在 WordPress 中製作滾動畫廊的分步指南
已發表: 2023-04-03現在,為您網站的訪問者提供卓越的用戶體驗 (UX) 比以往任何時候都更應該成為重中之重。 人們對笨拙、緩慢的網站的容忍度很低。 幾年前,你本可以僥倖逃脫。
在現今世界裡? 沒有機會。
提供一個展示您的作品的滾動畫廊聽起來可能很複雜,並且可能會減慢您的網站速度。 離得很遠; 事實上(感謝 Modula),不僅提供滾動畫廊很容易,您的訪問者也不會因為網站加載緩慢而受苦!
無論您喜歡水平還是垂直滾動的畫廊,Modula 強大且易於使用的功能都將使該過程變得簡單而愉快。
因此,事不宜遲,讓我們深入了解如何為您的 WordPress 網站創建一個令人驚嘆的滾動畫廊。
目錄
- 什麼是滾動畫廊,為什麼要考慮一個
- 設置模塊
- 創建畫廊
- 使用 Modula 創建水平滾動畫廊
- 使用 Modula 創建垂直滾動畫廊
- 使用模塊功能增強您的滾動畫廊
- 預覽和發布滾動畫廊
- 包起來…
什麼是滾動畫廊,為什麼要考慮一個
滾動畫廊是一種圖像畫廊,它以滾動格式顯示一組圖像或其他媒體。 這意味著圖像一個接一個地顯示,用戶可以使用鼠標、觸摸板或其他輸入設備水平或垂直滾動瀏覽它們。
滾動畫廊變得越來越流行,因為它們提供了優於傳統圖像畫廊的多項優勢。 以下是您可能要考慮在您的網站上使用滾動畫廊的幾個原因:
改進的用戶體驗:滾動畫廊提供比傳統圖像畫廊更具吸引力和互動性的用戶體驗。 因為用戶可以滾動瀏覽圖像,所以他們可以花時間查看每張圖像並按照自己的節奏探索畫廊。
節省空間的設計:由於滾動畫廊一個接一個地顯示圖像,因此它們可以成為傳統圖像畫廊的一種節省空間的替代方案。 如果您的網站空間有限或想要顯示許多圖像而不會讓用戶不知所措,這將特別有用。
現代時尚的外觀:滾動畫廊具有現代時尚的外觀,有助於使您的網站看起來更加專業和最新。 它們是展示您的圖像的絕佳方式,並且可以進行自定義以匹配您網站的品牌和風格。
增加參與度和轉化率:這種畫廊方法可以通過鼓勵用戶更多地探索您的內容來增加您網站上的參與度和轉化率。 他們調查的越多,對您(網站所有者)的好處就越大。
設置模塊
要安裝 Modula,請轉到您的 WordPress儀表板並單擊插件。 接下來,單擊“添加新項”並蒐索“Modula”。
找到插件後,單擊立即安裝按鈕並等待安裝完成。 最後,單擊激活以激活插件。
有關安裝和激活 Modula 的更詳細說明,包括分步屏幕截圖,請查看我們的文檔。
創建畫廊
安裝並激活插件後,您可以創建一個新的畫廊。
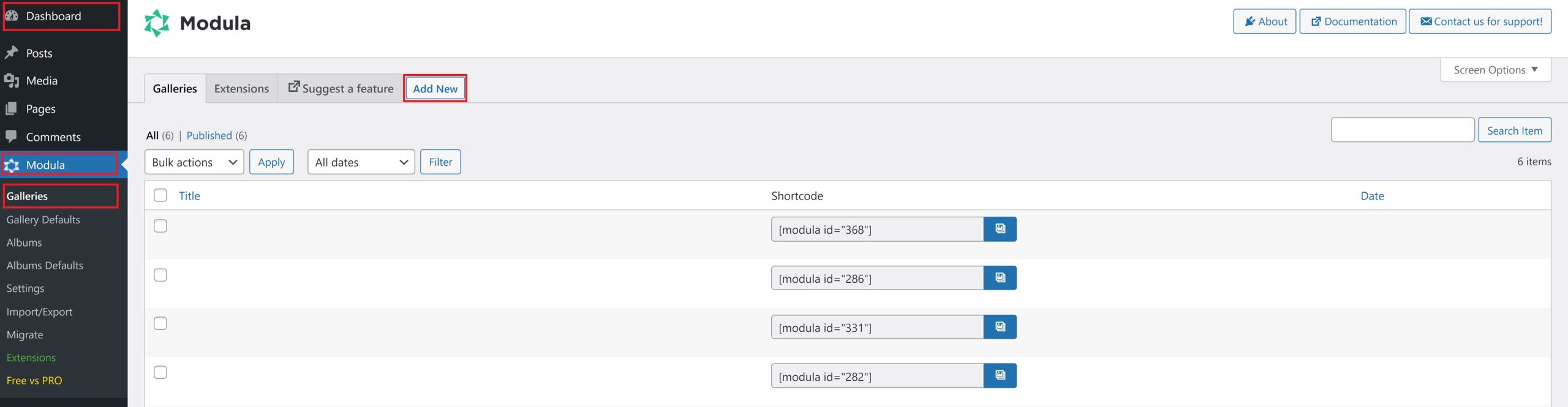
為此,請轉到您的WordPress 儀表板>模塊>畫廊,然後單擊添加新按鈕。

Modula 超級好用。 (好的,所以我們會這麼說!)但我們相信您也會喜歡它!
