Local 設計的 WordPress 站點。
如果您習慣於定期創建網站,例如為您的客戶創建網站,那麼您可能正在使用相同的主題、相同的插件,甚至相同的關鍵頁面(例如聯繫方式)。
從頭開始為每個站點設置所有內容需要時間。 使用 Local's Blueprints,您可以保存任何站點及其所有配置(主題、插件、頁面、設置等),這樣您就可以在每次啟動新的本地站點時重複使用它。
要創建藍圖,請先使用所需的所有元素配置您選擇的站點。
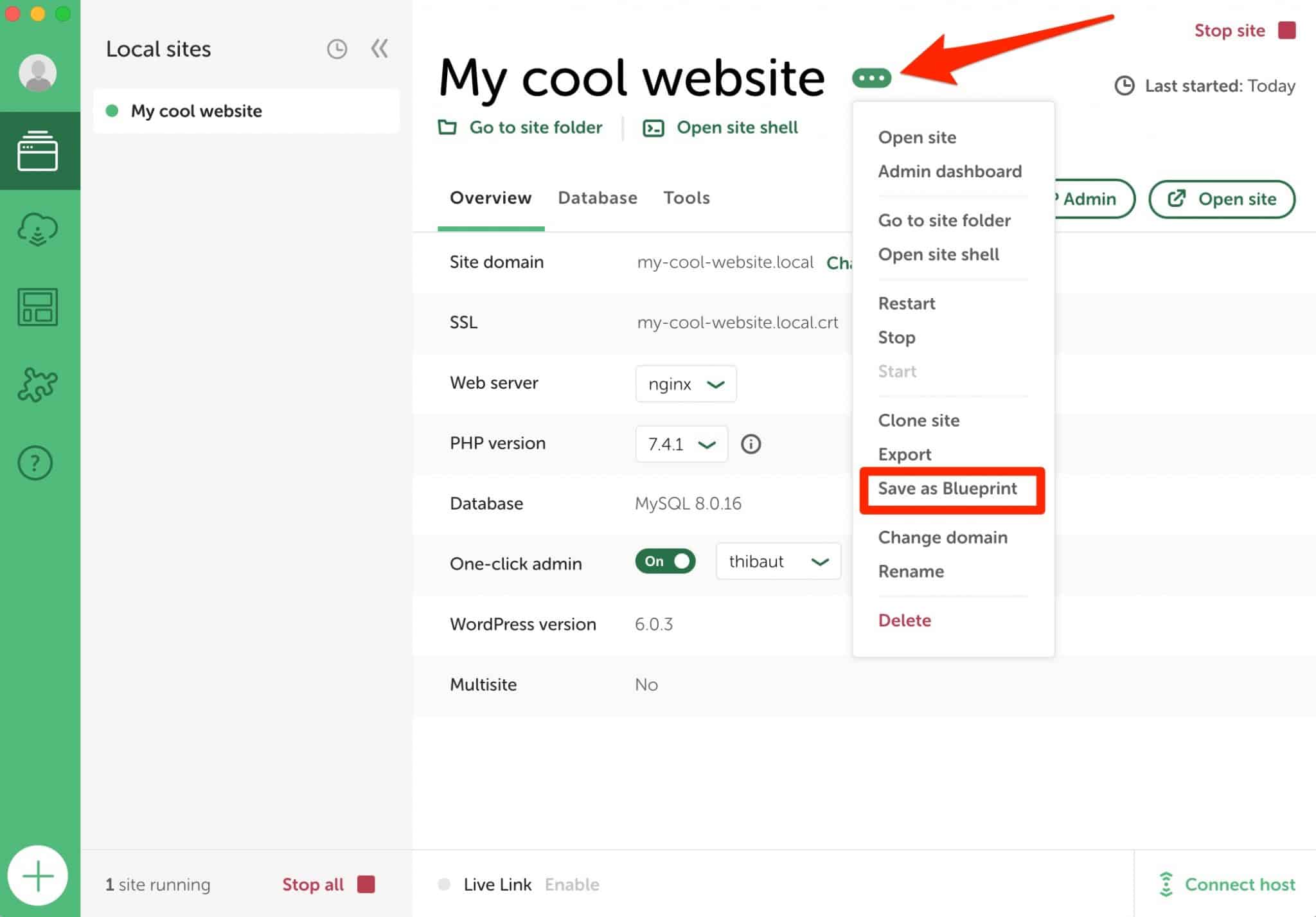
然後單擊站點名稱旁邊的三個小點,然後選擇“另存為藍圖”。

