使所有用戶都可以訪問您的網站的工具
已發表: 2022-01-17沒有障礙的萬維網對每個人來說都是一個了不起的地方。 你的網站呢——它是否遵循網絡可訪問性指南?
我們的網絡團隊尊重可訪問性,並隨時準備幫助您使您的網站易於訪問。 我們還喜歡分享有關在團隊日常內容編輯實踐中創建可訪問內容和使您的圖像可訪問的技巧。
這篇文章將總結您想了解的有關可訪問性(簡稱 a11y)的所有信息:使您的網站可訪問意味著什麼,基於您網站的 CMS(Drupal 模塊和 WordPress 插件)可以使用哪些可訪問性工具等等。
網站可訪問意味著什麼?
可訪問的網站是可供所有用戶使用的網站,無論其視覺、聽覺、認知或運動障礙如何。 它在各個方面都很友好——從顏色對比到鍵盤導航。
沒有用戶掉隊——網站的內容和用戶界面易於理解和控制,包括通過輔助技術。
為什麼可訪問性對網站很重要?
- 網站可訪問性 (a11y) 提高了您的品牌聲譽,因為它顯示了您的態度。 根據疾病控制和預防中心的數據,美國大約四分之一的成年人患有某種形式的障礙。 大多數人都有殘疾朋友或熟人,他們很感激您願意遵守這些指導方針。
