最小的 CSS 框架:10 個不錯的選擇
已發表: 2022-03-29- 為什麼選擇最小的 CSS 框架?
- 輕量級框架的主要優點
- 純的
- 喬塔
- 野餐
- 骷髏
- 毫克
- 幽靈
- 芥末用戶界面
- 盆栽
- 點亮
- 可愛的帶子
當有人提到CSS frameworks這個詞時,很多人首先想到的是 Bootstrap、Tailwind CSS 或 Semantic UI。 很公平。 它們都是用於構建複雜而深入的佈局結構的令人難以置信的框架。
但是,一般來說,此類框架適用於設計跨越多個頁面的項目。 對於一個簡單的項目——投資組合、博客、簡歷頁面——一個包大小為50kb+的框架似乎有點矯枉過正。
為什麼選擇最小的 CSS 框架?
我認為現在現代 Web 開發中發生的趨勢之一是開發人員根本不關心他們最終設計的頁面大小。 一旦所有 JavaScript 完成渲染,今天網頁的平均大小約為 2.5Mb。 至少可以說,這有點瘋狂。 更新:新的年曆報告顯示,從 2021 年到 2022 年,這個數字一直在上升。
對我來說,輕量級 CSS 框架為我提供了創建主容器、為它們分配一些元素的工具,然後我可以在需要時專注於自定義樣式。 我不需要拘泥於在實踐中永遠不會使用的規則和設計選項。
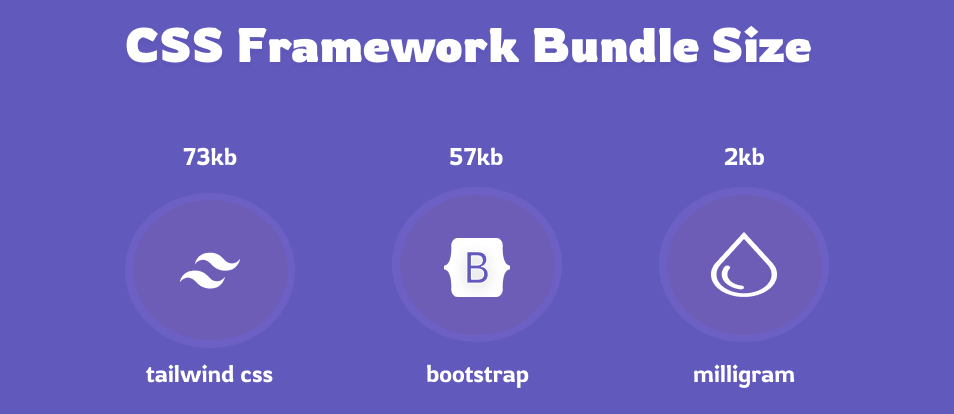
正如我之前所說,現代框架的包大小可能高得離譜。

這個包大小示例與直接通過 CDN 獲取框架的上下文相關。 通常可以將較大框架的大小減小到更適中的程度。 但是,開箱即用的框架,如 Tailwind CSS 或 Bootstrap,在默認情況下並不旨在實現最小化或輕量級。
事實上,Tailwind CSS 的未壓縮包大小是3.5Mb !
輕量級框架的主要優點
除了性能的直接改進之外,還有哪些使用更小的 CSS 框架的其他原因? 就個人而言,我喜歡使用一個可以讓我快速訪問預定義佈局和其他樣式組件的框架的想法。 這一切都不需要我做代碼體操來讓設計在多個設備上工作。
此外,較小的框架具有更寬容的學習曲線。 特別是,如果您剛開始自己設計樣式 - 輕量級框架可幫助您了解設計如何在準系統級別組合在一起。
並且不需要依賴 JavaScript 也有很長的路要走。 最後但同樣重要的是,由於沒有類干擾,將自定義 CSS 添加到小型框架基礎要容易得多。 當您沒有一千個相互依賴的不同類時,添加您在教程或 CodePen 等網站上找到的自定義 CSS 片段會容易得多。
讓我們開始吧。
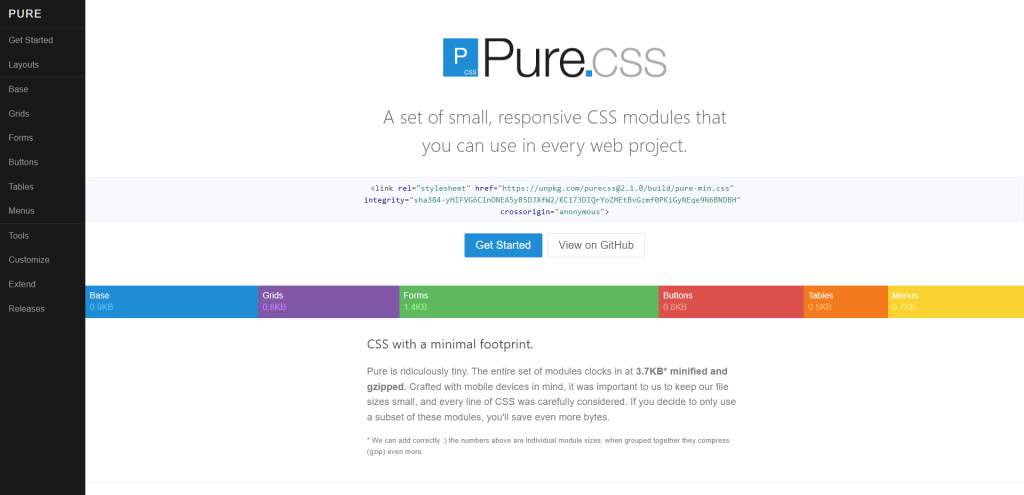
純的

