創建 WordPress 網站模板的主要原則
已發表: 2019-04-17每個 WordPress 網站的創建都始於構建其設計結構。 每個網站設計都應該首先在 Photoshop 等可視化編輯器的幫助下進行製作,然後才能在代碼的幫助下將其轉換為功能齊全的主題。
為未來的網站創建“基礎”需要由某些不可或缺的組件組成的特定原則。 當您查看任何圖片、圖像或視覺構圖時,您會認為它要么看起來很漂亮,要么反之亦然,即不美觀和醜陋的。 是什麼讓一張照片看起來好或壞? 答案是……和諧(或不和諧)。
元素的放置,結合色彩的力量,完美的尺寸和比例——所有這些組件的正確選擇和組合創造了神聖的和諧,這讓我們確信我們觀察到了美。 但什麼是和諧以及如何識別它? 我想秘密隱藏在細節中。
細節的結合創造了一幅完整的畫面,並轉化為由小“磚塊”構成的完整和諧。
在這篇文章中,我們將討論視覺層次結構,其中包括定義有效設計組合的許多條件。 那麼讓我們看看。
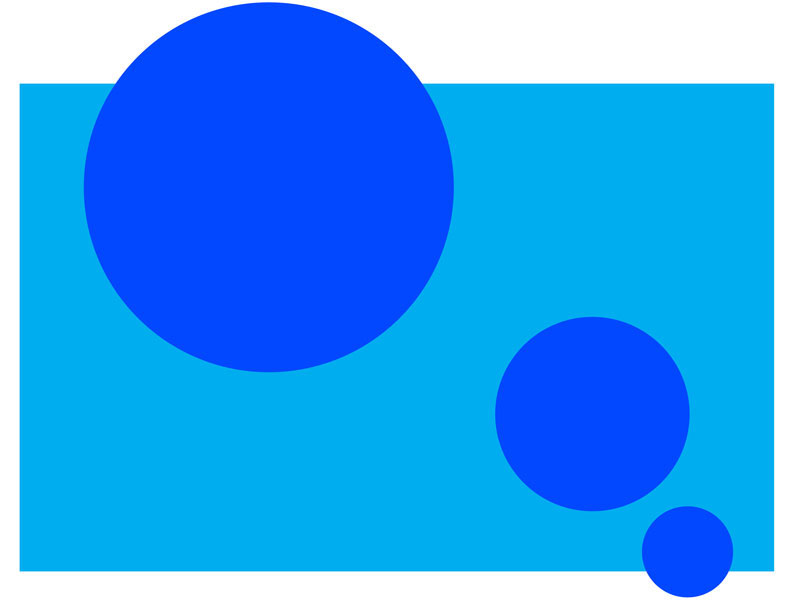
一、大小、比例和比例

平衡和相關是大自然帶來的概念。 我們生活中的一切都應該平衡和平衡,否則就會失敗。 大小、比例和比例——這在創建網站模板時很重要。 讓我們定義誰是誰。
- 尺寸被理解為某個物體的物理尺寸。
- 比例尺是不同對象的相對大小或單個對象相對於通用標準的大小。
- 比例可以定義為比例的和諧。
大小是一個絕對度量,因此網頁上的每個對象,包括標題、字體和頁面本身都有其固定大小。
比例尺是關於相對測量的,因此單個物體在與其他物體進行比較之前沒有比例尺。 比例尺用於許多設計原則,例如,它是顯示各種元素之間的對比或顯示元素組中的相似性的方式。
至於比例,只有當一個或多個元素與其他元素、設計的整體格式或人類體驗不成比例時才會注意到。
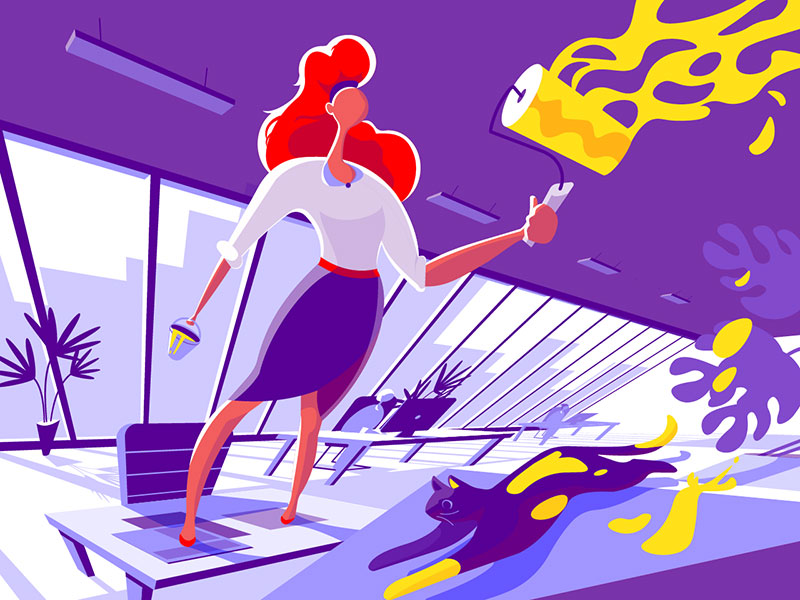
2. 顏色和對比度

