介紹 Elementor 的基本插件登錄註冊小部件
已發表: 2020-08-25
創建自己的登錄註冊頁面可能看起來非常複雜和困難,但是在Elementor這樣的頁面構建器的幫助下,您可以創建令人驚嘆的登錄註冊表單,而無需任何編碼。
由Essential Addons For Elementor推出EA 登錄註冊表單,這是最受歡迎和廣泛的元素庫,擁有超過700,000 個活躍用戶。 使用 Elementor 的這個新小部件,您現在可以在幾分鐘內立即設計出引人注目的登錄註冊表單。
目錄
為什麼需要精心設計的登錄註冊表?
如果您的目標是讓人們在您的網站上註冊為會員,那麼您需要一個外觀漂亮、易於使用的登錄註冊表單。 精心設計的登錄註冊表讓您的網站訪問者對成為您網站的會員感到興奮。 此外,如果您的登錄註冊表格看起來很有趣且易於使用,那麼網站訪問者在註冊會員時可能會感到安全感。

重要的是要記住,登錄註冊頁面是向其用戶提供會員資格的網站的一些訪問量最大的頁面。 因此,如果您的網站訪問者無法訪問他們的帳戶,或者他們在嘗試將自己註冊為會員時遇到困難,那麼您將無法獲得所需的參與度。
這就是為什麼登錄註冊表需要精心設計和用戶友好的原因。 幸運的是,使用Essential Addons ,您現在可以在Elementor中輕鬆創建自己的自定義登錄註冊表單,而無需接觸任何一行代碼。
如何在 Elementor 中創建登錄註冊表單
在本節中,我們將引導您完成在 Elementor中創建您自己的登錄註冊表單的步驟。 