使用 WooCommerce 的測量價格計算器(免費插件)
已發表: 2022-06-08在本文中,我將向您展示靈活的數量 - WooCommerce 插件的免費測量價格計算器。 如果您想在商店中以不同的計量單位銷售產品,該插件適合您! 閱讀何時以及如何使用靈活數量來根據重量、尺寸、面積或體積制定價格。
何時為 WooCommerce 使用測量價格計算器插件
通常,我們購買產品的確切數量,對嗎? 但是如果你仔細想想,可能有很多情況是你在購買產品時按重量、面積、尺寸或體積購買的。 在某些情況下,您只需要特定的單價計算器。 以及一種使用新計量單位銷售產品的定制方式,擴展了 WooCommerce 提供的簡單項目!
今天,您將了解如何以及何時更改 WooCommerce 中的計量單位。 接下來,您將了解如何根據重量、尺寸、面積或體積動態計算產品價格。 您還將閱讀如何使用增量、最小值和最大值來管理數量。 最後,您將看到可以使用的插件的一些出色功能。 因為還有更多:) ????
目錄
在本文中,您將了解何時以及如何使用靈活數量插件在您的 WooCommerce 商店中進行測量價格計算。
- 可能需要插件的場景
- 如何安裝和使用免費插件來完成工作
- 添加新的計量單位及其價格以更好地計算成本
- 設置增量值、最小和最大產品數量
- 使用 PRO 的單元尺寸、定價表和靈活的運輸類別
當您需要測量價格計算器時
默認情況下,WooCommerce 會為您提供產品項目。 因此,您的客戶可以購買一件、兩件、三件甚至更多件產品。 如果您按項目銷售產品就足夠了。
但是,您想根據不同的計量單位銷售/購買產品的場景呢? 例如,讓我們看看一些按重量、尺寸、面積或體積銷售的產品:
- 烹飪原料,
- 水果和蔬菜,
- 咖啡,
- 織物,
- 液體,
- 包裝紙,
- 木板,
- 牆紙,
- 定製油漆,
- 煤炭,
- 交通服務,
- 等等
當然,您可以將其中許多以包裝、盒子或託盤的形式提供。 測量計算器將幫助您準確地銷售這些產品和服務。 這意味著客戶將購買確切的數量、重量、面積或體積。
現在,讓我們看看您可能希望在商店中使用如此精確的測量來實現的購物場景的一些示例:
- 英尺和英寸測量計算器,
- 基於確切重量的價格(煤、木柴、石頭),
- 專業和原材料切割,
- 建築翻新服務的精確區域,
- 基於房屋或土地面積的物業和服務價格測量計算器,
- 銷售產品的確切數量,
- 花崗岩測量計算器,
- 基於產品最終測量(食品、運輸)的靈活價格,
- 木板、牆紙或油漆服務價格根據地區而定,
- 根據數量(油漆、油、湯)銷售產品,
- 按區域(停車位)或體積(食品容器、卡車空間)提供存儲空間,
- 根據房地產面積估算租金或房地產價格。
好的,讓我們了解更多關於靈活數量的信息。 正如我所提到的,它是一個插件,可以幫助您使用新的計量單位並從WooCommerce 中的計量價格計算器中受益。 在接下來的部分中,您將學習如何安裝插件以及可以使用的功能。
您也可以從這個關於插件的短視頻開始:
獲取靈活數量以根據新的計量單位計算價格
- 首先,下載免費插件。
下載靈活數量 - 然後,在WordPress → 插件 → 添加新的.
- 就是這樣! 您現在可以在 WooCommerce 中使用測量價格計算器。
接下來,讓我們看看如何添加新的度量單位和使用插件的其他設置。
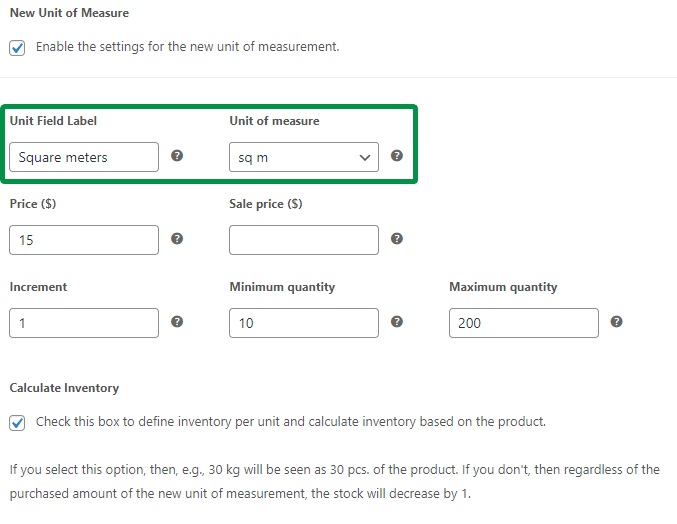
添加新的計量單位
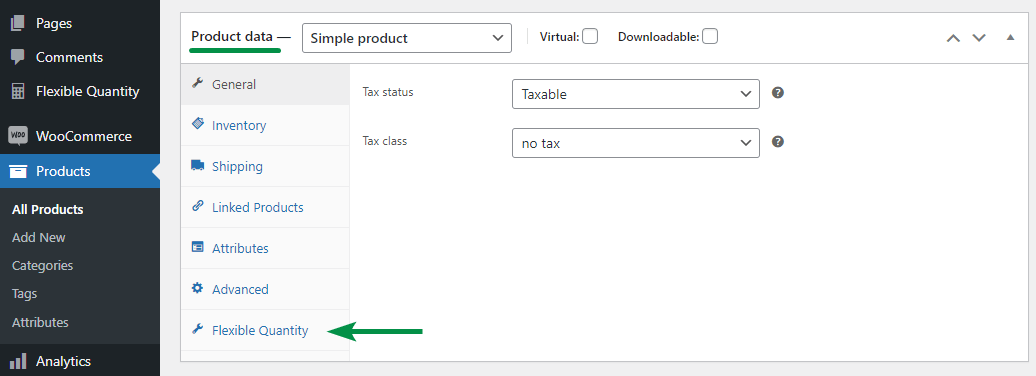
- 首先,轉到產品編輯屏幕 -> 產品數據部分 -> 靈活數量選項卡。