沒有顏色,設計是不可能的。 如果您有一組大小相似的元素,則顏色將有助於突出這些相似元素中的一個而不改變其尺寸。
顏色對比有助於保持觀眾的興趣,並在用於創建電影海報、在線商店頁面、傳單等時吸引人們的注意力。
順便問一下,什麼是顏色對比? 事實上,這個術語可以定義為兩個相鄰或重疊顏色之間的亮度差異,即前景和背景。
顏色對比度對於以下任務很重要:
- 讓您的 CTA 按鈕脫穎而出;
- 在文本和背景之間創建對比,使文本易於閱讀;
- 提高您網站的可訪問性。
最後,如果整個設計由一種顏色或同一顏色系列的色調製成,這將非常無聊。
看看這個很棒的資源,它提供了一個站點列表,您可以在其中為您的設計選擇酷漸變。
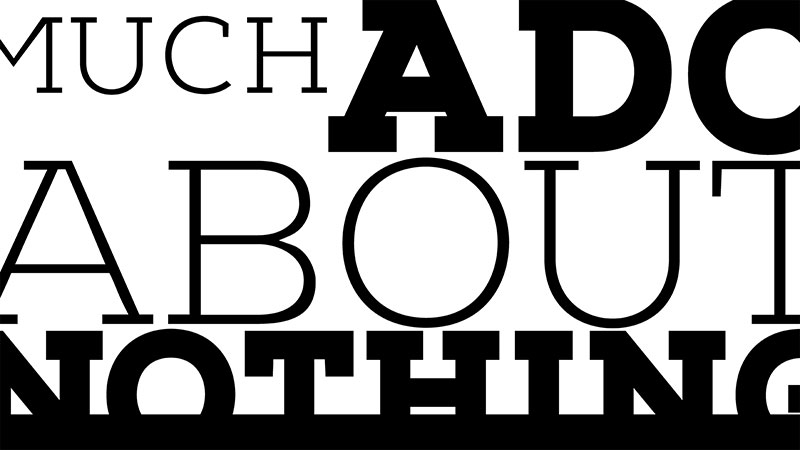
3. 排版層次結構

每個設計師都知道排版應該清晰易讀。 易讀性意味著人們不必努力閱讀您網站上的文本。
易讀性還定義了區分一個字母和另一個字母的難易程度,而可讀性假設頁面上的文本塊和短語易於閱讀。
印刷比例在信息中創建層次結構。 這意味著以不同的方式突出顯示單獨的標題或副標題(與頁面上的其他文本相比)可以集中讀者的注意力並強調它們的重要性。 通過更改字母的大小或使用粗體或斜體格式突出顯示文本片段。
縮放文字行之間的空間會在您的文本中創建垂直節奏。 垂直節奏是讀者在向下滾動頁面時觀察到的文本的間距和排列。 垂直節奏取決於行高、字體大小和邊距(填充)等因素。
比例在排版中創造了節奏,而排版又通過文本大小和文本之間的空間大小創造了內涵。
4. 間距