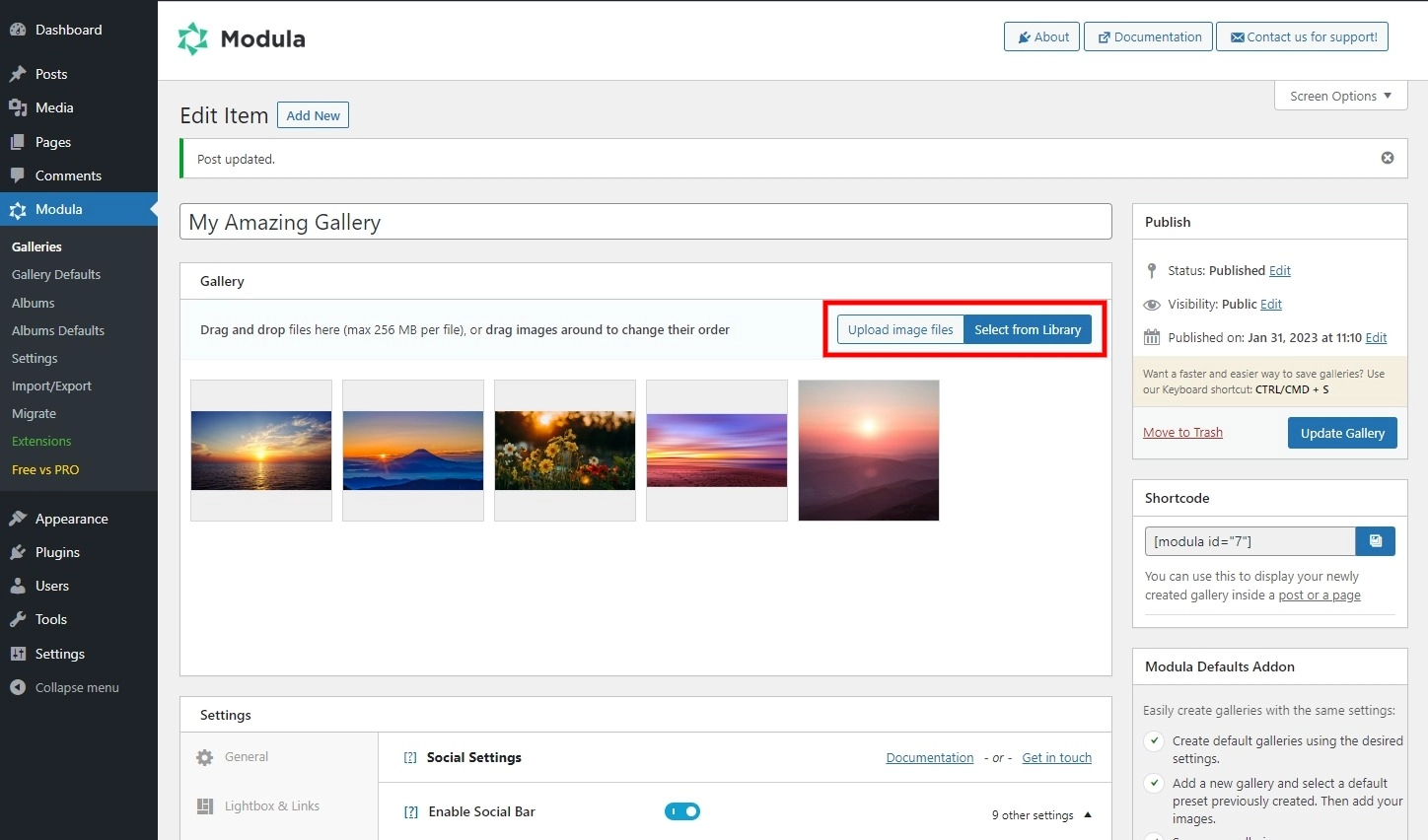
您可以上傳您的圖片並按照您喜歡的順序排列它們。 最好的部分是什麼? 您也可以通過選擇圖像的大小、添加說明等來自定義畫廊的外觀。
您可以開始從您的WordPress 庫將圖像添加到您的畫廊或直接上傳您的圖片。

使用 Modula 創建水平滾動畫廊
水平滾動畫廊是展示一系列吸引用戶注意力的圖像的好方法。 使用 Modula,您可以輕鬆創建水平滾動畫廊並對其進行自定義以匹配您網站的設計
首先,您需要在 Modula 中啟用幻燈片功能。 此功能在 Modula Pro 版本中可用。 確保激活燈箱幻燈片和滑塊擴展。
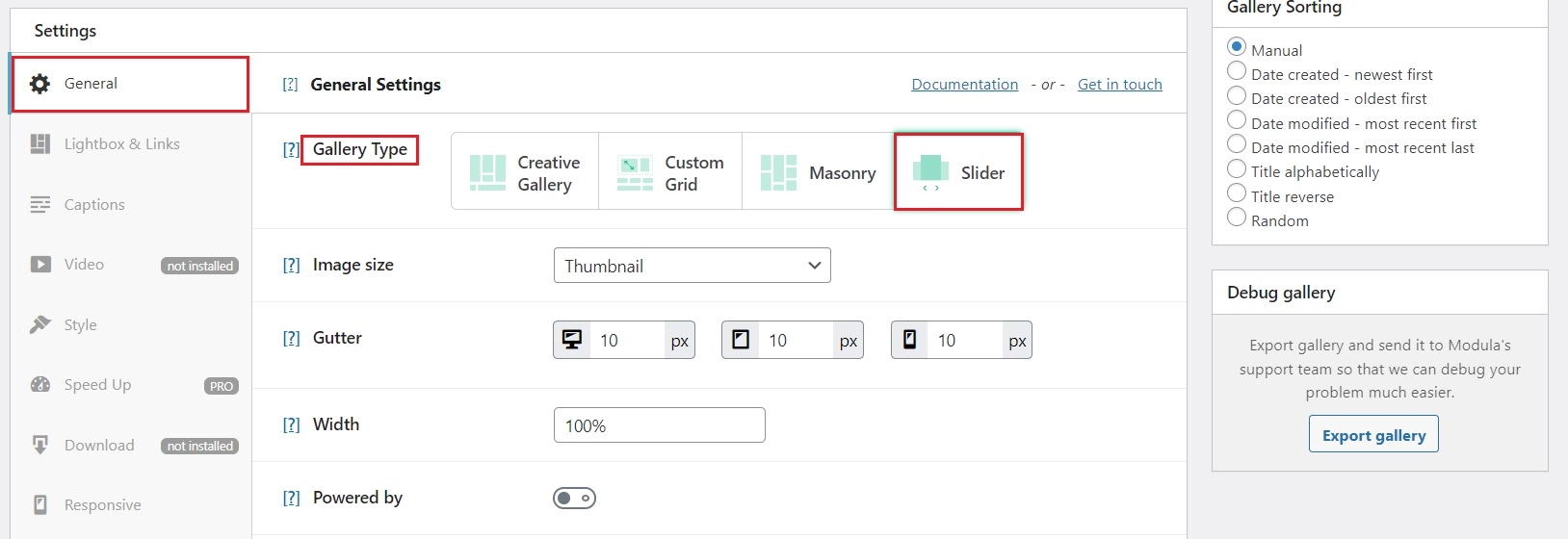