要開始使用,您需要首先在您的 WordPress 網站上安裝並激活 Essential Addons 。 完成此操作後,請按照這些分步說明進行操作,一切順利。
在此處觀看視頻教程
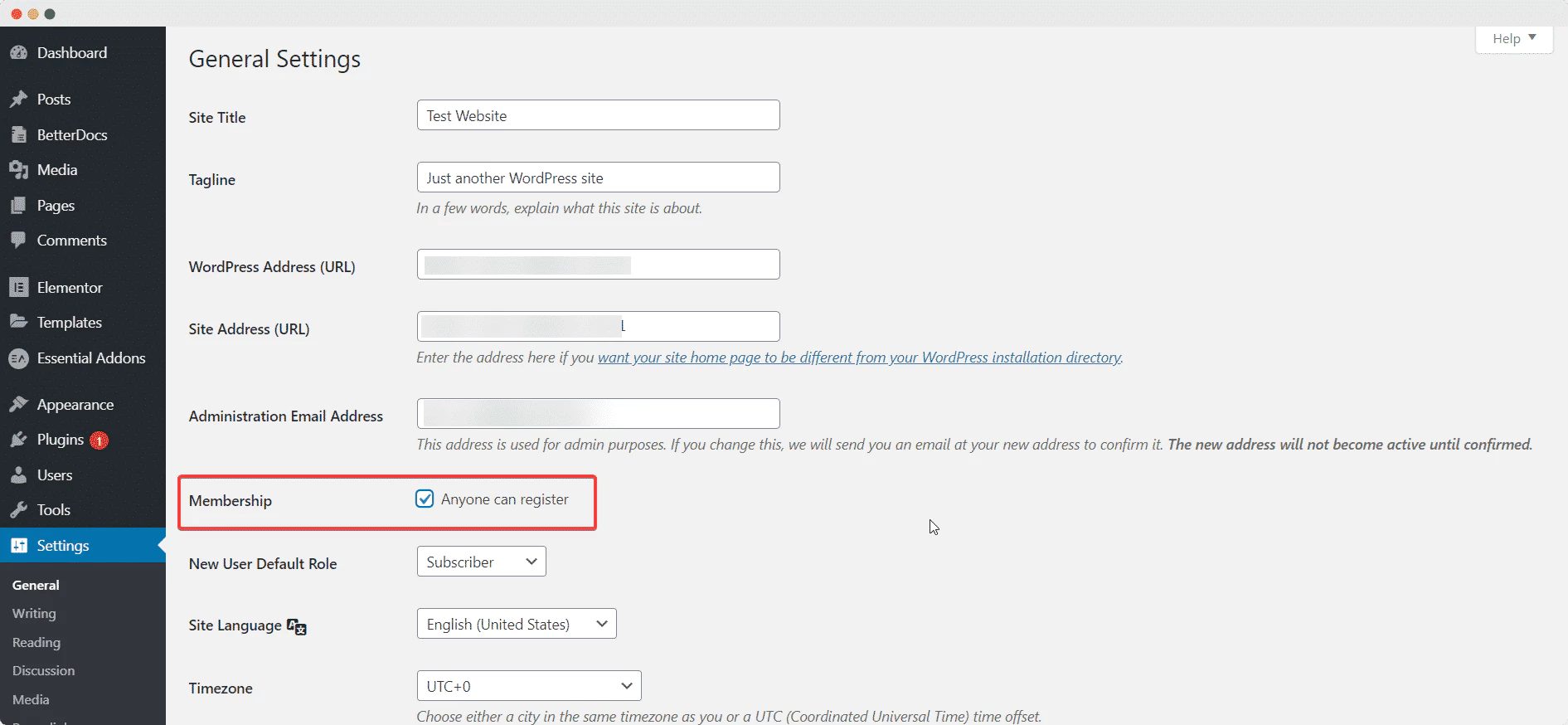
第一步:在您的 WordPress 網站上啟用會員資格
如果您打算在 Elementor 中創建註冊表單而不進行編碼,則需要首先確保您已允許在您的 WordPress 網站上擁有會員資格。 這很容易做到。 只需從 WordPress 儀表板轉到“設置”→“常規” ,然後向下滾動頁面以啟用“會員資格”選項。

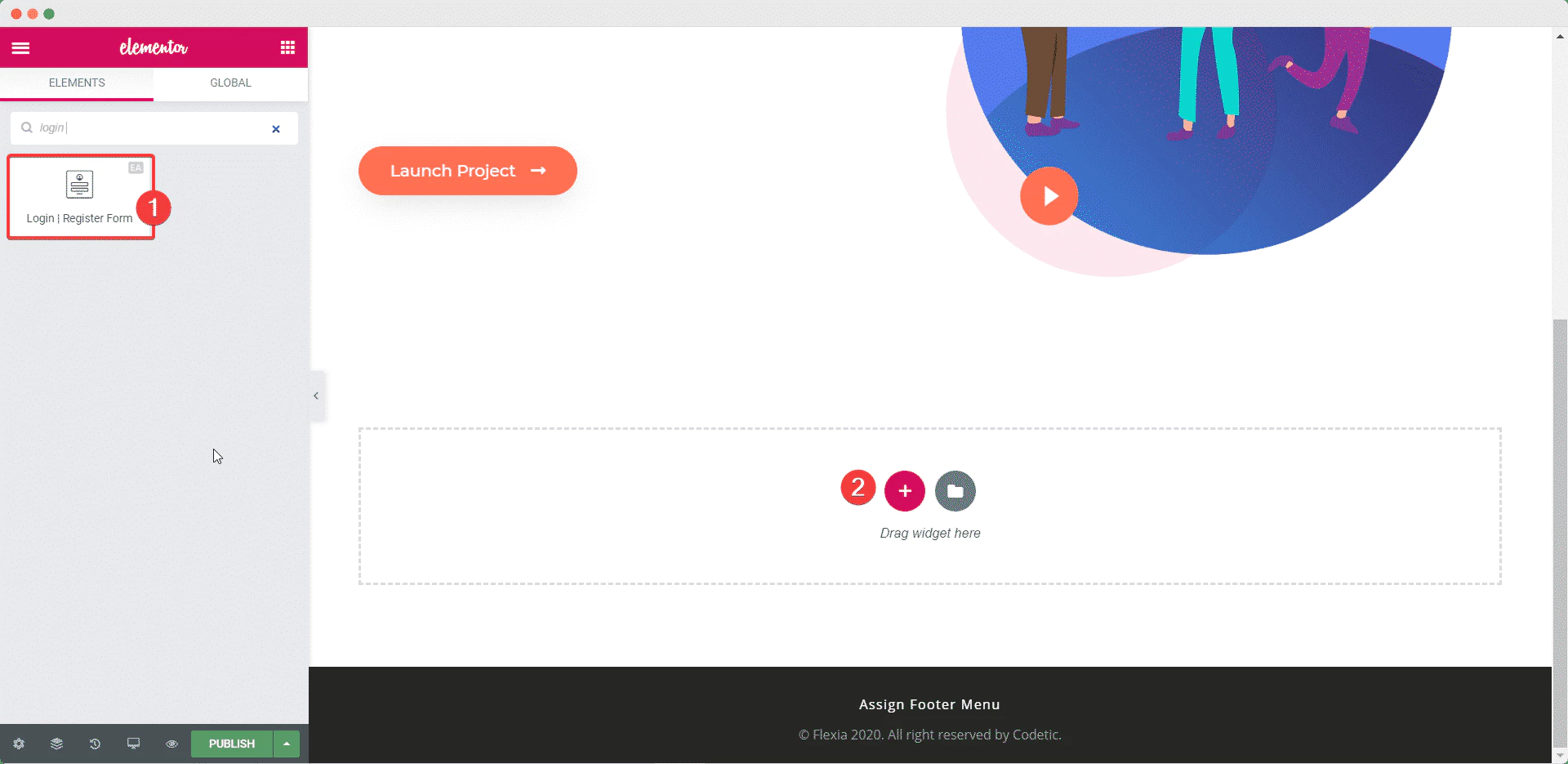
