20 多個富有創意的大型菜單示例,今天就能激發您的靈感
已發表: 2023-05-26如今,大型菜單已成為內容繁多的網站中必不可少的元素。 創建一個大型菜單將大大有助於改善銷售大量產品的商店和包含大量內容的網站的導航。 這就是為什麼它們出現在許多知名網站上的原因,從 eBay、百思買和沃爾瑪等零售品牌到 Evernote 和 Asana 等熱門企業。
要確切了解什麼是大型菜單以及它如何使網站受益,請閱讀我們的文章。 此外,我們還想展示可能會激發您靈感的前20 多個創意大型菜單示例。 現在讓我們探索它們!
- 什麼是超級菜單? 超級菜單有哪些類型?
- 為什麼你應該在你的網站上使用超級菜單
- 我們應該為哪種網站使用超級菜單?
- 20+ 好的超級菜單示例
- 電子商務商店大型菜單示例
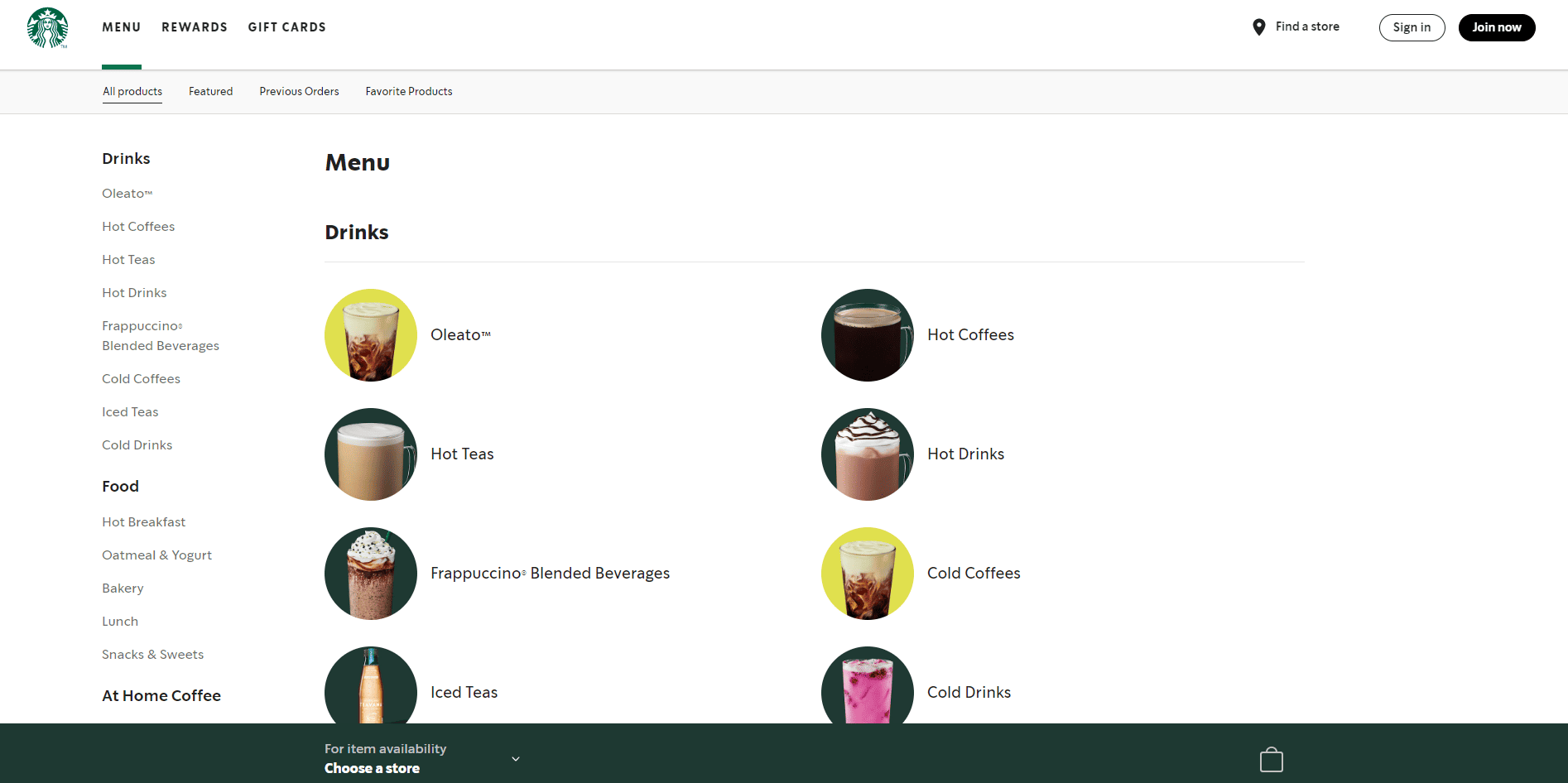
- 1. 星巴克
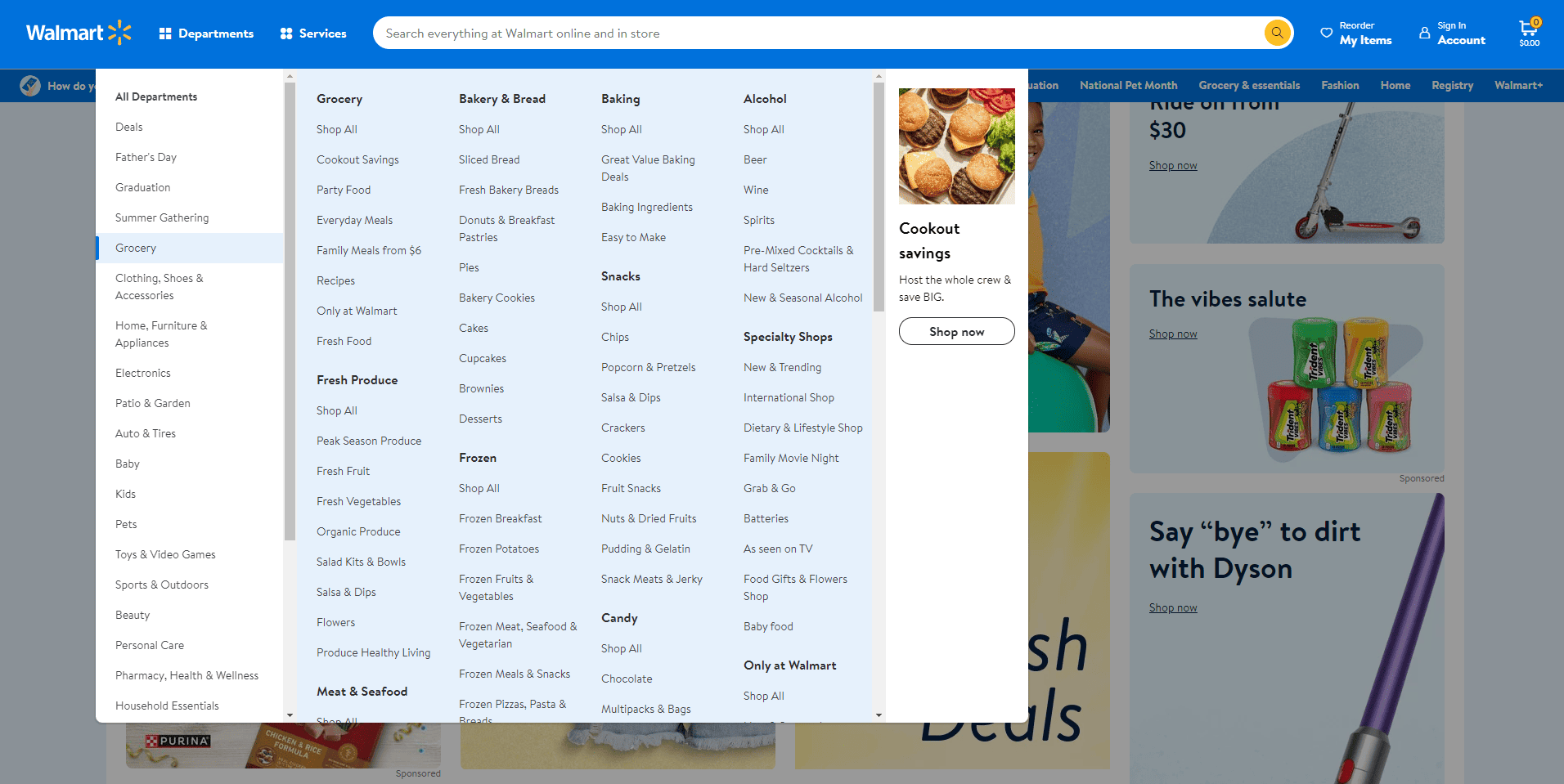
- 2.沃爾瑪
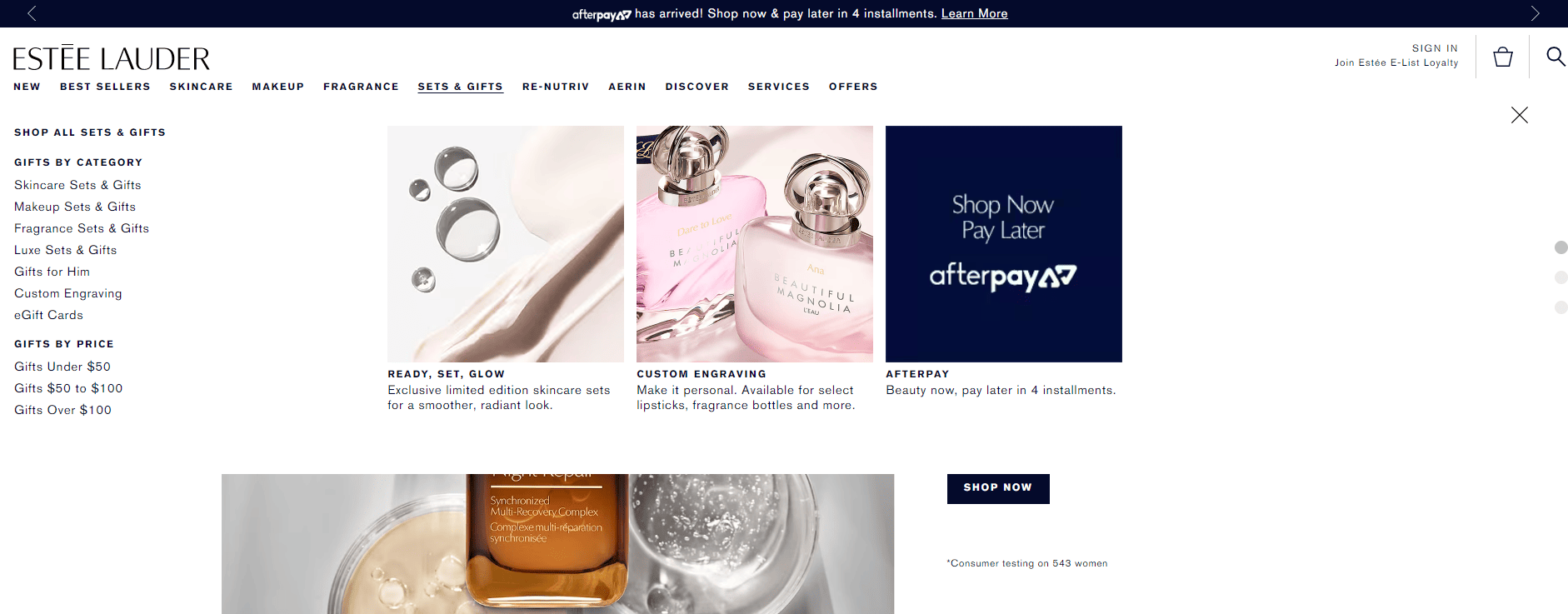
- 3.雅詩蘭黛
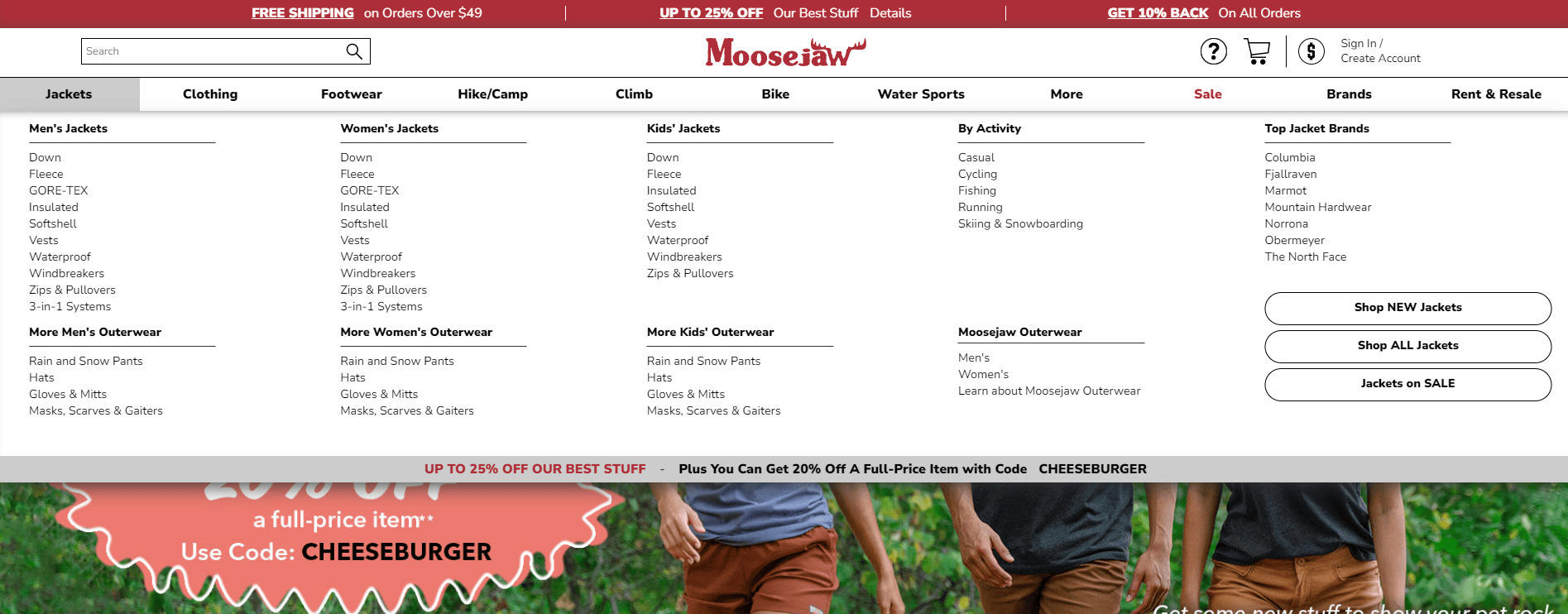
- 4.穆斯喬
- 5.薩克
- 6.丹妮拉·德雷珀
- 7. 信封
- 8. 法奧施瓦茲
- 企業網站大型菜單示例
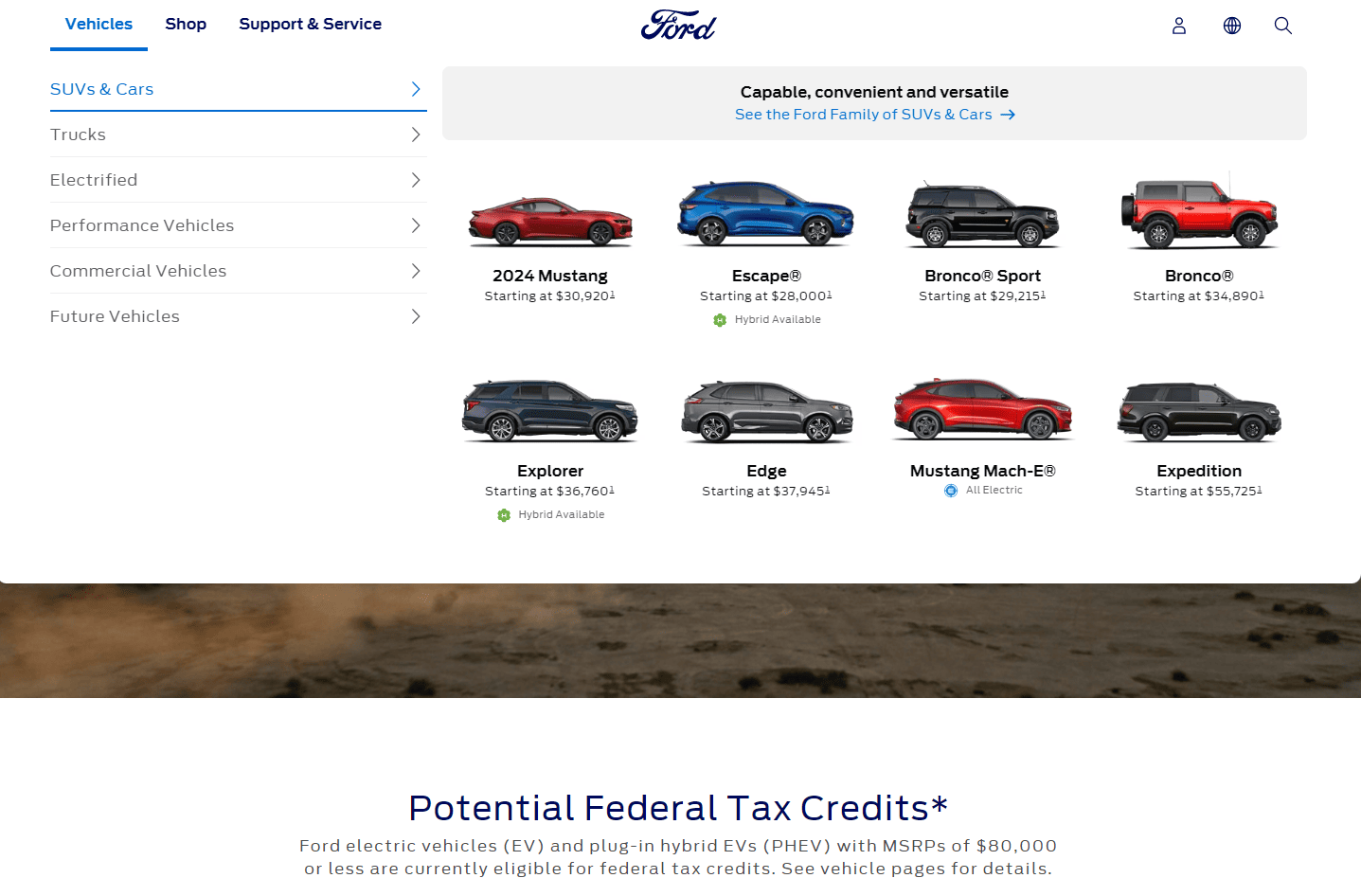
- 9.福特
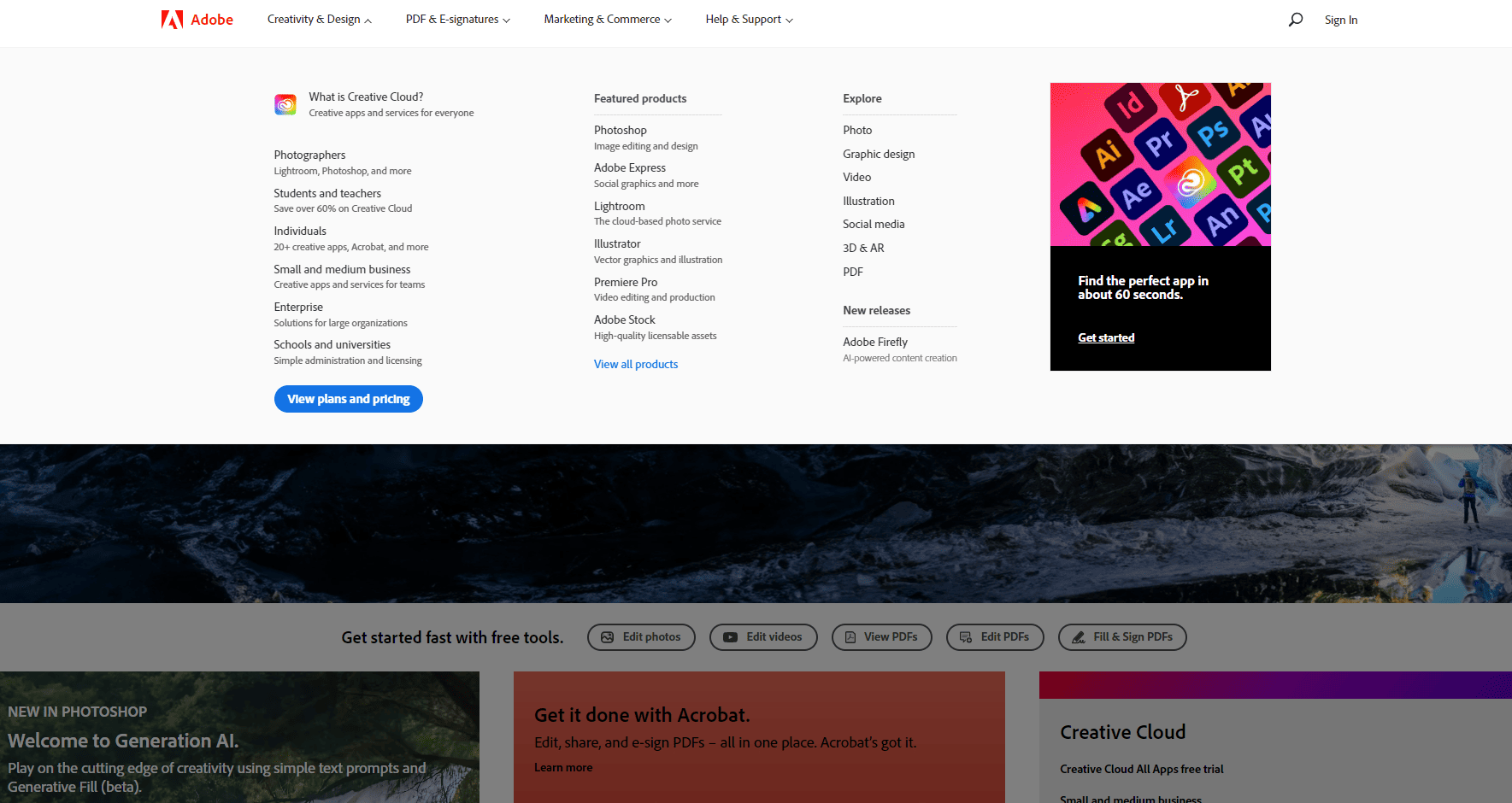
- 10.土坯
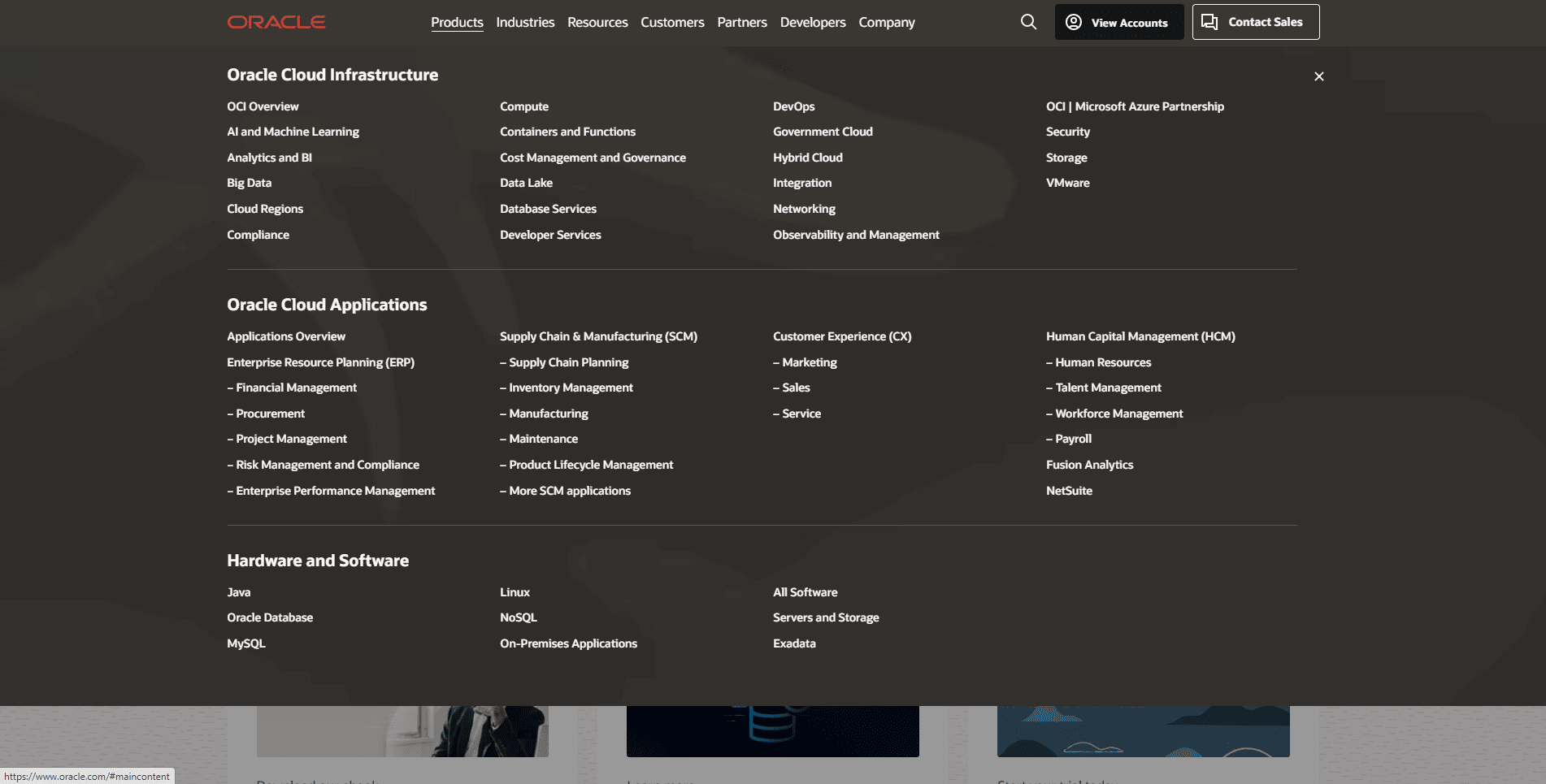
- 11.甲骨文
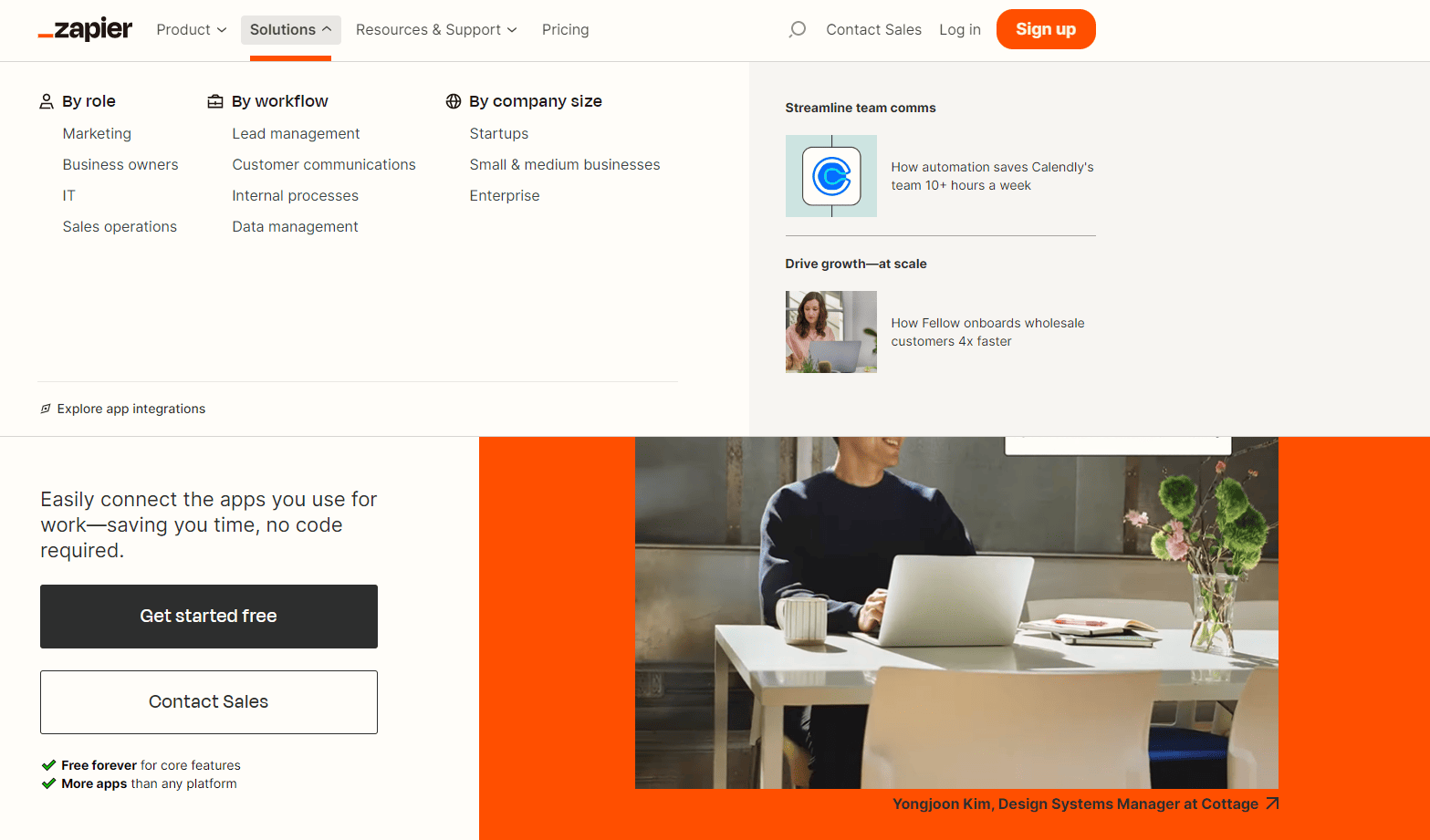
- 12.扎皮爾
- 13.體式
- 14. 異象
- 15.印象筆記
- 時裝店大型菜單示例
- 16.阿迪達斯
- 17. 阿索斯
- 18. 彪馬
- 19. 快銀
- 博客和新聞網站大型菜單示例
- 20. ESPN
- 21. 美國雜誌
- 22.電腦雜誌
- 23.美食網
- 酒店網站大型菜單示例
- 24. 小棕櫚島
- 25. 獨一無二的開普敦
- 26. 安吉麗娜之家