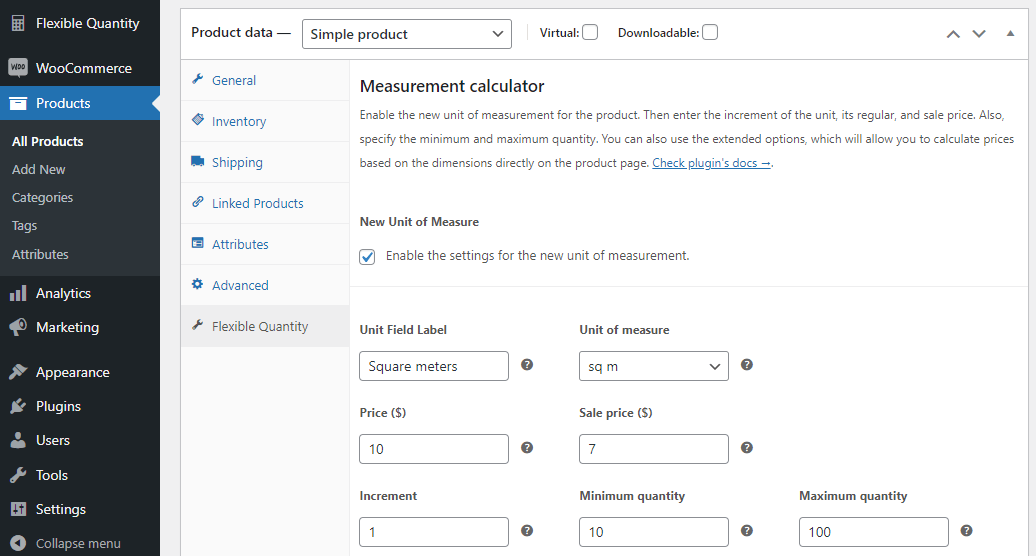
- 啟用計算器並為 WooCommerce 產品選擇新的計量單位。

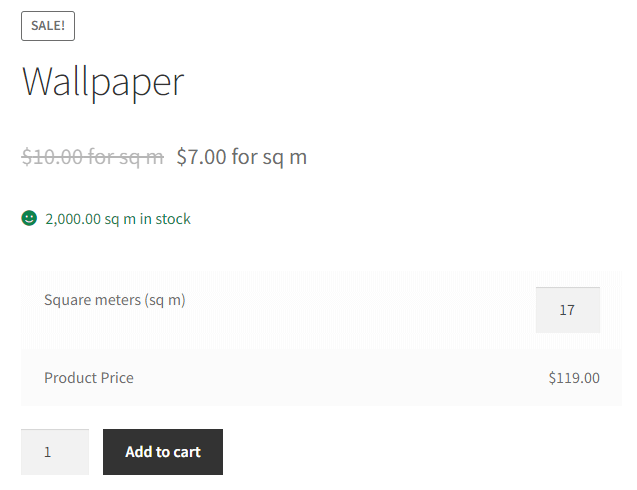
- 您的客戶將在產品頁面上看到新單位。

您可以選擇新的單位,例如重量、尺寸、面積或體積。 當然,您現在可以創建許多具有不同測量單位的產品。 因此,您可以提供多種包裝選項以及靈活和精確的數量測量!
現在,讓我們看看如何控制單位的增量值和產品的數量。
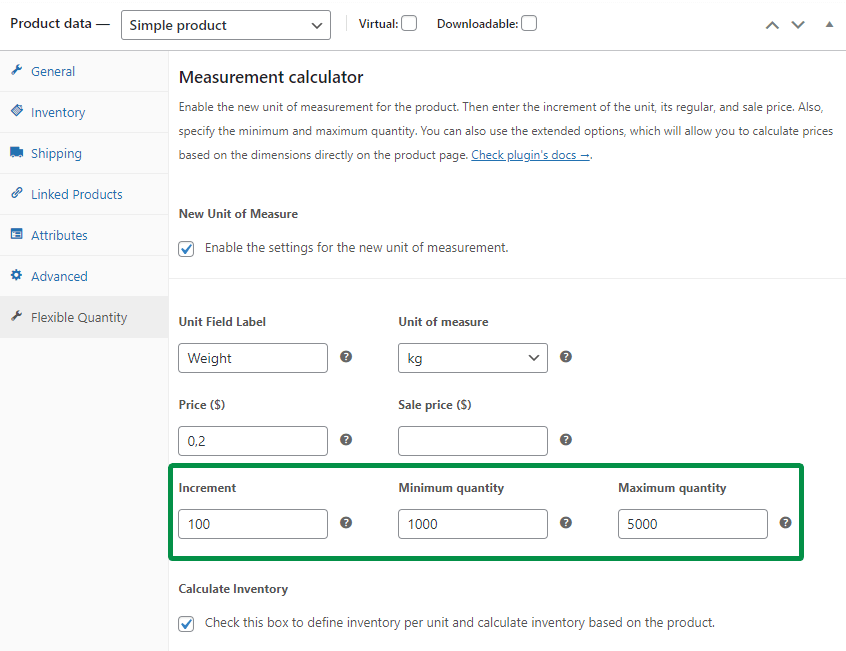
使用增量值和最小/最大數量來管理您的銷售
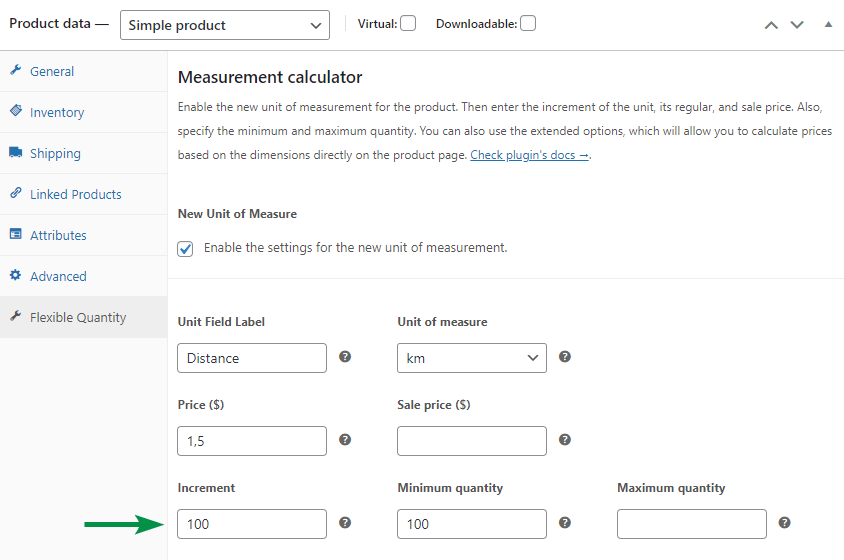
有時,您可能希望銷售包裝數量不同的產品。 假設您想為每行駛 100 公里提供一次交通服務。 因此,您可以添加 100 作為增量值。

還有一種方法可以限制產品的數量。 假設我們提供貴公司運輸的石材。 您想設置客戶可以購買的最小和最大重量。 讓我們將最小數量設置為 1000 公斤,將最大數量設置為 5000 公斤(因為您的軌道可以承受該重量)。 當然,在這裡定義增量值也是明智的。 例如,100 公斤就足夠了。

可以想像,在很多情況下,您可以從使用增量值以及為您的 WooCommerce 產品設置最小和最大數量中受益。
通過 PRO 使用單位尺寸、定價表和靈活的運輸類別
因此,您添加了新的測量單位並設置了增量和最小/最大數量。 您現在可以更靈活地銷售您的產品。 您將使用靈活數量的免費版本實現上述所有場景。
但是現在讓我們假設,您想讓您的客戶定義產品的確切尺寸。 在這種情況下,您可能需要基於數量和新計量單位銷售 WooCommerce 產品的高級解決方案。