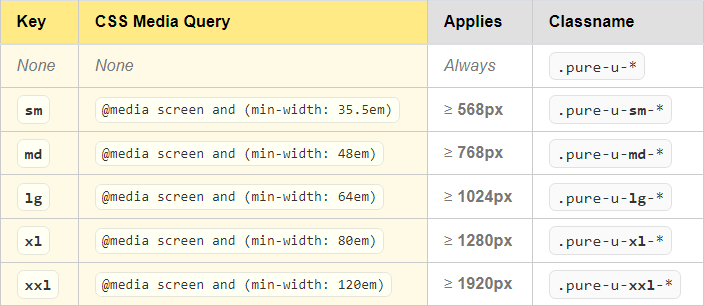
Pure.css 庫的使命宣言很可愛, “只包括絕對必要的配置以減少級聯開銷。” . 在實踐中,這會轉化為既易於理解又易於自己設置樣式的語法。 作為一個移動優先的圖書館——使用它絕對是一種樂趣。 並且,具有廣泛的預製媒體查詢可用性。

如果您查看文檔中的佈局部分。 那裡提供的示例展示瞭如何用 100 行 HTML 構建功能性博客佈局。
而且,由於模塊化的特性——包含的響應式網格使設計開箱即用,對移動設備友好。 對於任何接觸 CSS 的人來說,它都是一個很棒的入門框架。
喬塔

Jenil Gogari 做了很多值得注意的開源貢獻。 微框架 Chota 也不例外。 它不僅輕量級,而且不使用預處理器,因此上手非常簡單。 此外,我喜歡 Chota 實現 :root 變量來定義整體設計方案。
當然,變量已經存在了一段時間。 然而,在 2-3 年內沒有更新的舊 CSS 框架只是沒有默認實現它們。 因此,在這種情況下,如果您已經熟悉了 Chota 的概念,那麼使用 Chota 感覺非常好。
在樣式方面,Chota 以其複雜的網格佈局脫穎而出。 列單獨標記(總共 12 個),讓您在幾分鐘內引導多層設計。
野餐

Picnic 擁有 CSS 框架所需的一切,而且尺寸緊湊! 該庫是使用 SCSS 預處理器編寫的,默認情況下基於變量。 此外,模塊化特性意味著您可以挑選所需的佈局元素。

而且,當然,因為 Picnic 使用了佔位符類——您可以完全自由地自己設計樣式。 在 GitHub 上有超過 3,500 顆星——它是個人項目和簡單佈局的首選最小框架。
骷髏

Skelet(不要與Skeleton混淆)是一個構建塊 CSS 框架,強調特定模塊。 它也完全用現代 CSS 編寫,利用變量、流暢的排版和數據類型來替代 JavaScript。
正如作者暗示的那樣,它是一個功能齊全的框架,可以在生產中使用。
值得注意的功能包括內置動畫,包括 Flexbox 和 Grid,以及近十幾種自定義佈局的演示。 如果您喜歡 WordPress,作者已經構建了一個單獨的樣板模板,用於基於此框架構建主題。
毫克

似乎 CJ Patoilo(作者)已經趕上了生活,因為他的 GitHub 個人資料在過去 2 年裡看起來有點黯淡。 然而,由於 Milligram 是一個完整的框架——它不僅具有功能性,而且可用於快速佈局原型設計。
更重要的是,完全壓縮後只有2kb 。
不過,您可能想知道, “我什至只需 2kb 就能得到什麼?!” . 答案是——設計個人網站所需的幾乎所有東西。 包括網格,以及標題、表格、表格、浮點數和顯示代碼語法的方式等元素。
幽靈

Spectre 的作者 Yan Zhu 為 CSS 社區做出了令人難以置信的貢獻。 Spectre 框架也是他最好的作品之一。 儘管已經存在多年,但 Spectre 仍設法在 npm 上每天獲得約 1,000 次下載。
那麼,框架到底是什麼? 它基於輕量級設計基礎的概念,重點是使用 Flexbox 進行響應。 與類似的準系統解決方案不同,Spectre 組件是定制設計的,旨在為設計提供個性感。
隨著可用組件的數量,您可以繼續使用 Spectre 構建從登錄頁面到應用程序界面的任何內容。 查看文檔以獲取現場演示!
芥末用戶界面