- 電子商務商店大型菜單示例
- 設計超級菜單時的 7 個最佳實踐
- 讓人們更容易瀏覽菜單
- 優化移動設備的菜單
- 創建一個視覺上吸引人的菜單
- 少即是多
- 按邏輯對選項和訂單部分進行分組
- 不要超過五列
- 選擇菜單的觸發器
- 如何使用 Elementor 和 Woostify Pro 創建 WordPress 超級菜單
- 超級菜單視頻教程
- Mega Menus 常見問題解答
- 如何為我的 WordPress 網站創建大型菜單?
- 下拉菜單和大型菜單有什麼區別?
- 大型菜單會影響 SEO 嗎?
- 超級菜單對可用性是好是壞?
- 如何在 Elementor 中創建大型菜單?
- 是時候用大型菜單改善您的網站導航了
什麼是超級菜單? 超級菜單有哪些類型?
“Mega”意味著非常大和令人印象深刻。 顧名思義,大型菜單是可擴展的菜單,可讓訪問者在網站上查看完整的類別和子類別列表。 由於大型菜單在單個界面中顯示了網站的整個導航,因此用戶可以通過更少的點擊次數到達他們想要的任何頁面。
與其他下拉菜單不同,大型菜單沒有滾動。 相反,它們會同時顯示所有這些選項。 乍一看,它看起來像一個站點地圖,並作為您網站上所有重要頁面/鏈接的大綱。 根據您的站點結構,您可以選擇水平或垂直顯示大型菜單。
為了使大型菜單更具吸引力,人們經常在他們的設計中添加圖像、圖標、簡短描述和許多其他想法。 我們將在最佳大型菜單示例部分向您展示有關大型菜單設計的有趣想法。
大型菜單是大型網站或商店(例如電子商務商店和多主題博客)的理想選擇。 具有大型菜單的熱門網站將出現在本文的另一部分。
為什麼你應該在你的網站上使用超級菜單
超級菜單在改進網站導航方面發揮著主導作用。 如果您的大型網站帶有大型菜單,將會帶來很多好處。大型菜單可以:
- 涵蓋網站的所有優秀頁面/鏈接:我們將大型菜單稱為綜合導航工具。 只需單擊一下,就會出現類別和子類別的完整列表。 只需停留在該導航菜單上,訪問者就可以獲取網站所有最重要的部分。 然後,如果他們對菜單上顯示的任何頁面感興趣,請再單擊一次以轉到目的地。
- 提供良好的可見性:與其他下拉菜單相比,大型菜單包含各種不同級別的類別。 用戶無需通過多層導航到達目標頁面,而是有機會訪問所有頁面,從而有助於提高可見性。 特別是對於產品可見性對於促進銷售至關重要的電子商務商店,大型菜單將大有幫助。
