如何在 WordPress 中使任何元素具有粘性而無需編寫一行代碼
已發表: 2020-11-25我們越來越多地看到網站在其頁面上的元素上使用了粘性位置屬性。 顧名思義,該屬性允許指定元素“粘貼”在頁面上,即使在您導航離開其原始位置之後也是如此。 事實上,Position Sticky 只是另一個 CSS 位置屬性,就像經典一樣——靜態、相對、絕對和固定。
頁面上的任何元素都可以通過在代碼中使用 CSS 以這種方式定位。 對於那些知道 CSS 如何在 HTML 框架中工作的人來說,這個過程相當簡單——在正確的位置添加幾行代碼。
然而,此時有兩件重要的事情值得一提。 雖然主要用於頂部元素(菜單欄、搜索字段、標題等),但粘性位置屬性可用於頁面的任何部分,即您可以將元素粘貼在頁面的右側、左側或底部頁面——不經常考慮的東西。 另一點是現在每個人都需要一個網站,無論是商業網站還是私人網站,但實際上只有一小部分人知道如何使用 CSS。
就像關於#WebDevelopment 和管理的所有其他事情一樣,已經開發出解決方案,用專為新手設計的易於使用的#Interface 替換#Coding。
點擊推文畢竟,總有時間深入編寫代碼,但如果您需要立即啟動網站,您將不得不求助於簡化的解決方案。 由於大多數人選擇 WordPress 作為開始這些類型工作的首選平台,因此我們將搜索重點放在可行的插件上,其中一個立即彈出 - WP Sticky。 如果您需要粘貼一些東西,WP Sticky 會幫您完成。

沒有編碼,沒問題
就像我們之前提到的,站點管理中最大的問題之一不是缺乏想法,而是缺乏實現這些想法的知識。 借助各種頁面構建器、多合一託管服務、背景和主題包等,我們已經到了這樣一個地步,您實際上不需要了解太多底層代碼來製作外觀和感覺好的。
純粹主義者仍然會說所有這些都不能取代一個好的核心腳本,他們可能是對的,但是有大量的企業/個人需要網絡存在,但不需要編碼的麻煩隨之而來。
與使用代碼時必須考慮的內容相比,WP Sticky 是那些大大簡化功能的插件之一。 您將需要填寫一些字段,打開或關閉一些選項,以及單擊幾個選項,但在那之後,您就可以參加比賽了。
您將使用的核心功能分為三組——基本、視覺和高級,其中一個單獨的按鈕首先添加了一個粘性元素,一個刪除選項幾乎不言自明。
 所以,讓我們從頭開始……
所以,讓我們從頭開始……
添加元素和基本設置
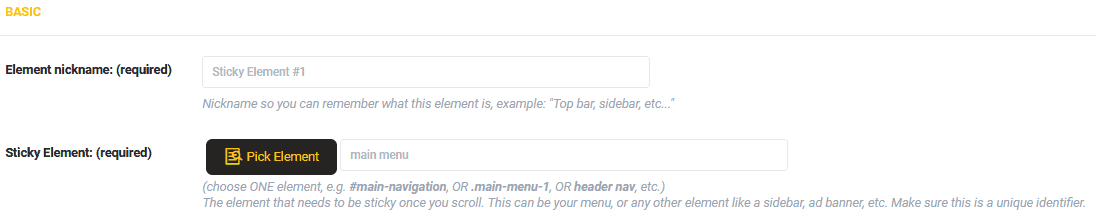
要添加您希望粘貼到頁面的元素,您只需要單擊“添加新的粘性元素”按鈕 - 它真的沒有變得更容易。 完成後,您需要為其命名並選擇頁面上的哪個元素。
因為您可以創建多個粘性元素,我們建議將它們命名為與它們的類型和/或功能相關(例如 - 菜單、標題、搜索等),這樣您就可以通過瀏覽列出它們的側邊欄。

所以,您已經命名了元素,現在是時候從頁面中選擇一個了(這些操作可以按任意順序完成)。 要選擇一個元素,您只需單擊“選擇元素”按鈕,該按鈕將引導您預覽您的網站,然後您可以通過單擊選擇要粘貼的元素。 在您選擇並保存您的進度後,該元素對於從前端訪問該站點的任何人都是粘性的。

