如何使您的網站易於使用
已發表: 2022-10-02什麼是用戶友好的網站? 它熱情地歡迎您的客人,為他們提供舒適的拖鞋和一杯茶,並帶他們四處走走。 用戶友好網站上的所有內容都很容易找到、定位方便、在必要的地方突出顯示、結構合理且解釋清楚。 良好的可用性可以幫助您提高客戶滿意度,當然,它可以自信地引導您的用戶進行轉換。 這聽起來很有吸引力,所以現在讓我們概述一些有用的技巧,以使您的網站易於使用。
幫助您使您的網站易於使用的提示
提供方便的網站導航
首先,您的用戶應該能夠輕鬆地瀏覽您的網站,了解其層次結構並找到所需的頁面。 這是通過以下元素實現的。
簡單且結構良好的菜單
菜單是您的主要導航工具,因此您應該仔細考慮如何為它們提供清晰且合乎邏輯的結構。 類別和子類別應簡單、不雜亂,並以簡潔易懂的方式命名。
應該避免過多的菜單層,除非您有一個真正需要它們的複雜在線商店。 對於所有其他網站,點擊幾下就足以達到所需的水平。 而且,當然,菜單應該放在合適的位置——經典的地方是在網站的右上角。
方便且節省空間的菜單類型的選擇非常棒——下拉菜單、彈出菜單、手風琴菜單、畫布外菜單、推送菜單、圓形菜單等等。 選擇最能反映您的類別結構和整體網站外觀的那些。 在專業設計師的手中,它們將是用戶友好和有吸引力的。
有用的麵包屑
您可以為用戶提供更多便利,讓他們通過麵包屑導航找到他們的網站。 這些是可點擊的頁面名稱字符串,代表用戶走過的路徑或站點的層次結構。
特別是在復雜的網站上,麵包屑非常有助於向用戶顯示他們現在的位置以及他們可以快速移動到的位置,而無需檢查整個菜單及其類別和子類別。

用戶友好的搜索欄
帶有搜索欄的網站在用戶友好性方面有額外的好處。 如果您的搜索功能支持諸如建議相關內容、允許用戶的拼寫錯誤和替代拼寫、在結果中突出顯示搜索詞、通過各種參數提供精確搜索(分面搜索)、在頂部顯示最相關的搜索結果等等,尤其如此更多的。 例如,使用 Apache Solr for Drupal 網站是可能的,我們的團隊有豐富的經驗。
易於查找的重要頁面
重要頁面的鏈接應該放在顯眼的位置,這樣用戶就不必尋找它們。 這包括您的聯繫信息以及多種聯繫方式、您的“關於”頁面、您的運輸和交付詳細信息(如果它是電子商務網站)以及其他頁面,具體取決於您的網站和業務特點。
照顧您網站的移動友好性
這兩種“友好性”——用戶友好性和移動友好性——總是齊頭並進的。 手機網站流量的份額從 2009 年的 0.7% 躍升至 2018 年的 52.2%,因此確保您的網站在移動設備上顯示良好是絕對必要的。 讓您的用戶以最少的滾動或縮放享受定位良好的網頁!
在移動設備上提供正確顯示的最現代趨勢是響應式網頁設計。 它允許設計人員定義所謂的斷點,或用戶屏幕分辨率的控制點,頁面將在該處更改其顯示。 頁面元素會縮小或增長,改變它們的位置,甚至完全隱藏以完美適應任何設備屏幕。

使您的內容易於閱讀或瀏覽
為了使您的網站易於使用,您需要注意內容的可讀性。 並且不要忘記,很多人不會從頭到尾閱讀您的所有文本,而只是瀏覽一下,他們應該能夠快速掌握您的信息。