- 使您的網站易於訪問並免受可能的法律訴訟。 美國殘疾人法案 (ADA) 禁止歧視殘疾人。 它指出應該為每個人提供平等的機會和機會。 針對網站無法訪問的企業提起的訴訟越來越多。
- 一個可訪問的站點獲得了更廣泛的影響。 要估算這些數字,請考慮上述四分之一的美國人口並添加有情境問題的用戶。 這些可能包括手臂骨折、眼睛疲倦,甚至只是需要以非母語使用您網站的內容。 在所有這些情況下,用戶都會喜歡您的可訪問網站。
- 通過使您的網站可訪問,您可以提高您的 SEO。 準備好使用輔助工具在很多方麵類似於準備好搜索引擎。 描述圖像的 ALT 標籤、清晰的元描述、視頻字幕、清晰的菜單層次結構和其他 a11y 實踐也是良好的 SEO 實踐。
如何為我的網站添加可訪問性?
為了使您的網站可訪問,您應該遵循 WCAG(Web 內容可訪問性指南)。 它們是國際網絡標準,涵蓋了您的網站與殘障用戶交互的各個方面。
WCAG 是由萬維網聯盟 (W3C) 的 Web 無障礙倡議 (WAI) 提供給我們的。 它們基於四個關鍵原則:
- 內容是可感知的
- 界面元素可操作
- 內容和控制是可以理解的
- 內容足夠強大
WAI 還開發了 ARIA(Accessible Rich Internet Applications Suite)。 這是一套屬性,使界面,特別是豐富和交互式的界面,更容易被輔助設備理解。 WAI-ARIA 屬性(角色、狀態和屬性)可以添加到 HTML 標記中。
考慮到上述所有因素,您需要以下一些關鍵事項才能使您的網站易於訪問:
- 非文本內容的文本等效項(圖像的 ALT 標記、視頻的標題、音頻的轉錄等)
- 正確的 HTML 標記(必要時使用 WAI-ARIA)
- 邏輯佈局
- 鍵盤控制
- 清除字段標籤
- 信息性錯誤消息
- 簡潔明了的語言
- 信息鏈接文本
- 足夠的色彩對比
- 文本可調整性
- 可調節音量
- 沒有自動播放媒體
- 有更多時間完成常規動作
以及更多。
使您的 Drupal 或 WordPress 網站易於訪問的工具
如果您的網站是使用 CMS 構建的,那麼您很幸運。 它應該已經具有內置或附加插件以使您的網站易於訪問。 它們很容易在您的網站上安裝和配置,並處理各種 a11y 方面。
由於我們機構的主要專長是 Drupal 和 WordPress,我們將為這兩個 CMS 列出一系列有用的擴展——Drupal 模塊和 WordPress 插件,使您的網站更具包容性和合規性。
Drupal 可訪問性模塊
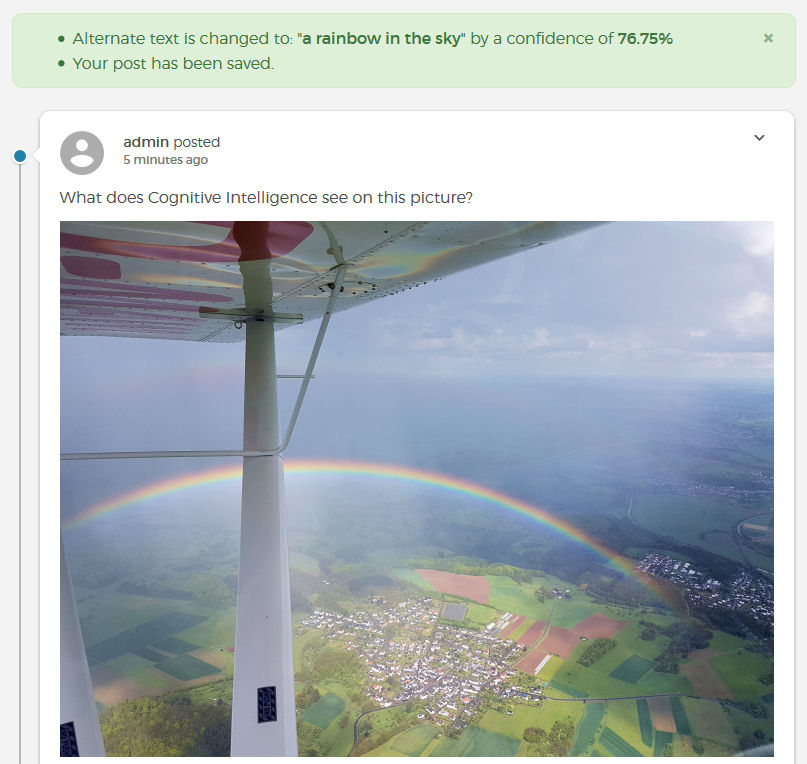
自動替代文本
自動替代文本模塊使用 Microsoft Azure 認知服務 API 生成替代文本來描述圖像。 這是人工智能如何幫助您使您的網站易於訪問的一個示例。

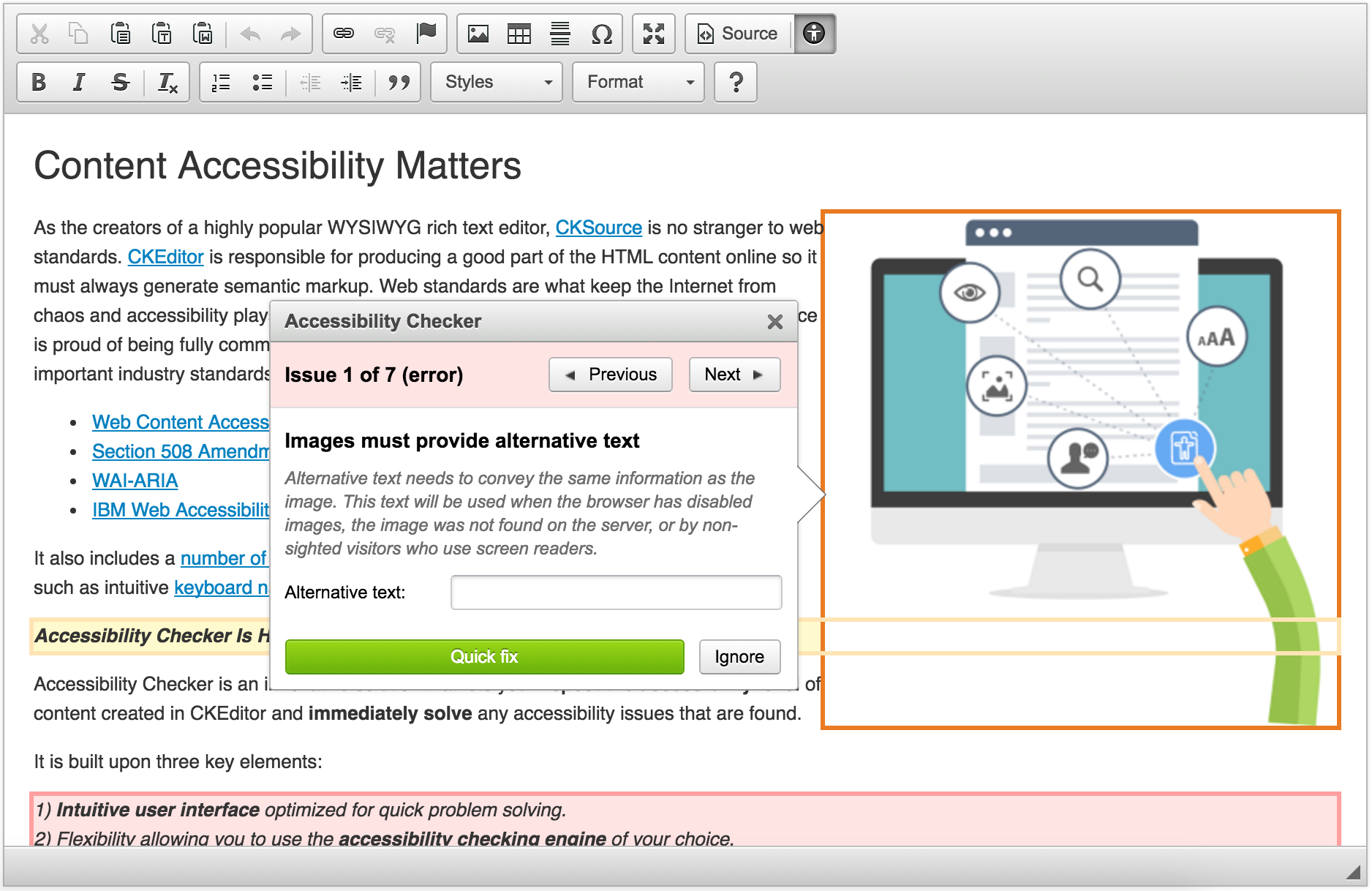
CKEditor 可訪問性檢查器
讓您的內容在日常編輯實踐中易於訪問,這一點很重要。 CKEditor Accessibility Checker 模塊檢查在 Drupal 內容編輯器中創建的內容並立即解決發現的問題。 該模塊可能很快成為 Drupal 核心的一部分。

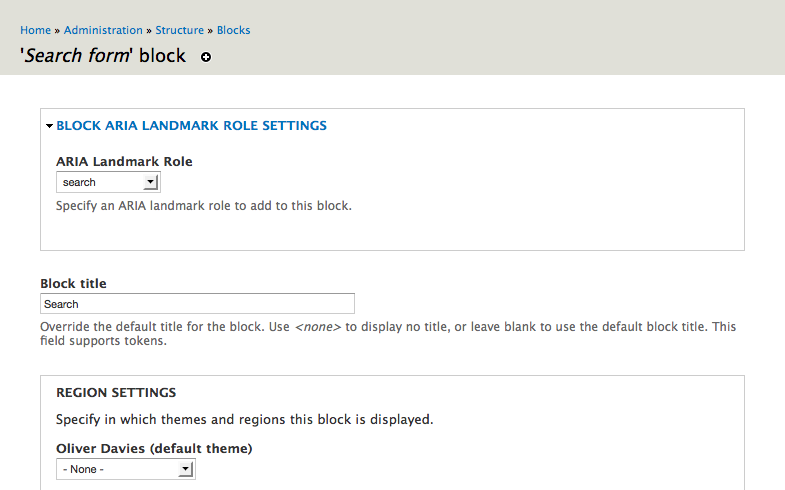