間距創建元素之間的區別; 這是創造和諧的條件之一。
空白(或負空間)是頁面中未使用的任何部分。 某個對象周圍的空間也被定義為空白。 這種空間既可以創建元素的分組,又可以強調元素並提高易讀性。
白色空間為眼睛提供了一個休息的地方。 需要這個休息來吸收您在設計的幫助下試圖傳達的信息。
在設計中,空間可以用來傳達品質、孤獨、乾淨、純潔、靈性、開放和平靜等多種含義。 創建網站模板時不要忽略間距。
5. 接近度


網頁設計中的鄰近原則意味著相關項目應該在視覺上進行分組,這樣可以減少混亂並使佈局更有條理。 如果項目彼此不相關,則應將它們分開以強調它們完全不同。
正確使用鄰近度會影響用戶體驗和網站的整體成功。 如果元素在視覺上以正確的方式分組,它會給空白帶來更多的效果。
網站的架構和信息流是有效接近的基礎。
6.對齊

對齊是設計結構的關鍵原則。 對齊是在視覺元素之間創建關聯的一種方式。 它為用戶提供了快速了解網頁上對象之間關係的可能性。
在對齊的幫助下,許多元素在視覺上相關聯。 當您看到幾個對齊的元素時,您會認為這些元素是彼此的可比元素,或者它們具有某些共同的屬性。
對齊適用於文本段落、按鈕、圖像、鏈接、照片或這些元素的組合。 通常,網頁上的元素以直線或網格對齊。
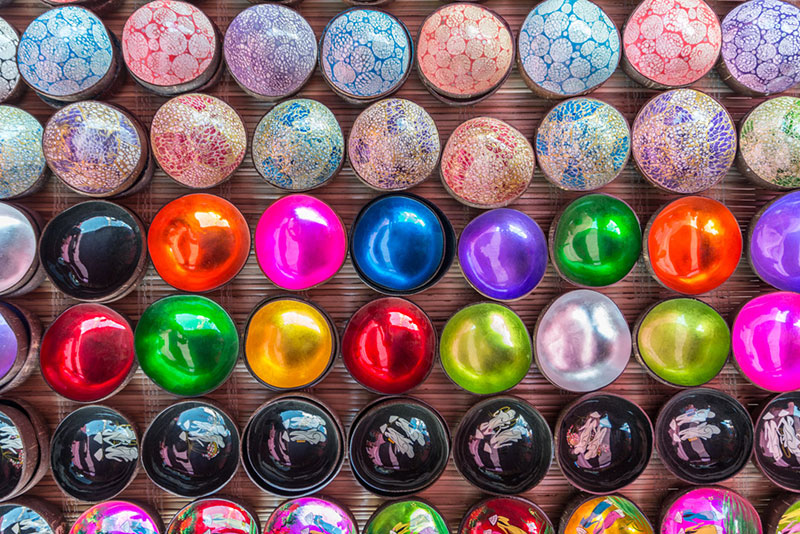
7. 賠率規則

一組元素包含一個中心元素,其兩側的元素數量相同,這會吸引用戶更多的注意力,並允許更好地關注中心元素。
如果你用偶數個周圍的物體構圖感興趣的物體,它會讓眼睛更舒服。 因此,這為用戶創造了輕鬆和愉悅的感覺。
此外,賠率規則表明,圖像上的奇數個主題比偶數個主題對用戶來說更有趣。
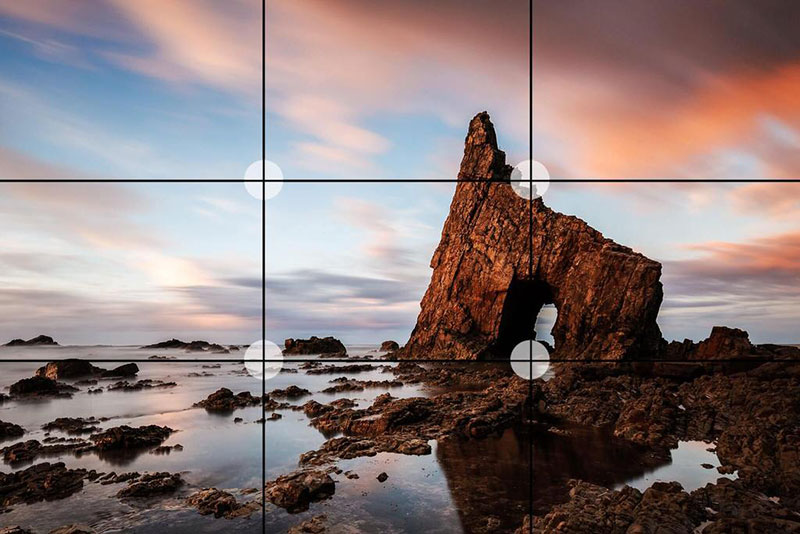
8. 三分法