- 讓您的網站更時尚:構建具有醒目的佈局的大型菜單是改善網站外觀的重要步驟之一。 您甚至可以將圖像和圖標等視覺效果添加到大型菜單中,使其更加直觀。 如此現代且引人注目的菜單將使您的網站不那麼無聊,並給訪問者留下良好的第一印象。
- 節省產品/主題搜索時間:所有類別和子類別都整齊地組織在大型菜單上; 因此,訪問者可以輕鬆找到並訪問他們想要的產品或內容。 創建大型菜單是優化用戶體驗的有效方式。
我們應該為哪種網站使用超級菜單?
大型菜單並不是適用於所有類型網站的強大工具。 因此,在正確的地方使用它們對您來說很重要,這樣您才能獲得它帶來的所有優勢。
如果您的站點很小,則沒有必要使用大型菜單。 相比之下,您的網站帶有許多類別和子類別,並且您想找到一種網站導航方法。 在這種情況下,應考慮使用大型菜單。
以下是可以從大型菜單中受益的網站類型。 讓我們來看看!
- 電子商務商店:如果沒有大型菜單,百思買、塔吉特或沃爾瑪等頂級電子商務商店將如何引導訪客? 如果您的商店銷售的產品很多,並且可以分為不同的類別和子類別,建議您使用這種菜單。
- 時裝和服裝店:時裝店的產品通常根據品牌、特徵、款式、類型、性別和年齡等不同標准進行分類。 對於如此復雜的部分系統,最好使用大型菜單在一個地方顯示所有類別。
- 新聞網站:不建議小眾博客使用大型菜單。 但是,如果您是擁有數十個主題和類別的新聞網站的所有者,您將需要一個大型菜單來幫助訪問者輕鬆找到他們想要的主題。
- 公司網站:大型公司網站包括各種部門、產品和服務。 出於這個原因,他們中的許多人希望在菜單上顯示一個全面的佈局,以便訪問者可以清楚地想像他們的業務是如何組織的以及他們提供什麼類型的服務/產品。
- 酒店和餐廳網站:大型菜單適合這些網站,因為它們通常具有復雜的結構。 特別是,酒店網站必須為訪問者提供房間類型和許多其他服務。 同樣,在餐廳網站上也有很多東西可以顯示,例如食譜、熱門餐點和流行組合。 此外,菜單上漂亮的設計將有助於吸引遊客。
20+ 好的超級菜單示例
如果您發現有必要為您的網站創建一個大型菜單,讓我們開始吧。 在開始你的工作之前,你應該花時間看看下面令人驚嘆的大型菜單設計:
電子商務商店大型菜單示例
1. 星巴克