第二步:激活 EA 登錄 | 在 Elementor 中註冊表格
之後,您需要在 Elementor 中創建一個新頁面,方法是導航到Pages→ Add New並單擊藍色的“Edit With Elementor”按鈕。 Elementor Editor 加載完成後,查找“登錄 | 在“元素”選項卡下的搜索欄中註冊表單”元素。 只需將小部件拖放到頁面上的任意位置即可激活它。


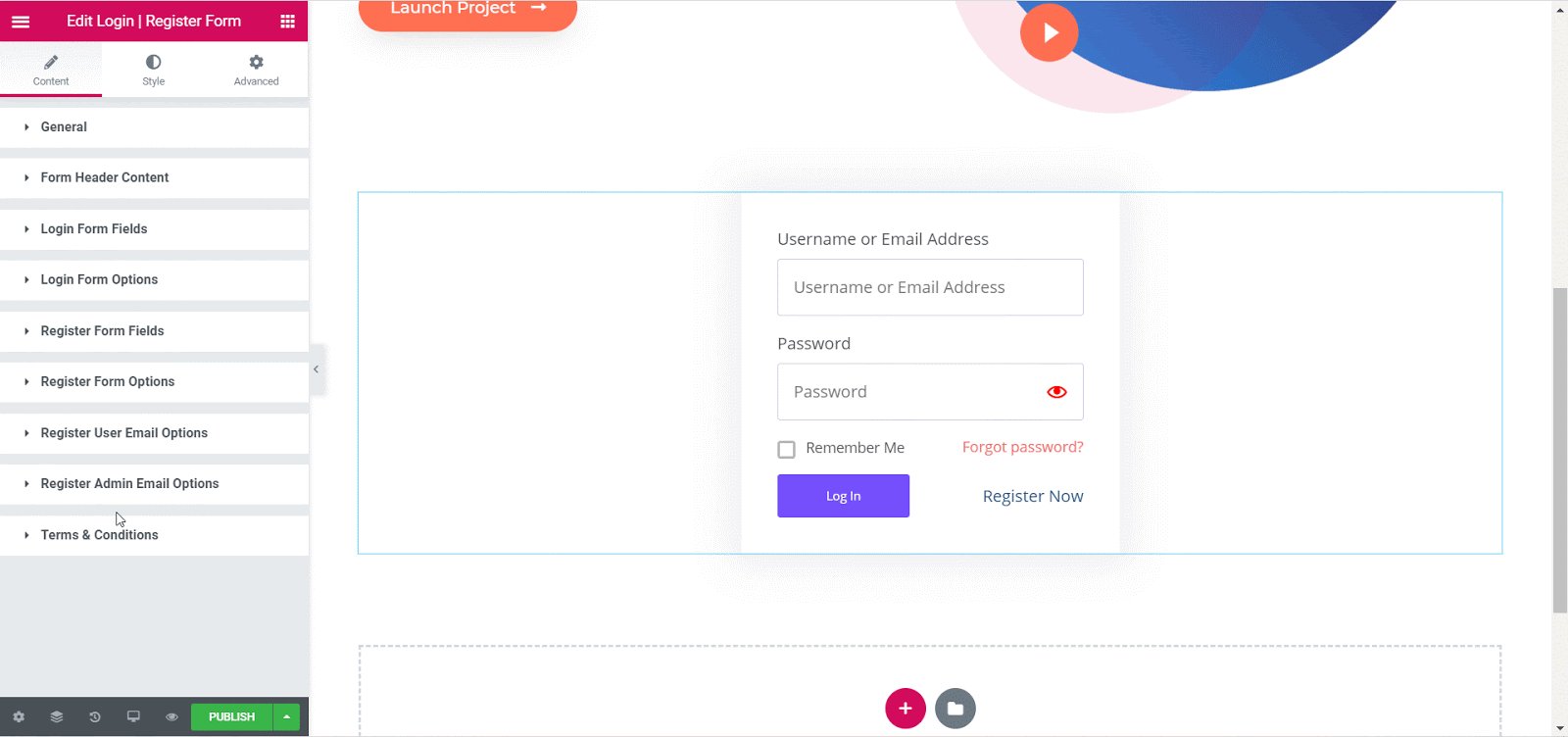
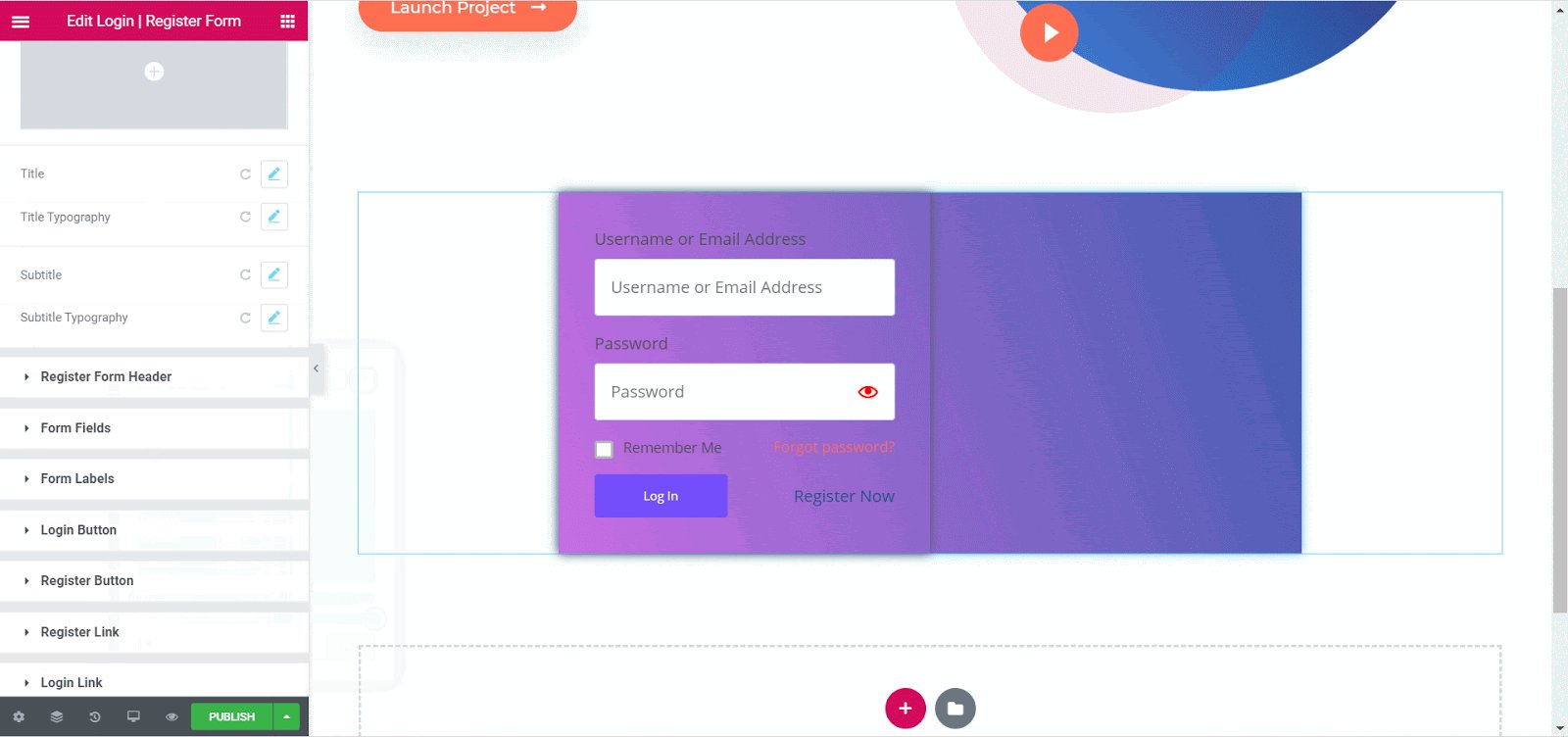
將元素拖放到頁面的任何部分後,這就是您將看到的默認佈局。

第 3 步:為您的登錄註冊表添加內容