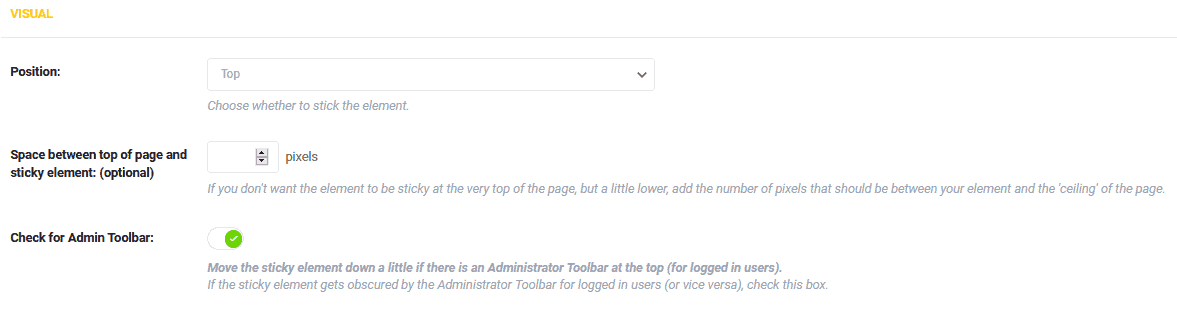
視覺設置
這是您可能會花費大部分時間的部分,因為它是控制您的粘性元素如何顯示的部分,並且您正在做這一切是因為視覺功能。
您首先要選擇的是元素將粘貼的位置。 就像我們已經提到的,大多數時候它會在頁面頂部,但不一定非要如此——您幾乎可以將元素粘貼在頁面的任何位置。
當我們談論位置時,您可以選擇將元素(按像素)與頁面頂部分開,或者如果您願意,可以將其固定在屏幕的上邊界。 此外,由於元素也適用於後端用戶,因此您始終可以將其設置為在頁面上向下導航時它們位於管理工具欄下方以保持工具欄可見。

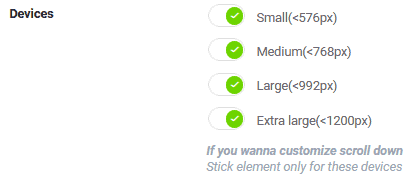
下一部分很有趣。 也就是說,您可以根據正在查看所述頁面的屏幕大小來設置元素何時粘在頁面上。 如果屏幕大於設置的指定,則元素的行為就像根本沒有粘性位置一樣。
有四種不同的默認尺寸(以像素顯示),您甚至可以在高級設置中設置自定義尺寸(我們將介紹)。


像這樣的功能對您網站的響應能力大有幫助,使其適用於手機、平板電腦和桌面用戶。 考慮到設備之間的網絡瀏覽同樣多樣化(最近甚至轉向更小的屏幕),您最終可能會比提供的任何其他功能更感謝此功能。
一個有趣的花絮是尺寸的顯示方式(小於“像素數”),這表明粘性元素在較小的屏幕上更受歡迎,而不是在較大的屏幕上。
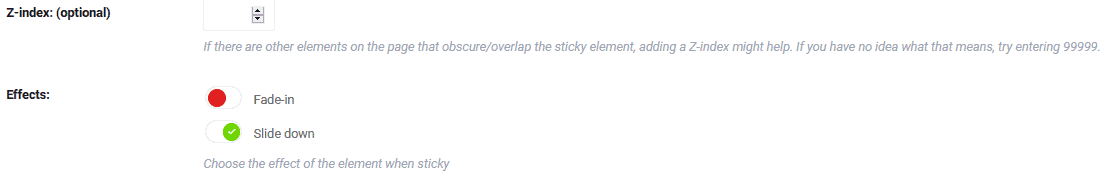
如果您的元素可能會遮擋指定的粘性元素,則 Z-index 就在那裡。 將頁面視為堆棧的集合,其中某些元素位於其他元素之上。 Z-index 越高,這些堆棧中的元素就越高。
因此,如果您發現自己處於粘性元素被遮擋的情況下,只需手動輸入一個高得離譜的數字即可正確設置所有內容(甚至在選項下方建議使用 99999)。