阻止 ARIA 地標角色
使用 Block ARIA Landmark Roles Drupal 模塊,在您的站點標記中使用 WAI-ARIA 變得更加先進。 您站點佈局中的每個塊都可以直接在塊配置表單中分配一個 ARIA 地標角色和/或 ARIA 標籤。

高對比度
高對比度模塊使用戶能夠在 Drupal 站點上的活動主題和主題的高對比度版本之間切換。 這將使有視力問題的用戶更容易訪問您的網站。

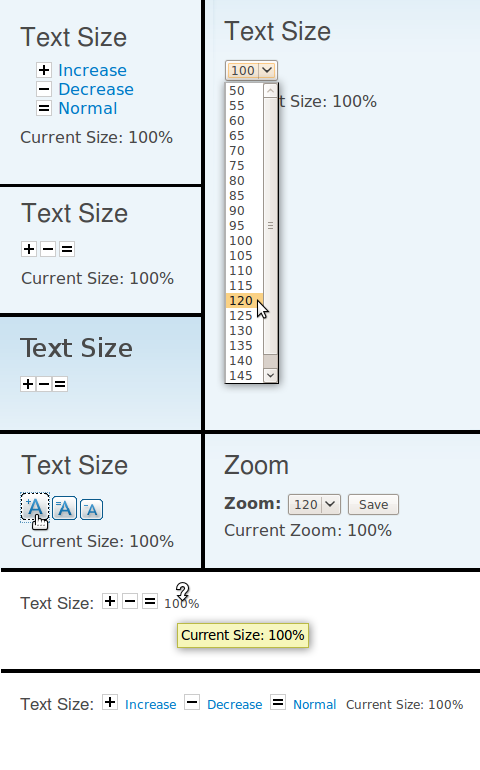
文本調整大小
由於可調整的文本大小是使您的網站易於訪問的要求之一,因此“文本調整大小”模塊非常有用。 它為網站訪問者提供了一個塊,該塊有兩個按鈕來使字體大小變大或變小。

文本大小(僅限 Drupal 7)
文本大小模塊服務於類似的任務。 它提供了可調節的文本大小更改器或縮放功能。 儘管它的縮放功能類似於 Firefox 中的文本縮放,但該模塊還可以處理可變媒體對象、像素圖像和矢量圖像。