現在您已成功激活EA 登錄 | 註冊元素,您可以開始配置您的登錄註冊表格的內容,使其更適合您的網站。
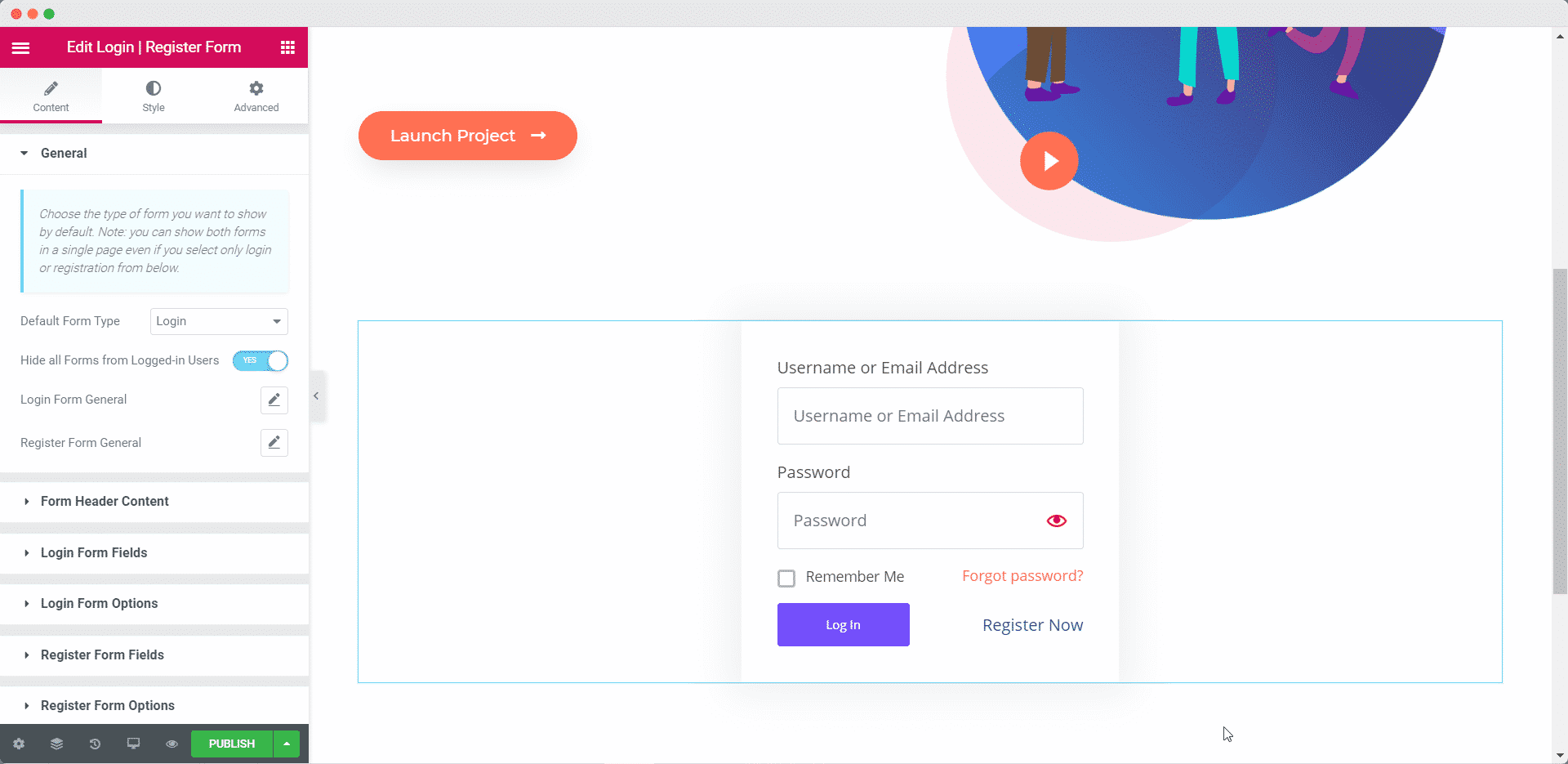
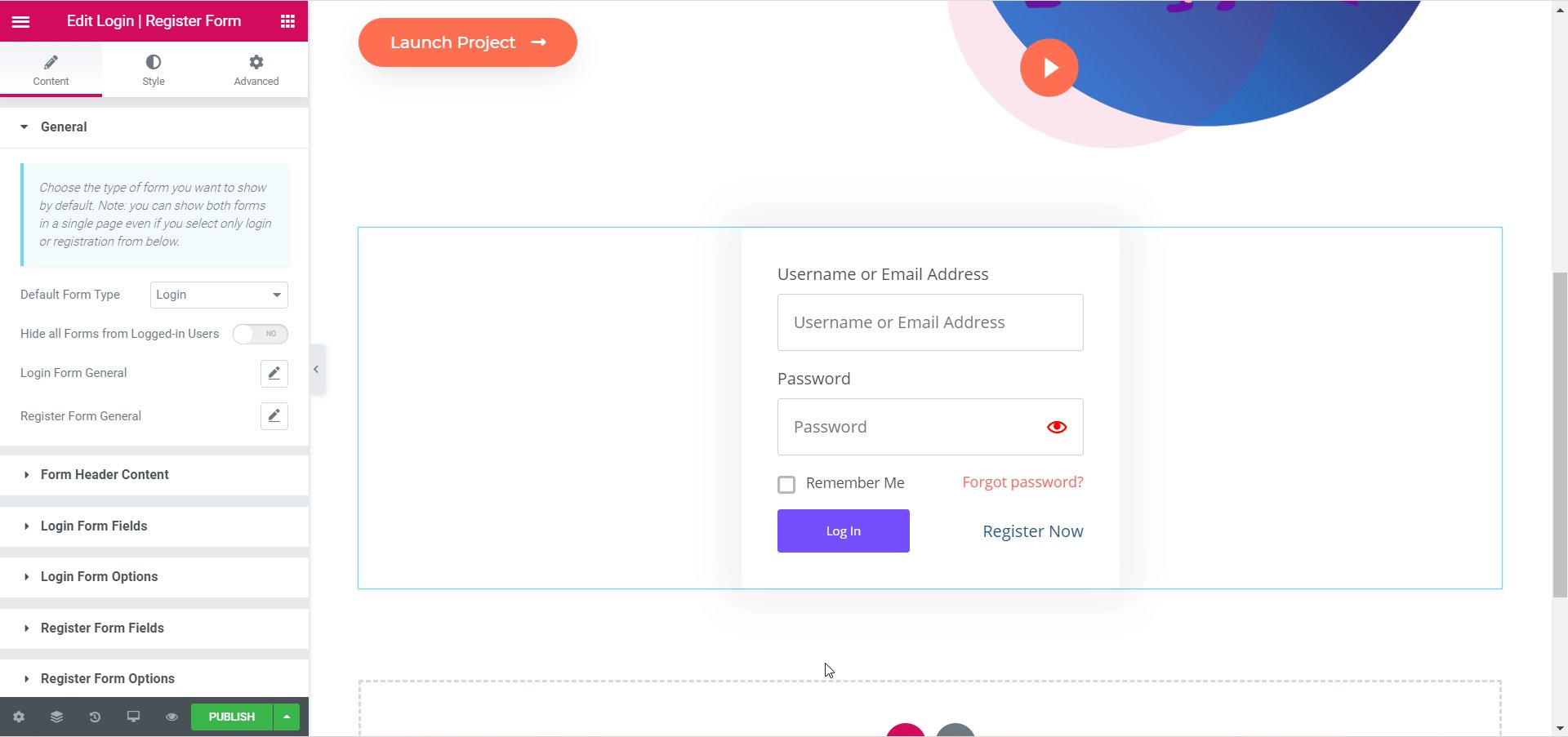
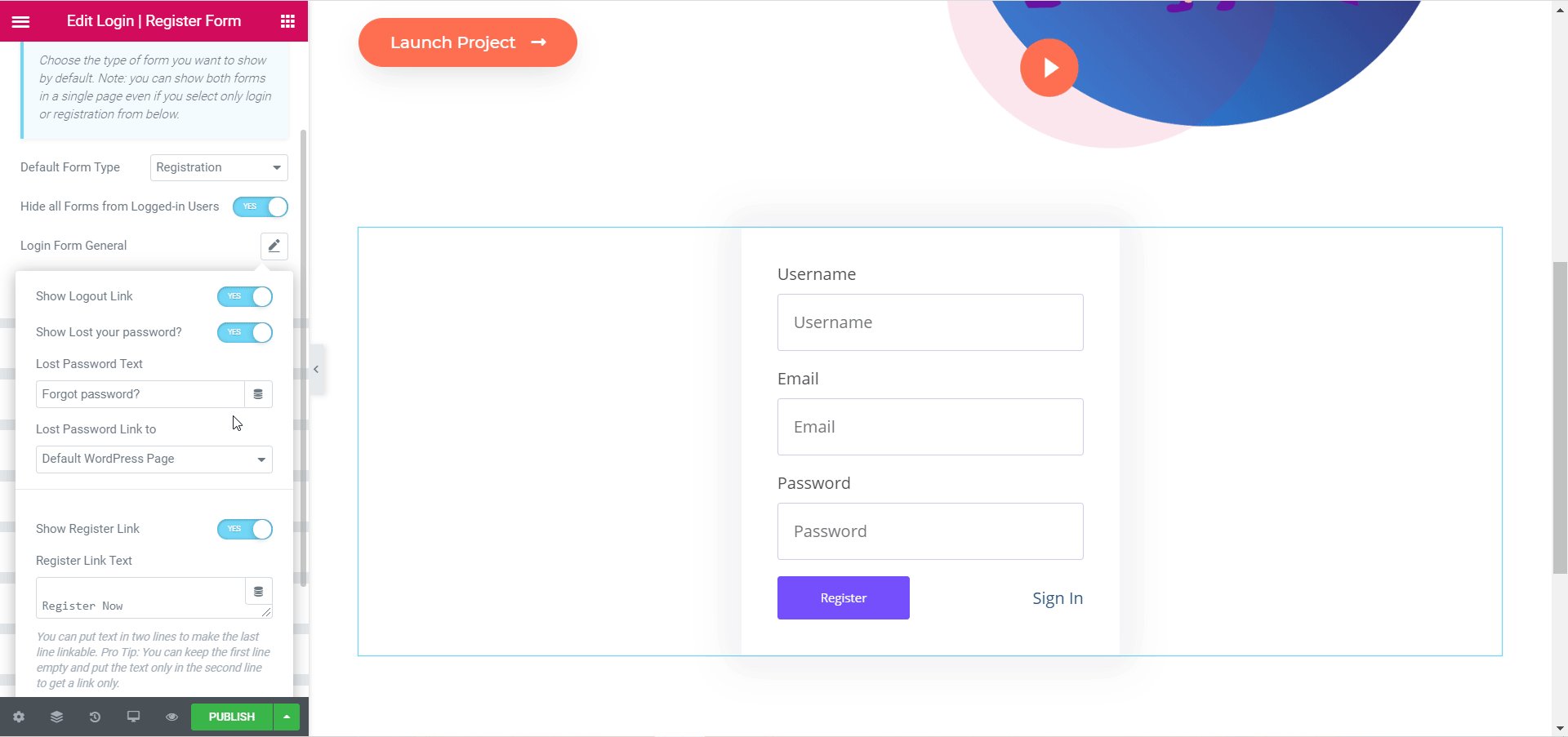
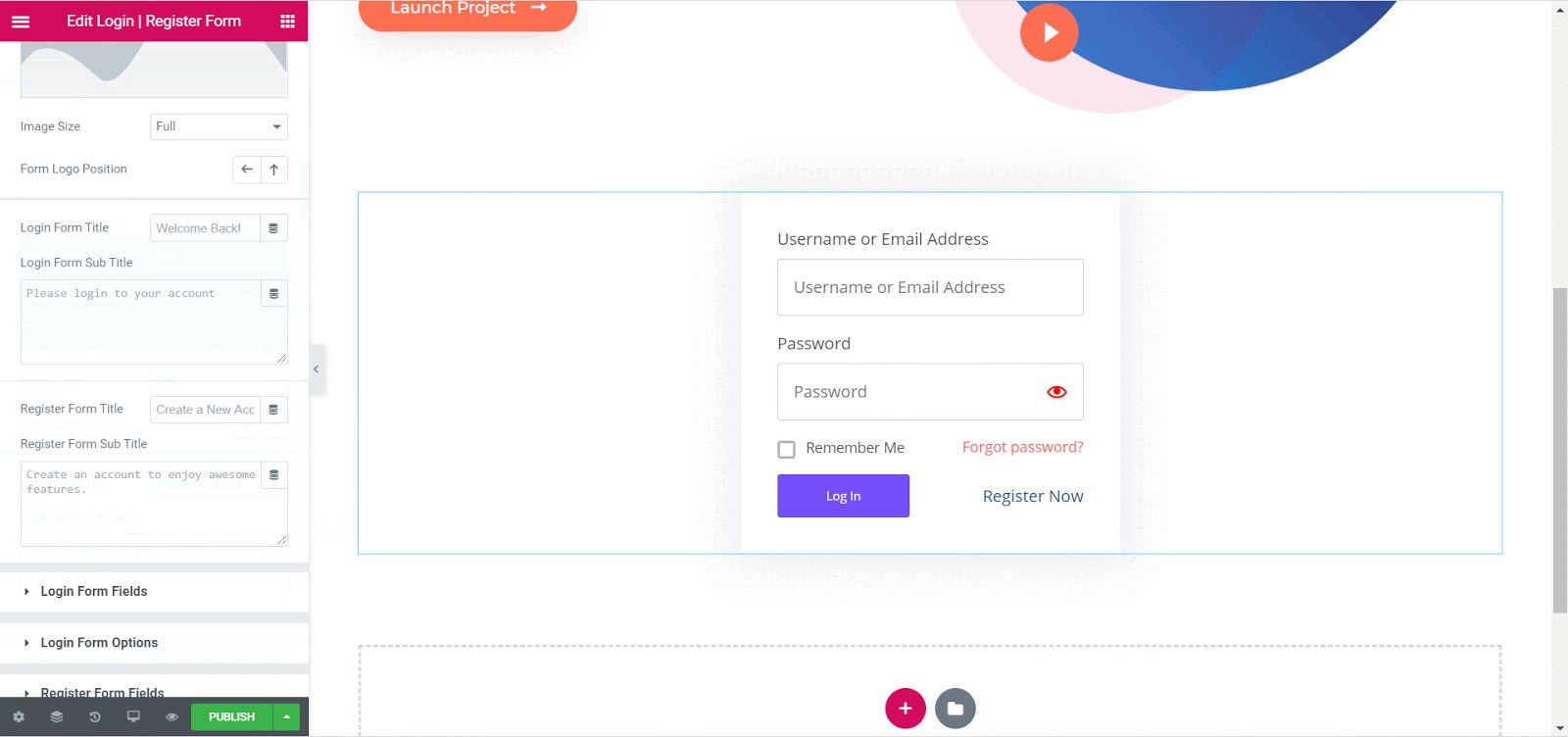
在“內容”選項卡下,您將看到幾個自定義登錄註冊表單內容的選項。 例如,您可以從“常規”設置中選擇將默認表單類型設置為“登錄”表單或“註冊”表單。 您還可以切換以隱藏所有登錄用戶的表單,顯示或隱藏註冊鏈接、登錄鏈接、丟失密碼鏈接等等。

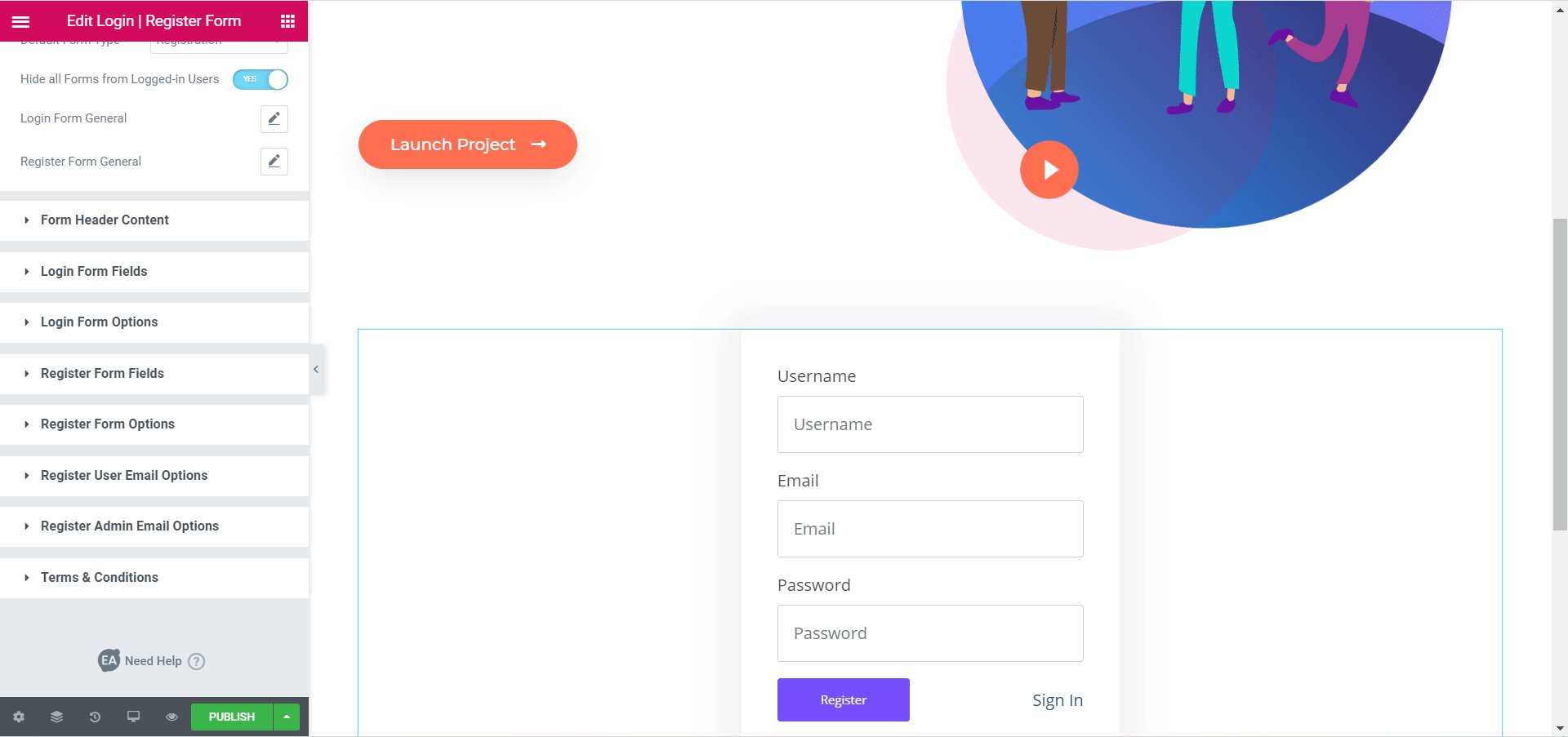
