認識 Uncode 主題創意:Quba Michalski
已發表: 2017-03-16靈活性是 Uncode 主題的一個關鍵特性。 瀏覽我們展示的真實客戶作品,您會發現無需重複自己就可以使用 Uncode 構建無數不同的網站不僅僅是一個想法。 這是一個現實,每天都在做。
我們繼續介紹一些我們心愛的展示創意。 第三名是 Quba Michalski,他是創意總監、動畫藝術家、電影製作人和創意思想家,在各個設計學科擁有超過 20 年的經驗。
告訴我們您的業務以及您在網頁設計方面的經驗?
我是一名自由創意總監和視覺藝術家,主要從事 VR 和 AR 領域的工作。 在過去的二十年左右的時間裡,我從事過許多不同的設計學科——從 DTP 到交互式、動態、VFX 和真人表演。 最近,我決定將虛擬現實作為我選擇的媒介——並且在過去的 2 年裡一直專注於這種媒介。
早在 90 年代(和 00 年代初期),我自己曾經做過很多網頁設計。 我很早就開始了,在 WWW 真正流行之前(在 Netscape 或 IE 等現代網絡瀏覽器引入之前)。 我自學了 HTML,然後是 CSS、PHP 和 ASP,並在老式文本編輯器中編寫了我的設計! 隨著時間的推移,我從網絡轉向動畫和動畫,但我仍然深情地記得這些早期的日子。

是什麼讓您在數以千計的其他主題中選擇 Uncode?
憑藉我的設計背景,我希望能夠……嗯……設計我自己的網站。 那裡有很多主題,但大多數都沒有“迴旋餘地”——最終我不得不將我的內容調整為主題設計師想要實現的目標,反之亦然。
我在 Uncode 之前發現了一些我認為可以使用的主題,它們通常要么缺少我真正想要的一個或多個特定功能,要么使用一些奇怪的 CMS 方法——如果我選擇的話,我沒有辦法遷移出去。
這持續了多年。 與此同時,我的網站也在增長,運行在一個充滿漏洞和漏洞的非常古老的主題上,這些漏洞要么隨著時間的推移而被發現,要么由我引入,試圖更新不再受支持的皮膚。 當我了解 Uncode 時,我已經在測試服務器上完成了它,並且很高興地發現它幾乎包含了我正在尋找的一切。
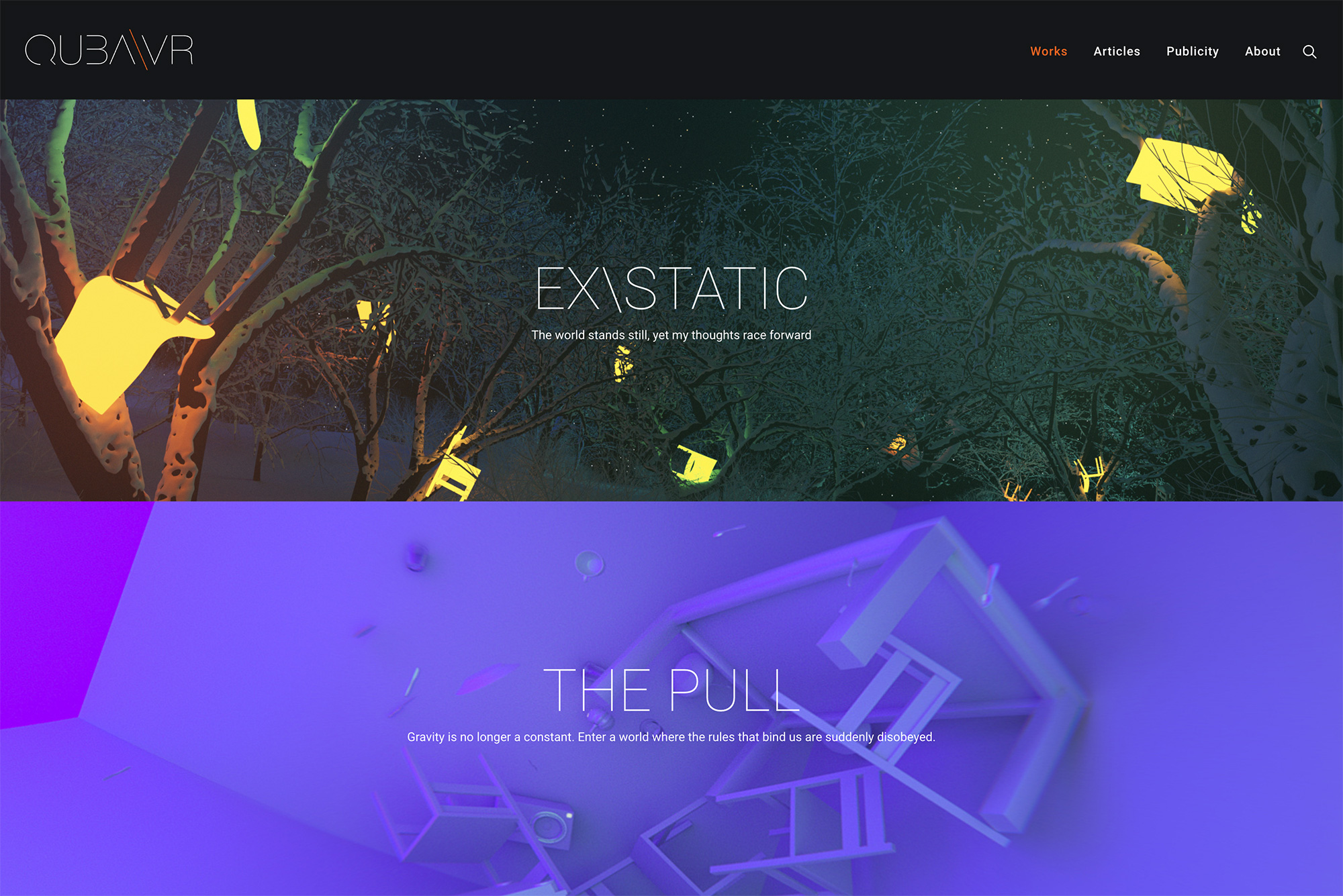
大約在同一時間,我決定重新命名並建立 QubaVR——這是我的第一個從這個主題中受益的網站。
您最欣賞 Uncode 的哪些功能? 該主題對改善您的業務有何貢獻?