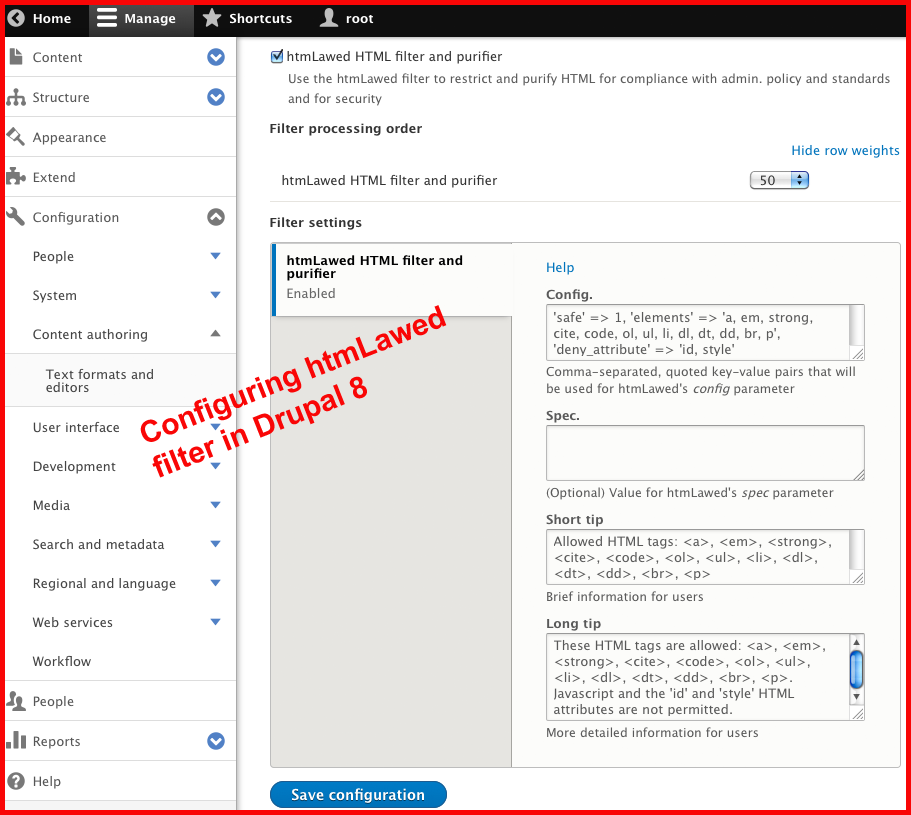
合法的
正確的 HTML 標記對於使您的網站易於訪問至關重要。 htmLawed Drupal 模塊為您提供高度可定制的 HTML 控制。 它使用 htmLawed PHP 庫來限制和淨化代碼。

WordPress 可訪問性插件
WP可訪問性
WP Accessibility 是一個多功能插件,可幫助您使您的網站易於訪問。 其廣泛的功能包括啟用跳過鏈接、在圖像上強制執行 ALT 標籤、添加語言和文本方向屬性、提供字體大小和顏色對比工具欄等等。
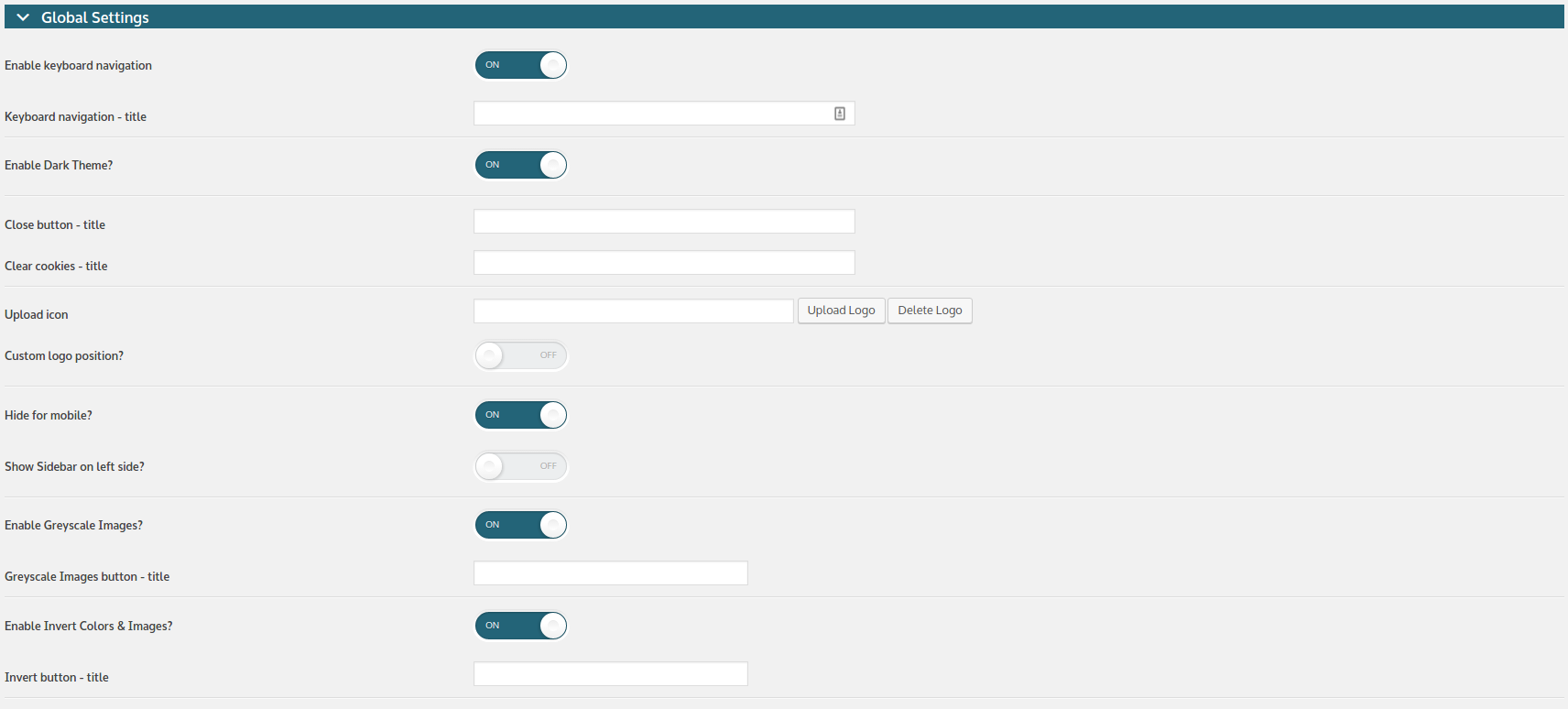
WP 無障礙助手 (WAH)
這是另一個帶有基本 a11y 工具的多功能插件——WP Accessibility Helper (WAH)。 它為您的網站添加了一個用戶友好的輔助工具欄。 它的主要功能包括跳過鏈接菜單、可調整的字體和顏色對比、可訪問性錯誤掃描等。

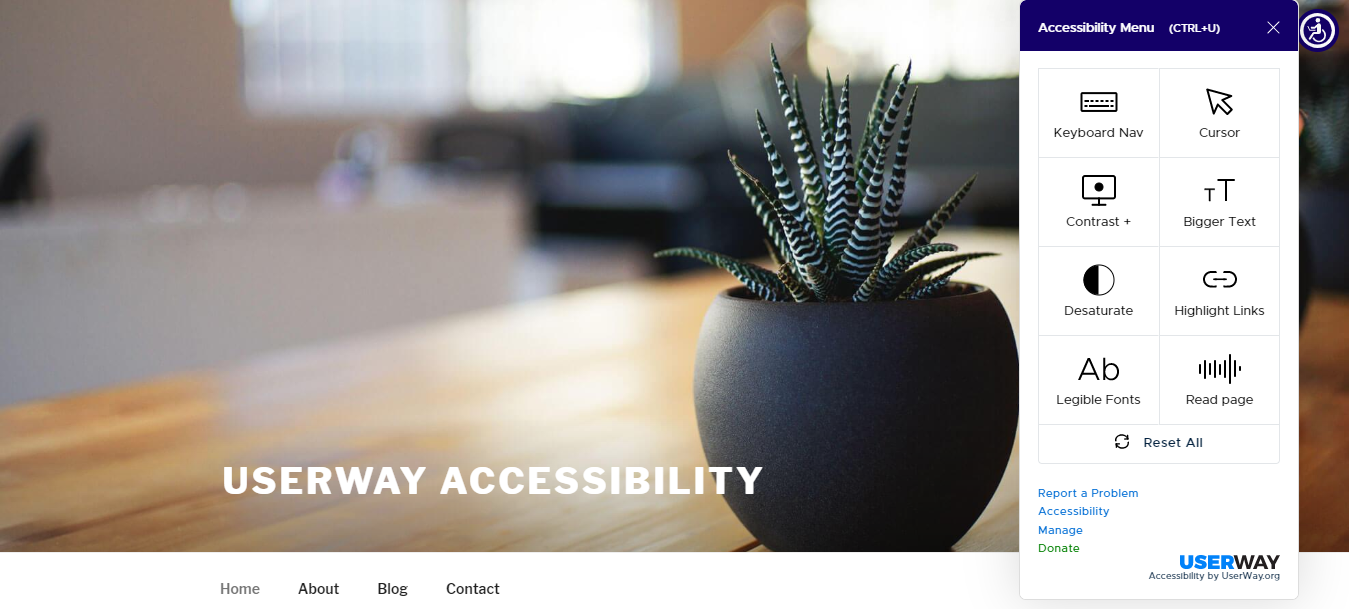
UserWay 的可訪問性