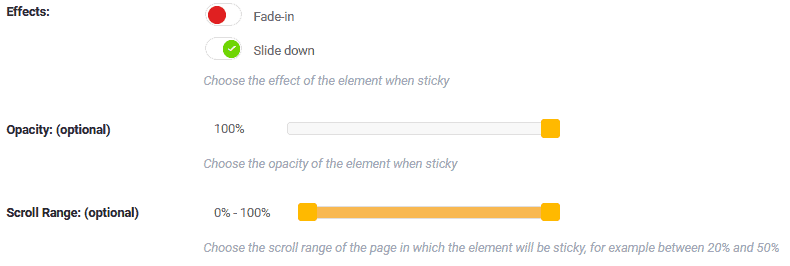
現在可以選擇添加顯示元素的效果,更具體地說,它將如何進入視圖。 這兩個選項是淡入和向下滑動。 由於粘性位置用於向下滾動時保持可見的頂部元素,因此向下滑動效果呈現為自然選擇,但在某些情況下您可以使用淡入。 無論哪種方式,你都被覆蓋了。
如果您想要顯示一個粘性元素,但仍然不會過多地佔用頁面,您可以自定義它的不透明度。 將其設置為 50% 左右,下面的元素和內容都應該可見。 如果您確實不想隱藏某些內容,則可以使用此功能。

最後,我們可以調整滾動範圍,即元素開始和停止粘性的點。 這兩個點都表示為整個頁面的百分比。 例如,如果您的元素是位於頂部的標題,則您希望在訪問者向下滾動一點後,它會在 10-15% 左右變得粘滯。
然後,在中途點(45-55%)左右,確實沒有必要讓標題仍然可見,因為此時它是多餘的,只會浪費空間。
使用帶有兩個滑塊的交互式欄可以輕鬆定義起點和截止點。 就在欄旁邊顯示百分比,因此您無需猜測您向上或向下移動了多少滑塊。 如果數字還不夠,您可以隨時前往預覽,直接從前端查看它的外觀。
高級設置
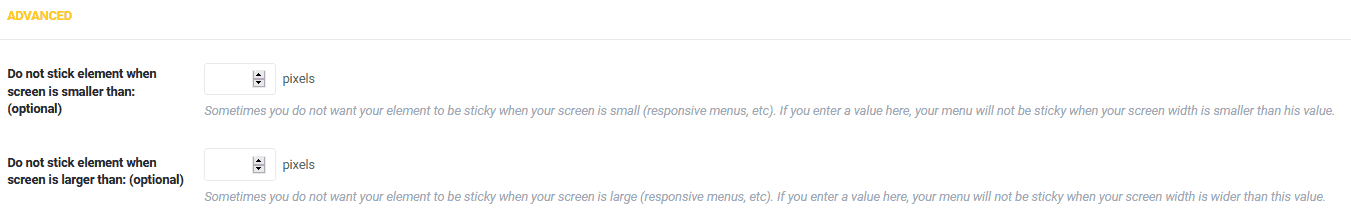
高級設置主要關注我們剛剛介紹的設置的例外情況。 前兩個選項,我們已經提到過,表示元素不會粘住的屏幕大小。 您將定義元素將具有其默認定位的最小尺寸和其將執行相同操作的最大尺寸。
對於一般用途,這幾乎都包含在具有四種默認尺寸的視覺設置中,但如果您覺得需要對尺寸進行更多控制,您可以在此處獲取。