您在這裡的有用助手將是可讀的字體、顏色對比、必要位置的突出顯示、清晰的標題和副標題、項目符號或編號列表、分成沒有長文本塊的段落、文本和圖像之間的良好平衡、帶有方便列的佈局,和更多。
加快您的網站速度
一個用戶友好的網站不能慢,所以讓你的網站獲得最大的速度。 有很多方法可以實現這一點——圖像優化、CSS 和 JS 聚合以最大限度地減少對服務器的請求、緩存技術的最終使用、圖像延遲加載、網絡字體優化、實施 AMP 標準、擺脫不必要的 CMS 模塊或插件, 以及更多。
完美的解決方案是進行全面的網站性能審核,以找出您網站的弱點並加以修復。
包括清晰和突出的號召性用語按鈕
您的網站訪問者不需要考慮他們的下一步行動——您應該通過 UX 設計元素來引導他們。 邀請他們將產品添加到購物車、訂購您的服務、訂閱您的時事通訊、給您留言等等,並在引人注目的按鈕上明確制定行動號召,放置在邏輯預期的位置,並突出顯示顏色和對比度。
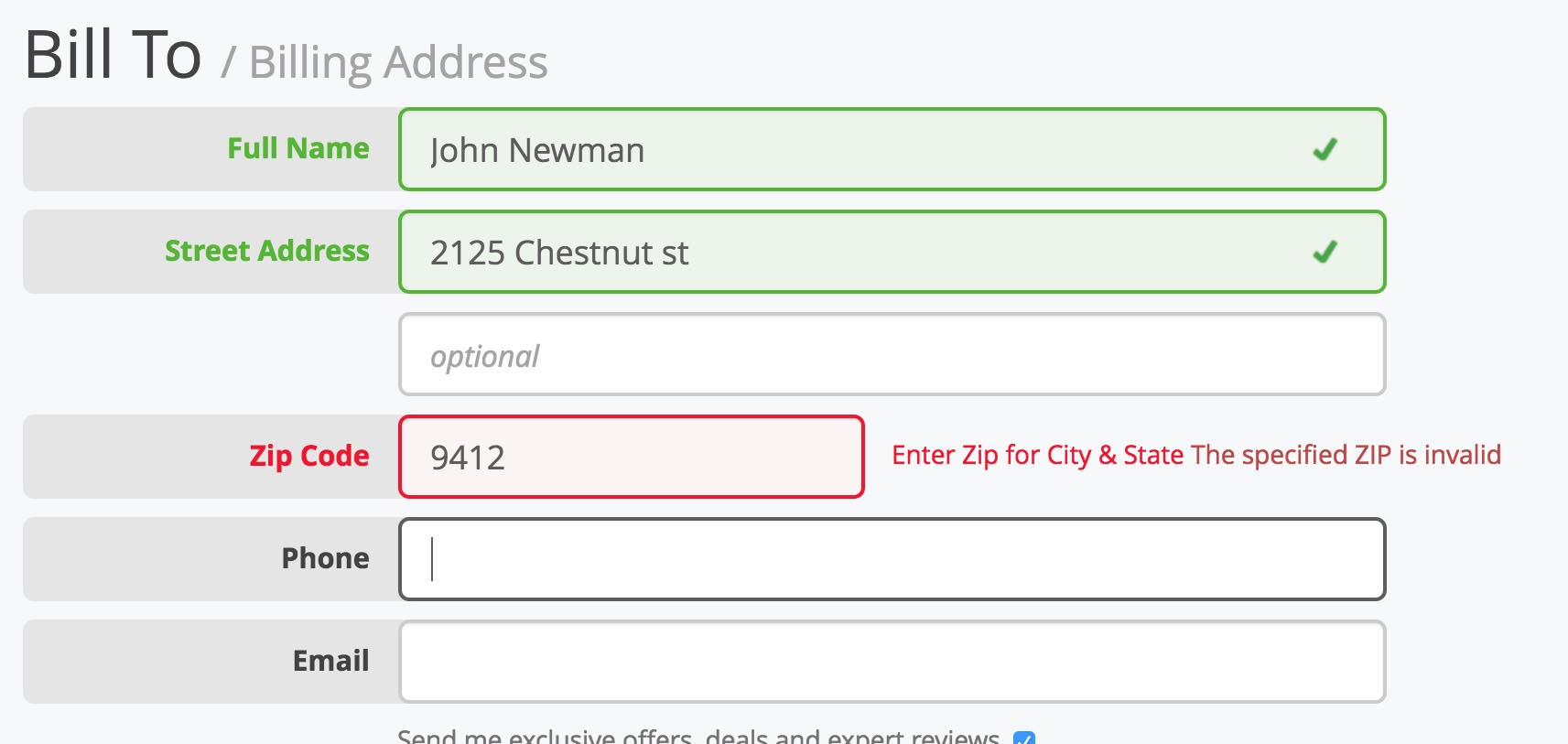
簡化和優化表單填寫
一個用戶友好的網站不會讓它的朋友,即用戶,在註冊、訂購等冗長的表格中掙扎。
表單字段應減少到最低限度。 進度指示條是向用戶展示他們需要填寫多少內容的好主意。 地址查找工具可能對錶格有很大幫助。
填表錯誤應明確指出。 確保您不要讓訪問者完成表單、收到錯誤並重新輸入所有內容。 一個好的做法是將錯誤通知放置在每個字段內,而不是在表單頂部。 即時驗證、綠色和紅色顏色、浮動提示、佔位符和其他東西可以大大簡化用戶的工作。

提供社交媒體鏈接
用戶友好型網站的另一個特點是與公司社交媒體帳戶的良好連接。 方便的社交媒體圖標鼓勵您的讀者分享您的內容、喜歡您的頁面或加入您的社區。 例如,Drupal 8 中有很多有用的社交媒體集成模塊。
修復任何錯誤和斷開的鏈接
對於網站的用戶友好性而言,沒有什麼比錯誤和斷開的鏈接更糟糕的了。 您的網站值得進行良好的測試,尤其是在捕捉其關鍵功能中可能存在的錯誤方面。 由於多種原因而發生的損壞的鏈接需要通過特殊工具找到。 然後等待徹底清理,以便您的觀眾獲得無縫體驗。
立即讓您的網站易於使用!
您可以將所有這些問題委託給專家 Web 開發團隊。 我們的開發人員和 UX 設計師已準備好讓您的網站完美用戶友好。 聯繫我們的數字代理——讓您滿意的用戶成為您心存感激的客戶!