設計師使用此規則來改善其作品的整體平衡。 遵守三分法則,您可以創建一個經典的網格,幫助您找出最好放置設計元素的位置。
換句話說,您應該將畫布分成三個相同大小的水平部分和相同大小的垂直部分,以創建一種有助於解決放置某些對象的路線圖。
三條垂直線和三條水平線創建 9 個不同的部分,因此您可以從概念上將頁面劃分為這些部分,以創建更有效的設計組合。
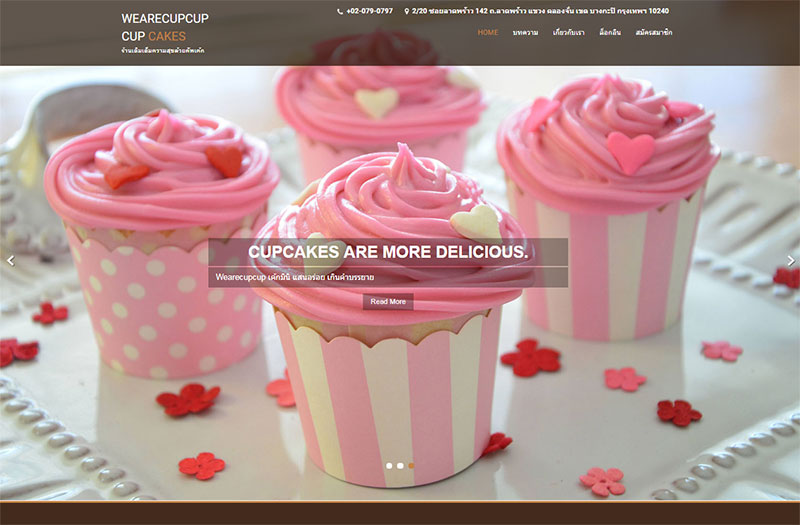
9. 重複

網頁設計中的重複創造了一個統一,增加了對您的設計的認可和理解。 重複意味著您在整個設計中重複使用相同的元素。 網頁上的菜單項、徽標和其他一些元素在每個新頁面上都重複出現並出現在同一個地方——這就是重複的例子。
查看一致的元素使用戶感覺更舒適並改善了用戶體驗。 應該使用重複來保持對設計元素的熟悉,因此如果您重複頁面上的形狀、字體、顏色、紋理或其他元素,這將創建定義完美設計的一致性。
10. 引導線

引導線是指一種設計方法,其中將觀看者的注意力吸引到通向圖像主要主題的線條上。 引導線幫助眼睛跟隨設計的不同元素。
通常,線條從框架的底部開始,引導觀看者的眼睛向上和向內; 從前景到背景,並朝向構圖的主要主題。
這樣的線條給人一種運動的感覺,它們可以指向如此之遠的內部,以至於它們中的一些線條會匯聚成理論上的無窮大。
11. 透視

透視幫助設計師創造從幾英寸到幾英里的深度錯覺。 一些特殊的線索向我們證明了某些物體的位置比其他物體更近,因此我們可以建立我們環境的三維圖像。
較大的物體被認為是距離較近的物體,因此它們比較小的物體更容易受到關注,而較小的物體被認為是距離較遠的物體。
最後的想法:
好吧,如果您要創建一個出色的網站設計,那麼上述所有規則都值得遵循。 您還可以瀏覽我們特別為您精心挑選的設計師最佳資源的綜合集合。 在這裡,您會找到很棒的網站,可以下載免費的庫存圖片、視頻、矢量、字體、紋理等等。 祝你好運!