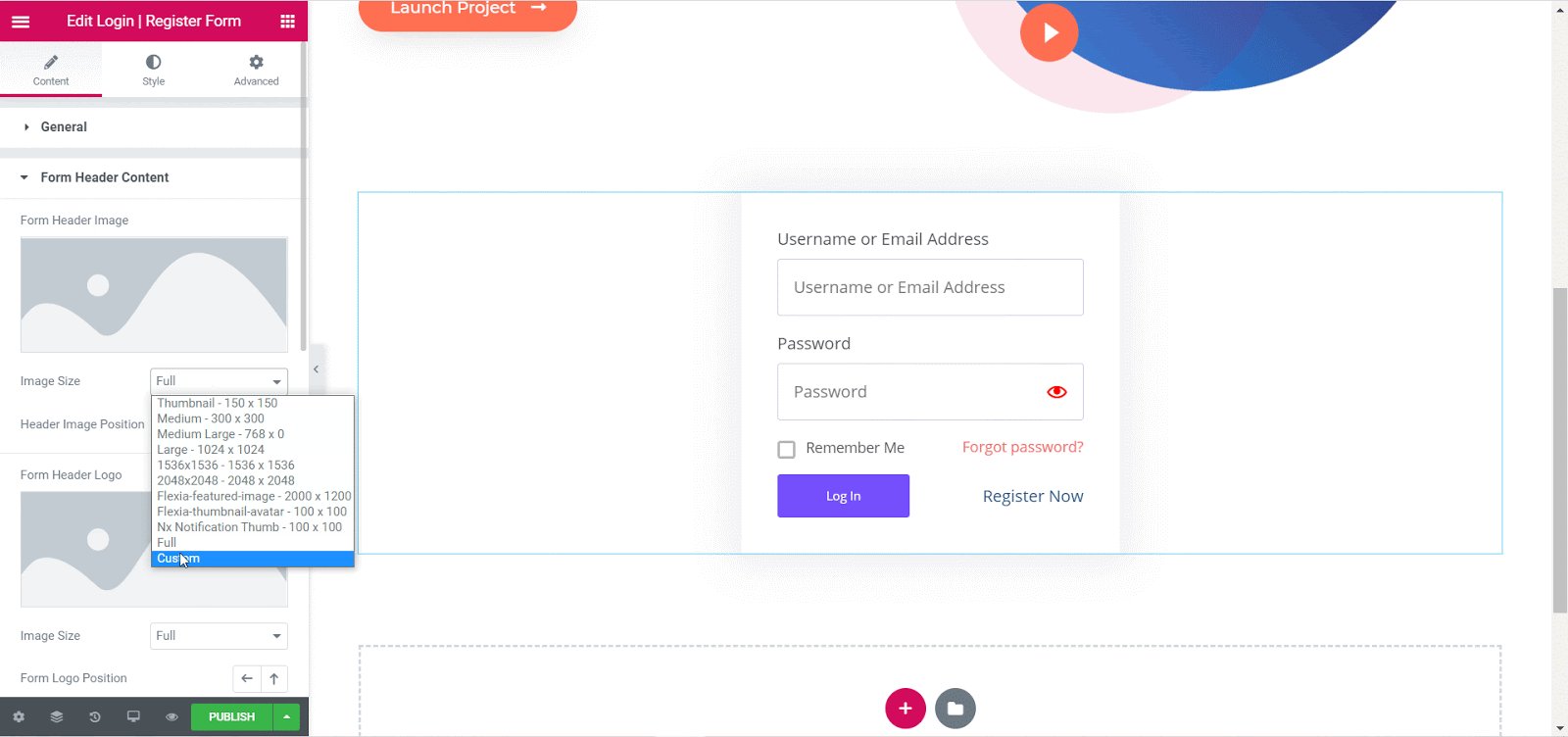
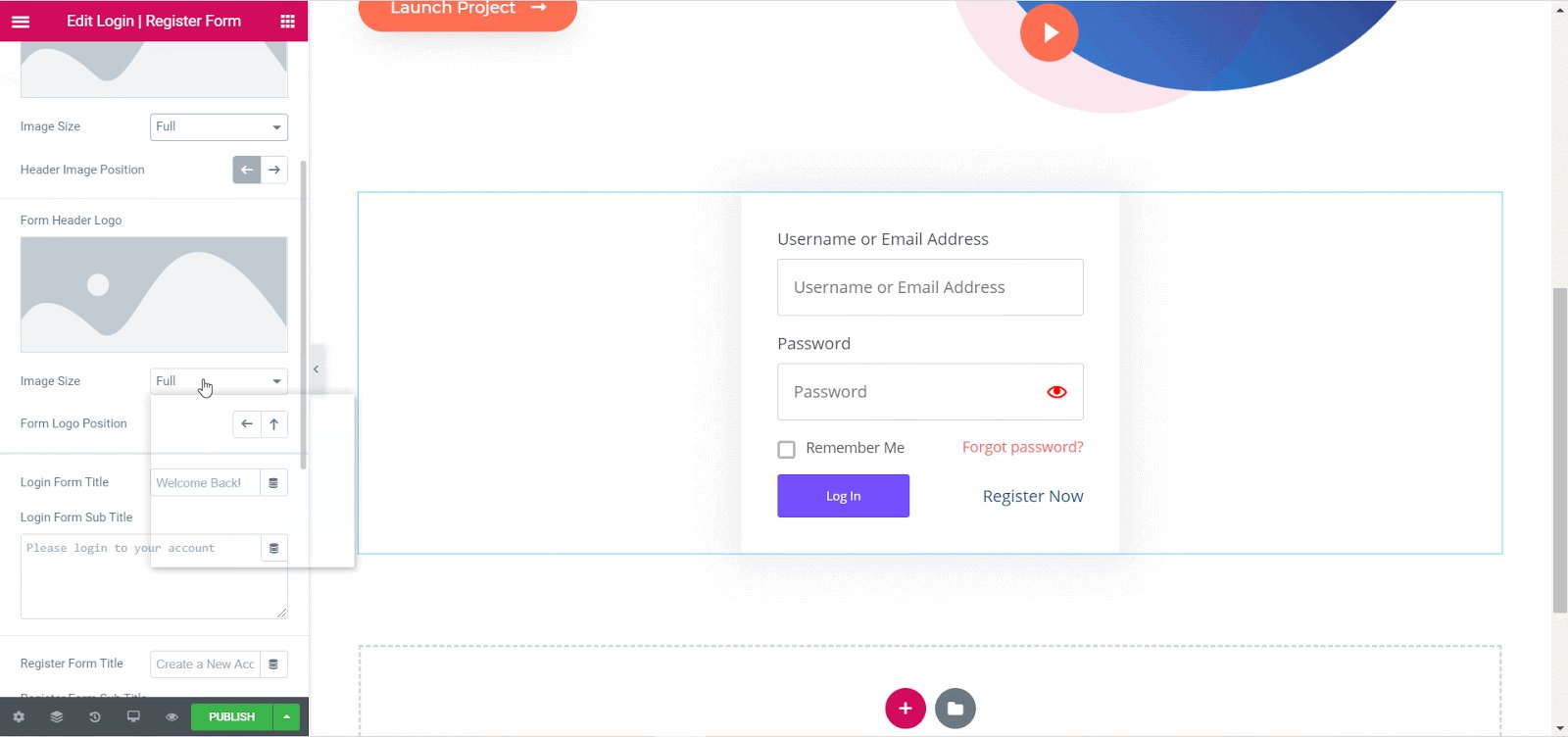
同樣,在“表單標題內容”部分,您可以為您的表單標題和表單徽標設置圖像,調整圖像的大小及其位置,並為您的登錄註冊表單添加標題和副標題。

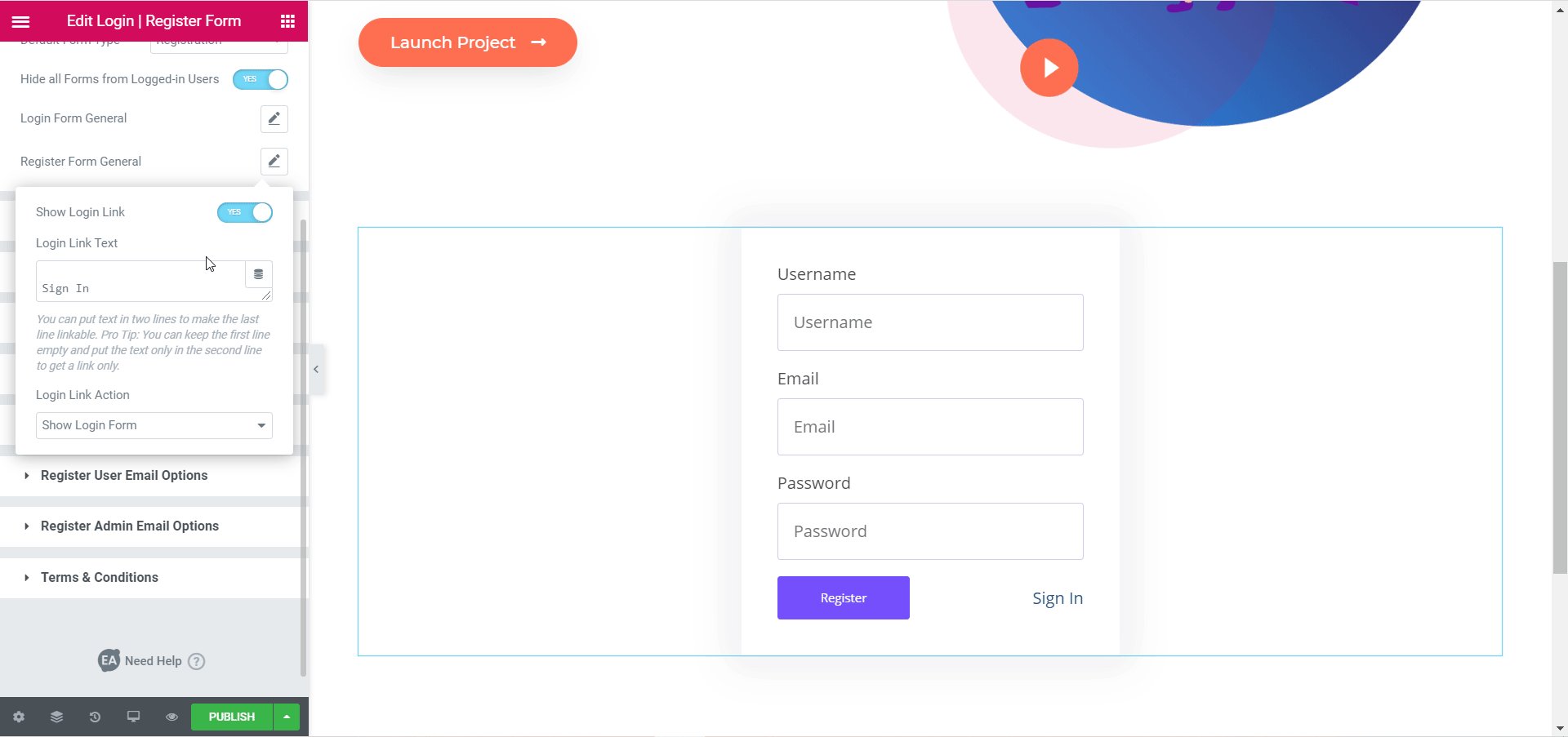
最後,您可以通過使用登錄表單字段和選項以及註冊表單字段和選項設置在 Elementor 中編輯登錄註冊表單的佔位符內容。
您可以做很多事情來在 Elementor 中配置登錄註冊表單的內容。 如果願意,您可以選擇強制執行條款和條件,或從“註冊用戶和管理員電子郵件選項”配置電子郵件模板、內容等。