因此,目標是讓您的客戶設置準確的尺寸、體積或產品重量。 您可以通過靈活數量 PRO使用附加功能來更好地計算測量價格和靈活的產品定價:
- 單元尺寸
- 定價表
- 航運等級表
現在讓我們看看如何在商店的許多場景中使用插件的 PRO 功能!
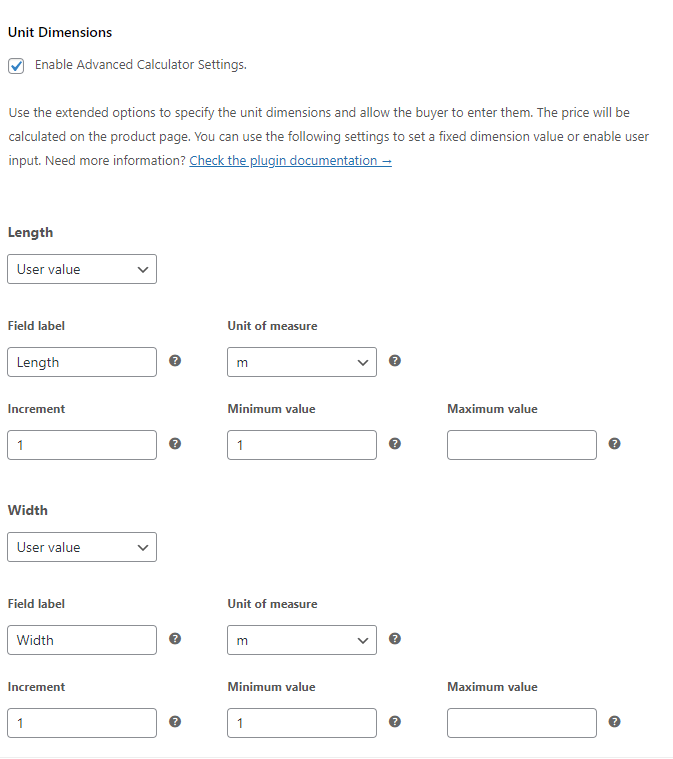
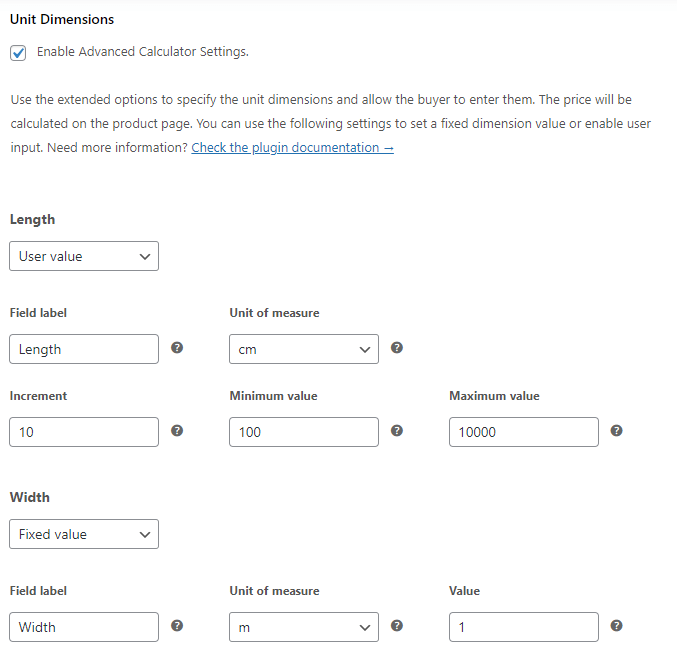
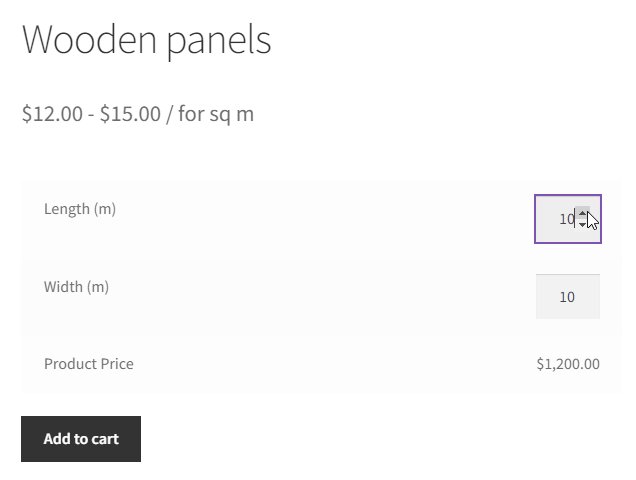
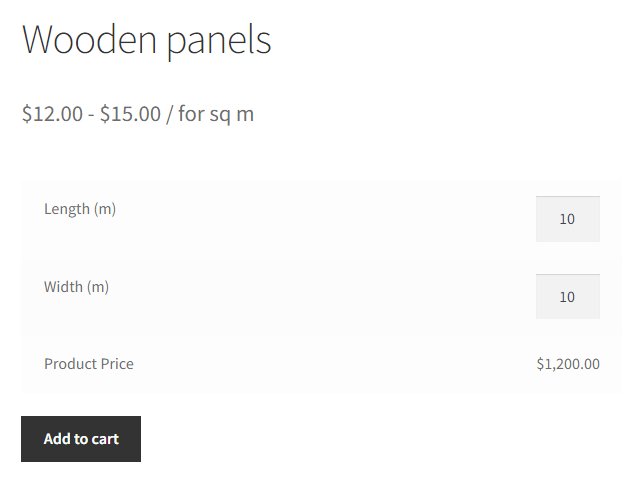
單元尺寸
第一個功能將讓您顯示新計量單位的尺寸。 它將允許您獲取用戶輸入以精確測量產品數量,從而計算價格。
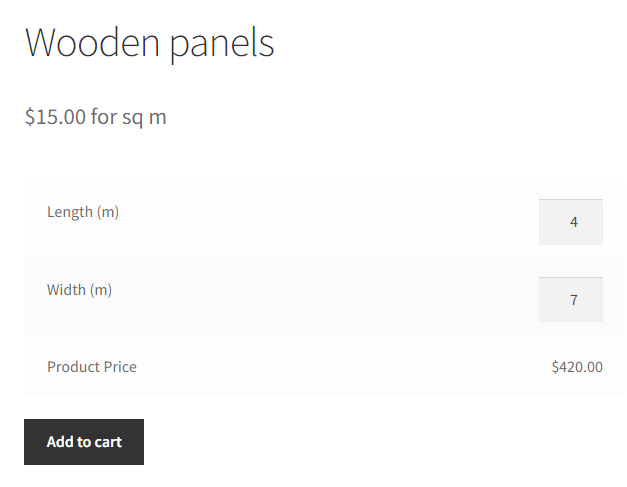
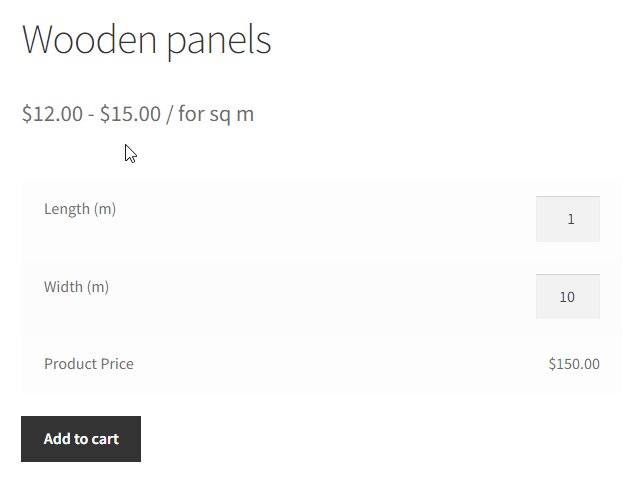
例如,您可以讓您的客戶根據區域的精確尺寸計算產品(木板)價格。
- 首先選擇新的計量單位(平方米)。