在“設置”部分的“常規”選項卡中選擇滑塊庫類型。

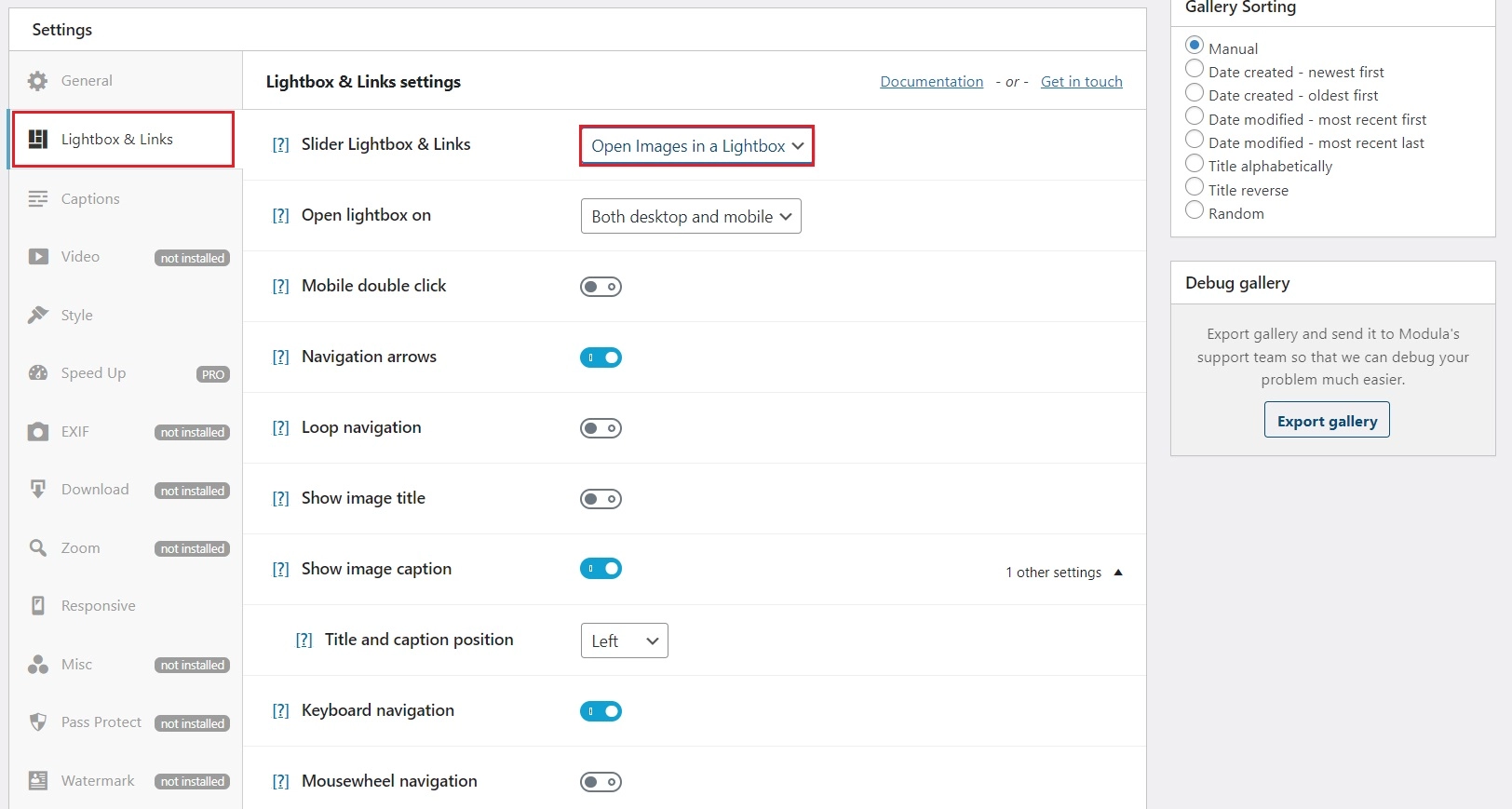
接下來,轉到燈箱和鏈接選項卡,然後從滑塊燈箱和鏈接選項的下拉菜單中選擇在燈箱中打開圖像。

完成後,將解鎖更多選項。

向下滾動直到找到鼠標滾輪導航,然後打開該選項。 它將允許用戶使用鼠標滾輪滾動燈箱圖像。
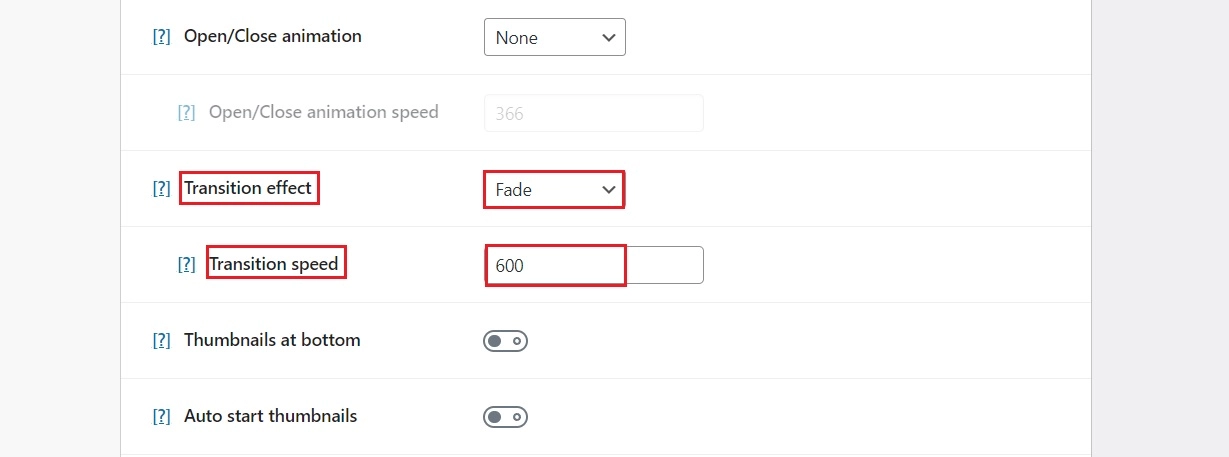
您可以添加滾動過渡效果,使滾動畫廊看起來更時尚。
滾動到過渡效果選項,然後從下拉菜單中選擇一個。 接下來,您可以設置過渡速度值。 它將以毫秒為單位,因此將其保持在600 毫秒以下是最理想的,這樣用戶就不會覺得滾動畫廊在他們的終端上滯後了。
沒有人喜歡滯後!