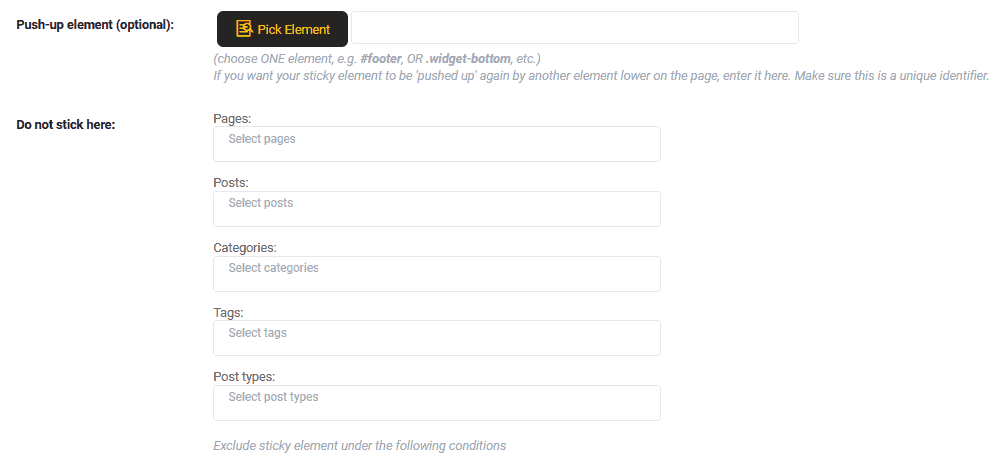
一個俯臥撑元素也可以按照您已經用於粘性元素的方式進行分配。 這些通常是帶有社交媒體圖標的頁腳或線條。 這個功能所做的就是在粘性元素(通常在頂部)和俯臥撑元素(通常在底部)之間的不可見線上向上推。 您可以使用它創建一個很好的效果,同時讓您的顯示不那麼擁擠。

最後一個選項再次與排除有關,與屏幕尺寸無關,而是與您網站的各個部分有關。 您可以選擇您指定要粘貼的元素的位置,而不是。 這些可以是特定頁面或帖子、整個類別、唯一標籤或帖子類型。
如果您的網站如此多樣化以至於僅在某些時候需要粘性元素,或者如果您使用的多個粘性元素不會出現在每個頁面上,那麼最好有一個選項可以讓您打開和關閉自動地。
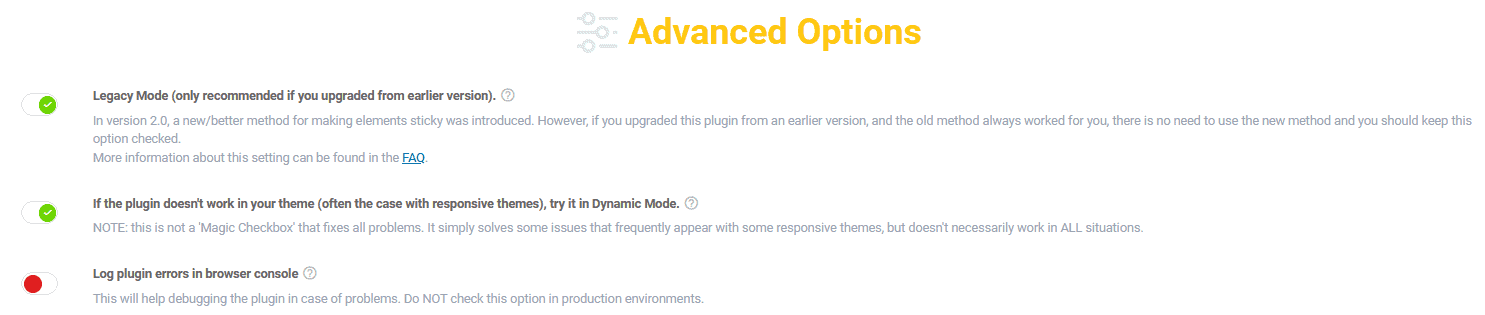
高級選項 - 模式

不要與剛剛提到的高級元素設置混淆,高級選項側重於一般插件行為。 大多數用戶永遠不會使用它們,但對於異常情況,它們可能被證明是有價值的。
您可以根據需要激活三種模式。
舊版模式和動態模式適用於沒有跟上當前功能和趨勢的舊主題。 這兩種模式背後有很多技術性的東西,但本質上插件是恢復到早期版本的。
除此之外,您還可以在控制台中記錄插件錯誤。 WP Sticky 可以與幾乎所有當前的主題和插件無縫協作,但如果您遇到問題,您或您委派任務的人可以獲得有關導致它們的原因的更多信息。
結論
WP Sticky 是一個專門的工具,它可以很好地完成它的工作,而不用大驚小怪。 因此,如果您想製作粘性元素,在整個頁面中自定義和組織它們,您將能夠快速輕鬆地做到這一點。
儘管由於用戶界面的處理方式,它是針對新手的,但即使在您獲得了一些知識之後,您也可以自信地繼續使用它,而不會減少收益。