- 然後,定義標籤和單位尺寸的設置。

- 因此,您的客戶將能夠定義木板的確切尺寸。

您還可以自己預定義尺寸,例如,當產品具有一米的固定寬度時(如織物、壁紙或地毯)。

如您所見,靈活數量插件為您提供了很大的靈活性和可能的設置!
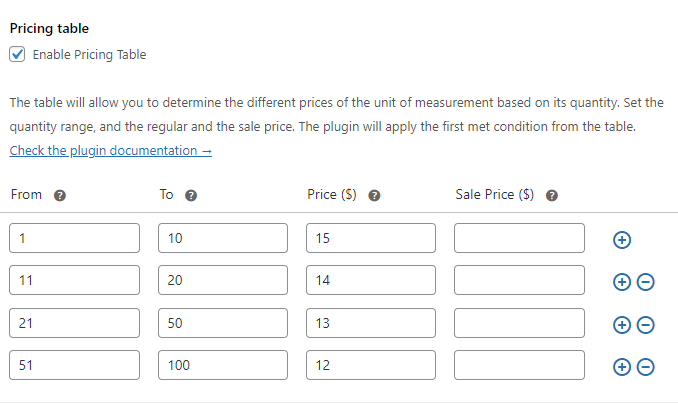
定價表
現在,讓我們看看第二個 PRO 功能 - 定價表。
您可以根據數量設置不同的產品價格。 例如,您想為購買更多商品的零售商提供更優惠的價格。 因此,讓我們在產品的定價表中設置一些閾值。

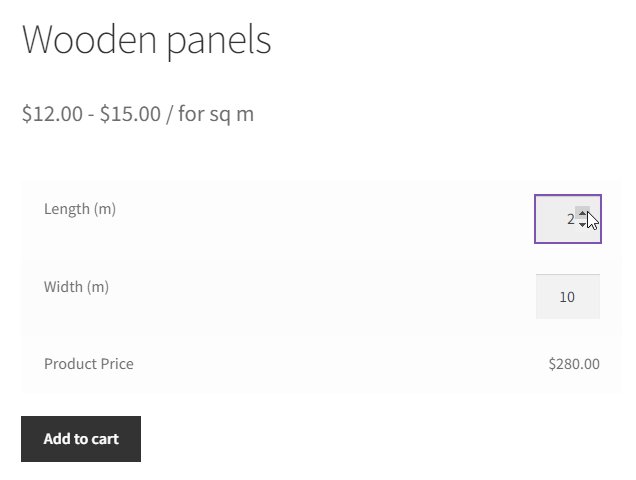
現在每單位的價格將取決於訂單的數量。 當選擇更多(產品的數量或尺寸越大)時,客戶將直接在產品頁面上看到更優惠的價格。