第 4 步:在 Elementor 中為您的登錄註冊表設置樣式
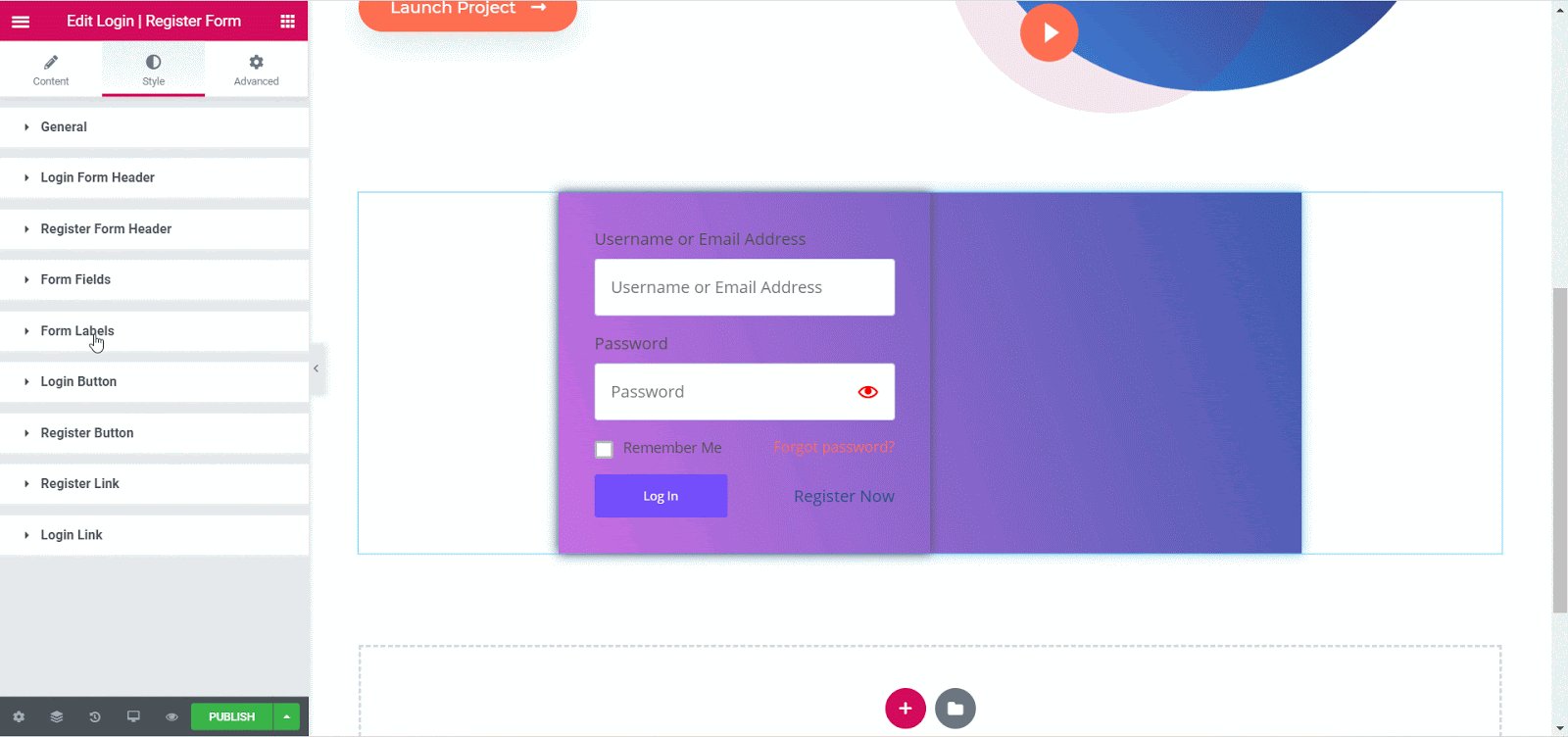
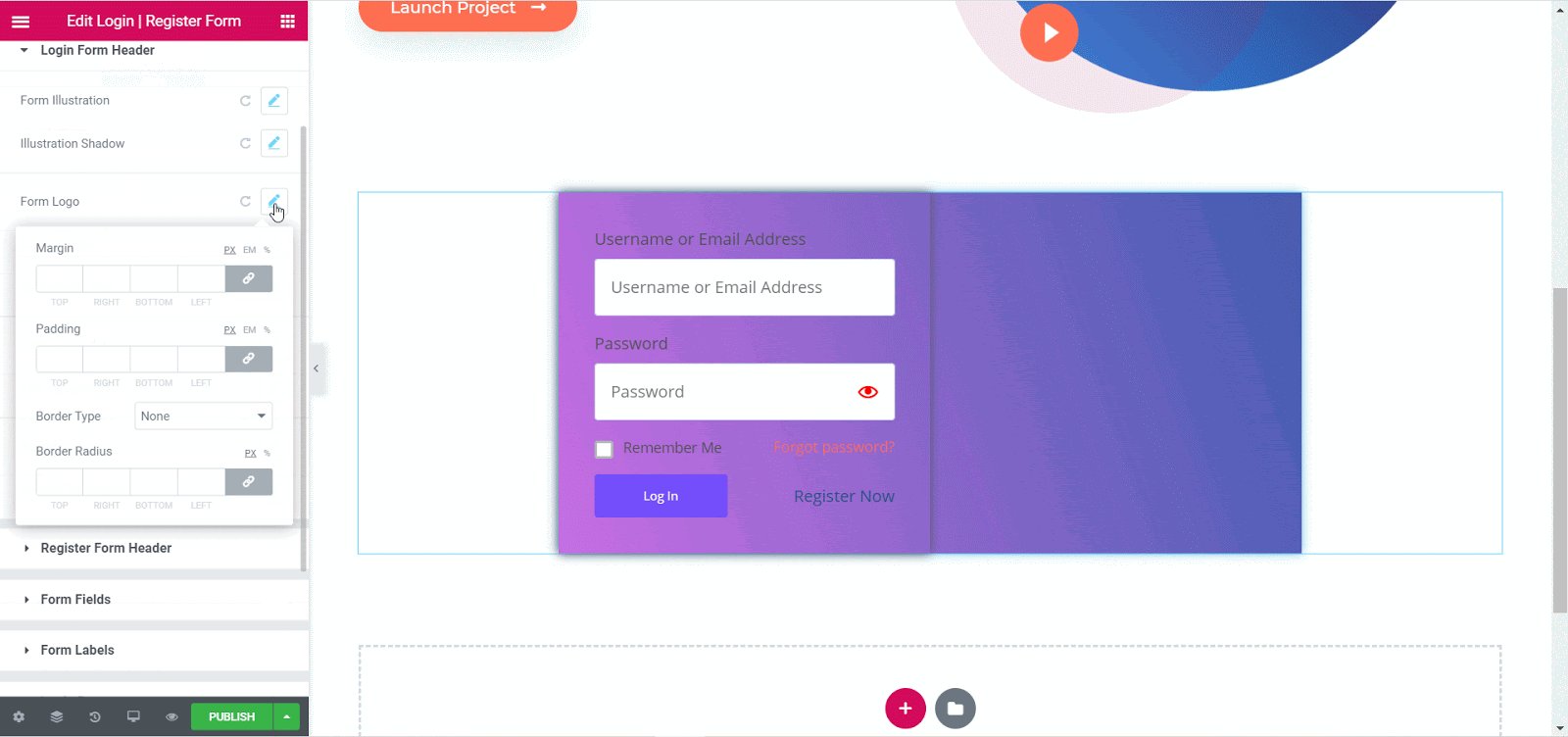
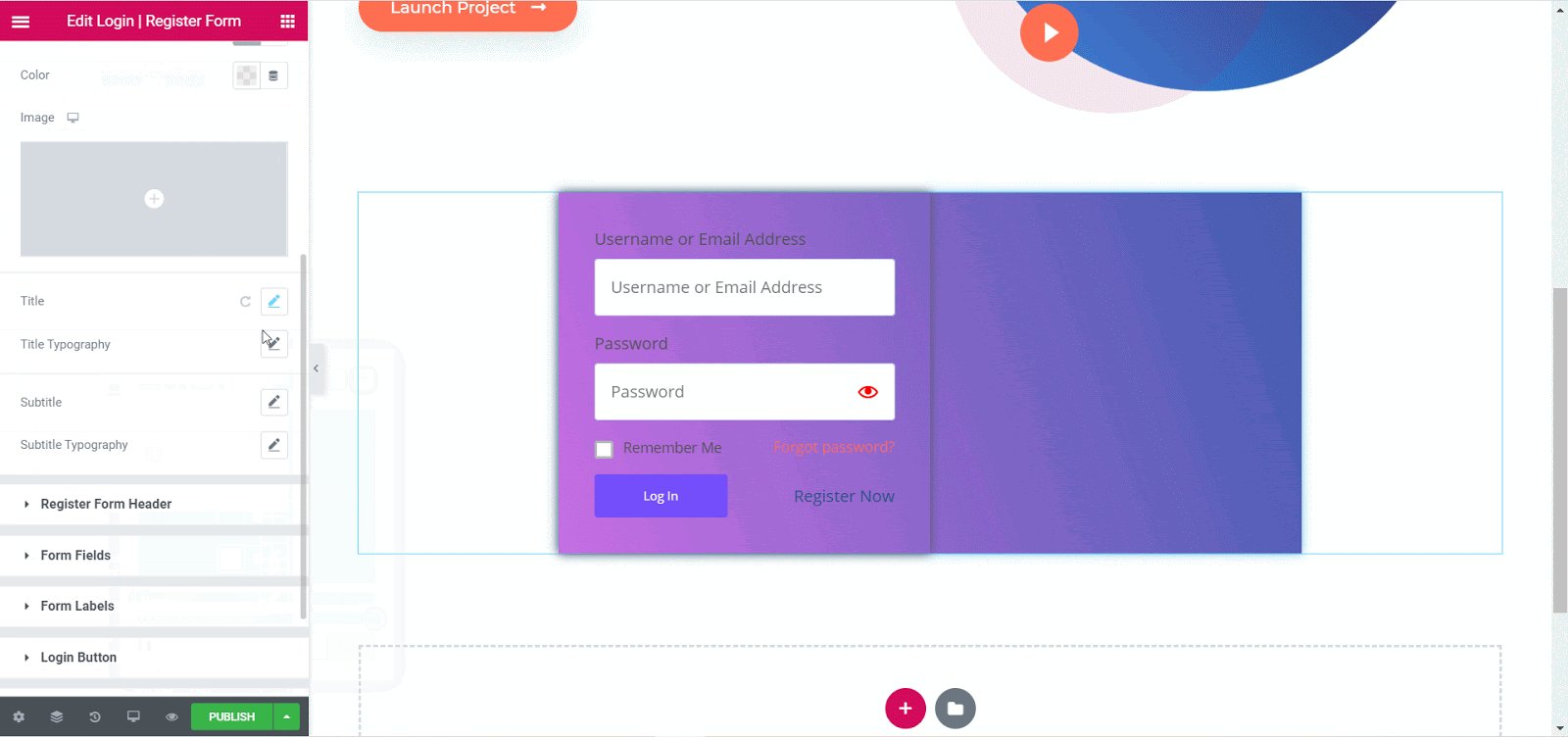
添加完登錄註冊表單的內容後,您可以切換到 Elementor 編輯器中的“樣式”選項卡以對其進行自定義並添加您自己的個人風格。
有大量選項可用於以您喜歡的任何方式設置登錄註冊表單的樣式。 從更改背景、排版、添加圖像和顏色以及設置按鈕樣式,EA 登錄 | 註冊表單元素使您可以完全控制您希望如何呈現您的登錄註冊表單。