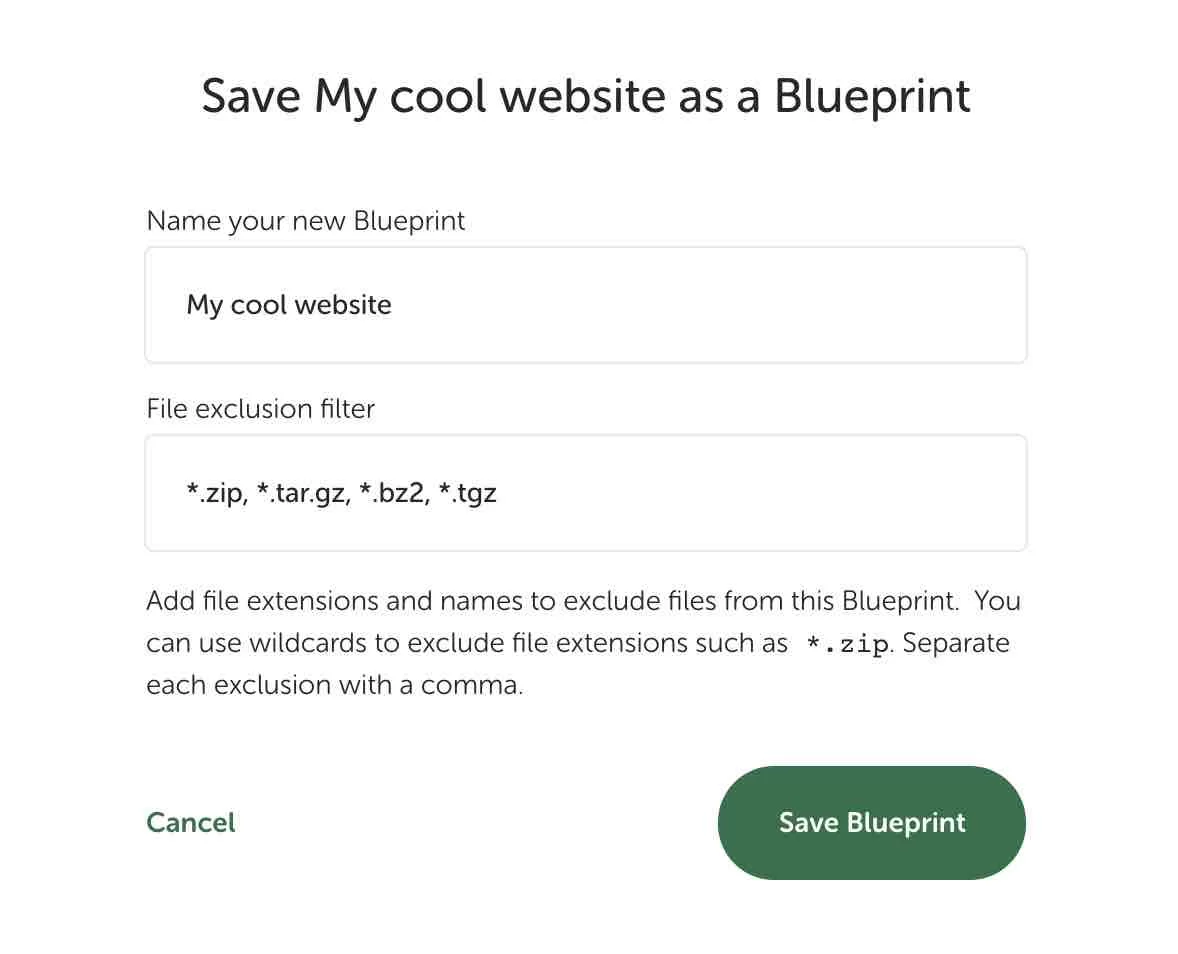
為您的藍圖命名,選擇要排除的文件類型(保持原樣),然後單擊“保存藍圖”。

如何根據藍圖設計網站?
從藍圖啟動新的本地站點非常簡單。 創建網站時只需選擇“從藍圖創建”選項(您從那裡知道步驟)。
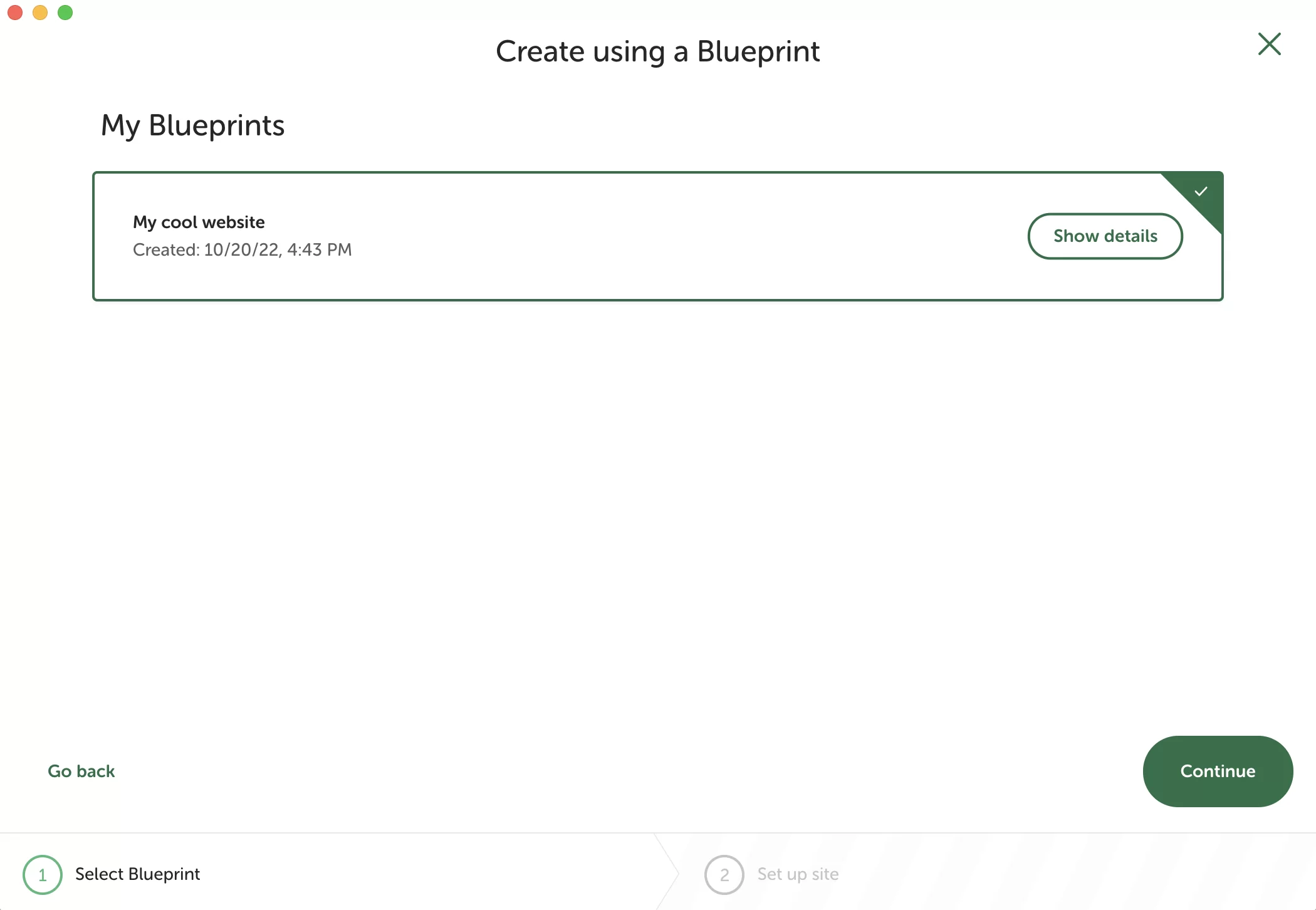
如果藍圖可用,系統將提示您選擇它,如下所示:

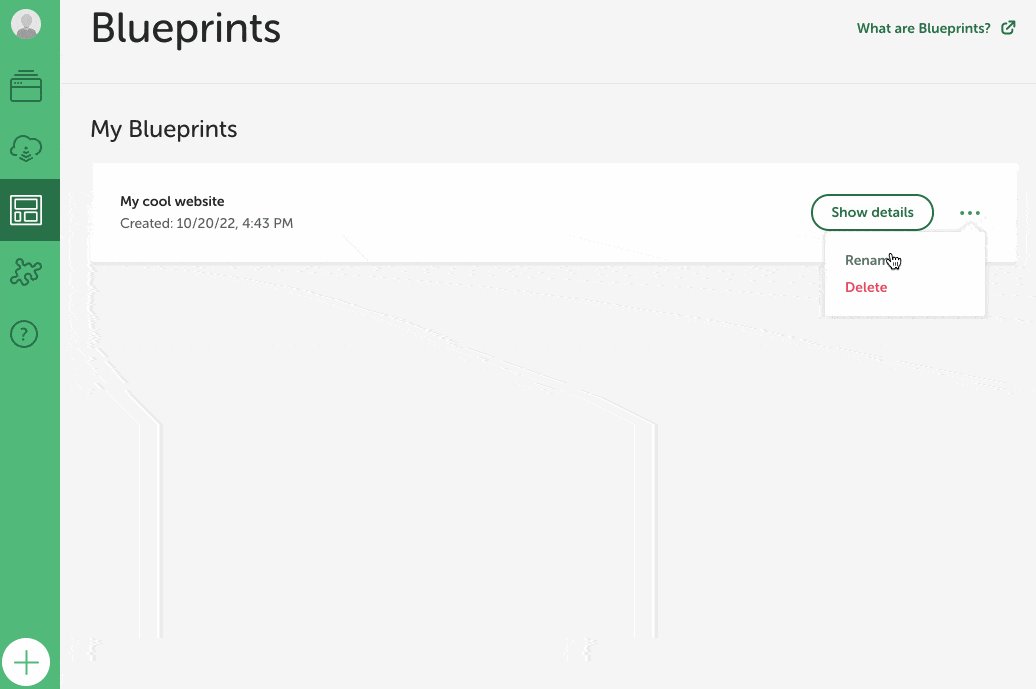
如何訪問(和編輯)我的藍圖?
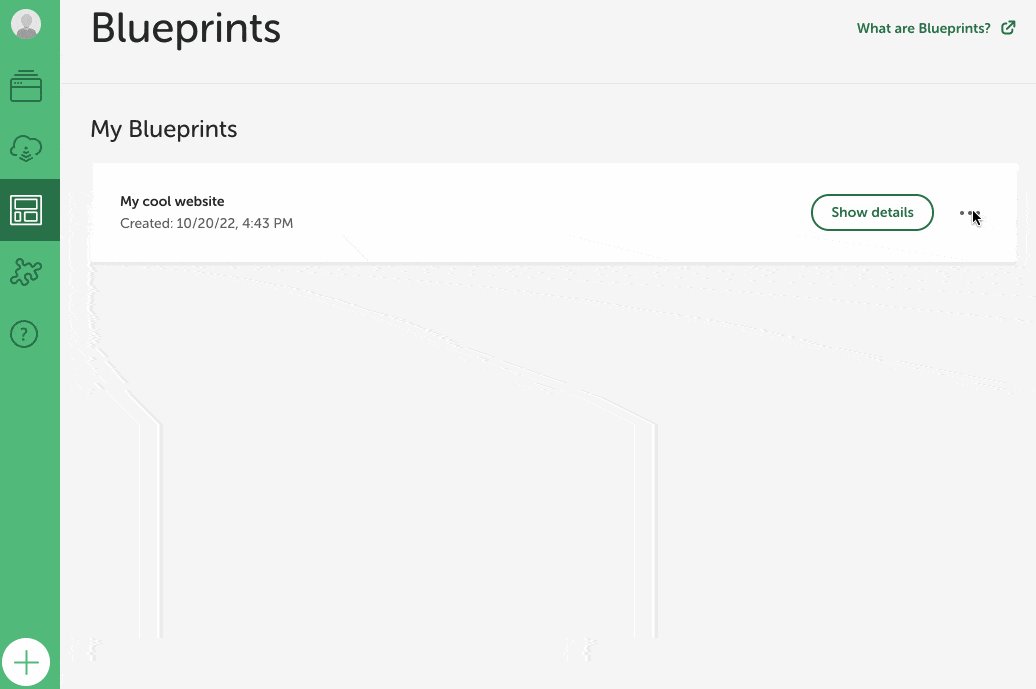
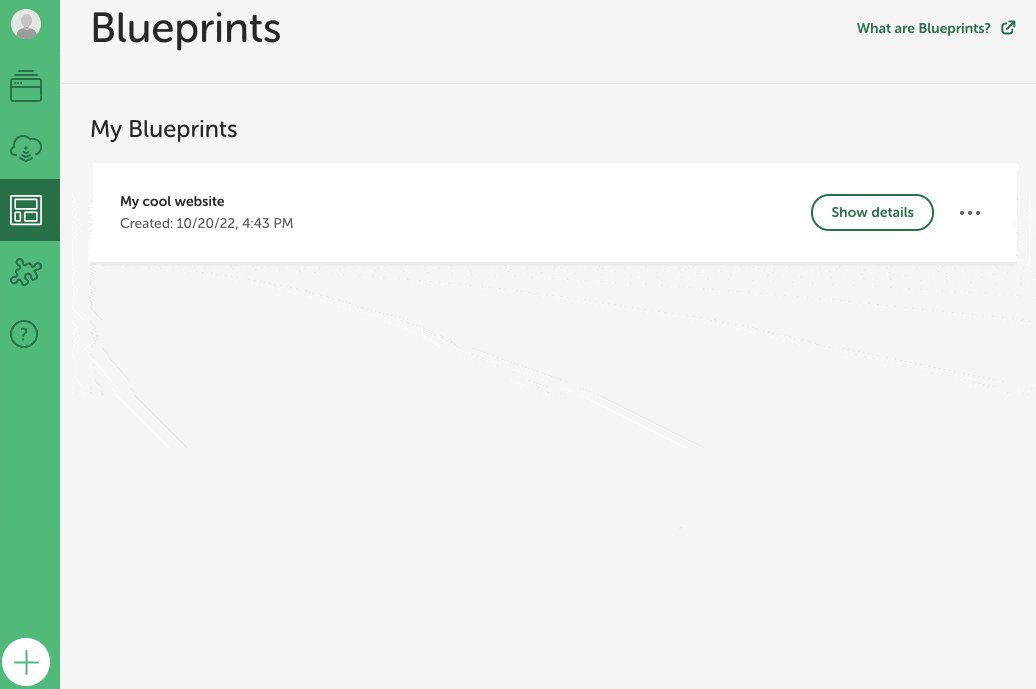
要查看所有藍圖,請單擊本地界面左側欄中相應的菜單圖標。
您將擁有:
- 您站點詳細信息的概覽,帶有“顯示詳細信息”按鈕。
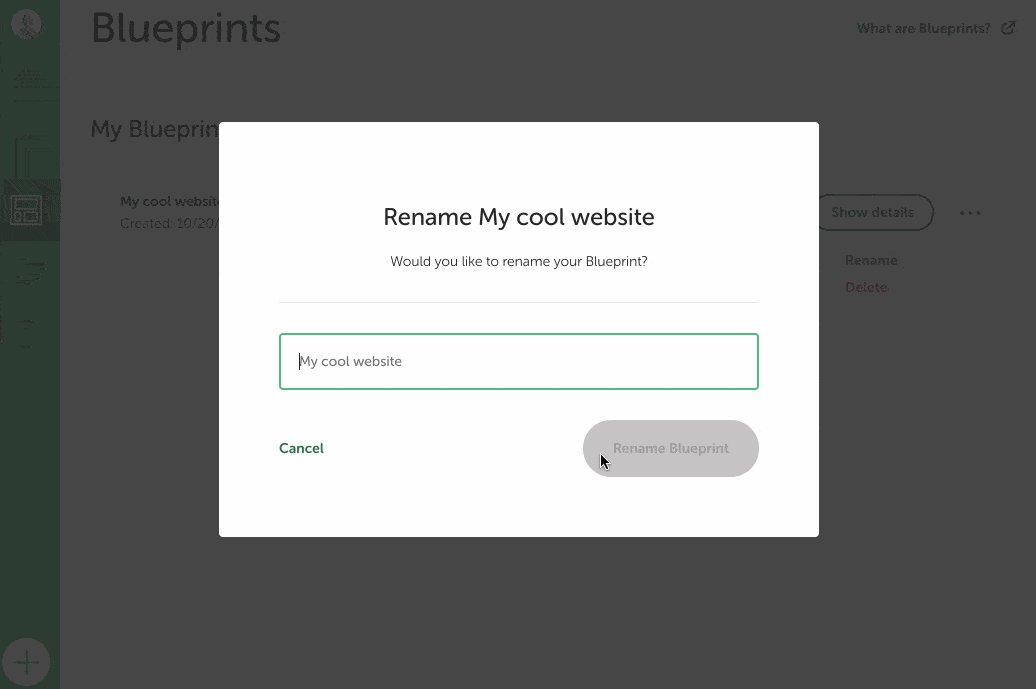
- 通過單擊三個小點來重命名或刪除藍圖的快捷方式。

如何通過鏈接顯示您使用 Local 創建的網站?
你在團隊中工作和/或為客戶工作嗎? Local 有一個很好的功能可以滿足他們:Live Links。 通過這些鏈接,您可以向您選擇的人直接訪問您的站點,這樣他們就可以通過互聯網連接查看它。
這真的很方便,因為您不必將站點發送到在線服務器。
要在您選擇的網站上獲得實時鏈接,您必須首先通過單擊儀表板頂部的圓形圖標登錄到您的本地帳戶:

弄清楚後,您可以通過單擊“啟用”來生成實時鏈接:

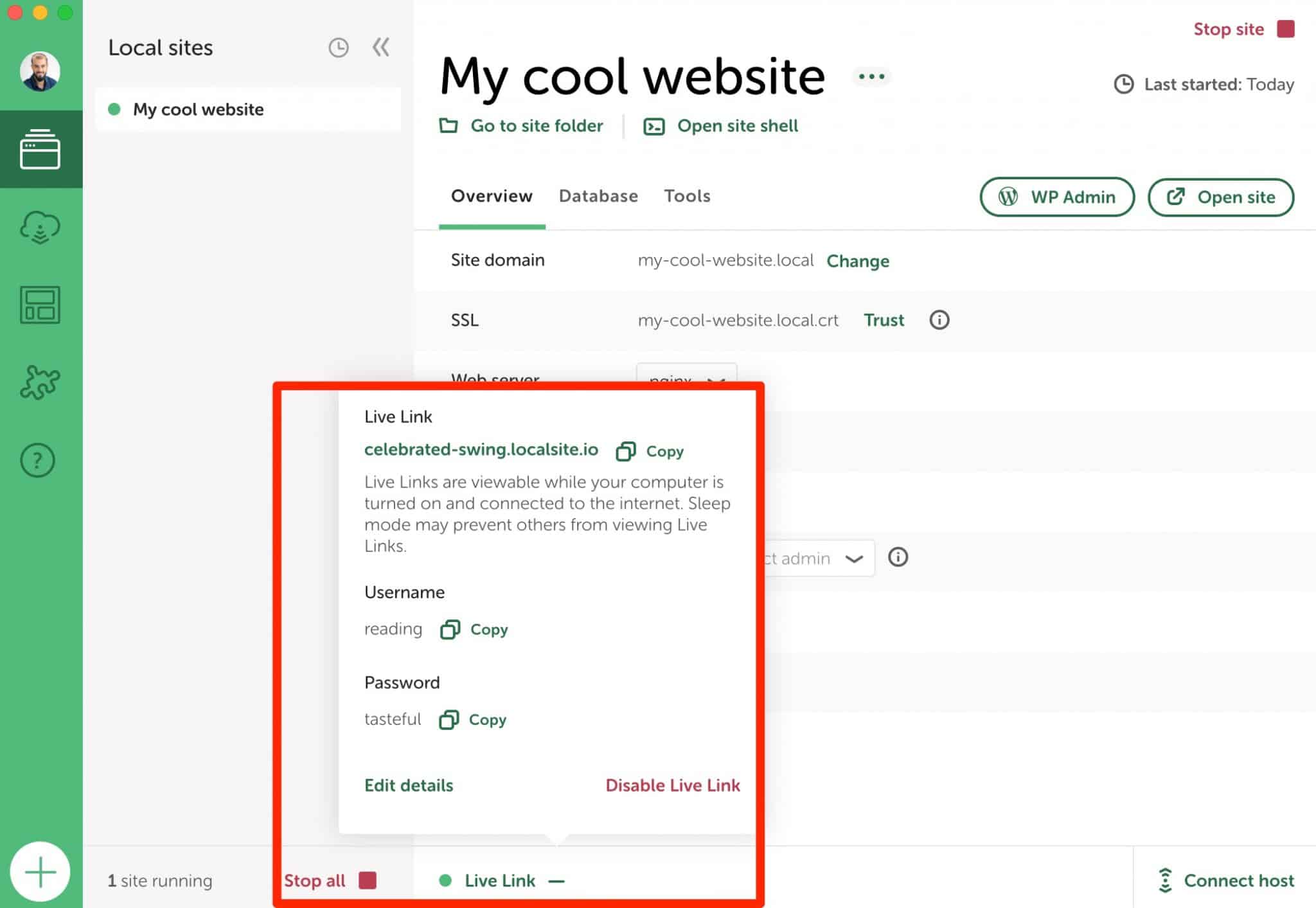
一旦創建了實時鏈接,就會出現一個綠點。 您可以通過單擊小箭頭查看鏈接到它的信息(鏈接、用戶名、密碼):