2.沃爾瑪

3.雅詩蘭黛

4.穆斯喬

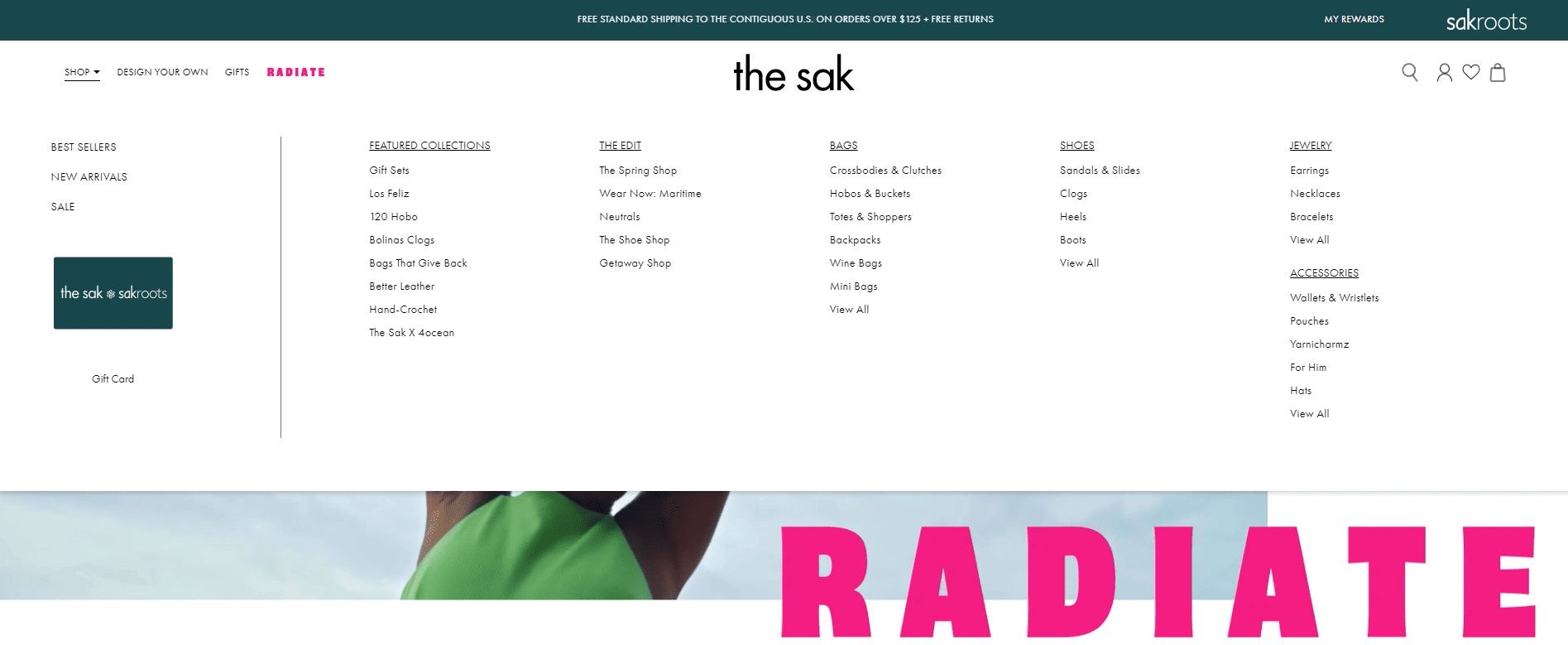
5.薩克

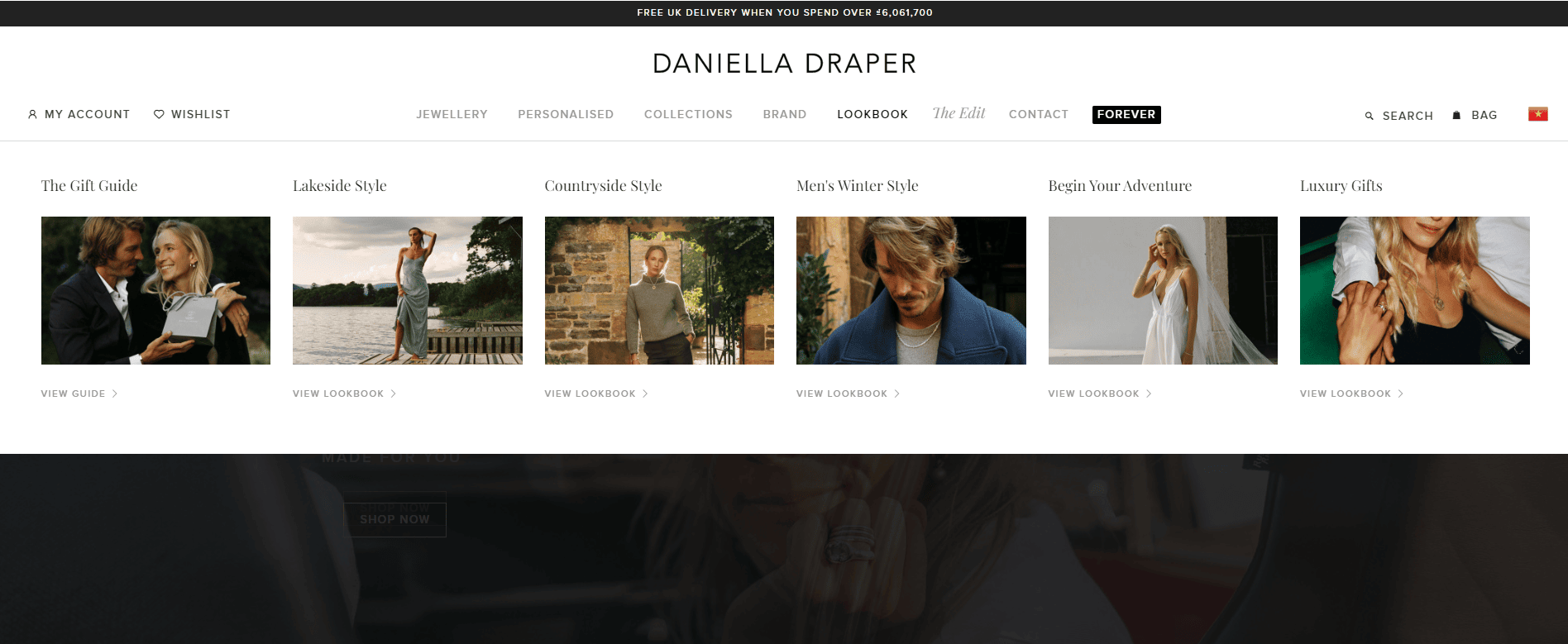
6.丹妮拉·德雷珀

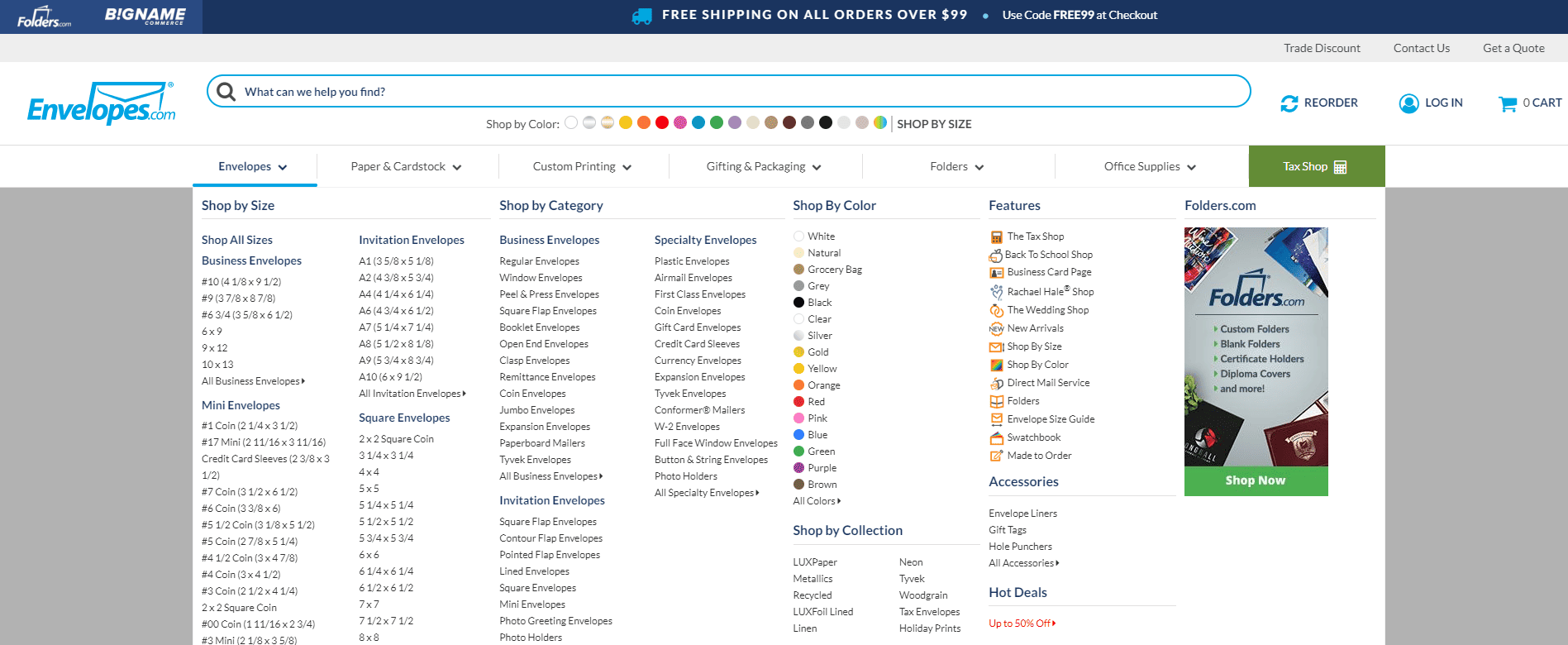
7. 信封

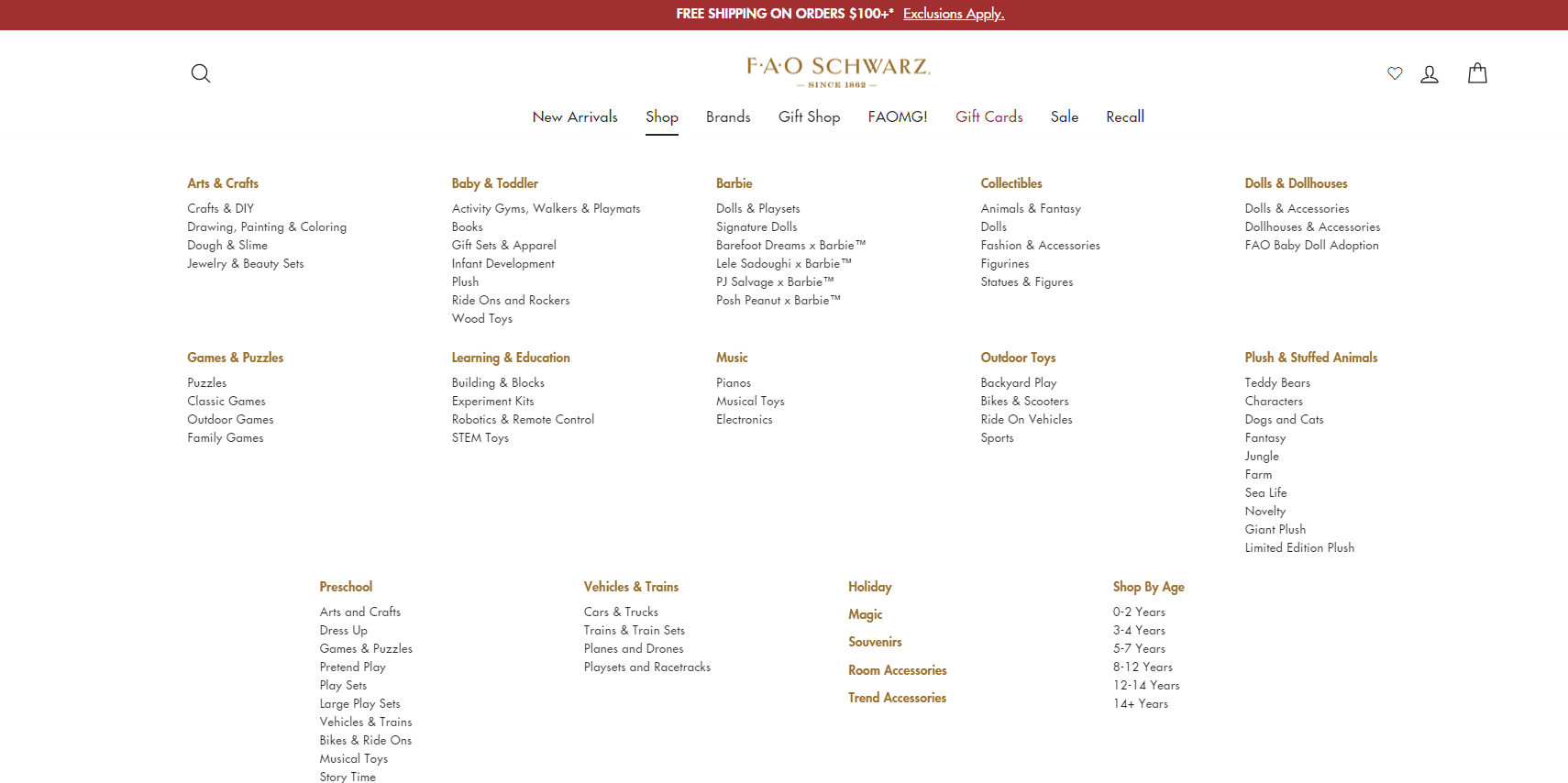
8. 法奧施瓦茲

企業網站大型菜單示例
9.福特

10.土坯

11.甲骨文

12.扎皮爾

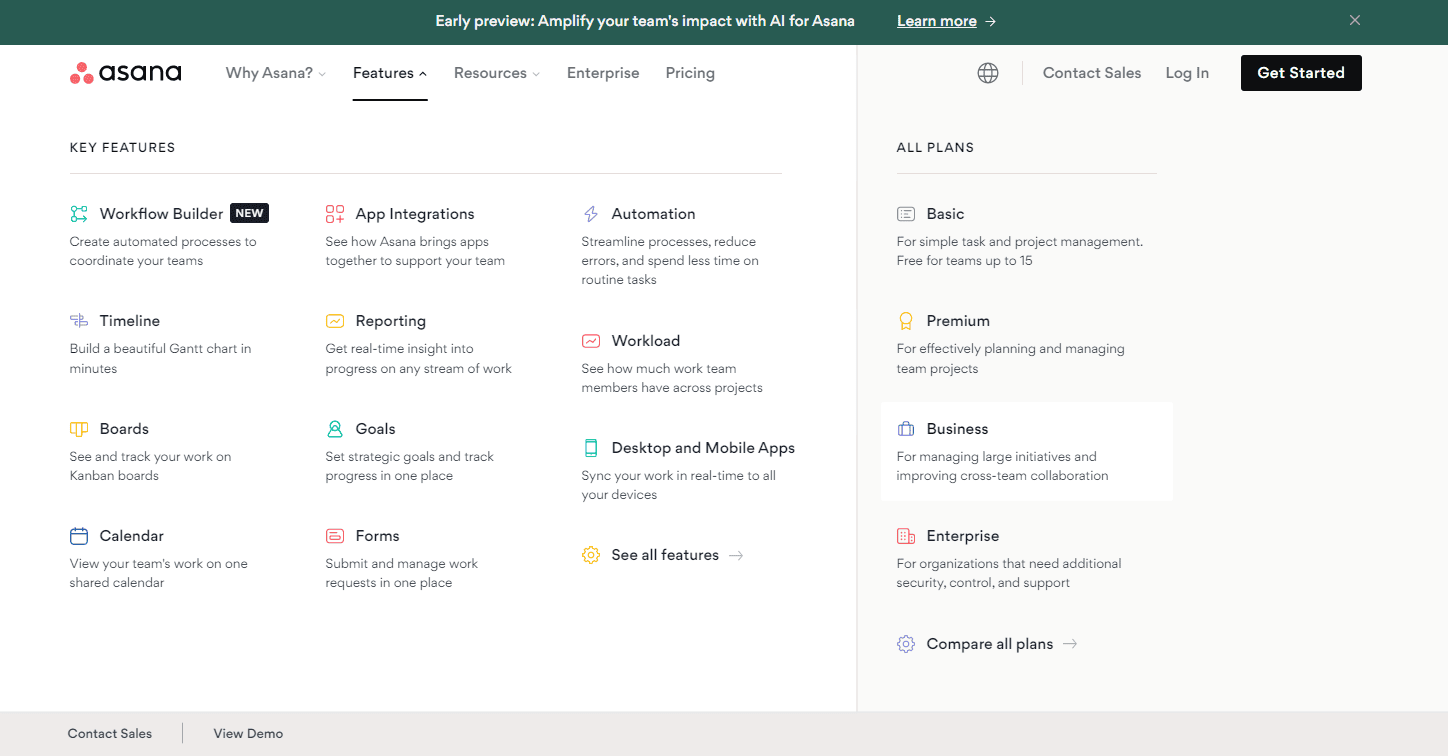
13.體式

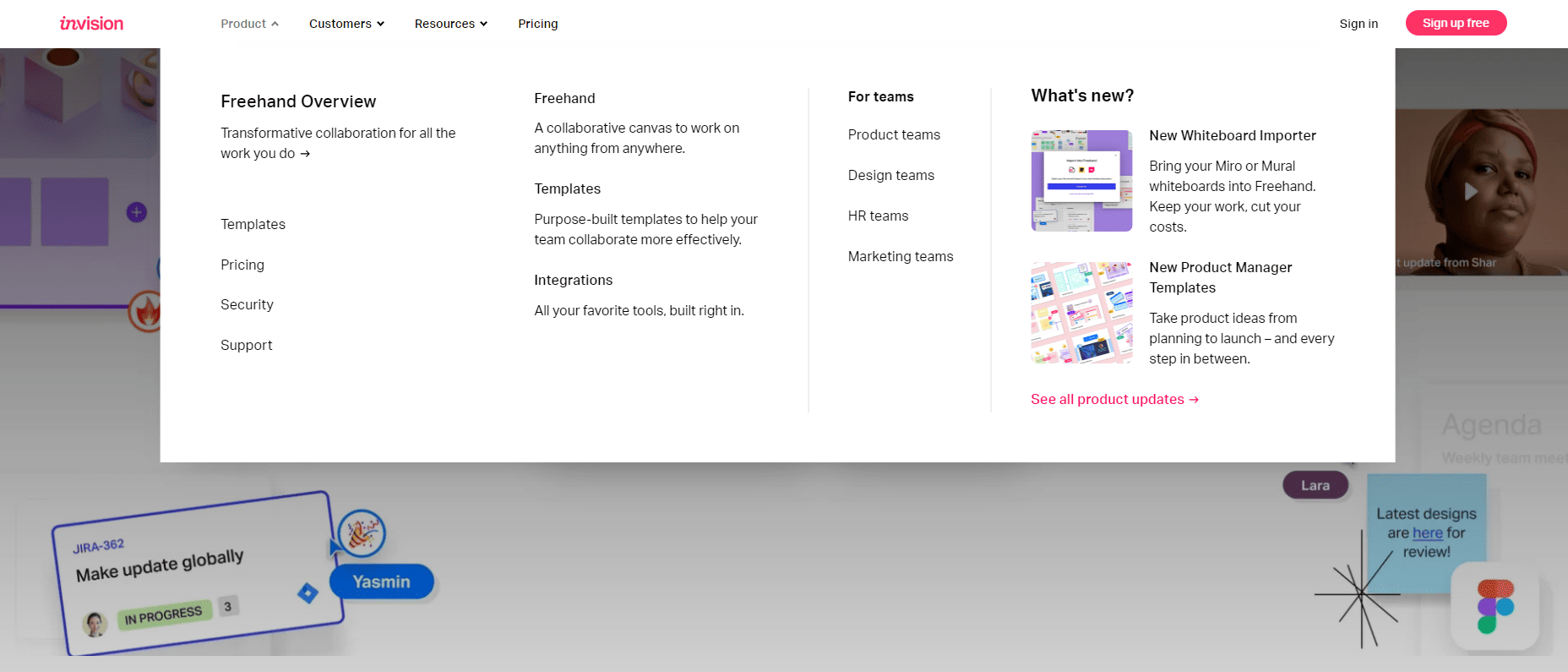
14. 異象

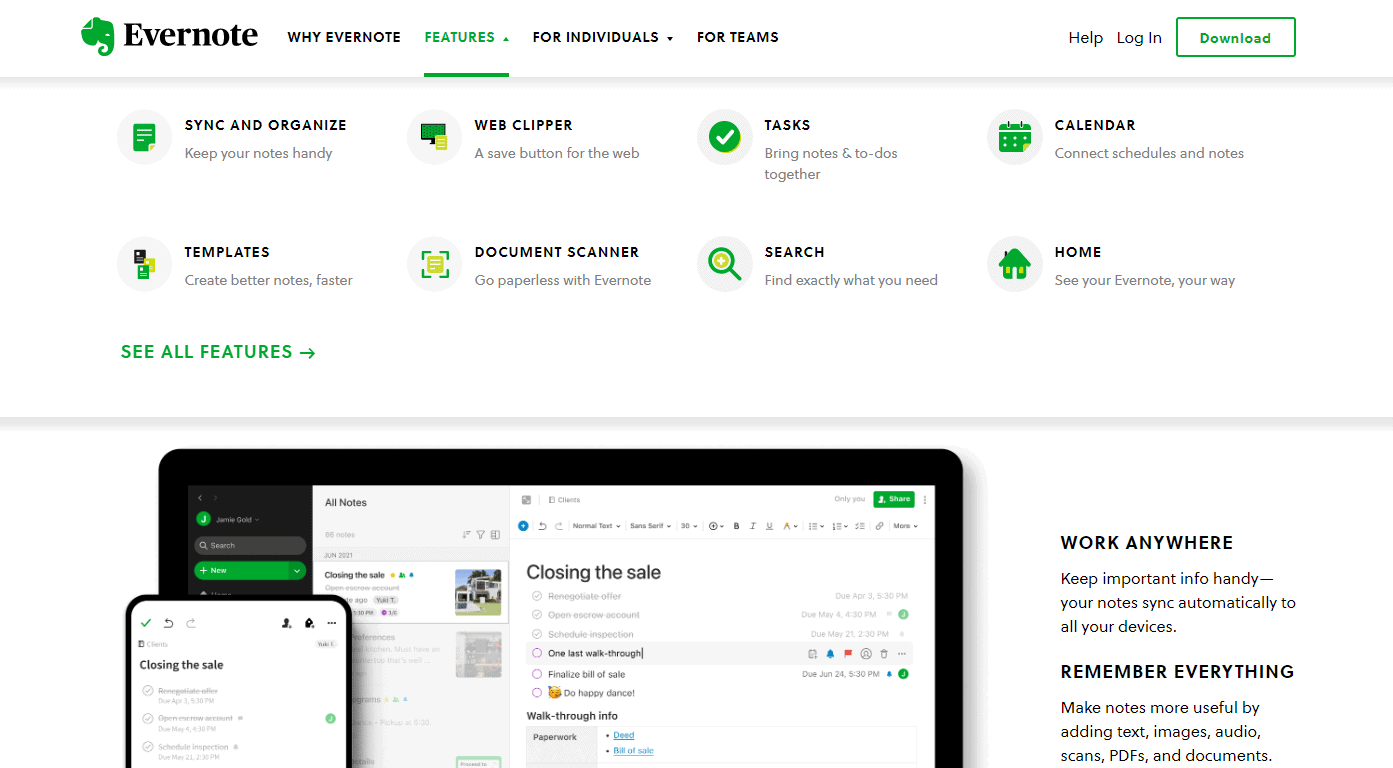
15.印象筆記

時裝店大型菜單示例
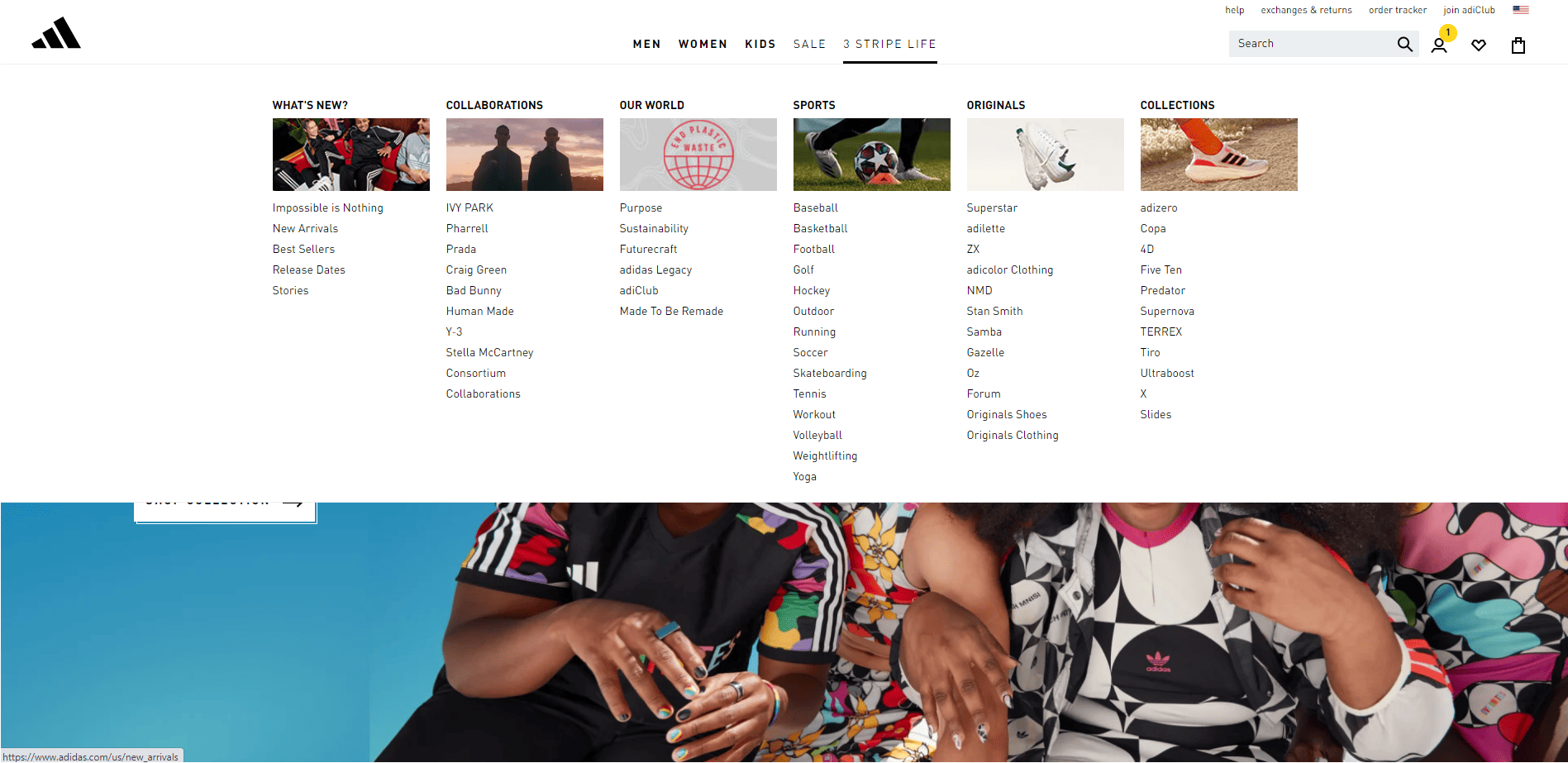
16.阿迪達斯

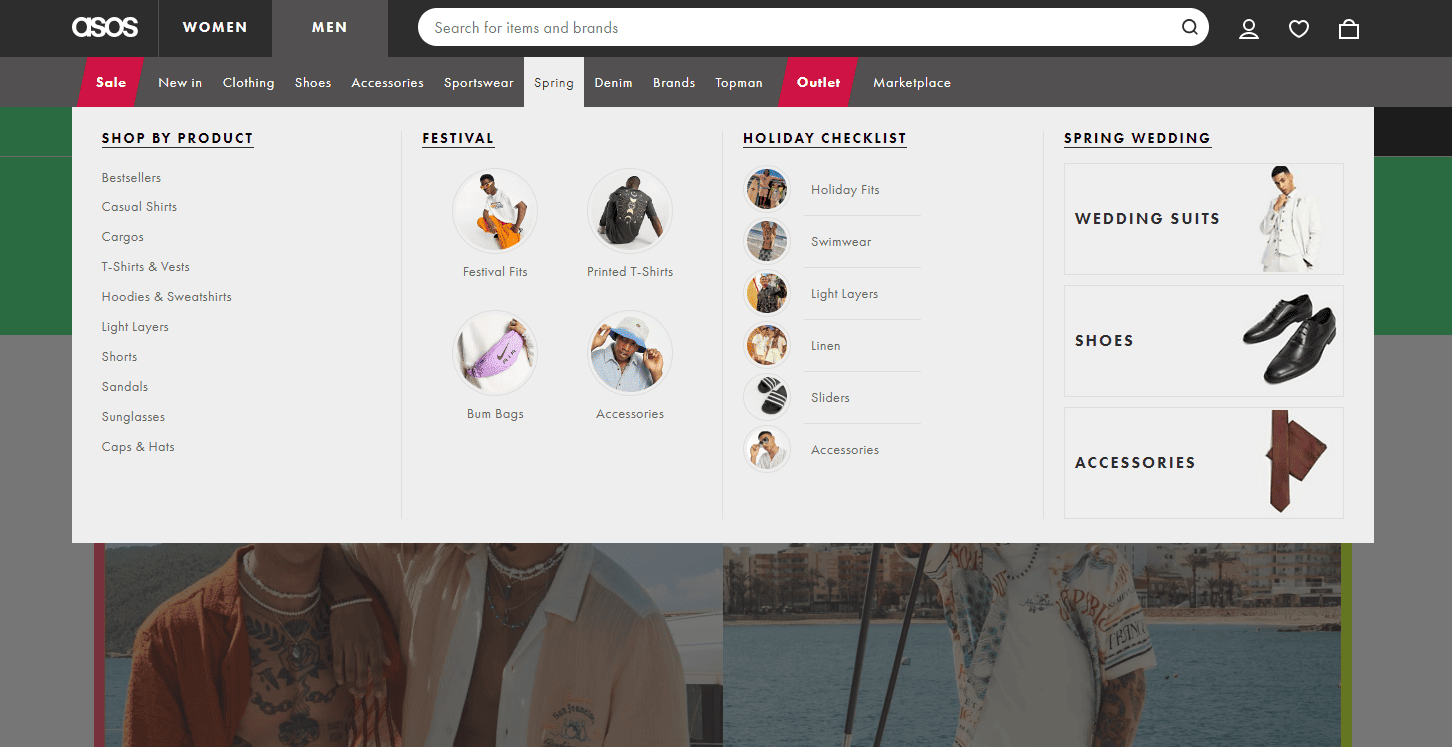
17. 阿索斯

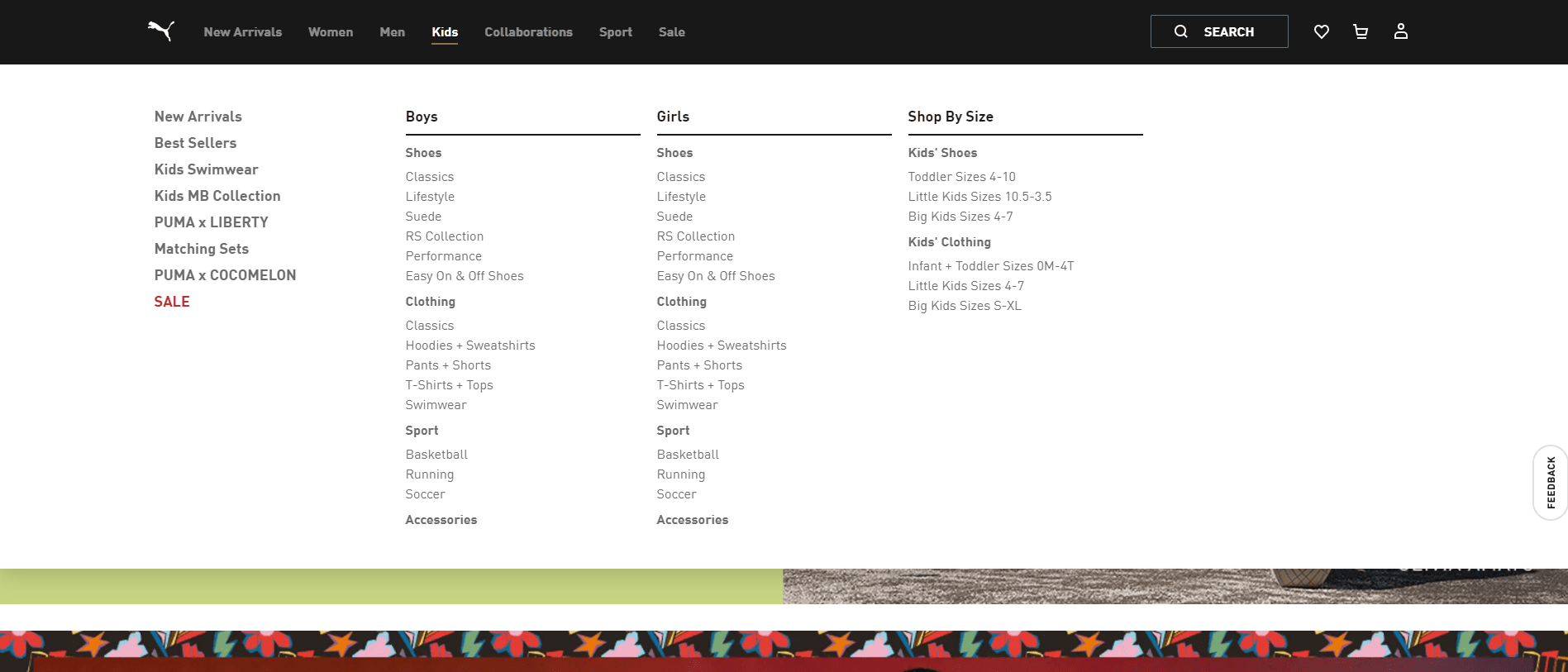
18. 彪馬

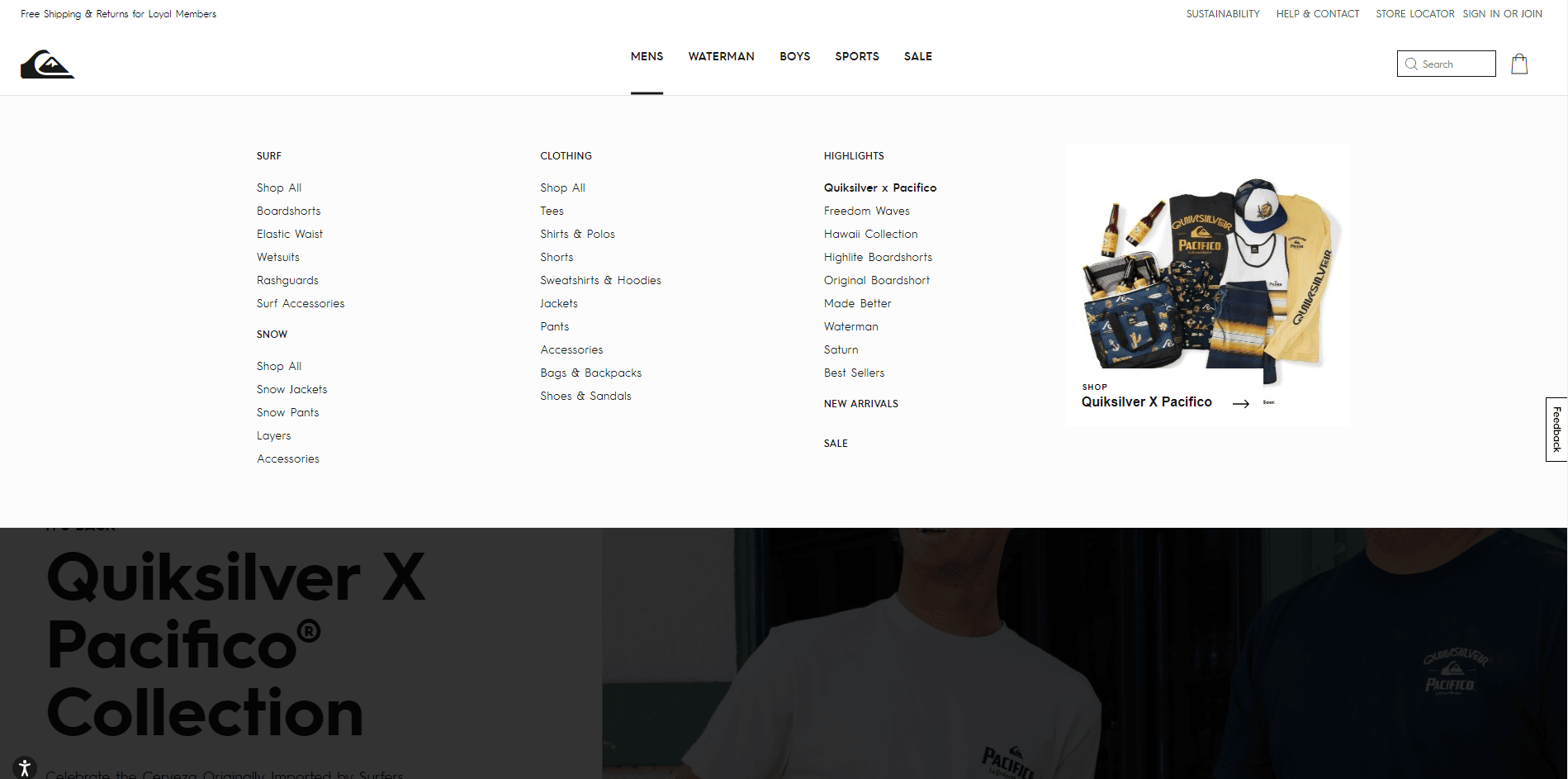
19. 快銀

博客和新聞網站大型菜單示例
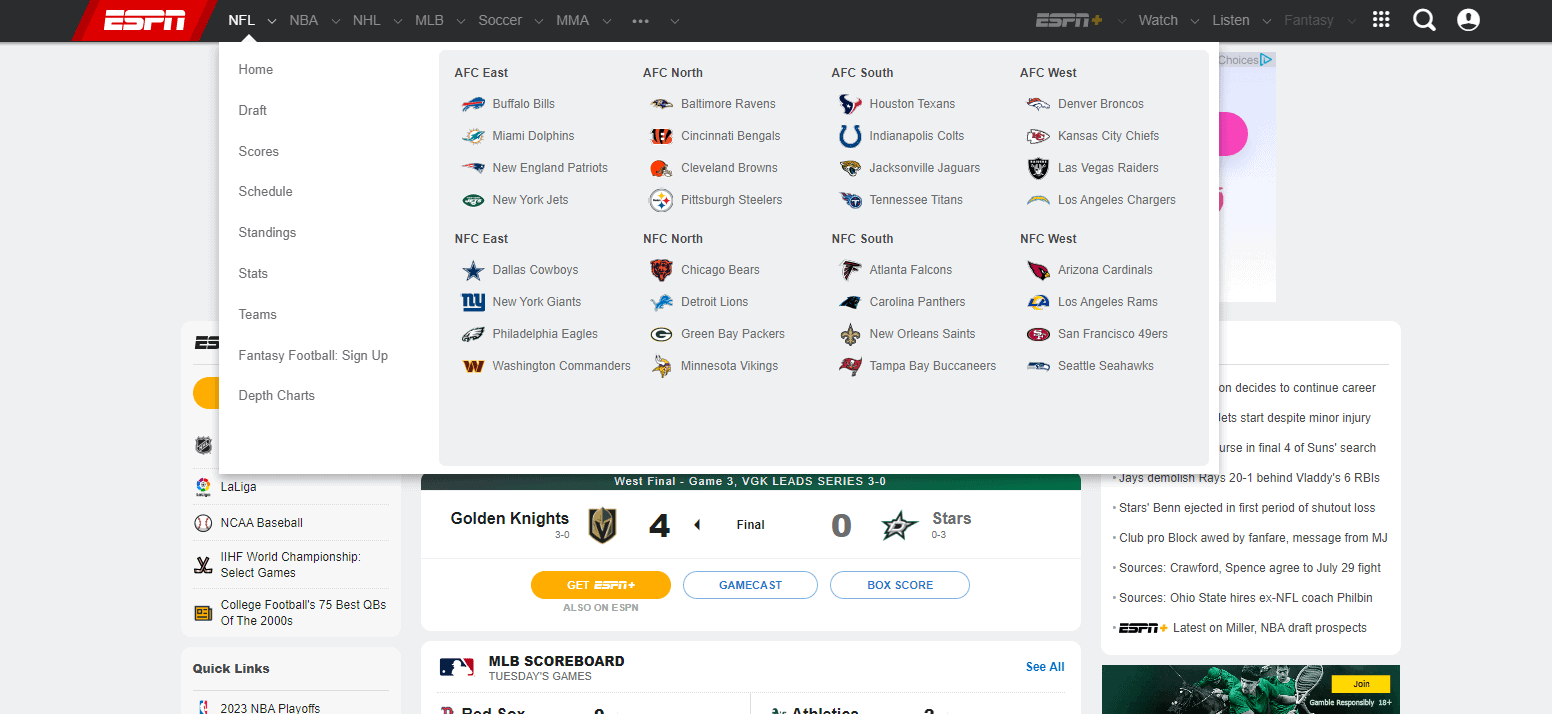
20. ESPN

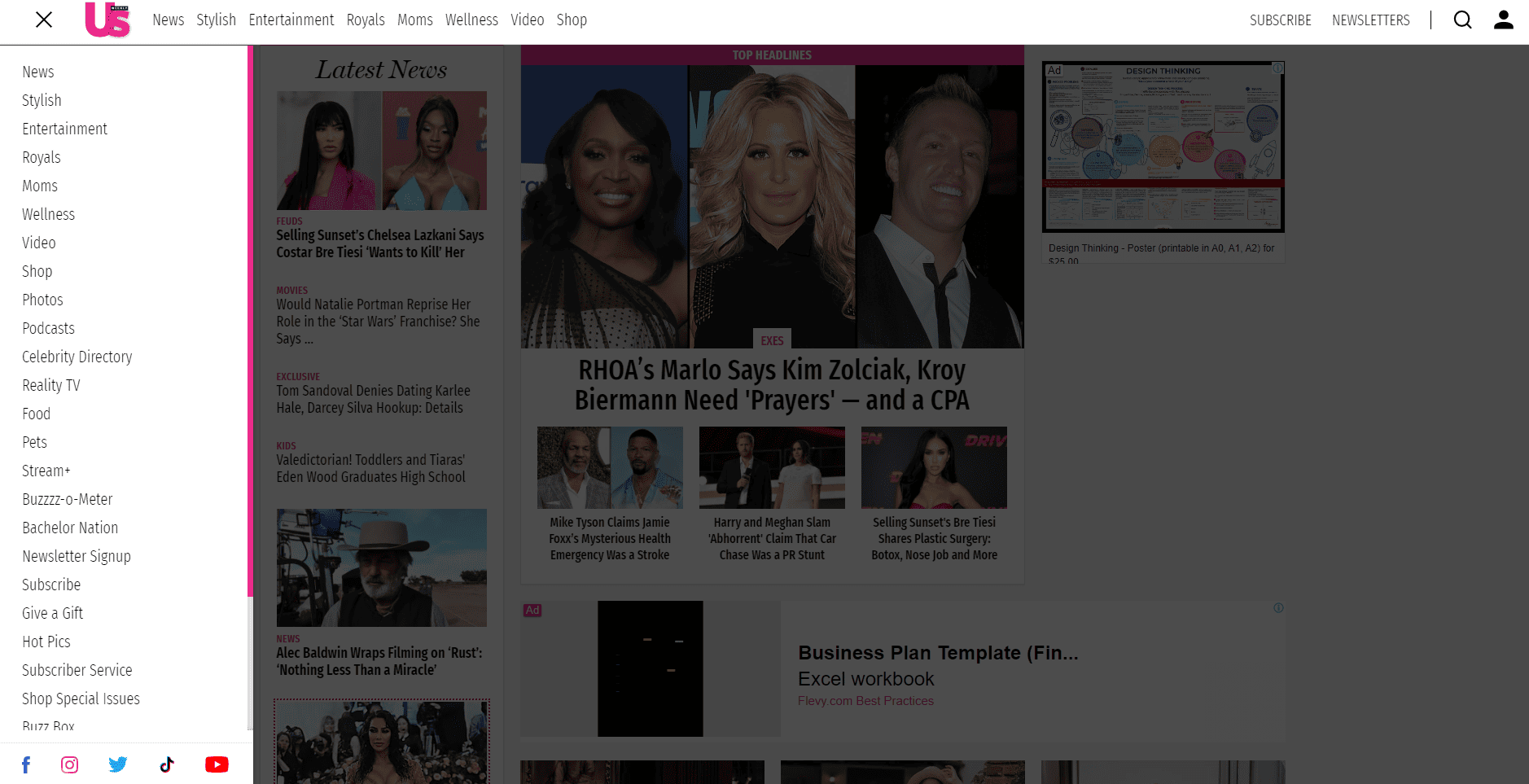
21. 美國雜誌

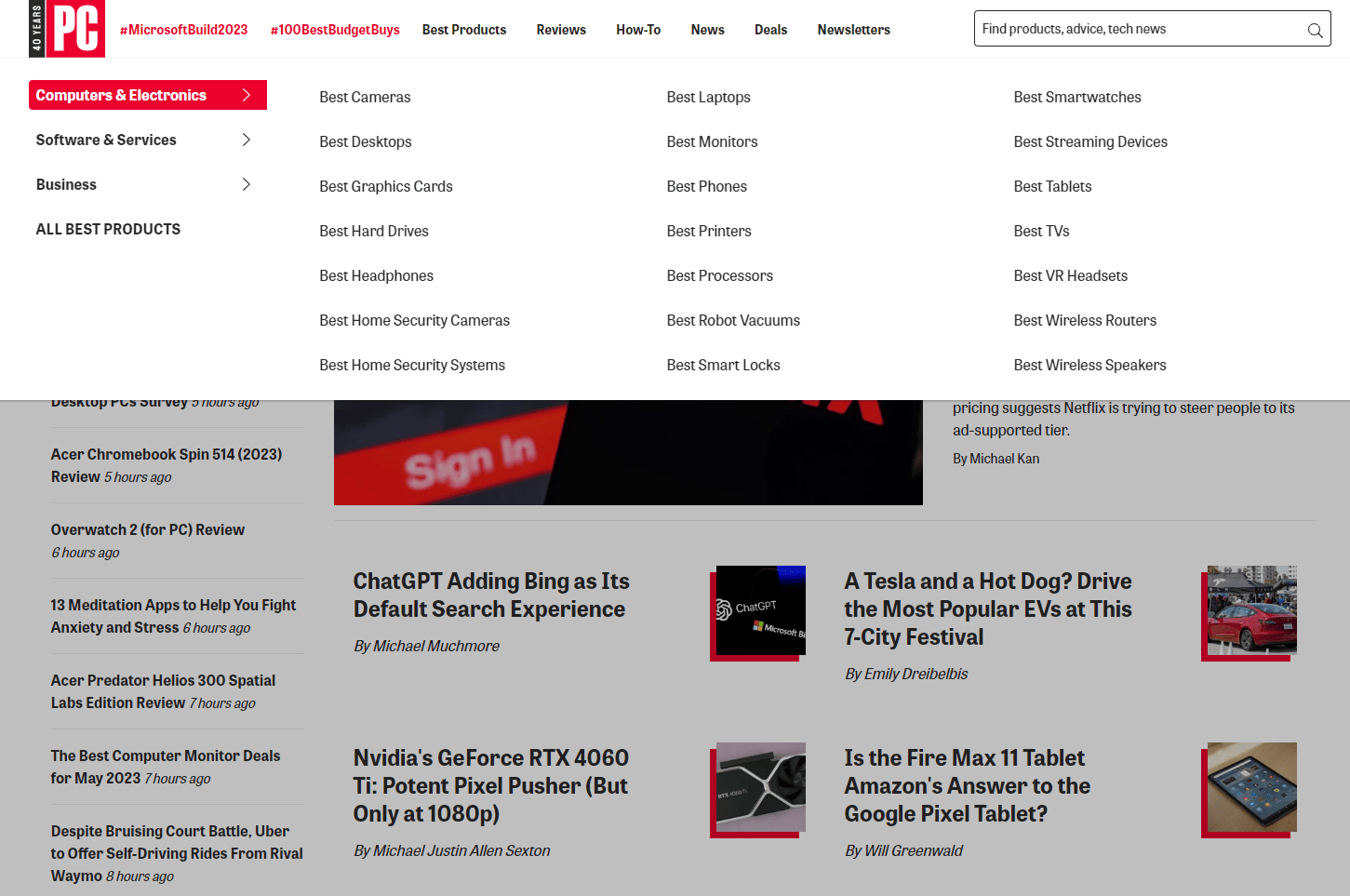
22.電腦雜誌

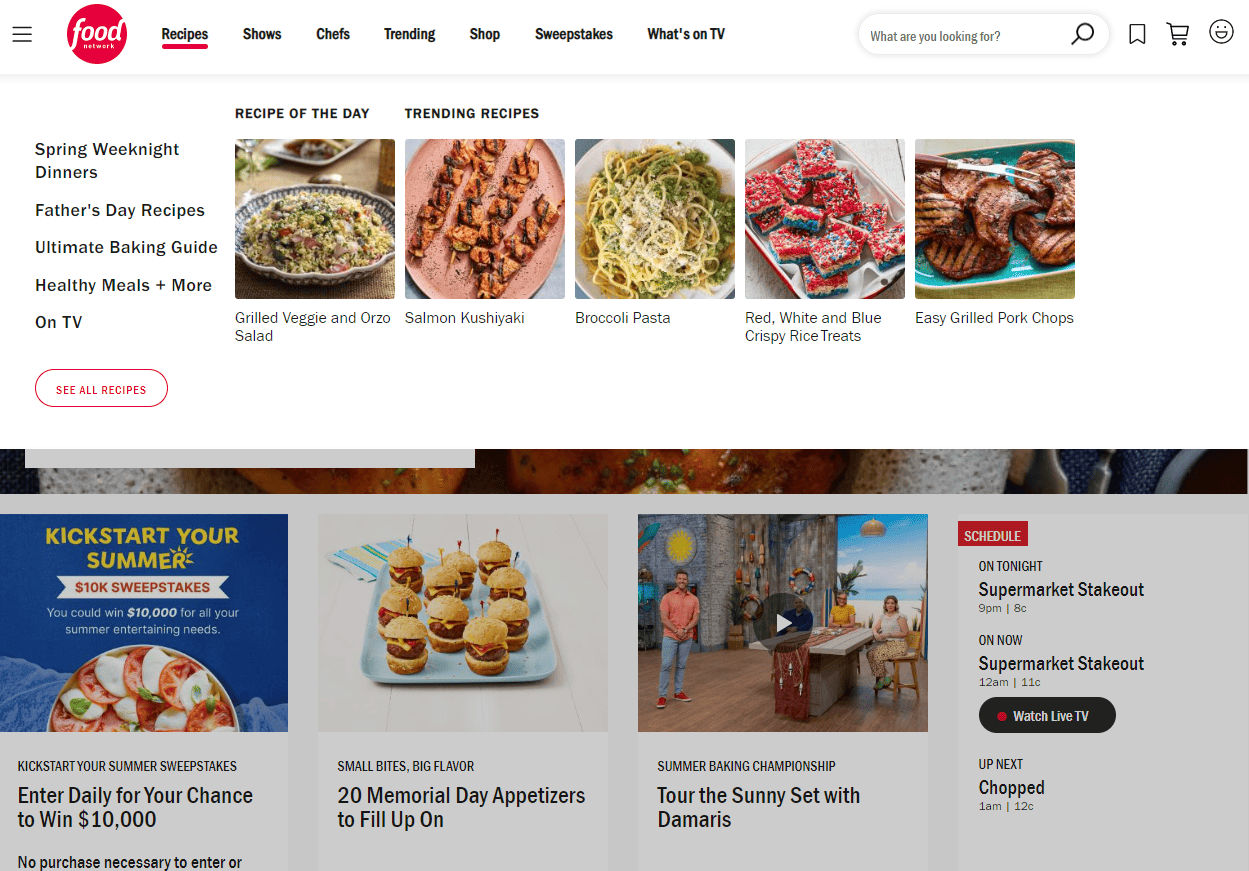