您的 WooCommerce 產品的定價表將使您能夠控制每單位和數量的確切價格。
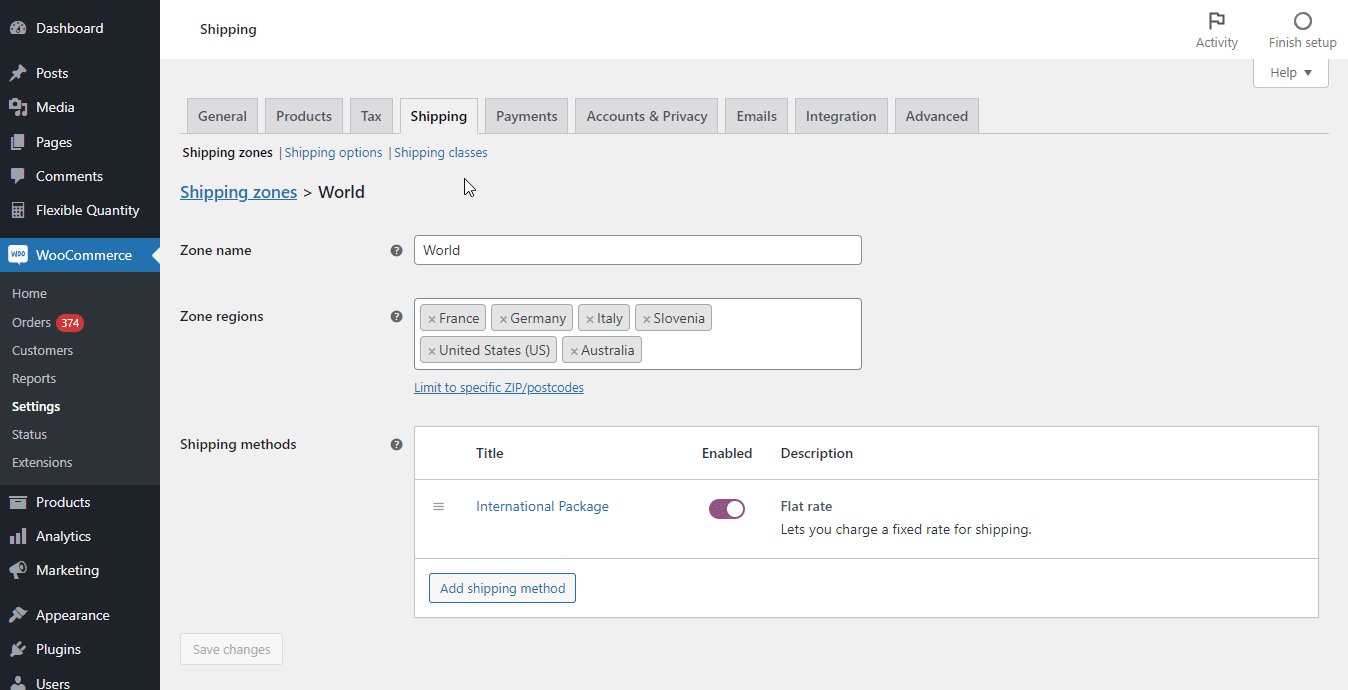
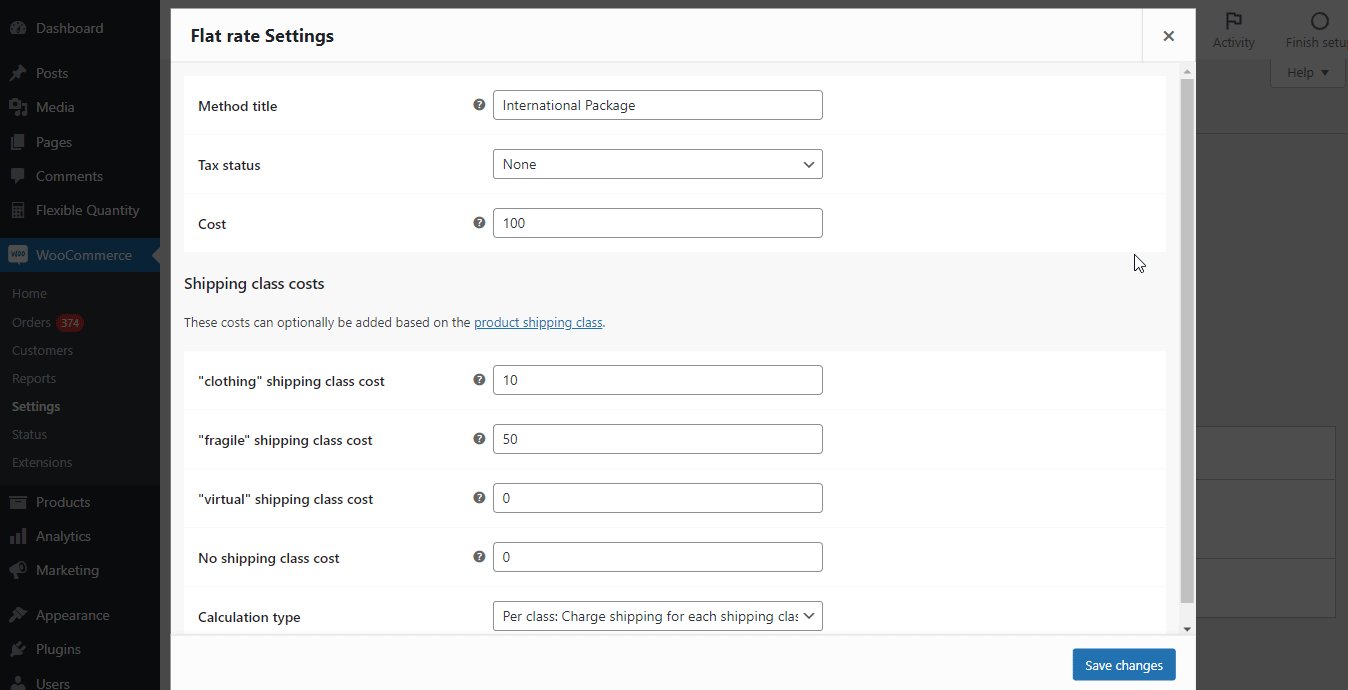