UserWay 插件在您的網站上提供更流暢的瀏覽體驗,特別注意鍵盤導航。 它對您網站的元素執行智能修改,以使它們更符合 a11y 要求。

輔助功能小部件
Accessibility Widget 插件添加了一個側邊欄小部件,使用戶可以輕鬆地在您的 WordPress 網站中使文本大小變大或變小。 它提供“小”、“中”和“大”文本選項。
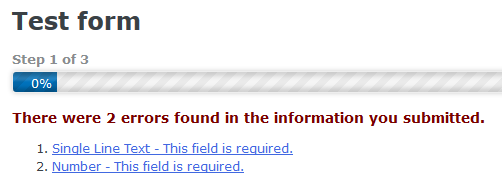
重力形式的 WCAG 2.0 表單域
Gravity Forms 插件的 WCAG 2.0 表單字段使著名的 Gravity Forms 構建器創建的表單在您的站點上更易於訪問。 它將表單字段包裝在字段集中,添加 ARIA 屬性,在頁面上提供錯誤消息以及錯誤數量和指向它們的鏈接等。

屏幕閱讀器 WCAG 輔助工具
這是一個插件,可通過向其添加文本到語音引擎來使您的網站易於訪問。 Screen Reader WCAG Accessibility Tools 插件可以閱讀 50 多種語言的文本。 但是,該插件的免費版本限制為 100 個字符。