23.美食網

酒店網站大型菜單示例
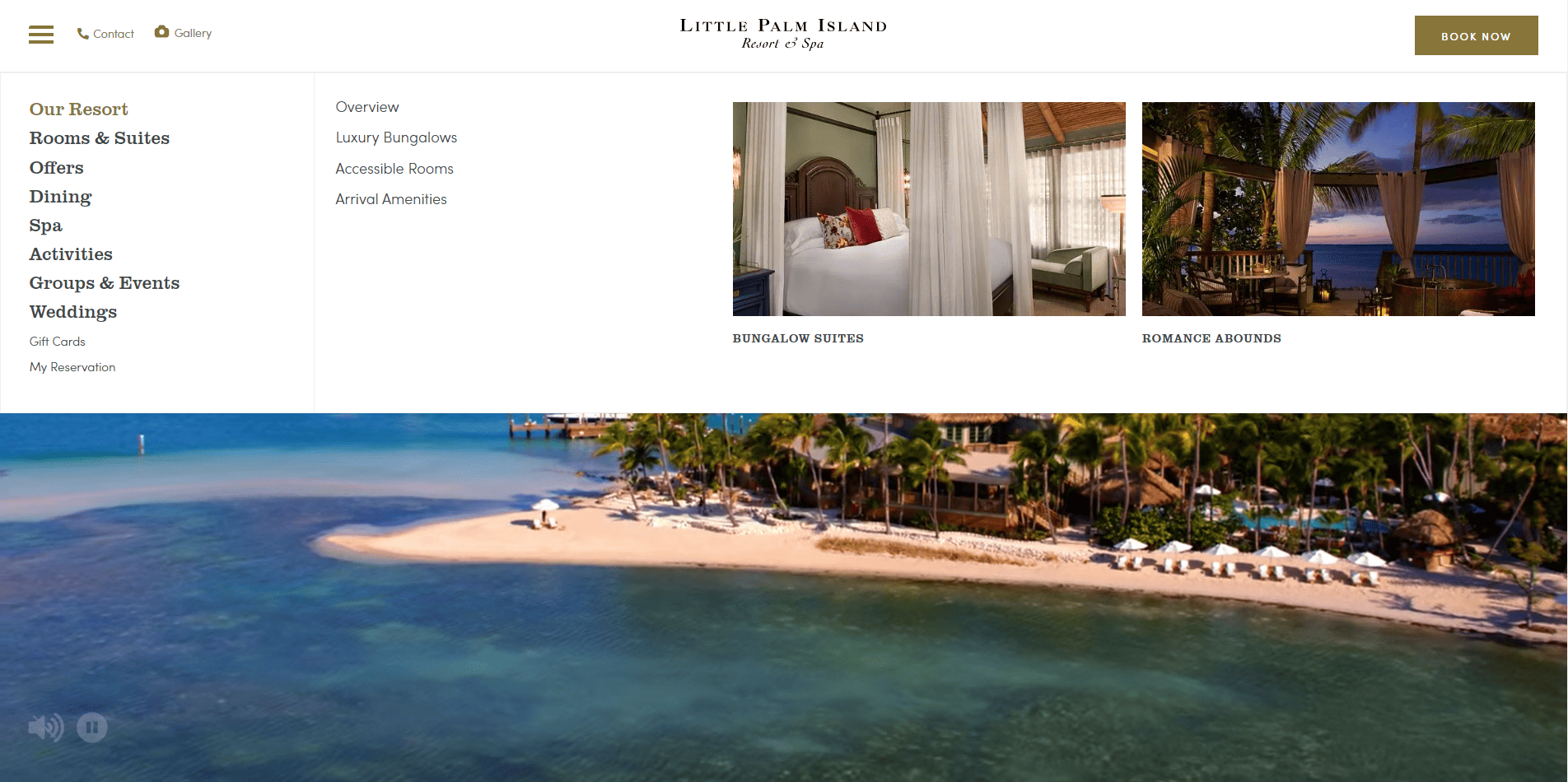
24. 小棕櫚島

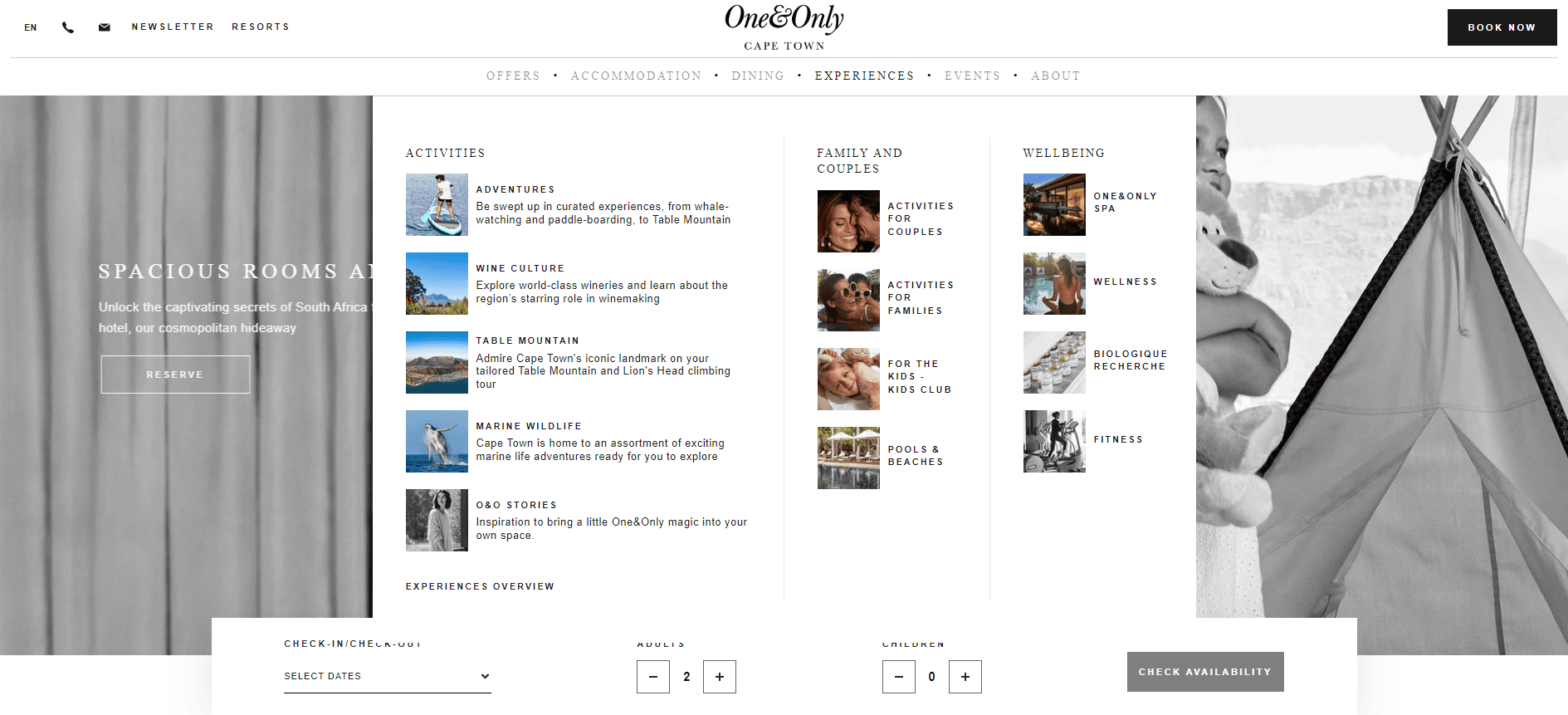
25. 獨一無二的開普敦

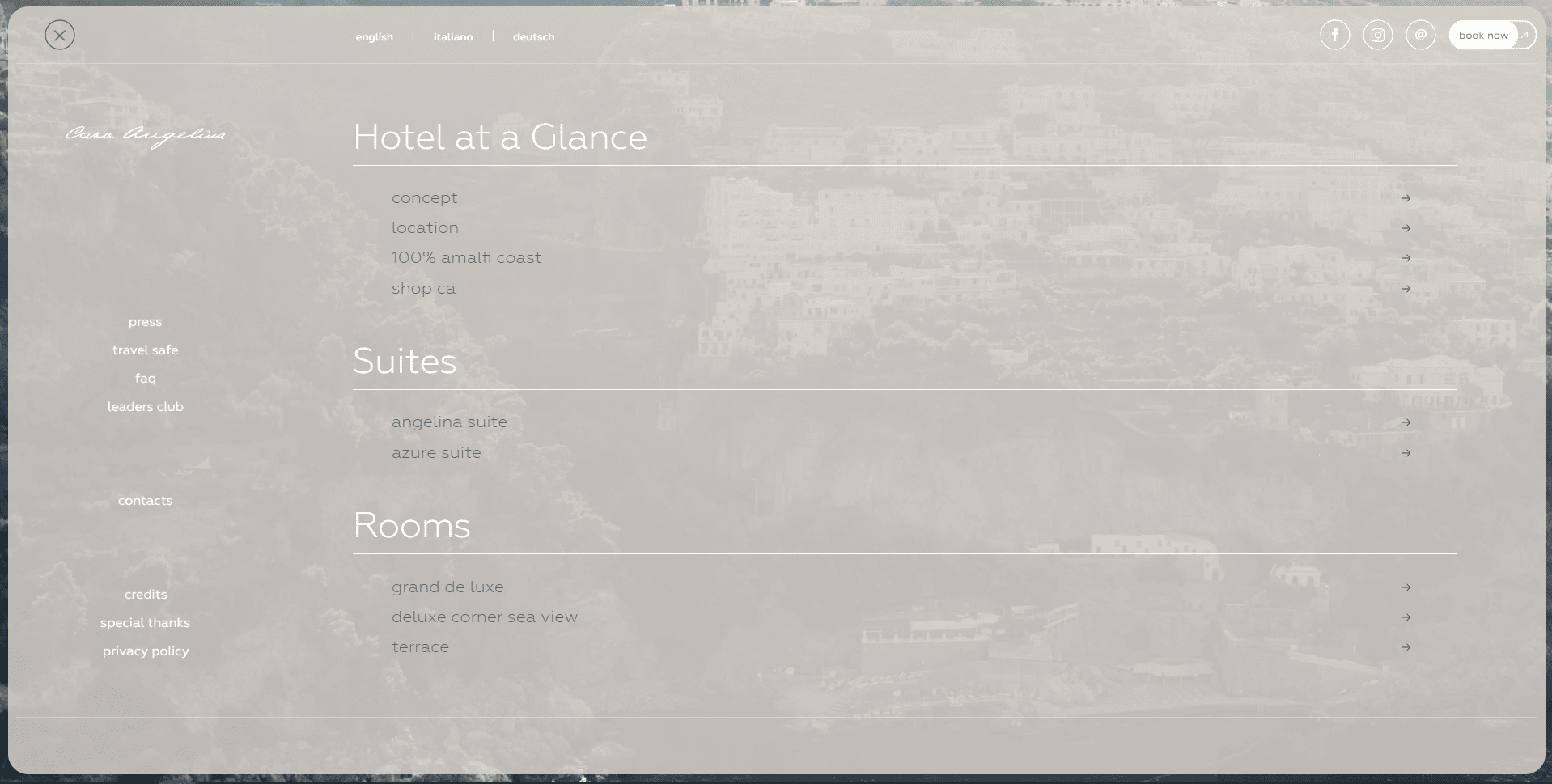
26. 安吉麗娜之家

設計超級菜單時的 7 個最佳實踐
構建大型菜單的想法數不勝數。 但是,要使大型菜單在您的網站上有效運行,您應該注意以下原則:

讓人們更容易瀏覽菜單
大型菜單往往包含很多內容,人們打開菜單後可能會感到困惑。 為防止出現這種情況,您需要使大型菜單易於瀏覽。 有必要通過使用不同的標題和粗體文本突出顯示它們來在菜單中創建單獨的部分。 此外,排版可以是一個很好的貢獻者,而部分和鏈接之間的適當空間也是需要的。
優化移動設備的菜單
您的大型菜單顯示在桌面和移動設備之間會有所不同。 未經優化,大型菜單將無法適應移動設備的屏幕尺寸。 如果您跳過移動優化任務,您將錯失大量移動訪問者。 要擁有針對移動設備優化的大型菜單,您需要一個支持工具,這將在下一部分中提到。
創建一個視覺上吸引人的菜單
訪問您的網站時,人們通常會先瀏覽您的菜單。 因此,精心設計的大型菜單會給訪客留下良好的第一印象。
要構建美觀的大型菜單,您應該考慮執行以下操作:
- 僅對鏈接使用一種顏色,以避免使菜單雜亂無章且沒有重點
- 添加圖標或圖像以突出顯示選項並吸引訪問者的注意力
- 為每個部分提供不同的佈局以使大型菜單的外觀多樣化
少即是多
大型菜單確實涵蓋了整個網站的所有內容。 話雖這麼說,但這並不意味著我們在菜單中塞滿了一堆鏈接。 相反,為了不讓訪問者不知所措,您應該選擇您網站上最有價值的東西添加到菜單中。