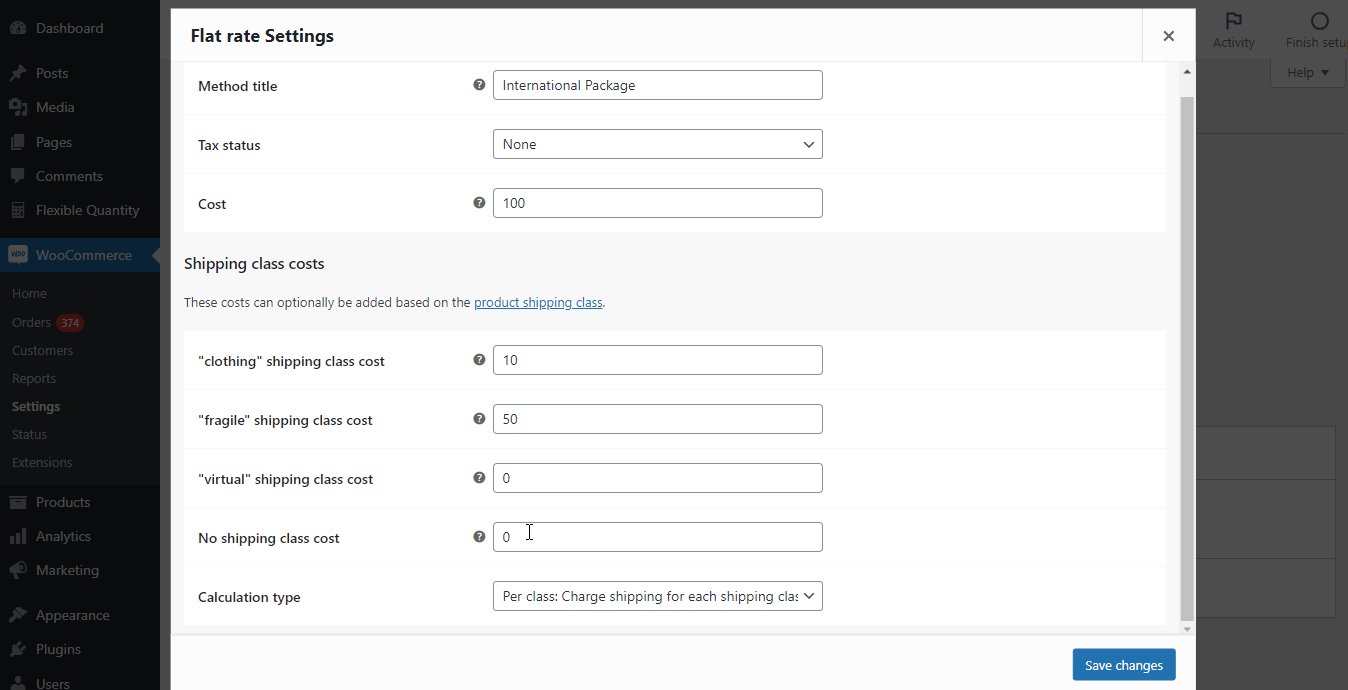
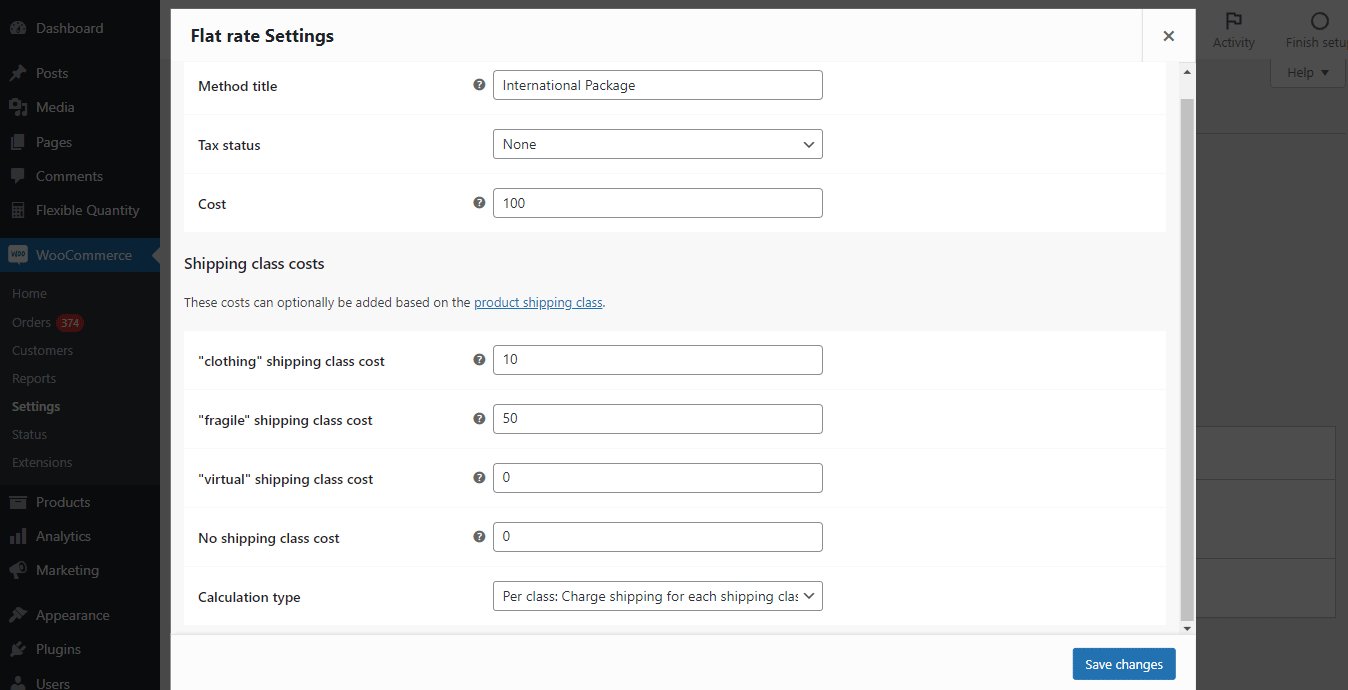
航運等級表
PRO的第三個功能將幫助您根據數量調整運費。
假設您銷售木材或石頭。 客戶可以購買特定數量(以公斤為單位)。 運輸成本應取決於數量,因為您將根據重量使用不同的運輸方式。
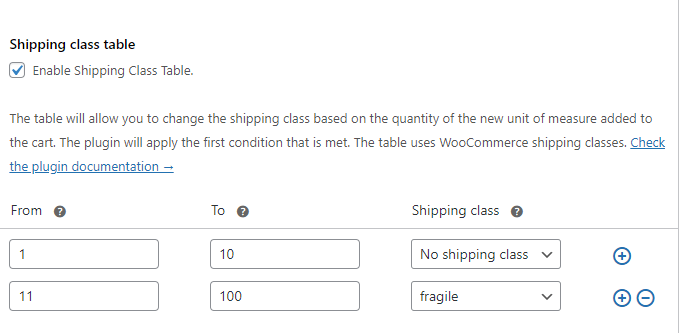
- 您有 3 個運費等級,需要額外的運費。