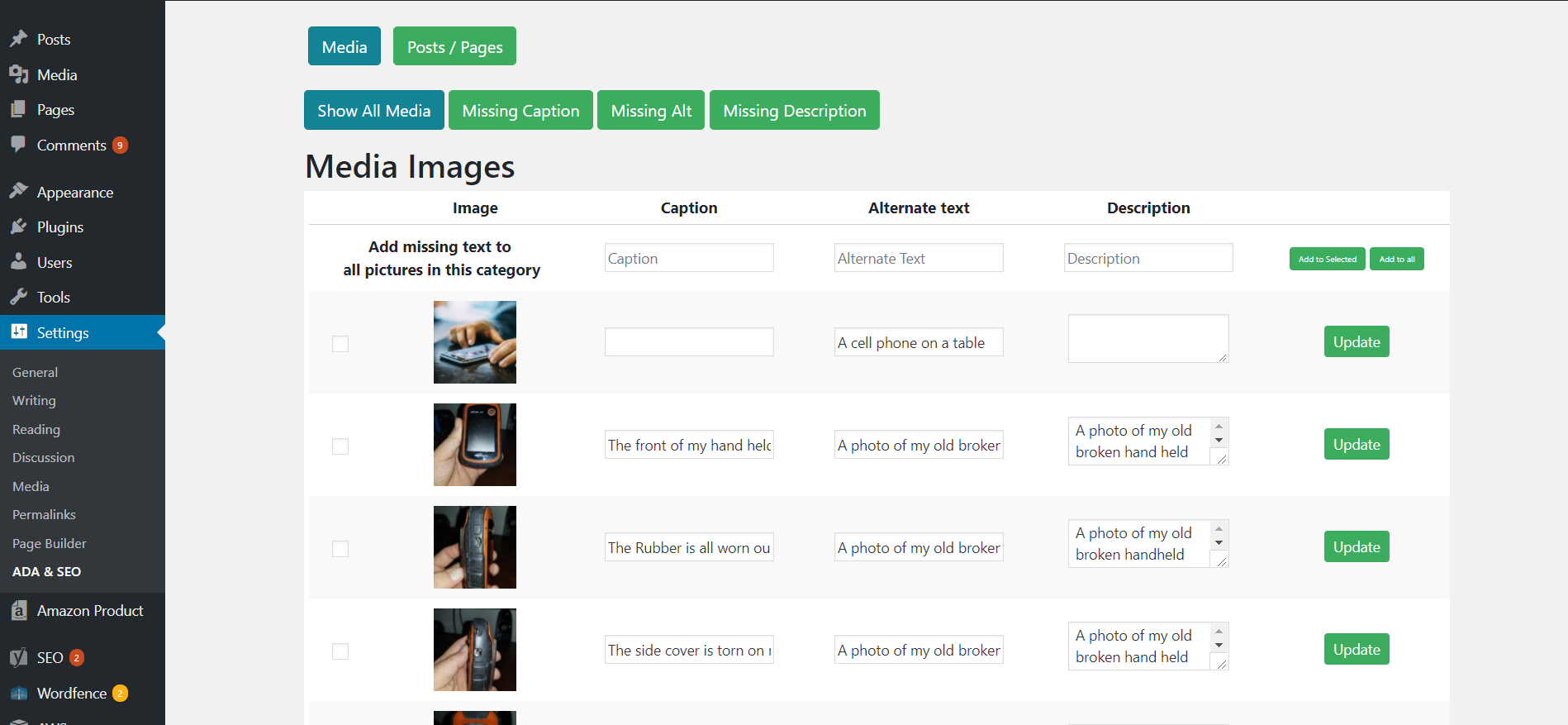
WP 輔助工具和缺少替代文本查找器
這是一個插件,可幫助您以多種方式訪問您的網站。 WP Accessibility Tools & Missing Alt Text Finder 提供了缺失的 alt 文本查找器、對比度檢查器、合規性檢查表、自動可訪問性審計等。

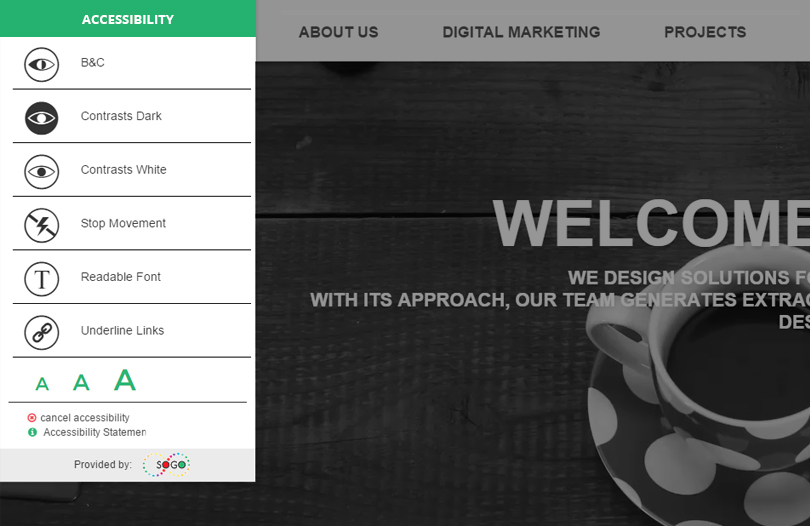
崇光無障礙
用於 WordPress 的 SOGO Accessibility 插件會掃描您網站的代碼並自動添加輔助功能支持。 它使用 JS 和 CSS 來改進或啟用輔助功能。

我們的專家已準備好讓您的網站易於訪問
希望本文能夠很好地回顧基於您的 CMS 的基本可訪問性原則、要求和工具。
上面列出的 Drupal 模塊和 WordPress 插件只是眾多模塊中的一小部分。 我們的網站開發團隊可以選擇或從頭開始創建最適合您網站的網站。 讓我們讓您的網站以各種方式訪問!