如果一切看起來不錯,您可以在您的 WordPress 頁面上發布圖庫,或者通過複製和粘貼 Modula 生成的短代碼來發布。
好吧,那很容易!
使用 Modula 創建垂直滾動畫廊
使用 Modula 創建垂直滾動畫廊與創建水平滾動畫廊一樣簡單。 讓我告訴你它是如何完成的!
注意:要創建垂直滾動畫廊,您將需要帶有 Modula Pro 商業計劃無限滾動選項的分頁擴展。
在畫廊編輯模式下,向下滾動到“設置”部分。 在常規選項卡下,為了更好地展示垂直滾動畫廊,請選擇任何創意、自定義或砌體畫廊類型。
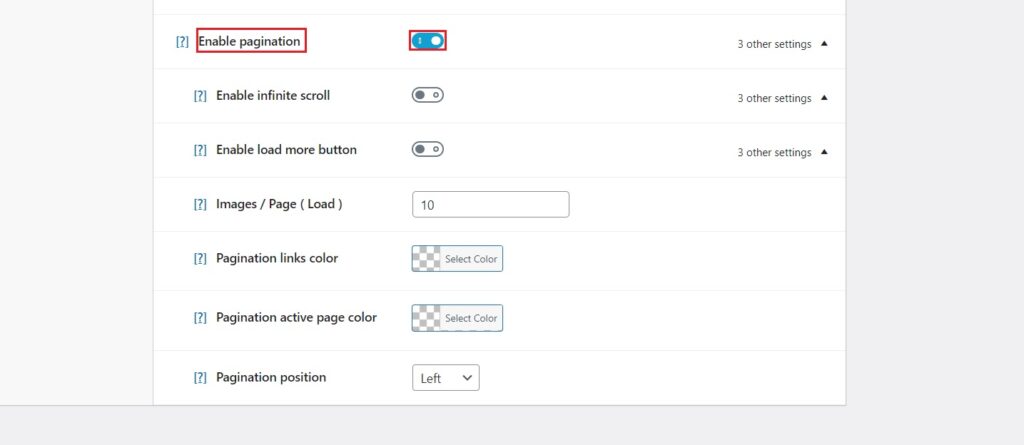
一直向下滾動並打開啟用分頁選項。 執行此操作後,將出現更多選項。

繼續並打開啟用無限滾動選項。
從現在開始,您可以根據自己的喜好自定義畫廊。
使用模塊功能增強您的滾動畫廊
使用 Modula 創建滾動畫廊時,您可以利用插件的一些高級功能來增強整體用戶體驗。
讓我們看一下對這個用例最有用的特性:
延遲加載:創建包含許多圖像的垂直滾動畫廊時,此功能很方便。 它通過僅預加載屏幕上的可見圖像來幫助減少頁面加載時間。 但是,對於水平滾動的圖庫來說則不是必需的。
可定制的燈箱:雖然此功能對於垂直滾動畫廊是可選的,但對於水平滾動畫廊來說是必不可少的。 它允許您自定義畫廊燈箱的外觀和感覺,增強用戶體驗。
視頻庫:除了圖像,滾動庫還可以包含視頻。 Modula 的視頻畫廊功能可以使您的畫廊更具活力和互動性。
嘗試各種選項,看看什麼最適合您的網站和品牌。 請記住點擊發布或更新圖庫按鈕以確保您的更改已保存!