此外,請記住,大型菜單的功能是瀏覽網站。 因此,您應該避免號召性用語元素。 這不是放置時事通訊訂閱、聯繫表或搜索字段的理想位置。
按邏輯對選項和訂單部分進行分組
大型菜單中將有一系列的部分和小節。 而且,您需要科學地組織它們。
除了將選項匹配到正確的部分之外,您還應該注意平衡類別的數量。 您的選擇不應該分成太多的大組和小組。 另外,不要做相反的事情——只添加幾個部分,每個部分都會顯示一個過長的列表。 過多的東西都會影響菜單的外觀和用戶體驗。
此外,建議根據不同的優先級來安排您的群組。 您應該將重要部分放在左側,將價值較低的鏈接放在右側。
此外,每組的標題應該簡短、描述性強、切題。
不要超過五列
您應該注意的另一個元素是大型菜單的佈局。 建議建造少於五根柱子。 無論您是為每個部分使用文本還是圖像,考慮列數都是必要的。 有了這個數量的列,訪問者在瀏覽您的大型菜單時將獲得更好的體驗。
選擇菜單的觸發器
懸停還是點擊? 這是您在構建大型菜單時要處理的常見問題。 如果您忽略此問題,訪問者在掃描您的大型菜單時可能會遇到一些意想不到的問題。
許多用戶會喜歡懸停,因為它不會造成時間延遲。 然而,懸停使得鼠標很容易離開,因此容易導致菜單丟失或閃爍效果。 使用點擊可以解決這個問題,儘管它有時會打斷訪問者的旅程。 在為您的菜單選擇一個之前,請考慮這兩種選擇的優缺點。
我們列出了一些經常應用於大型菜單設計的流行原則。 話雖這麼說,你不要嚴格遵循它們。 一切都是相對的。 在某些情況下,打破其中的一些會產生有創意的大型菜單示例。
如何使用 Elementor 和 Woostify Pro 創建 WordPress 超級菜單
您肯定會想要創建一個很棒的大型菜單,就像本文中提到的最有趣的示例一樣。 實際上,實現這個任務並不太難。 首先,您需要找到一個強大的工具來構建大型菜單。 現在是我們向您介紹Woostify Pro 的時候了,它可以幫助您創建自己的大型菜單,而無需任何編碼。