並非所有框架都是為克服困難問題而構建的。 事實上,雖然 Mustard UI 是一個輕量級的庫,但它更多的是關於它提供的設計風格。
目標是有一個堅實的(模塊化)起始基礎,可用於製作乾淨佈局的原型。 這也是 Mustard UI 的結構。 如果您需要其他功能,您可以自己自定義它們。 在文檔中,您會發現很多託管在 CodePen 上的示例。
最後但同樣重要的是,Mustard UI 也完全支持實用程序。 在您開始工作之前,可以使用預定義的變量設置一個通用主題。
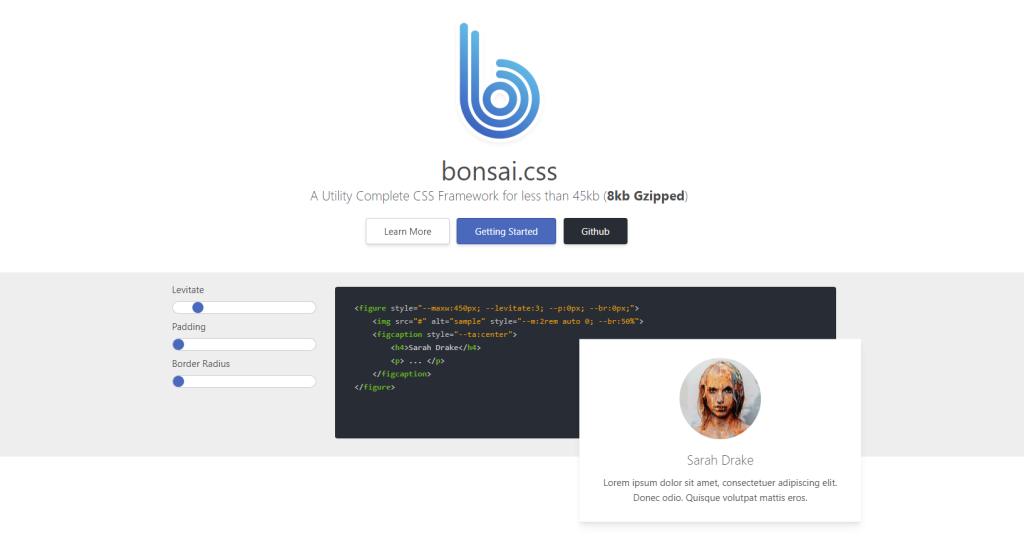
盆栽

Bonsai 提供基礎組件和實用程序類。 僅基本樣式就足以產生創意和時尚的界面。 該框架不會侵入自定義類,因此您實際上可以將 Bonsai 應用到現有的(未設置樣式的)HTML 頁面。
這將導致您的頁面使用所有盆景樣式規范進行轉換。
至於公用事業,盆景絕對將其淘汰出局。 框架中包含大約 100 個定制的實用程序類。 每個類都為您提供添加自定義樣式和其他設計功能的自由。
而且這些類中的大多數都與媒體查詢完全兼容:響應式。
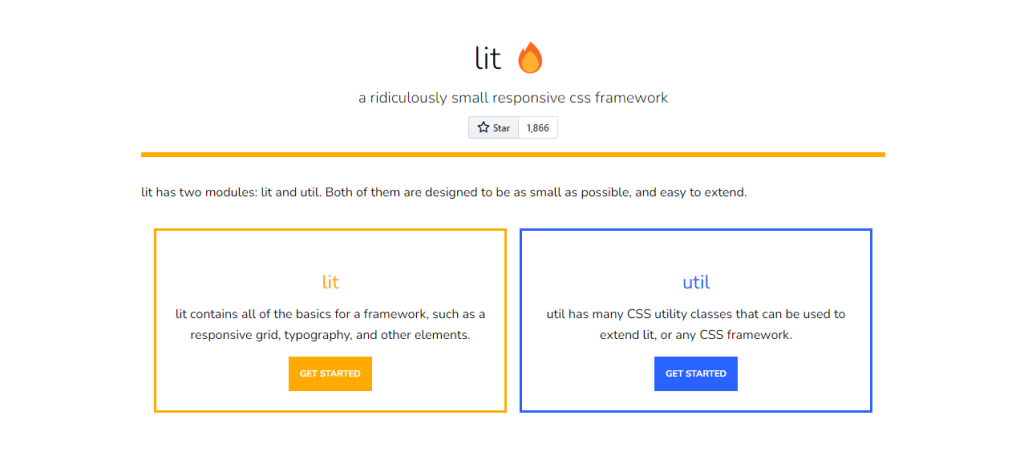
點亮

一個框架到底能有多小? 事實證明,非常小。 生產就緒的“點燃”框架只有400 字節。 然而,提供全面的工具來獲得響應式網站佈局。 該框架本身專注於提供響應式網格界面,但也添加了一些常見元素,如卡片、列表和表格設計。
但是,您可以使用“util”擴展更進一步。 實用程序 (1kb) 包括各種添加的組件和間距選項。 總而言之,lit 框架是入門框架的絕佳選擇。 而且性能無與倫比。
可愛的帶子

引導但更可愛? 那是可愛的帶子! 儘管該框架近年來並沒有受到太多人的喜愛(新版本),但它完全可以使用。 Cutestrap 包含自定義 HTML 元素,但還增加了對主題、高級排版和自定義樣式指南的支持。