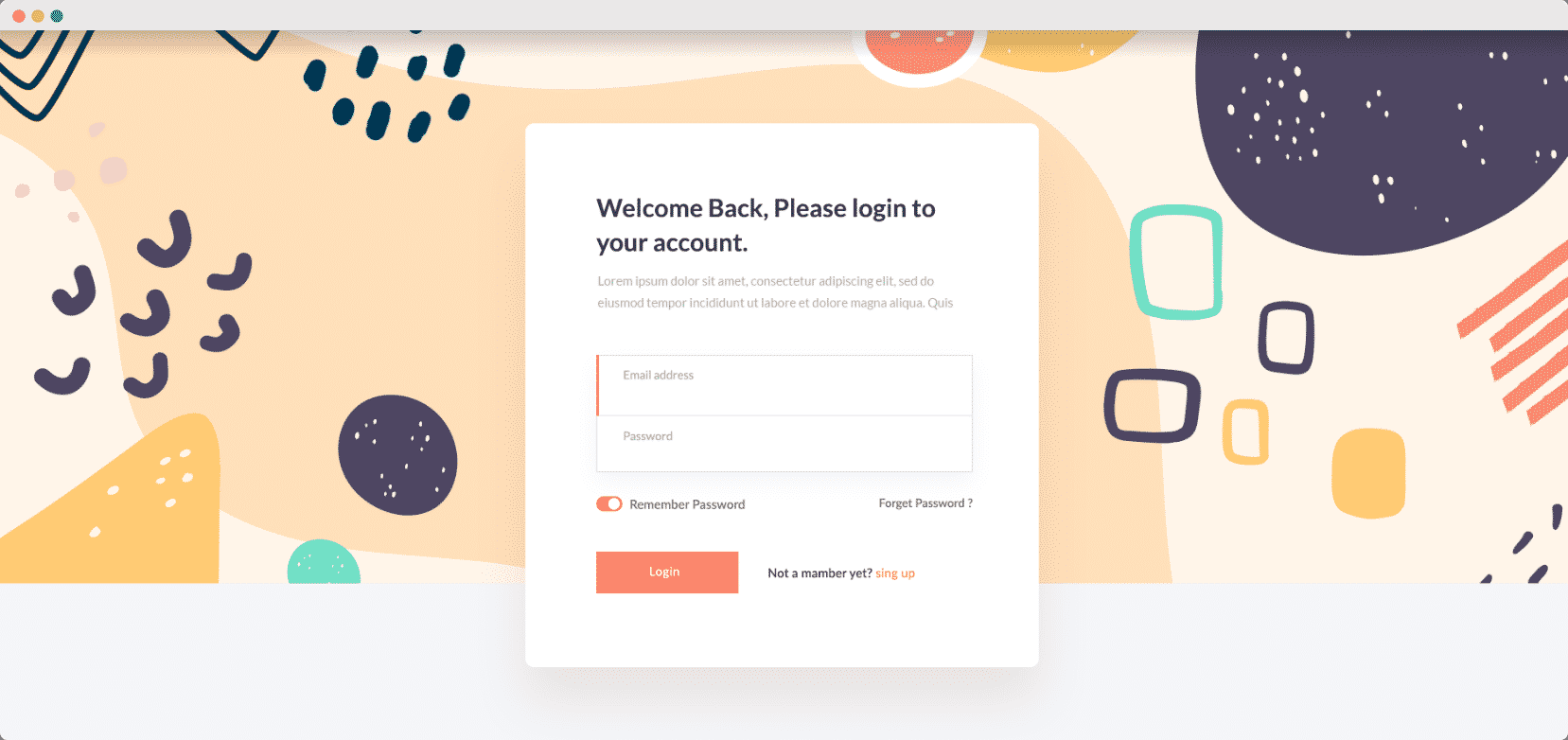
第 4 步:保存更改並查看最終結果
當您對登錄註冊表單的外觀感到滿意時,請確保將更改保存在 Elementor 中。 如果需要,您可以通過複製頁面的預覽鏈接並在未登錄網站的新隱身窗口中打開它來預覽最終結果。

包起來
就像這樣,借助Essential Addons中新的EA Login / Register Form元素,您在Elementor中創建了一個引人注目的登錄註冊表單。 那不是很容易嗎?
我們希望您會發現本教程對您有所幫助,並希望聽到您的想法。 如果您遇到任何困難,請隨時聯繫我們的支持團隊或加入我們的Facebook 社區,與像您一樣的其他網絡創建者聯繫。