Woostify Pro 是 Woostify 主題的高級版本,可為用戶提供各種令人驚嘆的功能,包括Elementor Mega Menu 。 有了這個非凡的附加組件,您可以實時創建一個包含豐富內容的響應式大型菜單。
在 Woostify Pro 中激活 Elementor Mega Menu 後,您將立即快速創建一個菜單頁面,並以與 Elementor WordPress 頁面完全相同的方式構建它。 Woostify Pro與 Elementor 頁面構建器集成,允許您設置不同的佈局並在菜單頁面上構建任何元素。 在 Elementor 儀表板上,有許多拖放小部件,您可以使用它們將文本、圖標或圖像添加到您的大型菜單。 Elementor Mega Menu 更新了自定義菜單寬度的選項,並向主導航欄上的大型菜單添加了鏈接和圖標。
此外,您不應錯過在 Woostify Pro 中為移動設備優化大型菜單的選項。 這是擁有響應式大型菜單並接觸大量移動用戶的絕好機會。
閱讀 Elementor Mega Menu 文檔,了解有關如何激活、構建和優化 mega 菜單的更多詳細信息。
超級菜單視頻教程
此外,您應該觀看我們的大型菜單指南視頻,了解每一步是如何進行的。
Mega Menus 常見問題解答
如何為我的 WordPress 網站創建大型菜單?
有許多主題支持大型菜單。 Woostify 就是一個例子。 升級到 Woostify Pro 後,它會提供構建大型菜單的內置功能。 您可以閱讀博客的前一部分,了解如何使用 Woostify Pro 創建大型菜單。
如果您的主題不包括大型菜單功能,像 Max Mega Menu、ElementsKit 和 UberMenu 這樣的 WordPress 大型菜單插件可以幫助您。 安裝此功能並將其添加到您的 WordPress 站點需要幾分鐘時間。