如您所見,生成的 Live Link 相當沒有人情味。 用戶名(閱讀)和密碼(有品味)讓你微笑,但他們不是很專業和安全。
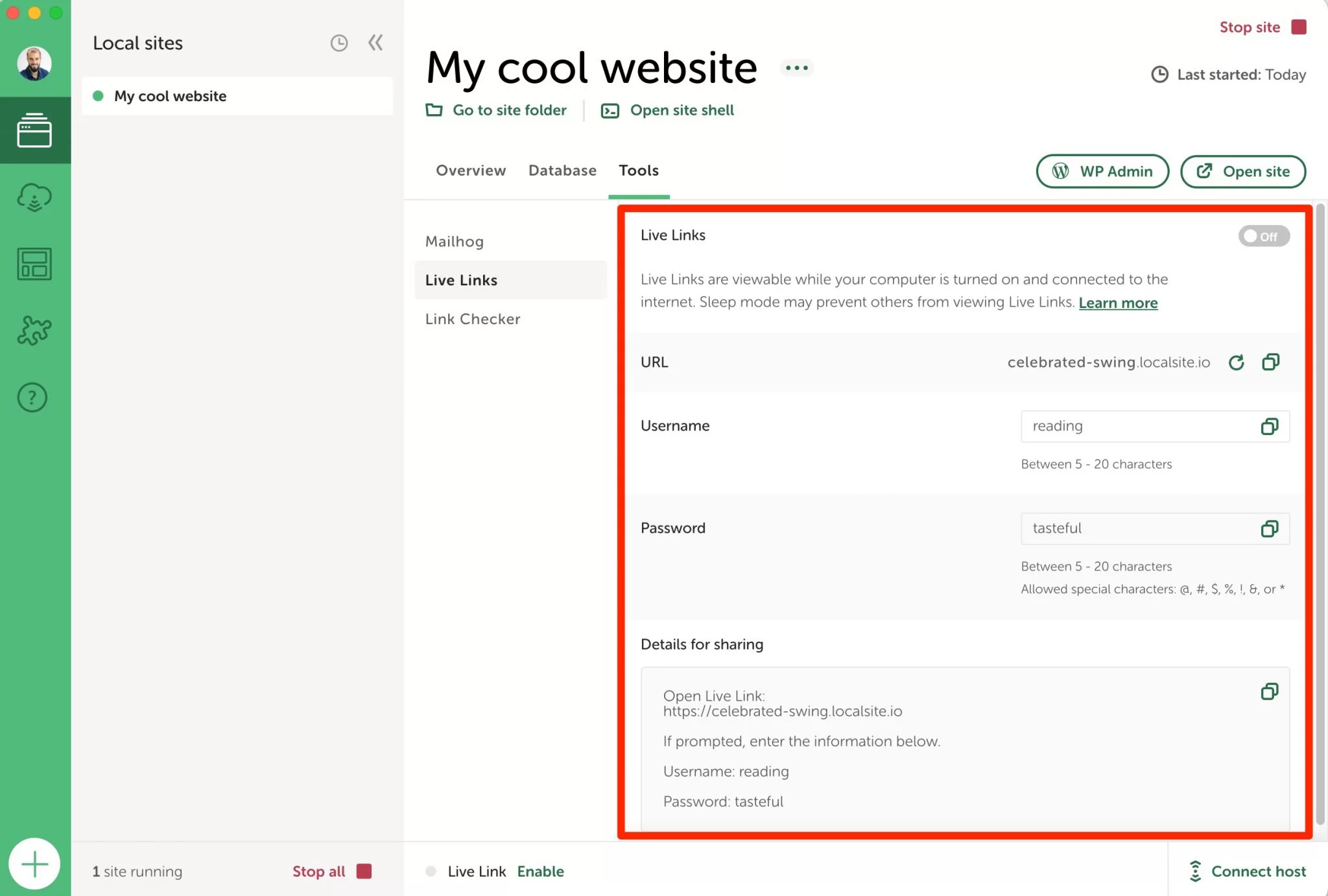
您可以通過轉到工具 > 實時鏈接更改每個實時鏈接的 URL、用戶名和密碼。 您的 Live Link 必須先停用:

如何訪問您網站的數據庫
在某些時候,您可能想要訪問使用 Local by Flywheel 創建的 WordPress 站點的數據庫。 您可以通過轉到“數據庫”選項卡來執行此操作,該選項卡列出了您的數據庫信息(主機、名稱、用戶、密碼)。
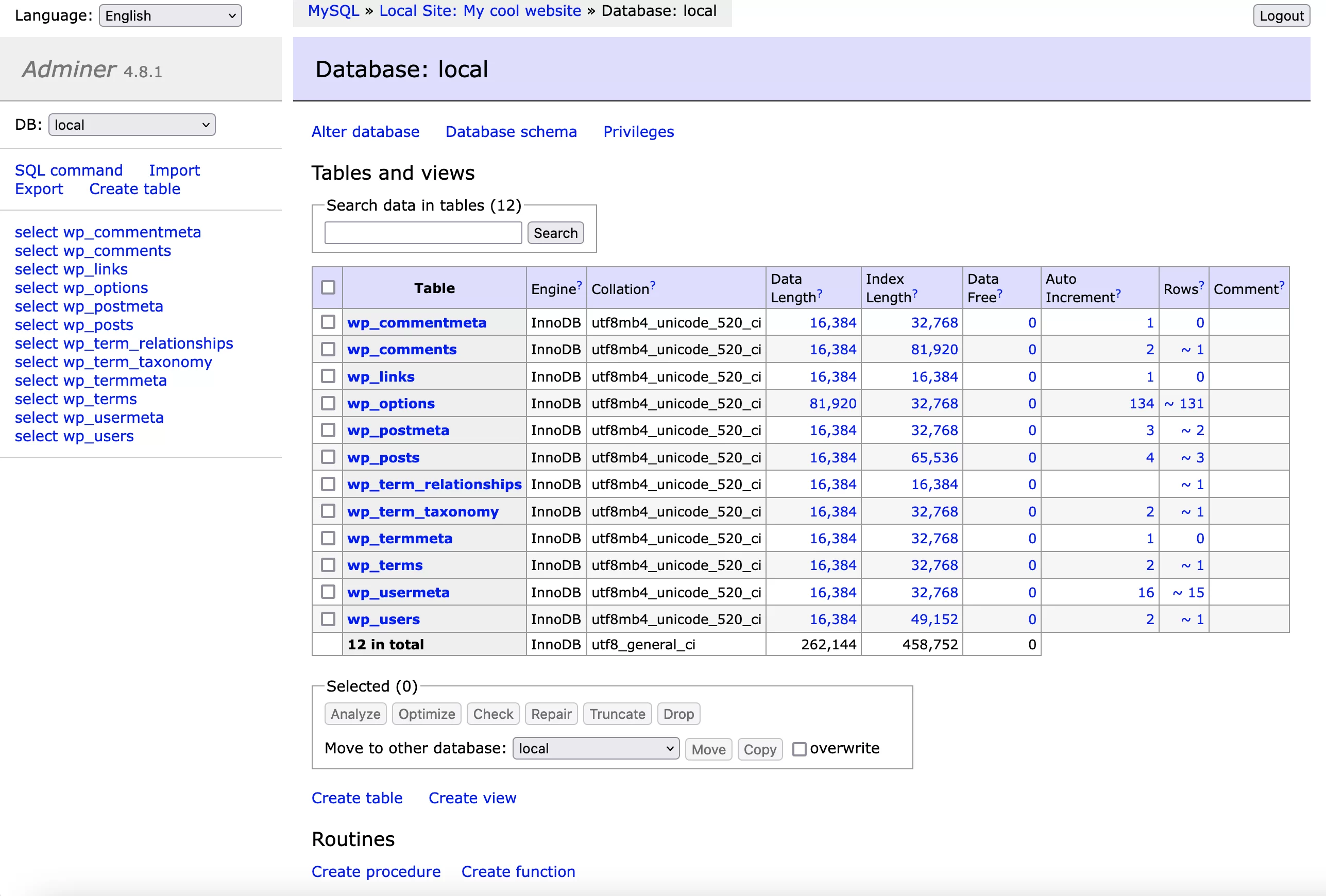
為此,請單擊“打開管理員”。 Local 會將您重定向到 Adminer,這是一個管理數據庫的界面:

如何將您的本地站點切換到 HTTPS
另一個非常實用的選項是能夠在您的本地環境中激活 HTTPS 。 只需單擊一下,您就可以模擬 SSL 證書的創建,以便 Web 瀏覽器認為您的連接是安全的。
為此,在“概覽”選項卡中,單擊 SSL 行中的“信任”按鈕:

僅供參考,您可能無法在 Mac 上啟用此選項。 如果您是這種情況,請從 Local 查看此資源。
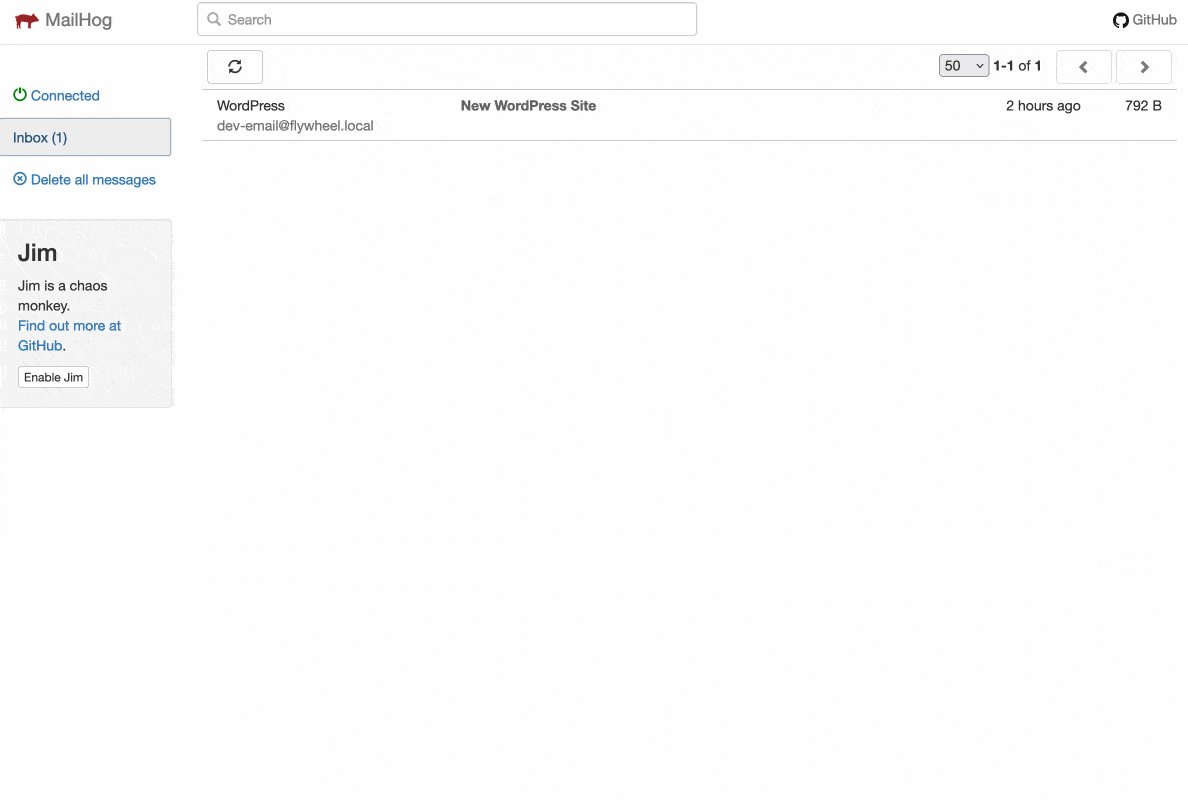
如何查看從我的站點本地發送的電子郵件?
當你在本地開發時,經常會遇到一個問題:你怎麼知道你的郵件是否被發送和接收?
我正在考慮例如通知提交新評論和更改用戶密碼的交易電子郵件,或者在提交聯繫表格後發送給管理員的電子郵件。
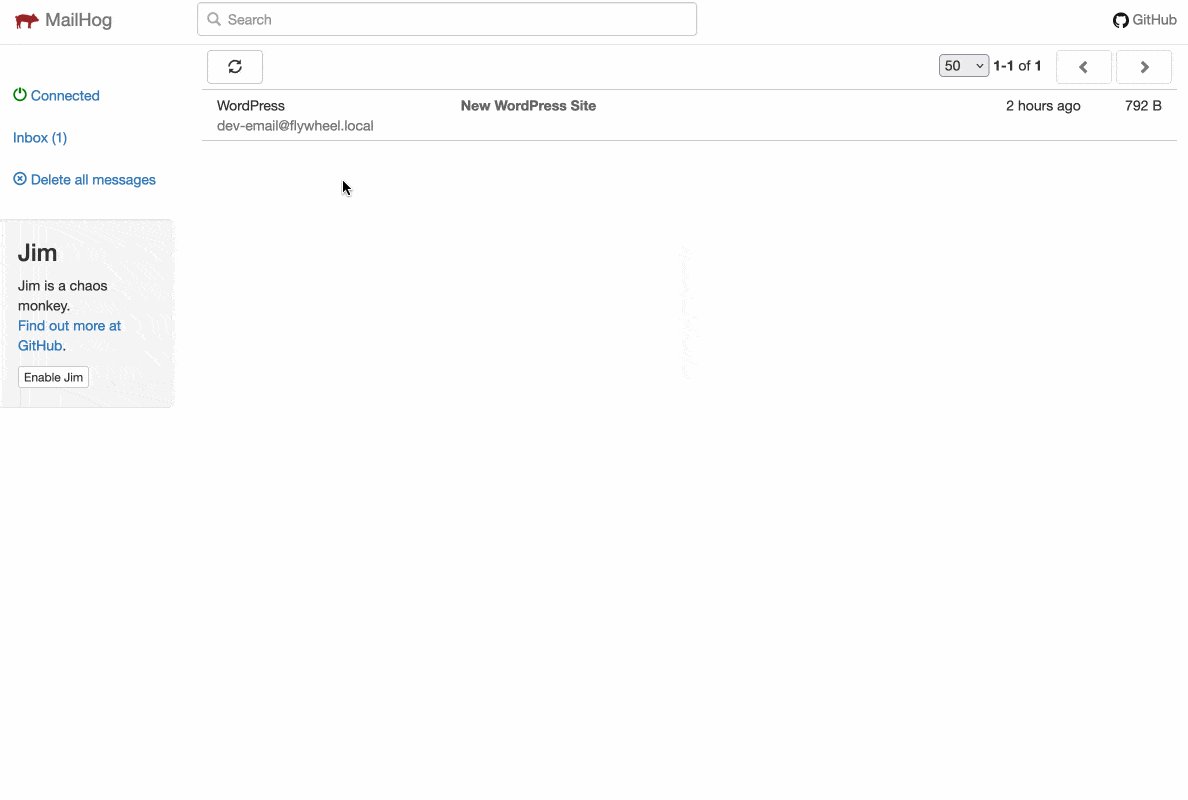
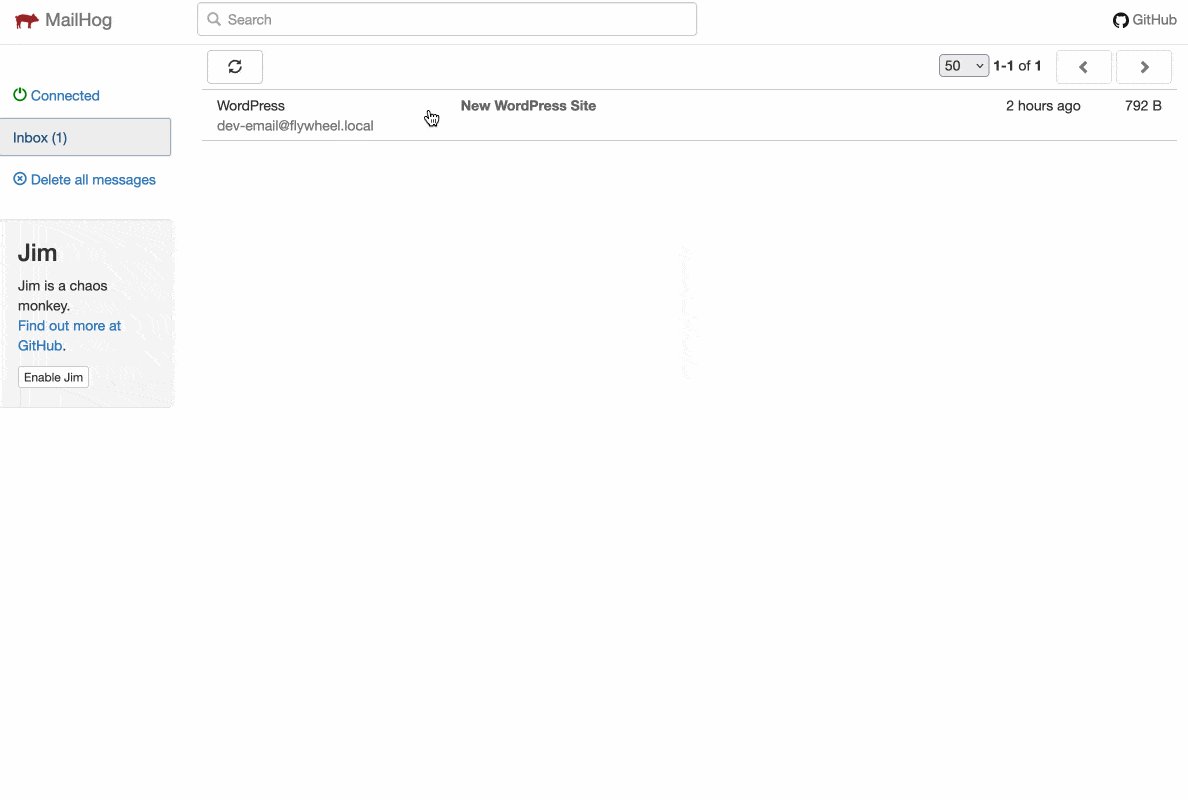
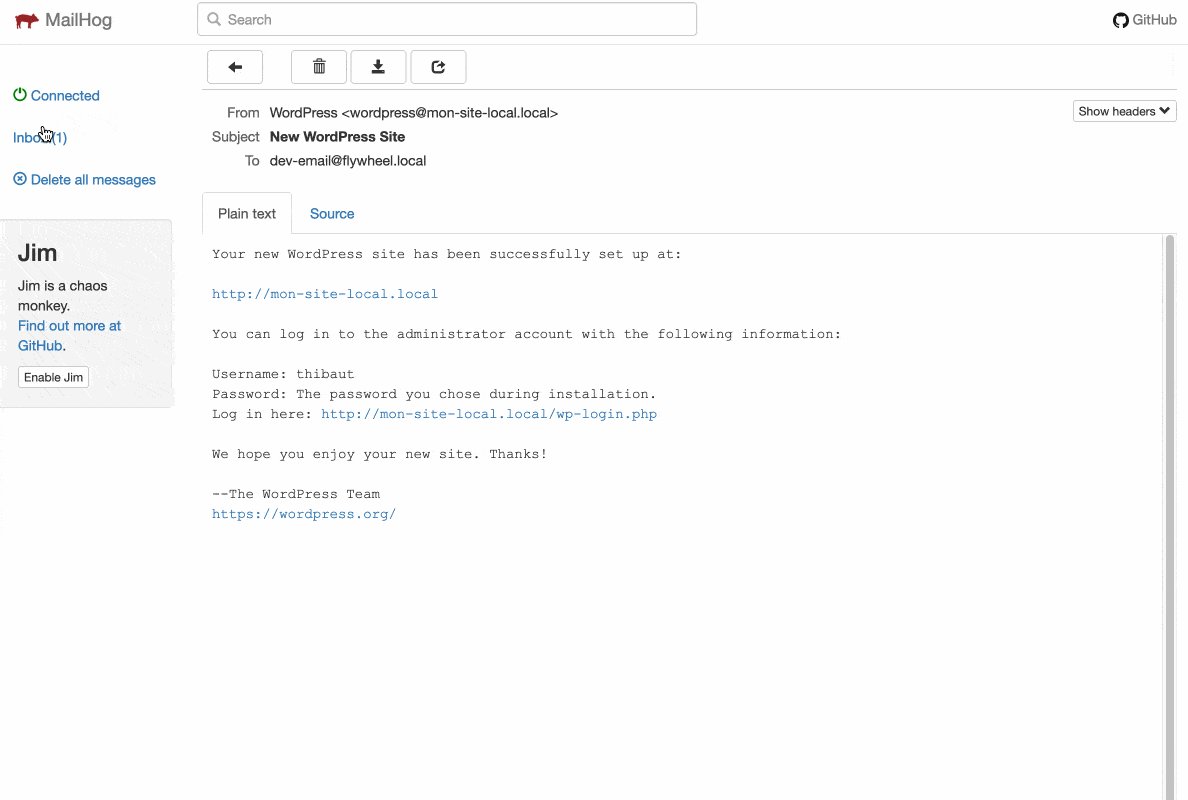
為了查明這一切是否有效, Local 依靠電子郵件測試工具 MailHog 。 您可以通過“工具”>“MailHog”>“打開 MailHog”逐個站點訪問它。
您會在該工具的界面上找到所有已發送的電子郵件,如下所示,表明已創建新的 WordPress 站點:

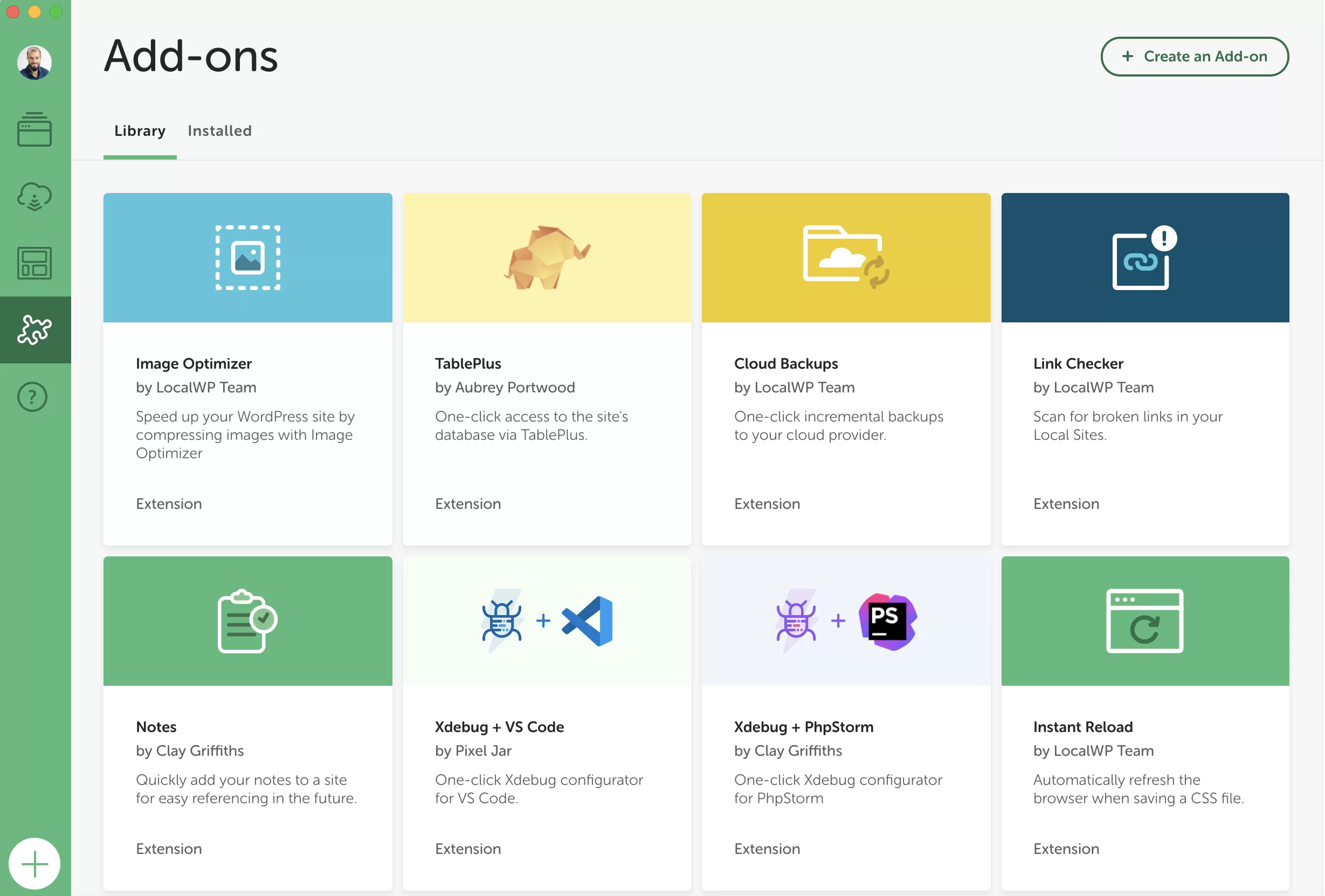
如何安裝 Local by Flywheel 插件
除了這些不錯的選擇之外,Local 還提供九個免費附加組件,您可以根據需要激活它們。 例如:
- Image Optimizer ,壓縮圖像的權重。
- Cloud Backups ,通過 Google Drive 或 Dropbox 將您的網站保存在雲端。
- Link Checker ,用於檢測本地站點上斷開的鏈接(404 錯誤)。
- Instant Reload ,在您編輯 CSS 文件時自動刷新您的瀏覽器。
- Atlas:Headless WP ,創建一個headless WordPress站點(後台和前端分開管理的站點)。
單擊本地界面左側欄中的拼圖圖標即可訪問所有這些附加組件:

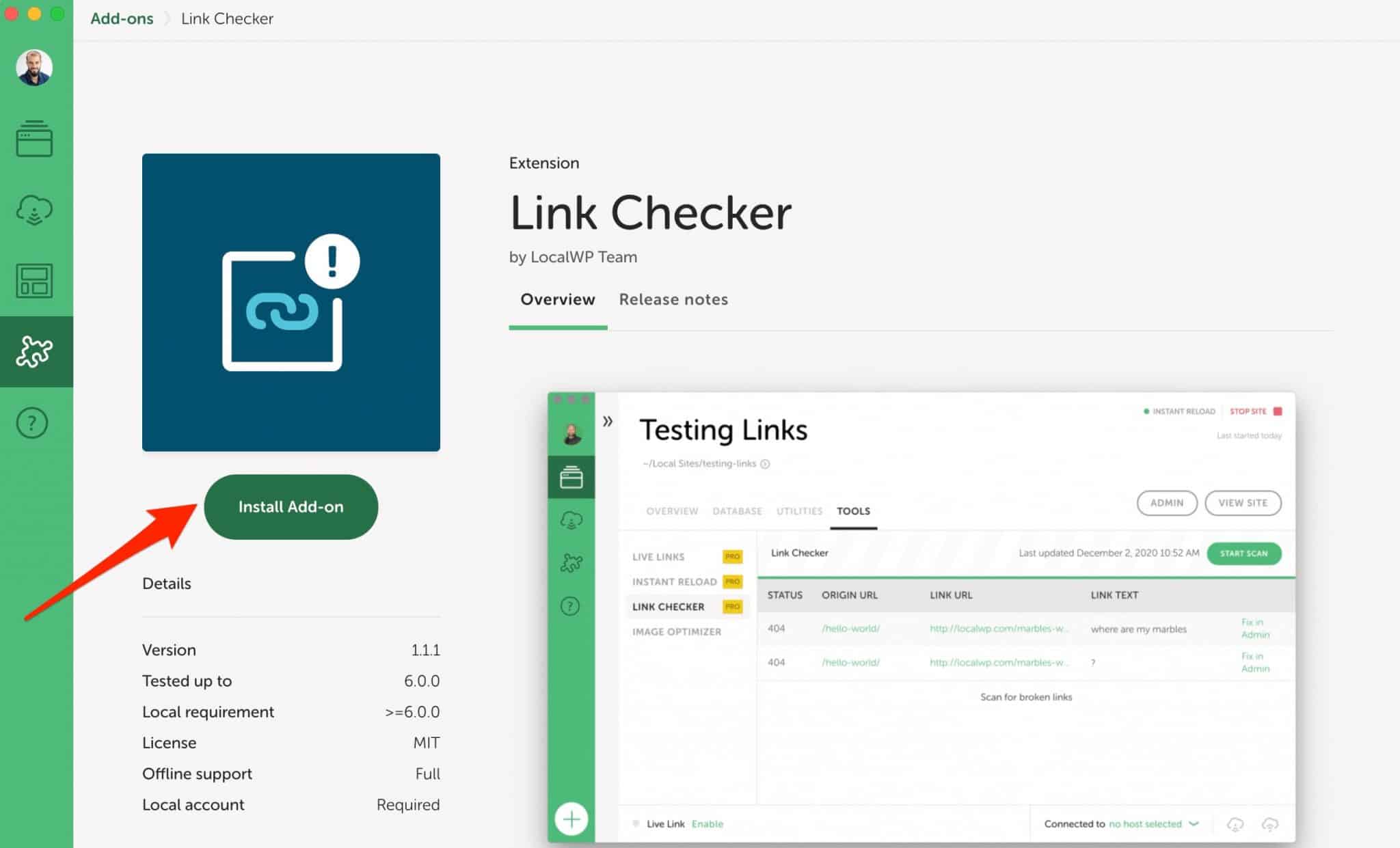
單擊您選擇的附加組件,然後單擊“安裝附加組件”,就像此處的鏈接檢查器附加組件一樣:

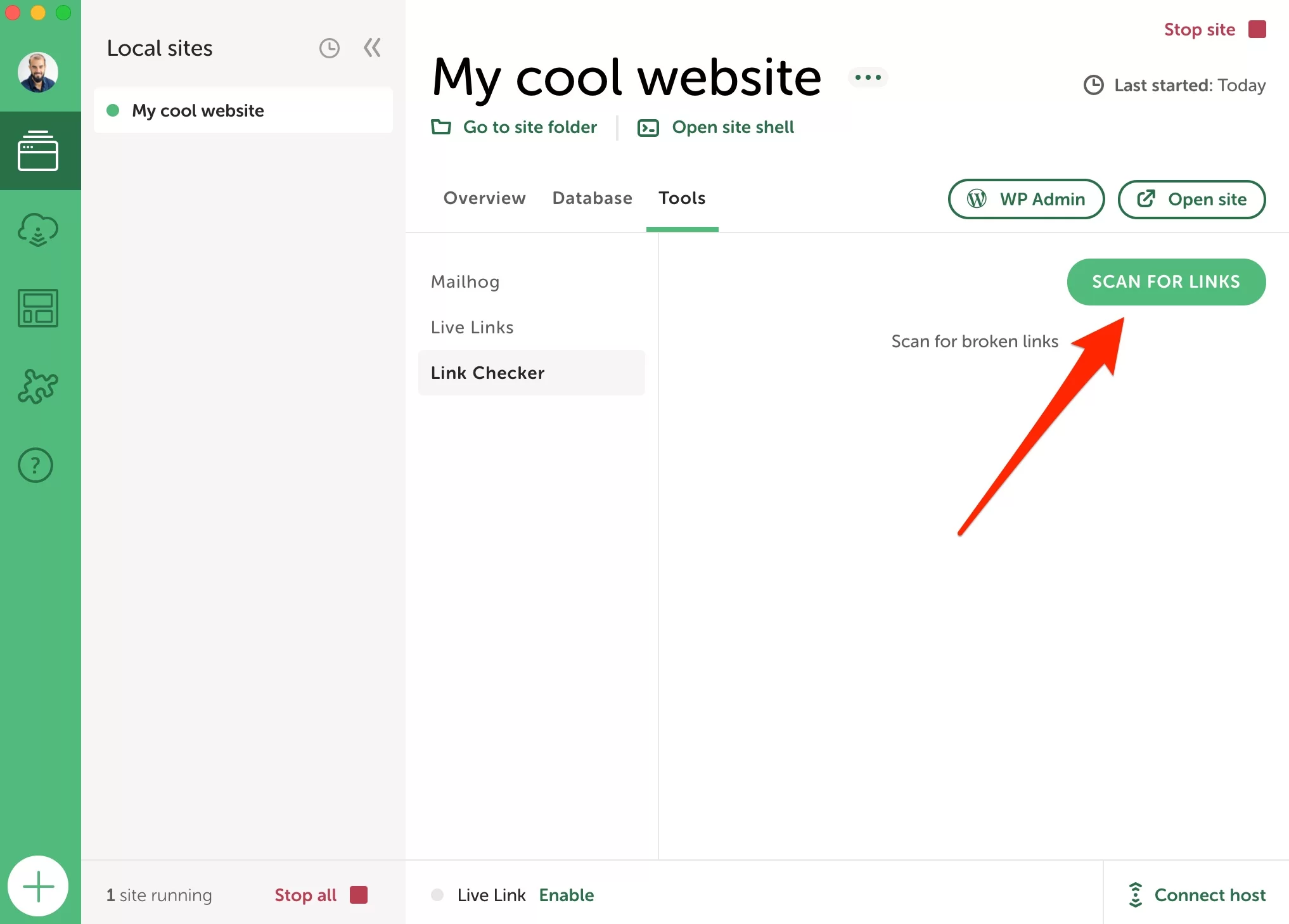
然後,您將在“工具”選項卡中找到已安裝的附加組件。 您所要做的就是盡快將其付諸實踐:

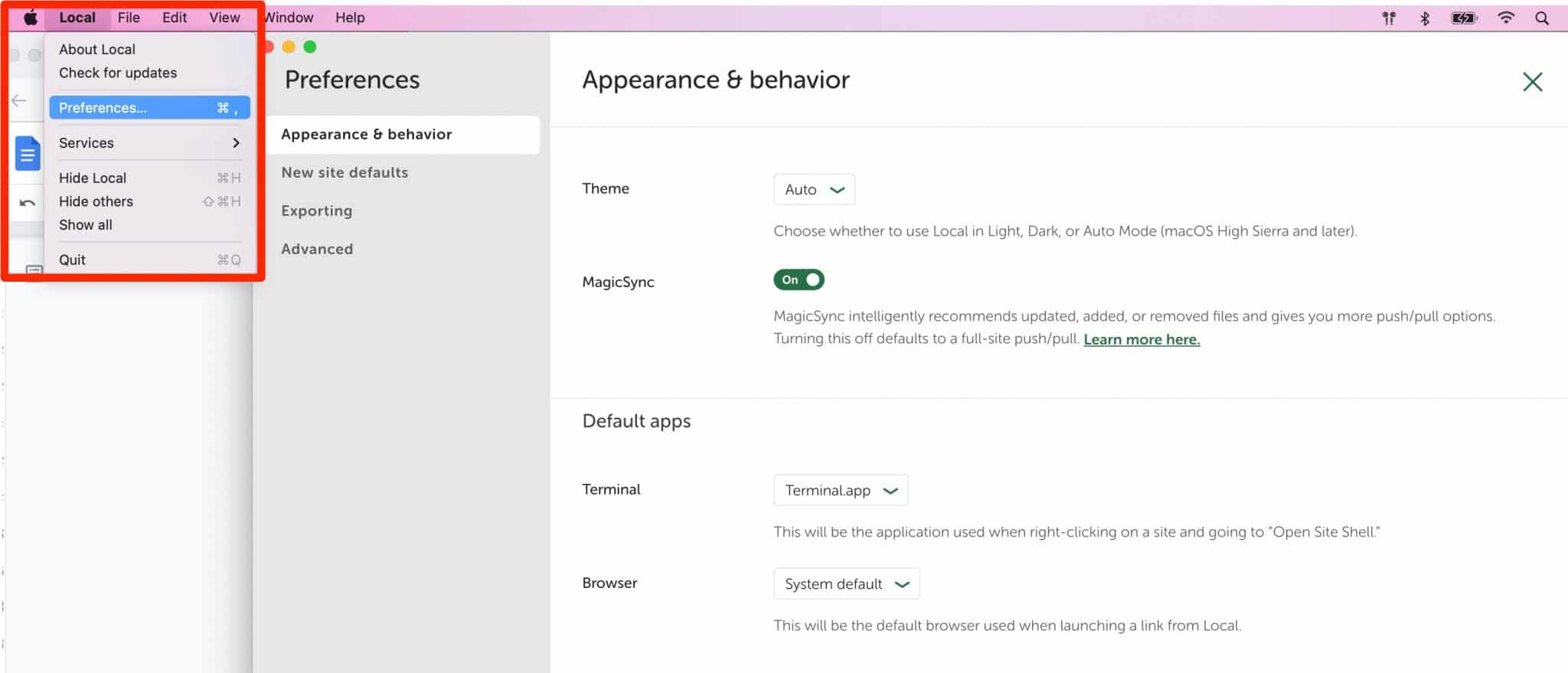
如何更改本地首選項
讓我們以在本地首選項中對某些設置進行可能的自定義來結束本次導覽。
要訪問它們,請轉到該工具的“首選項”菜單:

您會發現四個設置子菜單:
- 外觀和行為允許您更改界面的色調(默認為淺色或深色)。
- 新站點默認值。 在這裡您可以設置每個域名的默認後綴(如果您不喜歡
.local)、管理員的電子郵件以及站點在您計算機上的位置。 - 導出允許您在導出本地站點時排除某些文件擴展名。
- Advanced允許您激活錯誤和使用情況報告等。
Local 有哪些替代品?
有了所有這些信息,您就可以像老闆一樣設置 Local。 多年來,它已成為市場上最流行的本地 WordPress 網站設計程序之一。
如果你不相信它,你可以求助於它的競爭對手之一:
- MAMP(Mac 和 Windows)或 WampServer(Windows)。 供您參考,有關如何安裝 MAMP 的教程可在本文的 WPMarmite 博客上找到。
- DevKinsta,由託管公司 Kinsta 創建的解決方案
- 流浪漢
- 碼頭工人
所有這些解決方案也是免費的,但它們的複雜性不同。 DevKinsta 無疑是初學者最容易使用的工具。 它在界面和選項方面最接近 Local 提供的內容。
MAMP 需要更多的技術知識才能使用,因為它的安裝是 100% 手動的。 最後,Vagrant 和 Docker 主要面向經驗豐富的開發人員和技術人員。
想要在本地安裝#WordPress? 查看必備的 #Local by Flywheel 工具,並了解如何在此詳細測試中利用它。
我們對 Local by Flywheel 的最終意見
Local 是創建本地 WordPress 站點的絕佳工具。 說實話,在我發現 MAMP 之前,我曾經使用過它。 好吧,MAMP 最終被扔進了垃圾桶。
Local 有很多資產從一開始就吸引了我。 易於使用,是初學者和有經驗的開發人員都可以使用的工具。
在其官網下載Local by Flywheel:
免費、符合人體工程學,並配備超級實用的功能(實時鏈接、藍圖等),Local 使用起來既愉快又高效。 你還能要求什麼呢?
好吧,也許它比現在更可靠。 就個人而言,我從來沒有遇到過這個軟件的任何重大問題。 但是,有些人有時會抱怨它崩潰或不想啟動。 如果您想在包含大量文件和內容的網站上工作,可能就是這種情況。
如果您確實有任何問題,您應該知道 Local 提供了一個公共論壇,您可以在其中找到許多答案。 大多數時候,升級到最新版本的工具可以解決很多問題。
你用本地嗎? 你是這個工具的鐵桿粉絲嗎? 在評論中給我你的意見。