Modula 將生成一個短代碼供您在前端展示您的畫廊時使用。 複製該短代碼,讓我們展示您令人驚嘆的滾動畫廊
預覽和發布滾動畫廊
使用 Modula 創建滾動畫廊後,就可以在 WordPress 網站上進行預覽和發布了。
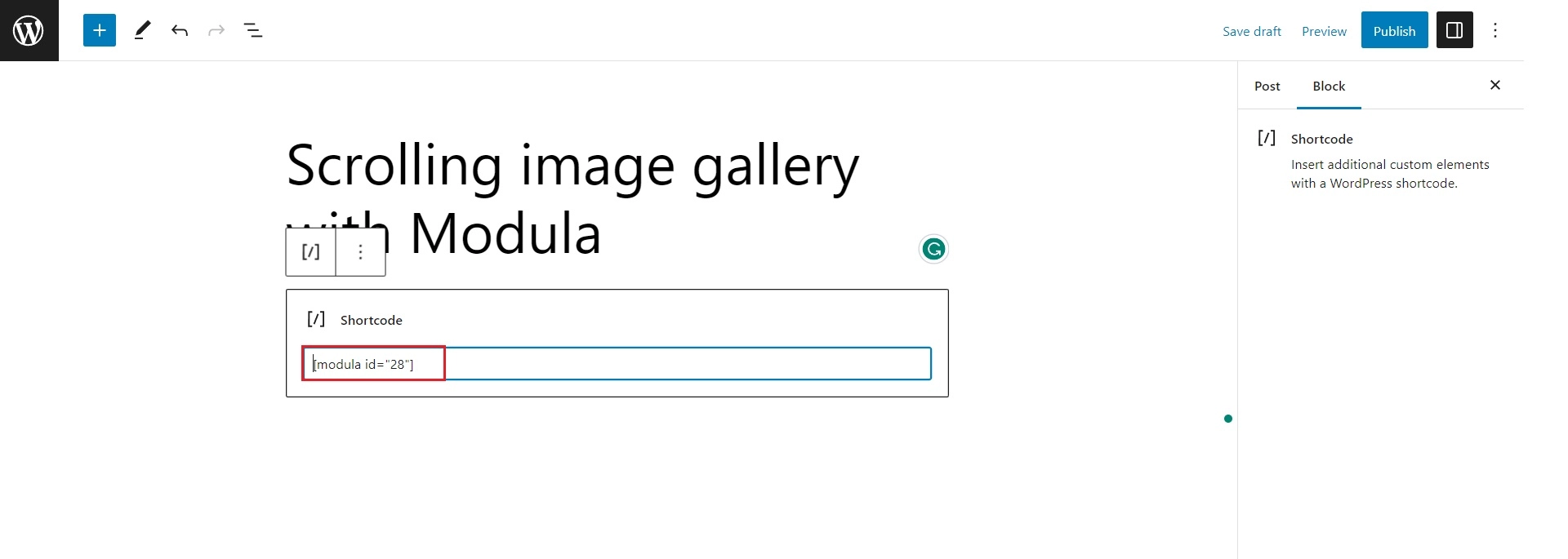
為此,請前往您想要的頁面或將短代碼直接發布並粘貼到編輯器中。

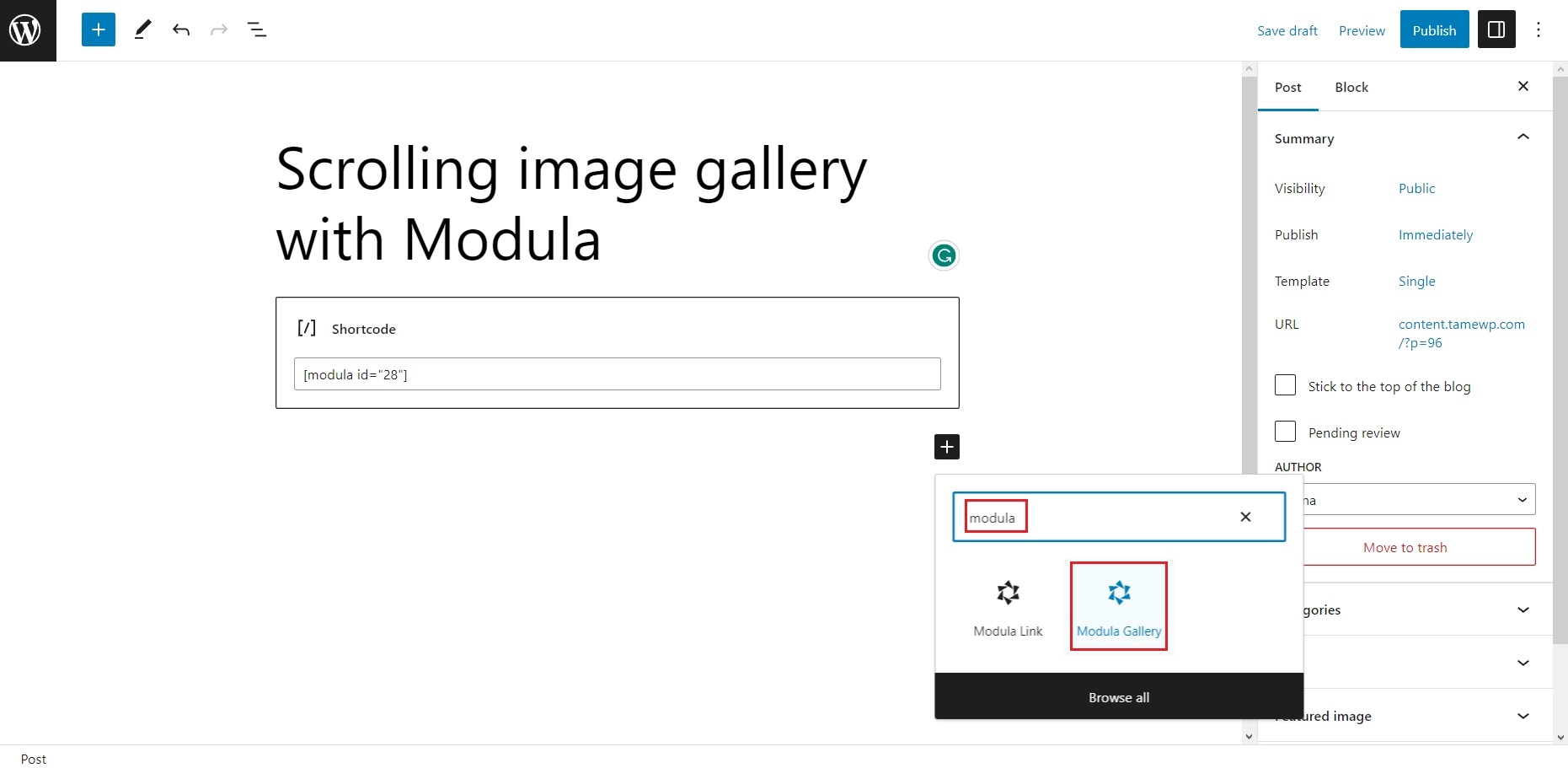
或者,您可以查找 Modula Galleries 塊並從下拉菜單中選擇所需的畫廊。

將圖庫添加到頁面或帖子後,必須對其進行預覽以確保其正確顯示。
一旦你對一切都感到滿意,點擊發布或更新並觀看魔法發生
如果您以後需要更改您的畫廊,您可以在 WordPress 儀表板的模塊部分輕鬆修改它。
保存更改後,您的圖庫將在您的網站上自動更新,而無需更新短代碼。
包起來…
在 WordPress 中創建垂直或水平滾動圖庫是展示圖像和改善網站用戶體驗的好方法。
憑藉其友好的用戶界面、自定義選項和多功能畫廊類型,Modula 是任何希望展示其圖像並贏得新業務的網站所有者的必備工具!
你還在等什麼? 立即下載 Modula,看看它如何改變您網站的圖片庫。