老實說,我現在最欣賞的功能是我最初非常不喜歡的功能。 它是顏色和排版管理系統。 我已經習慣了能夠輕鬆地在頁面上放置任何顏色或字體並進行試驗。 使用 Uncode,我需要首先將新顏色“註冊”到網站的調色板,或者將字體添加到排版預設中。
一開始我很生氣——我覺得這個用戶體驗決定阻礙了我的創造力。 然而,隨著時間的推移,我意識到由於這個限制,我的網站變得更好了。 我沒有不斷地為網站的身份引入新的視覺語法,而是將注意力集中在一致、乾淨且可立即識別的顏色和排版調色板上。 我仍然可以做任何我想做的事——但 Uncode 的 UX 可以保護我免於做出倉促的決定——用健康的決策成熟度補充我的工作流程。
我真正喜歡的其他東西——嗯,媒體管理和 oEmbeds 真是太棒了。 仍然記得我的第一個網站,專為 640x480px 顯示器而設計,我只是喜歡能夠在網站上使用全角 4K 圖像,然後將相同的上傳文件重新用於較小的元素。 佈局工具很棒——尤其是能夠為幾乎任何元素保存預設。 Font Awesome 和其他圖標的集成、用於輕鬆創建信用的投資組合詳細信息、深色和淺色主題、單獨的導航循環、簡單的響應式切換 - 有很多值得喜歡的地方!

您對使用 Uncode 有什麼想法? 如果您為多個項目購買了許可證,為什麼您是回頭客?
正如我之前提到的——Uncode 不會強迫我以某種方式進行設計。 它對其網格結構非常嚴格,但提供了打破它的工具。 它密切關注類型和顏色的使用,但如果你願意——你可以把彩虹的所有顏色和所有大小的 Comic Sans 放在你的頁面上……如果你真的,真的必須這樣做。

使用 Uncode,我能夠設計自己的網站 ( https://qubavr.com ),其中包含全角圖像、大量文本、瘋狂嵌入(圖像、視頻、VR、360° 圖像)、節日列表和完整的輪播下載選項。 它還通過對前者使用深色主題和對後者使用淺色主題,將工作組合與實驗和博客明確區分開來。 它還通過使用選項卡或手風琴佈局折疊許多部分來幫助我節省空間——這是我的忠實粉絲。
在享受了這個過程之後,我幫助我的妻子和其他藝術家將她的網站 ( https://chichiland.com ) 轉換為 Uncode。 並排看到這兩個站點,很難相信它們都以相同的主題運行。 ChiChiLand 建立在無邊距方形網格上,充滿了插圖、很少的文字和大量的燈箱。 該主題使我們能夠輕鬆地改變不同部分的網格大小。 主要的“作品”部分以 3 列佈局的大圖像為特色。 存檔有更多項目,因此佈局縮小了各個大小,有 4 列。 最後,“Visual Journal”(博客)在 6 列佈局和一些排版中包含大量內容。