- 現在,您使用靈活數量根據數量定義運輸類別。

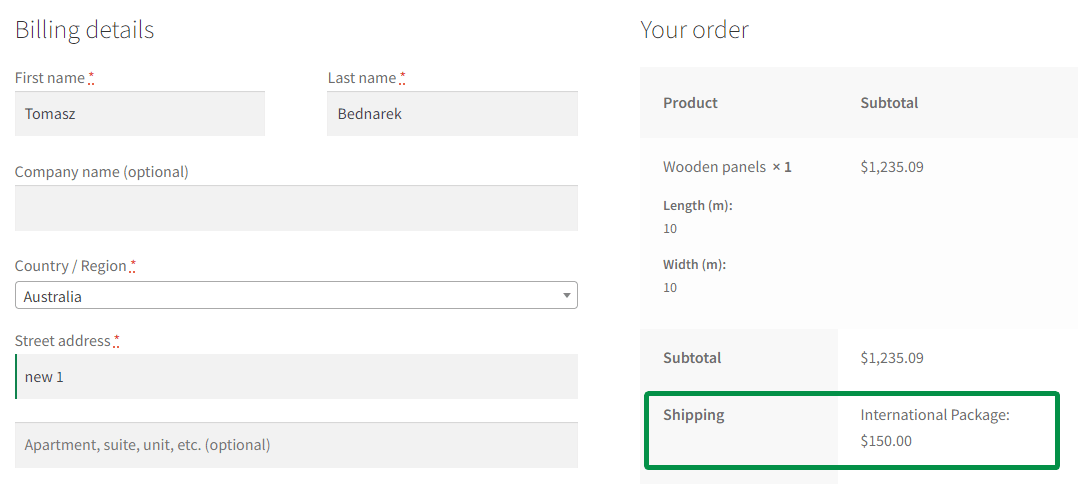
- 產品運輸等級(因此運輸成本)將取決於產品的數量(重量)。

運輸類別表設置可讓您為您的 WooCommerce 商店創建量身定制的解決方案,以更好地管理運輸成本。
閱讀有關設置 WooCommerce 運輸類別的更多信息。
概括
在本文中,您了解了何時以及如何在 WooCommerce 中使用測量價格計算器。 此外,關於設置增量值的選項,產品的最大和最小數量。
立即開始銷售具有新計量單位的產品!
首先,下載靈活數量的免費版本以擴展您的 WooCommerce!
下載靈活數量
然後,檢查插件的文檔以了解設置。
此外,請訪問靈活數量產品頁面以查看 PRO 功能。
最後,在您的免費演示中測試插件(免費和專業版)。
WooCommerce 的靈活數量計算器79美元
啟用基於尺寸的產品價格計算在產品頁面上。 為產品數量設置價格和運輸閾值。
添加到購物車或查看詳情當然,如果您有任何問題或建議,請告訴我們!