下拉菜單和大型菜單有什麼區別?
大型菜單是一個大型導航菜單,可同時顯示所有選項。 使用圖標和圖像會更加直觀。
下拉菜單不會佔用太多空間。 如果它帶有不同的部分和子部分,它允許用戶查看不同層中的選項。
大型菜單通常比普通的下拉菜單更具吸引力。
大型菜單會影響 SEO 嗎?
是的,它確實。 但是讓它產生負面或正面影響取決於你如何使用它。 當 Google 抓取您的網站並在您的大型菜單上找到關鍵字時,它可能會提高您的排名。 也就是說,添加過多的關鍵字會被視為堆砌關鍵字。 在這種情況下,您的網站可能會受到 Google 的處罰。
超級菜單對可用性是好是壞?
“好”或“壞”取決於您如何組織選項和優化移動菜單。 如果它使您的站點易於瀏覽,那麼它就是一個用戶友好的大型菜單。 相反,帶有太多選項並使用戶感到困惑的菜單將被認為是無用的並且不利於可用性。
如何在 Elementor 中創建大型菜單?
Woostify Pro 與 Elementor 完全兼容。 然後,您可以使用 Woostify Mega Menu 和 Elementor 創建一個大型菜單。
是時候用大型菜單改善您的網站導航了
帶有大型菜單的網站看起來會更有吸引力。 不僅如此,它還有助於提高排名和提高可用性。 如果使用得當,您可以從大型菜單中獲得很多好處。 有必要考慮大型菜單是否適合您的網站。 您可以返回到我們應該為哪些類型的網站使用超級菜單? 做出正確的決定。 此外,我們上面提到的大型菜單最佳實踐非常值得考慮。
這篇文章的亮點當然是前 20 多個富有創意的大型菜單示例。 他們是如此令人印象深刻,對吧? 不要猶豫,向他們學習大型菜單設計理念,結合您的創意才能,製作出完美的大型菜單示例。
現在,如果您準備設計一個大型菜單,請使用強大的工具,如 Woostify Pro 和 Elementor,它們提供了各種有趣的功能,來構建一個好看的菜單。