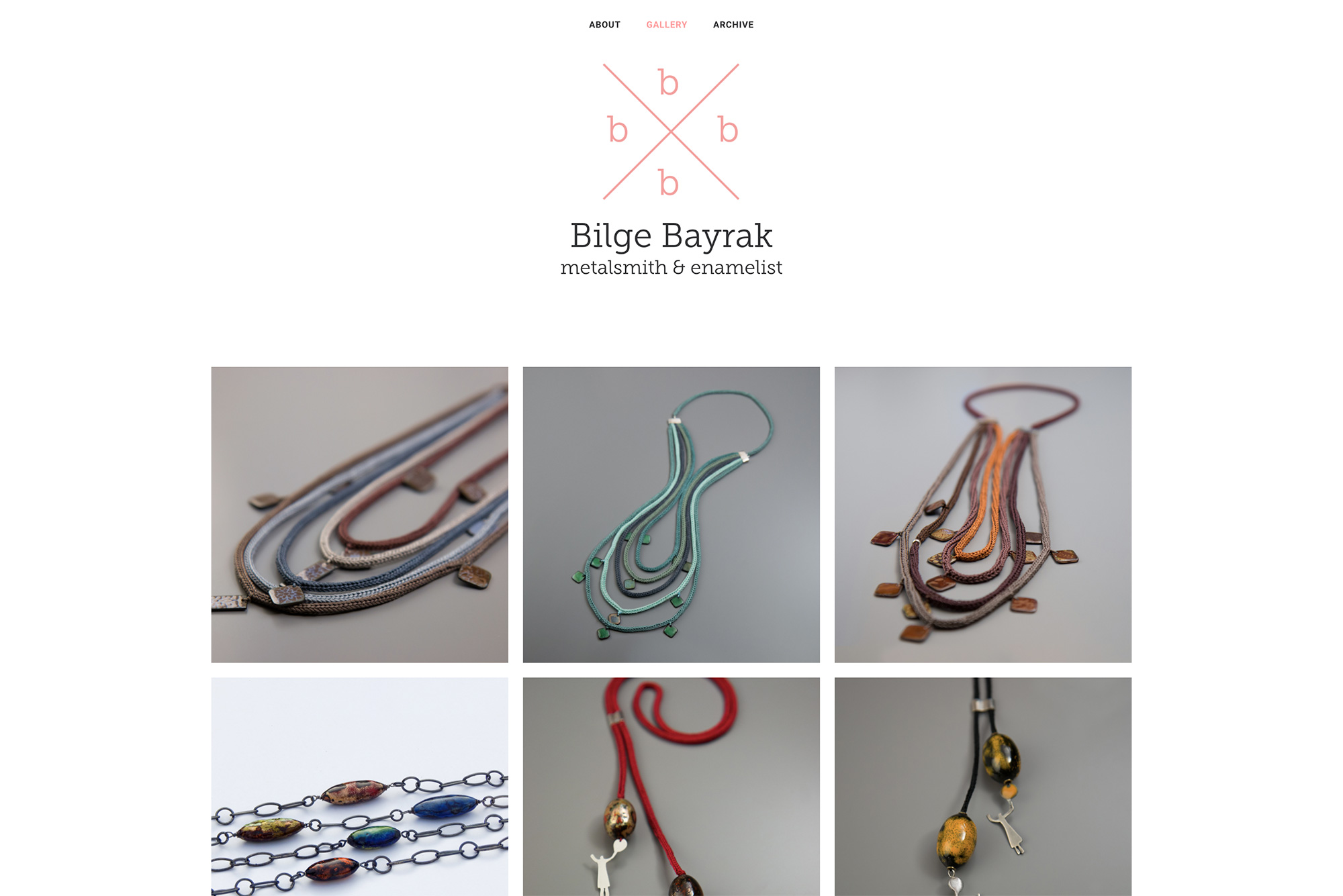
有了我的電影製作和我妻子的插圖,我們是一個非常有創意的家庭。 更進一步——我的姐姐和繼父是畫家,而我的岳母是金屬匠和琺瑯師。 我第三次回到 Uncode 是為了她的網站 ( https://bilgebayrak.com/ )。 它比其他兩個更簡單——更少的部分,只有主畫廊和檔案——都運行在一個非常乾淨、整齊的佈局上。 再一次——該網站看起來與其他兩個完全不同,並利用了一些有品味的小細節,例如漸變鼠標懸停標題或滑入視圖的動畫縮略圖。
大多數 WordPress 主題都會強製網站具有某種外觀 - 因此,可以稱為“皮膚”。 Uncode 的多功能性使它不僅僅是一個主題——它是一個模塊化的設計系統,對創造力和解釋開放。
過去,我經常避免談論我在我的網站上使用的主題——希望避免其他網站看起來像我的網站。 使用 Uncode,我很樂意將它推薦給任何人,尤其是那些了解設計過程並知道自己想要實現什麼的有經驗的設計師。 我相信每個人都會以稍微不同的方向為主題,創造出過多的外觀和風格,由相同的引擎提供動力。

您希望在 Uncode 的未來版本中看到什麼?
我希望看到某種系統可以根據窗口的寬度輕鬆切換各種元素的 CSS。 目前我經常在我的頁面上複製一些元素,然後讓它們以響應方式隱藏/出現。 如果我能用一個元素實現相同的結果,那就太棒了——只需告訴它如何根據桌面/平板電腦/手機屏幕進行調整。
我也非常希望看到 Visual Composer 對 UI 進行改造——讓它更精簡一些。 不過,這是個人審美偏好的問題——我只是覺得它的窗戶太大了——而且,我真的不認為這在 Undsgn 團隊的手中。
除此之外 - 也許能夠輕鬆定義我自己的圖像/拇指縱橫比預設? 我真的很努力尋找東西! Uncode 基本上已經擁有了我需要的一切。
在這裡查看更多 Quba Michalski 令人驚嘆的作品:https://qubavr.com/ 或在社交媒體上關注他:Twitter、Facebook、LinkedIn、YouTube 和 Vimeo。
